React Router,常用API有哪些?
react-router
React Router是一个用于构建单页面应用程序(SPA)的库,它是用于管理React应用中页面导航和路由的工具。SPA是一种Web应用程序类型,它在加载初始页面后,通过JavaScript来动态加载并更新页面内容,而不是在每次页面切换时都请求完整的新页面。通过React Router可以在React应用中实现客户端路由,在不刷新整个页面的情况下切换到不同的视图或页面。
React Router是由多个包组成的库,每个包都提供了不同的功能。以下是React Router主要的包:
-
react-router-dom:这是React Router的核心包,用于构建Web应用的路由。它包括了用于在浏览器中实现客户端路由的组件,如BrowserRouter、Route、Link等。大多数Web应用都会使用这个包来管理路由。
-
react-router-native:这个包是React Router的一个扩展,用于构建React Native应用的路由。它提供了类似于react-router-dom的API,但专门针对React Native环境进行了优化。
-
react-router(不带后缀):这是React Router的核心包,它包括了一些通用的路由功能,可以在Web和Native应用中使用。但在实际开发中,通常会使用react-router-dom或react-router-native,具体根据应用类型来选择。
除了上述主要的包,React Router还提供了一些辅助工具和附加功能的包:
-
react-router-config:这个包用于将路由配置信息提取到一个单独的地方,以便于静态路由渲染。这对于服务器渲染React应用非常有用。
-
react-router-redux:这个包用于与Redux集成,以便在Redux存储中管理路由状态。
-
@reach/router:虽然不是React Router的一部分,但它是一个与React Router兼容的替代品,提供了一些不同的API和性能特性。它专注于可访问性和无障碍性。
在大多数情况下,使用react-router-dom是构建Web应用的首选选择。
react-router-dom
react-router-dom提供了许多API,用于构建Web应用的客户端路由。以下是一些react-router-dom的主要API以及它们的简单示例用法:
- BrowserRouter:用于包装应用程序,启用基于浏览器的路由。
import { BrowserRouter, Route } from 'react-router-dom';function App() {return (<BrowserRouter><Route exact path="/" component={Home} /><Route path="/about" component={About} /></BrowserRouter>);
}
- Route:用于定义路由匹配的路径和要渲染的组件。
import { Route } from 'react-router-dom';function App() {return (<div><Route exact path="/" component={Home} /><Route path="/about" component={About} /></div>);
}
- Link:用于创建导航链接。
import { Link } from 'react-router-dom';function Navigation() {return (<nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li></ul></nav>);
}
- Switch:用于包装多个
Route,只渲染第一个匹配的路由。
import { Switch, Route } from 'react-router-dom';function App() {return (<Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /><Route component={NotFound} /></Switch>);
}
- Redirect:用于在路由重定向时进行配置。
import { Redirect } from 'react-router-dom';function App() {return (<div><Switch><Route exact path="/" render={() => <Redirect to="/home" />} /><Route path="/home" component={Home} /><Route path="/about" component={About} /></Switch></div>);
}
React Router DOM提供的自定义Hook
react-router-dom还提供了一些自定义Hook,用于在函数组件中访问路由相关信息。例如:
-
useHistory:
useHistoryHook 允许你在组件中访问路由历史对象,以便进行编程式导航,例如在按钮点击或其他事件中跳转到不同的路由。import { useHistory } from 'react-router-dom';function MyComponent() {const history = useHistory();const handleButtonClick = () => {// 编程式导航到'/about'路由history.push('/about');};return (<div><button onClick={handleButtonClick}>Go to About</button></div>); } -
useLocation:
useLocationHook 允许你访问当前路由的location对象,包括路径、查询参数等信息。import { useLocation } from 'react-router-dom';function MyComponent() {const location = useLocation();return (<div><p>Current Path: {location.pathname}</p><p>Query Parameters: {location.search}</p></div>); } -
useParams:
useParamsHook 用于获取当前路由的动态路由参数。当你在路由定义中使用参数占位符时,你可以使用这个Hook来获取传递给路由的参数值。import { useParams } from 'react-router-dom';function UserProfile() {const { username } = useParams();return (<div><h2>User Profile</h2><p>Username: {username}</p></div>); }
参数传递
在react-router-dom中,你可以使用路由参数来传递和获取参数。参数通常用于将动态数据传递给组件,例如用户ID或产品ID。
-
定义带参数的路由:
首先,在路由配置中定义带有参数的路由。使用
:parameterName来表示参数占位符。例如:<Route path="/user/:userId" component={UserProfile} /> -
使用
useParamsHook获取参数:在要接收参数的组件中,使用
useParamsHook来获取参数的值。例如:import { useParams } from 'react-router-dom';function UserProfile() {const { userId } = useParams();return (<div><h2>User Profile</h2><p>User ID: {userId}</p></div>); }在上面的示例中,使用
useParamsHook来获取路由参数中的userId。这个参数的值将根据实际的路由路径动态获取。 -
传递参数:
若要传递参数到带参数的路由,可以在
<Link>组件或编程式导航中设置参数。例如:使用
<Link>组件:import { Link } from 'react-router-dom';function UserList() {return (<ul><li><Link to="/user/1">User 1</Link></li><li><Link to="/user/2">User 2</Link></li>{/* ... */}</ul>); }编程式导航:
import { useHistory } from 'react-router-dom';function navigateToUserProfile(userId) {const history = useHistory();history.push(`/user/${userId}`); }
V5 和 V6的使用区别
<Switch>全部改为<Routes>
// v5import {Route, Switch} from 'react-router-dom' //引入react-router<div><Switch></Switch>
</div>// v6import {Route, Routes } from 'react-router-dom' //引入react-router<div><Routes ></Routes></div>
- Route 的 render 和 component 改为 element,且可以嵌套路由
// v5import {Route, Switch} from 'react-router-dom' //引入react-router
<div><Switch><Route path="/about"><About /></Route></Switch>
</div>
// v6import {Route, Routes } from 'react-router-dom' //引入react-router
<div><Routes ><Route path="/about" element={<About />} /></Routes>
</div>
-
to、navigate、path 不以 / 开头都是相对路径,与 cd 命令行类似
在 v5 中,以 / 开头的<Link to>值是不明确的;它取决于当前的 URL 是什么。例如,如果当前的 URL 是 /users ,那么 v5 中的 将呈现为<a href="/me">。然而,如果当前的 URL 有一个尾随斜杠,比如 /users/ ,同样的 将呈现为<a href="/users/me">。这使得很难预测链接的行为,因此在 v5 中,从根 URL(使用 match.url )构建链接,而不是使用相对的<Link to>值。
React Router v6 修复了这种不确定性。在 v6 中,无论当前的 URL 是什么,<Link to="me">都将始终呈现相同的<a href>。
例如,在<Route path="users">中呈现的<Link to="me">将始终呈现到 /users/me 的链接,无论当前的 URL 是否有尾随斜杠。 -
v6 用useNavigate实现编程式导航,不再使用useHistory
naviaget(to)默认就是 history.push,naviaget(to, { replace: true })就是 history.replace,naviaget(to: number)就是 history.go。
import { useNavigate } from "react-router-dom";function App() {const navigate = useNavigate();function handleClick() {navigate("/home");}return (<div><button onClick={handleClick}>go home</button></div>);
}
相关文章:

React Router,常用API有哪些?
react-router React Router是一个用于构建单页面应用程序(SPA)的库,它是用于管理React应用中页面导航和路由的工具。SPA是一种Web应用程序类型,它在加载初始页面后,通过JavaScript来动态加载并更新页面内容࿰…...

JVM类加载和双亲委派机制
当我们用java命令运行某个类的main函数启动程序时,首先需要通过类加载器把类加载到JVM,本文主要说明类加载机制和其具体实现双亲委派模式。 一、类加载机制 类加载过程: 类加载的过程是将类的字节码加载到内存中的过程,主要包括…...

P-MVSNet ICCV-2019 学习笔记总结 译文 深度学习三维重建
文章目录 5 P-MVSNet ICCV-20195.0 主要特点5.1 文章概述5.2 研究方法5.2.1 特征提取5.2.2 学习局域匹配置信5.2.3 深度图预测5.2.4 Loss方程MVSNet系列最新顶刊 对比总结5 P-MVSNet ICCV-2019 深度学习三维重建 P-MVSNet-ICCV-2019(原文、译文、批注) 下载 5.0 主要特点 …...

vueshowpdf 移动端pdf文件预览
1、安装 npm install vueshowpdf -S2、参数 属性说明类型默认值v-model是否显示pdf--pdfurlpdf的文件地址String- scale 默认放大倍数 Number1.2 minscale 最小放大倍数 Number0.8 maxscale 最大放大倍数 Number2 3、事件 名称说明回调参数closepdf pdf关闭事件-pdferr文…...

C#根据excel文件中的表头创建数据库表
C#根据excel文件中的表头创建数据库表 private void button1_Click(object sender, EventArgs e){string tableName tableNameTextBox.Text;string connectionString "";using (OpenFileDialog openFileDialog new OpenFileDialog()){openFileDialog.Filter &quo…...

js通过xpath定位元素并且操作元素以下拉框select为例
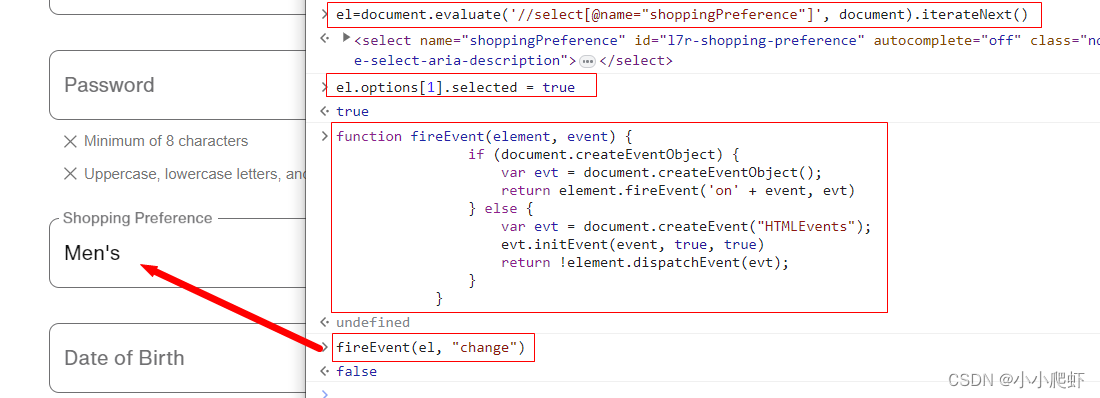
js也可以使用xpath定位元素,现在实例讲解。 页面上有一个下拉框,里面内容有三个,用F12看一下 一、使用xpath定位这个下拉框select eldocument.evaluate(//select[name"shoppingPreference"], document).iterateNext()二、为下拉框…...

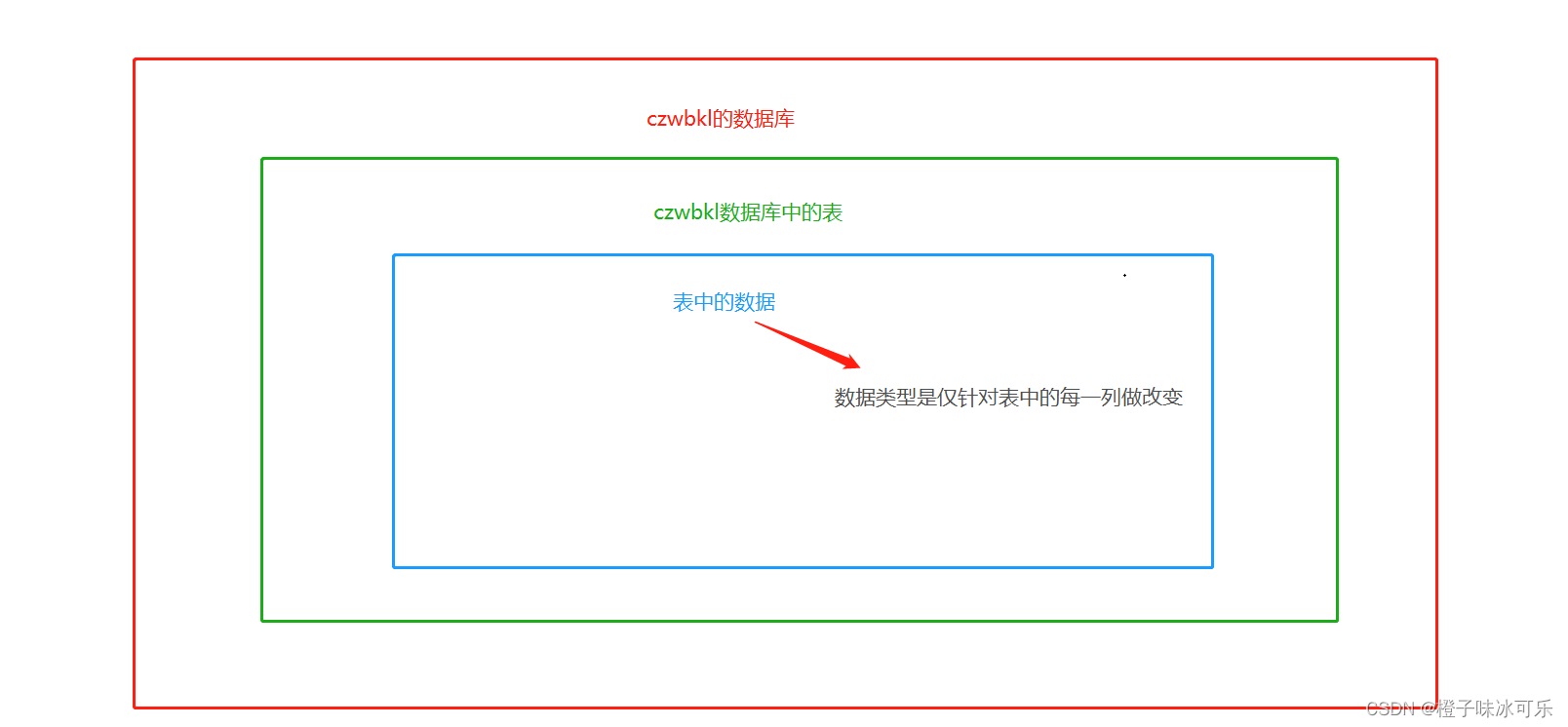
数据类型
目录 1.数值类型 整数类型 int 小数类型 double 2.字符类型 固定长度字符串 char 可变长度字符串 varchar 3.日期时间类型 日期类型:date 日期时间类型:datetime MySQL从小白到总裁完整教程目录:https://blog.csdn.net/weixin_67859959/article…...

vue 模板应用
一,模板应用也就是对DOM的操作 二,如何使用 通过标签里面添加ref 和vue中使用 this.$refs.ref的名字.操作 进行使用 <template><h3>模板引用</h3><div ref"cont" class"cont">{{ content }}</div>&…...

Golang教程与Gin教程合集,入门到实战
GolangGin框架GormRbac微服务仿小米商城项目实战视频教程Docker Swarm K8s云原生分布式部署 介绍: Go即Golang,是Google公司2009年11月正式对外公开的一门编程语言,它不仅拥有静态编译语言的安全和高性能,而 且又达到了动态语言开…...

国家网络安全周 | 天空卫士荣获“2023网络安全优秀创新成果大赛优胜奖”
9月11日上午,四川省2023年国家网络安全宣传周在泸州开幕。在开幕式上,为2023年网络安全优秀创新成果大赛——成都分站赛暨四川省“熊猫杯”网络安全优秀作品大赛中获奖企业颁奖,天空卫士银行数据安全方案获得优秀解决方案奖。 本次比赛由四川…...
)
Swift学习笔记一(Array篇)
目录 0 绪论 1 数组的创建和初始化 2.数组遍历 2.1通过键值对遍历 2.2 通过forEach遍历 2.3 通过for in遍历 2.3.1 for in 搭配 enumerated 2.3.2 for in的另一种形式 2.3.2 for in 搭配 indices 2.4 通过Iterator遍历器遍历 3 数组的操作 3.1 contains 判断数组包含…...

C++项目实战——基于多设计模式下的同步异步日志系统-②-前置知识补充-不定参函数
文章目录 专栏导读不定参函数C风格不定参函数不定参宏函数 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师,阿里云专家博主,CSDN内容合伙人…致力于 C/C、Linux 学…...

C++使用Boost库加入UDP组播时程序崩溃
程序崩溃情况 本程序运行在Oracle VM VirtualBox虚拟的Ubuntu20.04上 terminate called after throwing an instance of ‘boost::wrapexceptboost::system::system_error’ what(): set_option: No such device 已放弃 (核心已转储) ** C使用Boost库加入组播的代码 #inclu…...

华为HCIA(四)
链路聚合可以负载分担,增加带宽,提高可靠性 Eth-trunk的传输速率和成员端口数量喝带宽有关 路由器分割广播域,交换机分割冲突域 指定端口:DP;根端口:RP;阻塞端口:AP 如果目的MAC不在交换机MAC中&…...

Qt --- Day01
效果图: 头像的圆形未实现 单击登陆,触发信号与槽 enter_widget.h #ifndef ENTER_H #define ENTER_H#include <QDialog> #include<QLabel> #include<QTimer> class enter_widget : public QDialog {Q_OBJECT public:explicit enter_…...

24.98万起,新一代AITO问界M7值得买吗?
监制 | 何玺 排版 | 叶媛 问界汽车新品来袭。 9月12日下午,问界汽车为全新的M7系列车型举行了发布会。华为常务董事余承东,在全网一片“遥遥领先”呼声的烘托下,上台发表演讲,详细介绍了M7的全面升级和各大亮点。 01 新一代AI…...

Java毕业设计 SSM SpringBoot 水果蔬菜商城
Java毕业设计 SSM SpringBoot 水果蔬菜商城 SSM 水果蔬菜商城 功能介绍 首页 图片轮播 关键字搜索商品 分类菜单 折扣大促销商品 热门商品 商品详情 商品评价 收藏 加入购物车 公告 留言 登录 注册 我的购物车 结算 个人中心 我的订单 商品收藏 修改密码 后台管理 登录 商品…...

前端JS中的异步编程与Promise
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 一、JavaScript的异步编步机制 二、事件循环(Event Loop)和任务队列(Task Queue…...

Pytorch Advanced(二) Variational Auto-Encoder
自编码说白了就是一个特征提取器,也可以看作是一个降维器。下面找了一张很丑的图来说明自编码的过程。 自编码分为压缩和解码两个过程。从图中可以看出来,压缩过程就是将一组数据特征进行提取, 得到更深层次的特征。解码的过程就是利用之前的…...
flask-jwt-extended)
Flask 使用 JWT(三)flask-jwt-extended
如果想要在 flask 中使用 JWT ,推荐使用 flask-jwt-extended 插件。 使用 pip 安装这个扩展插件的最简单方法是: pip install flask-jwt-extended基本使用 在接下来的案例中,我们看一下基本使用。我们可以使用 create_access_token() 函数用来生成实际的 JWT token。@jwt_r…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
