elementUI时间选择器
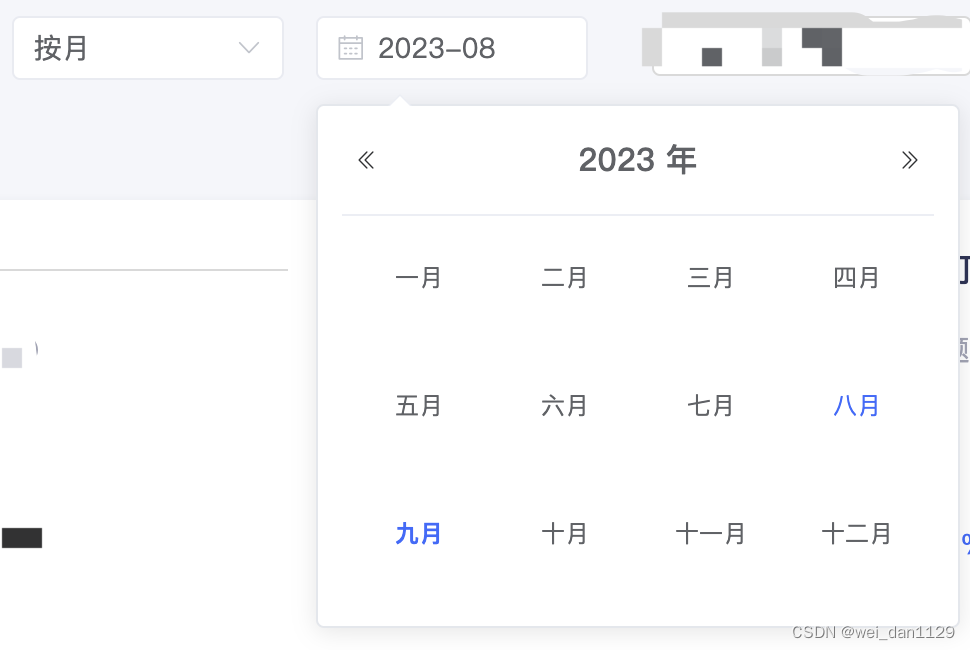
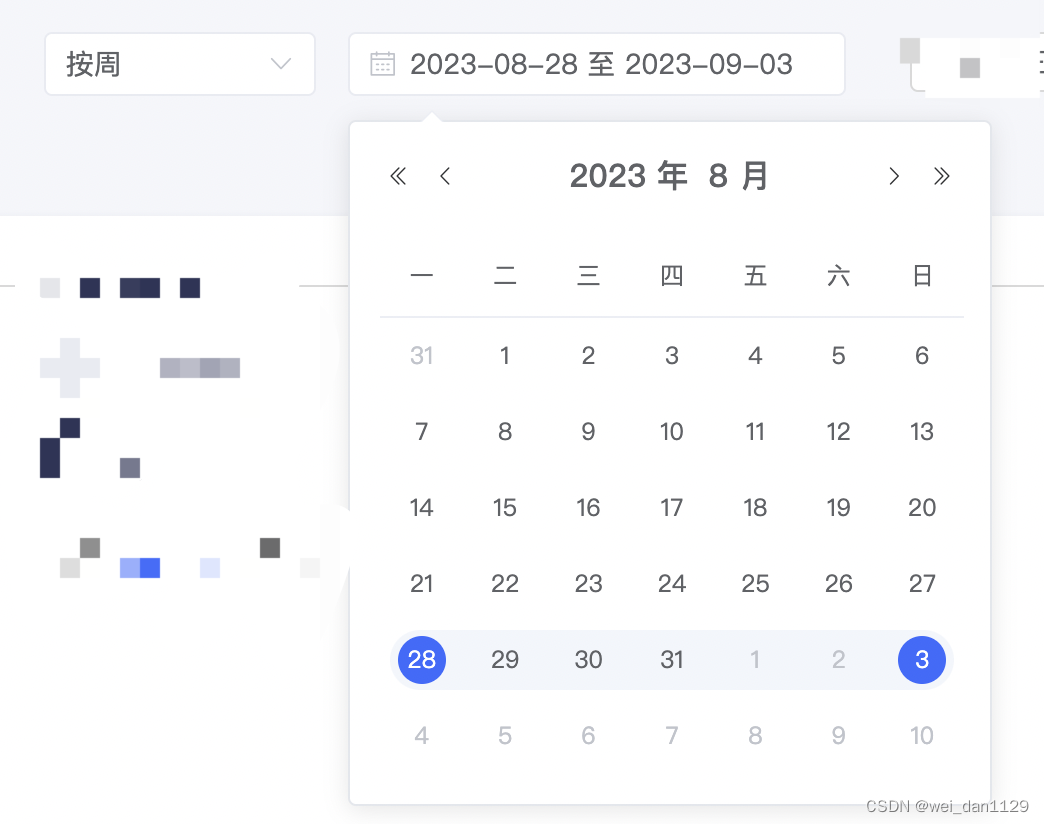
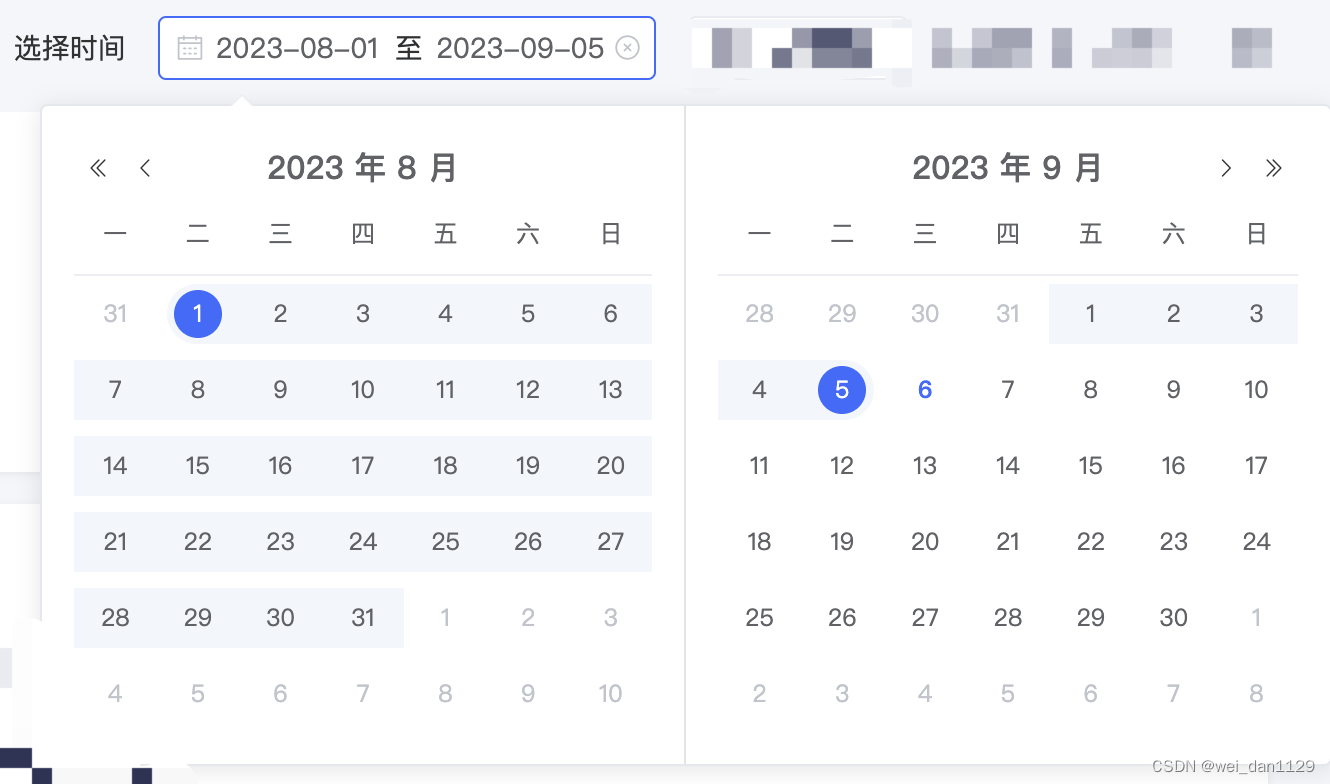
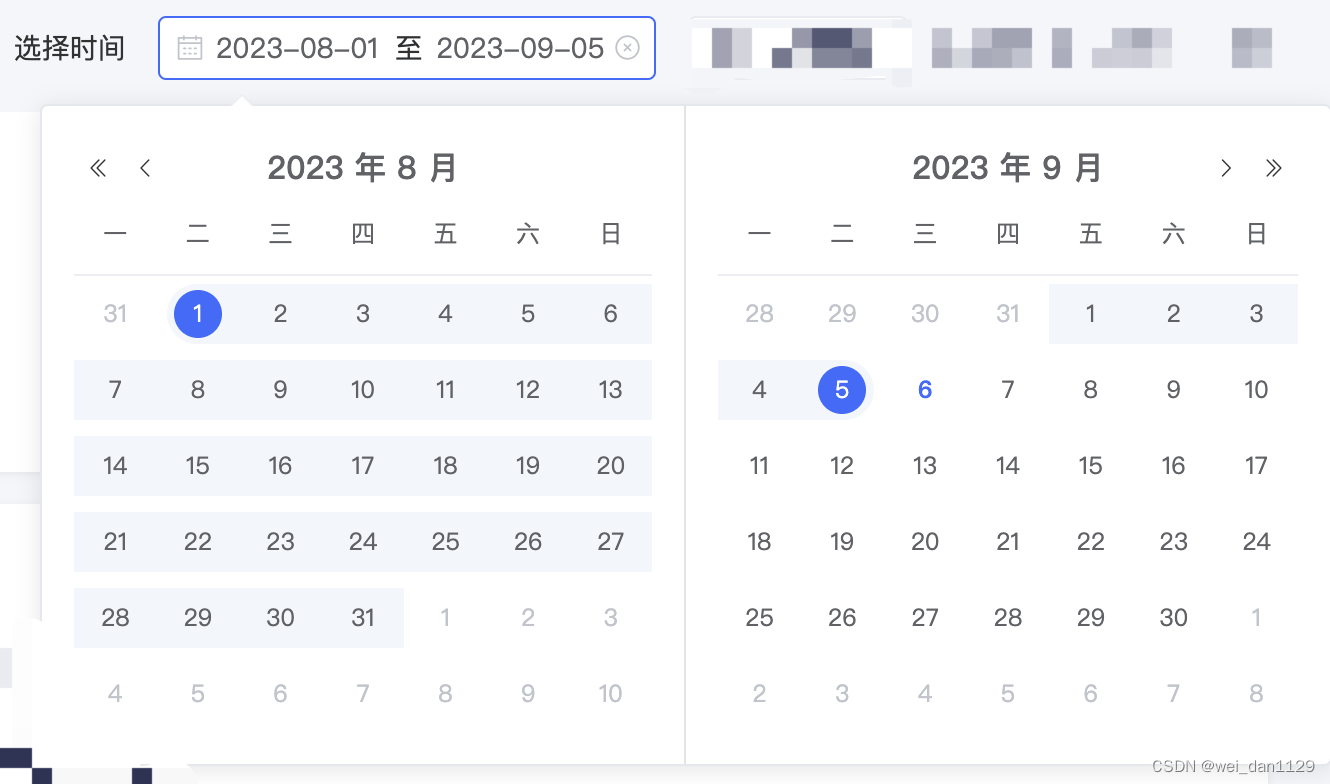
<template>//月选择器//:clearable="false" 去掉×<div class="monthCard"><el-date-picker:clearable="false"v-model="monthValue"type="month"placeholder="选择月"@change="handleChangeMonth($event)"></el-date-picker></div>//周选择器<div class="weekCard"><el-date-picker:clearable="false"v-model="dateValue"type="week":format="bill_date.date":picker-options="onPicker"placeholder="选择周"@change="showDate($event)"></el-date-picker></div>//自定义时间选择器<div class="customCard"><el-date-picker:clearable="false"v-model="pickDate"type="daterange"value-format="yyyy-MM-dd"align="right"unlink-panelsrange-separator="至":picker-options="pickerBeginDateBefore"start-placeholder="开始日期"end-placeholder="结束日期"@change='selectData'></el-date-picker></div>
</template><script>
import dayjs from 'dayjs'; //一个时间插件
import format_date from "@/utils/date_format.js"; //格式化时间
export default {name: "ThreeClearHome",data: function() {return {pickDate: ['2023-08-01','2023-09-05'], //自定义时间默认值timeOptionRange: null,pickerBeginDateBefore: {"firstDayOfWeek": 1, //选择器时间从周一开始onPick: ({maxDate, minDate}) => {if (minDate && !maxDate) {this.timeOptionRange = minDate;}if (maxDate) {this.timeOptionRange = null;}},//限制只能选择当前时间前后六个月的时间disabledDate: (time) => {// 设置六个月的时间戳let secondNum = 6 * 30 * 24 * 60 * 60 * 1000;// 获取选中时间let timeOptionRange = this.timeOptionRange;if (timeOptionRange) {return time.getTime() > timeOptionRange.getTime() + secondNum || time.getTime() < timeOptionRange.getTime() - secondNum;}}},dateValue: '', //周选择器的默认值weekStartDate: '', //起始日期weekEndDate: '', //截止日期onPicker: {"firstDayOfWeek": 1,},bill_date: {},monthValue: '', //月选择器的默认值startDate: '',endDate: '',};},props: {},computed: {},components: {},watch: {},methods: {/*按周切换*/showDate() {let vm = this;let startTime = dayjs(vm.dateValue).subtract(1, 'day').$d;let endTime = dayjs(startTime).add(6, 'day').$d;vm.weekStartDate = format_date("yyyy-MM-dd", new Date(startTime));vm.weekEndDate = format_date("yyyy-MM-dd", new Date(endTime));vm.bill_date = Object.assign({}, vm.bill_date, {'date': vm.weekStartDate + ' 至 ' + vm.weekEndDate});},// 获取当前日期的上一周getlastWeek() {let vm = this;const today = new Date(); //获取今天日期const d = today.getDay(); //计算今天是周几。如果是周天,d=0let w = 0;if (d === 0) {w = 7;} else {w = d;}const endTime = today.setDate(today.getDate() - w);const startTime = dayjs(endTime).subtract(6, 'day').$d;vm.weekEndDate = format_date("yyyy-MM-dd", new Date(endTime));vm.weekStartDate = format_date("yyyy-MM-dd", new Date(startTime));vm.dateValue = format_date("yyyy-MM-dd", new Date(startTime));vm.bill_date = Object.assign({}, vm.bill_date, {'date': vm.weekStartDate + ' 至 ' + vm.weekEndDate});},/*自定义切换*/selectData($event) {let vm = this;if ($event===null) {vm.timeOptionRange = null;vm.pickerBeginDateBefore={disabledDate: (time) => {// 设置六个月的时间戳let secondNum = 6 * 30 * 24 * 60 * 60 * 1000;// 获取选中时间let timeOptionRange = vm.timeOptionRange;if (timeOptionRange) {return time.getTime() > timeOptionRange.getTime() + secondNum || time.getTime() < timeOptionRange.getTime() - secondNum;}}};} else {vm.customStartDate = $event[0];vm.customEndDate = $event[1];}},/*按月切换*/handleChangeMonth($event) {let vm = this;let date = new Date($event);let month = (date.getMonth() + 1).toString().padStart(2, '0');let year = date.getFullYear();let startTime = year + '-' + month + '-' + '01';let day = new Date(year, month, 0);let endTime = year + '-' + month + '-' + day.getDate();vm.monthStartDate = startTime;vm.monthEndDate = endTime;},// 获取当前日期的上一个月getlastMonth() {let now = new Date();// 当前月的日期let nowDate = now.getDate();let lastMonth = new Date(now.getTime());// 设置上一个月(这里不需要减1)lastMonth.setMonth(lastMonth.getMonth());// 设置为0,默认为当前月的最后一天lastMonth.setDate(0);// 上一个月的天数let daysOflastMonth = lastMonth.getDate();// 设置上一个月的日期,如果当前月的日期大于上个月的总天数,则为最后一天lastMonth.setDate(nowDate > daysOflastMonth ? daysOflastMonth : nowDate);return lastMonth;},},created() {},mounted: function() {let vm = this;vm.monthValue = format_date("yyyy-MM", new Date(vm.getlastMonth()));vm.handleChangeMonth(vm.monthValue);vm.getlastWeek();}
};
</script>


相关文章:

elementUI时间选择器
<template>//月选择器//:clearable"false" 去掉<div class"monthCard"><el-date-picker:clearable"false"v-model"monthValue"type"month"placeholder"选择月"change"handleChangeMonth($eve…...

第1章_瑞萨MCU零基础入门系列教程之单片机程序的设计模式
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

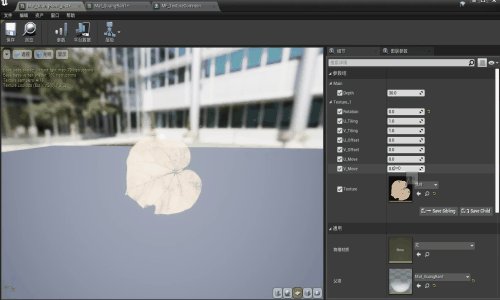
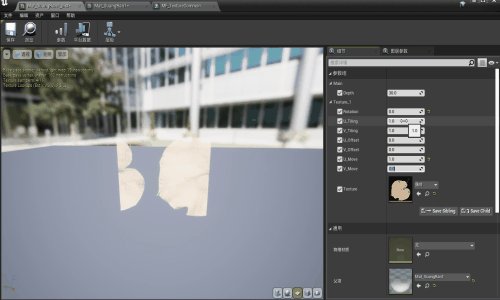
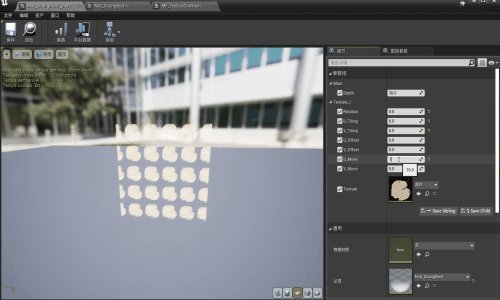
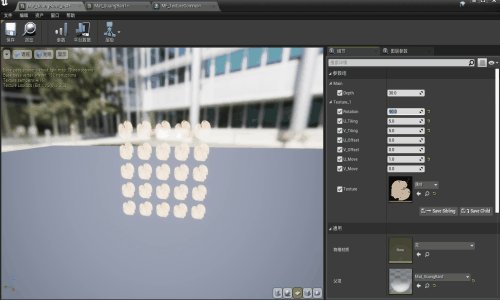
【UE】刀光粒子效果——part2 材质函数部分
效果 步骤 1. 新建一个材质函数,这里命名为“MF_TextureCommon” 2. 新建一个材质,这里命名为“Mat_GuangBan1”,添加如下节点 3. 接下来将该材质的逻辑添加到材质函数上,复制材质“Mat_GuangBan1”中的如下节点,粘贴…...

为什么项目经理的时间观念这么重?
项目经理的时间观念强是因为项目管理涉及到时间、成本和质量的平衡。 项目经理需要按时按质地交付项目,这不仅关乎项目本身的质量和进度,还关乎团队的士气和客户的满意度。 在项目管理过程中,存在大量的时间浪费现象,也可以把它…...

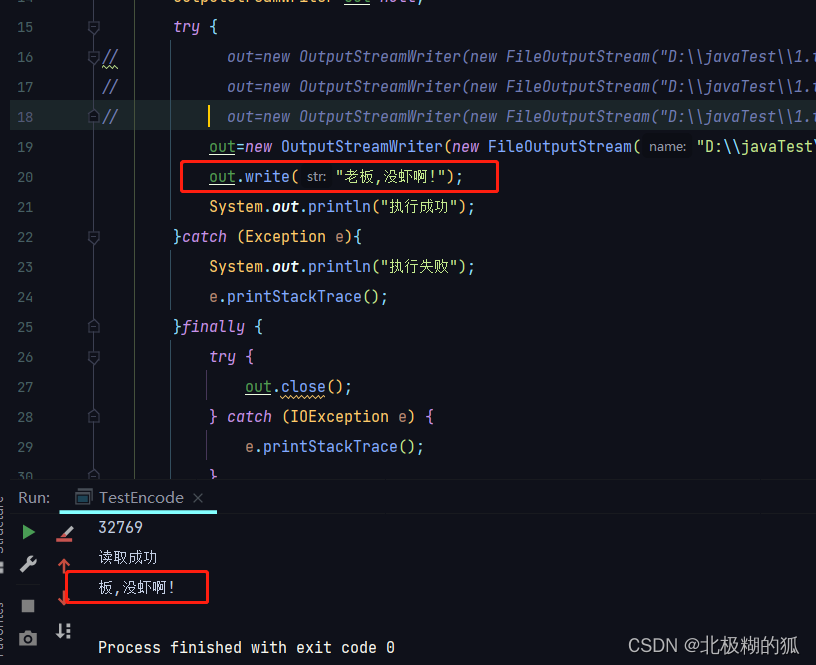
编码转换流
同理,创建f1和f2方法,分别测试OutputStreamWriter和InputStreamReader 也是主要分三步,即1创建流 2使用流 3关流 OutputStreamWriter f1方法 因为要操作流,所以先创建一个try-catch-finally结构,创建流对象Out…...

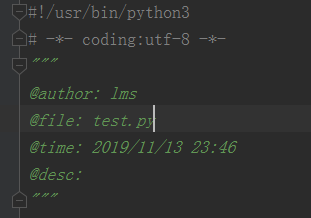
Pycharm创建项目时如何自动添加头部信息
1.打开PyCharm,选择File--Settings 2.依次选择Editor---Code Style-- File and Code Templates---Python Script 3..添加头部内容 可以根据需要添加相应的信息 #!/usr/bin/python3可用的预定义文件模板变量为:$ {PROJECT_NAME} - 当前项目的名称。$ {NAM…...

DAY48
#ifndef QUEUE_H #define QUEUE_H#include<iostream>using namespace std;#define MAX 10typedef int datatype;template <typename T> class queue {T data[MAX];T front;T tail;public:queue();~queue();queue(const T &other);//创建循环队列T *queue_crea…...

光栅和矢量图像处理:Graphics Mill 11.4.1 Crack
Graphics Mill 是适用于 .NET 和 ASP.NET 开发人员的最强大的成像工具集。它允许用户轻松向 .NET 应用程序添加复杂的光栅和矢量图像处理功能。 光栅图形 加载和保存 JPEG、PNG 和另外 8 种图像格式 调整大小、裁剪、自动修复、色度键和 30 多种其他图像操作 可处理任何尺寸&am…...

vue3中组件没有被调用,没进去也没报错
在父页面引用了一个组件,然后父级调用子组件方法,但是根本没进去,也不报错 父级页面挂载组件 <!-- 视频插件组件 --> <div><VideoPluginView ref"video_perview_ref"></VideoPluginView> </div> …...

Postgresql中ParamListInfoData的作用
ParamListInfoData是参数的统一抽象,例如 在pl中执行raise notice %, n;n的值会拼成select n到SQL层取值,但值在哪呢,还是在pl层。对sql层来说,n的一种可能性是参数,在这种可能性中,n的数据放在ParamListI…...
)
《计算机视觉中的多视图几何》笔记(1)
1 Introduction – a Tour of Multiple View Geometry 本章介绍了本书的主要思想。 1.1 Introduction – the ubiquitous projective geometry 为了了解为什么我们需要射影几何,我们从熟悉的欧几里得几何开始。 欧几里得几何在二维中认为平行线是不会相交的&…...

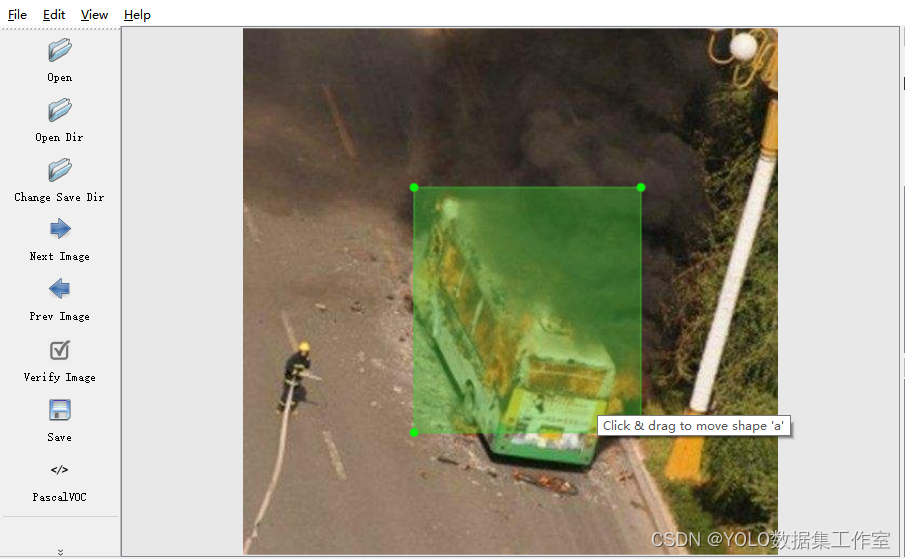
YOLO目标检测——火焰检测数据集+已标注xml和txt格式标签下载分享
实际项目应用:火灾预警系统、智能监控系统、工业安全管理、森林火灾监测以及城市规划和消防设计等应用场景中具有广泛的应用潜力,可以提高火灾检测的准确性和效率,保障人员和财产的安全。数据集说明:YOLO火焰目标检测数据集&#…...

tkinter四大按钮:Button,Checkbutton, Radiobutton, Menubutton
文章目录 四大按钮Button连击MenubuttonCheckbuttonRadiobutton tkinter系列: GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框控件样式扫雷小游戏💎强行表白神器 四大按钮 tkinter中…...

Sudowrite:基于人工智能的AI写作文章生成工具
【 产品介绍】 名称 Sudowrite 成立/上线时间 2023年 具体描述 Sudowrite是一个基于GPT-3的人工智能写作工具,可以帮助你快速生成高质量的文本内容, 无论是小说、博客、营销文案还是学术论文。 Sudowrite可以根据你的输入和指…...

加密狗软件有什么作用?
加密狗软件是一种用于加密和保护计算机软件和数据的安全设备。它通常是一个硬件设备,可以通过USB接口连接到计算机上。加密狗软件的作用主要体现在以下几个方面: 软件保护:加密狗软件可以对软件进行加密和授权,防止未经授权的用户…...

嵌入式Linux驱动开发(I2C专题)(二)
I2C系统的重要结构体 参考资料: Linux驱动程序: drivers/i2c/i2c-dev.cI2CTools: https://mirrors.edge.kernel.org/pub/software/utils/i2c-tools/ 1. I2C硬件框架 2. I2C传输协议 3. Linux软件框架 4. 重要结构体 使用一句话概括I2C传输:APP通过I2…...

SMT贴片制造:发挥的作用和价值]
SMT贴片制造作为一项重要的电子制造技术,发挥着举足轻重的作用,并提供了巨大的价值。 首先,SMT贴片制造为电子产品的制造商提供了高效、准确和可靠的生产方式。相比于传统的手工焊接,SMT贴片制造具有更高的自动化和智能化程度&am…...
)
蓝桥杯官网练习题(幸运数字)
问题描述 小蓝认为如果一个数含有偶数个数位,并且前面一半的数位之和等于后面一半的数位之和,则这个数是他的幸运数字。例如 2314 是一个幸运数字, 因为它有 4 个数位, 并且 2314 。现在请你帮他计算从 1 至 100000000 之间共有多少个不同的幸运数字。 …...

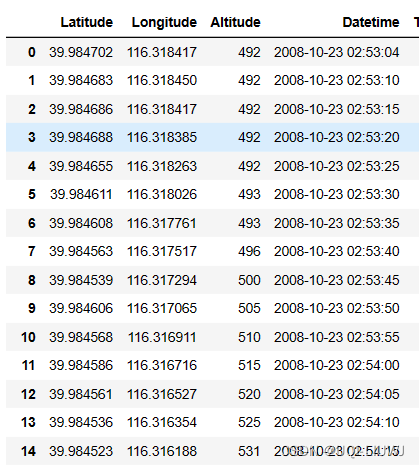
pandas笔记:显示中间的省略号
比如我们有这样一个数据(Geolife中的数据) 如何把中间的省略号完整地输出呢? pd.set_option(display.max_rows, None) data...

解决vagrant安装的centos7,在window主机重装系统过后,再次用vagrant启动centos7却无法启动
场景: vagrant安装的centos7,在window主机重装系统过后,再次用vagrant启动centos7却无法启动 检查 VirtualBox 版本:确保你安装的 VirtualBox 版本与 Vagrant 兼容。如果你更新了 VirtualBox,可能需要同时更新 Vagran…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
