【面试经典150 | 数组】移除元素
文章目录
- 写在前面
- Tag
- 题目来源
- 题目解读
- 解题思路
- 方法一:原地操作
- 写在最后
写在前面
本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更……
专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等内容进行回顾与总结,文章结构大致如下,部分内容会有增删:
- Tag:介绍本题牵涉到的知识点、数据结构;
- 题目来源:贴上题目的链接,方便大家查找题目并完成练习;
- 题目解读:复述题目(确保自己真的理解题目意思),并强调一些题目重点信息;
- 解题思路:介绍一些解题思路,每种解题思路包括思路讲解、实现代码以及复杂度分析;
- 知识回忆:针对今天介绍的题目中的重点内容、数据结构进行回顾总结。
Tag
【原地操作】【双指针】【数组】
题目来源
面试经典 150 题 —— 27. 移除元素

题目解读
移除数组 nums 中的 val 值,要求原地操作,但是数组中的元素顺序可以改变,最后输出移除所有 val 后数组的长度。
解题思路
方法一:原地操作
原地操作,那么我们就不能使用额外的数组来存放非 val 的元素从而实现移除操作,但是我们可以使用 “覆盖” 的思想来模拟移除操作。
具体地,维护两个指针 i 和 j,i 指针用来遍历数组查找哪个位置上的元素等于 val,j 指向用来覆盖 i 位置的元素。初始化 i = 0、j = nums.size() - 1,只要 nums[i] = val,我们就用 nums[j] 来覆盖,使用了 nums[j] 之后,j 指针就要左移指向下一个将要使用的元素;只有 nums[i] != val 时,我们才会右移 i 指针,准备处理下一个元素。
直到 i 指针超过 j 指针,表明可以被用来覆盖的元素已经没有了,i 的值就是原数组中的非 val 的数,直接返回 i。
实现代码
class Solution {
public:int removeElement(vector<int>& nums, int val) {int i = 0, j = nums.size() - 1;while (i <= j) {if (nums[i] == val) {nums[i] = nums[j--];}else ++i;}return i;}
};
复杂度分析
时间复杂度: O ( n ) O(n) O(n), n n n 为原数组 nums 的长度。
空间复杂度: O ( 1 ) O(1) O(1),仅使用了两个指针变量,是原地操作。
写在最后
如果文章内容有任何错误或者您对文章有任何疑问,欢迎私信博主或者在评论区指出 💬💬💬。
如果大家有更优的时间、空间复杂度方法,欢迎评论区交流。
最后,感谢您的阅读,如果感到有所收获的话可以给博主点一个 👍 哦。
相关文章:

【面试经典150 | 数组】移除元素
文章目录 写在前面Tag题目来源题目解读解题思路方法一:原地操作 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等…...

玩转Mysql系列 - 第21篇:什么是索引?
这是Mysql系列第21篇。 本文开始连续3篇详解mysql索引: 第1篇来说说什么是索引? 第2篇详解Mysql中索引的原理 第3篇结合索引详解关键字explain 本文为索引第一篇:我们来了解一下什么是索引? 路人在搞计算机之前,…...

预处理指令
// The include directive instructs the preprocessor to paste the text of the given file into the current file. // 粘贴指定文件的内容 #include // 定义宏PI #define PI 3.1415926 // 取消定义PI #undef PI条件编译(Conditional Compilation) // 检查xxx是否已被定义为…...

强大的JTAG边界扫描(1):基本原理介绍
文章目录 1. 什么是边界扫描?2. JTAG硬件接口3. 边界扫描相关的软硬件4. 学习资料5. 总结 我是怎么了解到边界扫描的呢? 这就要从我淘到一块FPGA板卡的事情说起了。 前段时间我在某二手平台上淘了一块FPGA板子,它长这样: 板子的…...

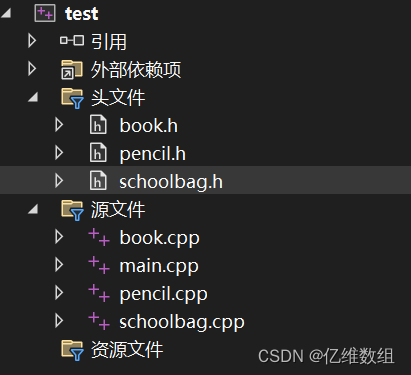
【C++】源文件.cpp和头文件.h分离编程
优势介绍 将C代码分为头文件(.h)和源文件(.cpp)的做法有以下几个好处: 模块化和代码组织:将函数和类的声明(包括函数原型、类的成员和属性等)放在头文件中,将函数和类的…...

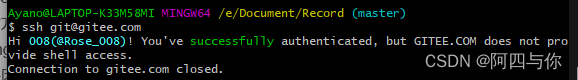
报错ssh: Could not resolve hostname
…按照网上好多教程试了一下: 新建密钥,添加到gitee,重新测试。修改host,加入gitee的ip地址到里面去。修改.gifconfig配置文件,配置成ssh的仓库链接。 这上面的方法都不行,后面发现一篇文章:SS…...

从零开始学网站建设:从需求分析到上线发布
从零开始学网站建设:从需求分析到上线发布 一、需求分析 在进行网站建设之前,首先需要与客户进行沟通,了解客户的需求和要求,并进行深入的分析和研究。根据不同的需求,需要确定网站的类型、功能、布局、风格等方面的…...

软件系统验收测试需要注意的地方
验收测试 一、软件验收测试含义: 软件验收测试是指测试人员检验软件是否符合软件规格说明书和用户需求的测试活动。 验收测试是软件测试的最后一个环节,也是最为关键的一个要素。 它关系到软件开发公司的产品质量,也关系到需求方的产品能…...

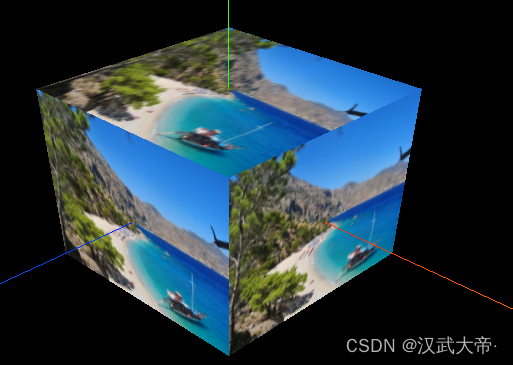
解决three.js中加载纹理贴图时,初次渲染不显示的问题
效果: 解决方法:主要是将一些构建网格对象的操作放在了textureLoader.load()方法中,加载图片也用了require init() {// 1, 创建场景对象this.scene new this.$three.Scene();// 2, 创建立方缓冲几何体this.geometry new this.$three.BoxGe…...

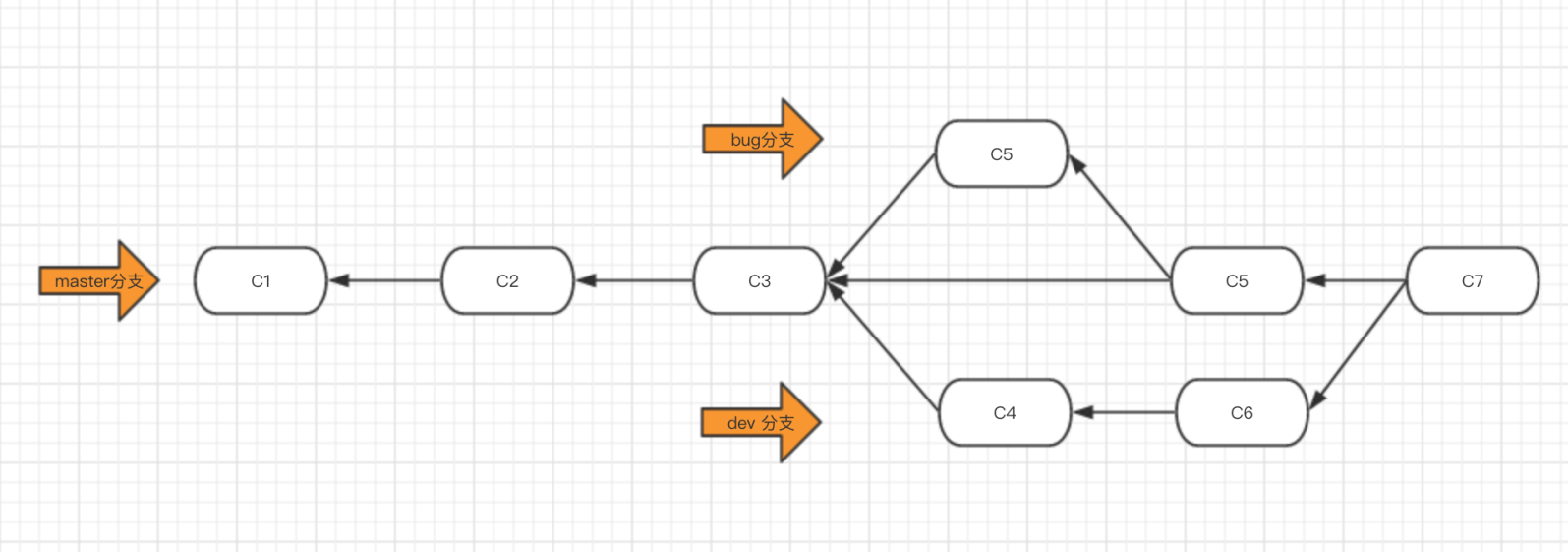
Git学习记录
Contest 一、工作区域二、操作命令2.1 创建仓库2.2 查看仓库状态2.3 从工作区向暂存区添加文件2.3.1 只添加一个文件2.3.2 添加全部文件 2.4 从暂存区向仓库区添加文件2.5 查询日志2.5.1 从当前版本开始查询2.5.2 查看所有日志 2.6 回滚2.6.1 从仓库回滚到工作区2.6.2 取消工作…...

建筑模板木模好还是钢模好
在建筑施工中,模板是一项关键的工程,对于建筑结构的质量和施工效率起着重要作用。在选择模板材料时,木模和钢模都是常见的选择。本文将比较木模和钢模的优缺点,以帮助您做出明智的选择。 正文:一、木模:传统…...

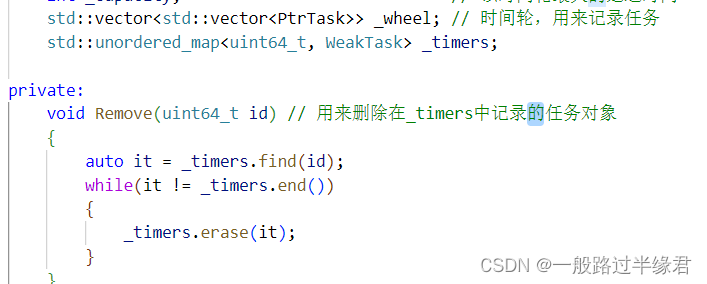
写代码中碰到的错误
bind绑定类内成员导致 "no matching function for call to ..." 当bind绑定类内成员时,需要指明绑定的成员所在类的位置。 上面未指明Remove函数在哪个类中从而导致错误。 此外 bind 的函数指针类型是const类型的,都需要添加 const 修饰。 S…...

java文件传输简单方法
java文件传输简单方法 假设现在已经打包了一个文件(1233444333),要将这个文件传输给另一方: import java.io.*; public class F_PasswordUnPassword { public static void main (String[] args)throws Exception { ByteArrayOutp…...

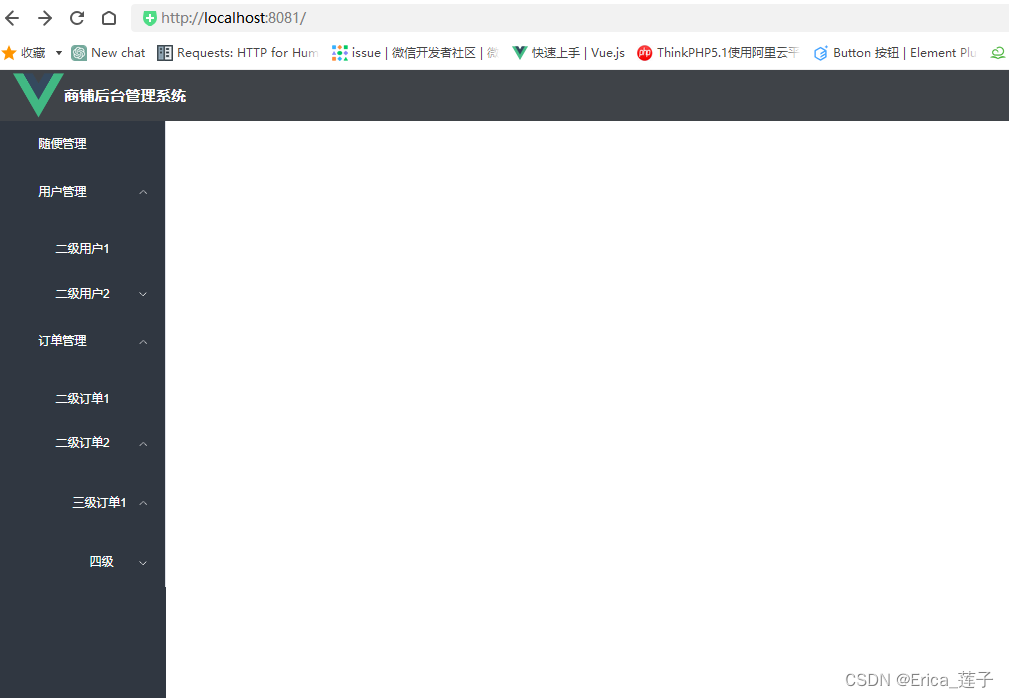
Vue3后台管理系统Element-plus_侧边栏制作_无限递归
在home.view中添加代码 <template><div><div class"common-layout"><el-container><el-header class"common-header flex-float"><div class"flex"><img class"logo" src"../assets/logo…...

PCIe基础概念
《PCI_Exepress体系结构导读》《WDC databook》读书笔记 RCB read completion boundary MPS max payload size MRRS max read request size 4K对齐 Specifies the address page boundary size supported by the AXI bridge. No packet can have an address that crosses…...

GE IS220PVIBH1A 336A4940CSP16 数字输入模块
GE IS220PVIBH1A(336A4940CSP16)是一种数字输入模块,通常用于工业控制和自动化系统中,以将数字信号输入到PLC(可编程逻辑控制器)或其他控制系统中。以下是一些可能的产品特点和功能,但请注意&am…...

比特币与火人节
作者:Greg Cipolaro,NYDIG 全球研究主管 编译:WEEX 唯客 阅读提要: 灰度胜诉后市场缺乏后续动力,这告诉我们什么信号? ETF 不断涌现,但投资者似乎不太关心。 比特币和火人节:它们有何…...

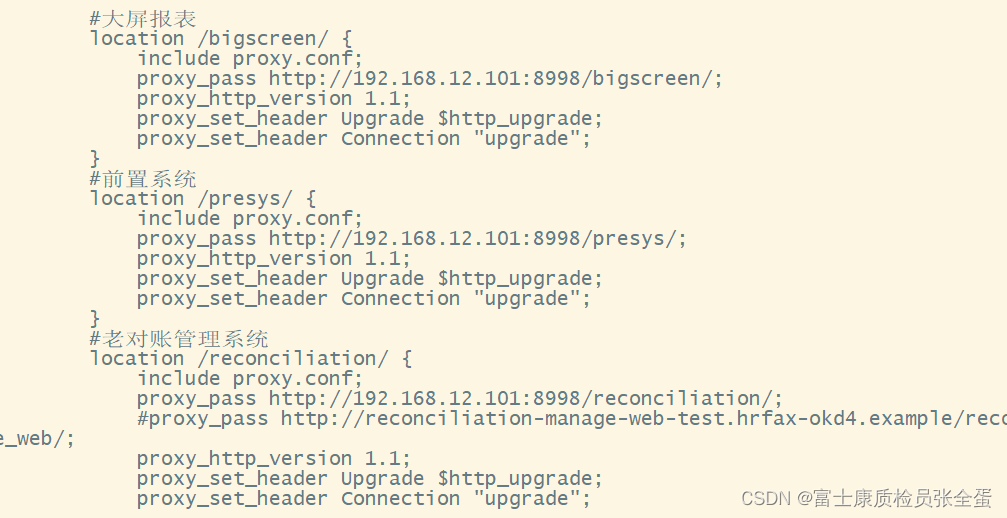
Nginx 中 location 和 proxy_pass 斜杠/ 问题
location 的斜杠问题比较好理解,不带斜杠的是模糊匹配。例如: location /doc 可以匹配 /doc/index.html,也可以匹配 /docs/index.html。 location /doc/ 强烈建议使用这种 只能匹配 /doc/index.html,不能匹配 /docs/index…...

【Spring】开发框架Spring核心技术含Resource接口详细讲解
这里写目录标题 前言1. Spring简介2. Spring体系结构2.1 核心模块(Core Container)2.2 AOP模块2.3 数据访问集成模块(Data Access/Integration )2.4 Web模块 3. 初识Ioc与DI3.1 IoC控制反转和DI依赖注入3.2 常见的几种注入方法3.3 Spring的IoC例子3.4 Sp…...
)
【随想】每日两题Day.5 (实则一题)
题目:LeetCode 707.设计链表 你可以选择使用单链表或者双链表,设计并实现自己的链表。 单链表中的节点应该具备两个属性:val 和 next 。val 是当前节点的值,next 是指向下一个节点的指针/引用。 如果是双向链表,则还…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...
