vue 使用this.$set设置对象属性值时,不更新试图
vue 使用this.$set设置对象属性值时,不更新试图。
后来发现是因为若对象中存在该属性时,只更新值,不添加响应监测。
//vue/src/core/observer/index.js 源码片段/*** Set a property on an object. Adds the new property and* triggers change notification if the property doesn't* already exist.*/
export function set (target: Array<any> | Object, key: any, val: any): any {if (process.env.NODE_ENV !== 'production' &&(isUndef(target) || isPrimitive(target))) {warn(`Cannot set reactive property on undefined, null, or primitive value: ${(target: any)}`)}if (Array.isArray(target) && isValidArrayIndex(key)) {target.length = Math.max(target.length, key)target.splice(key, 1, val)return val}if (key in target && !(key in Object.prototype)) {target[key] = valreturn val}const ob = (target: any).__ob__if (target._isVue || (ob && ob.vmCount)) {process.env.NODE_ENV !== 'production' && warn('Avoid adding reactive properties to a Vue instance or its root $data ' +'at runtime - declare it upfront in the data option.')return val}if (!ob) {target[key] = valreturn val}defineReactive(ob.value, key, val)ob.dep.notify()return val
}解决办法:使用this.$delete先删除已经存在的属性值
if(request_name in this.request_error)this.$delete(this.request_error,request_name)
相关文章:

vue 使用this.$set设置对象属性值时,不更新试图
vue 使用this.$set设置对象属性值时,不更新试图。 后来发现是因为若对象中存在该属性时,只更新值,不添加响应监测。 //vue/src/core/observer/index.js 源码片段/*** Set a property on an object. Adds the new property and* triggers ch…...

uniapp视频播放功能
UniApp提供了多种视频播放组件,包括视频播放器(video)、多媒体组件(media)、WebView(内置Video标签)等。其中,video和media组件是最常用的。 video组件 video组件是基于HTML5 vide…...

Java面向对象七大原则以及设计模式单例模式和工厂模式简单工厂模式
面向对象的七大原则(OOP) 1,开闭原则: 对扩展开发,对修改关闭 2.里氏替换原则: 继承必须确保超类所拥有的子类的性质在子类中仍然成立 3.依赖倒置原则: 面向接口编程,不要面向实现编程&am…...

Linux 遍历目录(cd 命令)
Linux 遍历目录(cd 命令) 文章目录 Linux 遍历目录(cd 命令)一、cd 命令二、绝对文件路径三、相对文件路径 一、cd 命令 在 Linux 文件系统上,可以使用 cd 命令将 shell 会话切换到另一个目录。cd 命令的格式也很简单…...

整合Nginx实现反向代理
针对后端启动多个服务,接口需要统一请求路径时,可以使用nginx进行请求地址反向代理。 1.下载: nginx 2.下载完成后解压,找到配置文件nginx.conf(在解压文件的conf目录中),在http中增加以下示例代码&#x…...

Linux:IP转INT详解
一、IP地址介绍 IP地址(Internet Protocol Address)是指互联网协议地址,是所有连接到网络设备的唯一标识符。IP地址由32位二进制数表示,通常以四段十进制数(每个数值范围为0-255)表示,例如192.1…...

43.MQ—RabbitMQ
目录 一、MQ—RabbitMQ。 (1)同步调用与异步调用。 (1.1)同步调用。 (1.2)异步调用。 (2)MQ之间的区别。 (3)RabbitMQ学习。 (3.1…...
)
Leetcode154. 寻找旋转排序数组中的最小值(存在重复元素)
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,4,4,5,6,7] 在变化后可能得到:…...

docker查看镜像的latest对应的具体版本
查询容器镜像时,TAG只显示latest,而不是显示具体的版本号 docker images # 显示内容 REPOSITORY TAG IMAGE ID CREATED SIZE nginx latest 605c77e624dd 20 months ago 141MB redis latest 7614ae945…...

RabbitMQ深入 —— 死信队列
前言 前面荔枝梳理了RabbitMQ中的普通队列、交换机以及相关的知识,在这篇文章中荔枝将会梳理RabbitMQ的一个重要的队列 —— 死信队列,主要了解消息流转到死信队列的三种的方式以及相应的实现demo。希望能帮助到有需要的小伙伴~~~ 文章目录 前言 死信队…...

【React + Umi】自定义离开页面拦截弹框事件
在 react umi 中对离开页面的行为进行自定义弹窗拦截控制。以下为可选的方案分析。 wrapper 首先,因为项目框架是 umi,最先想到了 umi 路由的 wrapper 装饰器,但仔细一想又不太对, wrapper 争对于跳转到某个特定页面的前置行为…...

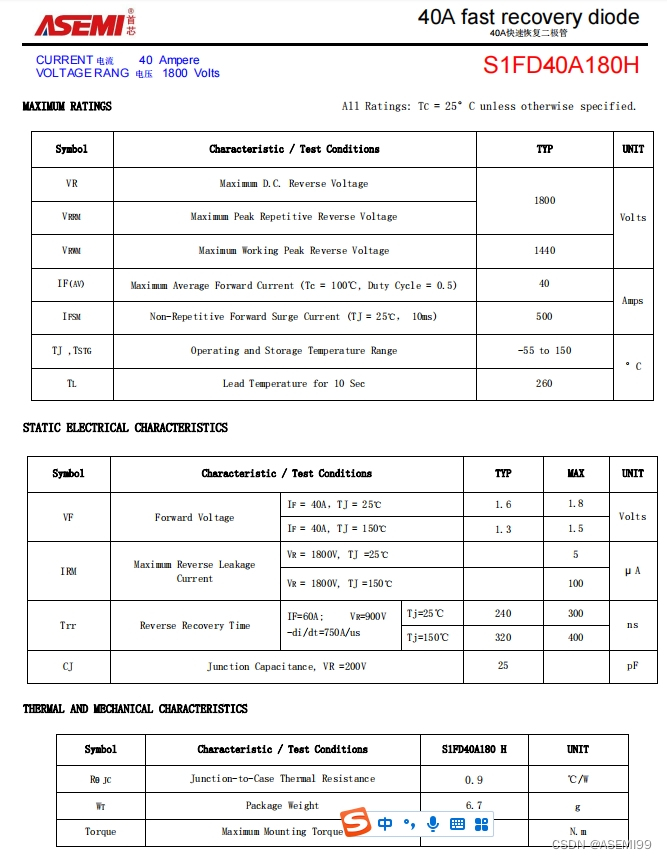
S1FD40A180H-ASEMI快恢复二极管S1FD40A180H
编辑:ll S1FD40A180H-ASEMI快恢复二极管S1FD40A180H 型号:S1FD40A180H 品牌:ASEMI 封装:TO-247 特性:大功率、快恢复二极管 正向电流:40A 反向耐压:1800V 恢复时间:<300n…...

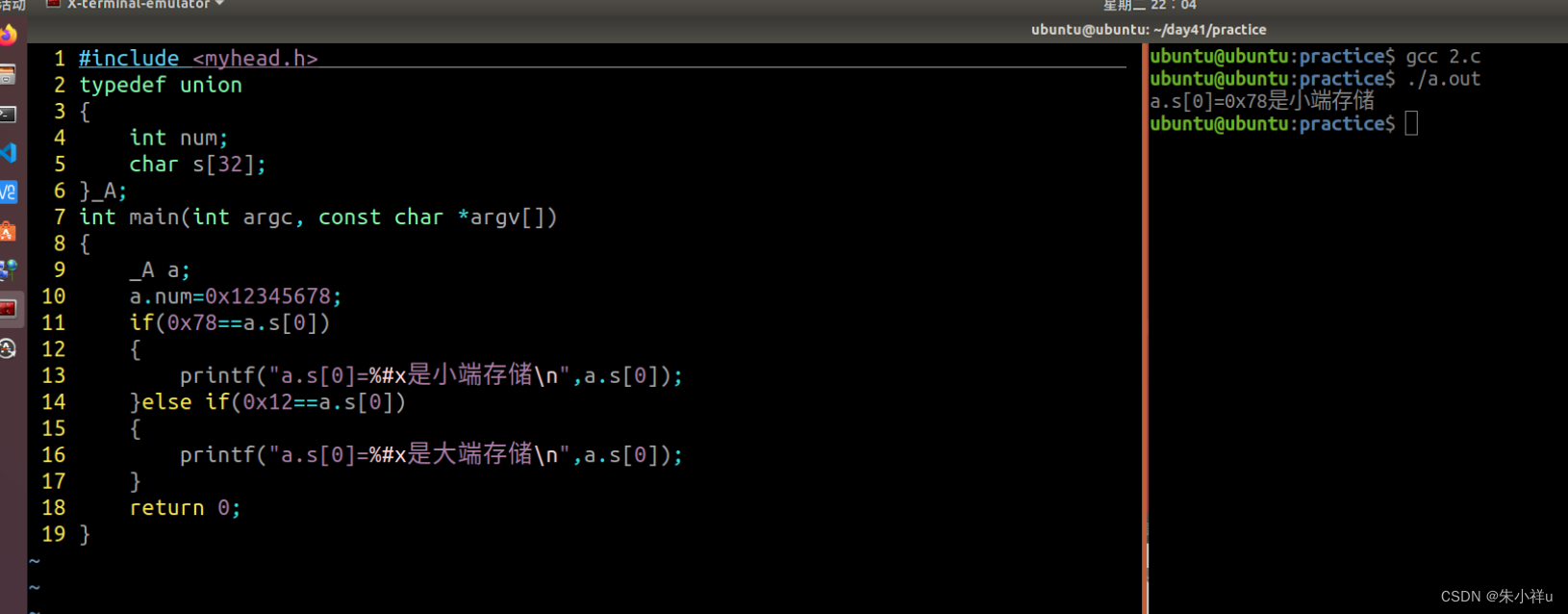
网络编程 day1
1->x.mind网络编程基础 2->简述字节序的概念,并用共用体(联合体)的方式计算本机的字节序 1.字节序是指不同类型的CPU主机,内存存储多字节整数序列的方式 2.小端字节序:低序字节存储在低地址上 3.大端字节序&a…...

《深入PostgreSQL的存储引擎:原理与性能》
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🛠️ 全栈技术 Full Stack: 📚…...

python开发之个微群聊机器人的开发
简要描述: 退出群聊 请求URL: http://域名地址/quitChatRoom 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选类型说明wI…...

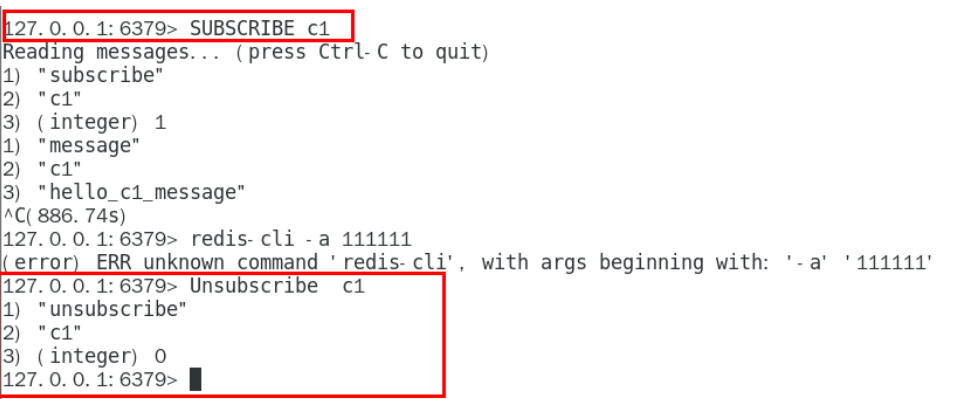
【Redis7】--4.事务、管道、发布和订阅
文章目录 事务1.Redis事务2.Redis事务特性3.Redis事务命令3.1MULTI3.2EXEC3.3DISCARD3.4WATCH3.5UNWATCH 4.不保证原子性4.1"全体连坐"4.2"冤头债主" 5.事务执行流程 管道1.pipeline的使用2.pipeline小总结 发布和订阅1.常用命令1.1SUBSCRIBE1.2PUBLISH1.3…...

【Vue】el 和 data短小精湛的细节!
hello,我是小索奇,精心制作的Vue教程持续更新哈,花费了大量的时间和精力,总结拓展了很多疑难点,想要学习&巩固&避坑就一起学习叭~ el 与 data 的两种写法 el共有2种写法 el表达式主要用来在模板中展示数据,它…...

前端screenfull实现界面全屏展示功能
还是先引入依赖 我们要先执行 npm config set registry https://registry.npmjs.org/将本地npm registry地址设置为官方的npm registry地址 不然这个东西安装会有点问题 然后我们执行命令安装 npm install screenfull安装完之后 我们终端执行一下 npm config delete registr…...

Dockerfile 制作常用命令总结
1.FROM( from ) : FROM : from 表示选择一个镜像作为基础镜像(在一个Dockerfile 中可以使用多条from,来构建多个镜像) 2.ENV : 用来在镜像创建出的容器中声明环境变量,如: ENV PYTHONIOENCODINGutf-8 …...

uniapp项目实践总结(十七)实现滚动触底加载
导语:在日测的开发过程中,经常会碰到页面需要渲染大量数据的情况,这时候就需要用到滚动加载功能,下面总结一下方法。 目录 原理分析实战演练案例展示 原理分析 使用scrolltolower事件来监听滚动到底部,然后加载下一…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
