iframe 实现跨域,两页面之间的通信
一、 背景
一个项目为vue2,一个项目为vue3,两个不同的项目实现iframe嵌入,并实现通信
二、方案
iframe跨域时,iframe组件之间常用的通信,主要是H5的possmessage方法
三、案例代码
父页面-vue2(端口号为127.0.0.1:8080)
<template><div><div class="container"><iframeref="iframeId"id="iframeId"src="http://127.0.0.1:8081"frameborder="0"border="0"hspace="0"vspace="0"scrolling="yes"height="100%"width="100%"></iframe></div></div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';@Component({components: {},
})
export default class FeatureService extends Vue {// 定义一个方法,用于发送消息到iframeprivate postMessageToIframe() {// 设置延时,确保iframe已经加载完成setTimeout(() => {// 定义要发送的数据const iframeInfo = { isIframeParent: true };// 定义目标源const targetOrigin = 'http://127.0.0.1:8081';// 获取iframe引用const iframe = this.$refs.iframeId;// 向iframe发送消息iframe.contentWindow.postMessage(JSON.stringify(iframeInfo),targetOrigin);}, 500);}private mounted() {// 在组件挂载后,发送消息到iframethis.postMessageToIframe();window.addEventListener('message', this.handleMessage, false);}private handleMessage(event: MessageEvent) {// 通过origin对消息进行过滤,避免遭到XSS攻击if (event.origin === 'http://127.0.0.1:8081') {console.log('子页面传输过来参数', event.data);}}
}
</script>
<style lang="less" scoped>
.container {width: 100%;margin-top: -40px;height: 100vh;overflow: hidden;#iframeId {width: 100%;display: block;}
}
</style>子页面-vue3, (端口号为127.0.0.1:8081)
<template><div><!-- 顶部导航 --><TopMenu v-if="!iframeParentInfo.isIframeParent" /><div class="demo-sidebar-container demo-full-width"><!-- 侧边栏 --><SiderBar v-if="!iframeParentInfo.isIframeParent" /><!-- 内容容器 --><ContentBox /></div></div>
</template>
<script setup lang="ts">
import { onMounted, ref } from 'vue'const iframeParentInfo = ref({})const messageHandler = (e) => {// 通过origin对消息进行过滤,避免遭到XSS攻击if (e.origin !== 'http://127.0.0.1:8080') returnif (typeof e.data === 'string') {parseData(e.data)}
}const parseData = (data) => {try {iframeParentInfo.value = JSON.parse(data)console.log('父页面传输过来参数', data)} catch (error) {console.error('解析JSON出错', error)iframeParentInfo.value = {}}
}onMounted(() => {// 获取 父向 子(iframe) 传递的信息window.addEventListener('message', messageHandler)// 子(iframe)向父传递信息window.parent.postMessage('Hello Parent!', '*')
})
</script>
四、案例效果

相关文章:

iframe 实现跨域,两页面之间的通信
一、 背景 一个项目为vue2,一个项目为vue3,两个不同的项目实现iframe嵌入,并实现通信 二、方案 iframe跨域时,iframe组件之间常用的通信,主要是H5的possmessage方法 三、案例代码 父页面-vue2(端口号为…...

DevOps到底是什么意思?
前言: 当我们谈到 DevOps 时,可能讨论的是:流程和管理,运维和自动化,架构和服务,以及文化和组织等等概念。那么,到底什么是"DevOps"呢? 那么,DevOps是什么呢? 有人说它是一种方法,也有人说它是一种工具,还有人说它是一种思想。更有甚者,说它是一种哲学…...

03JVM_类加载
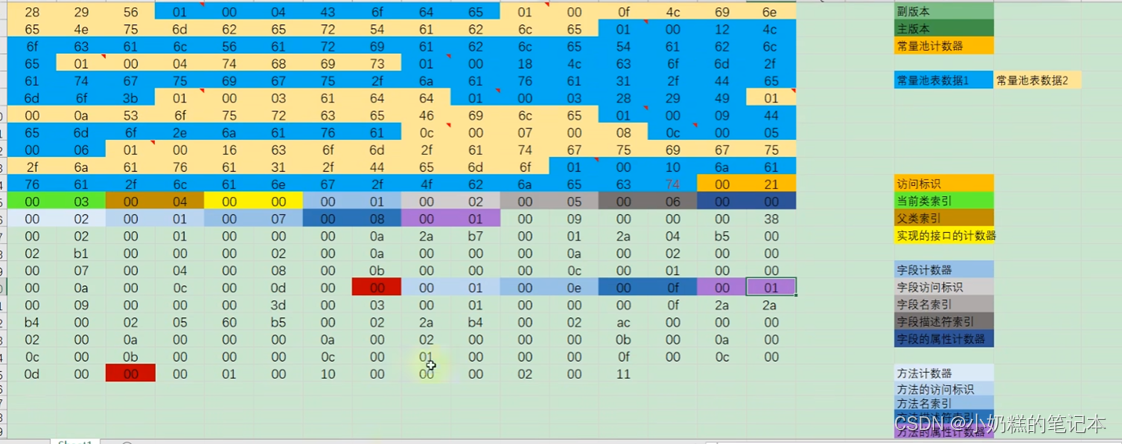
一、类加载与字节码技术 1.类文件结构 2.字节码指令 3.编译期处理 4.类加载阶段 5.类加载器 6.运行期优化 1.类文件结构 类文件结构 1.1 魔数magic 介绍 每个java class文件的前4个字节是魔数:0x CAFEBABE。魔数作用在于分辨出java class文件和非java clas…...
)
Mysql如何对null进行排序(mysql中null排序)
来源:Mysql如何对null进行排序(mysql中null排序) Mysql如何对null进行排序 Mysql是一种开源的关系型数据库管理系统,经常被用于Web开发和应用程序中。在使用Mysql进行数据处理的过程中,很多时候都会遇到需要对null进行…...

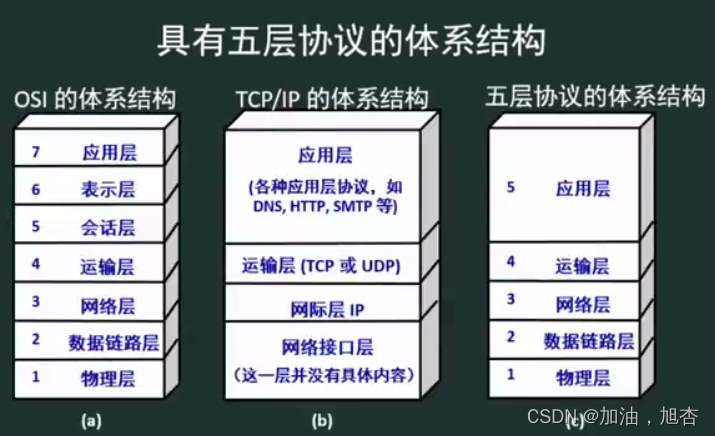
【基础计算机网络1】认识计算机网络体系结构,了解计算机网络的大致模型(下)
前言 在上一篇我们主要介绍了有关计算机网络概述的内容,下面这一篇我们将来介绍有关计算机网络体系结构与参考模型的内容。这一篇博客紧紧联系上一篇博客。 这一篇博客主要内容是:计算机网络体系结构与参考模型,主要是计算机网络分层结构、协…...

vscode 画流程图
文章目录 1、安装插件 draw2、新建文件3、开始画图4、另存为图片 vscode可以画流程图了,只需要安装插件就可以了。 1、安装插件 draw 2、新建文件 3、开始画图 4、另存为图片...

uniapp-一些实用的api接口
唤起导航 调用后可以跳转到地图页 uni.openLocation({latitude: res.data.data.latitude, //到达的纬度longitude: res.data.data.longitude, //到达的经度name: res.data.data.address, // 到达的名字scale: 12, // 缩放倍数success() { // 成功回调console.log(success) }…...

合宙Air724UG LuatOS-Air LVGL API控件-表格(Table)
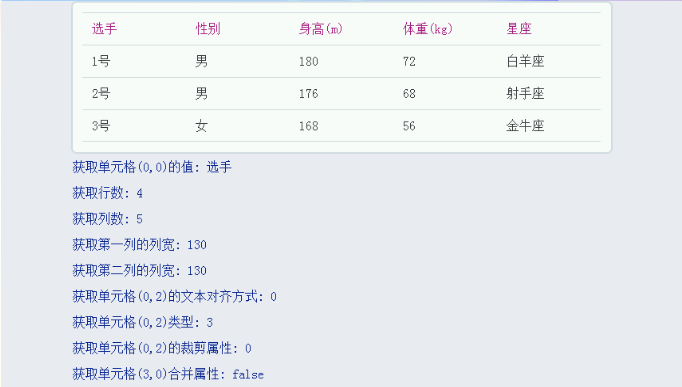
表格(Table) 示例代码 --创建表格Table1 lvgl.table_create(lvgl.scr_act(),nil)--设置表格为4行5列lvgl.table_set_row_cnt(Table1,4)lvgl.table_set_col_cnt(Table1,5)--给每个单元格赋值lvgl.table_set_cell_value(Table1, 0, 0, "选手")l…...

前缀和思想
何为前缀和 有一个数组a, 为 ...... 前缀和 ...... 有两个问题: 1.如何求? 只需要从前往后遍历,令 就可以了,最开始是 ,定义 0 2. 有什么用? 能够快速地求出原数组中某一段的和,预处理的…...

Llama2-Chinese项目:1-项目介绍和模型推理
Atom-7B与Llama2间的关系:Atom-7B是基于Llama2进行中文预训练的开源大模型。为什么叫原子呢?因为原子生万物,Llama中文社区希望原子大模型未来可以成为构建AI世界的基础单位。目前社区发布了6个模型,如下所示: FlagAl…...

论文于祥读及复现——《VDO-SLAM: A Visual Dynamic Object-aware SLAM System》
论文详读之------《一个视觉动态对象感知SLAM系统》 0. 出发点(暨摘要)1.引言2. 相关工作2.1 探索针对动态环境的健壮SLAM2.2 分别执行SLAM和运动对象跟踪(MOT),作为传统SLAM的扩展,用于动态场景理解。2.3 对象SLAM(通…...

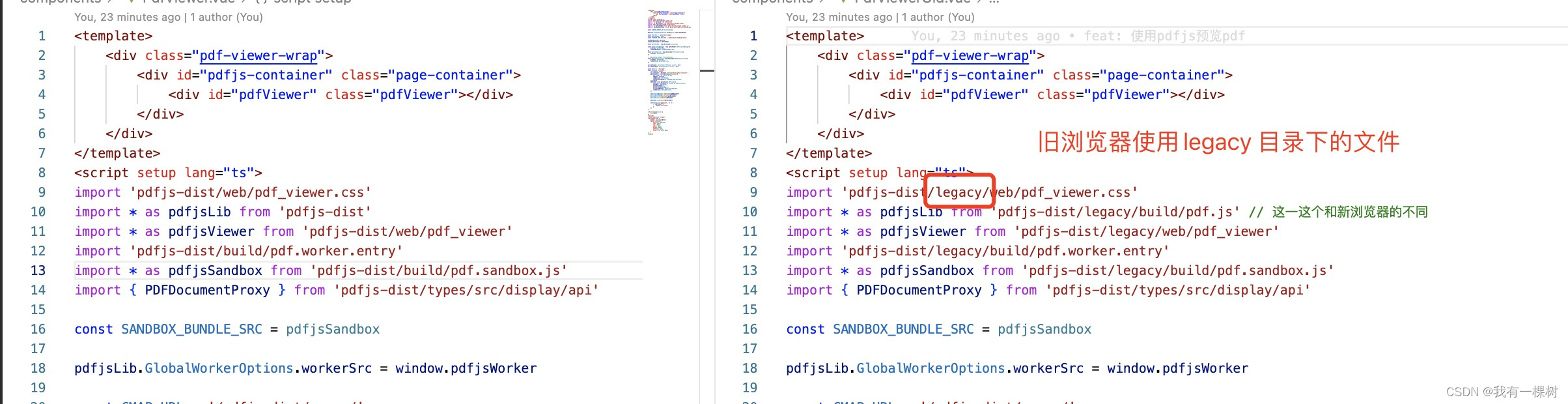
nuxt3项目使用pdfjs-dist预览pdf
使用的包的源代码是 pdfjs - npm 但是我们实际上项目中使用的是pdfjs打包后的dist文件,也就是pdfjs-dist - npm 所以我们需要使用这个命令 npm i pdfjs-dist 我们可以克隆pdfjs这个包来看源代码,里面有使用的例子,也可以根据源代码自己打…...

mybatis-generator-maven-plugin使用
前提说明 数据库:MYSQL57Mybatis : http://mybatis.org/generator/index.html 操作说明 引入插件 <plugins><!-- MyBatis 逆向工程 插件 --><plugin><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generat…...
)
基于SpringBoot开发的停车位管理系统(调用百度地图api)
文章目录 项目介绍主要功能截图:前台:后台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot开发的停车位管…...

STC8单片机PWM定时器+EC11编码器实现计数
STC8单片机PWM定时器+EC11编码器实现计数 📌相关篇《STC单片机+EC11编码器实现调节PWM输出占空比》📍《stc单片机外部中断+EC11编码器实现计数功能》🔖STC8系列支持此功能的型号: ✨从上面的相关篇中有通过通用定时器加外部中断以及常规方法实现驱动EC11编码器的方法。本…...

MediaBox助力企业一站式获取音视频能力
以一只音视频百宝箱,应对「千行千面」。 洪炳峰、楚佩斯|作者 大家好,今天我分享的主题是MediaBox——行业音视频数字化再加速。 根据权威数据表明,65%的行业数字化信息来自视频,基于此,音视频技术对于行…...

仅做笔记用:Stable Diffusion 通过 ControlNet 扩展图片 / 扩图
发觉之前的 Outpainting 脚本效果仍旧不是很理想。这里又找了一下有没有效果更好的途径来扩图。于是就找到了通过 ControlNet 的方式来实现效果更好的扩图。这里临时记录一下在 Stable Diffusion 怎么使用 ControlNet 来扩展图片。 下载 control_v11p_sd15_inpaint_fp16.safet…...

代码随想录算法训练营19期第49天
121. 买卖股票的最佳时机 视频讲解:动态规划之 LeetCode:121.买卖股票的最佳时机1_哔哩哔哩_bilibili 代码随想录 初步思路:贪心。 总结: 分别考虑2种情况: 【1】dp[i][0] 表示第i天持有股票所得最多现金 【2】…...

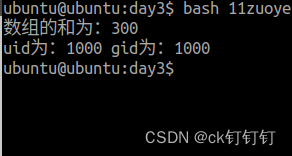
用shell脚本实现一个对数组求和的函数,数组通过实参传递给函数,写一个函数,输出当前用户的uid和gid,并使用变量接收结果
目录 1.实现一个对数组求和的函数,数组通过实参传递给函数 结果为: 2.写一个函数,输出当前用户的uid和id,并使用变量接收结果 结果为: shell脚本指令前七个网页链接: 八、shell中的分支语句 【1】ife…...

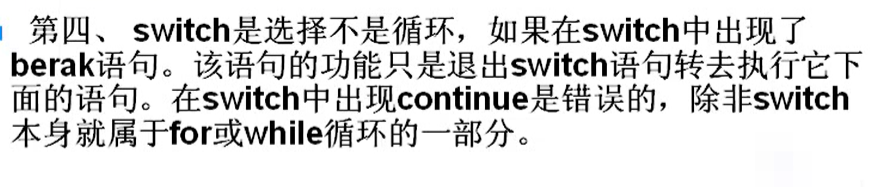
运算符,switch
目录 算术运算符 逻辑运算符 强制类型转换 自增自减运算符 编辑 三目运算符 A?B:C 逗号表达式 switch 算术运算符 除法的运算结果和运算对象的数据类型有关,两个都是int商就是int,被除数或者除数只要有一个是浮点型数据,…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
