uniapp-小程序登录授权框
微信官方文档
不弹出授权框原因
因为版本问题,目前的最新的版本是不支持 wx.getUserInfo 去主动弹出授权框 只能引导用户去点击 butten 去授权
解决方法
我的思路是参考了其他的微信微信小程序, 就是跳转到'我的'页面的时候 在钩子函数内去触发一个封装的模态框,状态由false 和true 去决定显示隐藏
然后在模态框内去放置一个按钮 通过按钮去触发事件 去调用微信支持的接口wx.getUserProfile
模态框组件的代码:
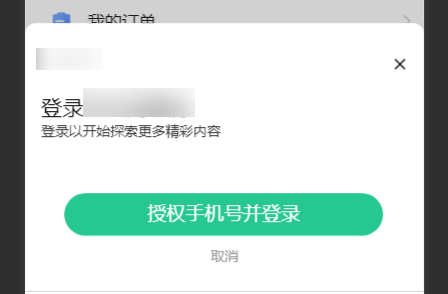
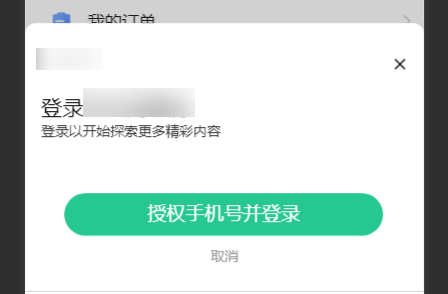
<template><view><view class="room-info-mask" v-if="myShow" @click="hide"></view><view class="room-info animated" v-if="myShow" :class="{slideInUp: wrapper,slideOutDown: !wrapper}"><view class="title-wrapper"><view class="title">xxx申请</view><view class="iconfont close" @click="hide"></view></view><view class="sub-title">登录xxxxx</view><view class="des">登录以开始探索更多精彩内容</view><button class="btn" open-type="getPhoneNumber" @getphonenumber="getPhone">授权手机号并登录</button><view class="cancel" @click="hide">取消</view></view></view>
</template><script>
import { weixinLogin } from "@/api/login/login.js"
const app = getApp();
export default {props: {show: {type: Boolean,default: false}},data () {return {mask: false,wrapper: false,myShow: false,};},mounted() {this.myShow = this.show;this.wrapper = true;},watch: {show(isShow) {if (isShow) {this.myShow = isShow;this.wrapper = true;} else {this.wrapper = false;setTimeout(() => {this.myShow = false;}, 400);}},},methods: {hide() {this.wrapper = false;setTimeout(() => {this.$emit('handleHide', {show: false});}, 400);},// 获取手机号getPhone (e) {const getPhoneCode = e.detail.codeuni.login({provider: 'weixin',success: (res) => {console.log('res-login', res);//获取到codethis.code = res.code;// console.log('code', res.code);//请求登录接口if (res.errMsg == 'login:ok') {let data = {grant_type: 'urn:ietf:params:oauth:grant-type:wechat',scope: 'message.write openid',code: this.code,role: 'user',getPhoneCode: getPhoneCode}this.wechatLogin(data)}},});},// 微信登录async wechatLogin(data){const res = await weixinLogin(data)console.log(res, res.data.access_token)// this.$store.commit("userInfo/setToken", res.data.access_token)if (res.statusCode == 200 && res.data.code !== 0) {uni.showToast({title: '登录成功',icon: 'success',mask: true,});//获取到token 存入缓存。通过有无token来判断是否登录// console.log('登录接口',res)uni.setStorageSync('token', res.data.access_token)// this.myProfile() //用户信息接口// this.getHistoryList() //足迹接口this.myShow = false;// 刷新当前页面uni.reLaunch({ url: '/pages/mine/mine' });} else {uni.showToast({title: '登录失败',icon: 'warn',mask: true,});}},},components: {},
};
</script><style lang="scss" scoped>
.room-info-mask {position: fixed;left: 0;right: 0;bottom: 0;top: 0;width: 100%;height: 100%;z-index: 99;background: rgba(28,28,28,0.2);
}
.room-info {position: fixed;left: 0;right: 0;bottom: 0;z-index: 100;background: #fff;max-height: 90vh;padding: 8rpx 30rpx 50rpx;box-sizing: border-box;border-radius: 20rpx 20rpx 0rpx 0rpx;overflow: scroll;.title-wrapper {height: 44rpx;display: flex;align-items: center;position: relative;padding-top: 38rpx;padding-bottom: 20rpx;.title {font-size: 24rpx;font-family: PingFang SC;font-weight: 500;color: #999;}.close {position: absolute;right: 0rpx;top: 30rpx;&:before {font-size: 30rpx;color: #000;content: '\eaf2';}}}.sub-title {font-size: 40rpx;font-family: PingFang SC;font-weight: 400;line-height: 36rpx;color: #000;padding-top: 30rpx;}.des {padding-top: 10rpx;font-size: 28rpx;font-family: PingFang SC;font-weight: 400;line-height: 36rpx;color: #333;}.btn {margin: 100rpx 45rpx 20rpx;width: 600rpx;height: 80rpx;border-radius: 50rpx;background-color: #26c791;color: #fff;line-height: 80rpx;text-align: center;}.cancel {text-align: center;color: #999;}
}
</style>实现的效果图

封装成组件是因为 有些页面是需要登录才能访问的 所以在点击跳转之前 可以通过判断本地是否有token 去决定能否跳转 如果没有登录 就把状态改为 true 然后就 打开模态框提示用户登录
相关文章:

uniapp-小程序登录授权框
微信官方文档 不弹出授权框原因 因为版本问题,目前的最新的版本是不支持 wx.getUserInfo 去主动弹出授权框 只能引导用户去点击 butten 去授权 解决方法 我的思路是参考了其他的微信微信小程序, 就是跳转到我的页面的时候 在钩子函数内去触发一个封装的模态框,状…...

Unity 性能优化Shader分析处理函数:ShaderUtil.GetShaderGlobalKeywords用法
Unity 性能优化Shader分析处理函数:ShaderUtil.GetShaderGlobalKeywords用法 点击封面跳转下载页面 简介 Unity 性能优化Shader分析处理函数:ShaderUtil.GetShaderGlobalKeywords用法 在Unity开发中,性能优化是一个非常重要的方面。一个常见…...

第一百四十一回 如何添加程序启动页
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了如何解决BLE包中的错误的内容,本章回中将介绍如何添加程序启动页.闲话休提,让我们一起Talk Flutter吧。 概念介绍 程序启动页就是点击手机桌面上的程序启动图标后显示的页面,也叫s…...

从零开始的PICO教程(4)--- UI界面绘制与响应事件
从零开始的PICO教程(4)— UI界面绘制与响应事件 文章目录 从零开始的PICO教程(4)--- UI界面绘制与响应事件一、前言1、大纲2、教程示例 二、具体步骤1、PICO VR环境配置2、XR的UI Canvas画布创建与调整(1)C…...

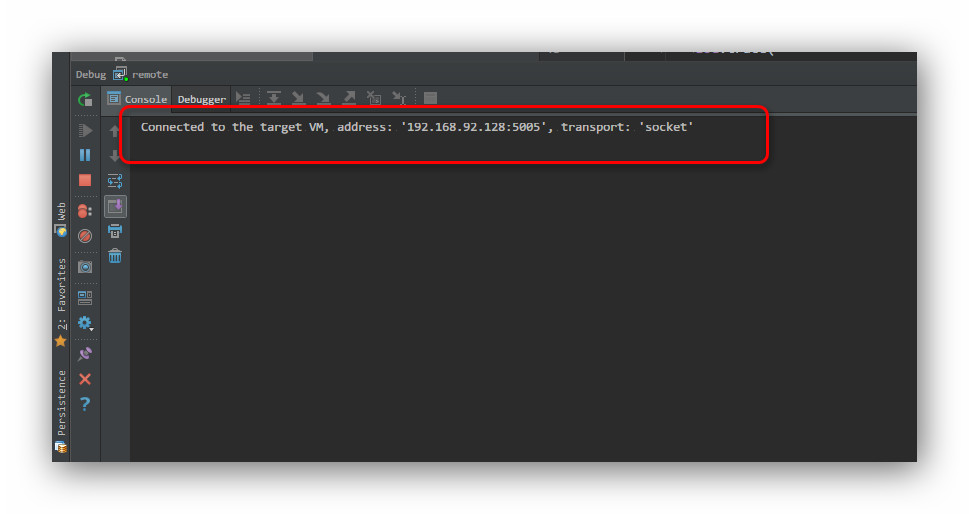
IntelliJ IDEA 远程调试 Tomcat
准备工作 明确远程服务器的 IP 地址,比如我是:192.168.92.128 关掉服务器防火墙:service iptables stop 本地 Remote Server 配置 添加 Remote Server,如下图 复制 Remote Server 自动生成的 JVM 参数,等下有用&…...

谷粒商城----认证服务
一、短信验证码(阿里云短信服务) Data ConfigurationProperties(prefix "spring.cloud.alicloud.sms") Component public class SmsComponent {private String host;private String path;private String skin;private String sign;private S…...

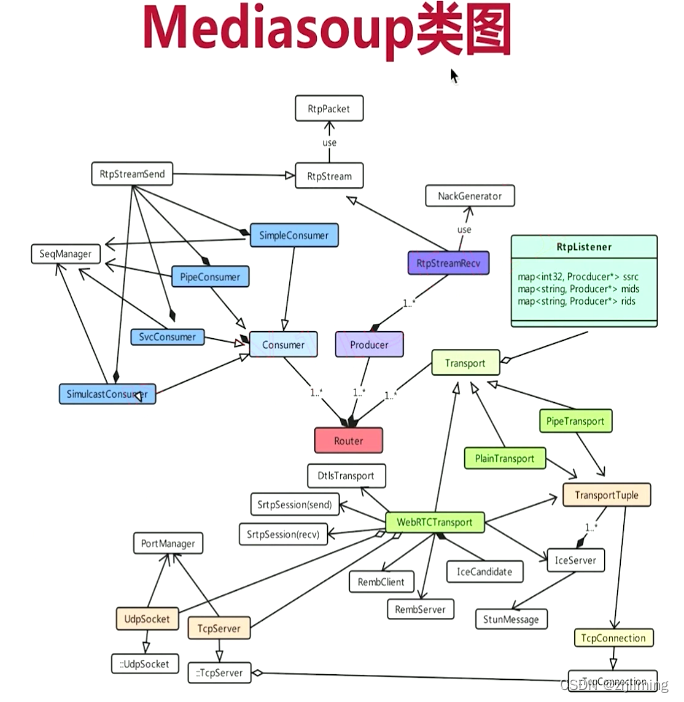
Mediasoup源码介绍
一、Mediasoup 整体结构 整个Mediasoup库通过Nodejs管理,比如整体逻辑、worker、router、producer、consumer...都是通过JS进行管理的。 其底层的数据传输是通过C部分进行控制的,通过NodeJs来控制C部分,以实现整体的数据传输效 二、Mediasou…...

GIS入门,WKT格式详解
WKT介绍 WKT是Well-known Text的缩写,它是一种用于描述地理空间几何对象的文本格式。 WKT是一种开放的国际标准,由Open Geospatial Consortium(OGC)定义和维护。 WKT是一种标准的表示方法,可以用来描述点、线、面等地理空间对象的形状和位置。通过使用一系列的坐标点和关…...

Qt之postEvent
基本介绍 postEvent方法所属类为QCoreApplication,完整声明如下: [static] void QCoreApplication::postEvent(QObject *receiver, QEvent *event, int priority Qt::NormalEventPriority) 该方法的作用是将要发送的事件推送到对应线程的事件队列中&…...

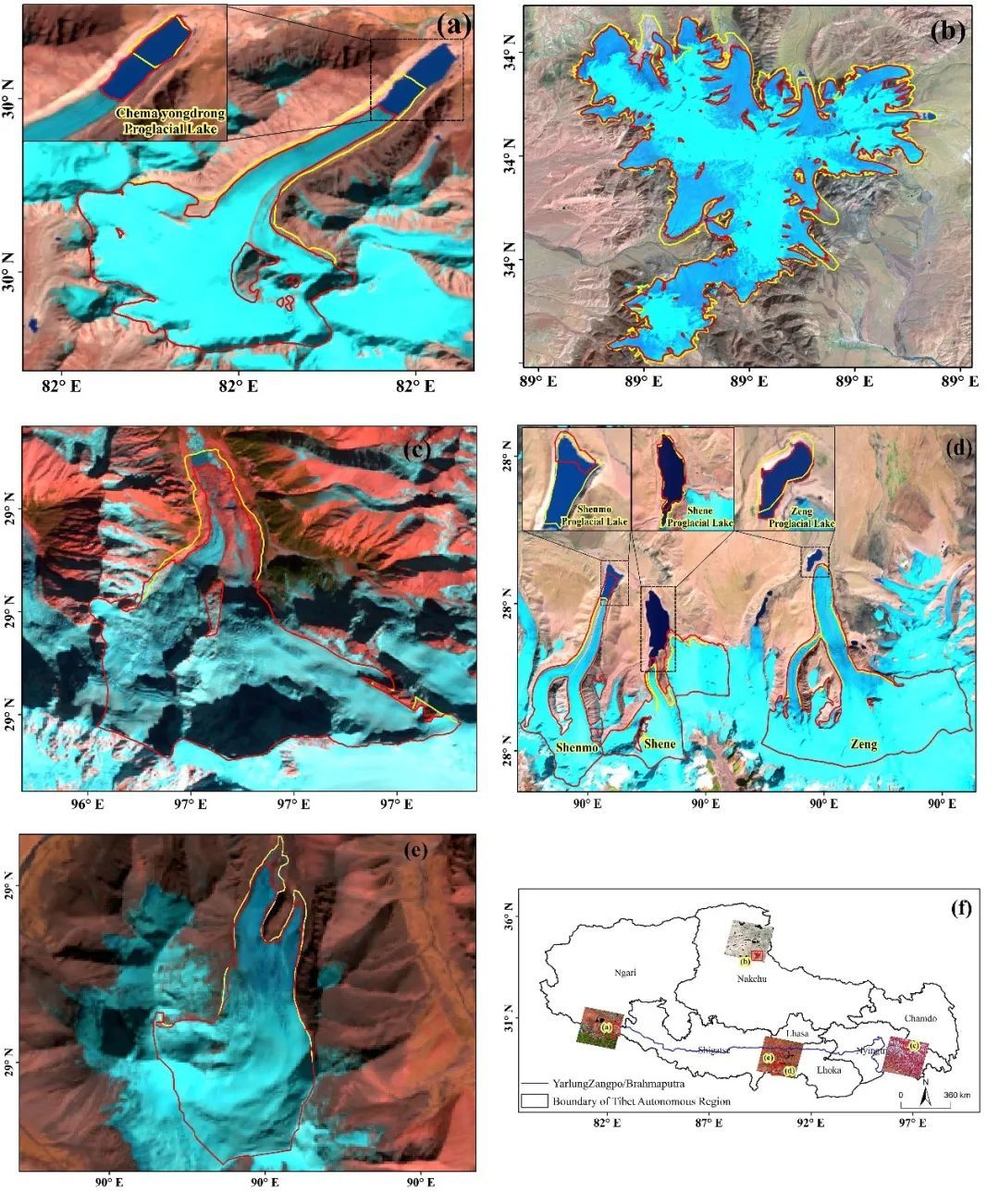
1976~2020年青藏高原典型冰川及冰湖遥感监测数据集
冰川面积是反应气候变化最直接的指标之一。在全球变暖的大背景下,对于评估冰川融化造成的生态、全球气候变化和水资源价值评价等问题十分重要。本文针对受西风和印度洋夏季风影响下的青藏高原冰川及其末端冰湖的变化特征,制作了近44年来时相相对连续的冰…...

时序预测 | MATLAB实现LSSVM最小二乘支持向量机时间序列预测未来
时序预测 | MATLAB实现LSSVM最小二乘支持向量机时间序列预测未来 目录 时序预测 | MATLAB实现LSSVM最小二乘支持向量机时间序列预测未来预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.Matlab实现LSSVM时间序列预测未来(最小二乘支持向量机); 2.运行环境Mat…...

windows10 使用WSL2安装原生docker
1.升级WSL2 我的 win10 wsl默认版本是1,先要升级WSL2不然不支持systemd(后台守护进程) 双击直接安装就行,安装包网上都能找到: Microsoft.WSL_1.3.17.0_x64_ARM64.msixbundle 执行 wsl --version 显示这样成功了: C:\Users\xx>wsl --version WSL …...

jupylab pandas按条件批量处理xls数据
批量处理xls表数据 引入相关包 import pandas as pd import xlrd import numpy as np# 去掉jupyleb警告 import warnings warnings.filterwarnings("ignore")from IPython.core.interactiveshell import InteractiveShell InteractiveShell.ast_node_interactivity…...

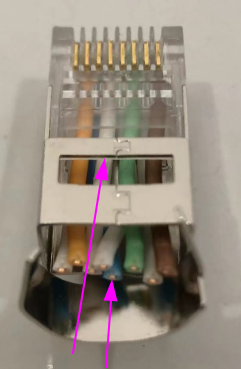
RJ45水晶头网线顺序出错排查
线序 网线水晶头RJ45常用的线序标准ANSI / TIA-568定义了T568A与T568B两种线序,一般使用T568B,水晶头8个孔对应的8条线颜色如下图: 那1至8的编号,是从水晶头哪一面为参考呢,如下图,是水晶头金手指一面&am…...
)
【洛谷 P1115】最大子段和 题解(贪心算法)
最大子段和 题目描述 给出一个长度为 n n n 的序列 a a a,选出其中连续且非空的一段使得这段和最大。 输入格式 第一行是一个整数,表示序列的长度 n n n。 第二行有 n n n 个整数,第 i i i 个整数表示序列的第 i i i 个数字 a i …...

uni-app--》基于小程序开发的电商平台项目实战(一)
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生 🛵个人主页:亦世凡华、 🛺系列专栏:uni-app 🚲座右铭:人生亦可燃烧,亦可腐败…...

入门人工智能 —— 学习一门编程语言 python 基础代码编写和运算符介绍(1)
入门人工智能 —— 学习一门编程语言 python(1) 入门流程1.安装pythonwindowslinux ubuntu 代码编写打印输出结果 基本加减法介绍基本运算符 随着人工智能技术的快速发展,越来越多的年轻人开始关注这个领域。作为入门者,学习人工智…...

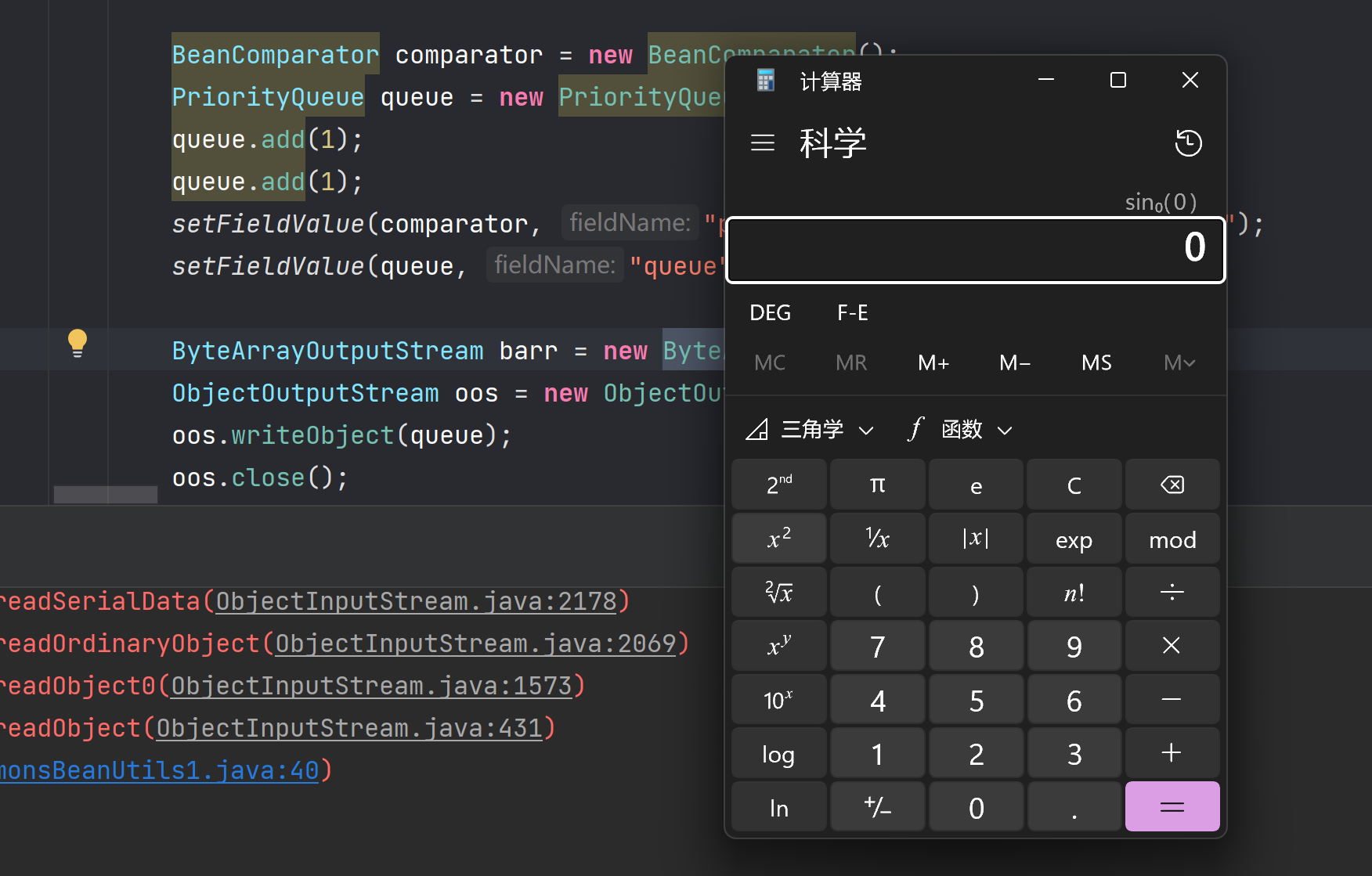
【java安全】CommonsBeanUtils1
文章目录 【java安全】CommonsBeanUtils1前言Apache Commons BeanutilsBeanComparator如何调用BeanComparator#compare()方法?构造POC完整POC 调用链 【java安全】CommonsBeanUtils1 前言 在之前我们学习了java.util.PriorityQueue,它是java中的一个优…...

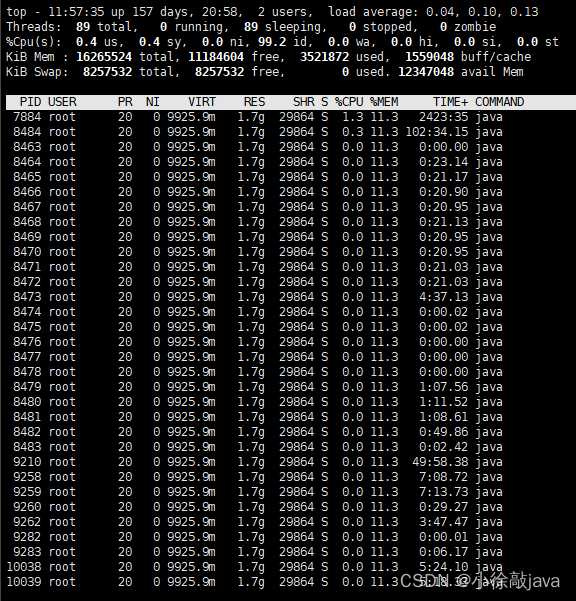
JVM优化(OOM,内存溢出),查看线程快照,堆内存情况等问题
1:堆大小 新生代 老年代,新生代 ( Young ) 与老年代 ( Old ) 的比例的值为 1:2 ( 该值可以通过参数 –XX:NewRatio 来指定 ) 2:-Xmn参数总是应当小于-Xmx参数,否则就会触发OOM错误 3:jvm优化与查看gc回收情况&#x…...

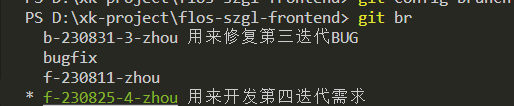
git 给分支添加描述
需求:分支多了不知道当前分支的用处可以使用git br用来描述 效果: 全局安装命令 npm i -g git-br 项目内使用 git br 给f-230825-4-zhou分支备注 git config branch.f-230825-4-zhou.description 用来开发第四迭代需求 再次git br查看效果...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
