[小尾巴 UI 组件库] 全屏响应式轮播背景图(基于 Vue 3 与 Element Plus)
文章归档于:https://www.yuque.com/u27599042/row3c6
组件库地址
- npm:https://www.npmjs.com/package/xwb-ui?activeTab=readme
- 小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui
- 小尾巴 UI 组件库测试代码 gitee:https://gitee.com/tongchaowei/xwb-ui-test
组件的下载与配置
- [小尾巴 UI 组件库] 组件库配置与使用
组件说明
- 该组件基于 Vue 3 与 Element Plus 实现
- 该组件全屏显示背景图片,实现了响应式
- 该组件使用了粘滞定位,其中
z-index的值为-100 - 当需要显示的背景图片多于一张时,会开启背景图片的轮播,轮播图使用了 Element Plus 组件库中轮播图(走马灯)组件
组件属性说明
| 属性名 | 属性说明 | 类型 | 默认值 |
|---|---|---|---|
| images | 背景图片地址。注意:背景图片需要放置在 public 目录下,背景图片的路径需要以 / 开头,后面编写图片在 public 目录下的路径 | Array<string> 由图片地址字符串组成的数组 | [] |
| interval | 背景轮播切换背景图片的时间间隔,单位毫秒(ms) | Number | 5000 |
组件测试
<script setup lang="ts"></script><template><div><GoodsCardRowSmallclass="goods"v-for="i in 20":imgSrc="'/img/book-1.png_580x580q90.jpg_.webp'"></GoodsCardRowSmall></div><!-- 使用全屏响应式轮播背景图组件 --><Background:images="['/img/background-1.jpg', '/img/background-1.jpg', '/img/background-1.jpg']":interval="5000"></Background>
</template><style scoped lang="scss">
div {.goods {margin-bottom: 1rem;}
}
</style>
组件源码
<script setup lang="ts">
/* 接收参数 */
const props = defineProps({// 背景需要展示的图片images: {type: Array<string>, default: []},// 背景图片有多张时,每个背景图片轮播的事件间隔,单位“毫秒”interval: {type: Number, default: 5000}
})/** 处理图片响应式问题* 使用 vueuse 监听容器大小修改图片宽高显示* 修改为使用背景图片实现背景响应式*/
// import { vElementSize } from '@vueuse/components' // 获取元素大小的指令
// // 指令绑定的元素宽度改变时调用函数
// function onResize({ width, height }: { width: number; height: number }) {
// // 获取所有图片
// let imgs = document.querySelectorAll('img')
// let wh = width/height // 宽高比
// if (
// wh < 1960/1080 ||
// wh < 1760/990 ||
// wh < 1690/1050 ||
// wh < 1600/900 ||
// wh < 1366/768 ||
// wh < 1280/1024 ||
// wh < 1280/720 ||
// wh < 1128/634 ||
// wh < 1024/768 ||
// wh < 800/600
// ) {
// imgs.forEach(img => {
// img.style.height = '100%'
// img.style.width = 'auto'
// })
// } else {
// imgs.forEach(img => {
// img.style.height = 'auto'
// img.style.width = '100%'
// })
// }
// }
/* 动态添加背景 */
import {onMounted} from 'vue'
onMounted(() => {document.querySelectorAll('.img').forEach((img, idx) => {img.style.backgroundImage = `url(${props.images[idx]})`})
})
</script><template><div class="background-container"><!-- 单个背景图片 --><divclass="background-img"v-if="images.length == 1"><!--<img :src="images[0]" alt="背景图片" ref="img">--><div class="img"></div></div><!-- 轮播图组件,展示多个背景图 --><div class="carousel" v-else-if="images.length > 1"><el-carousel height="100vh" :interval="interval"><el-carousel-item v-for="idx in images.length" :key="idx"><div class="img"></div></el-carousel-item></el-carousel></div></div>
</template><style scoped lang="scss">
// 图片变化过度
img {transition: all 0.5s;
}
// 背景组件容器
.background-container {// 粘滞定位position: fixed;top: 0;left: 0;z-index: -100;width: 100%;height: 100vh;// 单个背景图片.background-img {width: 100%;height: 100%;}// 轮播图展示多个背景图片.carousel {height: 100%;width: 100%;}// 图片盒子样式.img {width: 100%;height: 100%;background-size: cover;background-position: center;background-attachment: fixed; // 背景图片粘滞}
}
</style>
相关文章:

[小尾巴 UI 组件库] 全屏响应式轮播背景图(基于 Vue 3 与 Element Plus)
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址 npm:https://www.npmjs.com/package/xwb-ui?activeTabreadme小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui小尾巴 UI 组件库测试代码 gitee:…...

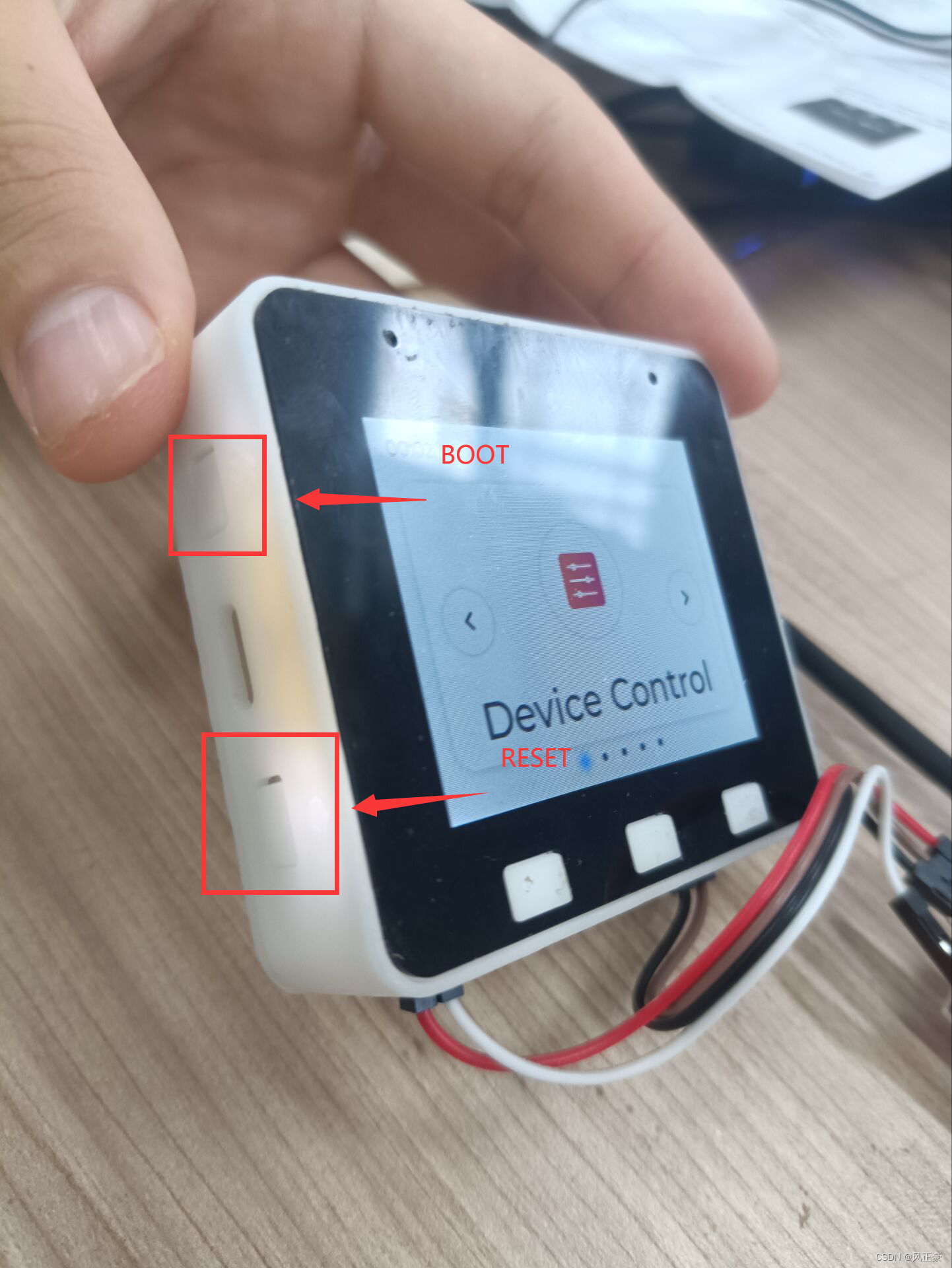
关于ESP32S3无法识别到端口问题
前言 (1)因为实习问题,需要使用ESP32BOX进行二次开发。一般来说,接触一款MCU,3天上手是基本操作。但是对于乐鑫的芯片,环境搭建是真的折磨人(苦笑),而且官方文档几乎没有…...

如何判断bug是前端bug还是后端bug
1.前后端bug 特征: 前端主要负责显示数据,后端主要负责处理数据、存储数据,前后端主要通过接口进行数据交换。 前端bug的特征: 界面显示类问题:如文字大小不一,控件颜色不搭,控件不整齐&#x…...

EasyExcel填充数据EasyExcel填充数据流下载 easyexcel填充excel下载 easyexcel填充
EasyExcel填充数据EasyExcel填充数据流下载 easyexcel填充excel下载 easyexcel填充 1、填充数据然后将文件输出给浏览器 1、填充数据然后将文件输出给浏览器 官网地址 官网的demo填充生成的是file文件, 实际需求用的最多的是 填充完数据将Excel输出给浏览器 填充模版Excel文…...

精通数据集成:轻易云数据集成平台应用实战与技术内幕
企业系统中数据交互的重要性不言而喻。一个系统如果孤立运行,即使积累了海量数据,仍然是一座信息孤岛。另一方面,一个积极参与数据交互的系统,成为各系统之间的“交际花”,具备中台的性质。 然而,大多数情况…...

“2023中国数字化服务之选”榜单发布,谷器数据荣耀登榜!
9月7日,行业权威媒体Internet Deep联合eNET研究院、德本咨询重磅发布了“2023中国数字化服务之选”榜单,经专家评审认定,谷器数据凭借领先的综合技术实力与产品应用创新能力荣耀登榜! 谷器数据生产制造数字化服务根据客户整体需求…...

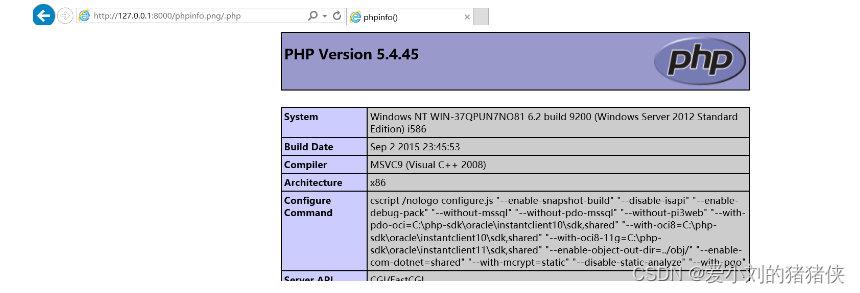
iisfastchi漏洞复现
1.查看版本 2.在路径中写入 php脚本 发现使用不了 3.环境搭建 结局打开 把限制打开...

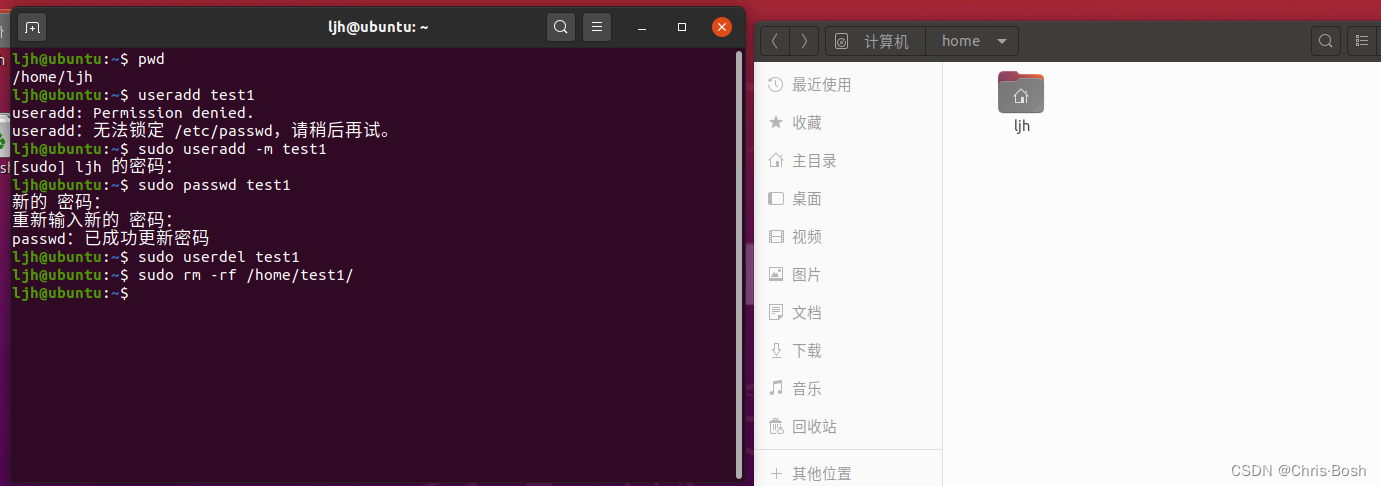
虚拟机Ubuntu操作系统常用终端命令(详细解释+详细演示)
虚拟机Ubuntu操作系统常用终端命令 本篇讲述了Ubuntu操作系统常用的三个功能,即归档,软链接和用户管理方面的相关知识。希望能够得到大家的支持。 文章目录 虚拟机Ubuntu操作系统常用终端命令二、使用步骤1.归档1.1创建档案包1.2还原档案包1.3归档并压缩…...

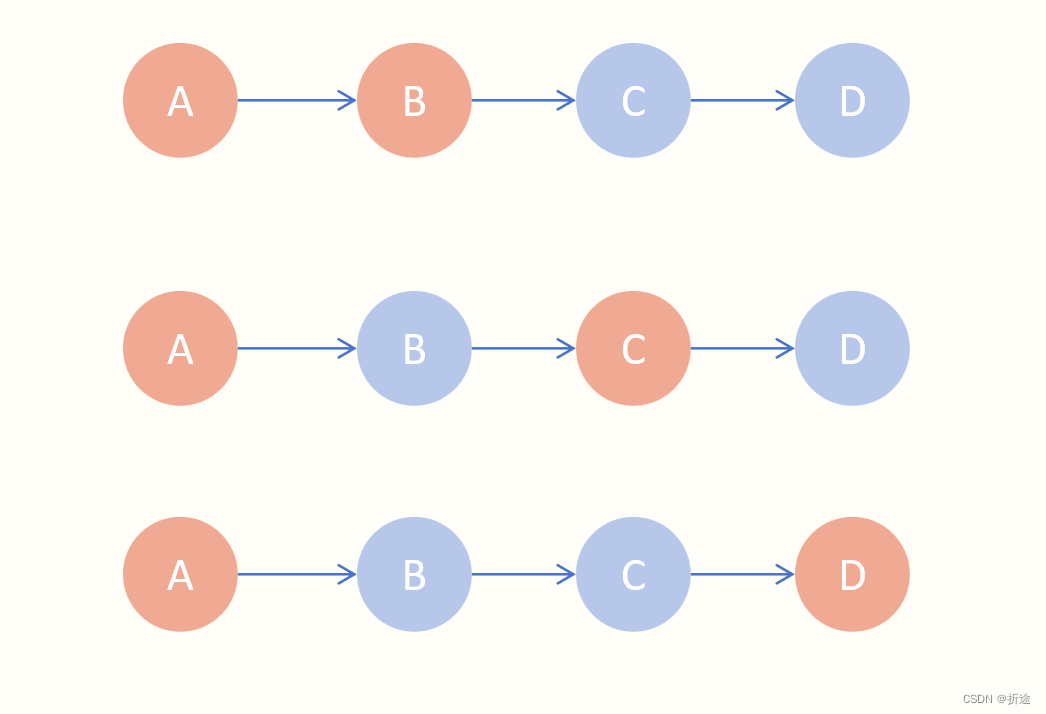
【力扣每日一题】2023.9.12 课程表Ⅳ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 今天是课程表系列题目的最后一题,因为我在题库里找不到课程表5了,所以今天的每日一题就是最后一个课程表了。 题…...
CentOS 安装HTTP代理服务器 Tinyproxy
Tinyproxy是一个小型的基于GPL的HTTP/SSL代理程序,非常适合小型网络而且便于快速部署。这个代理程序最大的优点就是占用系统资源比较少。这里使用的系统为CentOS7.6,可以直接 yum 方式安装。 yum install tinyproxy -y 如果提示找不到安装包࿰…...

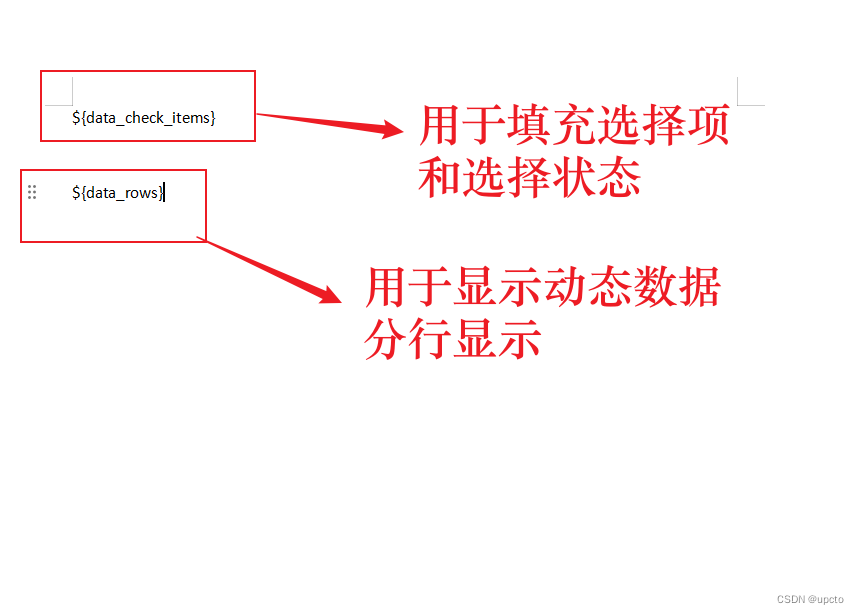
PHPWord 模板输出checkbox复选框和checked已勾选状态,以及 模板替换时数据如何分行
PHPWord 模板输出checkbox复选框和checked已勾选状态,以及 模板替换时数据如何分行 期望目标 和 模板配置复选框代码数据分行显示在使用PHPWORD模板替换时,经常会有 动态渲染选择项 和 选择项需要被勾选的要求,以及动态数据分行显示等要求。 本文根据 空复选框、勾选复选框…...

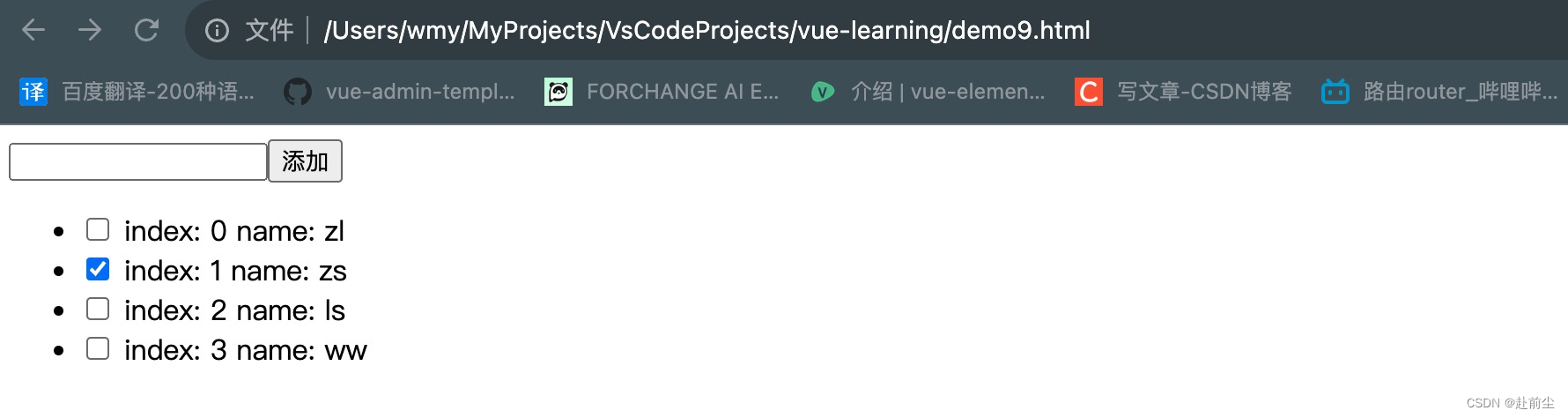
vue学习之 v-for key
v-for key Vue使用 v-for渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM元素来匹配数据项的顺序,而是就地更新每个元素。创建 demo9.html,内容如下 <!DOCTYPE html> <html lang"…...

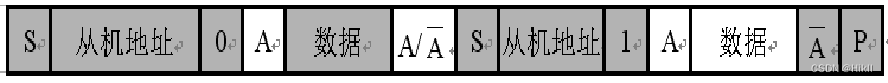
ARM接口编程—IIC总线(exynos 4412平台)
IIC总线简介 IIC总线是Philips公司在八十年代初推出的一种串行、半双工总线 主要用于近距离、低速的芯片之间的通信;IIC总线有两根双向的信号线一根数据线SDA用于收发数据,一根时钟线SCL用于通信双方时钟的同步;IIC总线硬件结构简单ÿ…...
开源插件 react-native-device-info 获取设备信息)
ReactNative进阶(二十一)开源插件 react-native-device-info 获取设备信息
文章目录 一、前言二、拓展阅读 一、前言 项目开发过程中,需要获取设备信息,例如获取设备名称。可通过使用开源的第三方组件react-native-device-info,该组件适用于iOS和Android双平台。 在ReactNative项目中可通过npm命令下载 react-nativ…...

MySql学习笔记05——DML
DML 插入数据insert insert into 表名(字段名1,字段名2,字段名3...)values(值1,值2,值3);字段名和值要一一对应(顺序对应,数据类型对应) insert into t_student(no,name,sex,age,…...

halcon对图片进行处理基础
实例图片 C:\Users\Public\Documents\MVTec\HALCON-19.11-Progress\examples\images*读取图片 read_image (Image1, D:/c/image/1.png) *读取大小 get_image_size(Image1,Width, Height) *创建窗口 dev_close_window() dev_open_window(0, 0, Width, Height, black, WindowHan…...

element-ui在vue中如何实现校验两个复选框至少选择一个!
整体进行验证 想验证至少选择一个复选框,可以将这两个复选框视为一个整体进行验证。在 Element UI 中,可以使用自定义验证规则来实现这一点。 你可以在 rules 对象中定义一个自定义的验证规则来检查 isCheck1 和 isCheck2 至少有一个被选中。 以下是一…...

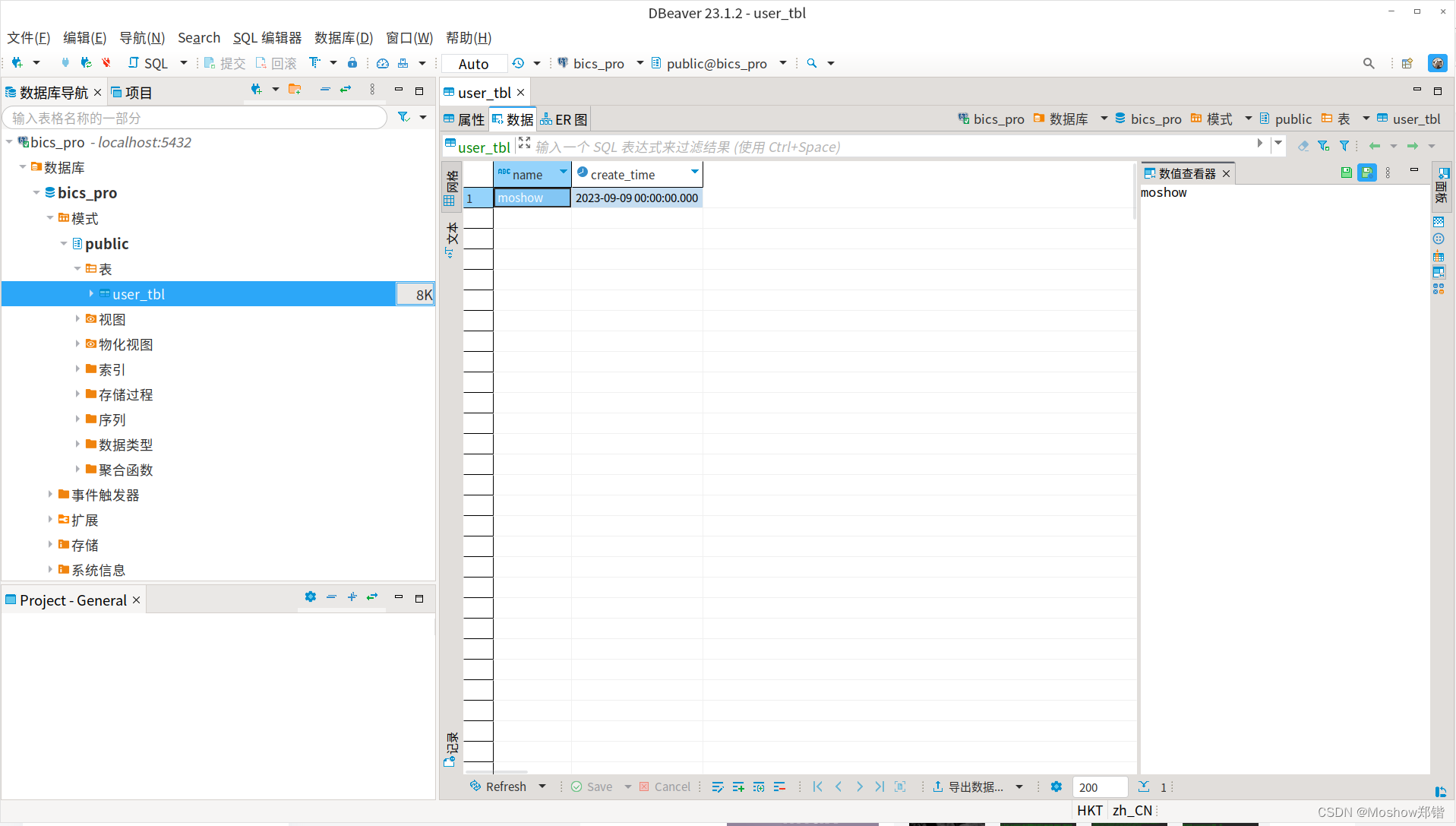
DeepinV20/Ubuntu安装postgresql方法
首先,建议看一下官方的安装文档PostgreSQL: Linux downloads (Ubuntu) PostgreSQL Apt Repository 简单的说,就是Ubuntu下的Apt仓库,可以用来安装任何支持版本的PgSQL。 If the version included in your version of Ubuntu is not the one…...

汽车ECU软件升级方案介绍
软件OTA的背景 随着汽车网联化的发展,现在的汽车电子架构都支持软件空中升级,即大家常说的OTA(Software Update and Upgrade Over the Air),传统的软件升级常常是离线升级,需要车主将车开到维修保养中心进行软件更新。不过OTA升级方式带来方便之处需要考虑的问题也随之增…...

首家!亚信科技AntDB数据库完成中国信通院数据库迁移工具专项测试
近日,在中国信通院“可信数据库”数据库迁移工具专项测试中,湖南亚信安慧科技有限公司(简称:亚信安慧科技)数据库数据同步平台V2.1产品依据《数据库迁移工具能力要求》、结合亚信科技AntDB分布式关系型数据库产品&…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
