JS中BigInt的使用
JS中BigInt的使用
BigInt是一种内置对象,它提供了一种方法来表示大于2^53 - 1的整数,通俗来讲就是提供了一种可以表示任意大整数的方法,当我们使用Number来表示一个超过了2 ^53 - 1的整数的时候,会出错。所以此时我们需要使用BigInt。
描述
当我们在一个整数数字后面加n就可以定义一个BigInt,如:10n 或者使用BigInt()函数
const test1 = 100n;
const test2 = BigInt(200)
当我们使用typeof判断时,返回的也是bigint
typeof 1n === 'bigint'
typeof BigInt('1') === 'bigint'

注意
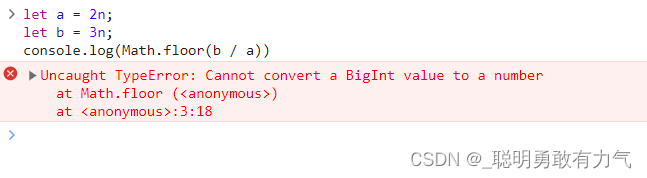
对于BigInt不能与Math方法一起使用
let a = 2n;
let b = 3n;
console.log(Math.floor(b / a))

BigInt在做除法的时候,天然会向下取整,所以直接相除就好
let a = 2n;
let b = 3n;
console.log(b / a)

下面还有一个场景可能会用到
当我们从输入获取到的字符串特别长的时候,使用number放进数组中,会报错,我们可以使用bigint
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr)

那如果我想要对其进行排序呢?我们通常的排序方式是使用sort,并使用如下方式升序排列
let arr = [1,2,3,432,12,5,6];
console.log(arr.sort((a, b) => a - b))

那对于bigInt的数组,也用这种方式可以吗?答案是可以,但是不可以使用简写方式
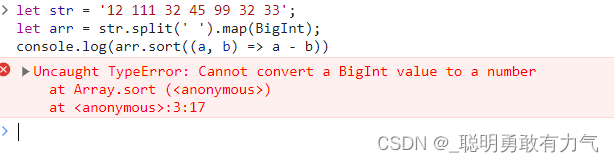
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => a - b))

我们要完整的写出sort中的函数
升序
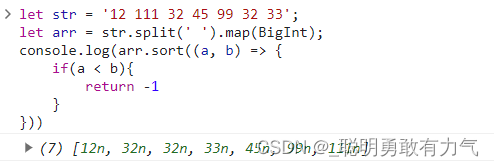
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => {if(a < b){return -1}
}))

降序
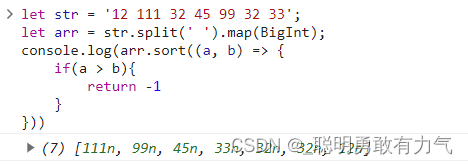
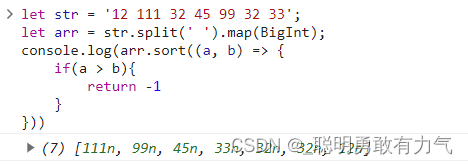
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => {if(a > b){return -1}
}))

常见问题
如果由两个特别长的字符串,如何在不使用bigInt的情况下 对其进行相加与相乘
相加
function bigSum(a, b) {let maxLen = Math.max(a.length, b.length)a = a.padStart(maxLen, '0')b = b.padStart(maxLen, '0')f = 0let res = ''for (let i = maxLen - 1; i >= 0; i--) {let sum = parseInt(a[i]) + parseInt(b[i]) + ff = Math.floor(sum / 10)res = sum % 10 + res}if (f) {res = '1' + res}return res
}
console.log(bigSum('3342', '3242'))
相乘
function bigCheng(a, b) {if (a === '0' || b === '0') return '0'let arr = []for (let i = a.length - 1; i >= 0; i--) {for (let j = b.length - 1; j >= 0; j--) {arr[i + j] = (arr[i + j] || 0) + a[i] * b[j]}}let c = 0for (let k = arr.length - 1; k >= 0; k--) {let sum = arr[k] + carr[k] = sum % 10c = Math.floor(sum / 10)}if (c) {arr.unshift(c)}return arr.join('')
}
console.log(bigCheng('3342', '3242'))
相关文章:

JS中BigInt的使用
JS中BigInt的使用 BigInt是一种内置对象,它提供了一种方法来表示大于2^53 - 1的整数,通俗来讲就是提供了一种可以表示任意大整数的方法,当我们使用Number来表示一个超过了2 ^53 - 1的整数的时候,会出错。所以此时我们需要使用Big…...

你的第1个 Unity 游戏!!!
简介 首先新建一个方块添加重力!!!总结首先 首先,你要先打开 U n i t y Unity Unity...

炫云云渲染3ds max效果图渲染教程
很多人在第一次使用炫云云渲染渲染效果图的时候不知道怎么使用,其实现在使用炫云渲染效果图真的很简单,我们一起来看看。 一客户端安装 1、打开炫云云渲染官网,点击右上角的客户端下载,选择炫云客户端(NEXT版…...

Java中数组array和列表list相互转换
在Java中,可以将数组(array)和列表(list)相互转换,但需要注意一些细节和限制。以下是一些示例和说明: 从数组到列表: 使用Arrays.asList()方法:可以使用Arrays.asList()…...

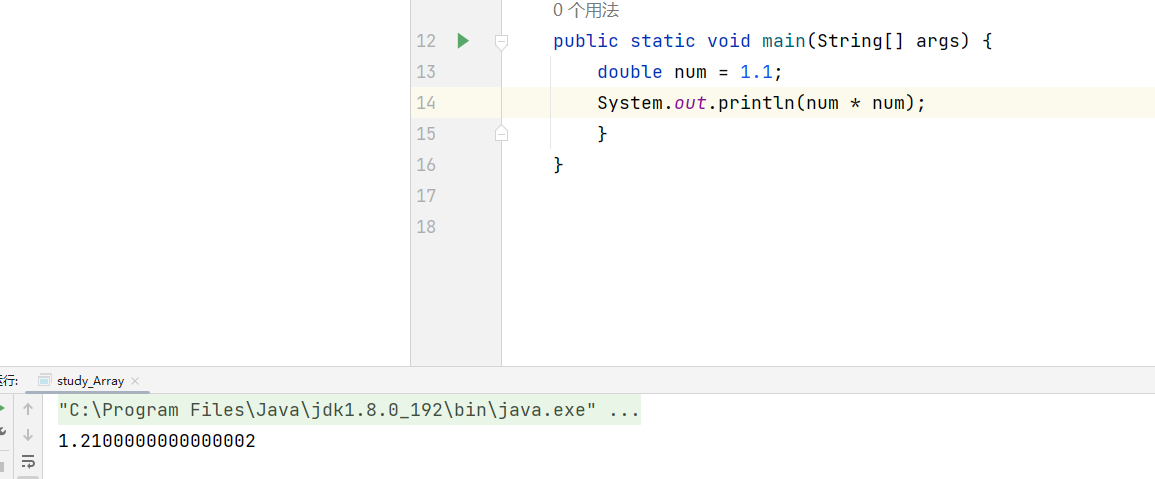
【JavaSE笔记】数据类型与变量
一、前言 在Java这门“啰嗦”的编程语言中,我们必须弄清楚每种数据类型的性质和用途,才能让程序“说人话”。要成为Java高手,就必须与各种数据类型打成一片。 本文则将带你认识Java中常见的两位“角色”—数据类型与变量。 二、数据类型 在Java中数据类型主要分…...

VR全景智慧文旅解决方案,助力文旅产业转型升级
引言: 随着科技的不断发展,虚拟现实(VR)技术正逐渐展露其影响力,改变着旅游业。VR全景智慧文旅解决方案也应运而生,将传统旅游的体验形式从线下扩展到了线上,带来了不一般的文旅体验。 一.VR全…...

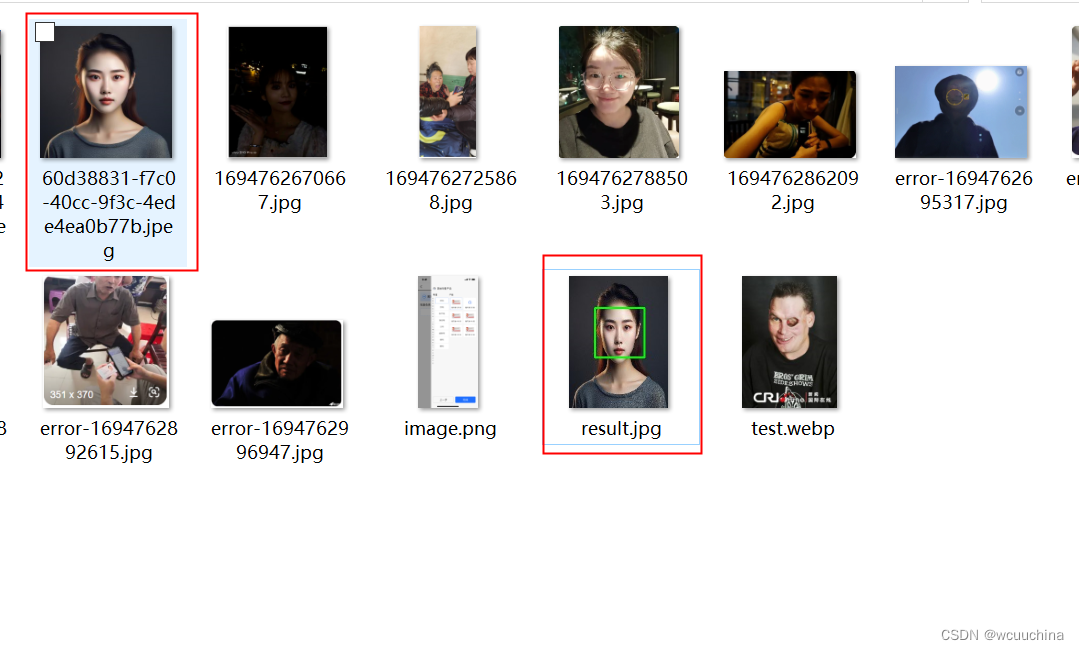
采用cv2和默认的人脸识别分类器实现人脸检测功能
人脸识别分类器 haarcascade_frontalface_default 提示:分类器文件地址在这里:https://github.com/opencv/opencv/blob/687fc11626901cff09d2b3b5f331fd59190ad4c7/data/haarcascades/haarcascade_frontalface_default.xml 文章目录 人脸识别分类器 haar…...

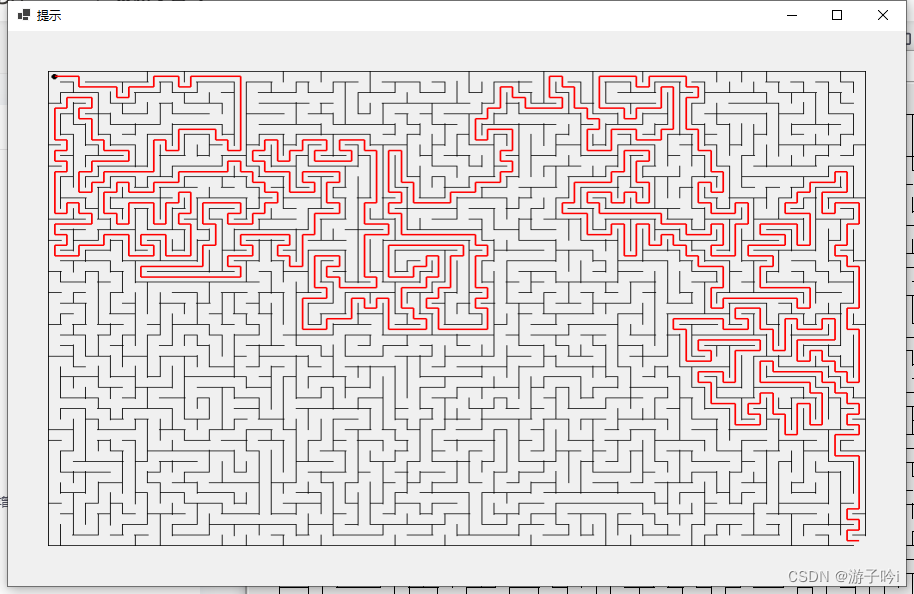
C# 实现迷宫游戏
智能提示: /// <summary>/// 迷宫/// </summary>internal class Maze : IDisposable{private MazeCell[,] cells;private readonly Stack<MazeCell> stack new Stack<MazeCell>();private readonly Random rand new Random();private int…...

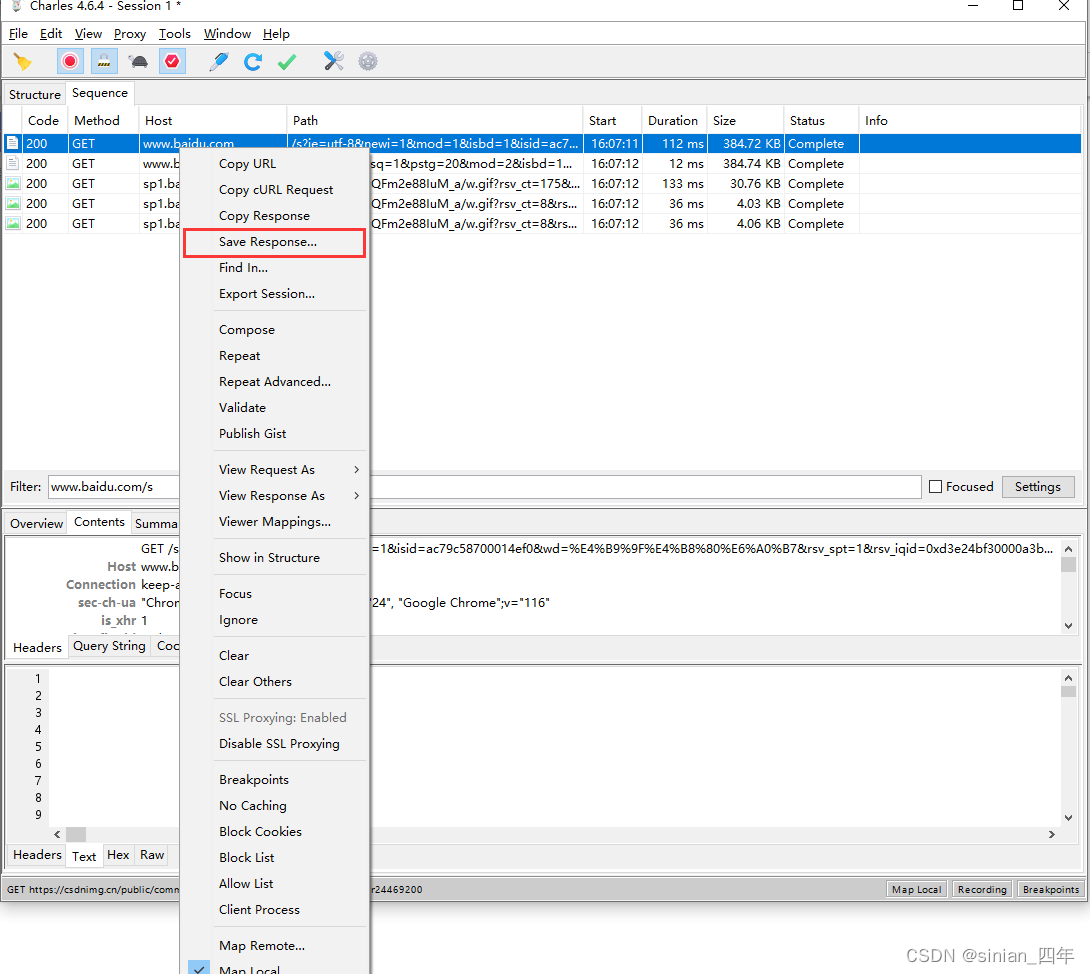
chales 重写/断点/映射/手机代理/其他主机代理
1 chales 安装和代理配置/手机代理配置/电脑代理配置 chales 安装和代理配置/手机代理配置/电脑代理配置 2 转载:Charles Rewrite重写(详解!必懂系列) Charles Rewrite重写(详解!必懂系列) 1.打开charles,点击菜单栏的Tools选中Rewrite2.…...

django添加数据库字段进行数据迁移
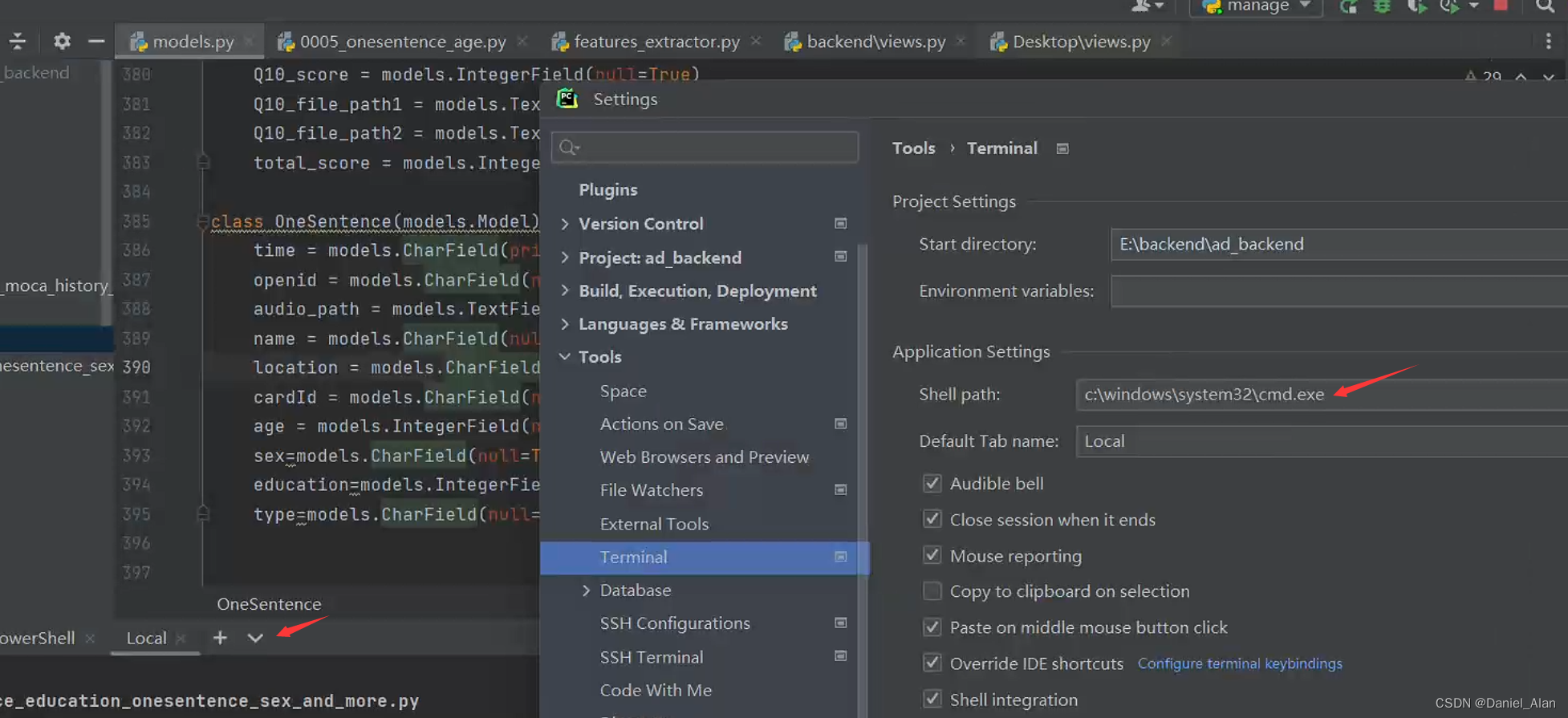
1.修改view.py里面的变量 2.在model.py新增字段 3.打开terminal并将环境切到项目所在环境,切换方式为 4.执行命令 python manage.py makemigrations backend python manage.py migrate...

flink1.15.0消费kafka 报错 The coordinator is not available.
报错 You should retry committing the latest consumed offsets. Caused by: org.apache.kafka.common.errors.CoordinatorNotAvailableException: The coordinator is not available. 但是任务还在正常跑. 开源bug [FLINK-28060] Kafka Commit on checkpointing fails re…...
)
2023华为杯研究生数学建模F题思路模型代码(9.22早第一时间更新)
目录 1.F题思路模型:9.7晚上比赛开始后,第一时间更新,获取见文末名片 3 全国大学生数学建模竞赛常见数模问题常见模型分类 3.1 分类问题 3.2 优化问题 详细思路见此名片,开赛第一时间更新 1.F题思路模型:9.7晚上比…...

[k8s] pod的创建过程
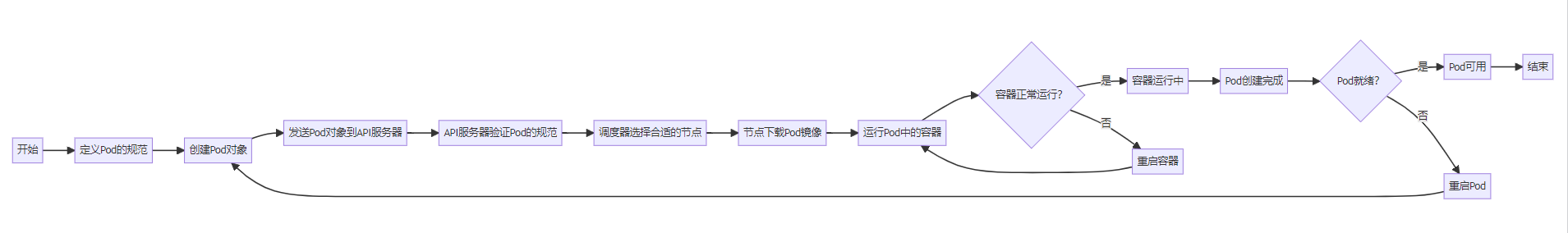
pod的创建过程 定义 Pod 的规范: apiVersion: v1 kind: Pod metadata:name: my-pod spec:containers:- name: my-containerimage: nginx:latest创建 Pod 对象: 使用 kubectl 命令行工具或其他客户端工具创建 Pod 对象: kubectl create -f…...

[网鼎杯 2020 朱雀组]phpweb call_user_func()
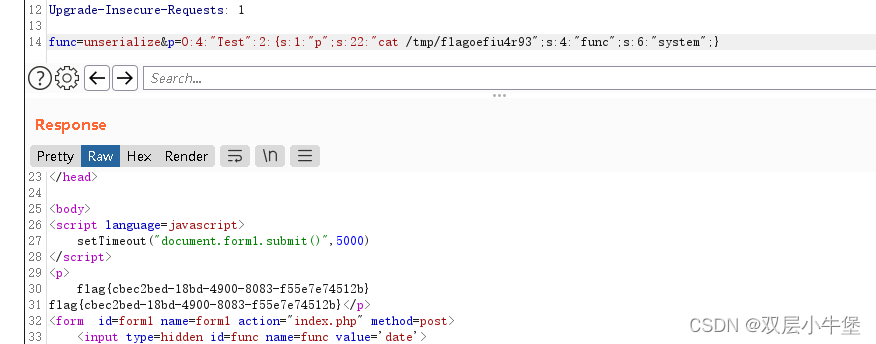
时间一跳一跳的 抓个包 很奇怪 结合上面的 date() 认为第一个是函数 我们随便输一个看看 发现过滤了 随便输一个 linux指令 发现报错了 call_user_func() 看看是啥 很容易理解 第一个参数是函数名 后面是 参数 那么这里就是 func 函数 p 数值 所以我们看看有什么办法可以…...

电脑怎么取消磁盘分区?
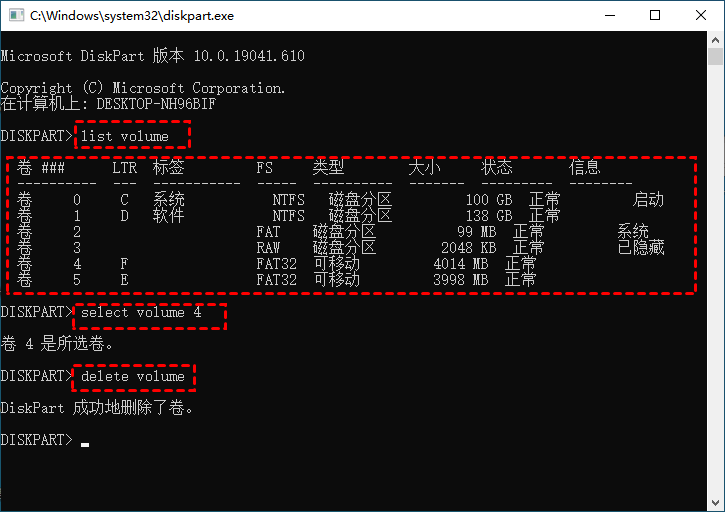
有时候,我们的电脑会出现一个磁盘爆满,但另一个却空着,这时我们可以通过取消磁盘分区来进行调整,那么,这该怎么操作呢?下面我们就来了解一下。 磁盘管理取消磁盘分区 磁盘管理是Windows自带的磁盘管理工具…...

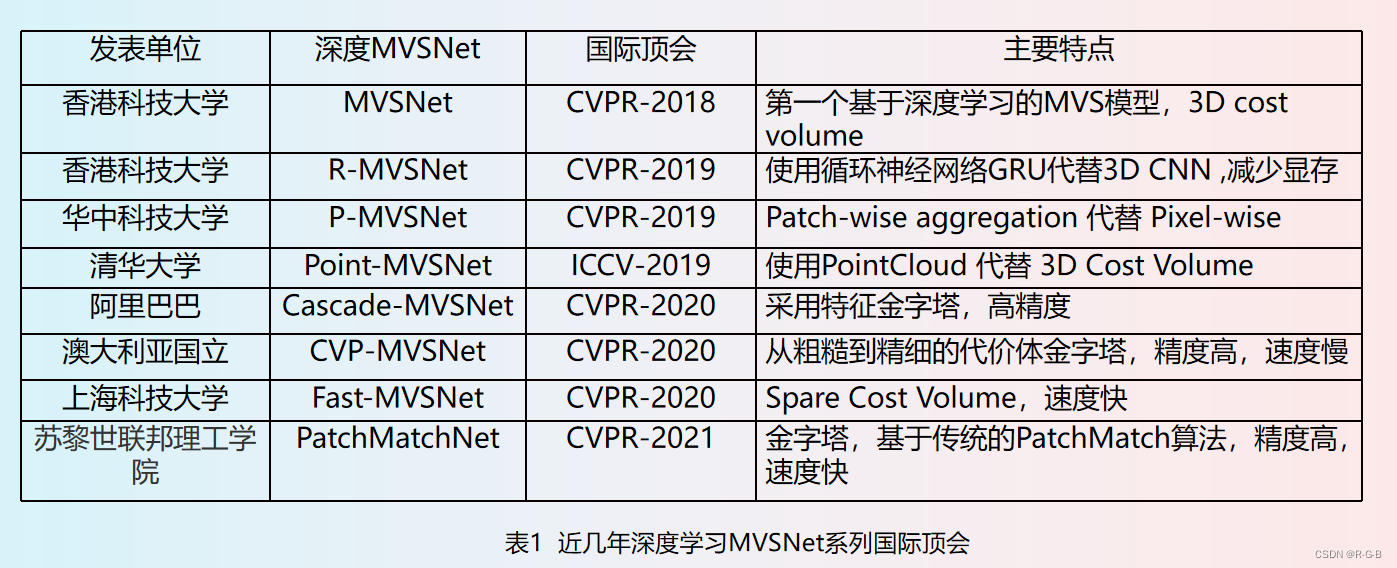
Cascade-MVSNet CVPR-2020 学习笔记总结 译文 深度学习三维重建
文章目录 4 Cascade-MVSNet CVPR-20204.0 主要特点4.1 背景介绍4.2 代价体构造回顾4.3 Cascade-MVSNet4.4 Loss的设置4.5 Cascade-MVSNet实战操作4.6 总结MVSNet系列最新顶刊 对比总结4 Cascade-MVSNet CVPR-2020 深度学习三维重建 cascade-MVSNet-CVPR-202(源码、原文、译文 …...

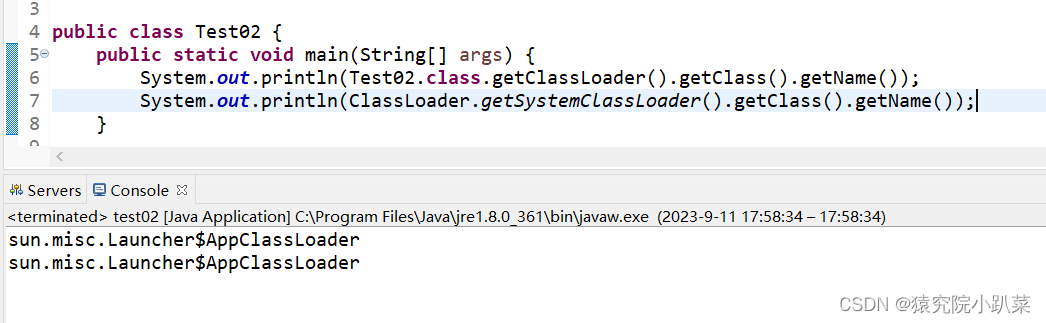
【JVM】Java类的加载机制!
一、类的生命周期 类加载过程包含:加载、验证、准备、解析和初始化 ,一共包括5 个阶段。 (1)加载: 简单来说就是将java类的字节码文件加载到机器内存中。在加载类时,Java虚拟机必须完成以下3件事情&…...

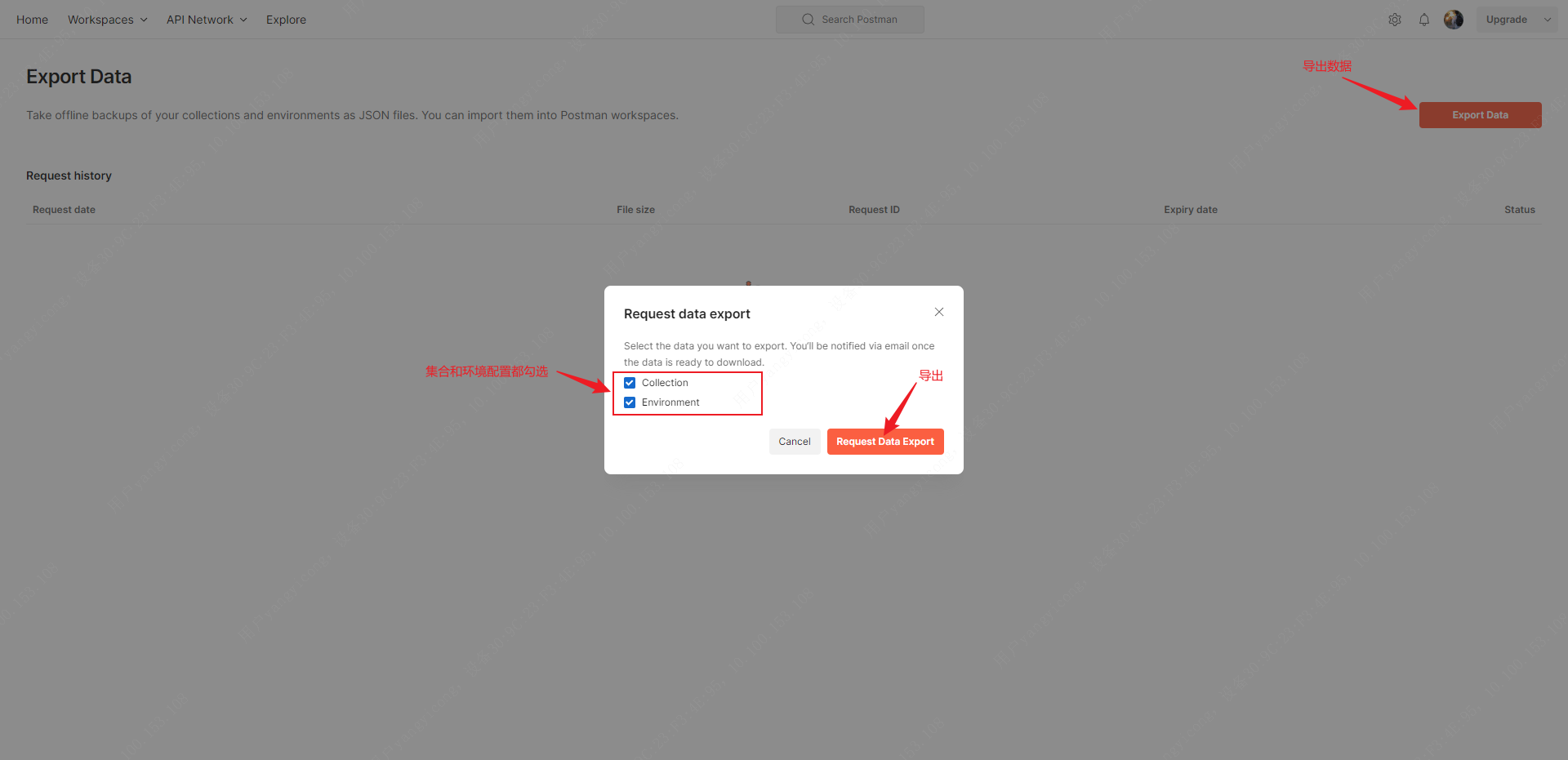
Postman使用_接口导入导出
文章目录 Postman导入数据Collections导出数据Environments导出数据Postman导出所有数据 Postman导入数据 可以导入collections(接口集)、Environments(环境配置)通过分享的链接或导出的JSON文件导入数据(还可以从第三…...

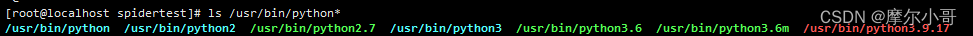
linux下centos7升级python版本
由于项目需要使用爬虫,爬虫框架支撑3.8以上版本。而linux自带的python版本是2.7.*,所以需要升级python版本至3.8 键脚本安装Python3.6-Python3.10 bash <(curl -sSL https://raw.githubusercontent.com/midoks/choose-linux-python/main/install.sh…...

Python空值None的意义
在 Python 中,有一个特殊的常量 None(N 必须大写)。和 False 不同,它不表示 0,也不表示空字符串,而表示没有值,也就是空值。 这里的空值并不代表空对象,即 None 和 [] 以及 "&q…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
