对象及日期对象
对象
1.什么是对象
类是对象的抽象,对象是类的实例
程序=算法+数据结构
万物皆对象,对象是一个具体的事物,看到见摸得着,对象是一组无序相关属性和方法的集合(无序,所以对象没有length属性),所有事物都是对象,列如字符串,数值,数组,函数等.
- 属性:事物的特征,在对象中用属性表示(常用名词)
- 方法:事物的行为,在对象中用方法表示(常用动词)
2.对象的创建方式
1.利用字面量进行创建对象
//利用字面量创建一个空的对象
var obj ={};//创建了一个空的对象
var obj1={uname:'yiling',sex:'gril',age:21,sayHi:function(){console.log('hi..');}
}
// 1.里面的属性或者方法我们采取键值对的形式 键 属性名: 值 属性值
// 2.多个属性或者方法中间使用逗号分割
// 3.方法冒号跟的是一个匿名函数
//使用对象
//1.调用对象的属性 我们采取对象名.属性名 .我们理解为 的
console.log(obg1.uname);//yiling
//2.方法二调用 对象名['属性名'],注意括号里面的属性必须加引号,我们后面会用
console.log(obg1['uname']);//yiling
//3.调用对象方法 sayHi的执行 对象名.方法名() 千万别忘记添加小括号
obj1.sayHi();
作业
/* 请用对象字面量的形式创建一个名字为可可的狗对象。具体信息如下:姓名:可可类型(ype):阿拉斯加状年龄:5岁颜色:棕红色。技能:汪汪汪(bark),演电影(showFilm)*/var dog = {uname: '可可',type: '阿拉斯加犬',age: 5,color: '棕红色',bark: function() {console.log('汪汪汪');},showFilm: function() {console.log('看电视');}}console.log(dog.age);console.log(dog['color']);dog.bark();//不需要再次加console.log,否则会报出underfined
2.利用new Object创建对象
var obj=new Object();//创建了一个空对象 注意O要大写
obj.uname="yiling";
obj.sex="男";
obj.age=18;
obj.sayHi=function(){console.log("hi")
}
//1.我们利用等号=赋值的方法 添加对象的属性和方法
//2.每个属性和方法之间 分号结束
//3.调用跟字面量的调用方法一样
console.log(obj.uname);
console.log(obj['age']);
obj.sayHi();
作业
// 请用new Object形式创建一个鸣人对象。// 具体信息如下:// ·姓名:鸣人// 。性别:男// 。年龄:19岁// 。技能(ski):影分身术var obj = new Object();obj.uname = "名人";obj.sex = "男";obj.age = 18;obj.skill = function() {console.log("影分身术");}console.log(obj['age']);console.log(obj.sex);obj.skill();
3.利用构造函数创建对象
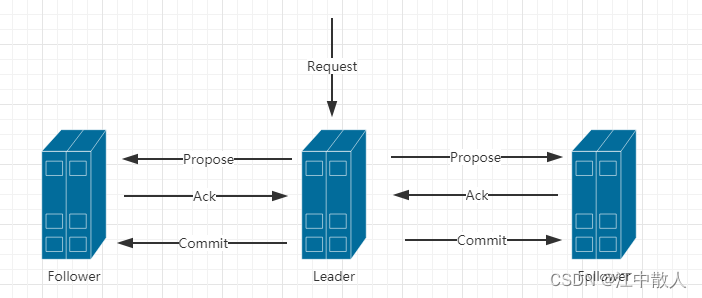
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用,我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面
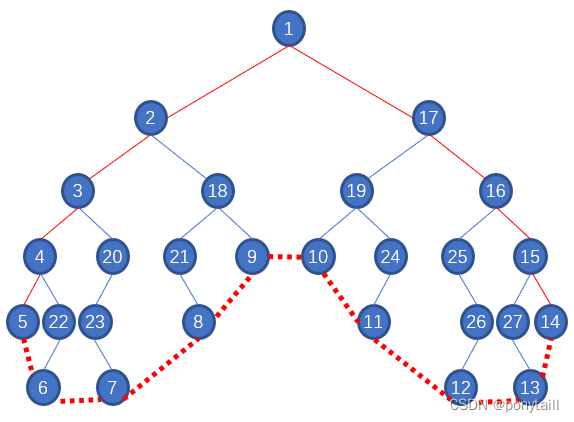
在这里插入图片描述
构造方法的语法格式:
function 构造函数名(){
this.属性=值;
this.方法=function(){}
}
new 构造函数名();//调用必须加new关键字
function Star(uname,age,sex){this.name=uname;this.age=age;this.sex=sex;this.sing = function(sang) {console.log(sang)}
}
var yl=new Star('yiling',21,'女');//函数返回的是一个对象
console.log(yl.name);
console.log(yl['sex']);yl.sing("素颜");
//1.构造函数的首字母要大写
//2.我们构造函数不需要return 就可以返回结果
//3.我们调用构造函数,必须使用new关键字
//4.我们只要用new Star() 调用函数,就会创建一个对象{}
//5.我们的属性和方法面前必须加this
3.变量,属性,函数,方法的区别
-
变量和属性的相同点,他们都是用来存储数据的
不同点:
- 变量:单独声明并赋值 使用的时候直接写变量名 单独存在
- 属性:在对象里面的不需要声明的,使用的时候必须写 对象名.属性名
-
函数和方法的相同点:都是实现某种功能 做某件事
不同点:
- 函数是单独声明 并且调用的 函数名() 单独存在的
- 方法 在对象里面 调用的时候 对象.方法()
4.new关键字
new在执行时会做四件事情:
1.在内存中创建一个新的空对象。
2.让this指向这个新的对象。
3.执行构造函数里面的代码,给这个新对象添加属性和方法。
4.返回这个新对象(所以构造函数里面不需要return)。
5.遍历对象
使用for(var 变量名称 in 对象名称){}进行遍历
var obj = {uname: 'yiling',age: 21,sex: '女',sing: function() {}}// for in 遍历我们的对象//for(变量 in 对象){}for (var k in obj) {console.log(obj[k]); //输出得到的是属性值,因为k是变量,所以用中括号console.log(k); //k 变量输出 得到的是属性名}
7.内置对象
1.random随机数
-
Math对象随机数方法 random()返回一个随机小数 0<=x<1
-
这个方法里面不跟参数
-
代码验证
console.log(Math.random());
-
我们想要得到两个数之间的随机整数 并且包含这两个数整数
Math+floor(Math.random()*(max-min+1))+min;function getRandom(min,max){ return Math.floor(Math.random()*(max-min+1))+min;}console.log(getRandom(1,10)); -
随机点名
function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1) + min);}var arr = ['易玲', '阳哥', '廖廖', '易易'];console.log(arr[getRandom(0, arr.length - 1)]); -
猜数字游戏
// 程序随机生成一个1~50之间的数字,只有10次机会并让用户输入一个数字,// 1.如果大于该数字,就提示,数字大了,继续猜;// 2.如果小于该数字,就提示数字小了,继续猜:// 3.如果等于该数字,就提示猜对了,结束程序。var random1 = Math.floor(Math.random() * 50) + 1;var count = 0;console.log(random1)while (true) {var num = parseInt(prompt("请输入一个数字"));if (num > random1) {console.log('数字大了,继续猜');} else if (num < random1) {console.log('数字小了,继续猜');} else {console.log('恭喜你,猜对了!');break;}count++;console.log(count)if (count == 10) {break;}}
2.Date()
1.概述
- date对象和math对象不一样,它是一个构造函数,所以我们需要实例化之后才能使用,必须使用new来创建
- date实例用来处理日期和时间
2.Date()方法的使用
-
获取挡当前时间必须实例化
var now =new Date(); console.log(now) -
Date()构造函数的参数
如果括号里面有时间,就返回参数里面的时间,列如日期格式字符串为’2019-5-1’,可以写成new Date(‘2019-5-1’)
或者new Date(‘2019/5/1’)或者new Date(2019,5,1)[但是这里返回的是6月 不是5月]
-
Date()方法

返回当前时间年月日 星期的作业
var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate();var day = date.getDay();var arr = ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];console.log(year + "年" + month + "月" + dates + "日 " + arr[day]) //打印 2023年7月29日 星期六获取时分秒
var date = new Date();var h = date.getHours();var s = date.getMinutes();var m = date.getSeconds();console.log(h, s, m);function getTimer() {var h = date.getHours();h = h < 10 ? '0' + h : h;var s = date.getMinutes();s = s < 10 ? '0' + s : s;var m = date.getSeconds();m = m < 10 ? '0' + m : m;return h + ':' + s + ':' + m;}console.log(getTimer());获取Date总的毫秒数(时间戳) 不是当前时间的毫秒数,而是距离1970年1月1号过了多少毫秒数
- 通过valueOf(),getTime()
- 简单写法(最常用的写法) var date1= +new Date();
- H5新增的 获得总的毫秒数 Date.now()
倒计时案例
/* ①核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时,但是不能拿着时分秒相减,比如05分减去25分,结果会是负数的。用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。③把剩余时间总的毫秒数转换为天、时、分、秒(时间戳转换为时分秒)转换公式如下:·d=parselnt(总秒数/60/60/24);/计算天数·h=parselnt(总秒数/60/60%24)/计算小时·m=parselnt(总秒数/60%60);,/计算分数s=parselnt(总秒数%60):计算当前秒数*/function countDown(time) {//返回当前时间戳var nowTime = +new Date();//返回用户输入的时间戳var inputTime = +new Date(time);var times = (inputTime - nowTime) / 1000; //返回当前的总秒数,所以是除以1000// 把剩余时间总的毫秒数转换为天、时、分、秒(时间戳转换为时分秒)var d = parseInt(times / 60 / 60 / 24);d = d < 10 ? '0' + d : d;var h = parseInt(times / 60 / 60 % 24);h = h < 10 ? '0' + h : h;var m = parseInt(times / 60 % 60);m = m < 10 ? '0' + m : m;var s = parseInt(times % 60);s = s < 10 ? '0' + s : s;return d + "天" + h + ":" + m + ":" + s;}console.log(countDown('2023-7-29 12:00:00'));
相关文章:

对象及日期对象
对象 1.什么是对象 类是对象的抽象,对象是类的实例 程序算法数据结构 万物皆对象,对象是一个具体的事物,看到见摸得着,对象是一组无序相关属性和方法的集合(无序,所以对象没有length属性),所有事物都是对象,列如字符串,数值,数组,函数等. 属性:事物的特征,在对象中用属性表…...

鼠标滚轮编码器解析
文章目录 前言一、鼠标滚轮编码器逻辑?二、使用步骤 1.引入库2.读入数据总结 前言 鼠标滚轮编码器为三脚接入,一个COM脚C(一般是接地),两个脉冲波形输入脚A、B,转动滚轮编码器会在两个脉冲输入脚上产生脉冲…...

【PTA】攀拓(PAT)- 程序设计(甲级)2023年春季考试
个人学习记录,代码难免不尽人意。 今天又斥资买了今年春季的真题一试,呃,感觉尽力了,89分,在当年排名23,感觉还不错,没有出现读不懂的题目和没有思路的情况,扣的11分分别是第二题两个…...

Spring Cloud Gateway 实现原理
Spring Cloud Gateway是Spring Cloud生态系统中的一个组件,用于构建基于Spring Boot的微服务架构中的网关服务。它的主要目的是提供一种灵活的方式来路由、过滤和转换HTTP请求,从而允许您构建强大、高性能的微服务应用程序。 以下是Spring Cloud Gatewa…...

嘉泰实业:真实低门槛,安全有保障
在互联网金融大行其道的当下,无论用户是多么的青睐、喜爱这种便捷的理财方式,也一定得把资金安全放在心上。要投就投那些实力背景雄厚,诚信经营的平台,可以选择投资用户基数庞大的理财老品牌,也可以选择发展势头迅猛的…...

spring boot 2.7 -> 3.0升级指南
spring boot提供一个版本迁移指南 2.7 -> 3.0...

MQTT 连接优化指南
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

算法和数据结构学习中的一些小的工具函数
算法和数据结构学习中的一些小的工具函数 作者:Grey 原文地址: 博客园:算法和数据结构学习中的一些小的工具函数 CSDN:算法和数据结构学习中的一些小的工具函数 提取一个数二进制最右侧的 1 比如二进制为:0100 0…...

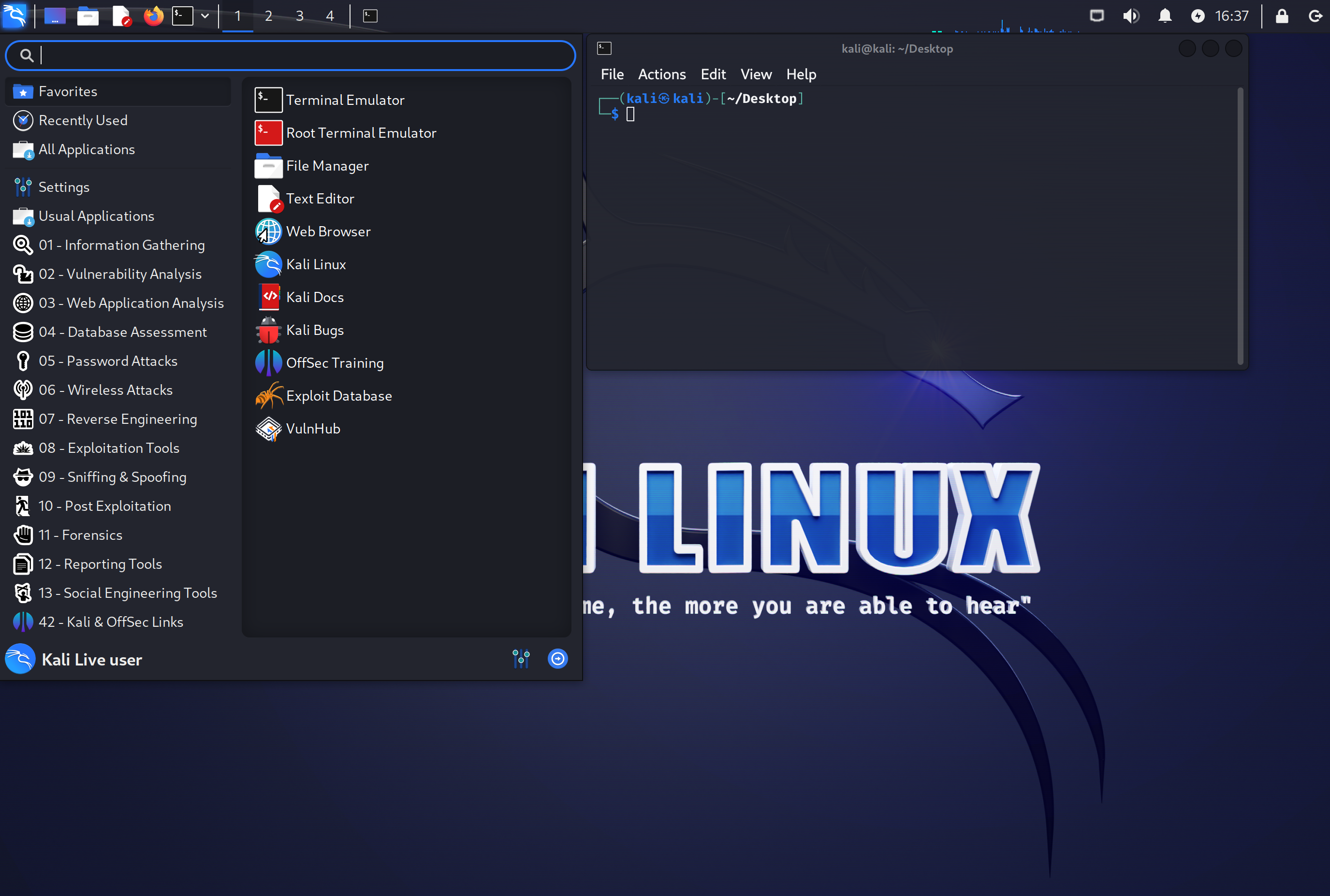
解决2K/4K高分屏下Vmware等虚拟机下Kail Linux界面显示问题
问题现象 在我们日常使用VirtualBox、Vmware workstation、Hyper-V等虚拟机安装使用Kali系统,在2K/4K高分辨率电脑下Kali系统界面显示太小,包括各种软件及命令终端字体均无法很直观的看出,影响我们的正常测试及使用。 常规处理思路 很多人…...

【校招VIP】java语言考点之双亲委派模型
考点介绍: 双亲委派是校招面试中的高频考点之一。双亲委派机制定义: 当一个类加载器收到了类加载的请求的时候,他不会直接去加载指定的类,而是把这个请求委托给自己的父加载器去加载,只有父加载器无法加载这个类的时候࿰…...

2023年阿里云新用户云服务器价格表
阿里云,作为国内领先的云计算服务提供商,一直致力于为全球用户提供安全、稳定、高效的云计算服务。对于新用户来说,阿里云服务器是一个非常不错的选择。那么,阿里云新用户云服务器的价格是怎样的呢?本文将为大家详细介…...

信号相关名词概念汇总-采样周期、泄露、窗函数等
信号相关名词概念汇总-采样周期、泄露、窗函数等 以下为信号相关名词概念的汇总 1 名词解释 采样周期/间隔:采样频率的倒数,两次相邻采样之间的时间间隔采样时间:采样的总时长,即采样点数N和采样周期的乘积采样频率: …...

数字化新零售营销模式如何落地?数字化新零售营销功能推荐
通过科技手段,针对对线下零售店面的客户进行消费行为、频次等的分析,并进一步整合线上线下资源,实现实体零售的效率充分化,便是目前很火的新零售营销模式,能够将实体门店与数字化技术进行有机结合,通过为…...

712. 两个字符串的最小ASCII删除和 -- 动规
712. 两个字符串的最小ASCII删除和 class MinimumDeleteSum:"""712. 两个字符串的最小ASCII删除和https://leetcode.cn/problems/minimum-ascii-delete-sum-for-two-strings/"""def solution(self, s1: str, s2: str) -> int:""&qu…...

python中的小tips
1、注释 1、注释快捷键: Ctrl/ 可以注释掉光标所在的这一行,或者是选中的区域。 对于注释掉的这一行或者这一区域,按下ctrl/则会去掉注释。 2、多行注释 在写多行注释时,英文状态下写三个",会自动变成六个"&…...

高精度(加减乘除)
高精度算法出现的原因 当参与运算的数的范围大大的超出了标准数据类型,如int(-2147483648 ~ 2147483647)或者long long的范围,就需要使用高精度算法来进行数的运算。高精度运算的特点是代码长度比较长,本质是对数学运算…...

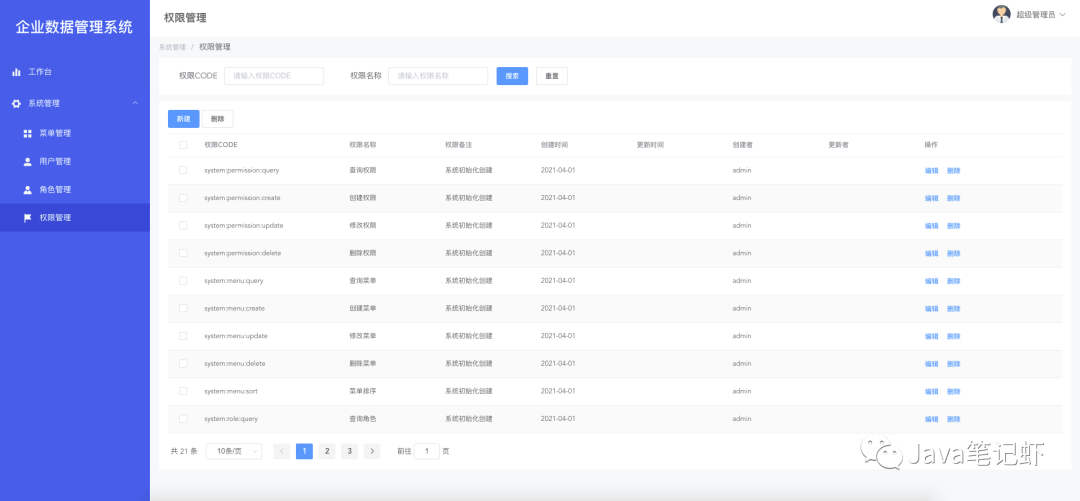
java企业数据管理系统
项目介绍 此项目为企业数据管理系统的后端部分,前端部分请参考vue-admin,项目实现了菜单管理、用户管理、角色管理和权限管理四个基础模块,前端菜单管理结合动态路由可自由添加菜单。结合Shiro权限管理实现了菜单和按钮的权限控制。 ❝ 前端…...

【云原生进阶之PaaS中间件】第二章Zookeeper-3.1分布式架构介绍
1 分布式架构详解 1.1 分布式发展历程 1.1.1 单点集中式 特点:App、DB、FileServer都部署在一台机器上。并且访问请求量较少 1.1.2 应用服务和数据服务拆分 特点:App、DB、FileServer分别部署在独立服务器上。并且访问请求量较少 1.1.3 使用缓存改善…...

2023-09-11力扣每日一题
链接: 630. 课程表 III 题意 一个课程花费ai天,需要在bi天之前修好才算成功,求最多能修几个课 解: ddl越靠后的应该越晚做,所以先按照b排序(这还用问为什么吗? 然后通过维护一个优先队列存…...

windows10使用wheel安装tensorflow2.13.0/2.10.0 (保姆级教程)
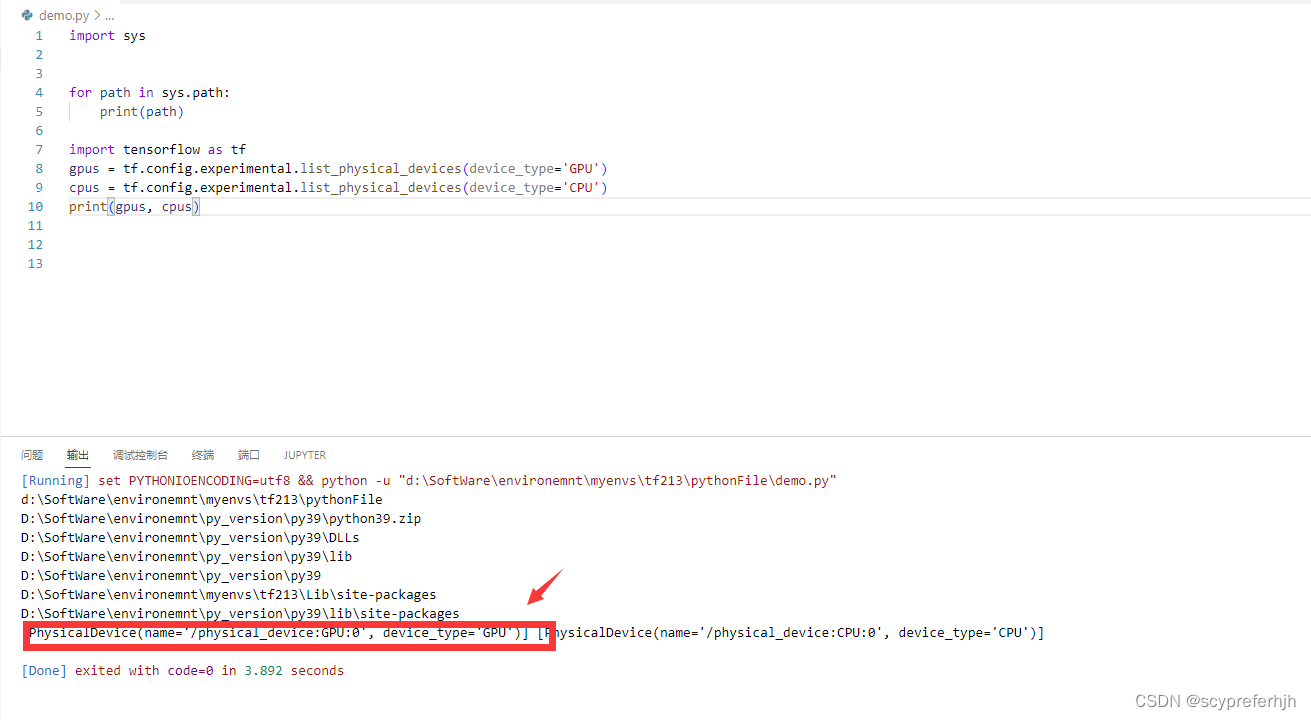
安装过程 安装虚拟环境安装virtualenv安装满足要求的python版本使用virtualenv创建指定python版本的虚拟环境 安装tensorflow安装tensorflow-docs直接下载使用wheel下载 在VSCode编辑器中使用虚拟环境下的python解释器,并使用tensorflow常见错误 注意: t…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
