vue3 自定义Hooks
文章目录
- 前言
- 一、Hooks是什么?
- 二、图片转换Base64
- 1.Hooks
- 2.使用
- 三、监听元素宽高(自定义指令+Hooks)
- 1.Hooks
- 2.使用
- 总结
前言
本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。
一、Hooks是什么?
Hooks用来处理复用代码逻辑的一些封装,Hooks与Mixins不同点在于Hooks是函数。
在vue2中是以Mixins形式将相同的逻辑抽离,各个组件只需要引入mixins,就能使用,mixins存在覆盖问题:
组件data、methods、filters会覆盖mixins中同名data、methods、filters

使用VueUse库可以使用100多项用Hooks完成的功能
二、图片转换Base64
1.Hooks
代码如下:
type Options = {el:string
}
export default function (options:Options):Promise<{baseUrl:string}> {// @ts-ignorereturn new Promise((resolve)=>{onMounted(()=>{let img:HTMLImageElement = document.querySelector(options.el) as HTMLImageElementimg.onload = () =>{resolve({baseUrl:base64(img)})}})const base64 = (el:HTMLImageElement) =>{const canvas = document.createElement('canvas')const ctx = canvas.getContext('2d')canvas.width = el.widthcanvas.height = el.heightctx?.drawImage(el,0,0,canvas.width,canvas.height)return canvas.toDataURL('image/jpg')}})
}
2.使用
代码如下:
import useBase64 from '../../../../hooks/index'
useBase64({el: '#img'
}).then(res=>{console.log(res.baseUrl)
})
三、监听元素宽高(自定义指令+Hooks)
1.Hooks
这里要注意的是vue插件需要定义install方法,在app.use()挂载时会调用该方法
/*** interSectionObserver 主要监听元素是否在视口内* MutationObserver 主要监听子集的变化 以及 元素的增删改查* ResizeObserver 主要监听元素宽高的变化*/
// @ts-ignore
import type { APP } from 'vue'/*** 自定义Hooks监听元素宽高变化* @param el* @param callback*/
function useResize(el:HTMLElement,callback:Function) {let resize = new ResizeObserver((entries)=>{callback(entries[0].contentRect)})resize.observe(el)
}/*** 自定义指令* vue插件 必须要有install方法,在app.use()时会调用该方法* @param app*/
const install = (app:APP) => {app.directive('resize', {mounted(el,binding) {useResize(el,binding.value)}})
}
// 将install 挂载到useResize上的install上
useResize.install = install
export default useResize
2.使用
<script setup lang="ts">import {onMounted} from "vue";
import useResize from "../../../hooks/useResize";
// 自定义Hooks
onMounted(()=>{useResize(document.querySelector('.box') as HTMLElement,(e:any)=>{console.log('自定义Hooks',e)})
})
// 自定义指令
const aaa = (e)=>{console.log('自定义指令',e)
}
</script><template>
<div v-resize="aaa" class="box"></div>
</template><style scoped>
.box{overflow: hidden;border: 2px solid black;resize: both;width: 300px;height: 300px;
}
</style>
总结
本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。
相关文章:

vue3 自定义Hooks
文章目录 前言一、Hooks是什么?二、图片转换Base641.Hooks2.使用 三、监听元素宽高(自定义指令Hooks)1.Hooks2.使用 总结 前言 本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。 一、Hooks是什么? Hooks用来处…...

计算机组成与设计硬件软件接口学习1
计算机的算术运算 子字并行 (大致浏览)pdf 170页左右 浮点加法不满足结合律: 适用于整型数据类型的并行执行策略并不适用于浮点数据类型 ,原因如上↑ 处理器 流水线 流水线是一种能使多条指令重叠执行的实现技术 流水线技术通…...

点云从入门到精通技术详解100篇-基于光谱共焦系统的三维点云数据处理
前言 随着信息技术的飞速发展,我们在生活中受到数字信息带来的方 便日趋增多,数字信息资源对我们的影响越来越深。例如手机上的通 信行程卡,详细记录着我们每个人的所处位置、健康信息等,对于大 量数据的处理成为每个人关注的焦点。近些年来出现的光谱共焦扫描 技术,配…...

2023年五一杯数学建模B题快递需求分析问题求解全过程论文及程序
2023年五一杯数学建模 B题 快递需求分析问题 原题再现: 网络购物作为一种重要的消费方式,带动着快递服务需求飞速增长,为我国经济发展做出了重要贡献。准确地预测快递运输需求数量对于快递公司布局仓库站点、节约存储成本、规划运输线路等具…...

华为云征文|华为云云耀云服务器L实例使用教学(一)
目录 国内免费云服务器(体验) 认识国内免费云服务器 如何开通国内免费云服务器 云耀云服务器 HECS HECS适用于哪些场景? 网站搭建 电商建设 开发测试环境 云端学习环境 为什么选择华为云耀云服务器 HECS 国内免费云服务器ÿ…...

编写算法对输入的一个整数,判断它能否被 3,5,7 整除
任务描述 本关任务,编写算法对输入的一个整数,判断它能否被 3,5,7 整除,并输出以下信息之一: 能同时被 3,5,7 整除; 能被其中两数(要指出哪两个)…...

Linux CentOS7设置时区
在Linux系统中,默认使用的是UTC时间。 即使在安装系统的时候,选择的时区是亚洲上海,Linux默认的BIOS时间(也称:硬件时间)也是UTC时间。 在重启之后,系统时间会和硬件时间同步,如果…...

HBase 记录
HBase 管理命令 hbase hbck -details TABLE_NAME hbase hbck -repair TABLE_NAMEHBase概览 Master、RegionServer作用 RegionServer与Region关系 数据定位原理 https://blogs.apache.org/hbase/entry/hbase_who_needs_a_master RegionServer HBase Essentials.pdf (P25)…...

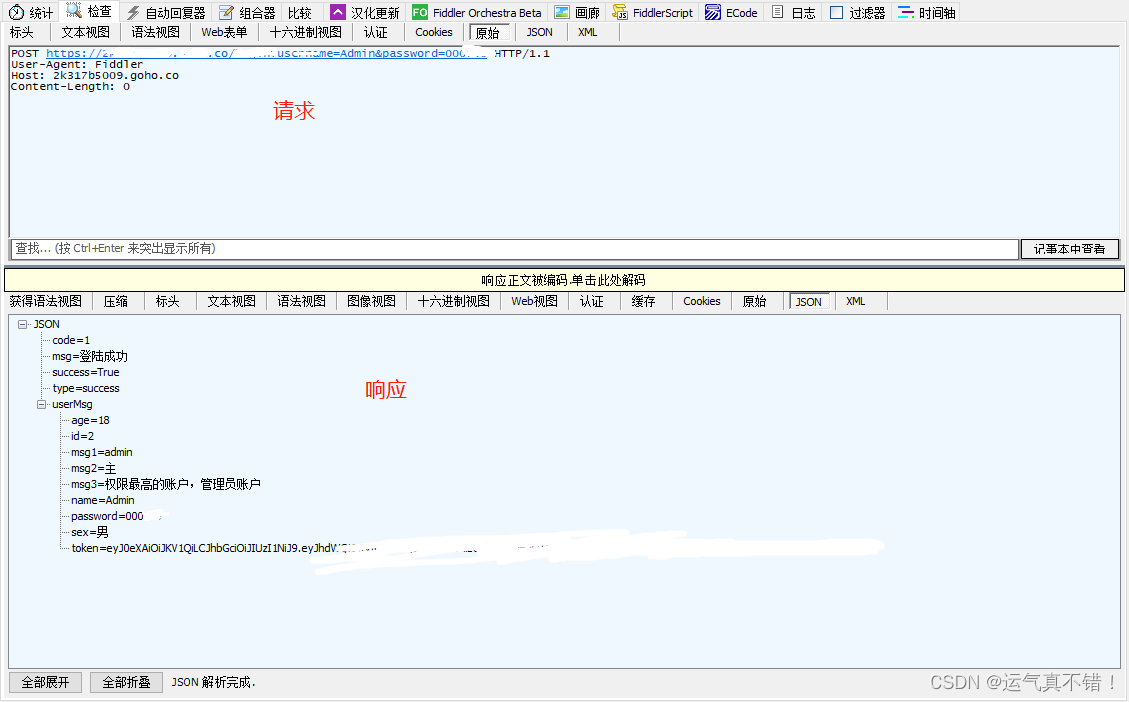
Fiddler抓http数据
目录 参考博客 一、Fiddler配置二、分析Http请求1. Http消息结构简介1.1 Request请求消息1.2 Response响应消息 2. 分析Get接口2.1 请求示例2.2 查看Get请求2.3 查看Get响应 3 分析Post接口 参考博客 一、Fiddler配置 首先需要对Fiddler抓取Https请求进行相关配置:…...

【MySQL】redo log 、 undo log、脏页这些概念是什么?
redo log(重做日志)redo log 是什么redo log 的主要作用Redo 的组成redo如何保证 事务的持久性 undo log(撤销日志/回滚日志)undo log 是什么redo log 的主要作用undo的存储位置 如何区分 redo log和undo log感谢 💖参…...

05ShardingSphere-JDBC水平分片
1、准备服务器 随着业务的扩大,订单表数据量不断增加,数据库面临存储压力,开始考虑对订单表进行水平分片。 将t_order表扩展为server-order0中的t_order0和t_order1、server-order1中的t_order0和t_order1 服务器规划:使用dock…...

Java多线程并发面试题
文章目录 Java并发基础并行和并发有什么区别?说说什么是进程和线程?Java线程创建方式?Runnable和Callable接口的区别?为什么调用start()方法时会执行run()方法,不直接调用run()方法?sleep()和wait()的区别&…...

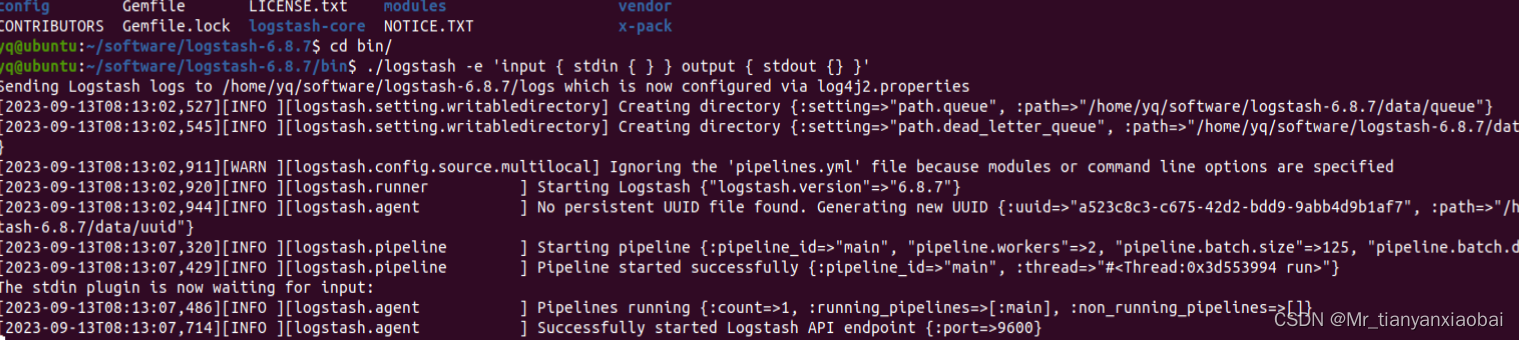
ELK学习笔记1:简介及安装
ELK学习笔记1:简介及安装 ELK的简介 ELK是三个开源软件的缩写,分别表示:Elasticsearch , Logstash, Kibana , 它们都是开源软件。新增了一个FileBeat,它是一个轻量级的日志收集处理工具(Agent),Filebeat占用资源少&a…...

uniapp——实现电子签名功能——基础积累
话说,2020年刚来杭州的时候,有用到过uniapp,距今已有三年时间了,果然全忘了,哈哈[笑中带泪] 昨天遇到一个需求:就是要实现pdf文件的预览,着实费了我很多的时间,连晚饭都没有吃好。。…...

【Flink实战系列】Hash collision on user-specified ID “Kafka Source”
Hash collision on user-specified ID “Kafka Source” 在使用 fromSource 构建 Kafka Source 的时候,遇到下面的报错,下面就走进源码,分析一下原因。 Exception in thread "main" java.lang.IllegalArgumentException: Hash collision on user-specified ID &…...

面对 HR 的空窗期提问,你会如何回答?
原文链接 面对 HR 的空窗期提问,你会如何回答? 你是否有过这样的经历,在一段时间内,你离开了工作岗位,或者在寻找新的工作机会,这段时间我们称之为“空窗期”。 对于这段时间,我们该如何看待&…...

性能测试、负载测试、压力测试、稳定性测试简单区分
是一个总称,可细分为性能测试、负载测试、压力测试、稳定性测试。 性能测试 以系统设计初期规划的性能指标为预期目标,对系统不断施加压力,验证系统在资源可接受范围内,是否能达到性能瓶颈。 关键词提取理解 有性能指标&#…...
如何理解恒流源的阻抗为无穷大
最近在看模拟CMOS集成电路设计一书,在阅读过程中有句话让我难以理解:“电流源引入的阻抗为无穷大。“,经查阅资料,明白了为什么这样解释。 可以这样思考:假设我们现在有一个恒流源加上一个电阻的简单电路,那…...

彻底掌握Protobuf编码原理与实战
目录 1.类型2.VARINT 2.1 无符号数2.2 有符号数3.定长 3.1 I64类型3.2 I32类型4.LEN5.代码 学习这些有什么用? - 如果你是后端开发者,掌握这个对工作非常有用 - 如果你是求职者,面试时可以临危不惧 1.类型 最近看到有直接操作wire type相关的…...

移动测试之语音识别功能如何测试?
移动测试之语音识别功能如何测试? 要知道语音识别功能如何测试,我们先了解智能产品语音交互流程: 所以,要进行测试的话,我们需要从以下几个维度来准备测试点: 基础功能测试: 1、声纹的录入&…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...
