成集云 | 用友U8集成聚水潭ERP(用友U8主管库存)| 解决方案
| 源系统 | 成集云 | 目标系统 |
|
|
|
|
方案介绍
用友U8是一套企业级的解决方案,可满足不同的制造、商务模式下,不同运营模式下的企业经营管理。它全面集成了财务、生产制造及供应链的成熟应用,并延伸客户管理至客户关系管理(CRM),以及零售、分销领域实现了全面整合。
聚水潭是一款以SaaS ERP为核心,集多种商家服务为一体的SaaS协同平台,为全国35万多家电商企业提供全面的信息化解决方案。聚水潭已在全国设立了超过60个线下服务网点,服务范围覆盖超过300个城市,为客户提供及时、周到和专业的服务。
解决方案
基于成集云-数据集成平台构建可视化自动同步任务。
实施步骤
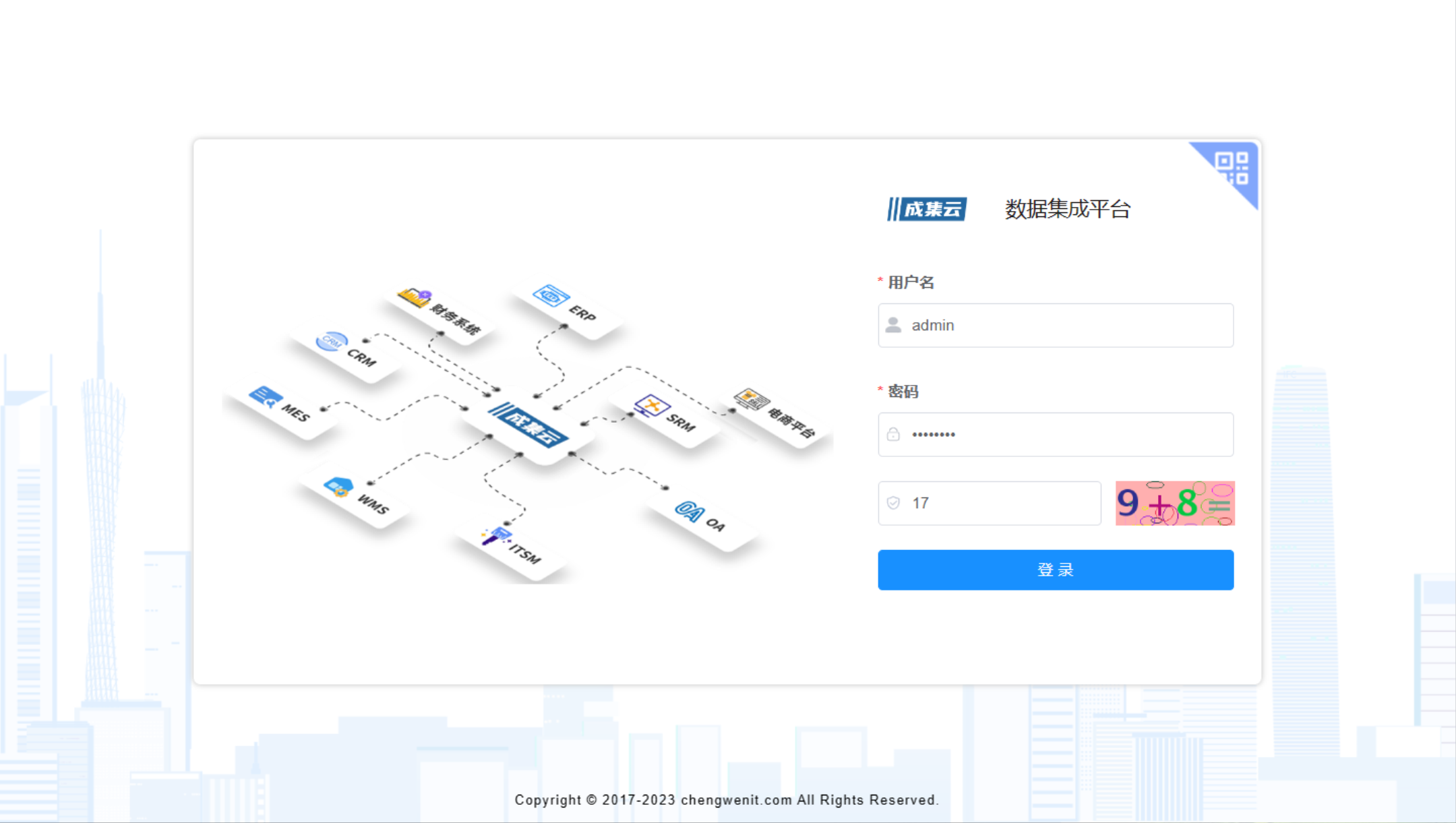
登录成集云数据集成平台-任务管理
- 输入注册时填写的手机号和密码后,根据提示输入验证码即可点击登录进入系统
- 也可以点击右上角二维码图片进入二维码扫码绑定微信用户登录更加安全


- 创建任务,选择任务类型为API集成

- 选择源系统连接器为用友U8,并配置相关授权参数

- 选择模板系统连接为聚水潭ERP,并配置相关授权参数
- 设置集成同步的对接策略为 10分钟/次。
业务流程

对接说明
- 财务ERP仓库货品数据同步至电商ERP商品资料
- 电商ERP店铺资料同步至财务ERP客户档案
- 电商ERP销售订单同步至财务ERP创建发货单并审核,审核完成后数据传回电商ERP并生成发货单据
- 电商ERP采购订单同步至财务ERP创建入库申请单并审核,审核完成后数据传回电商ERP并生成入货单据
- 电商ERP采购退货单同步至财务ERP创建出库申请单并审核。
- 电商ERP调拨单同步至财务ERP创建出库申请单并审核,审核完成后更新状态传回电商ERP并再次发起入库申请单审核
集成价值
- 销售管理协同:通过集成,可以利用用友U8的销售管理模块和聚水潭ERP的客户管理模块,实现客户信息、销售订单、库存管理等业务的协同。这样可以提高销售效率,降低销售成本,减少客户管理难度。
- 采购管理协同:通过集成,可以利用用友U8的采购管理模块和聚水潭ERP的供应商管理模块,实现供应商信息、采购订单、库存管理等业务的协同。这样可以提高采购效率,降低采购成本,减少供应商管理难度。
- 库存管理协同:通过集成,可以利用用友U8的库存管理模块和聚水潭ERP的库存管理模块,实现库存信息、出入库等业务的协同。这样可以提高库存管理效率,降低库存成本,减少库存积压等问题。
- 业务协同:通过集成,可以在销售订单、采购订单、库存管理等业务环节实现无缝衔接,提高业务处理的效率和准确性。
- 报表分析:用友U8与聚水潭ERP的集成可以提供更全面的报表分析功能,结合两个系统的数据可以生成更详细的报表,帮助企业更全面地了解自身业务情况,为决策提供更有价值的信息。
综上所述,用友U8集成聚水潭ERP可以带来数据集成、业务协同、报表分析、采购管理协同、销售管理协同、库存管理协同和财务管理协同等多方面的业务价值,帮助企业更好地实现业务管理和运营目标。
平台介绍
丰富的接口支持
支持数据库直连/restful webapi/kafka/mq消息队列/FTP/S3文件传输等多样化的数据集成接口

海量集成模板方案,开箱即用
支持市面上主流ERP/WMS/CRM/SRM/OA/开放银行/电商平台/第三方支付/电子合同/云服务应用集成

可视化构建分布式集成任务
海量的集成方案模板复用,专业标准的实施方法论,保障交付成功,持续稳定运维

相关文章:

成集云 | 用友U8集成聚水潭ERP(用友U8主管库存)| 解决方案
源系统成集云目标系统 方案介绍 用友U8是一套企业级的解决方案,可满足不同的制造、商务模式下,不同运营模式下的企业经营管理。它全面集成了财务、生产制造及供应链的成熟应用,并延伸客户管理至客户关系管理(CRM)&am…...

提升网站效率与SEO优化:ZBlog插件集成解决方案
在创建和管理网站的过程中,使用合适的工具和插件可以大幅提升效率,并改善搜索引擎优化(SEO)结果。ZBlog插件是为ZBlogCMS设计的一组工具,它们帮助网站管理员轻松地满足各种需求,从采集内容到发布、推送和SE…...

C语言的编译过程详解
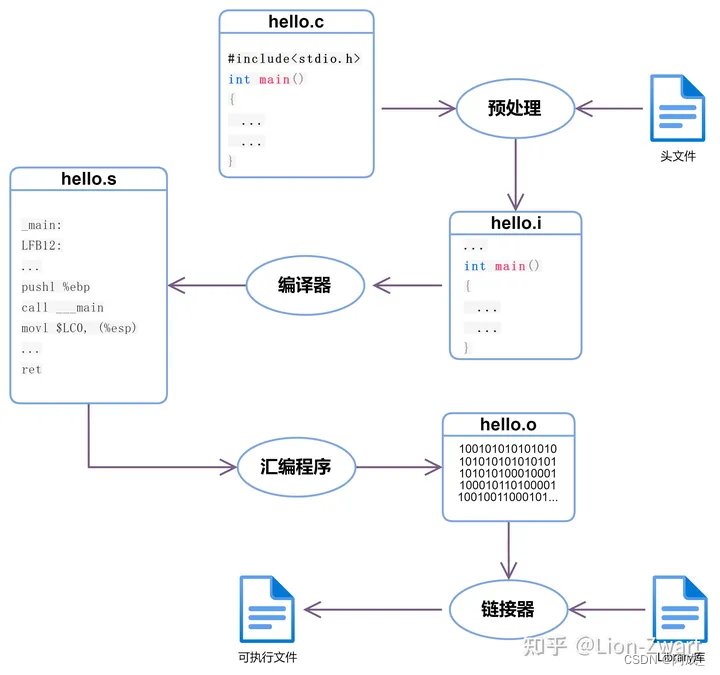
当我们编译C程序时会发生什么?编译过程中的组件有哪些,编译执行过程是什么样的? 什么是编译 C语言的编译过程就是把我们可以理解的高级语言代码转换为计算机可以理解的机器代码的过程,其实就是一个翻译的过程。 …...

无人机航测没信号?北斗卫星来解决
无人机航测是利用无人机进行地理信息的采集和处理的航测方式。相比传统的航测手段,无人机航测具备更高的灵活性、更低的成本和更广阔的适应性。无人机航测可以应用于土地测绘、农业植保、城市规划、自然资源调查等多个领域,极大地提高了测绘的效率和准确…...

Vue 03 数据绑定
Vue中有2种数据绑定的方式: 1.单向绑定(v-bind): 数据只能从data流向页面。 2.双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data。 备注: 1.双向绑定一般都应用在表单类元素上(如&am…...

#循循渐进学51单片机#步进电机与蜂鸣器#not.8
1、能够理解清楚单片机IO口的结构。 2)t1相当于PnP三级管,t2相当于npn三极管 3) 强推挽io具有较强的驱动能力,电流输出能力很强。 2、能够看懂上下拉电阻的电路应用,并且熟练使用上下拉电阻。 3、理解28BYJ-48减速步进电机的工作…...

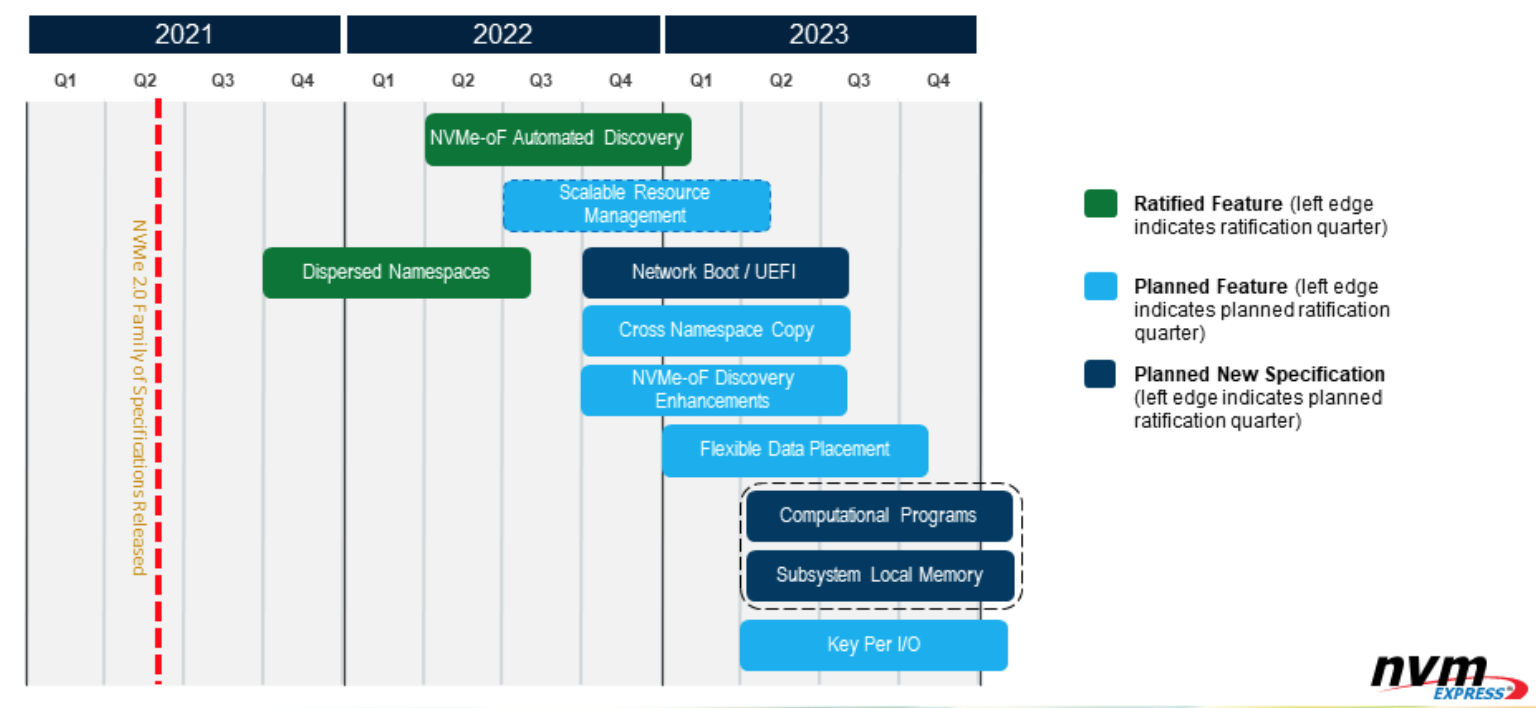
计算存储是不是智算时代的杀手锏?
想象一下,在一个繁忙的数据中心里,有一家大型互联网公司叫做“数据中心的故事”。这家公司一直在使用传统的CPU架构来处理海量数据。但是随着数据量的不断增长,CPU架构遇到了很多问题和瓶颈,这让“数据中心的故事”感到非常苦恼。…...

西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(二)
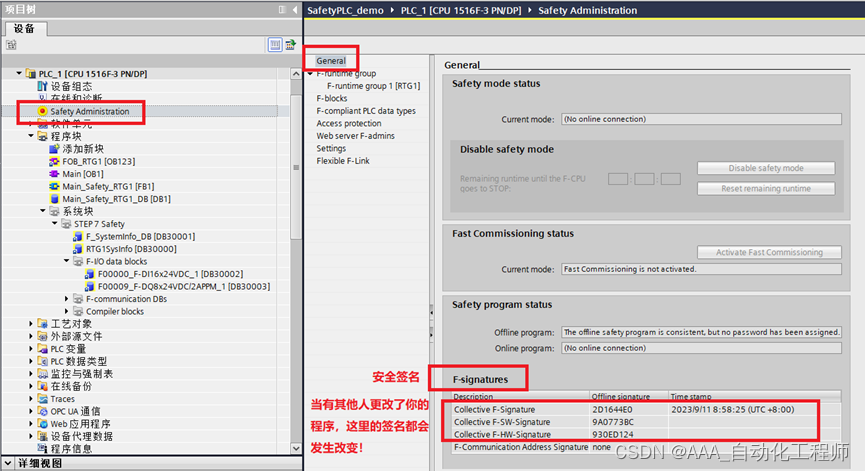
西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(二) 上一次和大家分享了组态相关的重要内容,具体可以参考以下链接中的内容: 西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(一) 本次继续和大家分享关于安全PLC基础编程的相关内容: 如下图所示,在左侧的…...

【Spring Boot】Spring Boot中的简单查询
前面介绍了在Spring Boot项目中集成JPA框架,实现数据的增、删、改、查等功能。Spring Data JPA的使用非常简单,只需继承JpaRepository即可实现完整的数据操作方法,无须任何数据访问层和SQL语句。JPA除了这些功能和优势之外,还有非…...

Transformer 01(自注意机制Self-attention)
一、Self-attention [台大李宏毅] 1.1 向量序列的输入 一个序列作为输入: 多个向量输入举例: 一个句子: 声音信号: 图: 1.2 输出 二、Sequence labeling 输入与输出一样多:Sequence labeling 窗口开的…...

交流共享,共筑智算底座丨九州未来受邀出席英特尔线下沙龙
随着AI技术的升级迭代、生成式AI模型智能化水平的持续提升,AIGC加速向多种场景渗透,AIGC迎来应用爆发期,有望实现且跨越更多领域的融合,形成新的应用场景和解决方案,持续推动数字技术的创新与应用,助力各行…...

【EI会议信息】第五届土木建筑与城市工程国际学术会议(ICCAUE 2023)
第五届土木建筑与城市工程国际学术会议(ICCAUE 2023) 2023 5th International Conference on Civil Architecture and Urban Engineering (ICCAUE 2023) 第五届土木建筑与城市工程国际学术会议(ICCAUE 2023)由天津大学主办&…...

上海亚商投顾:沪指震荡反弹 汽车产业链全天强势
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 大小指数昨日集体反弹,沪指3100点失而复得,创业板指一度涨超1.5%,随后涨幅…...

【Python深度学习】深度学习入门介绍
引言 深度学习是人工智能领域中最受关注和研究的子领域之一,它在计算机视觉、自然语言处理、语音识别、推荐系统等各个领域都有广泛的应用。本文将详细介绍深度学习的发展历史、不同类型、应用领域以及未来发展前景。 1、深度学习的发展历史 深度学习的起源可以追溯…...

【Linux系统编程】进程概念与基本创建
文章目录 1. 进程的概念2. 进程描述—PCB3. task_struct—PCB的一种4. task_ struct内容分类5. 查看进程 这篇文章我们来学习下一个概念——进程 1. 进程的概念 那什么是进程呢,我们该如何理解它呢? 如果我们打开电脑的任务管理: 我们看到这…...

webpack:详解CopyWebpackPlugin,复制的同时修改文件内容
摘要 CopyWebpackPlugin 是一个强大的 Webpack 插件,用于将文件从源目录复制到构建目录。在本文中,我们将探讨 CopyWebpackPlugin 的一些常用 API,并提供示例代码。 在构建 Web 应用程序时,通常需要将一些静态文件(如…...

Twin-Builder—系统级多物理域数字孪生平台
Twin Builder是ANSYS公司系统仿真业务的核心产品,是一款跨学科多领域系统仿真软件和数字孪生平台。能够实现复杂系统的建模、仿真和验证,基于IIoT物联网平台对数字孪生体进行集成、部署与运行,在完成复杂系统功能、性能的验证和优化的同时&am…...

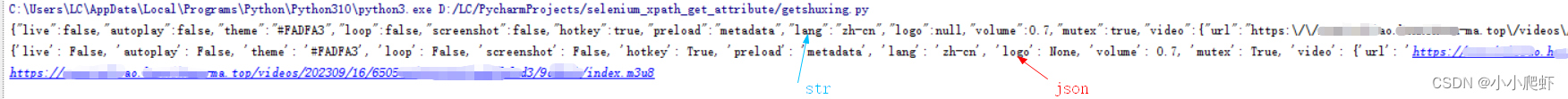
用selenium和xpath定位元素并获取属性值以及str字符型转json型
页面html如图所示: 要使用xpath定位这个div元素,并且获取其属性data-config的内容值。 from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.chrome.options import Optionshost127.0.0.1 port10808 …...

基于Java的电影院管理系统设计与实现
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

Linux Static Key原理与应用
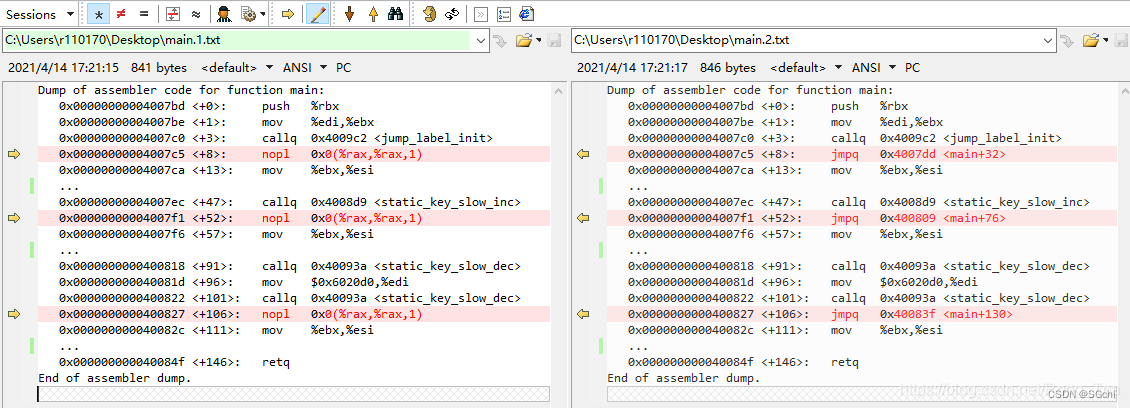
文章目录 背景1. static-key的使用方法1.1. static-key定义1.2 初始化1.3 条件判断1.4 修改判断条件 2、示例代码参考链接 背景 内核中有很多判断条件在正常情况下的结果都是固定的,除非极其罕见的场景才会改变,通常单个的这种判断的代价很低可以忽略&a…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...



