Python - PyQt6、QDesigner、pyuic5-tool 安装使用
Python 开发可视化界面可以使用原生的 tkinter,但是原生框架使用起来颇为不方便,所以最流行的还是QT UI框架,QT是使用C++语言开发,Python 想使用需要对其进行封装,所以就出现了PyQt框架,这个框架使用极其方便,而且可以多端运行。
1.安装 PyQt 框架
本人使用的是Mac 2023款 Apple M1芯片,Python版本是3.9,开发IDE使用的 PyCharm。
Qt 官网文档 ,
https://www.qt.io/download
https://riverbankcomputing.com/software/pyqt/download
Qt的长期支持版(LTS)有 Qt 5.15 、Qt 6.2 、Qt 6.5,所以我首先选的是 PyQt5 版本下载
pip install PyQt5
问题开始出现了,安装 PyQt5报错了 Encountered error while generating package metadata
sipbuild.pyproject.PyProjectOptionException[end of output]note: This error originates from a subprocess, and is likely not a problem with pip.
error: metadata-generation-failed× Encountered error while generating package metadata.
╰─> See above for output.首先不是pip的问题,pip我已经更新到最新了,查找好多资料,基本可以确定是Python3.9版本过高导致的,需要使用Python3.7版本,但是我没有去给Python降级,因为电脑中还有需要使用Python的地方用到该版本的,这里降级在引出别的问题,所以放弃 PyQt5,下面安装PyQt6。
pip install PyQt6
很幸运币,顺利就安装好了!!

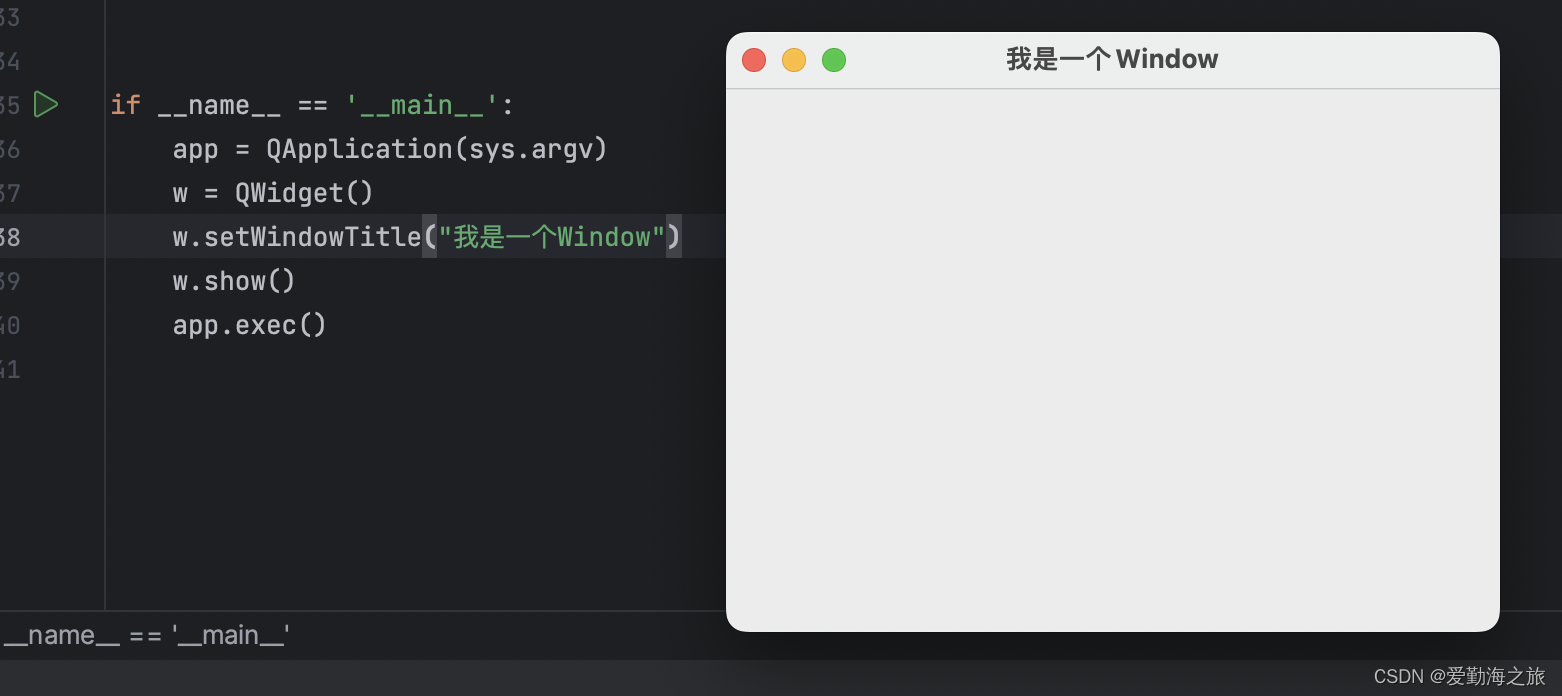
试用下看看效果
from PyQt6.QtWidgets import * # 导入PyQt6if __name__ == '__main__':app = QApplication(sys.argv)w = QWidget()w.setWindowTitle("我是一个Window")w.show()app.exec()
一切顺利,运行起来了

2. 安装 QtDesigner
PyQt6使用纯代码进行布局,作为开发者肯定无法接受,尤其是作为iOS开发的我用惯使用了 StoryBoard和Xib等拖拽控件的方式进行布局,PyQt也有这种方式就是 QtDesigner。
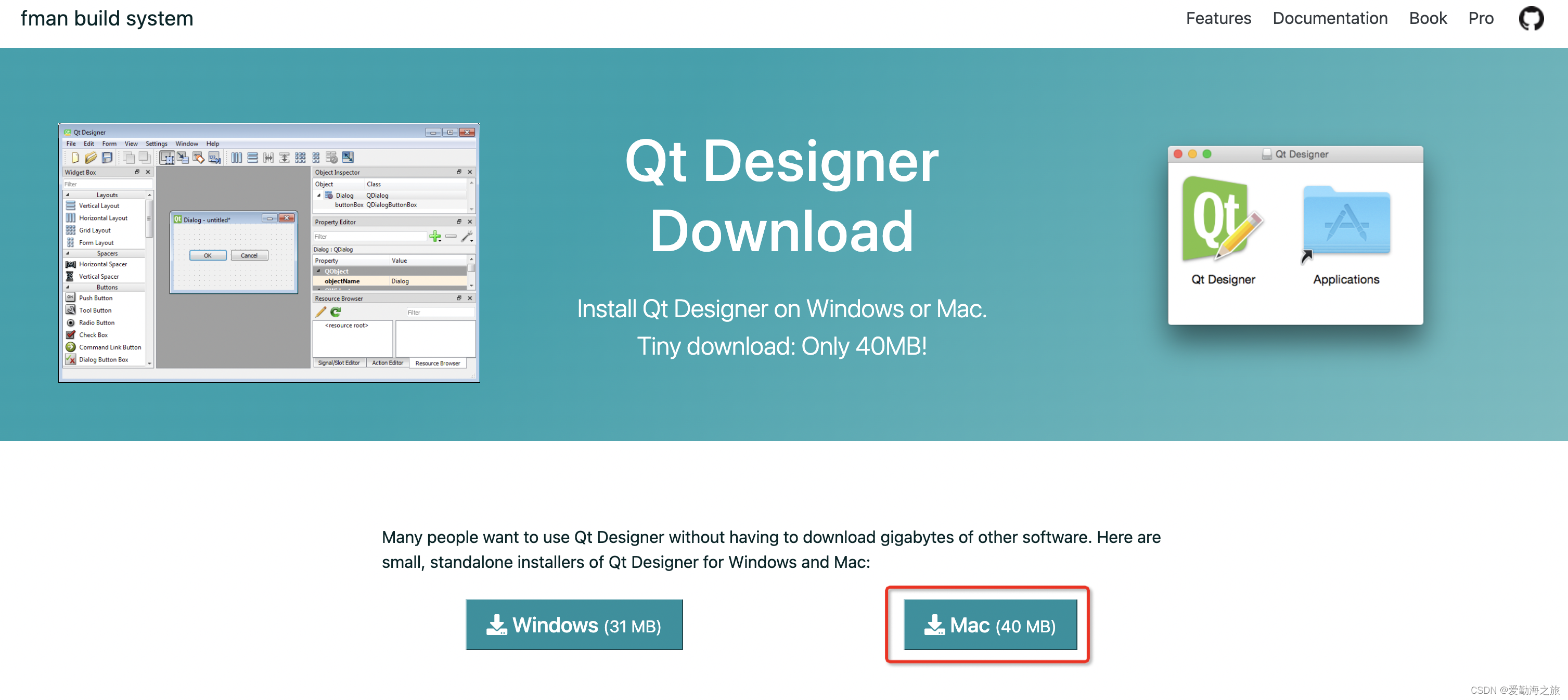
QtDesigner 下载地址:https://build-system.fman.io/qt-designer-download。

选择 Mac 版下载,然后安装:

在PyCharm中安装External Tool,PyCharm -> settings -> Tools -> External Tool

1.Name: 随意填写 例如 QtDesigner;
2.Program:这个就是我们上面下载的 Qt Designer App 路径 /Applications/Qt Designer.app;
3.Working directory:项目工作目录,固定填写 $ProjectFileDir$;
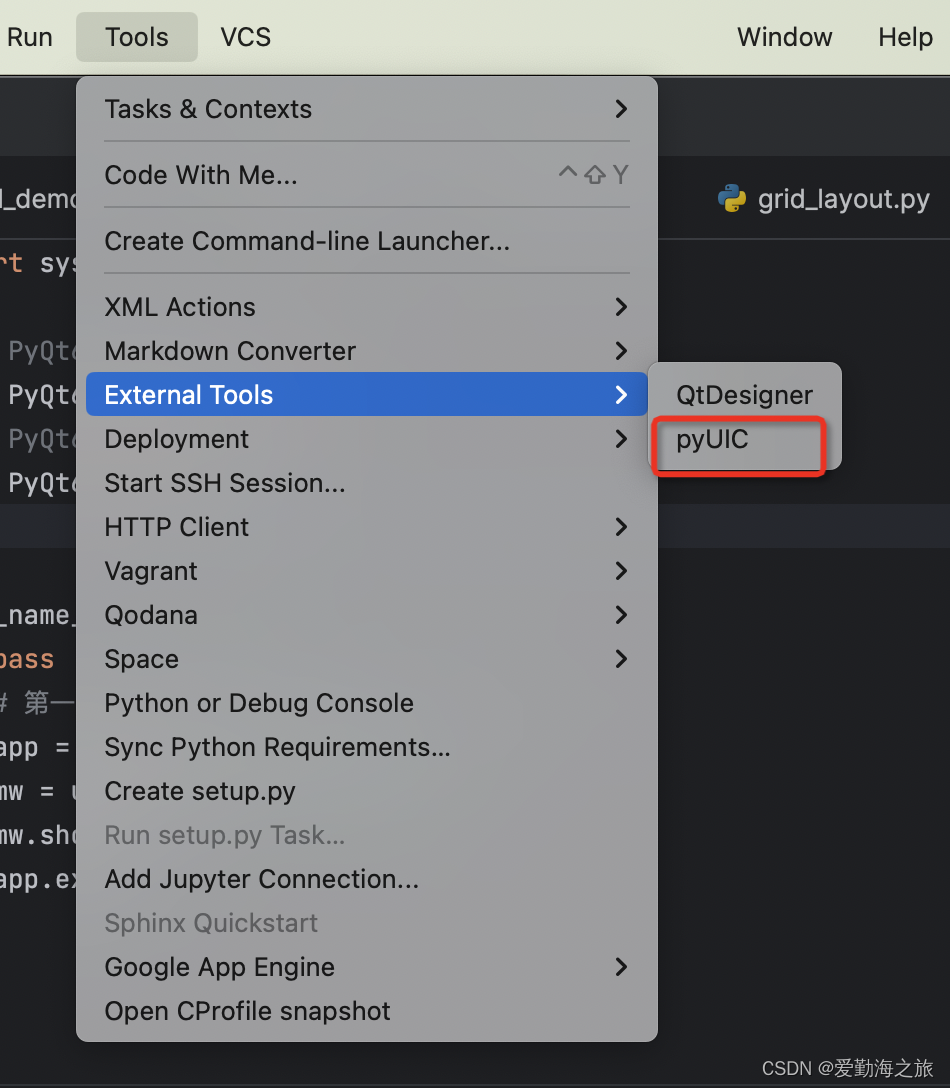
其他项可不填写,点击 OK 保存。然后我们在PyCharm的导航栏Tools中查看是否已经添加好了:

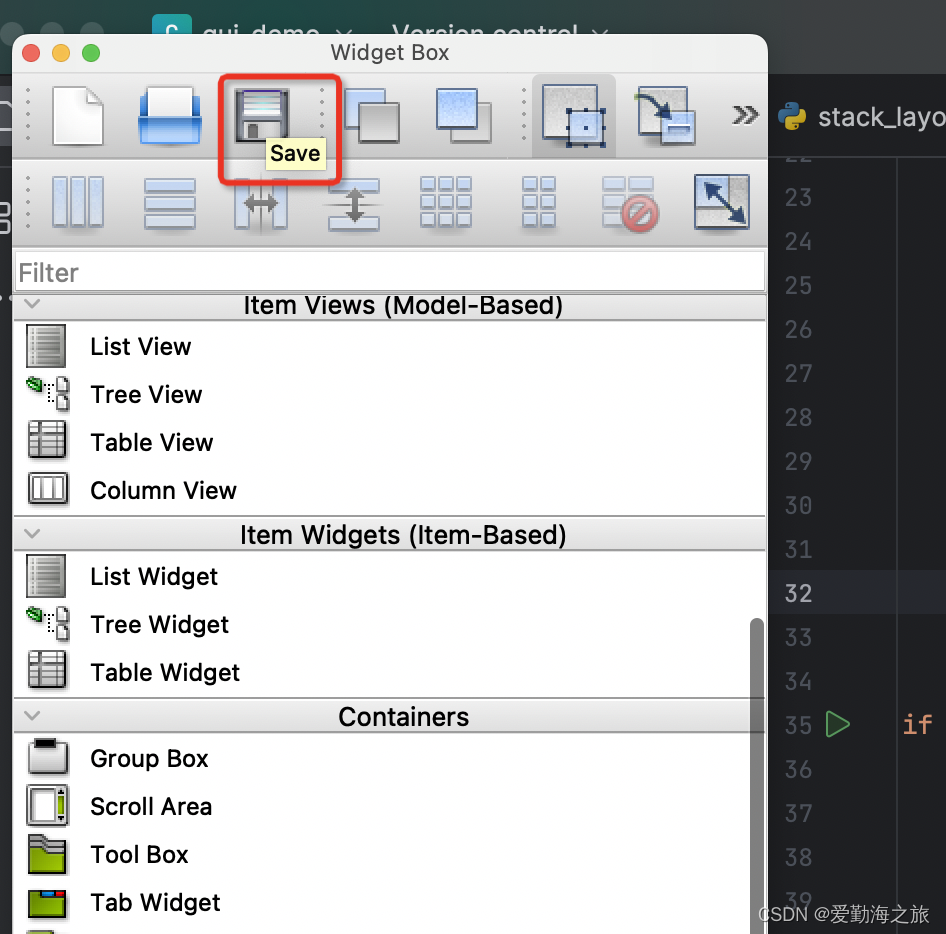
QtDesigner已经存在了,说明已经添加好了,然后点击这个插件,会出现下面6个视图,最用基本上见名知意,很好理解:

点击中间视图的 Create 按钮,创建一个Window或者Widget:

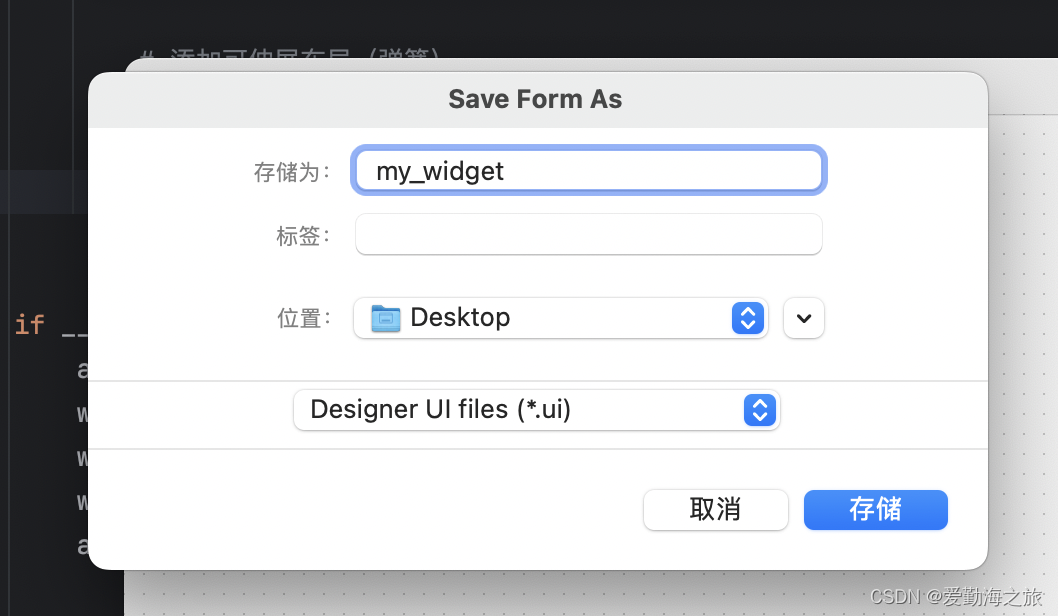
中间就是一个Widget我拖拽了两个QLabel两个QLineEdit以及一个QPushButton,当然你可以随意拖拽任意组件,点击保存:

保存到桌面,会生成一个.ui文件,即 my_widget.ui:


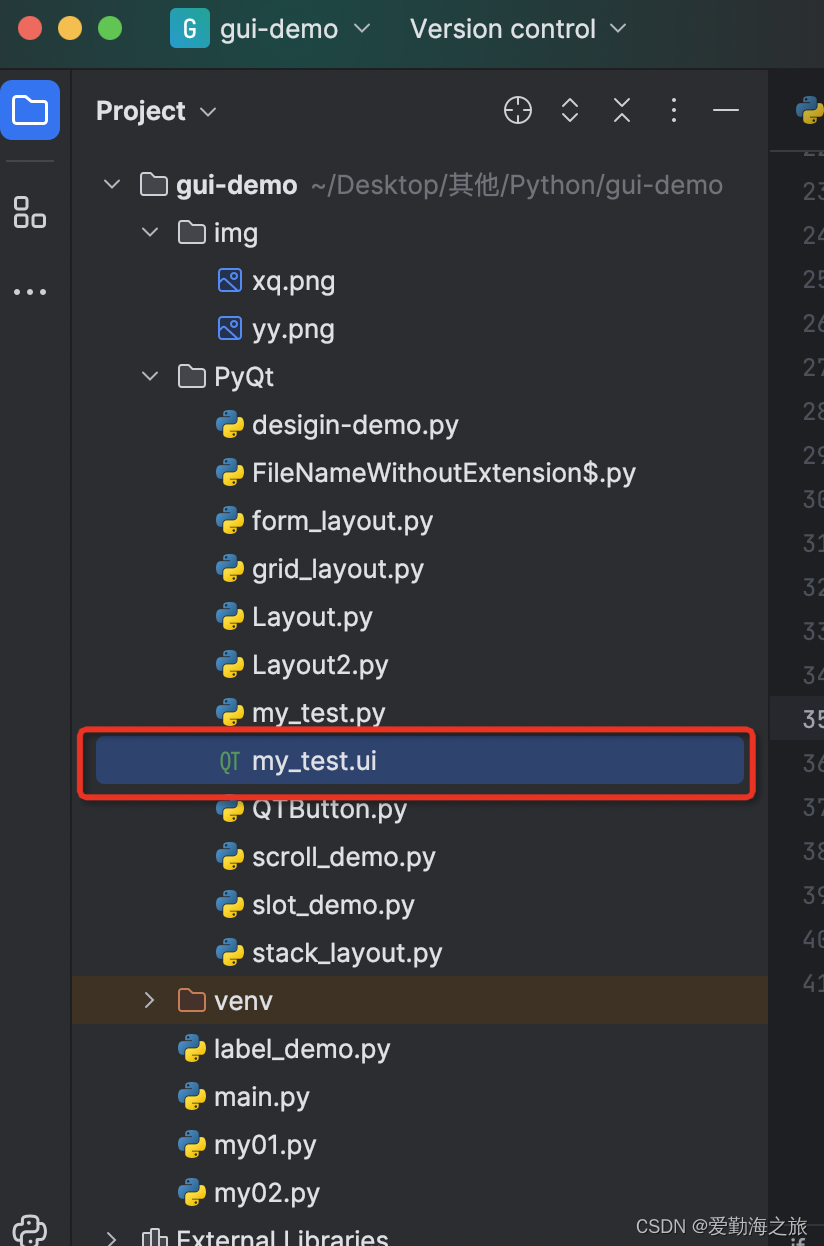
我们将这个文件拖到我们项目中

如果想加载这个文件需要用到 pyuic5-tool ,下面来安装这个库。
3.安装 pyuic5-tool
pip install pyuic5-tool
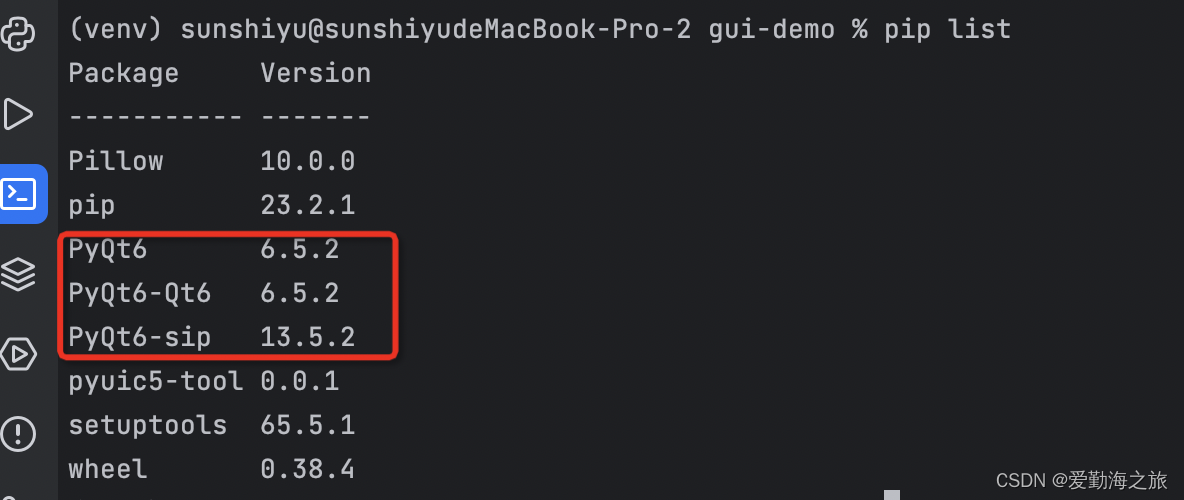
安装结果
(venv) sunshiyu@sunshiyudeMacBook-Pro-2 gui-demo % pip3 install pyuic5-tool
Collecting pyuic5-toolDownloading pyuic5_tool-0.0.1-py3-none-any.whl (9.8 kB)
Installing collected packages: pyuic5-tool
Successfully installed pyuic5-tool-0.0.1
很幸运Python3.9直接安装成功。好的,我们继续来加载上面的 my_test.ui 文件:
import sysfrom PyQt6.QtCore import *
from PyQt6.QtWidgets import *
from PyQt6.QtGui import *
from PyQt6 import uicif __name__ == '__main__':passapp = QApplication(sys.argv)mw = uic.loadUi("./my_test.ui") # 加载.ui文件,传入其所在路径即可mw.show()app.exec()
我们想如果能将 my_test.ui 文件转成 .py文件 ,那不是更爽吗?是的,我们可以实现它,接下来我们安装第二个插件:

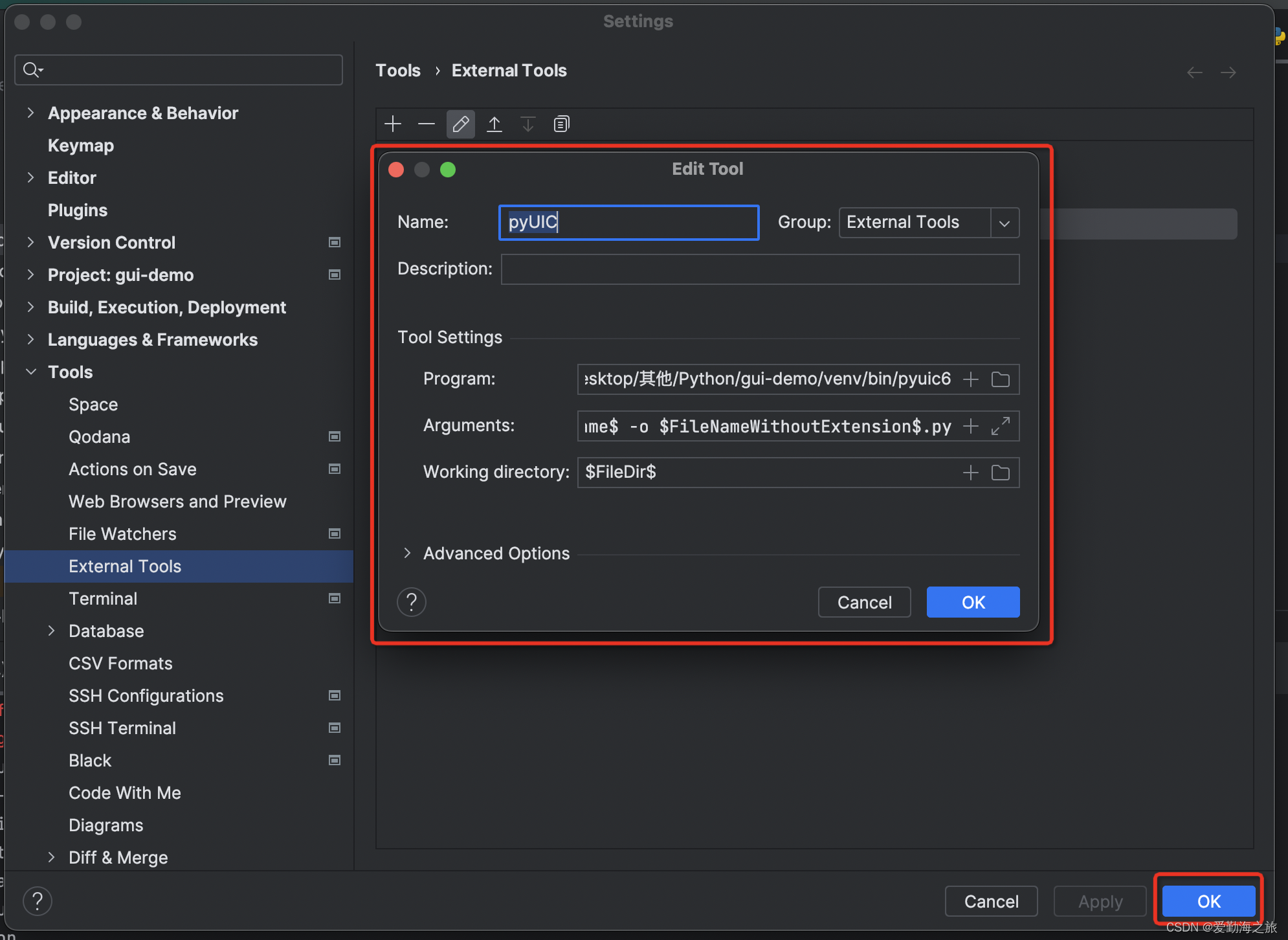
和QtDesigner很相似,填写数据:
1.Name:随便写,例如 pyUIC;
2.Program:这个是我们安装 pyuic5-tool 的路径,我的是在venv中,/Users/sunshiyu/Desktop/其他/Python/gui-demo/venv/bin/pyuic6;
3.Arguments:基本也是固定写法$FileName$ -o $FileNameWithoutExtension$.py;
4.Working directory:工作路径 $FileDir$
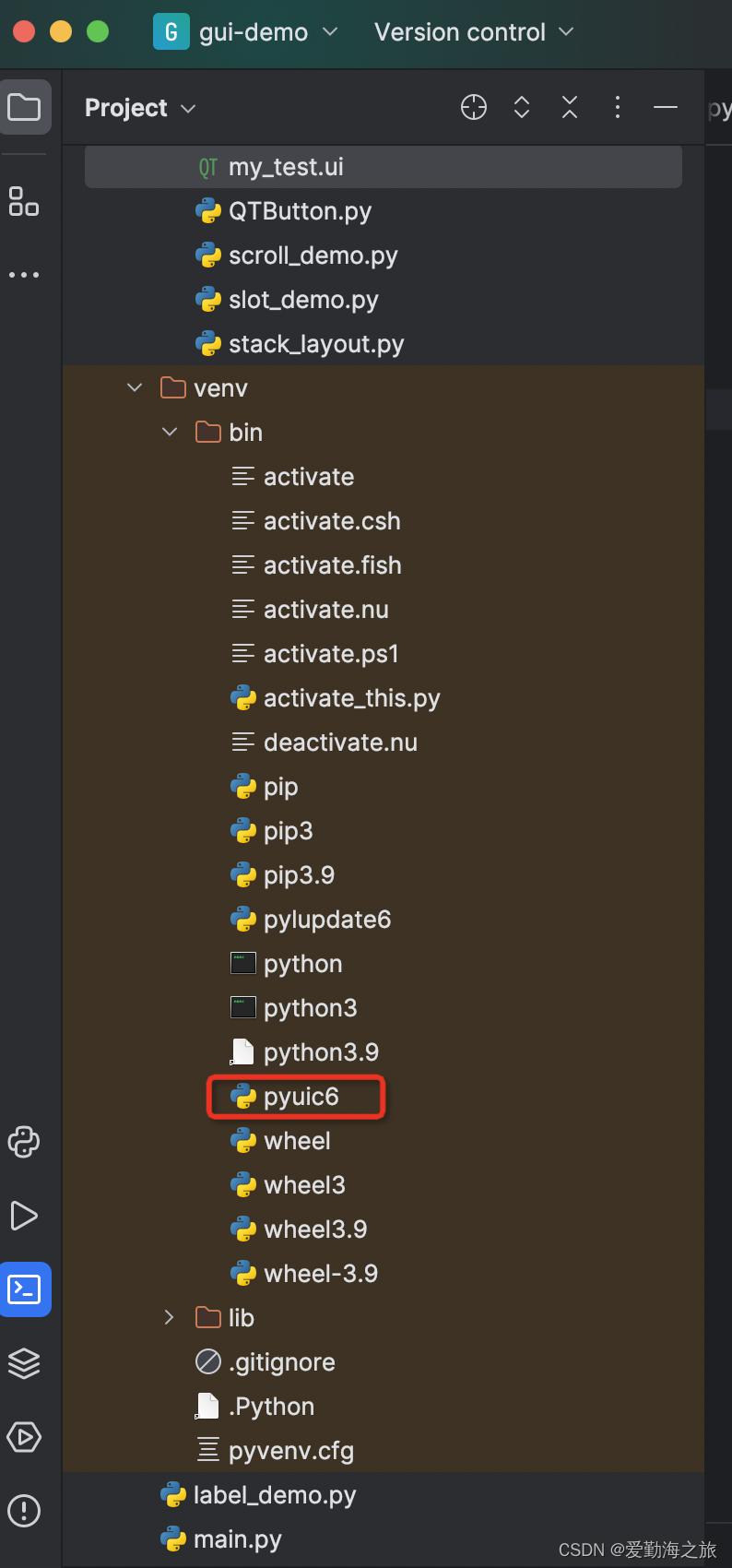
pyuic6的路径在:

点击 OK,我们用相同的方式查看该插件是否已经添加完成:

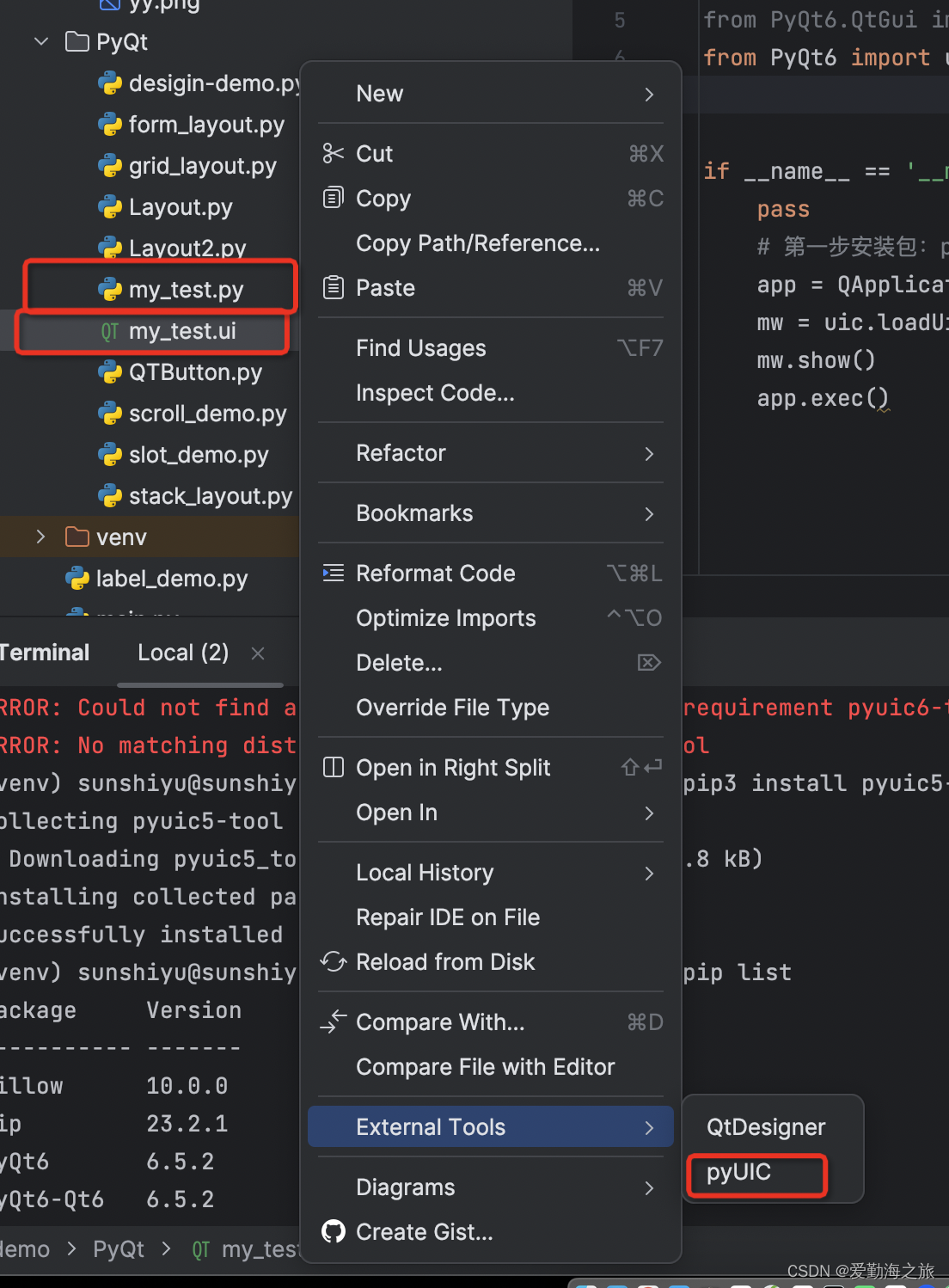
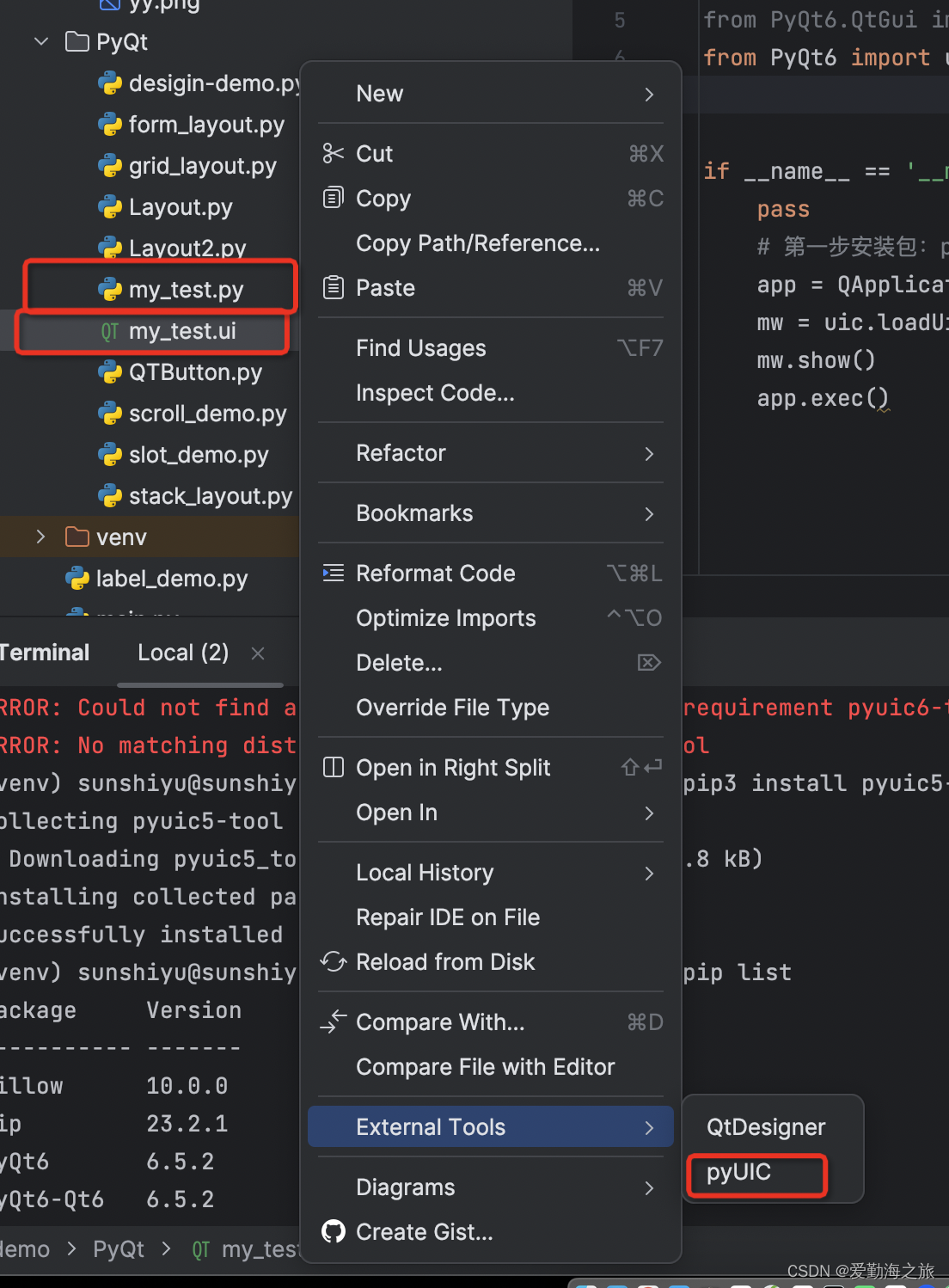
显然已经添加成功,下面右键点击my_test.ui文件 -> External Tools -> pyUIC,点击插件 pyUIC,就会在同目录下生成一份my_test,py文件,如下图:

生成的代码如下:
# Form implementation generated from reading ui file 'my_test.ui'
#
# Created by: PyQt6 UI code generator 6.5.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic6 is
# run again. Do not edit this file unless you know what you are doing.from PyQt6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(491, 378)self.pushButton = QtWidgets.QPushButton(parent=Form)self.pushButton.setGeometry(QtCore.QRect(190, 270, 113, 32))self.pushButton.setObjectName("pushButton")self.label = QtWidgets.QLabel(parent=Form)self.label.setGeometry(QtCore.QRect(40, 30, 60, 16))self.label.setObjectName("label")self.label_2 = QtWidgets.QLabel(parent=Form)self.label_2.setGeometry(QtCore.QRect(40, 60, 60, 16))self.label_2.setObjectName("label_2")self.lineEdit = QtWidgets.QLineEdit(parent=Form)self.lineEdit.setGeometry(QtCore.QRect(100, 30, 113, 21))self.lineEdit.setObjectName("lineEdit")self.lineEdit_2 = QtWidgets.QLineEdit(parent=Form)self.lineEdit_2.setGeometry(QtCore.QRect(100, 60, 113, 21))self.lineEdit_2.setObjectName("lineEdit_2")self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))self.pushButton.setText(_translate("Form", "点击"))self.label.setText(_translate("Form", "账号:"))self.label_2.setText(_translate("Form", "密码:"))相关文章:

Python - PyQt6、QDesigner、pyuic5-tool 安装使用
Python 开发可视化界面可以使用原生的 tkinter,但是原生框架使用起来颇为不方便,所以最流行的还是QT UI框架,QT是使用C语言开发,Python 想使用需要对其进行封装,所以就出现了PyQt框架,这个框架使用极其方便…...

C语言——指针进阶(三)
目录 一.前言摘要 二.排序函数qsort的模拟实现 三.指针和数组笔试题解析 一.前言摘要 讲述关于strlen和sizeof对于各种数组与指针的计算规则与用法。另外还有qsort函数的模拟实现(可以排序任意类型变量) 二.排序函数qsort的模拟实现 目标:…...

三勾商城(java+vue3)微信小程序商城+SAAS+前后端源码
项目介绍 本系统功能包括: 前台展示后台管理SAAS管理端,包括最基本的用户登录注册,下单, 购物车,购买,结算,订单查询,收货地址,后台商品管 理,订单管理&…...

【洁洁送书第七期】现在学 Java 找工作还有优势吗
java 现在学 Java 找工作还有优势吗?活力四射的 JavaTIOBE 编程语言排行榜从零开始学会 JavaJava 语言运行过程基础知识进阶知识高级知识talk is cheap, show me the code结语 文末赠书 现在学 Java 找工作还有优势吗? 在某乎上可以看到大家对此问题的…...

npm发布自定义vue组件库
npm发布自定义vue组件库 创建项目 vue create test-ui自定义组件 创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。 src/components 组件和你写页面一样,所谓组件就是方便实用,不用…...

9.12 C++作业
实现一个图形类(Shape),包含受保护成员属性:周长、面积, 公共成员函数:特殊成员函数书写 定义一个圆形类(Circle),继承自图形类,包含私有属性:半…...

利用LinuxPTP进行时间同步(软/硬件时间戳) - 研一
转自:https://blog.csdn.net/BUPTOctopus/article/details/86246335 官方文档:https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/6/html/deployment_guide/s1-using_ptp 查看网卡是否支持软硬件时间戳: sudo ethtoo…...

《极客时间:左耳听风——程序员练级攻略》【文章笔记个人思考】
原文链接:https://time.geekbang.org/column/intro/100002201 69 | 程序员练级攻略:开篇词70 | 程序员练级攻略:零基础启蒙编程入门入门语言 Python入门语言 JavaScript操作系统入门 Linux编程工具 Visual Studio CodeWeb 编程入门实践项目小…...

Springboot 实践(15)spring config 配置与运用—自动刷新
目前,网络上讲解spring config的自动刷新,都是通过git服务站的webhook功能执行“actuator/bus-refresh”服务实现的自动刷新。我们的前文讲解的配置中心,配置中心仓库使用的时本地地址,如下图所示: 那么,配…...

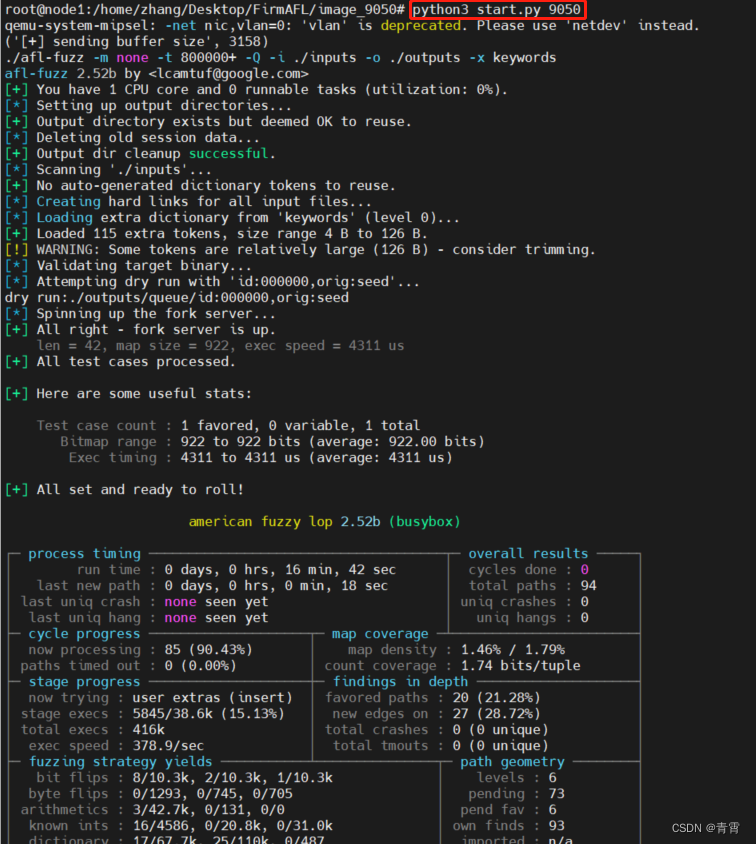
FirmAFL
FirmAFL使用并改进了Firmdyne模拟方式,并利用AFL对IoT固件实施高通量灰盒Fuzzing。 一、项目简介 FIRM-AFL 是 第一个针对物联网固件的高吞吐量灰盒模糊测试器。 支持mipsel、mipseb和armel三种CPU架构 ,涵盖Firmadyne数据库中90.2%的固件。 FIRM-AFL 解…...

SpringMVC的整合完成CRUD(增删改查)
SpringMVC是一种基于Java的Web框架,它是Spring框架的一部分。SpringMVC通过使用MVC(Model-View-Controller)设计模式来组织和管理Web应用程序的开发。 在SpringMVC中,Model代表数据模型,View代表用户界面,C…...

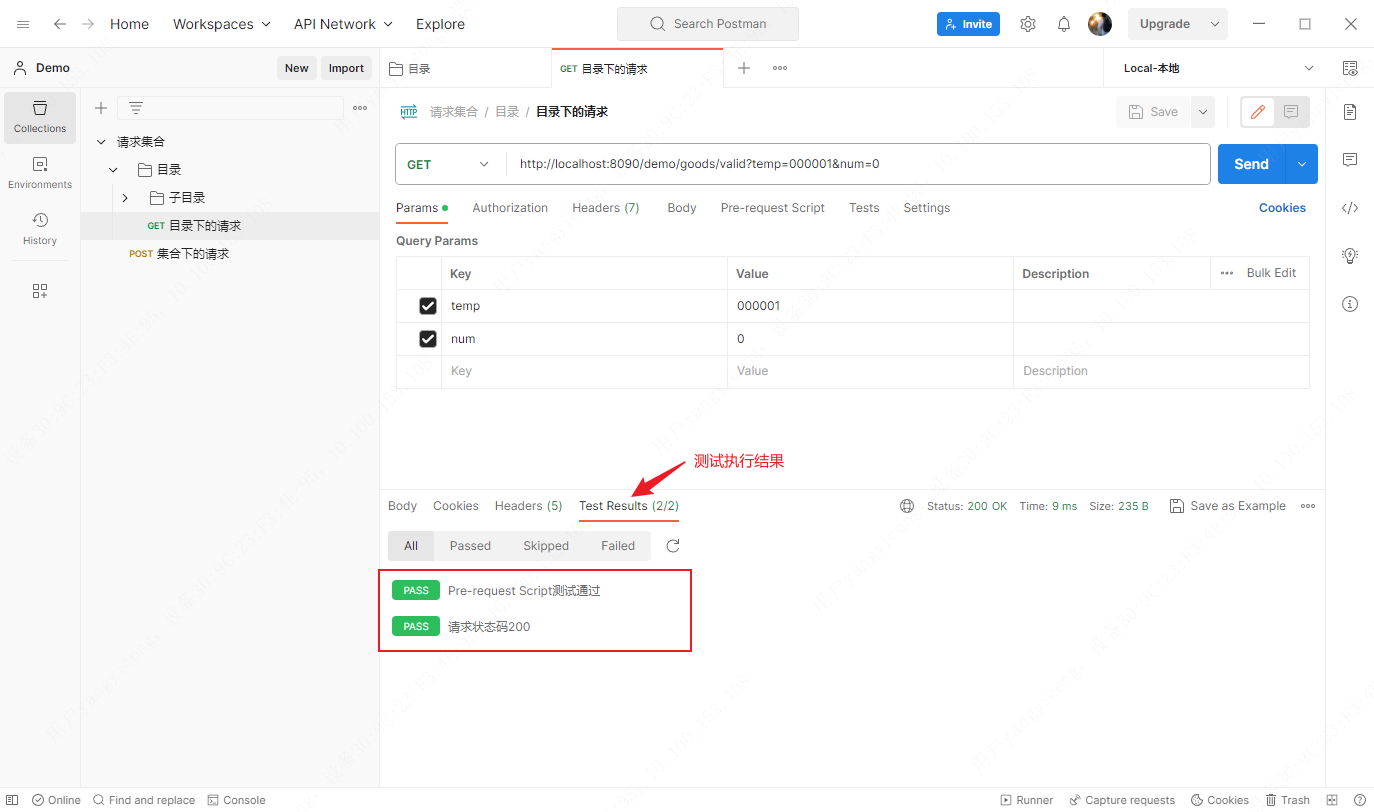
Postman使用_Tests Script(断言测试)
断言测试可以在Collection、Folder和Request的 pre-request script 和 test script中编写,测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等,只有测试符合自定义的要求后才能通过。 pm对象提供了测试相关功能…...

问道管理:华为概念股捷荣技术13天10板,监管质疑迎合热点炒作
捷荣技能(002855.SZ)一口气将气氛拉满。 盘面看,自8月29日启动到9月14日,捷荣技能用了13天时间,将累计涨幅推到了188%,期间有10个涨停板,如此冷艳之举,还在于其“华为概念”。 …...

VR云游:让游客足不出户享受旅行的乐趣
随着人们的生活水平不断提高,对于旅行的需求也在日益增长,既要玩的舒心,也要享受的舒服,因此VR全景云游就成为了一种新型的旅行方式,人们足不出户就可以沉浸式游览各地自然风光与名胜古迹。 VR云游景区是一种全新的旅游…...

vue3学习源码笔记(小白入门系列)------ 重点!响应式原理 代码逐行分析
目录 备注响应式数据创建ref 和 reactive 核心 作用第一轮的 依赖收集 发生时机setup 阶段 去更改了 响应式数据 会发生依赖收集吗 派发更新派发更新是什么时候 触发的?扩展: setup阶段 响应式数据被修改 会触发组件更新吗 vue 是如何根据派发更新来触发…...

62、SpringBoot 使用RestTemplate 整合第三方 RESTful 服务
这节的要点: 就是弄两个项目 , 从 端口9090 这个项目,通过 restTemplate, 去访问 端口8080 的项目,并获取8080项目的数据。 ★ RESTful服务包含两方面的含义 1. 自己的应用要暴露一些功能供别人来调用。此时我们是服…...

Linux基本认识
一、Linux基本概念 Linux 内核最初只是由芬兰人林纳斯托瓦兹(Linus Torvalds)在赫尔辛基大学上学时出于个人爱好而编写的。 Linux 是一套免费使用和自由传播的类 Unix 操作系统,是一个基于 POSIX 和 UNIX 的多用户、多任务、支持多线程和多…...
无重复字符的最长子串(滑动窗口)
leetcode top 100 (8)无重复字符的最长子串(滑动窗口
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。 package TOP1_10;import java.util.HashMap; import java.…...

我也惊呆了!原来软件开发根本不需要会编码
一、前言 众所周知,完成一个大型的企业级系统,公司往往需要大量的人力做支持后盾,例如需要需求分析师、数据库管理员、前台美工、后台程序员、测试人员等。在快速发展中的企业,尤其是中小企业,都是一个萝卜多个坑&…...

定制化图标——Element UI 组件图标替换指南
本篇博客将介绍如何在使用 Element UI 组件时对原生图标进行定制化替换,提供了适用于满足个性化需求的方法和技巧。 引言 Element UI 是一款基于 Vue.js 的流行 UI 组件库,在前端开发中得到广泛应用。然而,在使用 Element UI 的组件时&#…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...

ubuntu清理垃圾
windows和ubuntu 双系统,ubuntu 150GB,开发用,基本不装太多软件。但是磁盘基本用完。 1、查看home目录 sudo du -h -d 1 $HOME | grep -v K 上面的命令查看$HOME一级目录大小,发现 .cache 有26GB,.local 有几个GB&am…...

基于django+vue的健身房管理系统-vue
开发语言:Python框架:djangoPython版本:python3.8数据库:mysql 5.7数据库工具:Navicat12开发软件:PyCharm 系统展示 会员信息管理 员工信息管理 会员卡类型管理 健身项目管理 会员卡管理 摘要 健身房管理…...

[C++错误经验]case语句跳过变量初始化
标题:[C错误经验]case语句跳过变量初始化 水墨不写bug 文章目录 一、错误信息复现二、错误分析三、解决方法 一、错误信息复现 write.cc:80:14: error: jump to case label80 | case 2:| ^ write.cc:76:20: note: crosses initialization…...

在Android13上添加系统服务的好用例子
在Android13上添加一个自动的system service例子 留好,备用。 --- .../prebuilts/api/30.0/plat_pub_versioned.cil | 76 - .../prebuilts/api/31.0/plat_pub_versioned.cil | 94 - .../prebuilts/api/32.0/plat_pub_versioned.cil | 94 - frameworks/base/co…...
