TypeScript命名空间和模块

🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
命名空间(Namespace)
命名空间(Namespace)使用场景
第三方库
兼容性
模块
3. 命名空间与模块的对比
命名空间(Namespace)
在 TypeScript 中,命名空间是一种将代码封装在一个特定名称下的方式,以防止全局作用域污染并避免命名冲突。命名空间在 TypeScript 中非常重要,因为它们为模块化和封装提供了灵活的选项。
创建命名空间的语法如下:
namespace MyNamespace {export const myVar: number = 10;export function myFunction(): void {console.log("Hello from MyNamespace");}
}
在此例中,我们创建了一个名为MyNamespace的命名空间,该命名空间内有一个变量myVar和一个函数myFunction。export关键字允许我们从命名空间外部访问这些元素。
命名空间中的元素可以通过以下方式访问:
console.log(MyNamespace.myVar); // 输出:10
MyNamespace.myFunction(); // 输出:Hello from MyNamespace
我们也可以使用嵌套的命名空间:
namespace ParentNamespace {export namespace ChildNamespace {export const myVar: number = 20;}
}
console.log(ParentNamespace.ChildNamespace.myVar); // 输出:20
命名空间(Namespace)使用场景
在 TypeScript 的早期版本中,命名空间被广泛地使用来组织和包装一组相关的代码。然而,随着 ES6 模块系统(ES6 Modules)的出现和广泛使用,命名空间的用法变得越来越少,现在被视为一种遗留的方式来组织代码。
第三方库
一些第三方库仍然使用命名空间来组织自己的代码,并提供命名空间作为库的入口点。在这种情况下,我们需要使用命名空间来访问和使用库中的类型和函数。
namespace MyLibrary {export function myFunction() {// ...}
}MyLibrary.myFunction();
兼容性
在一些遗留的 JavaScript 代码或库中,命名空间仍然是一种常见的组织代码的方式。如果我们需要与这些代码进行交互,我们可能需要创建命名空间来适应它们。
// legacy.js
var MyNamespace = {myFunction: function() {// ...}
};MyNamespace.myFunction();
在上面的示例中,我们演示了命名空间的几个使用场景。第一个示例展示了如何使用命名空间访问和使用第三方库的函数。第二个示例展示了如何使用命名空间来管理全局状态。第三个示例展示了如何在与遗留 JavaScript 代码进行交互时创建命名空间。
虽然在现代 TypeScript 开发中,模块是更常见和推荐的代码组织方式,但命名空间仍然在特定的情况下具有一定的用处,并且在与一些特定的库或代码进行交互时可能是必需的。
模块
在 TypeScript 中,模块是另一种组织代码的方式,但它们更关注的是依赖管理。每个模块都有其自己的作用域,并且只有明确地导出的部分才能在其他模块中访问。
创建和使用模块的方式如下:
在myModule.ts文件中:
export const myVar: number = 10;
export function myFunction(): void {console.log("Hello from myModule");
}
在另一个文件中导入和使用模块:
import { myVar, myFunction } from './myModule';console.log(myVar); // 输出:10
myFunction(); // 输出:Hello from myModule
在 TypeScript 中,我们可以使用模块解析策略(如 Node 或 Classic),以确定如何查找模块。这些策略在 tsconfig.json 文件的 compilerOptions 选项下的 moduleResolution 选项中定义。
3. 命名空间与模块的对比
虽然命名空间和模块在某种程度上有所相似,但它们有以下几个关键区别:
-
作用域:命名空间是在全局作用域中定义的,而模块则在自己的作用域中定义。这意味着,在模块内部定义的所有内容默认情况下在模块外部是不可见的,除非显式地导出它们。
-
文件组织:命名空间通常用于组织在同一文件中的代码,而模块则是跨文件进行组织。
-
依赖管理:模块关注的是如何导入和导出功能,以便管理代码之间的依赖关系。相比之下,命名空间并未对依赖管理提供明确的支持。
-
使用场景:随着 ES6 模块语法的普及,现代 JavaScript 项目通常更倾向于使用模块来组织代码。然而,对于一些遗留项目或那些需要将多个文件合并为一个全局可用的库的场景,命名空间可能更为合适。

相关文章:

TypeScript命名空间和模块
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 命名空间(Namespace) 命名空间(Namespace)使用场景 第三方库 兼容…...
)
C++学习笔记--函数重载(1)
文章目录 序言一、洞悉函数重载决议1.1、重载决议的基本流程1.2、Name Lookup1.2.1、Qualified Name Lookup1.2.1.1、Class Member Lookup1.2.1.2、Namespace Member Lookup 1.2.2、Unqualified Name Lookup1.2.2.1、Usual Unqualified Lookup1.2.2.2、Argument Dependant Look…...

交叉编译poco-1.9.2
目录 一、文件下载二、编译三、可能遇到的问题和解决方法3.1 error "Unknown Hardware Architecture."3.2 error Target architecture was not detected as supported by Double-Conversion一、文件下载 下载地址:poco-1.9.2 二、编译 解压目录后打开build/config/…...
)
C++中如何处理超长的数字(long long类型的整数都无法存储的)
C中如何处理超长的数字(long long类型的整数都无法存储的) 在 C中,如果数字超出了 long long 类型的范围,可以考虑使用字符串或第三方库(如 Boost.Multiprecision)来表示和处理超长数字。要使用第三方库需…...

RabbitMQ MQTT集群方案官方说明
RabbitMQ MQTT 官方网说明 官方地址: https://www.rabbitmq.com/mqtt.html 从3.8开始,该MQTT插件要求存在一定数量的群集节点。这意味着三分之二,五分之三,依此类推。 该插件也可以在单个节点上使用,但不支持两个节点的集群。 如…...

深圳唯创知音电子将参加IOTE 2023第二十届国际物联网展•深圳站
2023年9月20~22日,深圳唯创知音电子将在 深圳宝安国际会展中心(9号馆9B1)为您全面展示最新的芯片产品及应用方案,助力传感器行业的发展。 作为全球领先的芯片供应商之一,深圳唯创知音电子一直致力于为提供高质量、…...

《TCP/IP网络编程》阅读笔记--I/O复用
目录 1--基于I/O复用的服务器 2--select()函数 3--基于I/O复用的回声服务器端 4--send()和recv()函数的常用可选项 5--readv()和writev()函数 1--基于I/O复用的服务器 多进程服务器端具有以下缺点:当有多个客户端发起连接请求时,就会创建多个进程来…...

[C#] 允许当前应用程序通过防火墙
通常在一台装有防火墙的电脑上运行程序的场合,往往会弹出对话框提示:是否允许执行该应用程序。 我们在开发软件的时候,可以事先在软件里面设置当前软件为防火墙允许通过的软件。这样,用户在使用时就可以避开前面提到的弹框了。 在…...

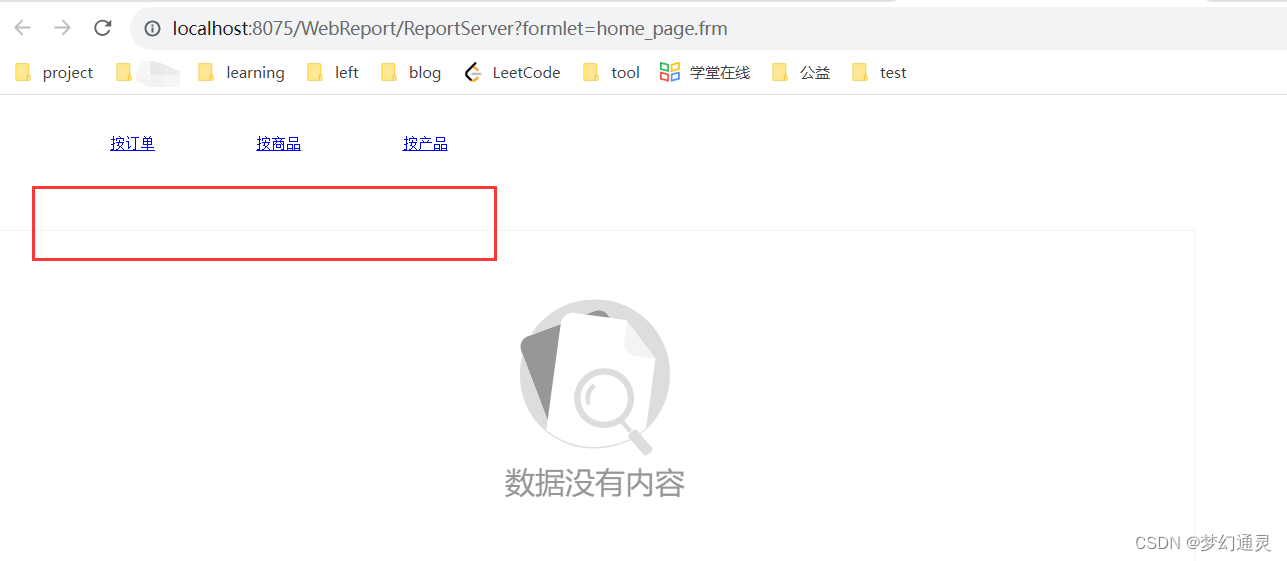
帆软FineReport决策报表Tab实现方案
最近有个需求是要做首页展示,为了减少前端工作量,利用采购的帆软FineReport来实现,记录过程,方便备查。 需求 做个Tab页,实现多个页切换。 方案一、利用帆软自带切换 帆软自带的有Tab控件,可实现切换&a…...

只打印文名
CMakeLists.txt set(CMAKE_C_FLAGS "-O0 -ggdb -D__NOTDIR_FILE__$(notdir $<)") // set(CMAKE_C_FLAGS "-O0 -ggdb -D__NOTDIR_FILE__$(notdir $<) -D__FILENAME__$(subst $(dir $<),,$<)")C文件 #include <stdio.h>#ifdef __NOTDIR_…...

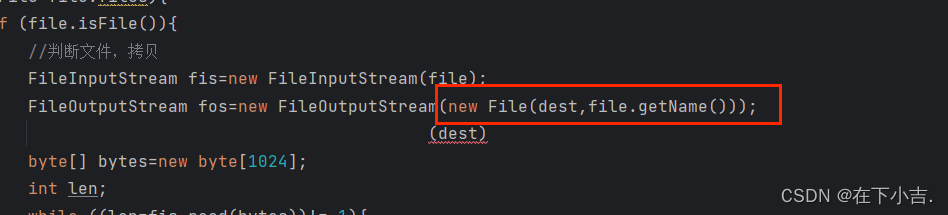
【经典小练习】JavaSE—拷贝文件夹
🎊专栏【Java小练习】 🍔喜欢的诗句:天行健,君子以自强不息。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🎄效果🌺代码🛸讲解&#x…...

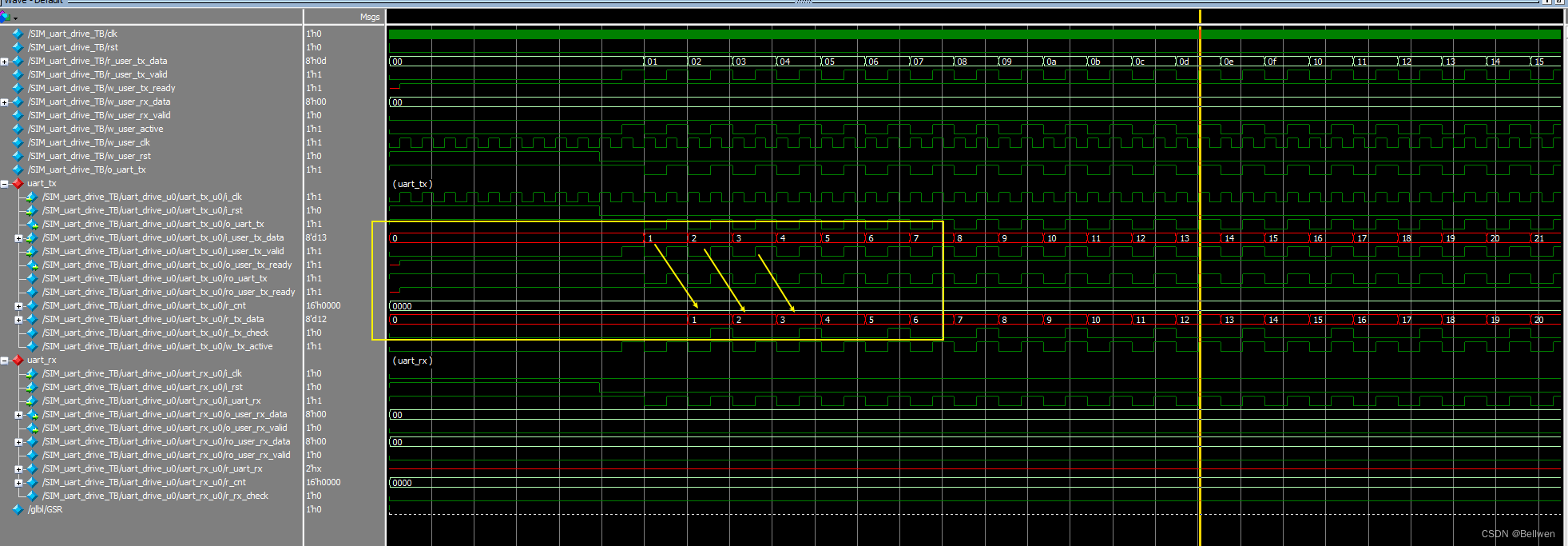
FPGA-结合协议时序实现UART收发器(六):仿真模块SIM_uart_drive_TB
FPGA-结合协议时序实现UART收发器(六):仿真模块SIM_uart_drive_TB 仿真模块SIM_uart_drive_TB,仿真实现。 vivado联合modelsim进行仿真。 文章目录 FPGA-结合协议时序实现UART收发器(六):仿真模…...

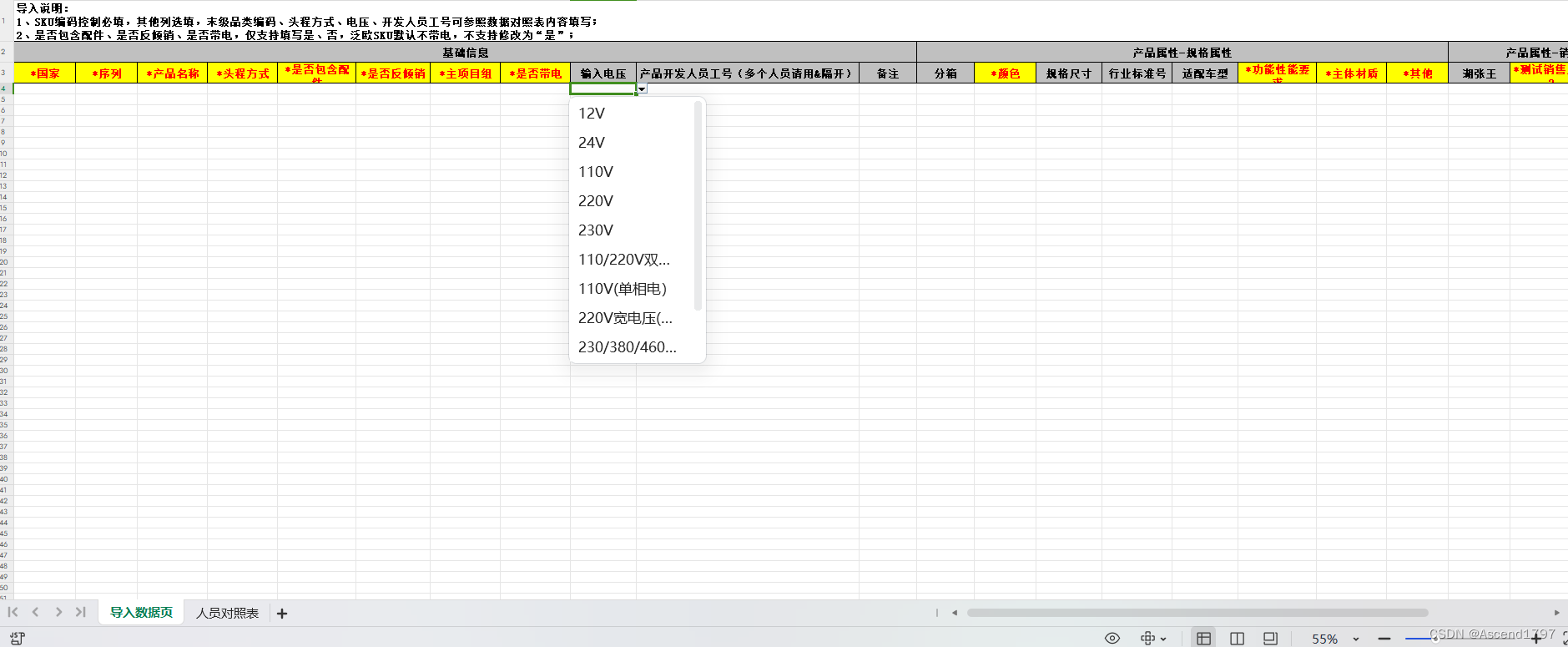
Spring Boot集成EasyExcel实现数据导出
在本文中,我们将探讨如何使用Spring Boot集成EasyExcel库来实现数据导出功能。我们将学习如何通过EasyExcel库生成Excel文件,并实现一些高级功能,如支持列下拉和自定义单元格样式,自适应列宽、行高,动态表头 ÿ…...
)
EasyExcel3.0读(日期、数字或者自定义格式转换)
EasyExcel 3.0读(日期、数字或者自定义格式转换) 依赖 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.2.1</version> </dependency>对象 package com.xiaobu.entity.vo;import …...

浅谈C++|STL之vector篇
一.vector的基本概念 vector是C标准库中的一种动态数组容器,提供了动态大小的数组功能,能够在运行时根据需要自动扩展和收缩。vector以连续的内存块存储元素,可以快速访问和修改任意位置的元素。 以下是vector的基本概念和特点: 动…...

微信、支付宝修改步数【小米运动】
简介 小米运动是一款流行的健身应用,可以记录用户的步数和运动数据。然而,有些用户希望能够修改步数,以达到一些特定的目的。本文将介绍一个Python脚本,可以帮助用户实现修改小米运动步数的功能。 正文 脚本介绍: 本脚本是一个Python脚本,用于修改小米运动步数。通过模…...

stu02-初识HTML
1.HTML概述 (1)HTML是Hyper Text Mark-up Language的首字母缩写。 (2)HTML是一种超文本标记语言。 (3) 超文本:指除了文字外,页面内还可以包含图片、链接、甚至音乐、视频等非文字元…...

软件测试7大误区
随着软件测试对提高软件质量重要性的不断提高,软件测试也不断受到重视。但是,国内软件测试过程的不规范,重视开发和轻视测试的现象依旧存在。因此,对于软件测试的重要性、测试方法和测试过程等方面都存在很多不恰当的认识…...
【深度学习】 Python 和 NumPy 系列教程(十二):NumPy详解:4、数组广播;5、排序操作
目录 一、前言 二、实验环境 三、NumPy 0、多维数组对象(ndarray) 多维数组的属性 1、创建数组 2、数组操作 3、数组数学 4、数组广播 5、排序操作 1. np.sort() 函数 2. np.argsort() 函数 3. ndarray.sort() 方法 4. 按列或行排序 5. n…...

CSS宽度问题
一、魔法 为 DOM 设置宽度有哪些方式呢?最常用的是配置width属性,width属性在配置时,也有多种方式: widthmin-widthmax-width 通常当配置了 width 时,不会再配置min-width max-width,如果将这三者混合使…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
