个人博客网站一揽子:Docker建站(Nginx、Wordpress、MySql)
前言
既然安装了Docker,那就不妨建立一个自己的博客网站。实现内外网隔离网站部署,更安全。
1.创建Docker子网络
首先创建一个Docker虚拟子网:
sudo docker network create wpnt

检查是否建立成功:
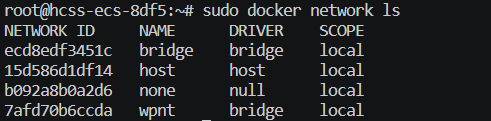
sudo docker network ls

最后一个name为新建立的虚拟网络。
2.创建Mysql实例
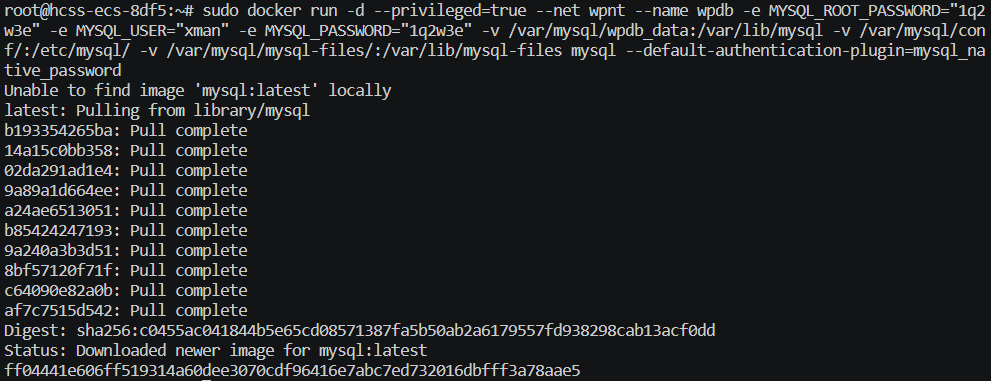
sudo docker run -d --privileged=true --net wpnt --name wpdb -e MYSQL_ROOT_PASSWORD="1q2w3e" -e MYSQL_USER="xman" -e MYSQL_PASSWORD="1q2w3e" -v /var/mysql/wpdb_data:/var/lib/mysql -v /var/mysql/conf/:/etc/mysql/ -v /var/mysql/mysql-files/:/var/lib/mysql-files mysql --default-authentication-plugin=mysql_native_password
拉取镜像后打印以下信息:


登录到mysql实例中:
sudo docker exec -it xman bash
mysql -uroot -p1q2w3e

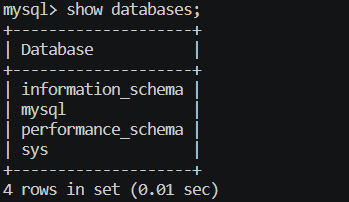
显示数据库列表:
show databases;

进入mysql库中:
use musql
查看用户:
select user,host,authentication_string from mysql.user;
更新root账号密码和安全规则,允许用root远程登录:
update user set host='%' where user='root';
ALTER user 'root'@'%' IDENTIFIED BY '设置密码' PASSWORD EXPIRE NEVER;
ALTER user 'root'@'%' IDENTIFIED WITH mysql_native_password BY '设置密码';
FLUSH PRIVILEGES;
建WordPress的数据库:
create database wp;
2.创建WordPress实例
开始搭建WordPress容器实例,也将其放入虚拟子网中:
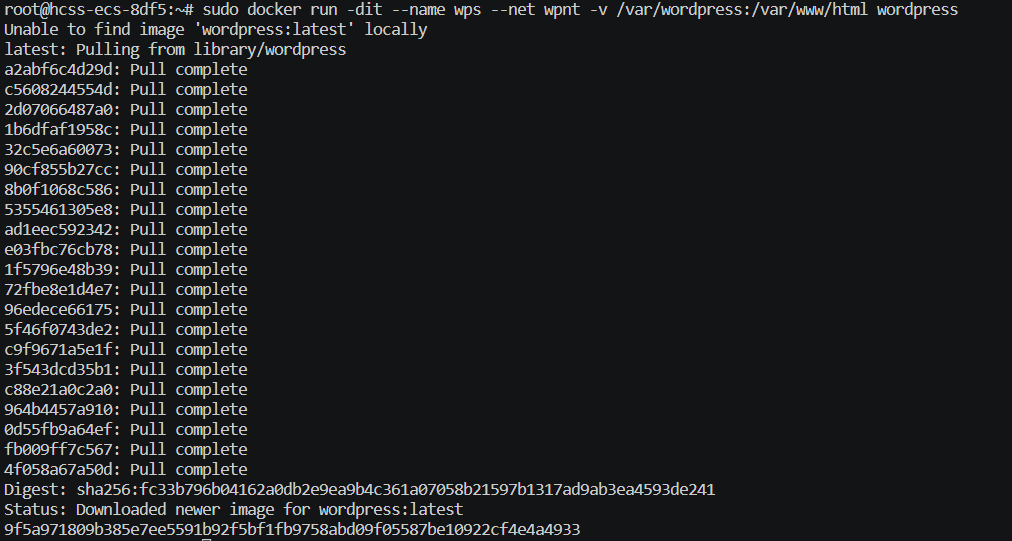
sudo docker run -dit --name wps --net wpnt -v /var/wordpress:/var/www/html wordpress
拉取镜像后打印信息:

3.创建Nginx反向代理实例
搭建一个Nginx反向代理实例,现在Host的/var文件夹下创建一个叫wnp的子文件夹
cd /varsudo mkdir wnpcd wnp
创建一个名为mime.types的文件夹
sudo vi mime.types
写入以下内容:
types {text/html html htm shtml;text/css css;text/xml xml;image/gif gif;image/jpeg jpeg jpg;application/javascript js;application/atom+xml atom;application/rss+xml rss;text/mathml mml;text/plain txt;text/vnd.sun.j2me.app-descriptor jad;text/vnd.wap.wml wml;text/x-component htc;image/png png;image/svg+xml svg svgz;image/tiff tif tiff;image/vnd.wap.wbmp wbmp;image/webp webp;image/x-icon ico;image/x-jng jng;image/x-ms-bmp bmp;font/woff woff;font/woff2 woff2;application/java-archive jar war ear;application/json json;application/mac-binhex40 hqx;application/msword doc;application/pdf pdf;application/postscript ps eps ai;application/rtf rtf;application/vnd.apple.mpegurl m3u8;application/vnd.google-earth.kml+xml kml;application/vnd.google-earth.kmz kmz;application/vnd.ms-excel xls;application/vnd.ms-fontobject eot;application/vnd.ms-powerpoint ppt;application/vnd.oasis.opendocument.graphics odg;application/vnd.oasis.opendocument.presentation odp;application/vnd.oasis.opendocument.spreadsheet ods;application/vnd.oasis.opendocument.text odt;application/vnd.openxmlformats-officedocument.presentationml.presentationpptx;application/vnd.openxmlformats-officedocument.spreadsheetml.sheetxlsx;application/vnd.openxmlformats-officedocument.wordprocessingml.documentdocx;application/vnd.wap.wmlc wmlc;application/x-7z-compressed 7z;application/x-cocoa cco;application/x-java-archive-diff jardiff;application/x-java-jnlp-file jnlp;application/x-makeself run;application/x-perl pl pm;application/x-pilot prc pdb;application/x-rar-compressed rar;application/x-redhat-package-manager rpm;application/x-sea sea;application/x-shockwave-flash swf;application/x-stuffit sit;application/x-tcl tcl tk;application/x-x509-ca-cert der pem crt;application/x-xpinstall xpi;application/xhtml+xml xhtml;application/xspf+xml xspf;application/zip zip;application/octet-stream bin exe dll;application/octet-stream deb;application/octet-stream dmg;application/octet-stream iso img;application/octet-stream msi msp msm;audio/midi mid midi kar;audio/mpeg mp3;audio/ogg ogg;audio/x-m4a m4a;audio/x-realaudio ra;video/3gpp 3gpp 3gp;video/mp2t ts;video/mp4 mp4;video/mpeg mpeg mpg;video/quicktime mov;video/webm webm;video/x-flv flv;video/x-m4v m4v;video/x-mng mng;video/x-ms-asf asx asf;video/x-ms-wmv wmv;video/x-msvideo avi;
}
建一个nginx.conf文件: ^517b3b
sudo vim nginx.conf
写入以下内容:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;worker_rlimit_nofile 51200;events {use epoll;worker_connections 10240;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;server_names_hash_bucket_size 128;client_header_buffer_size 32k;large_client_header_buffers 4 32k;client_max_body_size 50m;limit_conn_zone $binary_remote_addr zone=perip:256k;limit_conn_log_level notice;log_format main'$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;tcp_nopush on;keepalive_timeout 65;tcp_nodelay on;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;gzip_http_version 1.0;gzip_comp_level 2;gzip_types text/plain application/x-javascript text/css application/xml;gzip_vary on;upstream mywebsite {server wps:80;}server {listen 80;sendfile on;keepalive_timeout 65;charset utf-8;location / {charset utf-8;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-NginX-Proxy true;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_pass http://mywebsite;proxy_redirect off;}}
}
下面的命令创建nginx反向代理服务器,一样放在Docker的虚拟子网wpnt中,同时用-p命令将80端口映射到Host的80端口上,这样整个WordPress应用,就只有在这个80端口是从外网看到的,其他的端口都在虚拟子网中,大大提高安全性。同时将刚才创建的目录通过-v参数挂进nginx容器实例中。
sudo docker run -dit --name nginx --net wpnt -p 80:80 -p 443:443 -p 8089:8089 -v /var/nginx:/etc/nginx nginx
打印结果如下:

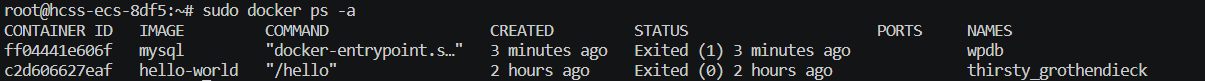
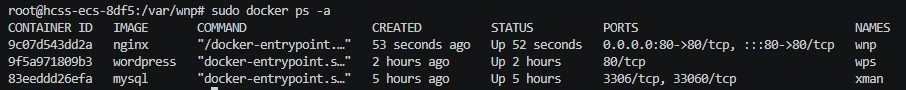
查看所有容器状态:

4.WordPress配置
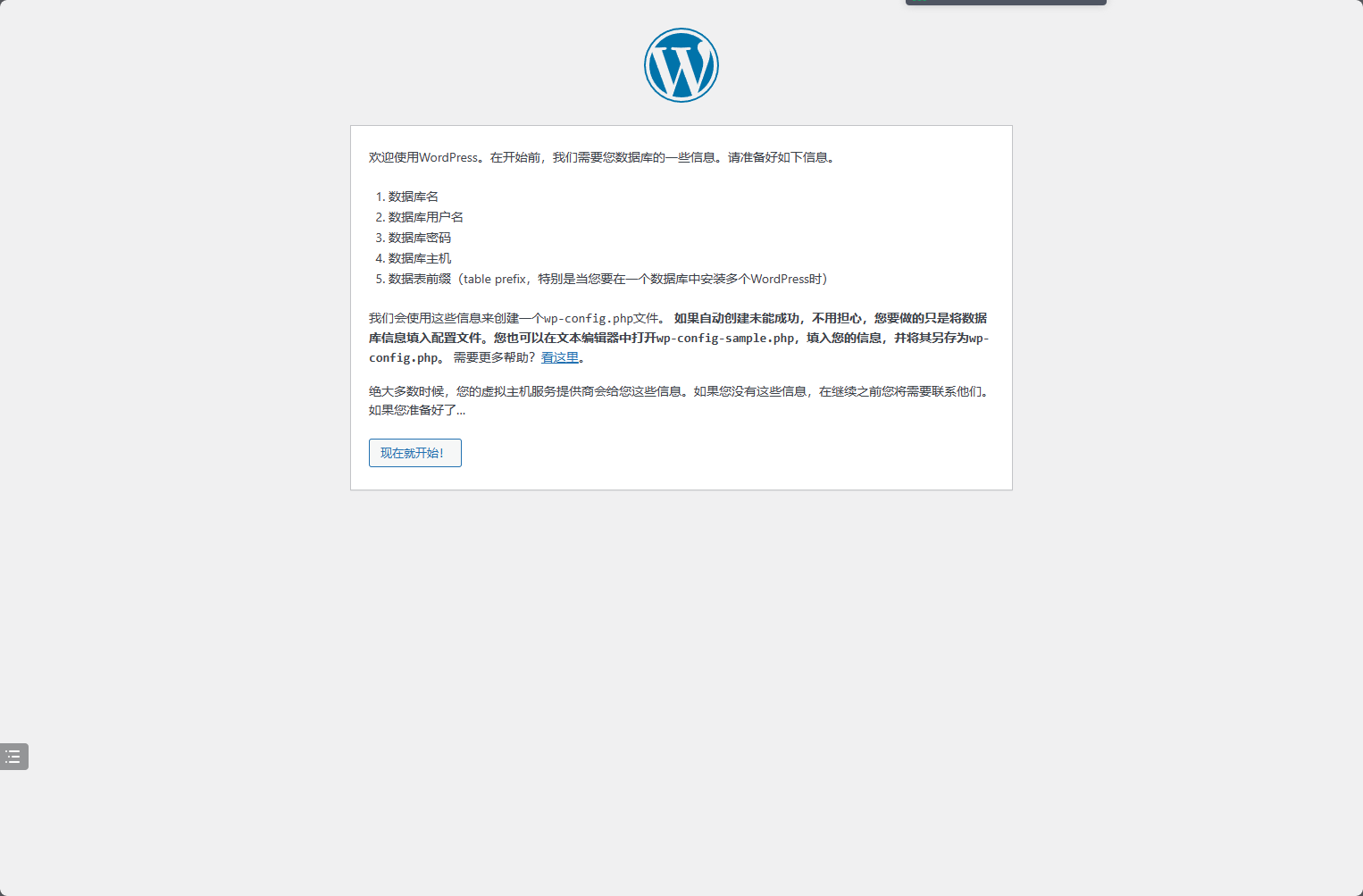
通过服务器ip就可以访问WordPress,如下图所示:

选择简体中文继续

填写信息

5.与Obsidian结合
到这里,我们的个人博客网站基本搭建完成,那么,如何能方便的学习和发布博文呢?
Obsidian由于其极强的学习框架搭建能力,受到广大用户的喜爱,那么我们就用Obsidian为例,将自己的学习笔记同步至博客中。
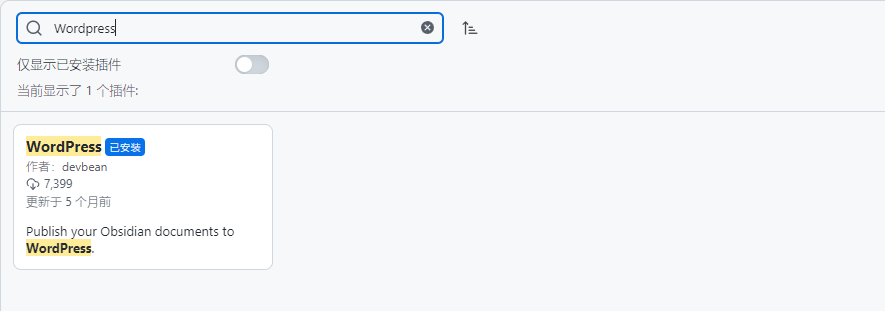
这里,需要一款名为WordPress的Obsidian插件。在Obsidian插件商店里查找。

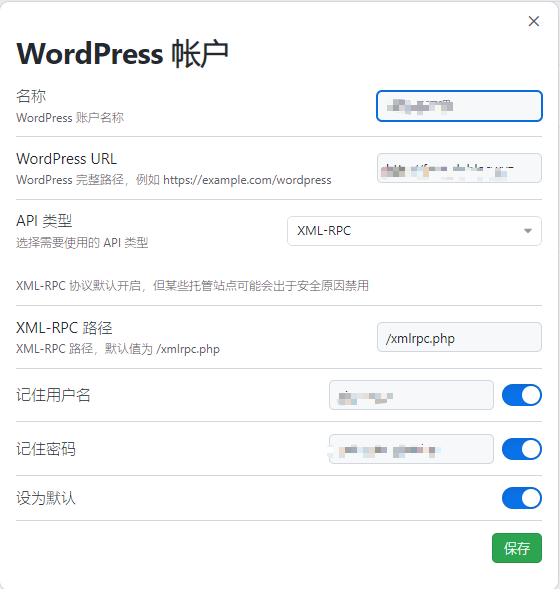
在设置中配置WordPress账户

创建一个新账户

填写你之前的Wordpress账户信息即可。

点击侧边栏的图标即可发布文章到博客网站。


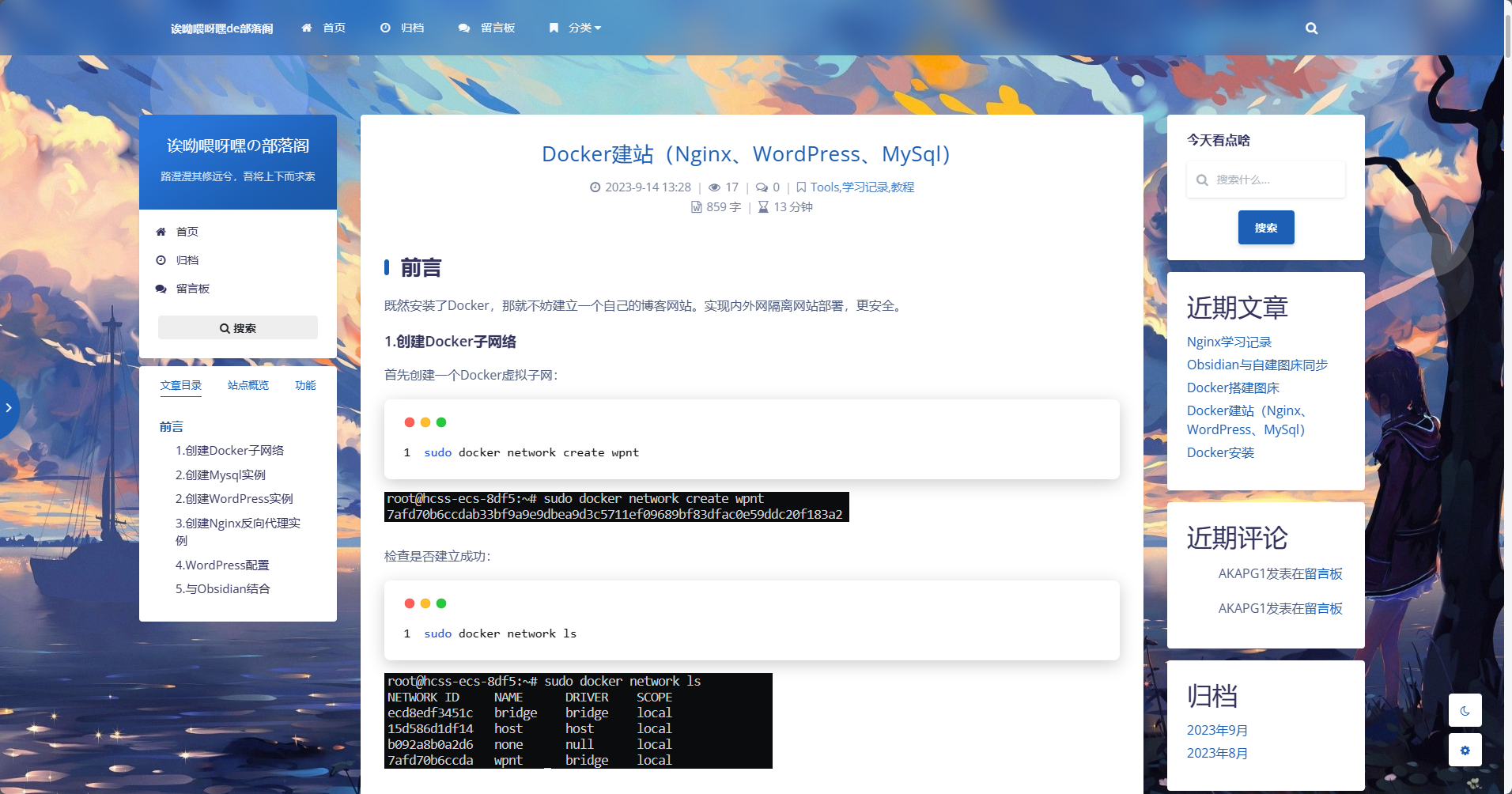
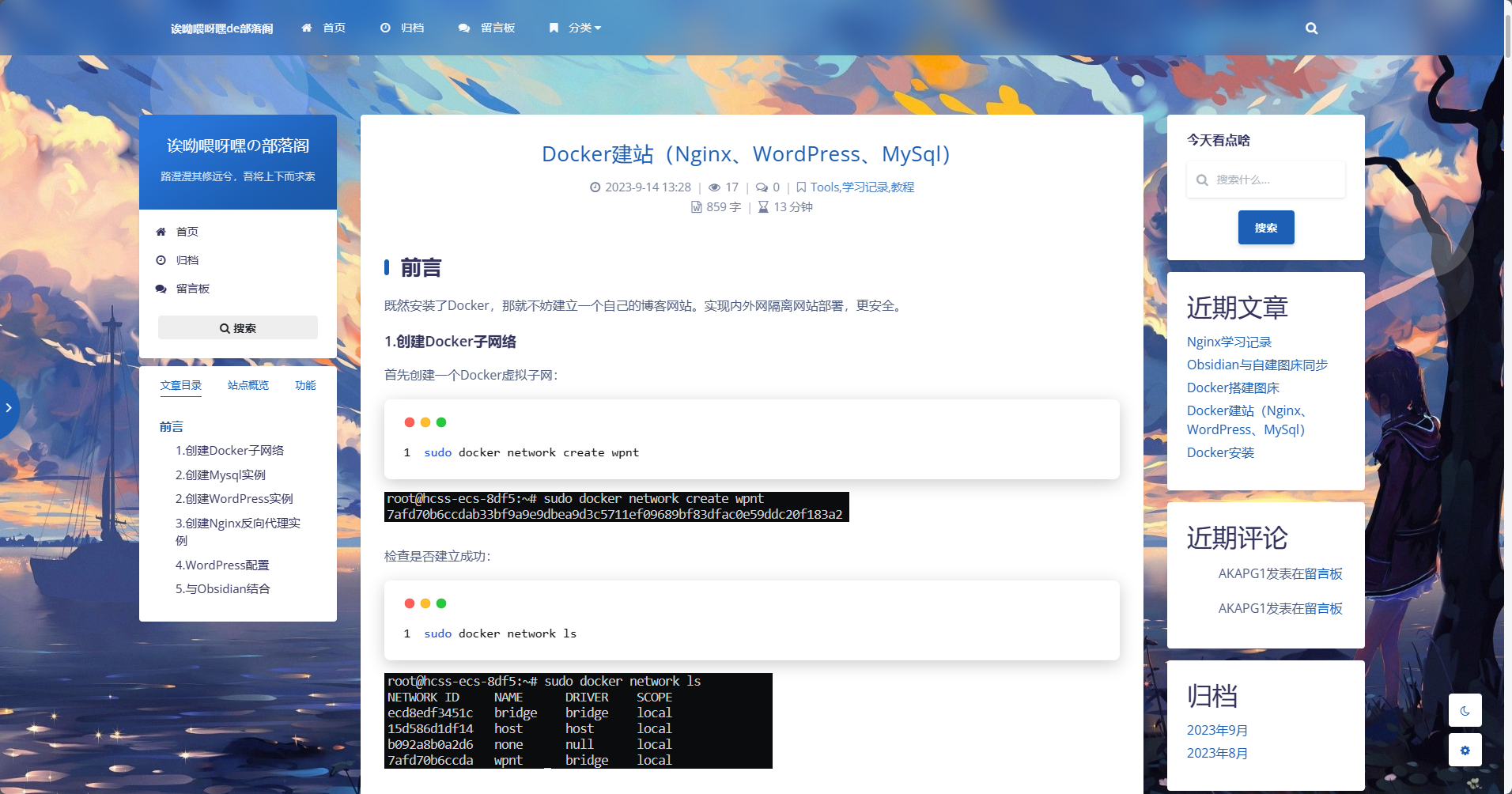
效果如下:

后记
经过域名和网站备案的审核,个人的小小空间在赛博世界建设完成了,大家有兴趣可以来看看嗷
┗|`O′|┛~~
点击进入示例网站
我来放几张图片诱惑一下


相关文章:

个人博客网站一揽子:Docker建站(Nginx、Wordpress、MySql)
前言 既然安装了Docker,那就不妨建立一个自己的博客网站。实现内外网隔离网站部署,更安全。 1.创建Docker子网络 首先创建一个Docker虚拟子网: sudo docker network create wpnt检查是否建立成功: sudo docker network ls最后…...

Unity 课时 4 : No.4 模拟面试题
课时 4 : No.4 模拟面试题 C# 1. 请说明字符串中 string str null string str “” string str string.Empty 三者的区别 第一个未作初始化没有值, 第二个为空字符串, 答案: str null 在堆中没有分配内存地址 str "" 和 string.Empty 一样都是…...

Golang 基础面试题 01
Golang 面试题合集.png 背景 在之前的文章中分享了 k8s 相关的面试题,本文我们重点来讨论和 k8s 密切相关的 Go 语言面试题。 这几年随着云原生的兴起,大部分后端开发者,特别是 Java 开发者都或多或少的想学习一些 Go 相关的技能,…...

007-第一代软件需求整理
第一代软件需求整理 文章目录 第一代软件需求整理项目介绍需求来源需求来源1:竞品软件分析需求来源2:医生(市场)需求来源3:项目组内部需求来源4:软件组内部需求来源5:软件开发成员需求来源6&…...

XMLHttpRequest介绍
目录 一、介绍1.创建 XMLHttpRequest2.初始化3.发送请求4.获取响应5.响应类型 二、发送GET请求示例三、发送POST请求示例四、发送POST请求下载文件示例五、发送POST请求上传文件示例 一、介绍 1.创建 XMLHttpRequest let xhr new XMLHttpRequest();2.初始化 xhr.open(metho…...

阿里云无影云电脑和传统PC有什么区别?
阿里云无影云电脑和传统电脑PC有什么区别?区别大了,无影云电脑是云端的桌面服务,传统PC是本地的硬件计算机,无影云电脑的数据是保存在云端,本地传统PC的数据是保存在本地客户端,阿里云百科分享阿里云无影云…...

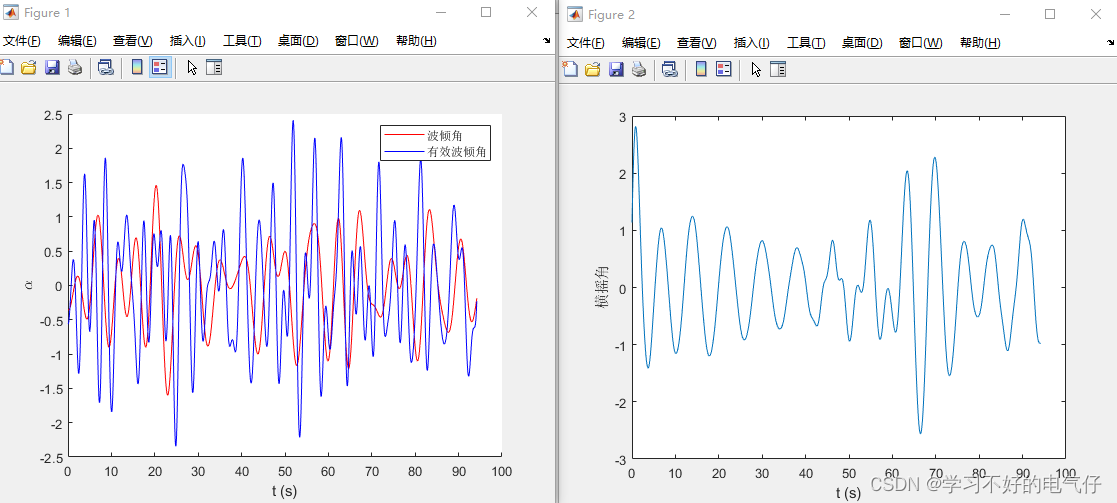
基于matlab实现的船舶横摇运动仿真程序
完整程序: clc clear syms w we; w0.4:0.05:1.6;mu90;v6;%kb1;kt1;%航速6m/s,航向90度,即横浪,cos(90)0 T3;B10;Sw0.785;%船宽10米,吃水3米,水线面系数假设为0.785 weww.^2.*v/9.8; for i1:24 delta_we(i)we(i1)-…...

Java手写二叉索引树和二叉索引树应用拓展案例
Java手写二叉索引树和二叉索引树应用拓展案例 1. 算法思维导图 以下为二叉索引树的实现原理的思维导图,使用Mermanid代码表示: #mermaid-svg-raMRIu7t3H33MKh1 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#…...

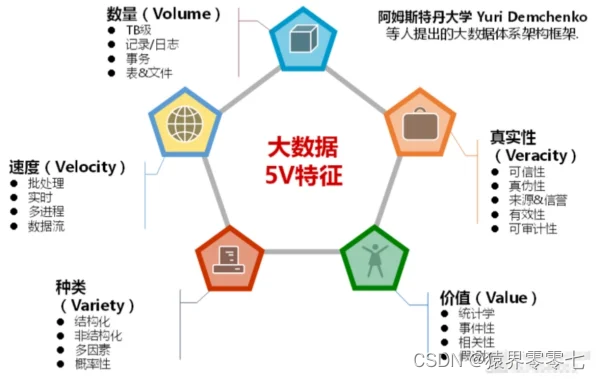
大数据知识点之大数据5V特征
大数据的特征可以浓缩为五个英文单词,Volume(大量)、Variety(多样性)、Velocity(速度)、Value(价值)、Veracity(准确性)。因为是5个特征都是以“V”开头的英文单词,又叫大数据5V特征。 概述&…...

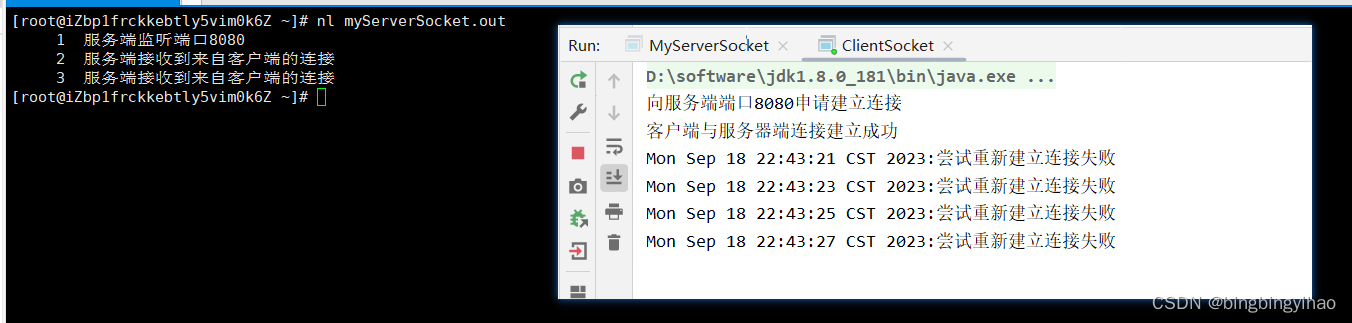
Java的Socket通信的断网重连的正确写法
Java的Socket通信的断网重连的正确写法 Socket通信的断网重连介绍客户端与服务端源码演示截图本地演示服务器演示演示截图 总结 Socket通信的断网重连介绍 针对于已经建立通信的客户端与服务器,当客户端与服务器因为网络问题导致网络不通而断开连接了或者由于服务器…...

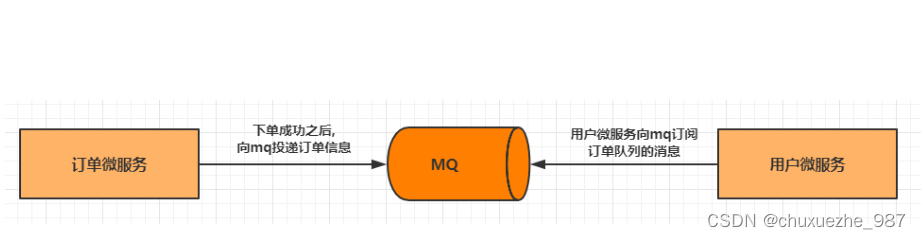
Rocketmq--消息发送和接收演示
使用Java代码来演示消息的发送和接收 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-spring-boot-starter</artifactId><version>2.0.2</version> </dependency> 1 发送消息 消息发送步骤: 创建…...

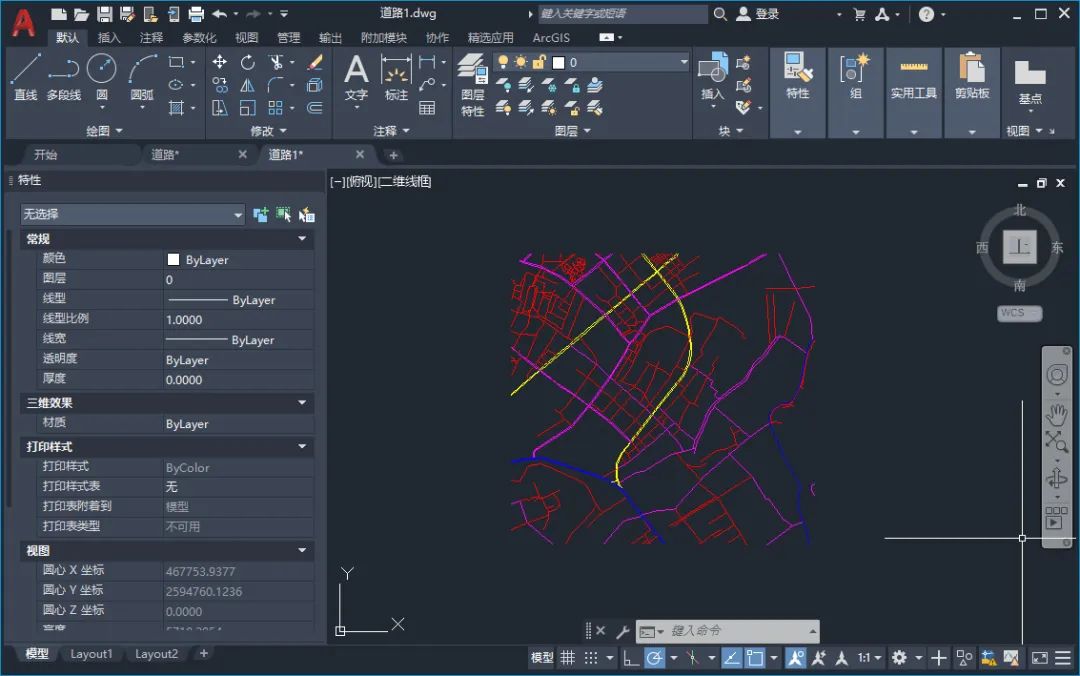
ArcGIS Pro将SHP文件转CAD并保留图层名称
相信大家应该都使用过ArcGIS将SHP文件转CAD格式,转换过后所有的要素都在一个图层内,那么有没有办法将SHP文件某个字段的值作为CAD的图层名字呢,答案是肯定的,这里就为大家介绍一下ArcGIS Pro转CAD文件并且保留图层名称的方法&…...

GEE:使用for循环合成时间序列影像
作者:CSDN @ _养乐多_ 在本博客中,我们将介绍如何使用Google Earth Engine创建一个时间序列图像集合,以便进行时间序列分析或生成动态图像。 文章目录 一、核心代码二、代码解释三、示例代码链接一、核心代码 // 创建一个空的 image 图像集合 var imagelist = ee.List([])…...

flink1.13.2版本的对应的hive的Hcatalog的使用记录
依赖版本要求<hive.version>3.1.2</hive.version><flink.version>1.13.2</flink.version><hadoop.version>3.3.2</hadoop.version><scala.binary.version...

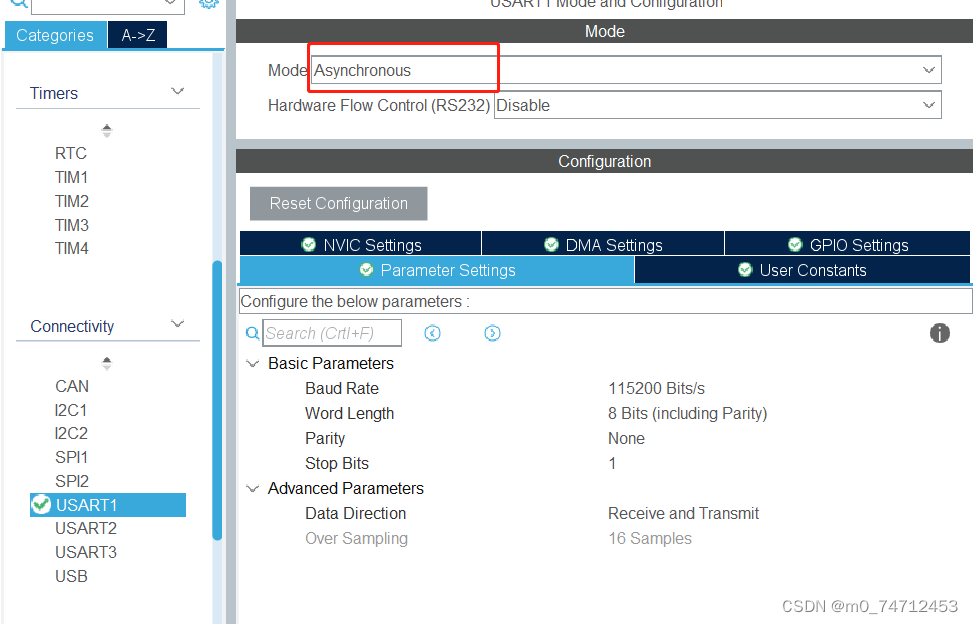
STM32 ADC介绍和应用
目录 1.ADC是什么? 2.ADC的性能指标 3.ADC特性 4.ADC通道 5.ADC转换顺序 6.ADC触发方式 7.ADC转化时间 8.ADC转化模式 扫描模式 单次转换/连续转换 9.ADC实验 使用ADC读取烟雾传感器的值 代码实现思路: 1.ADC是什么? 全称&#…...

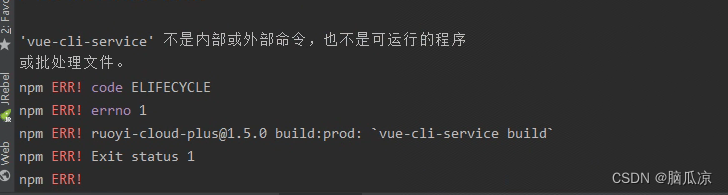
vue项目打包_以生产环境prod模式打包_vue-cli-service 不是内部或外部命令,也不是可运行的程序---vue工作笔记0025
打开命令行: 首先执行npm install 不执行会报错: npm run build:prod --scripts-prepend-node-pathauto 然后再这样执行就是以生产环境模式打包了....

FreeSWITCH的liberal dtmf
sip profile配置liberal-dtmf为true,或者通道变量rtp_liberal_dtmf为true,其含义就是不挑剔协商的DTMF,offer rfc2833并接受远端的rfc2833 和SIP INFO。 sofia.c的部分内容: // 收到sip info的处理 void sofia_handle_sip_i_inf…...

透明度模糊Android实现
最近有个需求,需要透明度加模糊,并且无法通过Glide的方式实现。研究后发现有一个第三方库可以实现这个效果 implementation com.github.Dimezis:BlurView:version-2.0.3在activity的onCreate()方法中 实现效果 可以看到上边的bar…...

JavaScript学习笔记04
JavaScript笔记04 方法 定义方法 当一个函数是一个对象的属性时,称之为方法。例: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><script>let p…...

18 Python的sys模块
概述 在上一节,我们介绍了Python的os模块,包括:os模块中一些常用的属性和函数。在这一节,我们将介绍Python的sys模块。sys模块提供了访问解释器使用或维护的变量,以及与解释器进行交互的函数。 通俗来讲,sy…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
