微信小程序——生命周期详解(代码解读)

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)
文章目录
- 一、生命周期分类
- 1、应用生命周期
- 2、页面生命周期
- 二、生命周期案例详解
- 1、应用生命周期函数案例
- 2、页面生命周期函数案例

一、生命周期分类
小程序中的生命周期函数可以分为两类:应用生命周期和页面生命周期。
1、应用生命周期
定义: 小程序的生命周期函数是在app.js中调用,通过App(Object)函数用来注册一个小程序,指定其小程序的生命周期回调。
- onLaunch:
小程序初始化时触发,只执行一次。可以做一些全局的初始化操作。 - onShow:
小程序启动或从后台进入前台时触发。可以在此进行页面状态的更新或数据的初始化。 - onHide:
小程序从前台进入后台时触发。可以在此做一些资源释放或数据保存的操作。 - onError:
小程序发生脚本错误或 API 调用失败时触发。
在应用生命周期中,onLaunch是小程序初始化的入口函数,而onShow和onHide则是用来处理小程序的前后台切换。onError用于处理小程序中的错误,比如脚本错误或 API 调用失败等。
2、页面生命周期
- onLoad:
页面加载时触发,只执行一次。可以在此进行页面初始化的操作,比如发送网络请求获取数据。 - onShow:
页面被显示时触发,可以用来进行页面状态更新。 - onReady:
页面初次渲染完成时触发,表示页面已经准备好,可以和视图层进行交互。 - onHide:
页面被隐藏时触发,可以做一些资源释放或数据保存的操作。 - onUnload:
页面被关闭时触发,可以做一些清理工作。
在页面生命周期中,onLoad和onReady是页面的初始化阶段,onShow和onHide用于在页面显示和隐藏时进行响应,而onUnload则是在页面被完全关闭时触发。
二、生命周期案例详解
1、应用生命周期函数案例
- onLaunch:
该函数在小程序初始化时触发,只执行一次。
可以在此进行全局的初始化操作,比如获取用户信息、登录等。
示例代码:
App({onLaunch: function() {// 小程序初始化时执行的操作console.log("小程序初始化");// 获取用户信息wx.getUserInfo({success: function(res) {console.log(res.userInfo);}});}
})
- onShow:
该函数在小程序启动或从后台进入前台时触发。
可以在此进行页面状态的更新或数据的初始化。
示例代码:
App({onShow: function() {// 小程序启动或从后台进入前台时执行的操作console.log("小程序显示");// 更新用户状态this.globalData.isLogin = true;}
})
- onHide:
该函数在小程序从前台进入后台时触发。
可以在此做一些资源释放或数据保存的操作。
示例代码:
App({onHide: function() {// 小程序从前台进入后台时执行的操作console.log("小程序隐藏");// 保存数据wx.setStorageSync('data', this.globalData.data);}
})
- onError:
该函数在小程序发生脚本错误或 API 调用失败时触发。
可以在此做错误处理或日志记录。
示例代码:
App({onError: function(err) {// 小程序发生错误时执行的操作console.log("小程序出错", err);// 记录日志wx.reportAnalytics('error', {message: err.message,stack: err.stack});}
})
2、页面生命周期函数案例
- onLoad:
该函数在页面加载时触发,只执行一次。
可以在此进行页面初始化的操作,比如发送网络请求获取数据。
示例代码:
Page({onLoad: function(options) {// 页面加载时执行的操作console.log("页面加载");// 发送网络请求wx.request({url: 'https://api.example.com/data',success: function(res) {console.log(res.data);}});}
})
- onShow:
该函数在页面被显示时触发。
可以用来进行页面状态更新。
示例代码:
插入代码
复制代码
Page({onShow: function() {// 页面显示时执行的操作console.log("页面显示");// 更新页面状态this.setData({isReady: true});}
})
- onReady:
该函数在页面初次渲染完成时触发。
表示页面已经准备好,可以和视图层进行交互。
示例代码:
Page({onReady: function() {// 页面初次渲染完成时执行的操作console.log("页面渲染完成");// 执行交互操作wx.showToast({title: "页面已加载"});}
})
- onHide:
该函数在页面被隐藏时触发。
可以做一些资源释放或数据保存的操作。
示例代码:
插入代码
复制代码
Page({onHide: function() {// 页面隐藏时执行的操作console.log("页面隐藏");// 释放资源this.data.list = null;}
})
- onUnload:
该函数在页面被关闭时触发。
可以做一些清理工作。
示例代码:
插入代码
复制代码
Page({onUnload: function() {// 页面被关闭时执行的操作console.log("页面关闭");// 清理工作wx.removeStorageSync('data');}
})
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

微信小程序——生命周期详解(代码解读)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

多分类中混淆矩阵的TP,TN,FN,FP计算
关于混淆矩阵,各位可以在这里了解:混淆矩阵细致理解_夏天是冰红茶的博客-CSDN博客 上一篇中我们了解了混淆矩阵,并且进行了类定义,那么在这一节中我们将要对其进行扩展,在多分类中,如何去计算TP࿰…...

Linux系统:OpenSSH7.4p升级到9.0p(服务器漏洞)
清华大学开源软件镜像站下载地址: https://mirrors.tuna.tsinghua.edu.cn/pub/OpenBSD/OpenSSH/portable/openssh-9.0p1.tar.gz 一、升级 0、安装Telnet (1)为防止安装失败,无法用ssh做远程连接,因此先安装telnet yum…...

【面试刷题】——C++的特点简单说明
C是一种通用的编程语言,具有许多强大的特点,以下是其中一些主要特点的简单说明: 面向对象编程(OOP): C支持面向对象编程,允许将数据和操作封装在类中,提高了代码的可维护性和重用性…...

C2基础设施威胁情报对抗策略
威胁情报是指在信息安全和安全防御领域,收集、分析和解释与潜在威胁相关的信息,以便预先发现并评估可能对组织资产造成损害的潜在威胁,是一种多维度、综合性的方法,其通过信息的收集、分析和研判,帮助组织了解可能对其…...
)
差异备份详细说明(InsCode AI 创作助手)
差异备份详细说明 差异备份(Differential Backup)是一种备份策略,它与增量备份类似,但有一些关键区别。差异备份备份的是自上一次完整备份以来的所有更改数据,而不是自上一次备份以来的所有更改。这意味着差异备份文件…...

flask要点与坑
简介 Flask是一个用Python编写的Web应用程序框架,该框架简单易用、模块化、灵活性高。 该笔记主要记录Flask的关键要点和容易踩坑的地方 Flask 日志配置 Flask 中的自带logger模块(也是python自带的模块),通过简单配置可以实现…...

EasyUI combobox 实现搜索(模糊匹配)功能
很简单的一个下拉框搜索模糊匹配功能,在此记录: 1:页面实现: <select class"easyui-combobox" name"combobox" id"combobox" style"width:135px;height:25px;" headerValue"请选…...

Postman的高级用法一:重新认识postman核心模块
本请求示例来自于免费天气API: 实况天气接口API开发指南 未来一天天气预报api - 天气API 关于Postman的核心模块 全局变量请求接口请求体预处理脚本 类似beforeTest,在发起请求前的预执行逻辑,通常是生成一些动态变量值 测试用例模块 测试者…...

git命令的操作
git命令操作及命令大全 1.创建一个新的本地仓库:2.添加文件到仓库:3.远程仓库操作:4.分支操作:5.git命令大全 1.创建一个新的本地仓库: 使用命令git init在本地目录中创建一个新的git仓库。 2.添加文件到仓库&#x…...

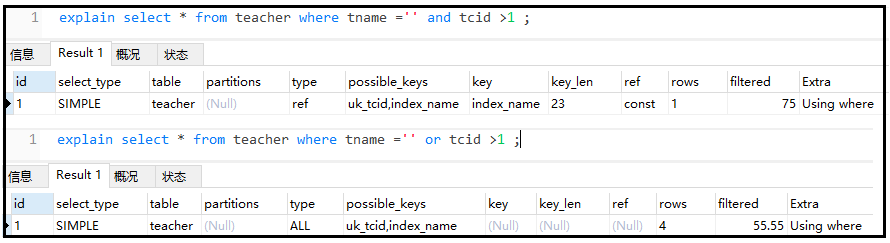
超级详细 SQL 优化大全
1、MySQL的基本架构 1)MySQL的基础架构图 左边的client可以看成是客户端,客户端有很多,像我们经常你使用的CMD黑窗口,像我们经常用于学习的WorkBench,像企业经常使用的Navicat工具,它们都是一个客户端。右…...

数据治理-数据存储和操作-数据库组织模型
数据库存储系统提供了一种将数据放入磁盘并管理和处理这些数据所需指令的封装方法,因此开发人员可以简单地使用指令来操作数据。数据库通常以3种形式进行组织:层次性、关系型和非关系型;这种归类并不是完全互斥的。一些数据库系统可以同时读写…...

IDEA最新激 20活23码
人狠话不多 大家好,最近Intelli Idea官方的校验规则进行了更新,之前已经成功激20活23的Idea可能突然无法使用了。 特地从网上整理了最新、最稳定的激20活23码分享给大家,希望可以帮助那些苦苦为寻找Idea激20活23码而劳累的朋友们。 本激23…...

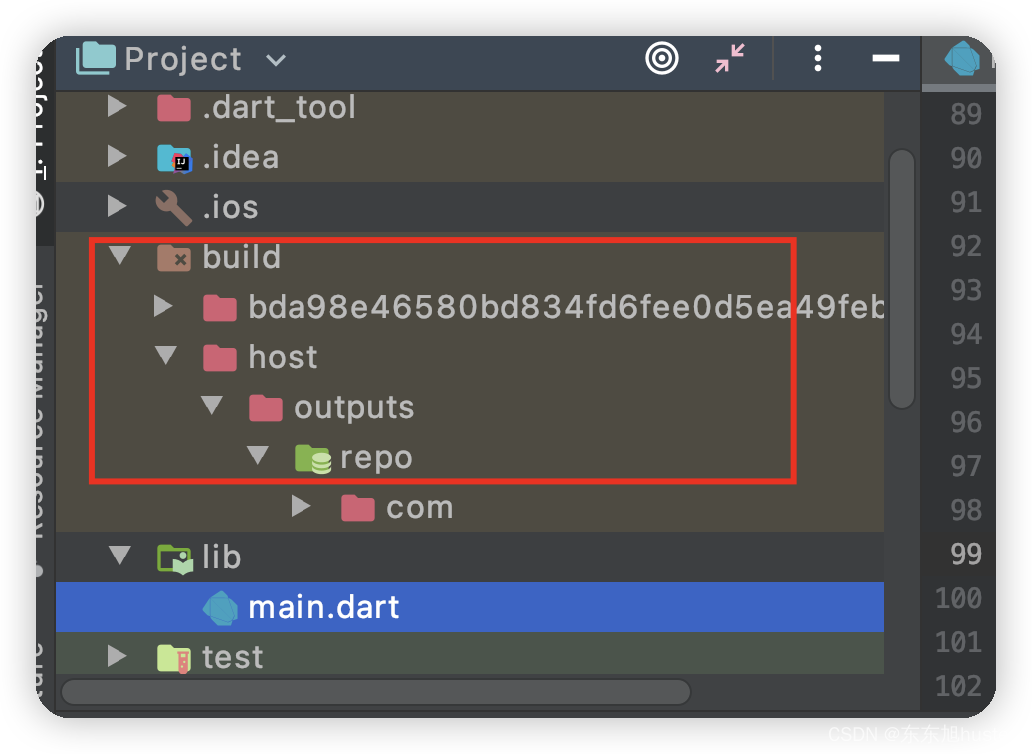
flutter产物以aar形式嵌入android原生工程
以前做的项目中,flutter都是作为module嵌入原生工程中,新公司项目却是以aar形式嵌入android工程,这种优点是原生工程不必配置flutter环境也能跑了,这里记录一下简单步骤。 创建一个flutter module 通过android studio创建一个fl…...

C++语法
1、基本语法和特性 1、基本语法 对象 - 对象具有状态和行为。例如:一只狗的状态 - 颜色、名称、品种,行为 - 摇动、叫唤、吃。对象是类的实例。类 - 类可以定义为描述对象行为/状态的模板/蓝图。方法 - 从基本上说,一个方法表示一种行为。一…...

antd react 文件上传只允许上传一个文件且上传后隐藏上传按钮
antd react 文件上传只允许上传一个文件且上传后隐藏上传按钮 效果图代码解析 效果图 代码解析 import { Form, Upload, message } from antd; import { PlusOutlined } from ant-design/icons; import { useState, useEffect } from react; import { BASE_URL } from /utils/…...

C语言指针进阶(2)
大家好,我们今天继续来分享指针进阶的内容。 目录 5.函数指针 6.函数指针数组 7. 指向函数指针数组的指针 8. 回调函数 5.函数指针 顾名思义函数指针里面存的就是函数的地址了。 那我们通过一段代码来理解函数指针: #include<stdio.h> int Add…...

51 单片机 led 灯光操作
led流水灯 #include <REGX52.H> #include "INTRINS.H"void Delay(unsigned int xms) {unsigned char i, j;while(xms--){_nop_();i 2;j 199;do{while (--j);} while (--i);}}void main(){while(1){P20xFE;Delay(500);P20xFD;Delay(500);P20xFB;Delay(500)…...

VSCODE 使用技巧
vscode批量去掉代码中空行的方法 1、在vscode中使用ctrl f组合快捷键打开替换窗口. 2、输入下面的正则表达式 ^\s*(?\r?$)\n https://mp.weixin.qq.com/s/ZKV2sZWszxBLNTNLEWhsng 你的代码够安全吗?推荐5个VS Code代码安全插件 VSCode:人生苦短&…...

数据库安全(Mysql,Hadoop,Redis)
MySQL Mysql 身份认证绕过漏洞(CVE-2012-2122) 当连接MariaDB/MySQL时,输入的密码会与期望的正确密码比较,由于不正确的处理,会导致即便是memcmp()返回一个非零值,也会使MySQL认为两个密码是相同的。也就…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
