Vue中组件的三种注册方式
组件的注册
1.全局注册:
在全局注册中,你需要确保在 Vue 根实例之前导入并注册组件。通常,你会在入口文件(例如 main.js)中执行这些操作。
// main.jsimport Vue from 'vue';
import App from './App.vue';// 导入全局组件
import MyComponent from './components/MyComponent.vue';// 全局注册组件
Vue.component('my-component', MyComponent);new Vue({el: '#app',render: h => h(App)
});
2.局部注册:
在局部注册中,你同样需要导入组件,但是这次是在包含这个组件的父组件中。
// MyParentComponent.vue<template><div><!-- 使用局部注册的组件 --><my-component></my-component></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {'my-component': MyComponent}
}
</script>
3.通过单文件组件注册:
单文件组件通常也需要通过 import 语句导入。你可以将单文件组件的路径直接导入并在需要的地方注册。
// MyParentComponent.vue<template><div><!-- 使用单文件组件 --><my-component></my-component></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {'my-component': MyComponent}
}
</script>
单文件组件注册和局部注册都属于局部注册的方式,它们的主要区别在于组件的定义和管理方式:
- 局部注册:
- 局部注册是指在一个组件内部,将其他组件注册为该组件的子组件,使这些组件仅在当前组件的范围内可用。
- 局部注册通常在一个父组件内,通过在父组件的
components选项中注册子组件来实现。 - 局部注册适用于较小的组件或者那些只在父组件内部使用的组件。这种方式使组件的依赖关系更明确,且不会污染全局命名空间。
- 局部注册的组件可以在模板中直接使用,无需额外的导入语句,因为它们已经在父组件的作用域内注册过了。
- 单文件组件注册:
- 单文件组件是一种将组件的模板、脚本和样式封装在一个独立的文件中的方式。通常,单文件组件使用
.vue扩展名。 - 单文件组件需要在使用它们的地方通过
import语句导入,并在需要的地方注册。 - 单文件组件适用于大型项目或需要多个地方复用的组件。这种方式将组件的结构、样式和逻辑分离,使代码更易于组织和维护。
- 单文件组件的注册通常需要在父组件的
components选项中注册,就像局部注册一样,但需要使用import语句将组件导入。
- 单文件组件是一种将组件的模板、脚本和样式封装在一个独立的文件中的方式。通常,单文件组件使用
总之,局部注册是一种将组件注册在父组件内部的方式,适用于小型或局部的组件关系,无需额外的导入语句。而单文件组件注册是一种将组件定义在独立文件中,并在需要的地方通过 import 导入和注册的方式,适用于大型项目或需要多个地方复用的组件。选择哪种方式取决于项目的需求和组件的复杂性。
相关文章:

Vue中组件的三种注册方式
组件的注册 1.全局注册: 在全局注册中,你需要确保在 Vue 根实例之前导入并注册组件。通常,你会在入口文件(例如 main.js)中执行这些操作。 // main.jsimport Vue from vue; import App from ./App.vue;// 导入全局组…...

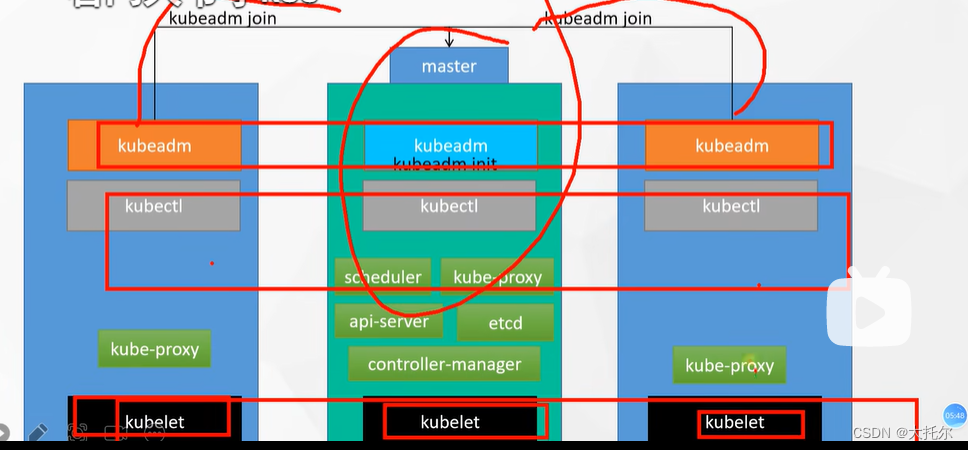
docker 和k8s 入门
docker 和k8s 入门 本文是云原生的学习记录,可以参考以下文档 k8s https://www.yuque.com/leifengyang/oncloud 相关视频教程可参考如下 https://www.bilibili.com/video/BV13Q4y1C7hS?p2&vd_source0882f549dac54045384d4a921596e234 相对于公有云&#x…...

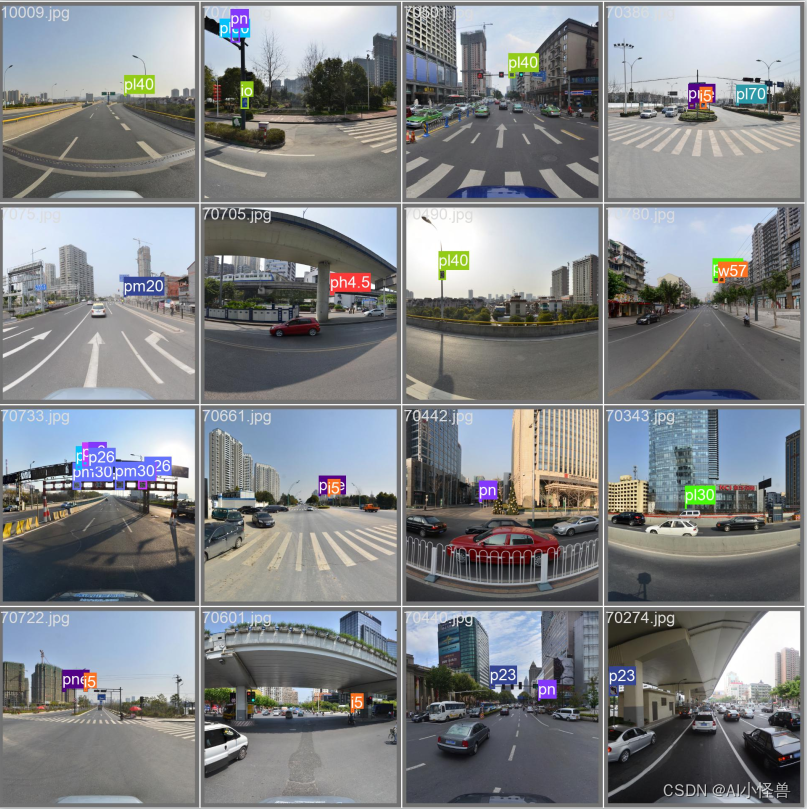
基于Yolov8的交通标志牌(TT100K)识别检测系统
1.Yolov8介绍 Ultralytics YOLOv8是Ultralytics公司开发的YOLO目标检测和图像分割模型的最新版本。YOLOv8是一种尖端的、最先进的(SOTA)模型,它建立在先前YOLO成功基础上,并引入了新功能和改进,以进一步提升性能和灵活…...

使用Python编写一个多线程的12306抢票程序
国庆长假即将到来,大家纷纷计划着自己的旅行行程。然而,对于很多人来说,抢购火车票人们成了一个令人头疼的问题。12306网站的服务器经常因为流量高而崩溃,导致抢票变得越来越严重异常困难。 首先,让我们来了解一下1230…...

DT Paint Effects工具(三)
管 分支 使用细枝 叶 力 使用湍流 流动画 渲染全局参数 建造盆栽植物...

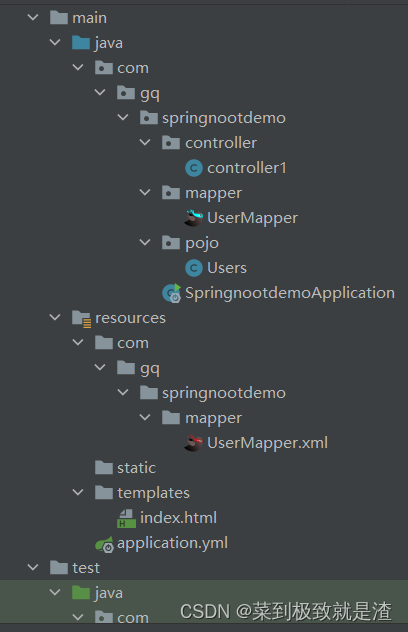
SpringBoot整合Mybatis
目录 (1)引入依赖 (2)编写Mapper接口 (3)编写Mapper映射文件 (4)编写yml配置文件 (5)编写测试类 (1)引入依赖 <dependency>…...

Java后端使用POST请求向mysql中插入Json数据的问题
1.后端请求正常 但数据表中value没有值 原因 json数据属性不符合spring解析格式,json属性名称的大写字母不符合spring要求 以下为为错误示范 1 Test 以大写字母开头, 2 tTest 小写字母开头,但是第二个字母是大写解决方案 实体类属性加上Jso…...

豆瓣图书评分数据的可视化分析
导语 豆瓣是一个提供图书、电影、音乐等文化产品的社区平台,用户可以在上面发表自己的评价和评论,形成一个丰富的文化数据库。本文将介绍如何使用爬虫技术获取豆瓣图书的评分数据,并进行可视化分析,探索不同类型、不同年代、不同…...

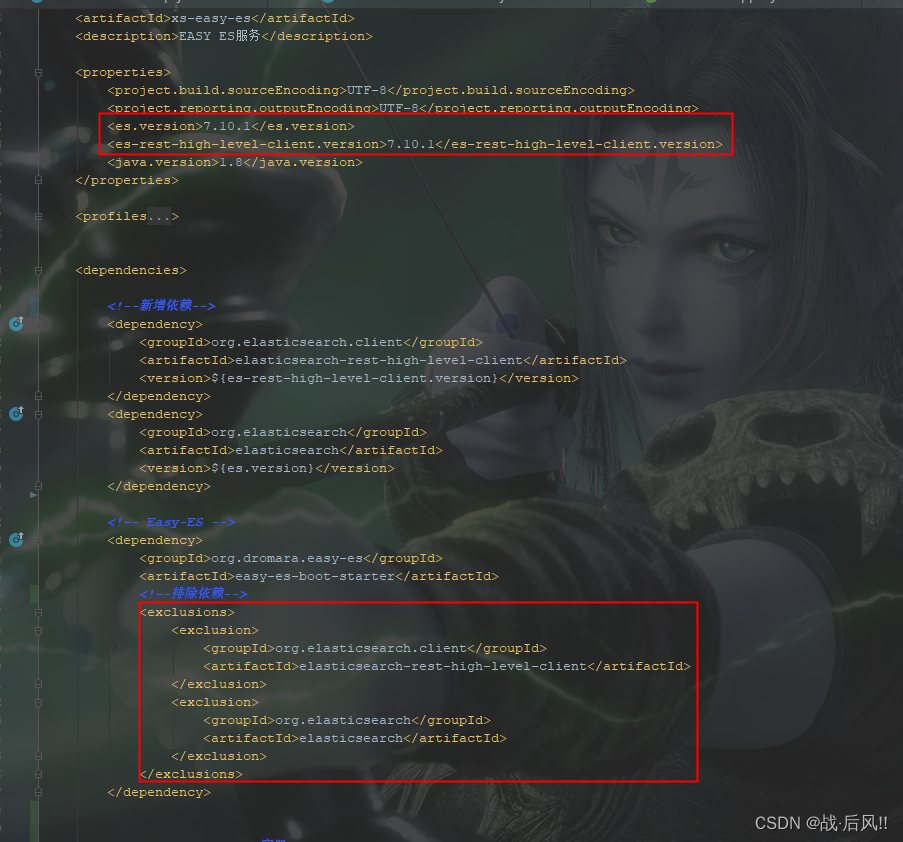
SpringBoot整合Easy-ES操作演示文档
文章目录 SpringBoot整合Easy-ES操作演示文档1 概述及特性1.1 官网1.2 主要特性 2 整合配置2.1 导入POM2.2 Yaml配置2.3 EsMapperScan 注解扫描2.4 配置Entity2.5 配置Mapper 3 基础操作3.1 批量保存3.2 数据更新3.3 数据删除3.4 组合查询3.5 高亮查询3.6 统计查询 4 整合异常4…...

IDEA控制台取消悬浮全局配置SpringBoot配置https
IDEA控制台取消悬浮 idea 全局配置 SpringBoot(Tomcat) 配置https,同时支持http 利用JDK生成证书 keytool -genkey -alias httpsserver -keyalg RSA -keysize 2048 -keystore server.p12 -validity 3650配置类 Configuration public class TomcatConfig {Value(&quo…...

MySQL8--my.cnf配置文件的设置
原文网址:MySQL8--my.cfg配置文件的设置_IT利刃出鞘的博客-CSDN博客 简介 本文介绍MySQL8的my.cnf的配置。 典型配置 [client] default-character-setutf8mb4[mysql] default-character-setutf8mb4[mysqld] #服务端口号 默认3306 port3306datadir /work/docker…...

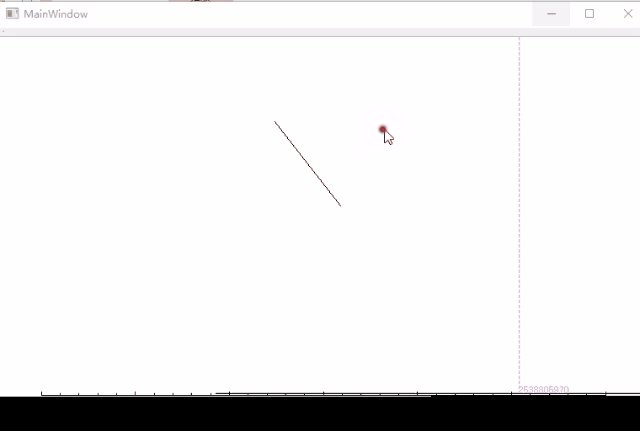
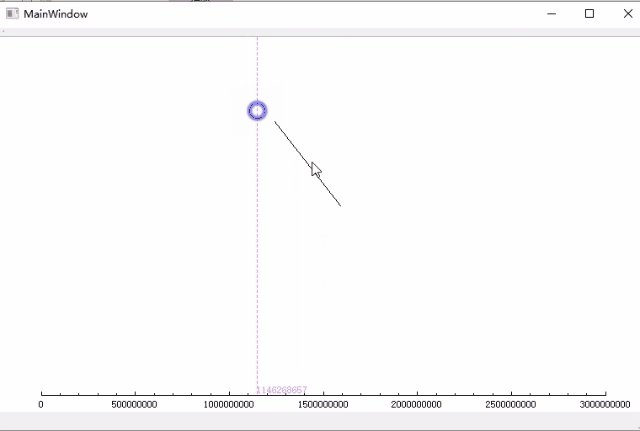
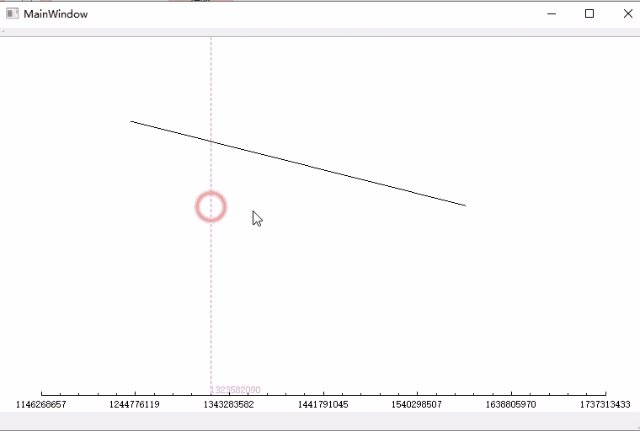
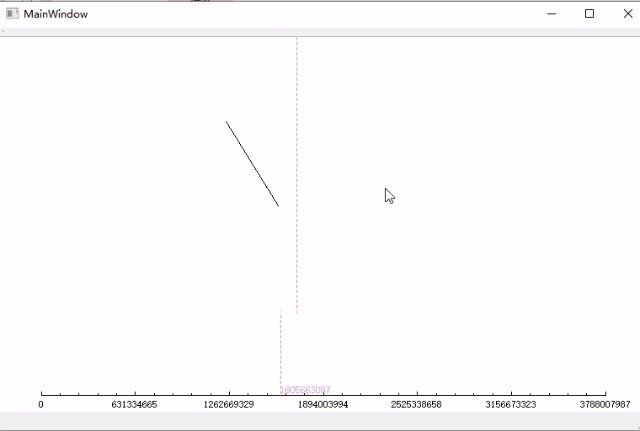
Qt基于paintEvent自定义CharView
Qt基于paintEvent自定义CharView 鼠标拖动,缩放,区域缩放, 针对x轴,直接上代码 charview.h #ifndef CHARVIEW_H #define CHARVIEW_H#include <QWidget> #include <QPainter> #include <QPaintEvent> #inclu…...

Mac FoneLab for Mac:轻松恢复iOS数据,专业工具助力生活
如果你曾经不小心删除了重要的iOS数据,或者因为各种原因丢失了这些数据,那么你一定知道这种痛苦。现在,有一个名为Mac FoneLab的Mac应用程序,它专门设计用于恢复iOS数据,这可能是你的救星。 Mac FoneLab for Mac是一种…...

代码随想录二刷day30
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、力扣332. 重新安排行程二、力扣51. N 皇后三、力扣37. 解数独 一、力扣332. 重新安排行程 class Solution {private LinkedList<String> res;private Li…...
工业检测 ocr
采用OpenCV和深度学习的钢印识别_菲斯奇的博客-CSDN博客采用OpenCV和深度学习的钢印识别[这个帖子标题党了很久,大概9月初立贴,本来以为比较好做,后来有事情耽搁了,直到现在才有了一些拿得出手的东西。肯定不会太监的。好…...

LVS负载均衡群集
这里写目录标题 LVS负载均衡群集一.集群cluster与分布式1.特点:2.类型1)负载均衡群集 LB2)高可用群集 HA3)高性能运输群集 HPC 3.分布式1)特点 二.LVS1.lvs的工作原理2.lvs的三种工作模式1)NAT 地址转换2&a…...

安卓截屏;前台服务
private var mediaProjectionManager: MediaProjectionManager? nullval REQUEST_MEDIA_PROJECTION 10001private var isstartservice true//启动MediaService服务fun startMediaService() {if (isstartservice) {startService(Intent(this, MediaService::class.java))iss…...

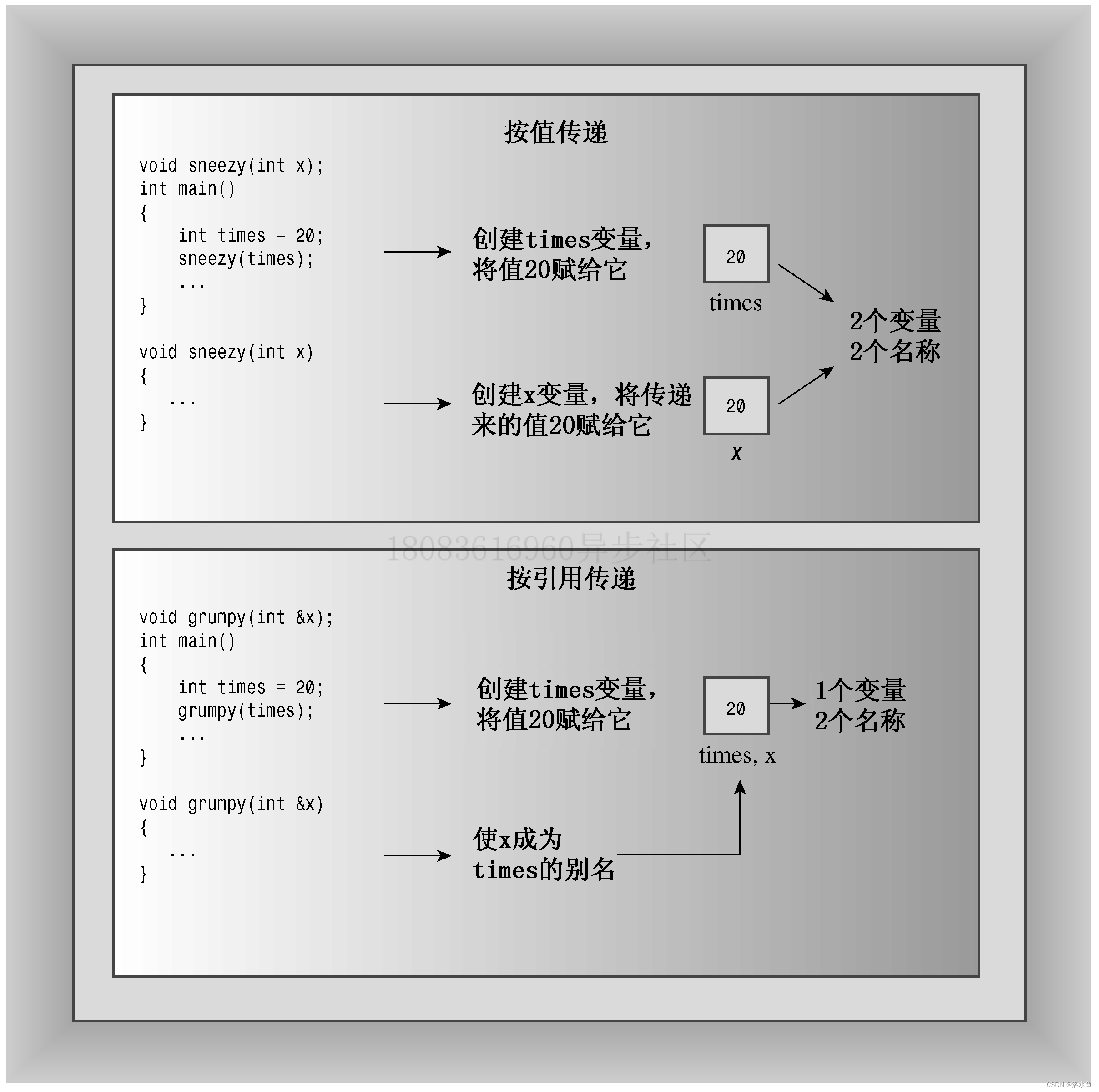
C++ PrimerPlus 复习 第八章 函数探幽
第一章 命令编译链接文件 make文件 第二章 进入c 第三章 处理数据 第四章 复合类型 (上) 第四章 复合类型 (下) 第五章 循环和关系表达式 第六章 分支语句和逻辑运算符 第七章 函数——C的编程模块(上ÿ…...

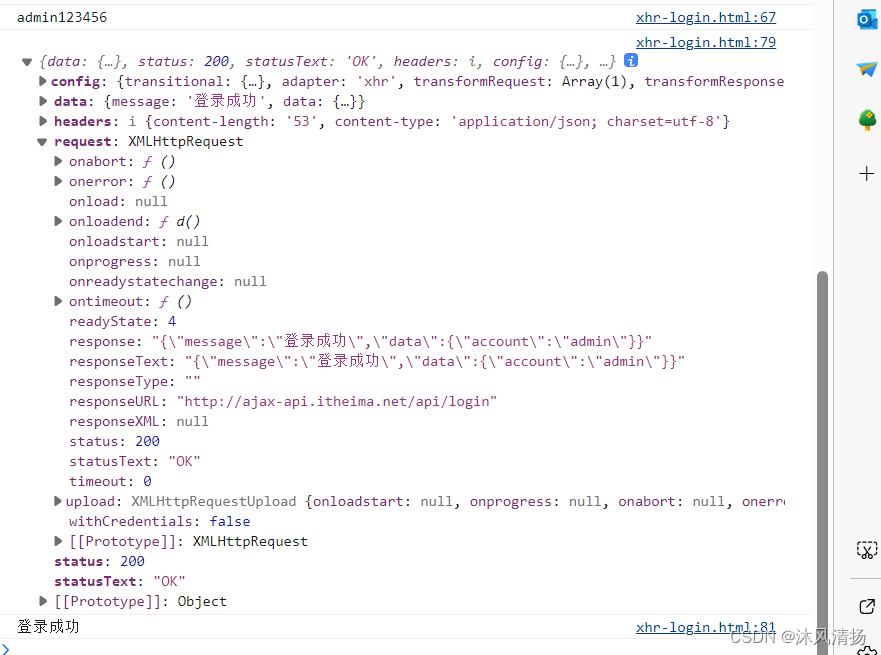
JavaScript-Ajax-axios-Xhr
JS的异步请求 主要有xhr xmlHttpRequest 以及axios 下面给出代码以及详细用法,都写在了注释里 直接拿去用即可 测试中默认的密码为123456 账号admin 其他一律返回登录失败 代码实例 <!DOCTYPE html> <html lang"en"> <head><…...

怎样查看kafka写数据送到topic是否成功
要查看 Kafka 写数据是否成功送到主题(topic),可以通过以下几种方法来进行确认: Kafka 生产者确认机制:Kafka 提供了生产者的确认机制,您可以在创建生产者时设置 acks 属性来控制确认级别。常见的确认级别包…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
