React入门
一、react开始
1、react是什么
用于构建用户界面的JavaScript库
操作DOM呈现页面
(发送请求获取数据和处理数据不由react处理)fessbook开发
2、为什么要学
原生js操作DOM繁琐、效率低
使用原生js直接操作DOM,浏览器会进行大量重绘重排
原生js没有组件化编码方案,代码复用率低
3、react特点
采用组件化模式,声明式编码,提高开发效率及组件复用率
在React Native中可以使用react语法进行移动端开发
使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互
4、JScript基础
判断this指向
class(类)
ES6语法规范
npm包管理器
原型、原型链
数组常用方法
模块化
二、使用
1、引入下列三个js
react.development.js
react-dom.development.js
babel.min.js
2、创建DOM
js方式创建虚拟DOM:
React.createElement(标签名,标签属性,标签内容)创建虚拟DOM
document.createElement()创建真实DOM
jsx更简洁
3、虚拟DOM
本质是object类型的对象(一般对象)
虚拟DOM属性少,真实DOM属性多,因为虚拟DOM是react内部在用,无需真实DOM上的那么多属性
虚拟DOM最终会被react转化为真实DOM,呈现在页面上
4、jsx
js+xml,属于JScript的扩展
定义虚拟DOM不写引号
标签中混入js表达式要用{}
样式的类名指定不用class用className
内联样式,用style={{key:value}}
只有一个根标签
标签必须闭合
5、组件
函数式组件首字母大写
类式组件
类中的构造器非必写,
6、组件实例的三大核心属性
state(状态):状态不可直接更改,须用setState()更新
render中的this为组件实例对象
props:组件外传值与批量传值
可以加属性规则
函数式组件只能使用props属性,除非使用hooks
refs:类似原生的元素id,refs为一组ref值;
字符串形式的ref存在效率问题,已经弃用;
回调函数形式的ref,(如果内置函数则执行两次,第一次为null)
createRef用多少创建多少
7、react事件处理
8、收集表单数据
受控组件与非受控组件
9、高阶函数–函数柯里化
10、组件的生命周期
常用的生命周期函数
didMount
render
willUnmount
新版生命周期新增的两个生命周期:
getDerivedStateFromProps()、getSnapshotBeforeUpdate()
11、DOM的Diff算法
虚拟DOM中唯一标识key的作用
破坏顺序时可能错位,引起效率问题,可使用id等唯一值代替
12、react脚手架
借助webpack
react+webpack+es6+eslint
模块化、组件化、工程化
13、样式的模块化
14、组件化编码
拆分组件
实现静态组件
实现动态组件(初始化数据,交互)
15、组件传值
父传子:props
子传父:父组件先用props传函数给子组件,接着子组件调此函数传值給父组件即可
状态state在哪里,操作state的方法就在哪
16、react ajax
建议使用轻量级axios,已经封装xmlhttprequest
使用ajax会产生跨域,需要代理解决(package.json文件配置单个proxy)
配置多个代理在SRC根文件新建setupProxy.js(http-proxy-middleware)
17、兄弟(或任意)组件传值
消息订阅-发布机制(PubSubjs)
先订阅,再发布
需要在componentWillUnmount中取消订阅
18、发送请求方式
xhr:设计粗糙的API,不符合关注分离原则
fetch:原生函数,有的老版本浏览器不支持,不常用
19、单页面应用SPA(路由)
20、前端路由
BOM(history)HTML5新增的historyAPI
21、react路由(react-router-dom)
①一级路由
link
NvLink(通过this.prps.children可以拿到标签体内容)
Switch单一匹配,path与component一一对应
②路由的精准匹配和模糊匹配
Redirect Redirect重定向(最下方)
二级路由(嵌套路由)
③子级路由需要加父级路由path
向路由组件传递参数
④向路由组件传递params参数(声明,接收,在props取)this.props.location.params
⑤向路由组件传递search参数(不用声明,正常注册路由,在props取,最后借助querystring解析)this.props.location
⑥向路由组件传递state参数(不用声明,正常注册路由(路由对象),在props取)this.props.location.state
路由栈的push(默认)与replace(按需开启)模式
编程式路由
利用this.props.history对象里的API前进回退
withRouter可以加工一般组件加,让其拥有路由组件所具有的API
BrowserRouter与HashRouter
底层原理:
BrowserRouter封装了HTML5提供的historyAPI
HashRouter使用的是URL的哈希值
path:
BrowserRouter不带#;HashRouter带了#
刷新后对路由state的影响:
BrowserRouter不影响,state保存在history对象中;
HashRouter刷新后会导致路由state参数丢失
22、UI(antd)
ANT-Design
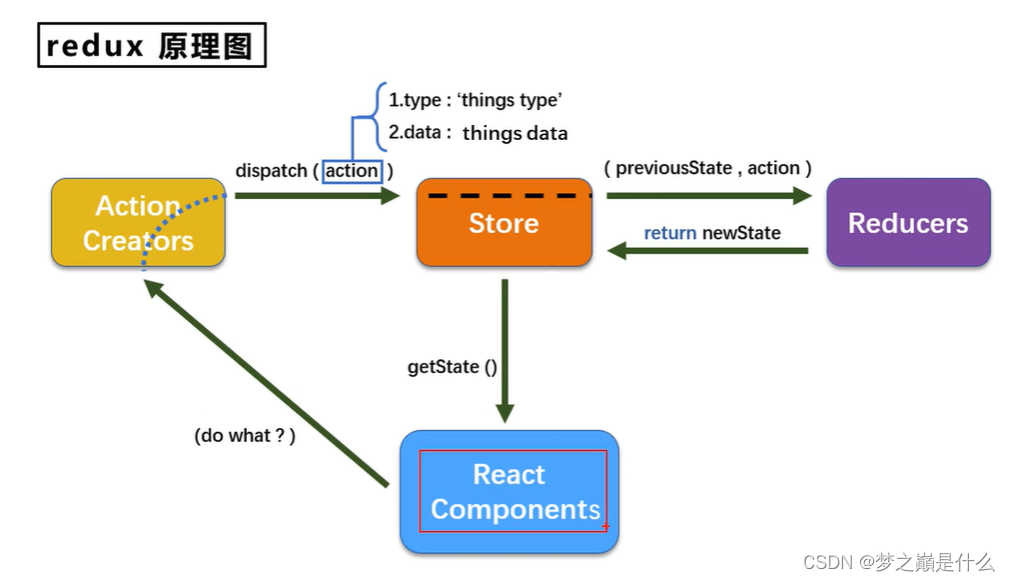
三、redux
专门用于状态管理的js库
集中式管理多个组件共享的状态

同步action:object一般对象
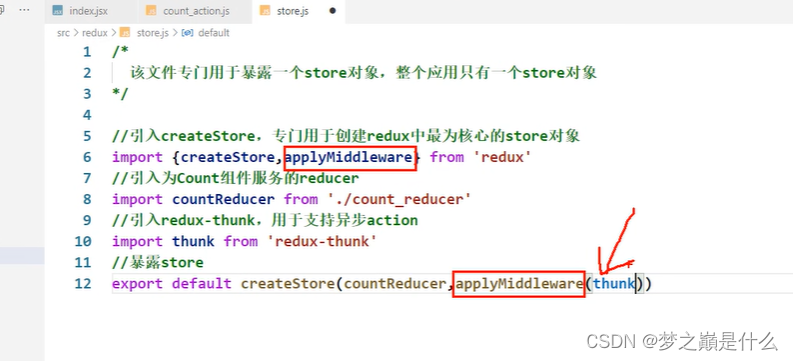
异步action:function函数,即action的返回值为函数(需要引入redux-thunk支持异步action),一般异步action中会调用同步action

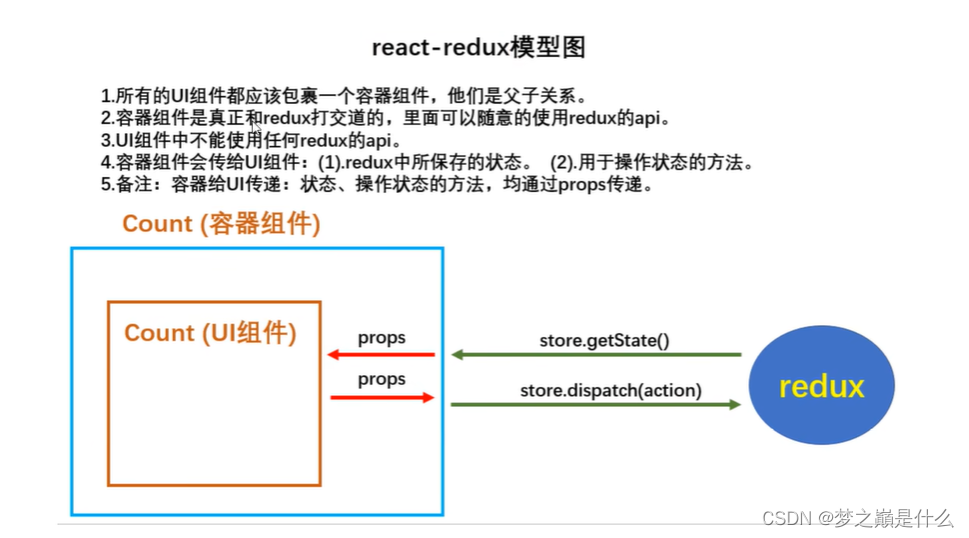
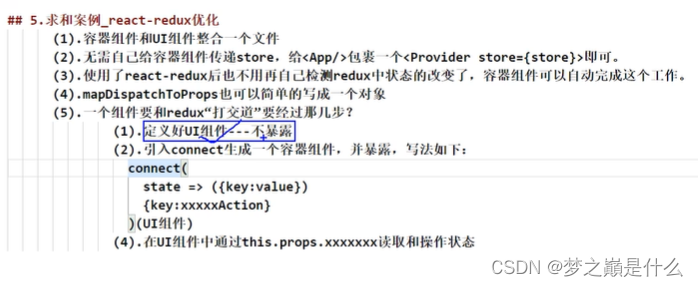
react-redux

优化


相关文章:

React入门
一、react开始 1、react是什么 用于构建用户界面的JavaScript库 操作DOM呈现页面 (发送请求获取数据和处理数据不由react处理)fessbook开发 2、为什么要学 原生js操作DOM繁琐、效率低 使用原生js直接操作DOM,浏览器会进行大量重绘重排 原…...

第三方登录以及验证
第三方登录是指用户可以通过使用已有的第三方账号进行登录,而无需再次注册新的账号。常见的第三方登录平台包括微信、QQ、微博、GitHub等。 验证是指系统需要验证用户提供的信息是否正确,以确保用户可以登录系统。验证方式包括密码验证、手机号验证、邮…...

MS SQL Server问题汇总
1.报SQL Server Agent连接不上的错误 15:38:57.991 [debezium-sqlserverconnector-sqlserver_transaction_log_source-change-event-source-coordinator] WARN i.d.connector.sqlserver.SqlServerStreamingChangeEventSource - No maximum LSN recorded in the database; pl…...

在线海报图片设计器、图片编辑器源码/仿照稿定设计源码
在线海报设计系统素材设计源码是一个漂亮且功能强大的在线海报图片设计器,仿照稿定设计而成。该系统适用于多种场景,包括海报图片生成、电商分享图、文章长图、视频/公众号封面等。用户无需下载软件,即可轻松实现创意,迅速完成排版…...

KMP算法(C++)
KMP算法与BF算法不一样的在于,当主串与子串不匹配时,主串不回溯,选择了子串回溯,大大提高了运算效率。 借用了next1【】数组,让子串回溯。get_next函数求next1【】数组,get_next函数的实现难点在于下列几行…...

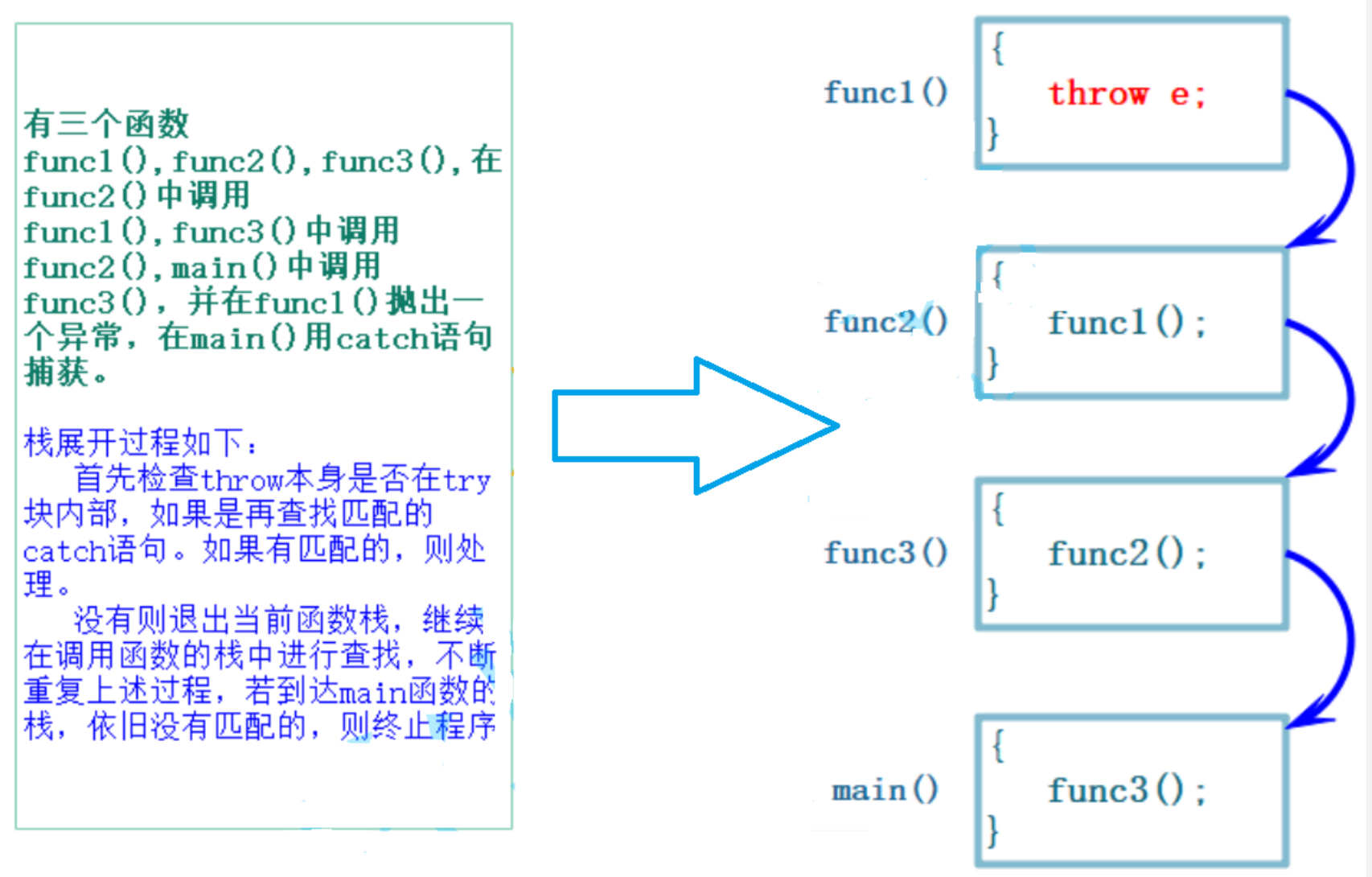
C++的异常类型与多级catch匹配
try-catch 的用法: try{// 可能抛出异常的语句 }catch(exceptionType variable){// 处理异常的语句 } 我们还遗留下一个问题,就是 catch 关键字后边的exceptionType variable,这节就来详细分析一下。exceptionType是异常类型,它指明了当前的 catch 可以处理什么类型的异常…...

查询IP地址可得到哪些信息
通过IP地址定位,可以获取一些基本的信息,包括以下内容: 1. 地理位置:你可以确定IP地址所在的地理位置,包括国家、州或省、城市和地理坐标。这通常是通过将IP地址与地理位置数据库进行匹配来实现的。 2. ISPÿ…...

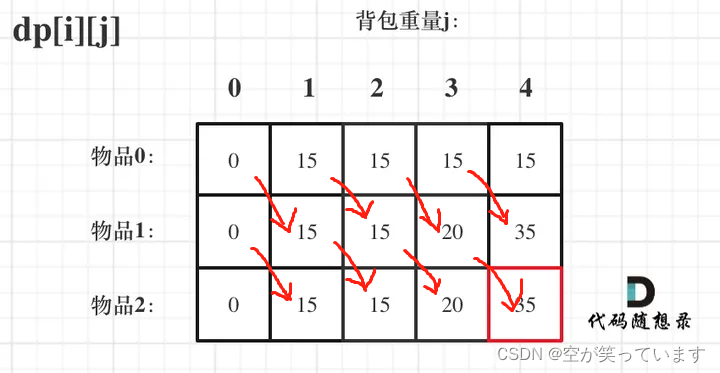
考研算法47天:01背包
问题描述 算法详细步骤 代码随想录 (programmercarl.com) ac代码 #include <iostream> using namespace std; int bag[1001]; int bagMax[1001]; int bagvalue[1001]; int main(){int n,v;cin>>n>>v;for(int i0;i<n;i){cin>>bag[i]>>bagva…...

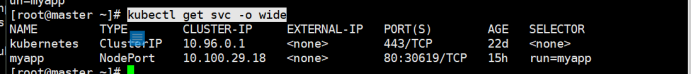
Docker实战技巧(一):Kubernetes基础操作实战
Kubernetes定位在Saas层,重点解决了微服务大规模部署时的服务编排问题 1、关闭防火墙并设置开机禁用 systemctl stop firewalld systemctl disable firewalld 2、配置repo cd /etc/yum.repos.d/ 下载Docker repo wget https://mirrors.aliyun.com/docker-…...

android java读写yaml文件
目录 申请读写权限: build.gradle中添加库引用: android java读写yaml文件 java修改yaml文件 YamlFile: 修改yaml文件方法2 Yaml: 删除值: 申请读写权限: <uses-permission android:name"and…...

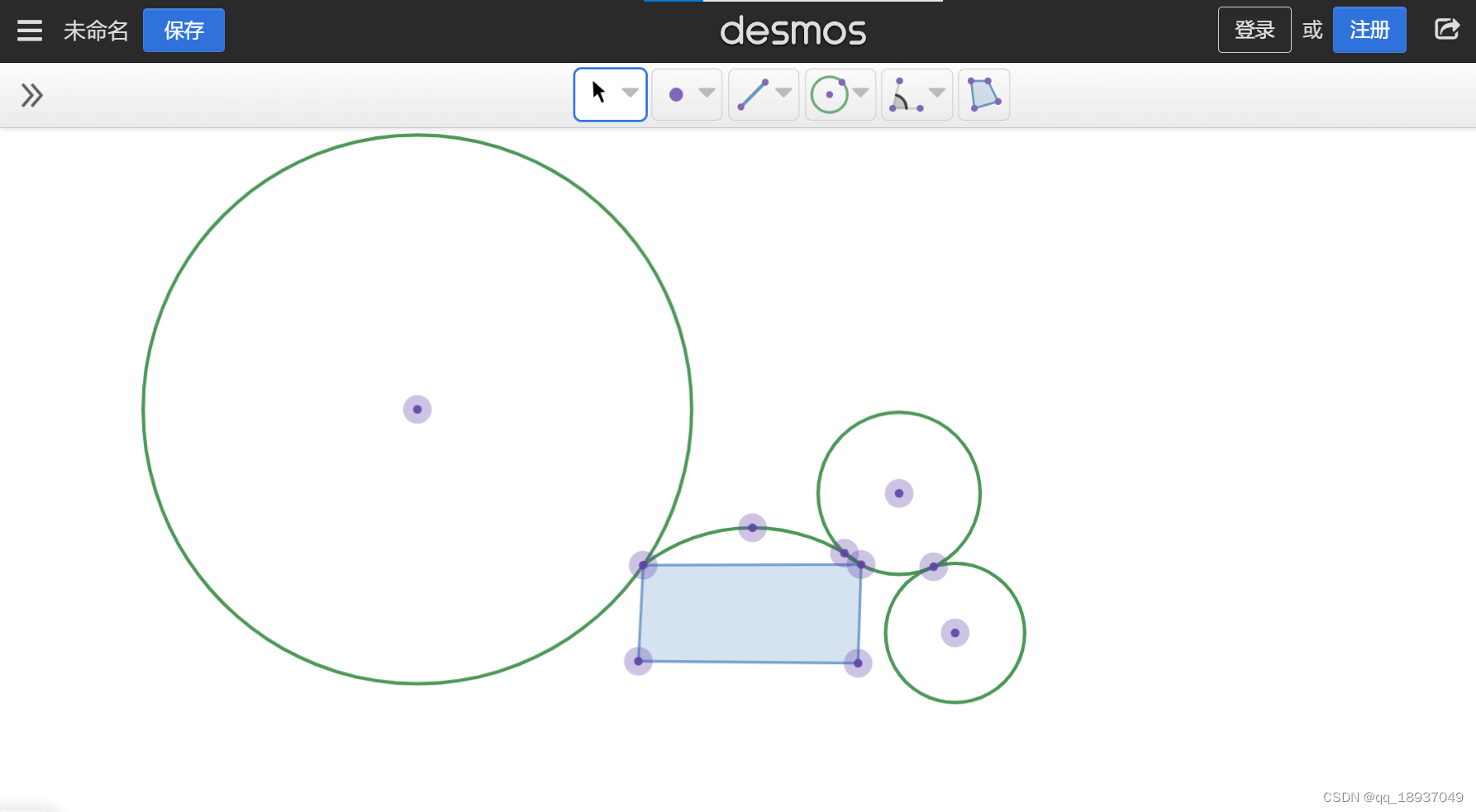
科学计算器网站Desmos网站
科学计算器网站Desmos网站 有时在学习工作或者生活中,需要用到计算问题,但由于电脑上没有安装相应的专业软件,难以计算有的问题,因而,本文推荐一种免费的在线计算网站Desmos。 一、Desmos网址 Desmos官网的地址为&a…...

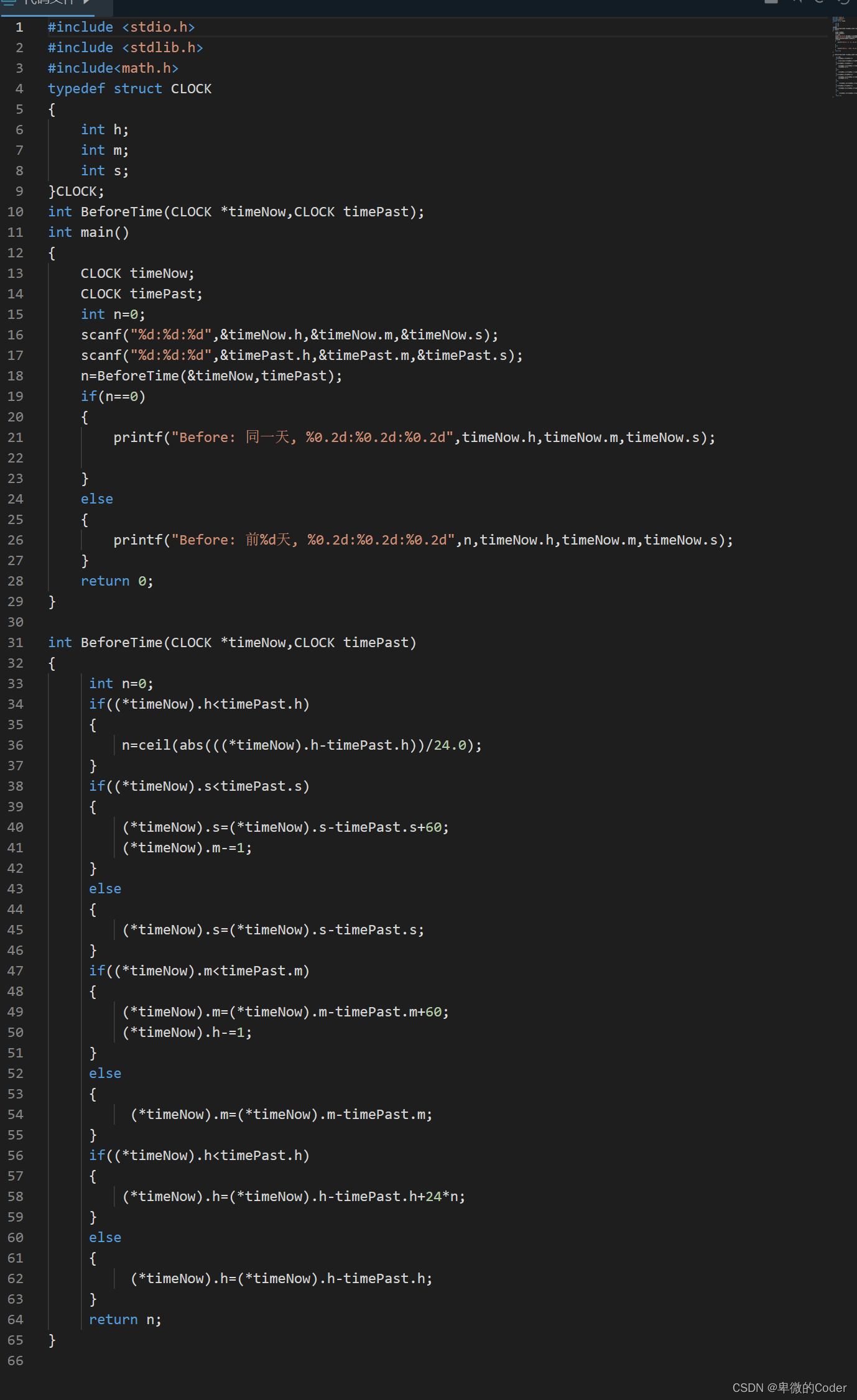
结构体-时间的计算
任务描述 本关任务需要你编写函数计算一个时间之前“xx小时xx分xx秒”的时间是多少。 以24小时制的格式记录当前时间,譬如“09:19:52”,表示上午9点19分52秒,则“1小时20分30秒”前的时间应该是“同一天”的“07:59:22”。 提示:…...

pt24django教程
静态文件访问 不能与服务器端做动态交互的文件都是静态文件,如: 图片,css,js,音频,视频,html文件(部分) 静态文件配置 在 settings.py 中配置一下两项内容: STATIC_URL 静态文件的访问路径,通过哪个url地址找静态文件 ,STATIC_URL ‘/s…...

Golang开发-new关键字
在Go语言中,new关键字用于创建一个新的零值对象,并返回指向该对象的指针。它是Go语言中用于分配内存的一种方式。 new关键字的语法如下: ptr : new(Type)其中,Type表示要创建的对象的类型,ptr是指向新对象的指针。 …...

遗传算法与粒子群算法的Python实现
遗传算法本文应用的是 python geatpy module粒子群算法本文应用的是 python pyswarm module 遗传算法 它的不等约束是...<0 import geatpy as ea import numpy as npea.Problem.single def evalVars(Vars): x1 Vars[0]x2 Vars[1]x3 Vars[2]x4 Vars[3]f (x1 2)**2 \…...

无涯教程-JavaScript - ASINH函数
描述 ASINH函数返回数字的反双曲正弦值。反双曲正弦是其双曲正弦为number的值,即ASINH(SINH(number))等于number。 语法 ASINH (number)争论 Argument描述Required/OptionalNumberAny real number.Required Notes 如果指定的数字未被识别为数字值,则ASIN返回#VALUE!错误 …...
)
ActiveMQ面试题(一)
文章目录 前言一、什么是ActiveMQ二、ActiveMQ 服务器宕机怎么办?三、丢消息怎么办四、持节化消息非常慢五、消息的不均匀消费总结 前言 什么是ActiveMQActiveMQ 服务器宕机怎么办?丢消息怎么办持节化消息非常慢消息的不均匀消费 一、什么是ActiveMQ a…...

node:glob语法以及常用的文件查找库glob、fast-glob
背景 前端开发中,我们经常会看到一种配置语法,一般出现在 gitignore里、webpack 配置里、vscode查找文件的时候,如下: ?.js **/*.js dist/**/*.js这种语法其实叫 glob。 glob 历史 glob 来自于 Linux。 1975 年发行的 unix …...

饲料添加剂 微生物 屎肠球菌
声明 本文是学习GB 7300.503-2023 饲料添加剂 第5部分:微生物 屎肠球菌. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本文件规定了饲料添加剂屎肠球菌的技术要求、采样、检验规则、标签、包装、运输、贮存和保质 期࿰…...

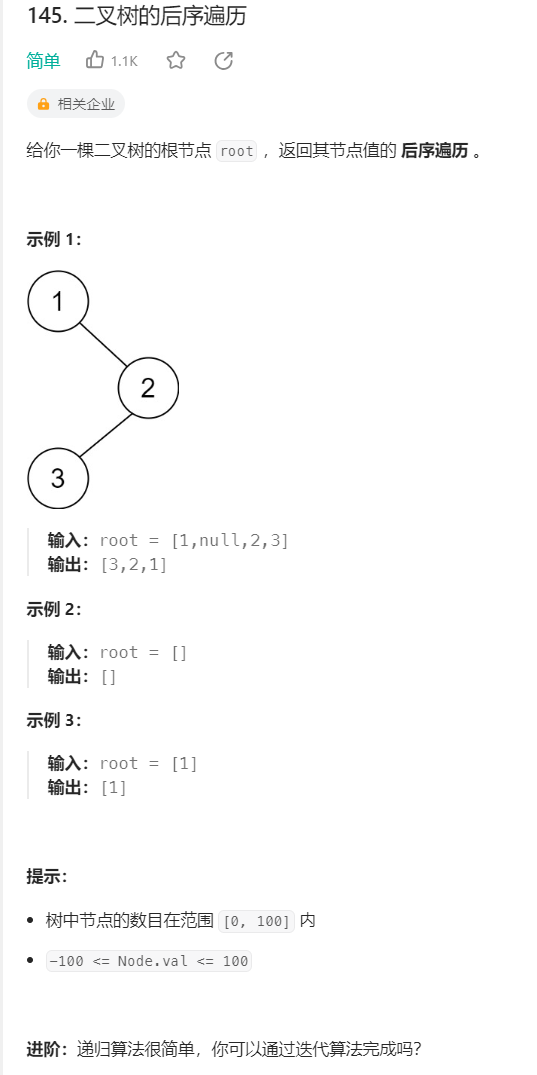
二叉搜索树经典笔试题【力扣、牛客】
文章目录 1.根据二叉树创建字符串2. 二叉树的层序遍历3.二叉树的层序遍历Ⅱ4.二叉树的最近公共祖先1.法一:定位p、q在左还是右 分类讨论2.法二:利用stack求出p、q路径 求相交值 5.二叉搜索树与双向链表1.法一:递归:递归过程修正指…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
