HTML网页设计
HTML网页设计
- HTML网页设计
- 1、常用的单标签
- 2、常用的双标签
- 3、列表标签
- 4、超链接标签
- 5、图像和动画标签
- 6、Html5中音频的插入
- 7、定时刷新或跳转
- 8、表格
- 9、HTML表单标签与表单设计
HTML网页设计
属性值一般用" "括起来,且必须使用英文双引号
<head></head>是文档的头部信息,说明文档的基本情况,如文档的标题等,其内容不会显示在网页中。此标签对之间可使用<title></title> 、<script></script>等描述HTML文档相关信息的标签对
<body></body>标签中常用的属性:bgcolor:设置网页背景颜色;
text:设置文档中文本颜色
bacjground:设置网页的背景图片
<!-- 注释内容 --!>
1、常用的单标签
<br/> | 换行 |
|---|---|
<hr/> | 制作水平线 |
<img src=""> | 图像和动画标签 |
<meta http-equiv="refresh"content="1"> | 页面一秒刷新一次 |
例:1、<hr size="5px" align="center" color="blue" width="80%">
align对齐属性,center居中,left左对齐(默认),right右对齐;color颜色属性;size字体大小属性,其属性值为5px;
2、常用的双标签
<b></b> | 黑体标签 |
|---|---|
<i></i> | 斜体标签 |
<h#></h#> | #=1,2,3,4,5,6,定义了6级标题,字体大小递减 |
<p></p> | 段落标签:align属性指定对齐方式 |
<address></address> | 用来定义html文档或文章的拥有者的联系信息,可以包括手机电话、联系地址、电子邮箱、微信号等联系信息 |
<ol></ol> | 有序列表标签 |
<ul></ul> | 无序列表标签 |
<li></li> | 在<ul></ul>或<ol></ol>标签内使用,形成列表项 |
<a href=""></a> | 超链接 |
3、列表标签
(1)有序列表标签<ol></ol> 格式如下:
<!---->>
<ol type="序号类型"><li>……</li><li>……</li>……
</ol>
属性type指定列表项前项目符号的样式,取值如下:“1”:编号为阿拉伯数字(默认);“a”:小写英文字母;“A”:大写英文字母;“i”:小写罗马数字;“I”:大写罗马数字;
(2)无序列表标签<ul></ul> 格式如下:
<!---->>
<ul type="序号类型"><li>……</li><li>……</li>……
</ol>
属性type指定列表前项目符号的样式,取值为:disc:实心圆点(默认);circle:空心圆点;square:实心方块;
4、超链接标签
格式:<a href="转向的网址或文档"target="目标框架值">超链接名称或图片</a>
属性href用于指定连接的目标(另一个网页的路径)。
属性target设置单击超链接时打开网页的目标框架,可以选择_blank(新建窗口),_parent(父框架),_self(在同一窗口中打开,是默认设置值)和_top(整页)等目标框架
5、图像和动画标签
格式:<img src="" height=""width=""border=""alt="">
属性src:指定图像的路径,分为绝对路径和相对路径;
绝对路径:
.表示当前文件所在的目录
..表示当前文件所在的上一级目录
文件名表示当前文件所在目录文件,相当于./文件名,./可以省略
绝对路径
正确格式:http://ip:prot/工程名/资源路径
错误格式:盘符:/目录/文件名
属性height:图片高度;属性width:图片宽度;属性border:设置图像边框;属性alt(或title):当图片显示不出来是用需要替代的文本
图像和动画标签可以组合使用例如:
<a href=""><img src=""width=""height=""alt="">
</a>
6、Html5中音频的插入
<audio src="地址",autoplay="autoplay",controls="controls",controls="controls",loop="loop">`音频`</audio>
autoplay:音频在就绪后马上播放;controls:显示控制面板(启动,中止等按钮);loop:循环播放
7、定时刷新或跳转
(1)定时刷新语法:<meta http-equiv="refresh"content="1"/>
该语句表示页面每隔一秒刷新一次,属性content的值代表间隔的时间。
(2)定时自动跳转语法:<meta http-equiv="refresh"content="3;url=http://www.sohu.com"/>
该语句表示页面3秒后自动跳转到搜狐页面
(1)和(2)一般放在<head>标签中
8、表格
表格由行、列、单元格组成,可以很好地控制页面布局,固定文本或图像的输出,还可以任意进行背景和前景颜色的设置。
(基本语法)
<table><caption>列表标题</caption><tr><th>列名一</th><th>列名二</th></tr><tr><td>数据二</td><td>数据二</td></tr></table>
属性border设置单元格边框(0无1有);width:设置宽度;height:设置高度;align:在table标签中表示设置表格相对于页面的对齐方式,在td标签中表示单元格文本的对齐方式;valign:是<tr>属性中单元格内容的对齐方式(top:顶端对齐;middle:中间对齐;bottom:底端对齐)
colspan:设置跨列;rowspan:设置跨行;cellpadding:设置单元格边框与内容之间的距离;bgcolor设置表格背景颜色,也可设为某行或某个单元格颜色;background:设置表格背景图像
注意特别注意:<tr>一定放在<table>中,<th>和<td>一定要放在<tr>中
9、HTML表单标签与表单设计
基本语法form name="表单名称"method="提交方法"actoin="提交服务器的地址">……</form>
<input name="输入域名称"type="类域名"value="输入域的值">
<input>主要有6个属性:type、name、size、value、maxlength、check。其中name和type是必选的两个属性。那么属性的值是响应程序(form标签中的action属性指定,只要发给服务器必须带上name标签)的变量名。type的格式和含义如下:
input type="text"是文本输入框 | value设置默认显示内容 |
|---|---|
input type="passwork"是密码输入框 | value设置默认显示内容,Maxlength设置最多能输入几位密码 |
input type="radio"是单选框 | name属性可以进行分组,checked=“checked”表示默认选中 |
input type="checkbox"是复选框 | checked="checked"表示默认选中 |
input type="reset"是重置按钮 | value属性修改按钮上的文本 |
input type="submit"是提交按钮 | value属性修改按钮上的文本 |
input type="button"是按钮 | value属性修改按钮上的文本 |
input type="file"是文件上传域 | |
input type="hidden"是隐藏域 | |
input type="select"是下拉列表框 | option是下拉列表框中的选项,selected="selected"表示默认选中 |
input type="textarea"表示多行文本输入框 | rows属性设置可以显示几行的高度,cols属性可以设置每行可以显示几个字符宽度 |
form和table标签可以联用,是表单更整洁
用户注册
<form><table align="center">……</table>
</form>
相关文章:

HTML网页设计
HTML网页设计 HTML网页设计1、常用的单标签2、常用的双标签3、列表标签4、超链接标签5、图像和动画标签6、Html5中音频的插入7、定时刷新或跳转8、表格9、HTML表单标签与表单设计 HTML网页设计 属性值一般用" "括起来,且必须使用英文双引号 <head>…...

阶段性总结:跨时钟域同步处理
对时序图与Verilog语言之间的转化的认识: 首先明确工程要实现一个什么功能;用到的硬件实现一个什么功能。 要很明确这个硬件的工作时序,即:用什么样的信号,什么变化规则的信号去驱动这个硬件。 然后对工程进行模块划…...

[交互]接口与路由问题
[交互]接口与路由问题 场景描述问题分析解决方案 这是在实战开发过程中遇到的一个问题,所以导致产生了服务端如何区分浏览器请求的是前端路由还是 api 接口的问题?? 场景描述 这是一个前后端分离开发的项目,因此前端一般都会使用…...

linux 6中4T磁盘识别并分区格式化挂接
存储端划分4T的LUN后,主机端操作如下 1、主机识别,本例中hba卡的端口是host11和host12 [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host11/scan [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host12/scan …...

【Unity】ShaderGraph应用(浮动气泡)
【Unity】ShaderGraph应用(浮动气泡) 实现效果 一、实现的方法 1.使用节点介绍 Position:获取模型的顶点坐标 Simple Noise:简单的噪声,用于计算顶点抖动 Fresnel Effect:菲涅耳效应,用于实现气泡效果 计算用节点 Add&…...

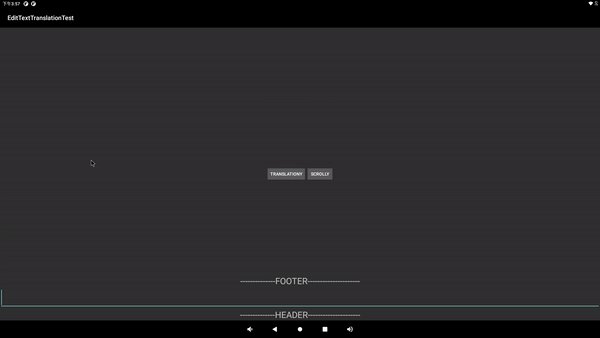
Android EditText setTranslationY导致输入法覆盖问题
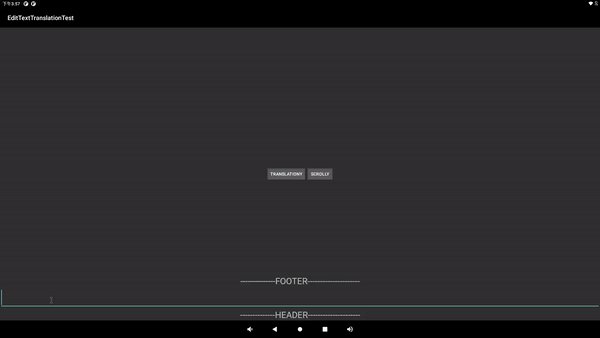
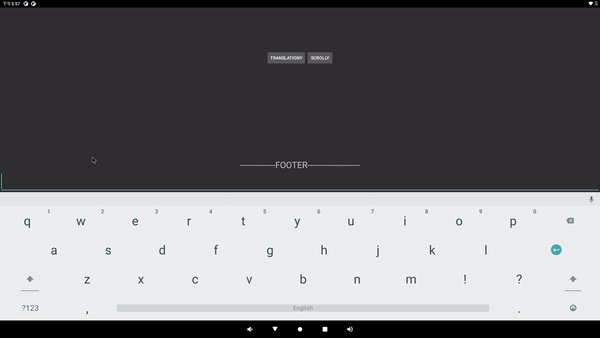
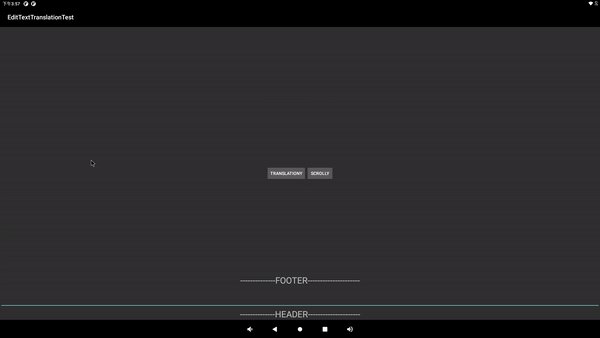
平台 RK3288 Android 8.1 显示: 1920x1080 160 dpi 概述 碰到一个问题: 弹出的输入法会覆盖文本输入框。 原因:输入框使用了setTranslationY() 位置偏移后, 输入法无法正确获取焦点的位置。 分析 先上图: 初始布局 调用etTranslation…...

MySQL 导出和导入数据
文章目录 一,导出数据(一)使用SELECT ... INTO OUTFILE语句导出数据(二)使用mysqldump工具导出数据(三)使用SELECT ... INTO DUMPFILE语句导出数据 二,导入数据(一&#…...

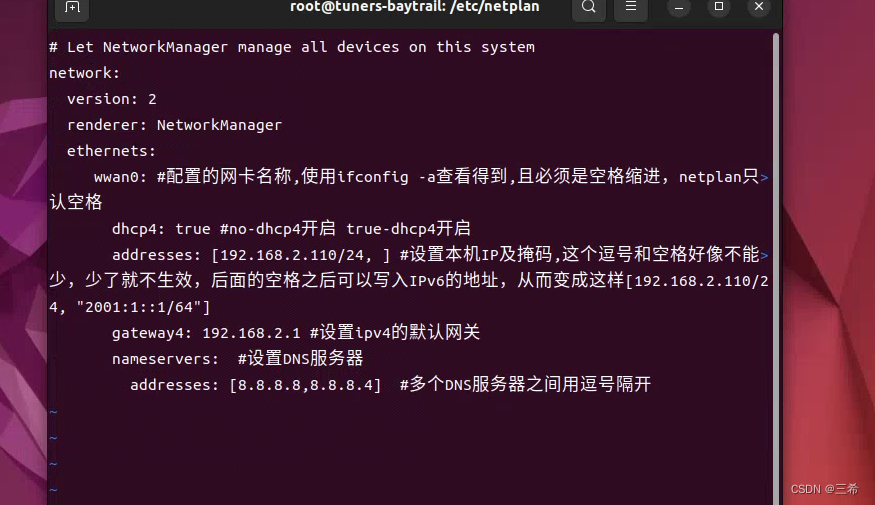
ubuntu22.04 设置网卡开机自启
配置文件路径 在Ubuntu中,网络配置文件通常位于/etc/netplan/目录下,其文件名以.yaml为后缀。Netplan是Ubuntu 17.10及更高版本中默认的网络配置工具,用于配置网络接口、IP地址、网关、DNS服务器等。 我们可以看到配置文件为 01-network-ma…...
)
持续部署:提高敏捷加速软件交付(内含教程)
在当今快节奏的数字化环境中,企业不断寻求更快地交付软件、增强客户体验并在竞争中保持领先的方法。持续部署(Continuous Deployment, CD)已成为一种改变游戏规则的方法,使企业能够简化软件交付、提高敏捷性并缩短上市时间。持续部…...

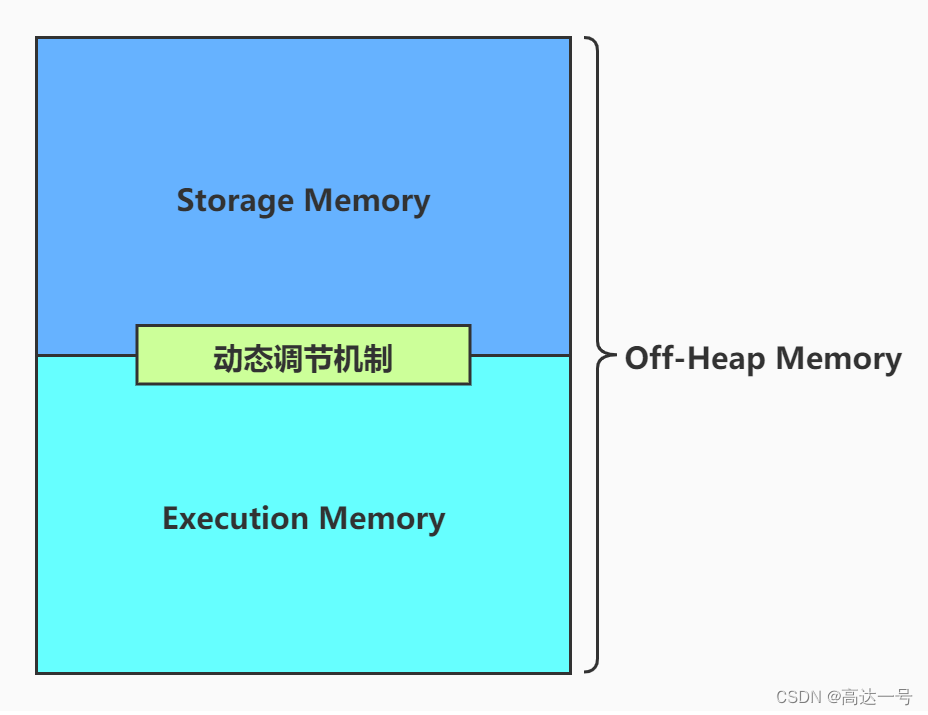
Spark_Spark内存模型管理
工作中经常用到Spark内存调参,之前还没对这块记录,这次记录一下。 环境参数 spark 内存模型中会涉及到多个配置,这些配置由一些环境参数及其配置值有关,为防止后面理解混乱,现在这里列举出来,如果忘记了&a…...

C++之operator=与operator==用法区别(二百一十八)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...
)
【漏洞复现】WordPress插件wp-file-manager任意文件上传漏洞(CVE-2020-25213)
文章目录 前言声明一、简介二、插件介绍三、漏洞概述四、影响范围五、漏洞分析六、环境搭建七、漏洞复现手工验证file_Manager_Rce.pyfile_manager_upload.py八、修复建议前言 WordPress插件WPFileManager中存在一个严重的安全漏洞,攻击者可以在安装了此插件的任何WordPress网…...

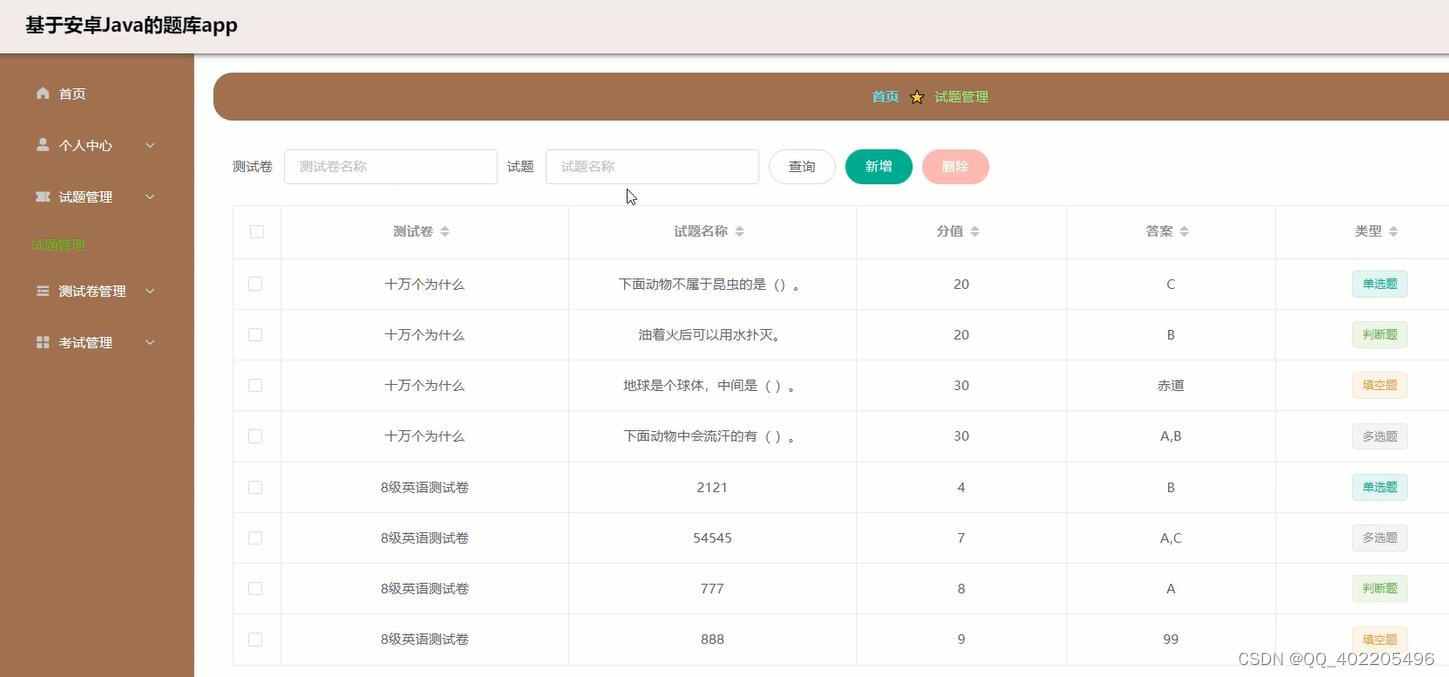
基于安卓Java试题库在线考试系统uniapp 微信小程序
本文首先分析了题库app应用程序的需求,从系统开发环境、系统目标、设计流程、功能设计等几个方面对系统进行了系统设计。开发出本题库app,主要实现了学生、教师、测试卷、试题、考试等。总体设计主要包括系统功能设计、该系统里充分综合应用Mysql数据库、…...

Java入坑之语法糖
一、for和for-each 1.1for和for-each概念 for 循环是一种常用的循环结构,它可以通过一个变量(通常是 i)来控制循环的次数和范围。for 循环的语法格式如下: for (初始化; 布尔表达式; 更新) {//代码语句 }for-each 循环是 Java …...

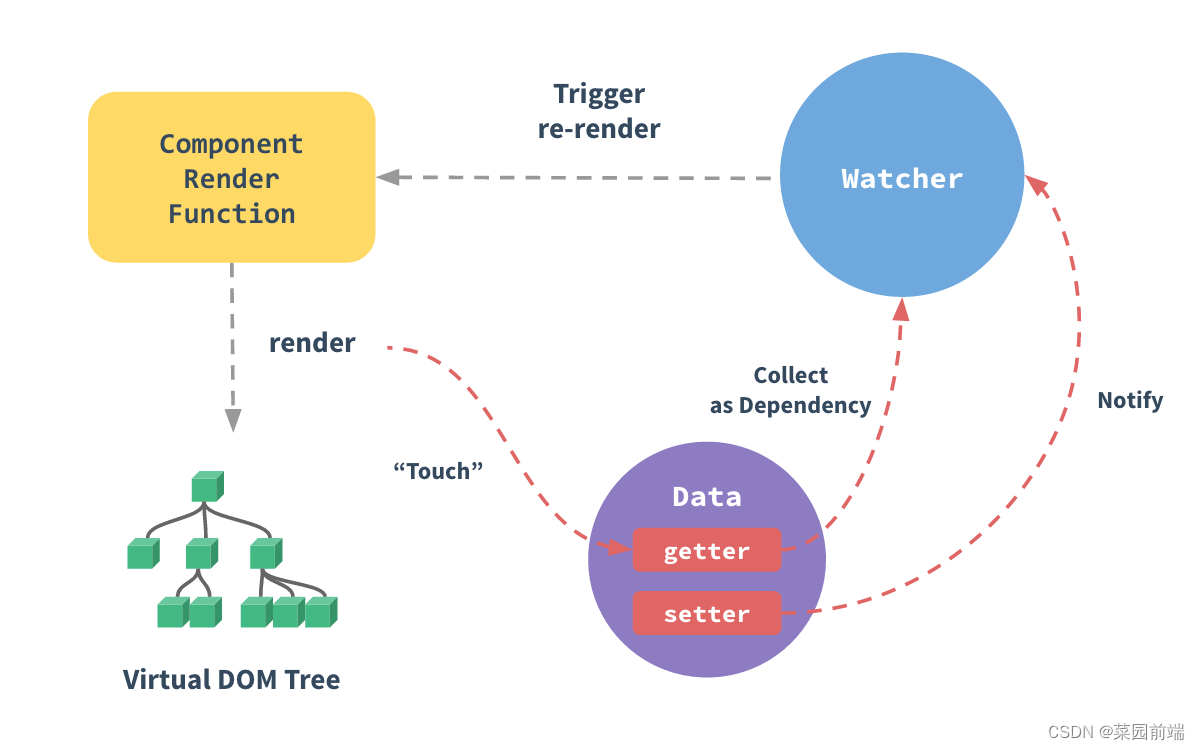
VUE响应式
响应式 :::tip 提示 我们了解过响应式可以同步更新数据和视图,但是其工作原理我们最好也要了解一下。这样当你使用时遇到一些常见的错误,也能够快速定位是什么问题导致的。 了解响应式原理之前,你必须要先去了解 ES5 的 Object.defineProper…...

Godot 和 VScode配置C#环境注意事项
前言 尽管有些博主会建议如果我们熟悉C#的话,最好还是使用GDscript,而且对于小白上手也相对简单,但是C#的性能终究还是比动态语言好,也相比CPP简单些,尽管现在Godot还是有些问题,比如不像unity那样适配swit…...

三、Mediasoup进程通信实现的原理
Mediasoup 创建父子进程,js与c进程交互的通道 worker.js构造函数中创建父子进程,c通过libuv的socket可以实现 JavaScript 与 C 之间的相互收发消息 一、 父子进程通信 这是一个简单的示例,演示了如何使用 libuv 在父子进程之间进行通信。以…...

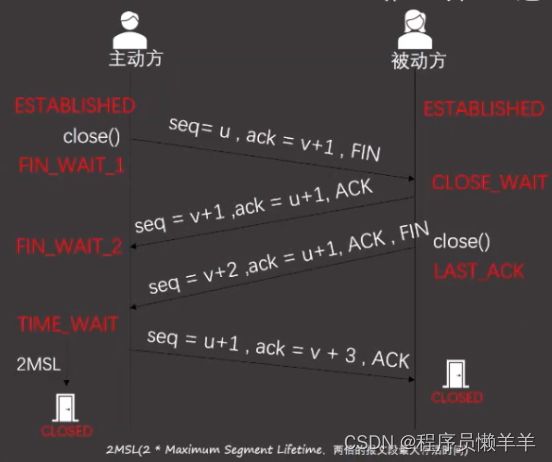
【计算机网络】 TCP——四次挥手
文章目录 流程考点 流程 主动方打算关闭连接,此时会发送一个TCP首部FIN标志位被置为1的报文,也即FIN报文,之后主动方进入FIN_WAIT_1状态。被动方收到该报文后,就向主动方发送ACK应答报文,接着被动方进入CLOSE_WAIT状态…...

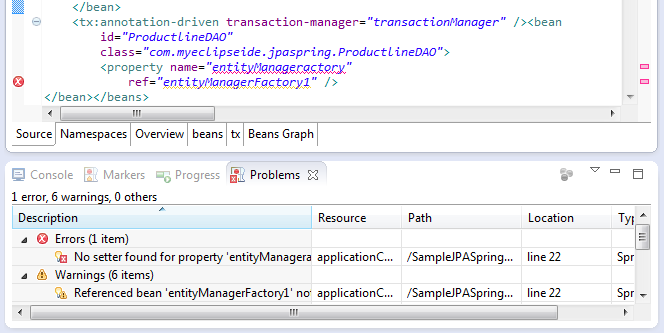
「Java开发指南」在MyEclipse中的Spring开发(二)
在上文中(点击这里回顾>>),我们主要介绍了一些Spring的基本概念、Spring项目配置及向导,本章节将继续介绍如何管理多个项目,Spring配置编辑器等,欢迎持续关注~ MyEclipse v2023.1.2离线版下载(Q技术…...
)
策略模式,一种广泛应用于各种情况的设计模式(设计模式与开发实践 P5)
文章目录 策略模式实现思想实战 - 表单 策略模式 定义:定义一系列算法,把它们一个个封装起来,并且可以互相替换 例如,我们要计算年终奖,年终奖根据绩效 A、B、C 来计算最终数值 实现 最初我们很容易想到用 分支 if…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
