JavaScript-DOM实战案例
一、window定时器
1.window定时器方法
有时我们并不想立即执行一个函数,而是等待特定一段时间之后再执行,我们称之为“计划调用(scheduling a call)”。
目前有两种方式可以实现:
-
setTimeout允许我们将函数推迟到一段时间间隔之后再执行。 -
setInterval允许我们重复运行一个函数,从一段时间间隔之后开始运行,之后以该时间间隔连续重复运行该函数。
并且通常情况下有提供对应的取消方法:
clearTimeout:取消setTimeout的定时器;clearInterval:取消setInterval的定时器;
大多数运行环境都有内置的调度程序,并且提供了这些方法:
- 目前来讲,所有浏览器以及
Node.js都支持这两个方法; - 所以我们后续学习Node的时候,也可以在Node中使用它们;
2.setTimeout的使用
setTimeout的语法如下:
let timerId = setTimeout(func|code, [delay], [arg1], [arg2], ...)
func|code:想要执行的函数或代码字符串。- 一般传入的都是函数,由于某些历史原因,支持传入
代码字符串,但是不建议这样做;
- 一般传入的都是函数,由于某些历史原因,支持传入
delay:执行前的延时,以毫秒为单位(1000 毫秒 = 1 秒),默认值是 0;- arg1,arg2…:要传入被执行函数(或代码字符串)的参数列表;
clearTimeout方法:
setTimeout在调用时会返回一个“定时器标识符(timer identifier)”,我们可以使用它来取消执行
function showTime() {console.log(new Date().toISOString());setTimeout("showTime()", 1000);
}
showTime();
// 或者
function showTime() {console.log(new Date().toISOString());setTimeout(showTime, 1000);
}
showTime();
3.setInterval的使用
setInterval 方法和 setTimeout 的语法相同:
- 所有参数的意义也是相同的;
- 不过与 setTimeout 只执行一次不同,setInterval 是每间隔给定的时间周期性执行;
clearInterval方法:
- setInterval也会返回一个“定时器标识符(timer identifier)”,我们可以通过clearInterval来取消这个定时器。
关于定时器还有一些
宏任务相关的概念,我们会在JavaScript高级中讲解。
二、案例实战
1.轮播消息提示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.tip-bar {display: inline-flex;align-items: center;height: 30px;background-color: rgba(0,0,0,.4);border-radius: 16px;}img {width: 30px;height: 30px;border-radius: 50%;margin-right: 5px;}span {font-size: 13px;color: white;margin-right: 8px;}</style>
</head>
<body><div class="tip-bar"><img src="https://bfs.biyao.com/group1/M01/A2/67/rBACVGA_iOuAYaTxAAAPbted3yE165.png" alt=""><span>183***138对这件商品感兴趣</span></div><script>// 1.从服务器拿到数据ajax/fetch请求let tipList = [{icon: 'https://bfs.biyao.com/group1/M01/A6/97/rBACYWBCHqyAFH5tAAANZXX5Eww646.png',title: 'coderwhy对这件商品感兴趣'},{icon: 'https://bfs.biyao.com/group1/M01/A2/67/rBACVGA_iOuAYaTxAAAPbted3yE165.png',title: '123***814对这件商品感兴趣'},{icon: 'https://bfs.biyao.com/group1/M00/7F/4E/rBACYV16HseAP-PnAAAW9bbVoKE463.png',title: '刘军对这件商品感兴趣'}]// 2.动态的切换数据// 2.1.获取元素var tipBar = document.querySelector(".tip-bar")var imgEl = tipBar.querySelector("img")var spanEl = tipBar.querySelector("span")// 2.2.3s切换一次数据var currentIndex = 0 // 记录当前展示到的索引位置setInterval(function() {// 1> 根据索引获取itemvar tipItem = tipList[currentIndex]// 2> 给DOM设置内容imgEl.src = tipItem.iconspanEl.textContent = tipItem.title// 3> 重新计算索引currentIndex++if (currentIndex === tipList.length) {currentIndex = 0}}, 3000)// 随机// Math.floor(Math.random() * tipList.length)</script></body>
</html>
2.关闭隐藏信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top-bar {display: flex;flex-direction: row;align-items: center;height: 45px;width: 375px;background-color: black;/* 关键 */overflow: hidden;transition: all .5s ease-out;}.delete {display: flex;flex-direction: row;justify-content: center;align-items: center;height: 100%;width: 30px;cursor: pointer;}.delete img {height: 10px;width: 10px;}.logo {height: 30px;width: 30px;margin-left:3px;margin-right: 30px;cursor: pointer;}span {color: white;font-size: 14px;flex: 1;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}.btn {width: 94px;height: 100%;line-height: 45px;text-align: center;font-size: 14px;color: #fff;background-color: #F63515;}</style>
</head>
<body><div class="top-bar"><div class="delete"><img src="./img/delete.png" alt=""></div><img class="logo" src="./img/logo.png" alt=""><span>打开京东App,购物更轻松</span><div class="btn">立即打开</div></div><script>// 1.获取元素var topBar = document.querySelector(".top-bar")var deleteEl = topBar.querySelector(".delete")// 2.监听delete的点击deleteEl.onclick = function() {topBar.style.height = 0// setTimeout(function() {// topBar.remove()// }, 300)}// 3.监听过渡动画结束topBar.ontransitionend = function() {topBar.remove()}</script></body>
</html>
3.侧边栏展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.tool-bar {position: fixed;top: 30%;right: 0;display: flex;flex-direction: column;align-items: center;width: 35px;}.item {position: relative;width: 35px;height: 35px;margin-bottom: 1px;background-color: #7a6e6e;border-radius: 3px 0 0 3px;}.icon {display: inline-block;width: 100%;height: 100%;cursor: pointer;background-image: url(./img/toolbars.png);}/* .icon01 {background-position: -48px 0;}.icon02 {background-position: -48px -50px;}.icon03 {background-position: -48px -100px;}.icon04 {background-position: -48px -150px;} */.name {position: absolute;z-index: -1;right: 35px;/* left: -62px; */top: 0;width: 0;height: 35px;line-height: 35px;color: #fff;text-align: center;font-size: 12px;background-color: #7a6e6e;cursor: pointer;border-radius: 3px 0 0 3px;transition: width .2s ease;}.item:hover,.item:hover .name {background-color: #cd1926;}</style>
</head>
<body><div class="tool-bar"><div class="item"><i class="icon icon01"></i><div class="name">购物车</div></div><div class="item"><i class="icon icon02"></i><div class="name">收藏</div></div><div class="item"><i class="icon icon03"></i><div class="name">限时活动</div></div><div class="item"><i class="icon icon04"></i><div class="name">大礼包</div></div></div><script>// 1.动态给icon设置backgroundPositionvar iconEls = document.querySelectorAll(".icon")for (var i = 0; i < iconEls.length; i++) {var iconEl = iconEls[i]iconEl.style.backgroundPosition = `-48px -${50*i}px`}// 2.实现鼠标进入动画// 方案一: mouseenter(不能使用事件委托)var itemEls = document.querySelectorAll(".item")for (var itemEl of itemEls) {itemEl.onmouseenter = function() {var nameEl = this.children[1]nameEl.style.width = "62px"}itemEl.onmouseleave = function() {var nameEl = this.children[1]nameEl.style.width = "0"}}// 方案二: mouseover(使用事件委托)// var toolbarEl = document.querySelector(".tool-bar")// toolbarEl.onmouseover = function(event) {// handleMouseEvent(event, 62)// }// toolbarEl.onmouseout = function(event) {// handleMouseEvent(event, 0)// }// function handleMouseEvent(event, width) {// if (event.target !== toolbarEl) {// // var itemEl = event.target.classList.contains("item") ? event.target: event.target.parentElement// // 1.获取唯一的item// var itemEl = null// if (event.target.classList.contains("item")) {// itemEl = event.target// } else {// itemEl = event.target.parentElement// }// // 2.根据item获取nameElement// var nameEl = itemEl.children[1]// // 3.设置宽度// nameEl.style.width = `${width}px`// }// }</script></body>
</html>
4.登录框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/iconfont.css"><style>body,input {margin: 0;padding: 0;outline: none;}.container {text-align: center;}.pannel {display: inline-block;padding: 30px;width: 300px;/* border-radius: 10px; *//* border: 2px solid #ccc; */}.pannel .form-item {display: flex;width: 100%;margin-bottom: 15px;border: 1px solid #ccc;}.pannel .form-item .icon {width: 40px;height: 40px;box-sizing: border-box;border-right: 1px solid #ccc;background-color: #eee;vertical-align: bottom;color: #ccc;}.pannel .form-item .icon.icon-account {font-size: 24px;line-height: 40px;}.pannel .form-item .icon.icon-password {line-height: 40px;font-size: 18px;}.pannel .form-item input {padding-left: 10px;height: 40px;flex: 1;box-sizing: border-box;border-style: none;}.pannel .form-item i {width: 20px;margin: 0 3px;font-style: normal;color: #ccc;line-height: 40px;font-size: 20px;}button {width: 100%;background-color: rgb(233, 97, 99);border-style: none;padding: 5px 0;font-size: 20px;letter-spacing: 5px;color: #fff;}</style>
</head>
<body><div class="container"><div class="pannel"><form action="/abc" method="post"><h1>登录页面</h1><div class="form-item"><div class="icon iconfont icon-account"></div><input type="text" name="username" id="username" placeholder="邮箱/用户名/登录手机"><i class="remove-icon iconfont icon-delete"></i></div><div class="form-item"><div class="icon iconfont icon-password"></div><input type="password" name="password" id="password" placeholder="密码"><i class="hidden-icon iconfont icon-no_eye"></i><i class="remove-icon iconfont icon-delete"></i></div><button type="submit">登录</button></form></div></div><script>var removeIconEls = document.querySelectorAll(".icon-delete");removeIconEls.forEach(function (value) {console.log(value);value.addEventListener("click", function () {console.log("当前元素:", this);this.previousElementSibling.value = "";})})</script>
</body>
</html>
5.王者荣耀tabControl
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>王者荣耀-main-news</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./css/common.css"><style>.main .section-content {display: flex;justify-content: space-between;}.main .section-content .left-content {width: 872px;height: 1000px;}.main .section-content .right-content {width: 295px;height: 500px;}</style>
</head>
<body><div class="main main_wrapper"><div class="section-content"><div class="left-content"><div class="content-center"><div class="section_header"><div class="header_left"><h3 class="title">内容中心</h3></div><div class="header_right" href="#"><a class="more" href="#">更多</a></div></div><div class="tab_control"><div class="item active">精品栏目</div><div class="line"></div><div class="item">赛事精品</div><div class="line"></div><div class="item">英雄攻略</div></div></div></div></div><script>// 1.获取元素var tabControl = document.querySelector(".tab_control")// 2.监听鼠标进入(事件委托)var activeLiEl = tabControl.querySelector(".active")tabControl.onmouseover = function(event) {// 1.拿到事件发生的对象var itemEl = event.targetif (itemEl.classList.contains("item")) {// 其他的取消active// 1.for循环所有的item// 2.querySelector(".active")// 3.记录当前的active对应的itemactiveLiEl.classList.remove("active")// 当前进入的item变成activeitemEl.classList.add("active")// 将最新的itemEl变成activeLiElactiveLiEl = itemEl}}</script>
</body>
</html>
6.王者轮播图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {margin: 0;padding: 0;}a {text-decoration: none;}.box {width: 604px;height: 342px;margin: 0 auto;overflow: hidden;}.pic {display: flex;width: 100%;height: 298px;transition: all 300ms ease;}.pic .banner {flex: 1;}.btn {display: flex;height: 44px;background-color: #000;}.btn a {flex: 1;line-height: 44px;font-size: 14px;text-align: center;color: #b1b2be;}.btn a.active,.btn a:hover {color: #f3c258;background-color: rgba(255, 255, 255, 0.15);}</style>
</head>
<body><div class="box"><div class="pic"><a href="#" class="banner"><img src="./images/banner01.jpeg" alt="海诺设计理念"></a><a href="#" class="banner"><img src="./images/banner02.jpeg" alt="季后赛宣传片"></a><a href="#" class="banner"><img src="./images/banner03.jpeg" alt="KPL选秀招募"></a><a href="#" class="banner"><img src="./images/banner04.jpeg" alt="荣耀大话王"></a><a href="#" class="banner"><img src="./images/banner05.jpeg" alt="虔诚人物志"></a></div><div class="btn"><a href="#" class="active">海诺设计理念</a><a href="#">季后赛宣传片</a><a href="#">KPL选秀招募</a><a href="#">荣耀大话王</a><a href="#">虔诚人物志</a></div></div><script>// 获取bannervar boxEl = document.querySelector(".box");var picEl = document.querySelector(".pic");var btnEl = document.querySelector(".btn");var index = 0;var activeBtn = document.querySelector(".active");// 轮播图var bannerTimer = exeBanner();// 按钮鼠标切换boxEl.onmouseover = function (event) {// 暂停轮播clearInterval(bannerTimer);// 判断是否为按钮,不是则返回if (event.target.parentElement !== btnEl ||event.target === activeBtn) return;//切换按钮激活changeActive(event.target);// 切换对应的banner// 找到当前按钮的indexindex = Array.from(btnEl.children).indexOf(activeBtn);picEl.style.transform = `translate(-${604*index}px, 0)`;}boxEl.onmouseleave = function (event) {// 开始轮播bannerTimer = exeBanner();}// 改变激活按钮元素function changeActive(activeEl) {activeBtn.classList.remove("active");activeBtn = activeEl;activeBtn.classList.add("active");}// 执行轮播function exeBanner(params) {return setInterval(() => {// banner图移动picEl.style.transform = `translate(-${604*index}px, 0)`;// 按钮切换changeActive(btnEl.children[index]);index++;if (index === picEl.children.length) {index = 0;}}, 3000);}</script>
</body>
</html>
原版
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {margin: 0;padding: 0;}a {text-decoration: none;}.box {width: 604px;height: 342px;margin: 0 auto;overflow: hidden;}.pic {display: flex;position: relative;width: 100%;height: 298px;}.pic .banner {position: absolute;flex: 1;/* transition: all 2000ms ease; */}.btn {display: flex;height: 44px;background-color: #000;}.btn a {flex: 1;line-height: 44px;font-size: 14px;text-align: center;color: #b1b2be;}.btn a.active,.btn a:hover {color: #f3c258;background-color: rgba(255, 255, 255, 0.15);}</style>
</head>
<body><div class="box"><div class="pic"><a href="#" class="banner"><img src="./images/banner01.jpeg" alt="海诺设计理念"></a><a href="#" class="banner"><img src="./images/banner02.jpeg" alt="季后赛宣传片"></a><a href="#" class="banner"><img src="./images/banner03.jpeg" alt="KPL选秀招募"></a><a href="#" class="banner"><img src="./images/banner04.jpeg" alt="荣耀大话王"></a><a href="#" class="banner"><img src="./images/banner05.jpeg" alt="虔诚人物志"></a></div><div class="btn"><a href="#" class="active">海诺设计理念</a><a href="#">季后赛宣传片</a><a href="#">KPL选秀招募</a><a href="#">荣耀大话王</a><a href="#">虔诚人物志</a></div></div><script>// 获取bannervar boxEl = document.querySelector(".box");var picEl = document.querySelector(".pic");var btnEl = document.querySelector(".btn");var index = 0;var lastIndex = index;var activeBtn = document.querySelector(".active");// 轮播图var bannerTimer = exeBanner();// 按钮鼠标切换boxEl.onmouseover = function (event) {// 暂停轮播clearInterval(bannerTimer);// 判断是否为按钮,不是则返回if (event.target.parentElement !== btnEl ||event.target === activeBtn) return;//切换按钮激活changeActive(event.target);// 切换对应的banner// 找到当前按钮的indexlastIndex = index;index = Array.from(btnEl.children).indexOf(activeBtn);bannerMove();;}boxEl.onmouseleave = function (event) {// 开始轮播bannerTimer = exeBanner();}// 改变激活按钮元素function changeActive(activeEl) {activeBtn.classList.remove("active");activeBtn = activeEl;activeBtn.classList.add("active");}// 执行轮播function exeBanner(params) {return setInterval(() => {// 切换轮播图bannerMove();// 切换按钮changeActive(btnEl.children[index]);lastIndex = index;index++;// 重置indexif (index === picEl.children.length) {index = 0;}}, 3000);}// 轮播图移动function bannerMove() {// 给上一张和下一张添加动画for (var i = 0; i < picEl.children.length; i++) {if (i === lastIndex || i === index) {picEl.children[i].style.transition = "all 300ms ease";continue;}picEl.children[i].style.transition = "none";}// banner图移动if (index > 0) {for (var i = 0; i < index; i++) {picEl.children[i].style.left = "-100%";}}if (index === 0) {for (var i = 1; i < picEl.children.length; i++) {picEl.children[i].style.left = "100%";}}picEl.children[index].style.left = "0%";if (index < picEl.children.length - 1) {for (var i = index+1; i < picEl.children.length; i++) {picEl.children[i].style.left = "100%";}}}</script>
</body>
</html>
7.书籍购物车
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {border-collapse: collapse;}thead {background-color: #f5f5f5;}th, td {border: 1px solid #aaa;padding: 8px 12px;text-align: center;}</style>
</head>
<body><table><thead><tr><th>编号</th><th>书籍名称</th><th>出版日期</th><th>价格</th><th>购买数量</th><th>操作</th></tr></thead><tbody></tbody></table><h2 class="price">总价格: ¥<span class="price-count">0</span></h2><script>// 1.从服务器获取数据 ajax/fetchvar books = [{id: 1,name: '《算法导论》',date: '2006-09',price: 85.00,count: 3},{id: 2,name: '《UNIX编程艺术》',date: '2006-02',price: 59.00,count: 2},{id: 3,name: '《编程珠玑》',date: '2008-10',price: 39.00,count: 5},{id: 4,name: '《代码大全》',date: '2006-03',price: 128.00,count: 8}]// 2.对数据展示// 到底通过html直接编写, 还是通过JavaScriptDOM操作创建元素// 1> 对于固定的, 直接通过html编写(能通过html编写, 尽量通过html直接编写)// 2> 对于哪些大量的数据, 有规律的数据, 可以通过JavaScript编写var tbodyEl = document.querySelector("tbody")// 2.2. 动态添加tr以及内部数据for (var i = 0; i < books.length; i++) {var trowEl = document.createElement("tr")// 2.3. 放具体数据var book = books[i]var bookKeys = Object.keys(book)for (var m = 0; m < bookKeys.length; m++) {var key = bookKeys[m]var value = book[key]var tdEl = document.createElement("td")if (key === "price") {value = "¥" + value}tdEl.textContent = valuetrowEl.append(tdEl)}// 2.4. 添加删除按钮var deleteTdEl = document.createElement("td")var deleteBtnEl = document.createElement("button")deleteBtnEl.textContent = "删除"deleteTdEl.append(deleteBtnEl)trowEl.append(deleteTdEl)// 2.5.监听删除按钮的点击deleteBtnEl.onclick = function() {// 1.删除对应的trowvar deleteTRowEl = this.parentElement.parentElementvar deleteTrIndex = deleteTRowEl.sectionRowIndexdeleteTRowEl.remove()// 2.删除对应books中的数据books.splice(deleteTrIndex, 1)// 3.重新计算一次价格calcTotalPrice()}tbodyEl.append(trowEl)}// 3.计算总价格var priceCountEl = document.querySelector(".price-count")calcTotalPrice()// 封装计算价格的函数function calcTotalPrice() {var totalPrice = books.reduce(function(preValue, item) {return preValue + item.count * item.price}, 0)priceCountEl.textContent = totalPrice}</script></body>
</html>
相关文章:

JavaScript-DOM实战案例
一、window定时器 1.window定时器方法 有时我们并不想立即执行一个函数,而是等待特定一段时间之后再执行,我们称之为“计划调用(scheduling a call)”。 目前有两种方式可以实现: setTimeout 允许我们将函数推迟到一…...

STM32 学习笔记1:STM32简介
1 概述 STM32,从字面上来理解,ST 是意法半导体,M 是 Microelectronics 的缩写,32 表示 32 位,合起来理解,STM32 就是 ST 公司开发的 32 位微控制器。是一款基于 ARM 公司推出的基于 ARMv7 架构的 32 位 Co…...

Hadoop-Hbase
1. Hbase安装 1.1 安装zookeeper、 hbase 解压至/opt/soft,并分别改名 配置环境变量并source生效 #ZK export ZOOKEEPER_HOME/opt/soft/zk345 export PATH$ZOOKEEPER_HOME/bin:$PATH #HBASE_HOME export HBASE_HOME/opt/soft/hbase235 export PATH$HBASE_HOME/b…...

关于不停机发布新版本程序的方式
“不停机发布新版本程序”,暂且这么称呼吧,其实就是所说的滚动发布、灰度发布、金丝雀发布和蓝绿发布。 之所以会总结性地提一下这几个概念,主要是本次出门游历,流浪到了乌兰察布市四王子旗,在这儿遇上了个有趣儿的家伙…...

MeterSphere压测,出现HttpHostConnectException
现象:MeterSphere更换压力机后,压测出现出现HttpHostConnectException 解决方案: net.ipv4.tcp_tw_reuse默认是0或者2,更改为1 net.ipv4.tcp_tw_reuse,表示是否允许重新应用处于TIME-WAIT状态的socket用于新的TCP连…...

cherry-pick
要将dev分支的某次提交给master分支,可以使用以下命令: 1. 切换到dev分支:git checkout dev 2. 查看提交历史,找到要提交给master的某次提交的commit hash(假设为 <commit_hash>) 3. 切换到master…...
opencv形状目标检测
1.圆形检测 OpenCV图像处理中“找圆技术”的使用-图像处理-双翌视觉OpenCV图像处理中“找圆技术”的使用,图像处理,双翌视觉https://www.shuangyi-tech.com/news_224.htmlopencv 找圆心得,模板匹配比霍夫圆心好用 - 知乎1 相比较霍夫找直线算法, 霍夫找…...

k8s中无法获取到nginx-ingress的客户端真实ip地址x-forwarded-for
1.查看阿里云的nginx-ingress配置文档https://help.aliyun.com/document_detail/42205.html 容器K8s配置方案 如果您的服务部署在K8s上,K8s会将真实的客户端IP记录在X-Original-Forwarded-For字段中,并将WAF回源地址记录在X-Forwarded-For字段中。您需要…...
索引实践(2))
MySQL(4)索引实践(2)
一、分页优化 limit 1000 10, 其实不是只查询出10条记录,mysql底层会查询出1100条,然后舍去前1000条 所以,随着页的增多,查询效率会降低 1、可以使用取范围的方式比如id>1000 方式优化 2、使用关联查询优化…...

Kafka【命令行操作】
Kafka 命令行操作 Kafka 主要包括三大部分:生产者、主题分区节点、消费者。 1、Topic 命令行操作 也就是我们 kafka 下的脚本 kafka-topics.sh 的相关操作。 常用命令行操作 参数 描述 --bootstrap-server <String: server toconnect to> 连接的Kafka …...

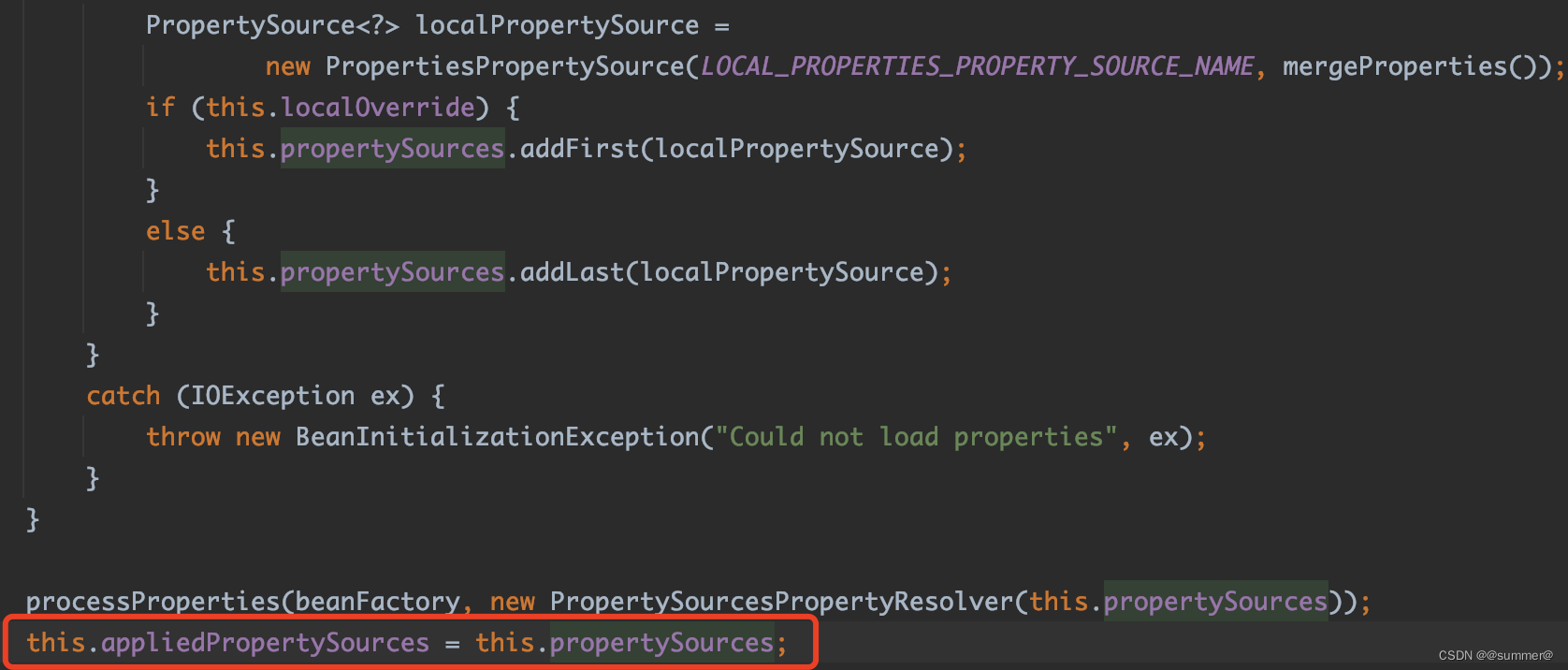
springboot配置注入增强(二)属性注入的原理
一 原理 1 配置的存储 springboot在启动的时候会后构建一个org.springframework.core.env.Environment类型的对象,这个对象就是用于存储配置,如图springboot会在启动的最开始创建一个Environment对象 这个webApplicationType的枚举是在new SpringAppli…...

Android 使用Camera1实现相机预览、拍照、录像
1. 前言 本文介绍如何从零开始,在Android中实现Camera1的接入,并在文末提供Camera1Manager工具类,可以用于快速接入Camera1。 Android Camera1 API虽然已经被Google废弃,但有些场景下不得不使用。 并且Camera1返回的帧数据是NV21…...
)
2024字节跳动校招面试真题汇总及其解答(四)
12.Java的类加载机制 Java的类加载机制是指将描述类的数据从Class文件加载到内存,并对数据进行校验、转换解析和初始化,最终形成可以被虚拟机直接使用的Java类型,这个过程被称作虚拟机的类加载机制。 类的加载过程分为以下五个阶段: 加载:将Class文件从磁盘读入内存,并…...

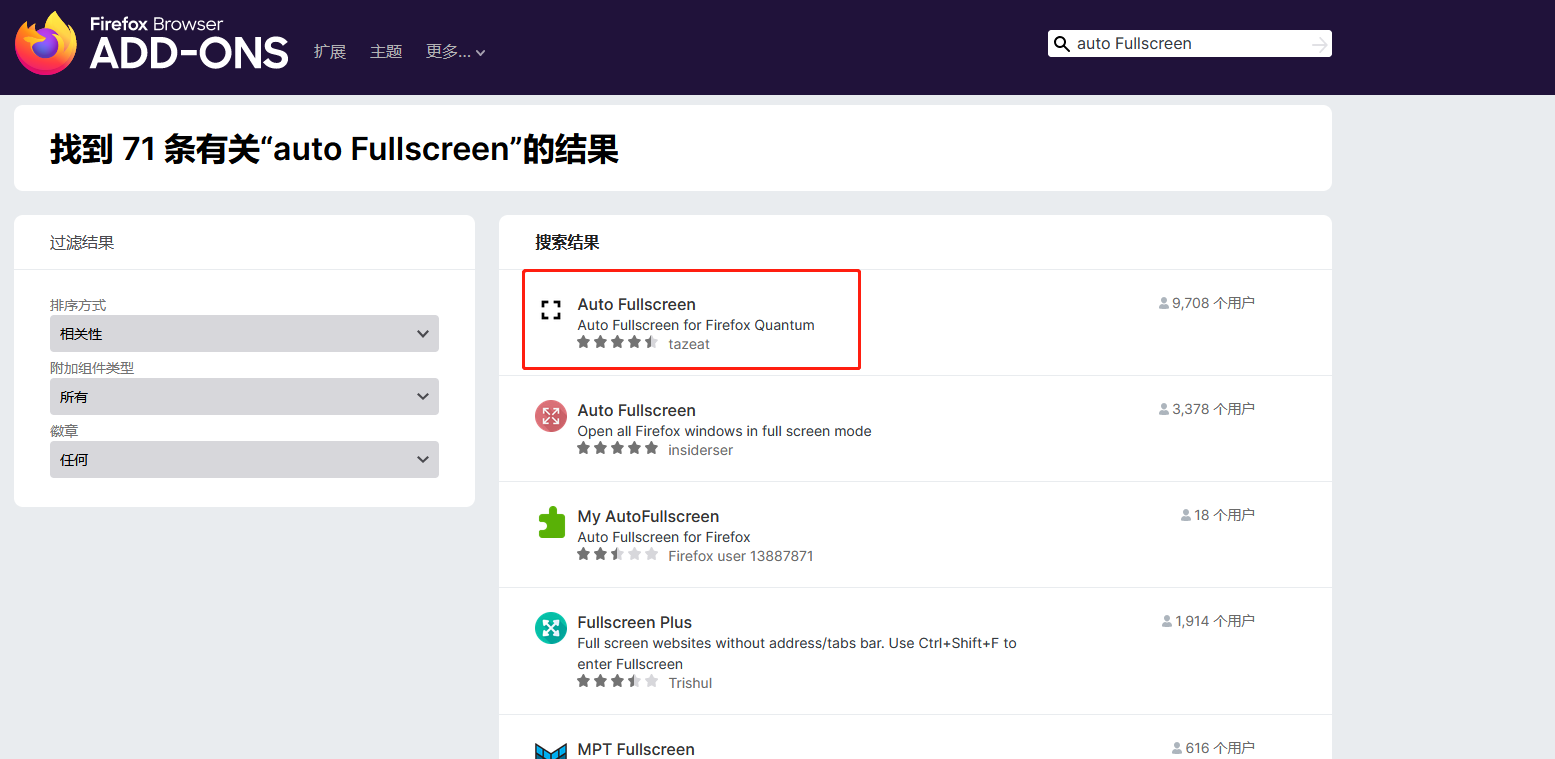
网页的快捷方式打开自动全屏--Chrome、Firefox 浏览器相关设置
Firefox 的全屏方式与 Chrome 不同,Chrome 自带全屏模式以及APP模式,通过简单的参数即可设置,而Firefox暂时么有这个功能,Firefox 的全屏功能可以通过全屏插件实现。 全屏模式下,按 F11 不会退出全屏,鼠标…...

LabVIEW使用ModbusTCP协议构建分布式测量系统
LabVIEW使用ModbusTCP协议构建分布式测量系统 分布式测量系统主要用于监控远程物体。这种系统允许对系统用户获得的数据进行全面的数据收集、处理、存储和组织访问。它们可能包括许多不同类型的传感器。 在任何具有互联网接入的个人计算机上运行的软件都会发送来自传感器的测…...

unity学习第1天
本身也具有一些unity知识,包括Eidtor界面使用、Shader效果实现、性能分析,但对C#、游戏逻辑不太清楚,这次想从开发者角度理解游戏,提高C#编程,从简单的unity游戏理解游戏逻辑,更好的为工作服务。 unity201…...

Spring Boot实现对文件进行压缩下载
在Web应用中,文件下载功能是一个常见的需求,特别是当你需要提供用户下载各种类型的文件时。本文将演示如何使用Spring Boot框架来实现一个简单而强大的文件下载功能。我们将创建一个RESTful API,通过该API,用户可以下载问价为ZIP压…...

Mac专用投屏工具AirServer 7 .27 for Mac中文免费激活版
AirServer 7 .27 for Mac中文免费激活版是一款Mac专用投屏工具,能够通过本地网络将音频、照片、视频以及支持AirPlay功能的第三方App,从 iOS 设备无线传送到 Mac 电脑的屏幕上,把Mac变成一个AirPlay终端的实用工具。 目前最新的AirServer 7.2…...

LabVIEW使用巴特沃兹低通滤波器过滤噪声
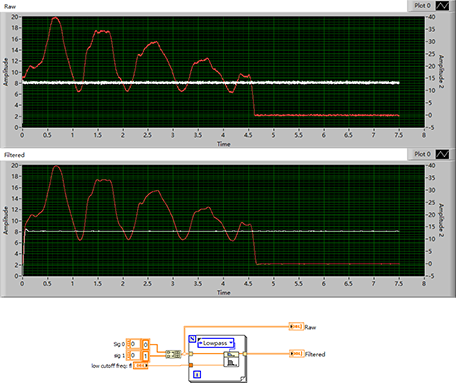
LabVIEW使用巴特沃兹低通滤波器过滤噪声 设备采集到的数据往往都有噪声,有时候这些数据要做判断使用,如果不处理往往会影响最终的结果。可以使用动态平滑,或者中值滤波等方法。这里介绍使用巴特沃斯低通滤波,也是非常方便的。 下…...

【Realtek sdk-3.4.14b】RTL8197FH-VG和RTL8812F自适应认证失败问题分析及修改
WiFi自适应认证介绍 WiFi 自适应可以理解为针对WiFi的产品,当有外部干扰信号通过,WiFi产品自动停止发出信号一段时间,以达到避让的目的。 问题描述 2.4G和5G WiFi自适应认证失败,信道停止发送信号时间过长,没有在规定时间内停止发包 2.4G截图 问题分析 根据实验室描述可以…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...
