面试题:问js的forEach和map的区别
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
【国庆头像】- 国庆爱国 程序员头像!总有一款适合你!
前言
为什么要写这么一篇文章,原因是今天下午水群的时候,有个小伙伴分享自己的面试题,其中一个是foreach和map的区别,其实是蛮简单,蛮基础的一道题,但是他是这么回答的
一个会改变原数组,一个不会
我当场就懵了,我以为是整活,谁知道是认真的,并且给我发了一篇文章

我看完更蚌埠住了,那么多对的文章,你偏偏挑个错的
然后我发现,真的很多人都这么认为的,那这真的是一件很可怕的事情,明明你自己试一下就知道了,甚至有不少文章都是这么写的,但是我也看到了不错的文章,写的已经不错了
那么咱们,就这个简单的问题,咱们浅浅地说一下~
区别
map会返回一个新的数组,而forEach不会
简单的区别我们可以在MDN上看看


简单来说什么意思,map会返回一个新的数组,而forEach不会,实际上是因为forEach不会返回任何值(实际上返回的是undefined),而map 是有返回值的,是一个新数组
我们可以简单手写一下,看的会更直观一些
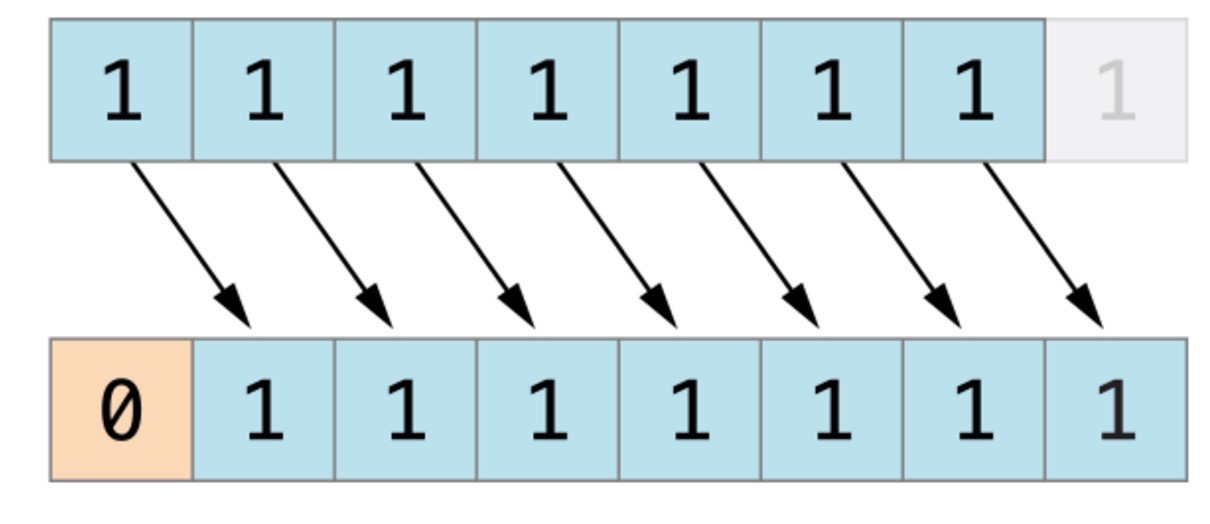
map
function myMap(array, callback) {const result = [];for (let i = 0; i < array.length; i++) {result.push(callback(array[i], i, array));}return result;
}
forEach
function myForEach(array, callback) {for (let i = 0; i < array.length; i++) {callback(array[i], i, array);}
}
再简单点对比
forEach和map的实现原理相似。它们都是通过遍历数组,对数组的每个元素执行特定的函数。区别主要在于它们处理函数返回值的方式不同。forEach忽略函数的返回值,而map则将函数的返回值收集到一个新的数组中。
在内部,这两个函数可能会使用一个类似于下面的for循环来遍历数组:
for (let i = 0; i < array.length; i++) {callback(array[i], i, array); // callback 是 forEach 或 map 的参数函数
}
在 map 的内部实现中,还会有一个新的数组用于收集每次调用回调函数的结果。这个新的数组最后会被返回:
let newArray = [];
for (let i = 0; i < array.length; i++) {newArray.push(callback(array[i], i, array)); // callback 是 map 的参数函数
}
return newArray;
那么这个时候,有人可能会想,那我使用
forEach的时候,加个return不就得了,咱们先不说能不能实现,就是真实现了,我觉得是没什么实际意义的,尽管你可以在回调函数中添加返回语句,但这个返回值不会被forEach方法捕获或使用
那接下来咱们看看能不能实现吧
const array = [1, 2, 3]const result = array.forEach((element) => {return element * 2; // 这个返回值不会被 forEach 捕获或使用});console.log(result); // 输出: undefined那么咱们使用map呢
const array = [1, 2, 3]const result = array.map((element) => {return element * 2; // 这个返回值会被 map 捕获或使用});console.log(result); // 输出: [2, 4, 6]
到这里,我相信大家就能明白了
map和forEach会不会改变原数组
这需要看我们面对的数据类型,会分为基础数据类型和引用类型
基础数据类型
forEach
const array = [1, 2, 3, 4];array.forEach(item => {item = item + 1})console.log(array); // [1,2,3,4]
map
const array = [1, 2, 3, 4];array.map(item => {item = item + 1})console.log(array); // [1,2,3,4]
我们发现是不会进行改变的
引用类型
const arr = [{name: 'shaka',age: 23}, {name: 'virgo',age: 18}]arr.forEach(item => {if (item.name === 'shaka') {item.age = 100}})console.log(arr); //[{name: 'shaka', age: 100}, {name: 'virgo', age: 18}]
map就不再写了,也是会改变的
所以重点来了,我们回到这个问题:问js的forEach和map的区别,显而易见一个会改变原数组,一个不会这个答案毫无疑问是错误的
这里我们其实应该思考的是,为什么基础数据类型不会更改,引用类型会更改
这是因为在使用 forEach 和 map 方法时,对引用类型元素的修改会直接反映在原始数组中。这是因为引用类型的元素实际上存储的是引用(内存地址),而非值本身。因此,通过引用可以访问和修改原始数组中的元素。
而number,string,Boolean,null,undefined它们在栈内存中直接存储变量与值
我们再回头看这个

为什么他这个修改了呢
因为使用的是
arr[index]。相当于你平常的数组名[第几项] = 值。这样自然是可以修改的。
还有哪些区别呢
- foreach可以跳出循环,
return语句可以当前回调函数中返回,而map不能,只能遍历完整个数组。 - foreach不支持链式调用,而map支持链式调用,可以继续对返回的新数组进行操作。
这里注意:forEach 方法无法通过使用 break 语句来中断循环。 break 语句用于中断循环的功能只适用于 for 循环或 while 循环
这里给大家点例子吧,一下就能看懂了
// 使用 forEach 跳出当前循环const array1 = [1, 2, 3, 4, 5];let sum1 = 0;array1.forEach((element) => {if (element === 3) {return; // 使用 return 跳出循环}console.log(element); //1,2,4,5sum1 += element;});console.log(sum1); // 输出: 12// 使用 map 无法中断循环const array2 = [1, 2, 3, 4, 5];const newArray = array2.map((element) => {if (element === 3) {// 使用 return 语句无法中断 map 循环return;}return element * 2;});console.log(newArray); // 输出: [2, 4, undefined, 8, 10]// map 方法支持链式调用const array3 = [1, 2, 3, 4, 5];const doubledSum = array3.map((element) => element * 2).reduce((accumulator, currentValue) => accumulator + currentValue, 0);console.log(doubledSum); // 输出: 30
const array = [1, 2, 3, 4, 5];let sum = 0;array.forEach((element) => {if (element === 3) {break; // 使用 break 无法中断 forEach 循环}sum += element;});console.log(sum); // 此行代码不会执行,因为上面的代码会抛出错误//for循环则可以const array = [1, 2, 3, 4, 5];let sum = 0;for (let i = 0; i < array.length; i++) {const element = array[i];if (element === 3) {break; // 使用 break 中断 for 循环}sum += element;}console.log(sum); // 输出: 3
作为数组最常见的几个api之一,我觉得搞懂它是有必要的,当然,我这里说的其实是不全的,因为网上的文章较多,文档也很详细,这篇文章主要的目的是帮助一些小伙伴纠正一下~
最后,如有哪里不正确,请您指正~
致谢补充
这里是文章发出一段时间的致谢补充,很感谢评论区的一些建议和指正,主要是我在forEach这里,说出了它可以跳出循环(本次循环),大家进行了指正
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
【国庆头像】- 国庆爱国 程序员头像!总有一款适合你!
相关文章:

面试题:问js的forEach和map的区别
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 【国庆头像】- 国庆爱国 程序员头像!总有一款适合你! 前言 为什么要写这么一篇文章,原因是今天下午水群的时候&…...

Hadoop设置固定ip无效的解决办法
今天配置Hadoop的时候,执行vi /etc/sysconfig/network-scripts/ifcfg-ens33修改网络配置文件后,一切正常,但重启后IP改变了,并且在修改以及重启网络连接数次后,IP依旧不按照我在ifcfg-ens33中配置的那样,检…...

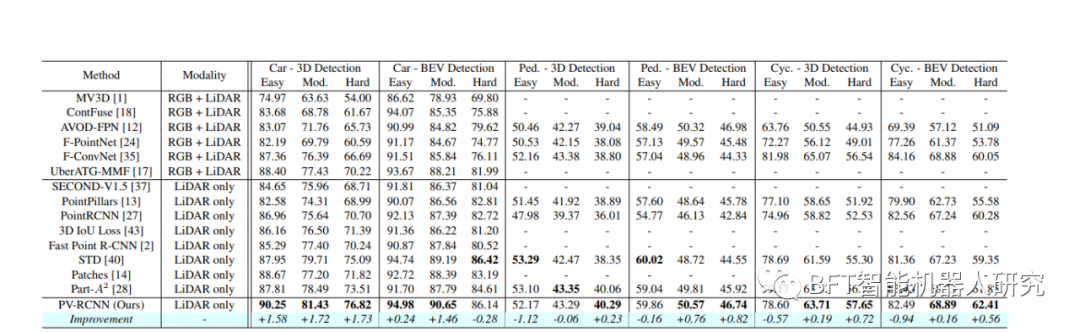
论文解读 | 用于3D对象检测的PV-RCNN网络原创
原创 | 文 BFT机器人 01 背景 本文的背景涉及到3D物体检测,这是一个在自动驾驶和机器人等领域应用广泛的重要问题。在这些领域,LiDAR传感器被广泛用于捕捉3D场景信息,生成不规则且稀疏的点云数据。这些点云数据提供了理解和感知3D场景的关键…...

kali安装volatility及插件mimikatz
1.准备工作 kali安装pip2 wget https://bootstrap.pypa.io/pip/2.7/get-pip.py python2 get-pip.py 查看pip2版本 python2 -m pip -v pip2安装升级 pip2 install --upgrade setuptools 安装2个库 pip2 install construct2.10.54 pip2 install pycryptodome 下载文件d…...

什么是阻塞队列?如何使⽤阻塞队列来实现⽣产者-消费者模型?哪个阻塞队列最常用?
阻塞队列 阻塞队列(Blocking Queue)是一种特殊类型的队列,它具有阻塞特性,即当队列为空时,试图从队列中取出元素的操作会被阻塞,直到队列中有元素可取。同样,当队列已满时,试图将元素放入队列的操作也会被阻塞,直到队列有空闲空间。 JDK 7引入了7个阻塞队列,它们都…...

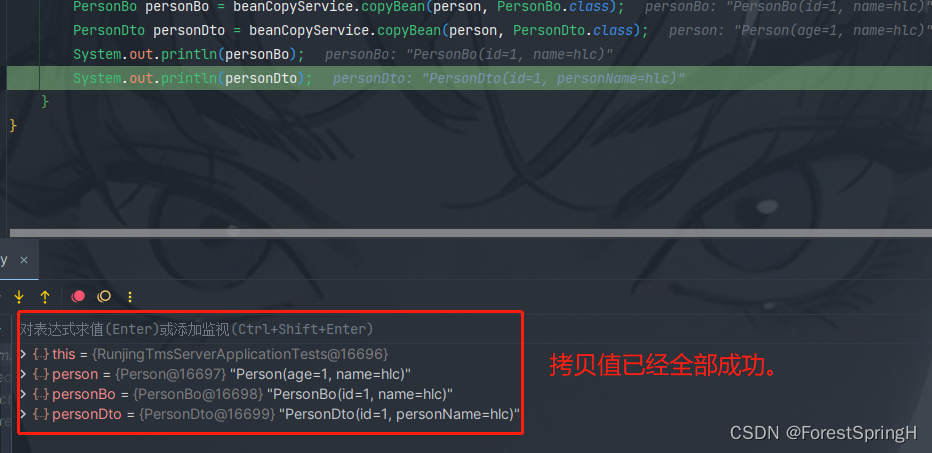
Bean拷贝组件(注解驱动)方案设计与落地
一、背景 数据流转在各层之间的过程,应当是改头换面的,字段属性数量,属性名称(一般不变,但也有重构时出现变化的情况),类型名称(普遍变化例如BO、VO、DTO)。对于转换的业…...

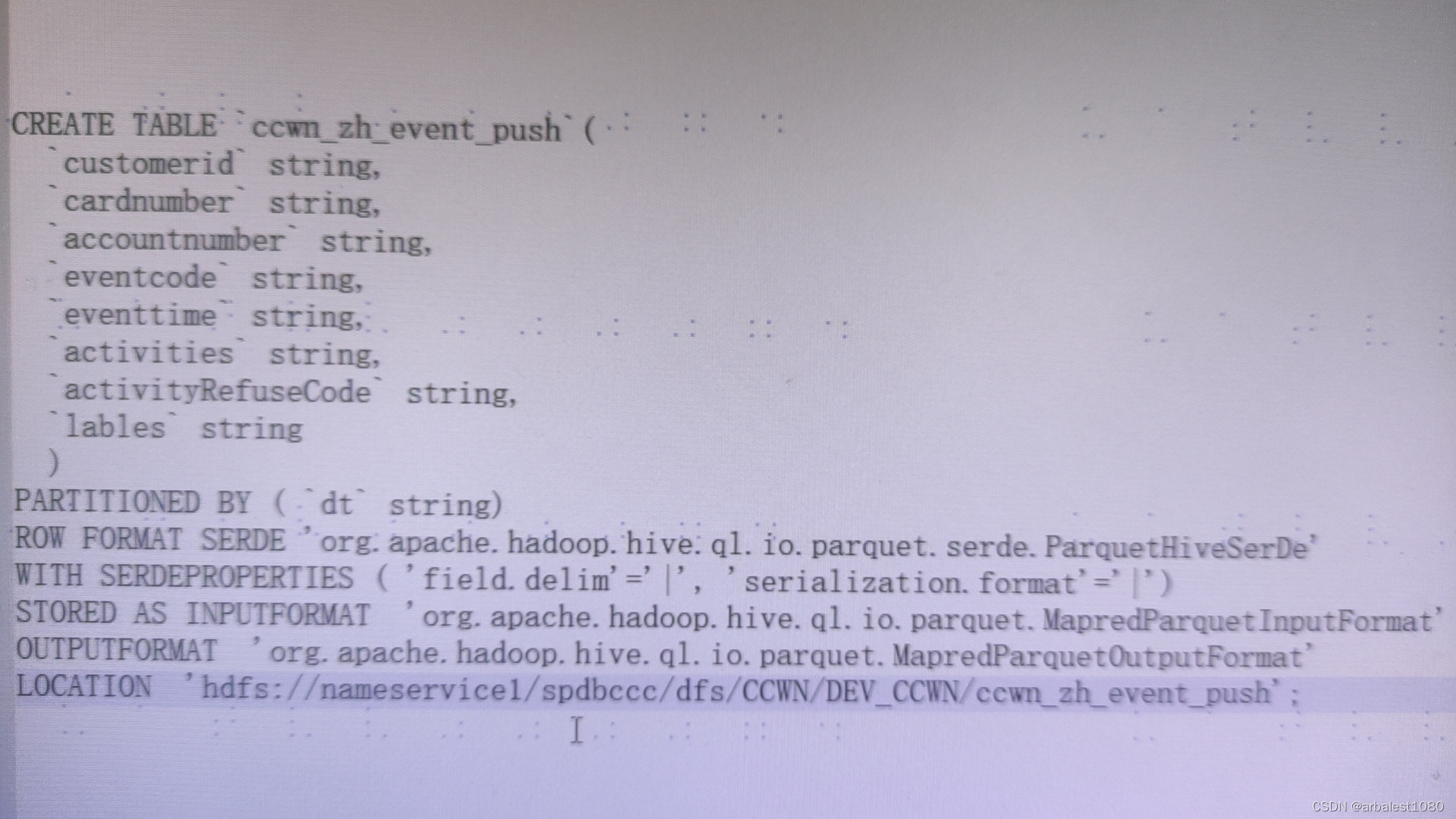
hive的建表语句
hive建表语句CREATE TABLE ccwn_zh_event_push (customerid string,cardnumber string,accountnumber string,eventcode string,eventtime string,activities string,activityRefuseCode string,lables string)PARTITIONED BY(dt string)ROW FORMAT SERDE org.apache.hadoop.hi…...

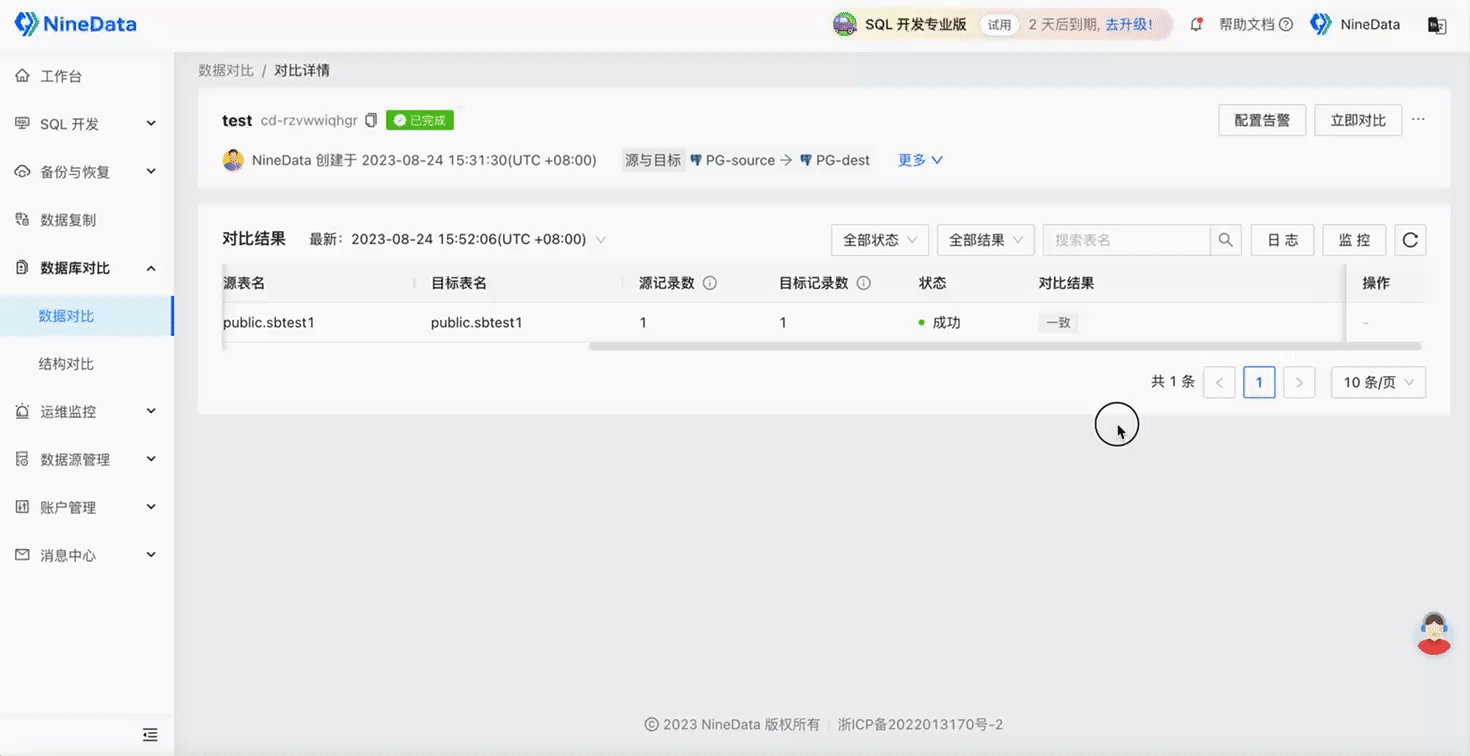
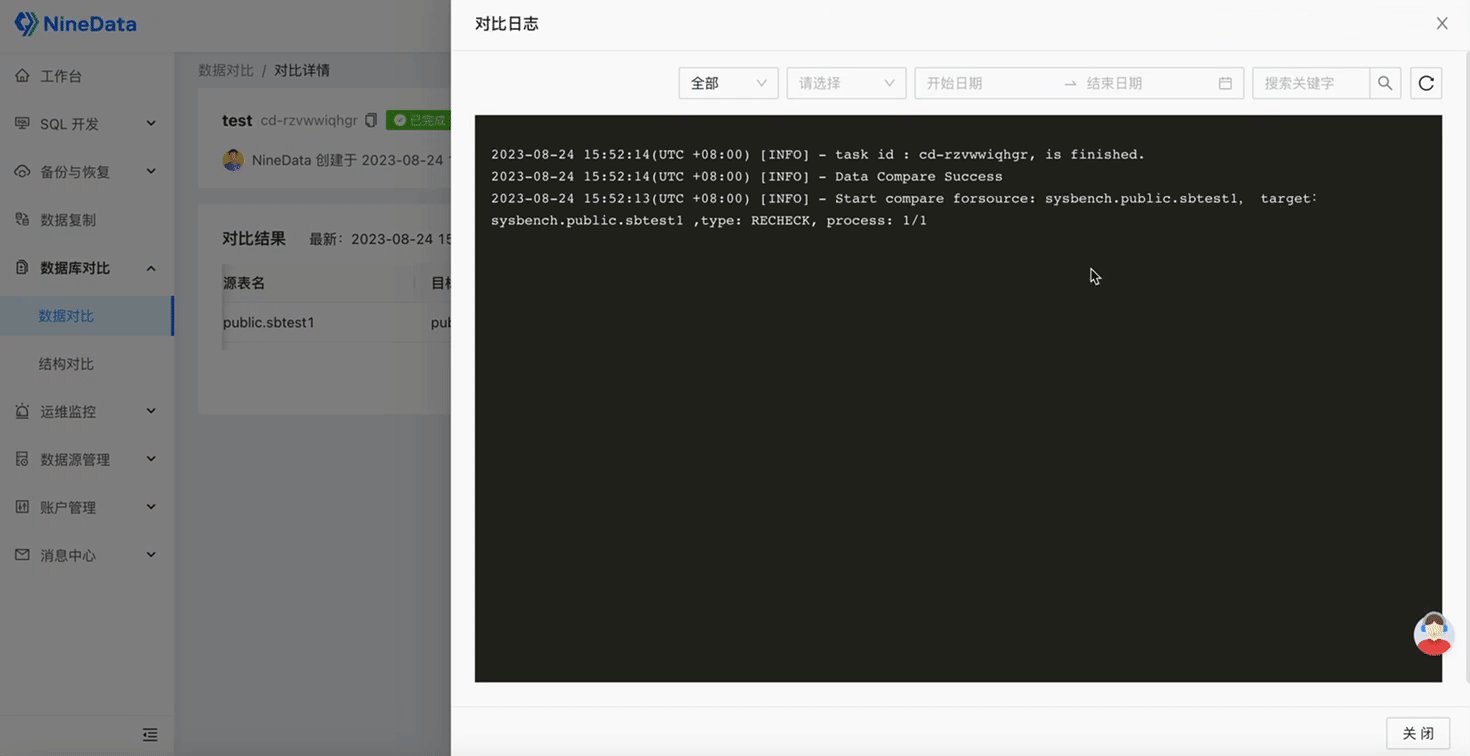
提升效率:PostgreSQL准确且快速的数据对比方法
作为一款强大而广受欢迎的开源关系型数据库管理系统,PostgreSQL 在数据库领域拥有显著的市场份额。其出色的可扩展性、稳定性使其成为众多企业和项目的首选数据库。而在很多场景下(开发|生产环境同步、备份恢复验证、数据迁移、数据合并等)&a…...

【轻NAS】Windows搭建可道云私有云盘,并内网穿透公网访问
文章目录 1.前言2. Kodcloud网站搭建2.1. Kodcloud下载和安装2.2 Kodcloud网页测试 3. cpolar内网穿透的安装和注册4. 本地网页发布4.1 Cpolar云端设置4.2 Cpolar本地设置 5. 公网访问测试6.结语 1.前言 云存储作为近些年兴起的概念,成功吸引了各大互联网厂商下场&…...

计算机网络 第一章:概述
目录 一.因特网概述 1.1网络、互联网(互连网)和因特网 1.2internet与Internet的区别 1.3因特网服务提供者ISP(Internet Service Provider) 1.4因特网组成 二.三种交换方式 2.1电路交换 2.2分组交换(重点) 2.3报文交换 三.计算机网络的定义和分类 四.计算机网络的性能…...

centos7 firewalld ip转发设置、安装docker-compose出现错误、docker-compose部署Yapi
一 centos7 firewalld ip转发设置 #!/bin/bash #开启系统路由模式功能 vim /etc/sysctl.conf #添加下面一行 net.ipv4.ip_forward1 #运行这个命令会输出上面添加的那一行信息,意思是使内核修改生效 sysctl -p #开启firewalld systemctl start firewalld #防火墙开启…...

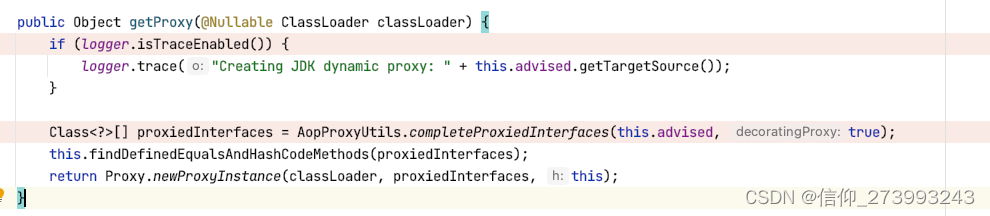
Cglib代理和JDK代理原理的区别
一、JDK Jdk动态代理,拿到目标类所继承的接口,生成代理类,并且代理类也会实现和目标类一样的接口。 二、Cglib Cglib代理功能更强,无论目标类是否实现接口都可以代理,他是基于继承的方式类代理目标类,如果…...

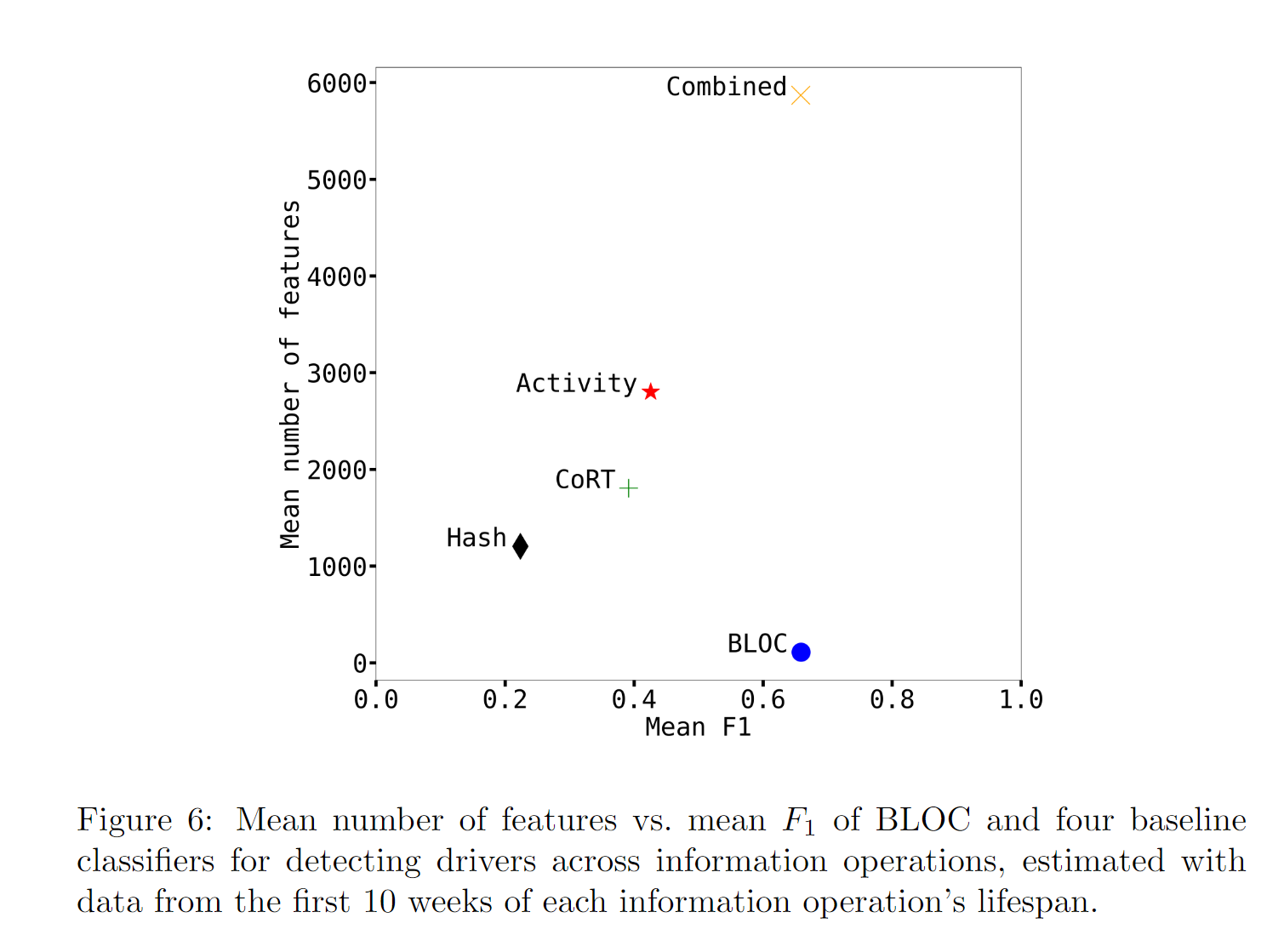
论文阅读-A General Language for Modeling Social Media Account Behavior
论文链接:https://arxiv.org/pdf/2211.00639v1.pdf 目录 摘要 1 Introduction 2 Related work 2.1 Automation 2.2 Coordination 3 Behavioral Language for Online Classification 3.1 BLOC alphabets 3.1.1 Action alphabet 3.1.2 Content alphabets 3.…...

Python中的异常处理4-3
在《Python中的异常处理4-2》中提到,except语句后面可以加上具体的异常类型。有时我们需要这个异常的其他细节,此时可以使用except...as语句。 1 except...as语句 except..as语句的格式为 except 异常类型 as 异常实例名 从以上格式中可以看到&#…...

Swift学习内容精选(一)
Swift 可选(Optionals)类型 Swift 的可选(Optional)类型,用于处理值缺失的情况。可选表示"那儿有一个值,并且它等于 x "或者"那儿没有值"。 Swfit语言定义后缀?作为命名类型Optional的简写&…...

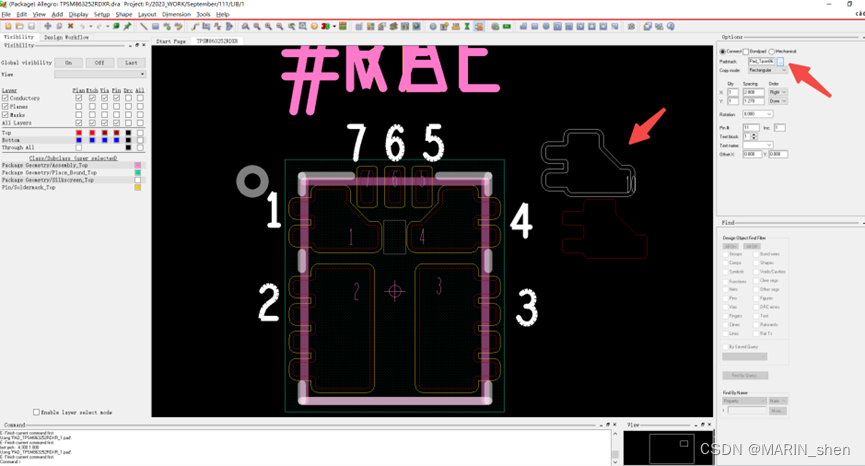
Marin说PCB之封装设计系列---(02)--异形焊盘的封装设计总结
每天下班回家看电视本来是一件很美好的事情,可是正当我磕着瓜子看着异人之下的时候,手机突然响起来了,我以为是我们组哪个同事找我呢。一接电话居然是我的老朋友陈世美陈总,江湖人称少妇杀手。给我打电话主要是说他最近遇到一个异…...

SpringBoot使用AOP详解
目录 1 AOP是什么2 AOP概念3 Springboot中使用AOP4 AOP原理5 应用场景 1 AOP是什么 AOP(Aspect Oriented Programming)意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术。AOP是OOP的延续&…...

【Qt】QGroundControl入门1:介绍
1、简介 1.1 QGroundControl QGroundControl是一款开源的无人机地面控制站软件,依赖Qt库,简称QGC。 QGroundControl为任何支持 MAVLink协议 的无人机提供完整的飞行控制和任务规划。QGroundControl为 PX4 和 ArduPilot 驱动的无人机提供驱动配置。 源码:https://github.co…...

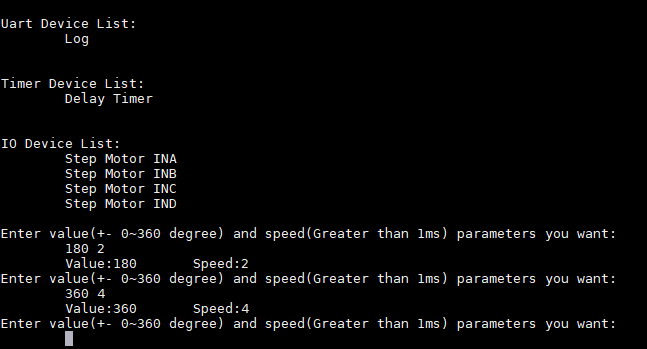
第36章_瑞萨MCU零基础入门系列教程之步进电机控制实验
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

198.打家劫舍,213.打家劫舍II,337.打家劫舍III
代码随想录训练营第48天|198.打家劫舍,213.打家劫舍II,337.打家劫舍III 198.打家劫舍文章思路代码 213.打家劫舍III文章思路代码 337.打家劫舍III文章思路代码 总结 198.打家劫舍 文章 代码随想录|0198.打家劫舍 思路 d p [ i ] M a x ( d p [ i − …...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
