排查disabled问题之谷歌新版本特性
问题复现
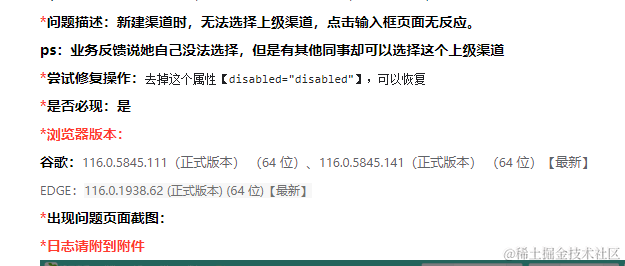
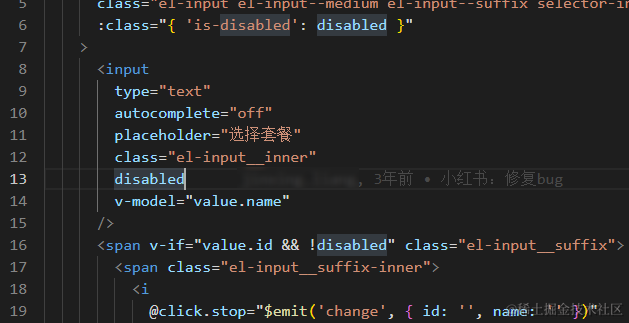
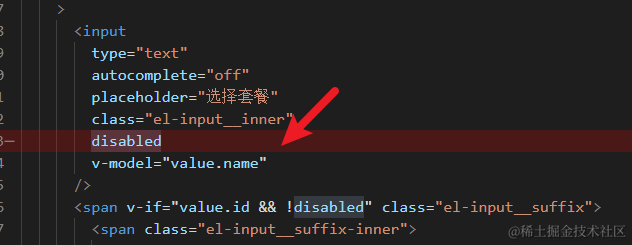
最近我突然接手一个后台的bug,这个后台很久没有迭代更新了,我也不熟悉业务,所以只能看一下源码,问题很快就复现,测试的修复操作也很正确,就是因为渲染的input标签中存在disabled='disabled’属性导致的。

不过很奇怪的是,我问之前是正常的吗?
这部分代码已经很久没有改动过了

但是测试和运营那边的人员都坚持,两个月前还是正常的,记录能够证明,我先怀疑的是,两个月前是正常的,那是不是两个月前有迭代,谁更新了什么依赖的版本导致出现的bug,然后就开始找仓库最后一次修改记录。
查找记录
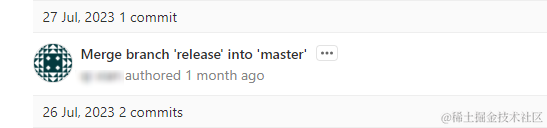
确实这个仓库的最后一次提交记录是一个月前,然后我就仔细看了一下,是修改了什么导致的

但是最后一次修改记录中,也没有改到依赖package.json,也没有更新lock文件,只有三个文件的变化,这看着都不会影响全局的内容,最重要的是,没有改到相关页面的代码。

代码本地回滚
没有其他办法,我只能本地代码回滚,看看是不是上次迭代导致出现了bug,但是代码回滚之后,这个问题依然存在。
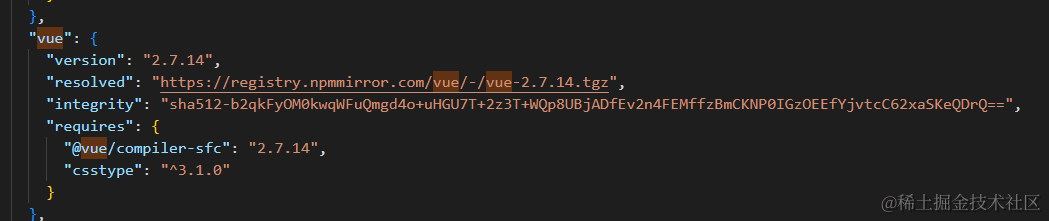
我开始思考,项目是vue2的,vue的版本是2.7.14

导致的原因是disabled属性


这是一个子组合,父组件传递的属性确实是false,而且不传递这个属性时,默认值也是false
问题修复
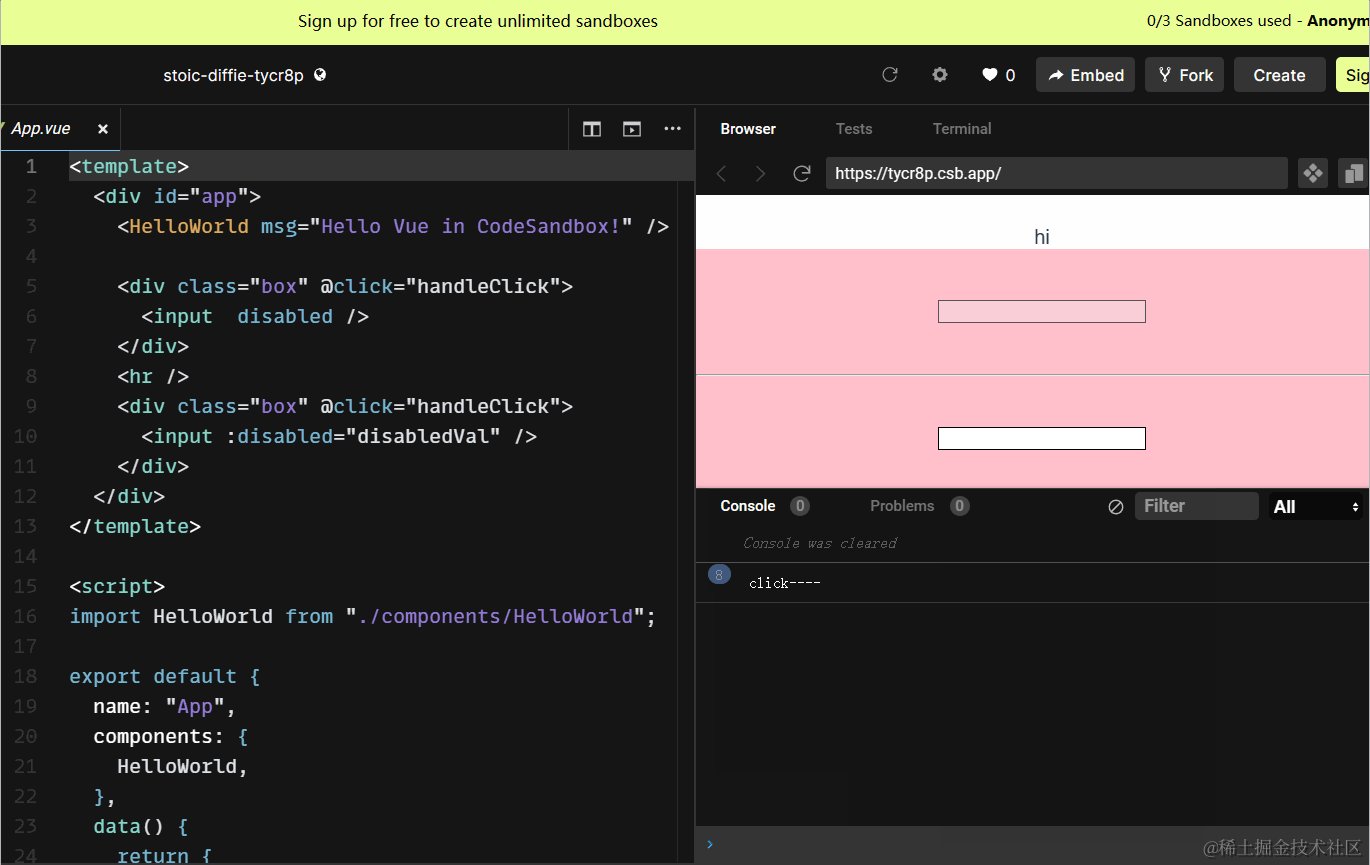
我写了一个在线的demo复现
https://codesandbox.io/s/intelligent-engelbart-3h9fcq
代码如下:
<template><div id="app"><HelloWorld msg="Hello Vue in CodeSandbox!" /><div class="box"><input disabled /></div><hr /><div class="box"><input :disabled="disabledVal" /></div></div>
</template><script>
import HelloWorld from "./components/HelloWorld";export default {name: "App",components: {HelloWorld,},data() {return {disabled: false,disabledVal: false,};},
};
</script><style>
#app {font-family: "Avenir", Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
.box {width: 100%;height: 100px;display: flex;justify-content: center;align-items: center;
}
</style>
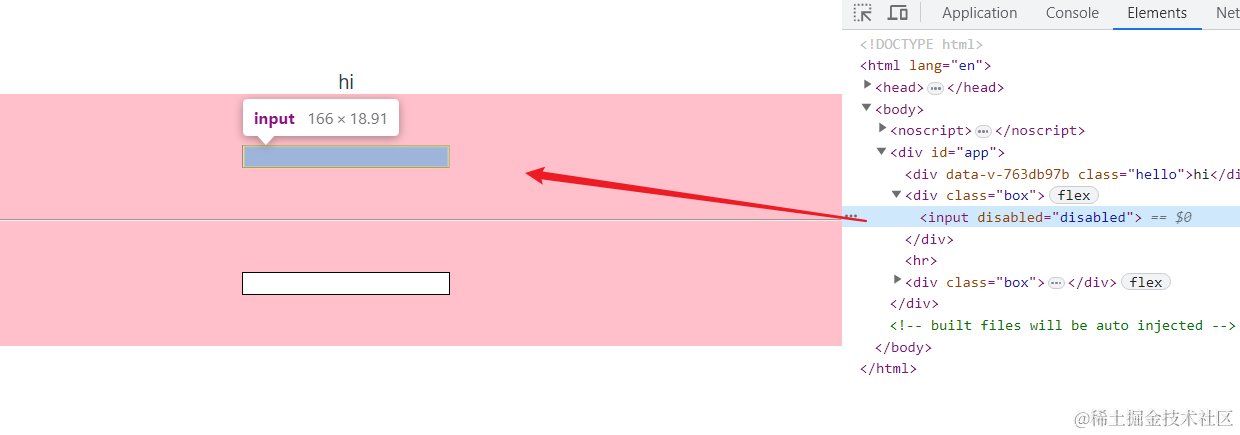
页面解析如下:

由于data中或者props中,disabled变量,直接赋值给template模板中的disabled的属性;当disabled变量为false,页面解析出来的标签还是带有disabled属性的,属性值也是disabled,浏览器的表现形式为禁用,这其实不符合逻辑了。
当disabled变量为true,就直接禁用
当disabled变量为false,是不禁用状态
这才是理想状态,看来这是vue2解析的问题,把变量名改成disabledVal,这个问题就解决了,这说明Vue2对元素自带属性,不能定义为变量,不然很容易出现问题呀。
到这里大家请牢记,取变量名很重要,能够阻止一些奇怪的bug产生哦
根本原因
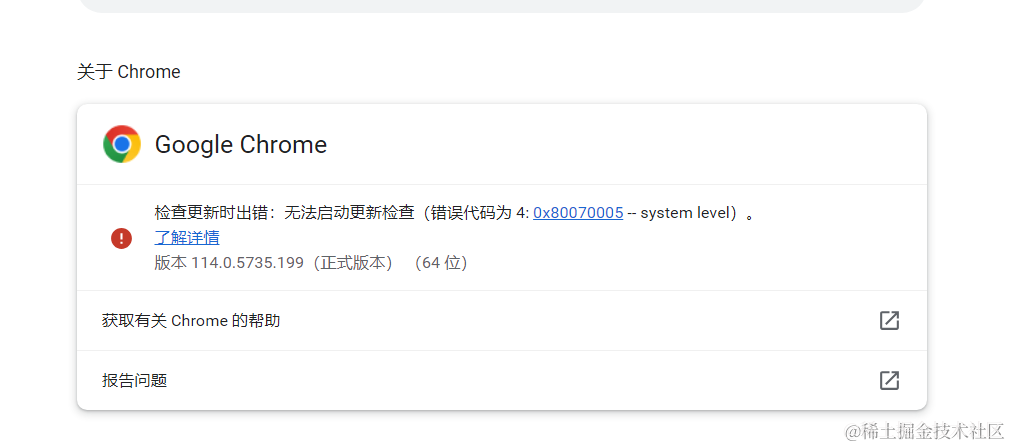
到这里我还是疑惑的,为什么之前能够正常使用的,现在突然不能用了?盯着bug工单上的浏览器版本,我赶紧查看了谷歌浏览器更新的新特性
还真被我找到了,全局搜索disabled还是很有用的
原文在这里
https://chromestatus.com/feature/6128674512830464
翻译截图

正好是116版本的新特性,而存在disabled属性的元素禁止点击事件了,这也是为什么两个月前是正常的原因了

正好是一个月前发布的,而我的电脑设置的是自动检测更新,所以已经更新到最新版本了,而谷歌浏览器默认是自动更新,所以就出现了这个bug.
对比
114版本
很多小伙伴不知道如果是116版本以前的浏览器会是什么效果,正好我有两个浏览器,一个已经自动升级到最新版本,一个还是114版本

现在我们就对比一下,两者又有何不同
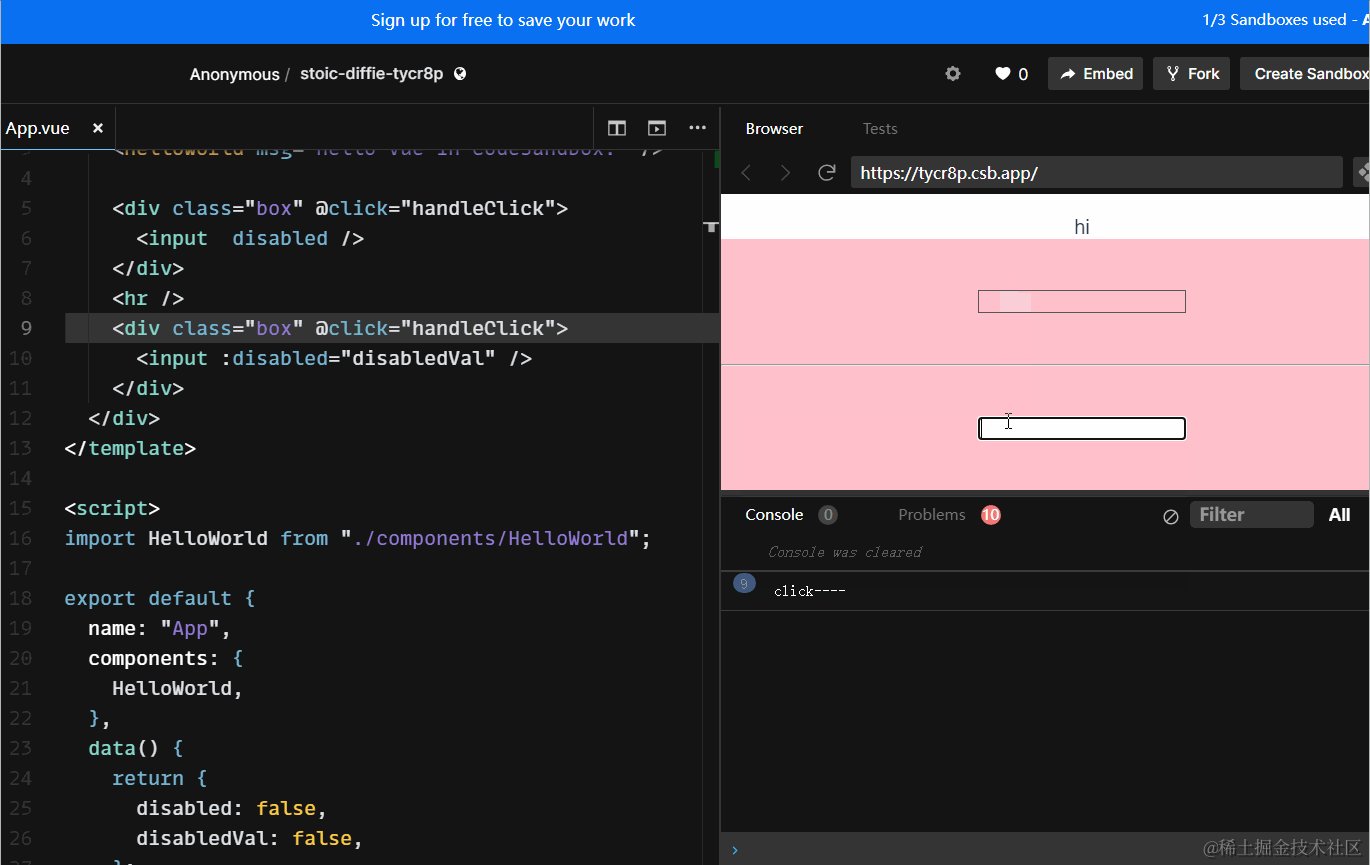
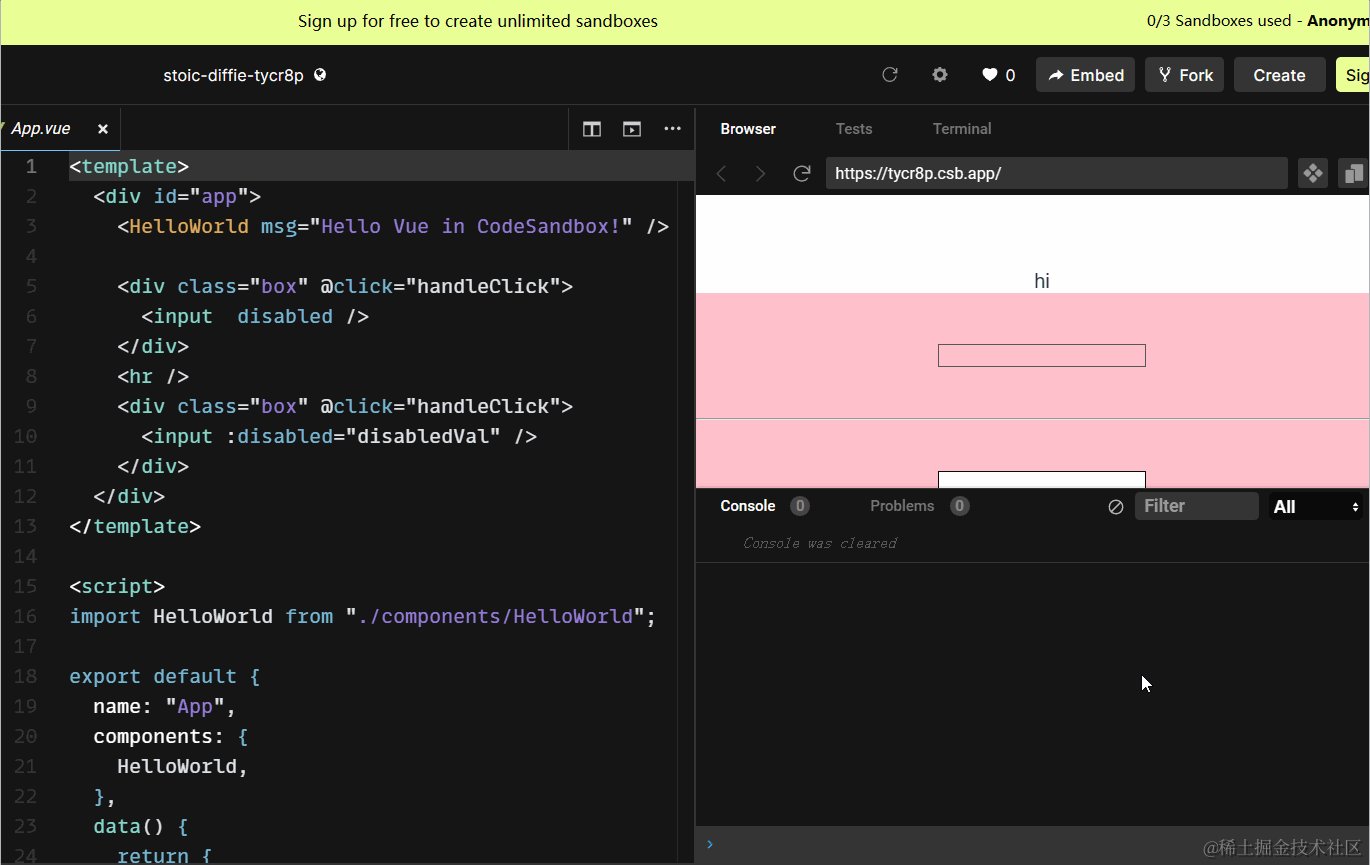
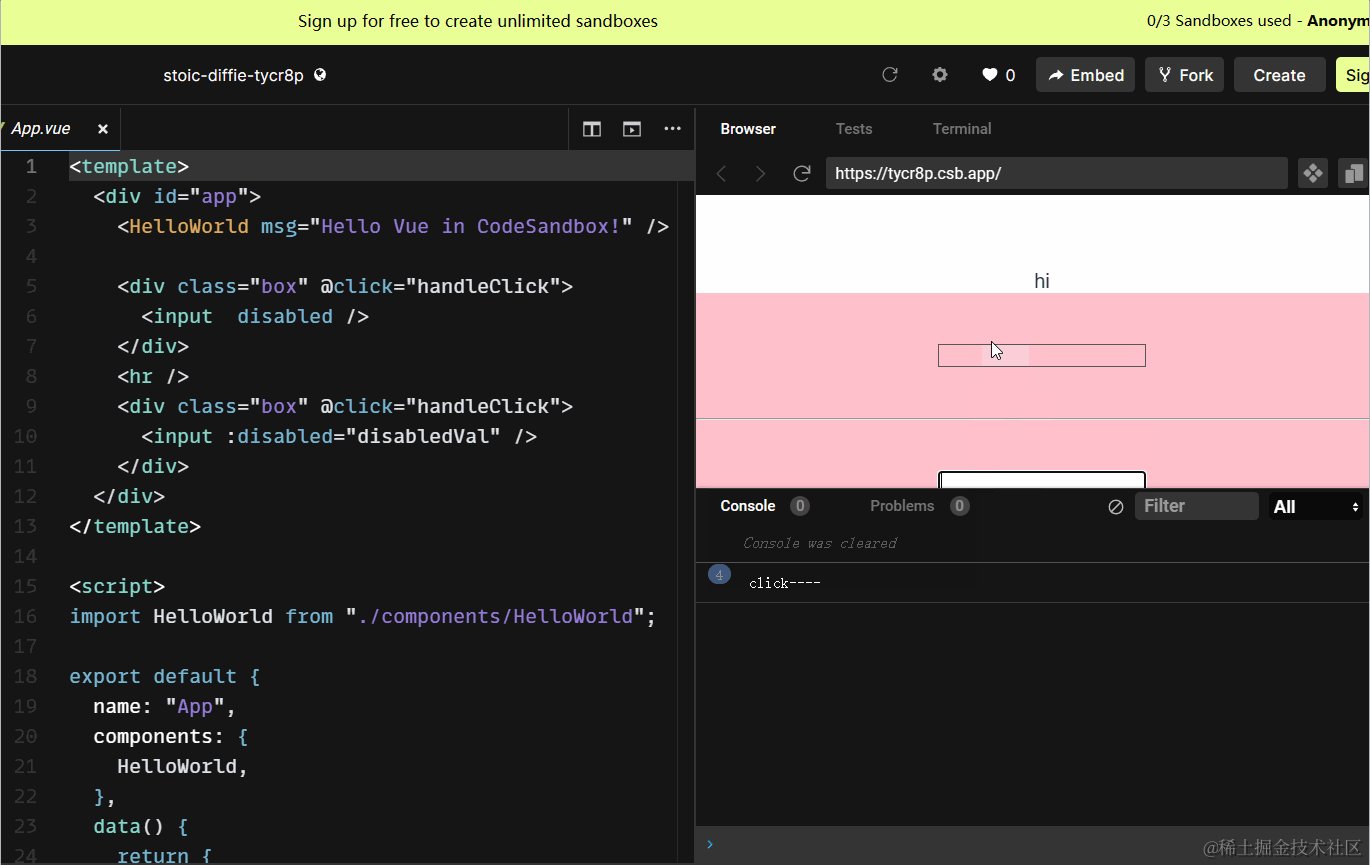
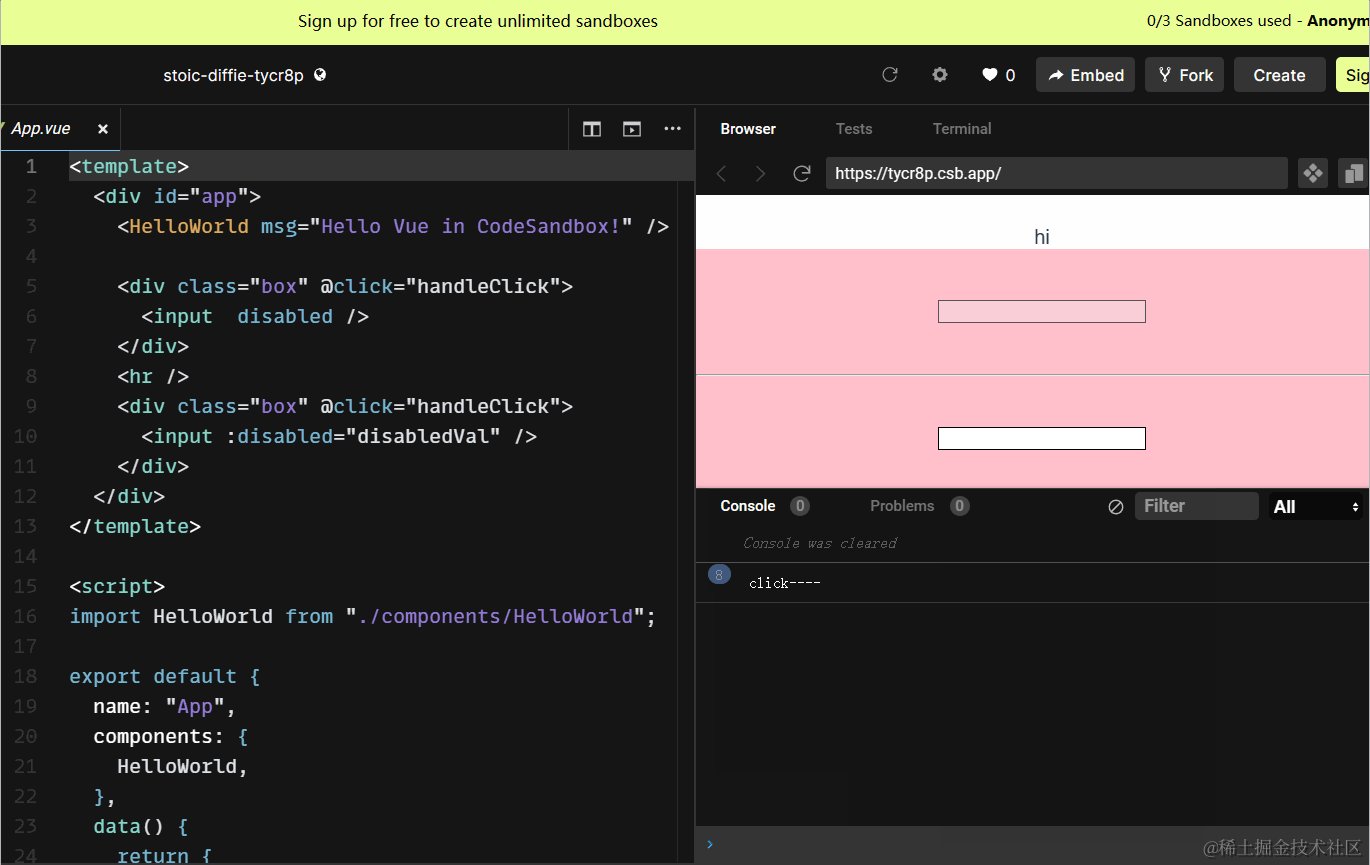
代码如下:
<template>
<div id="app">
<HelloWorld msg="Hello Vue in CodeSandbox!" />
<div class="box">
<input @click="handleClick" disabled />
</div>
<hr />
<div class="box">
<input @click="handleClick" :disabled="disabledVal" />
</div>
</div>
</template><script>
import HelloWorld from "./components/HelloWorld";
export default {name: "App",components: {HelloWorld,},data() {return {disabled: false,disabledVal: false,};},methods: {handleClick() {console.log('click----')}}
};
</script><style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.box {
width: 100%;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
background-color: pink;
}
</style>
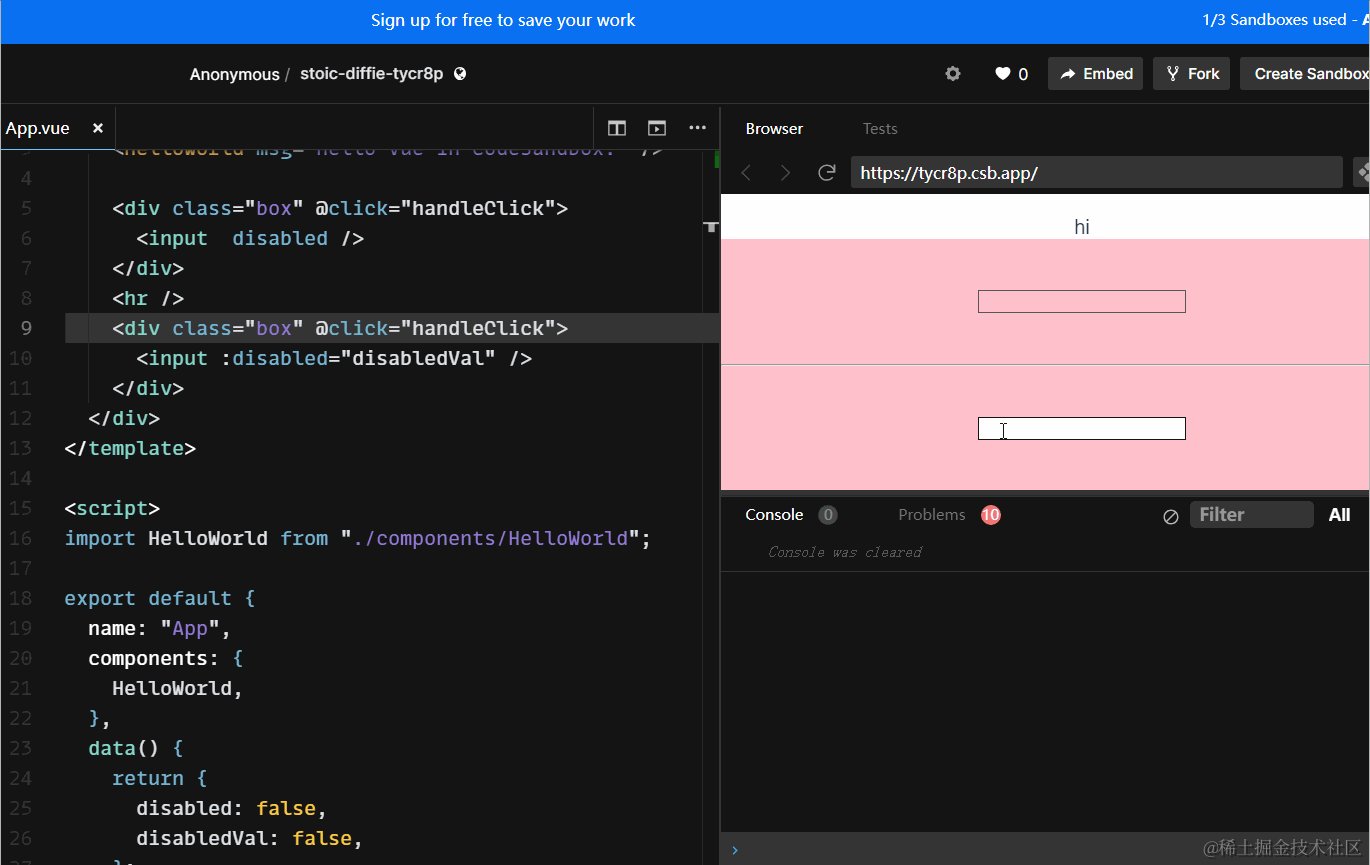
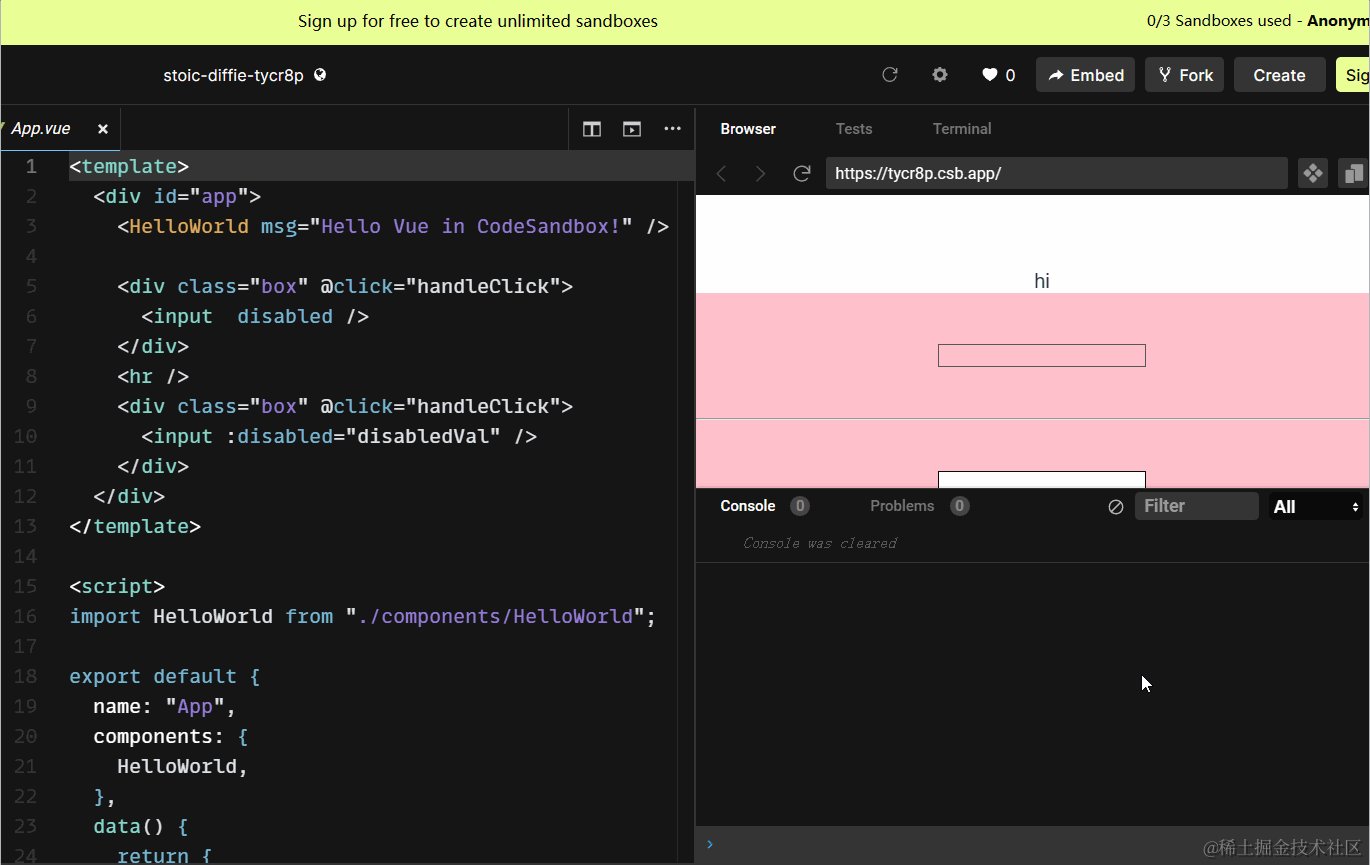
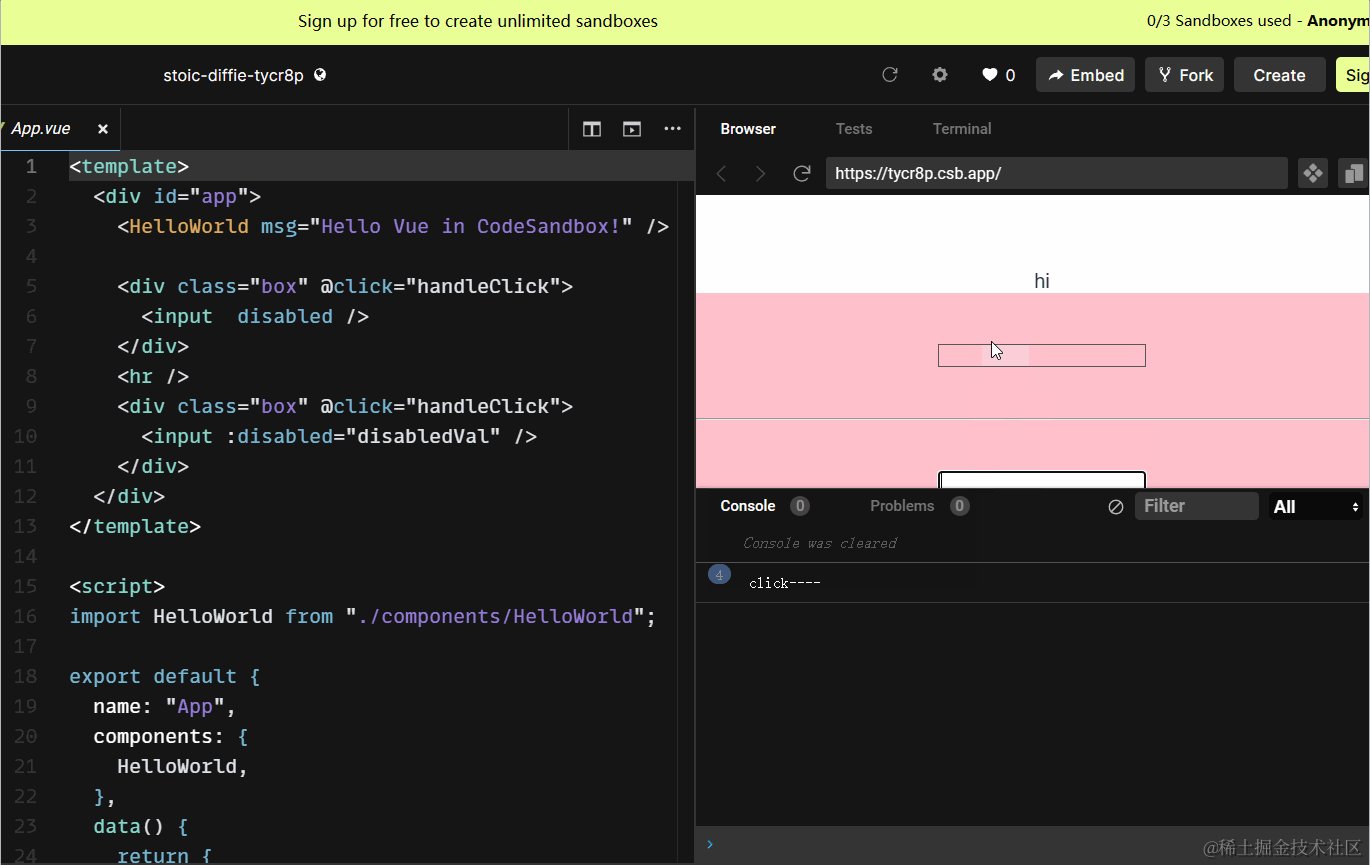
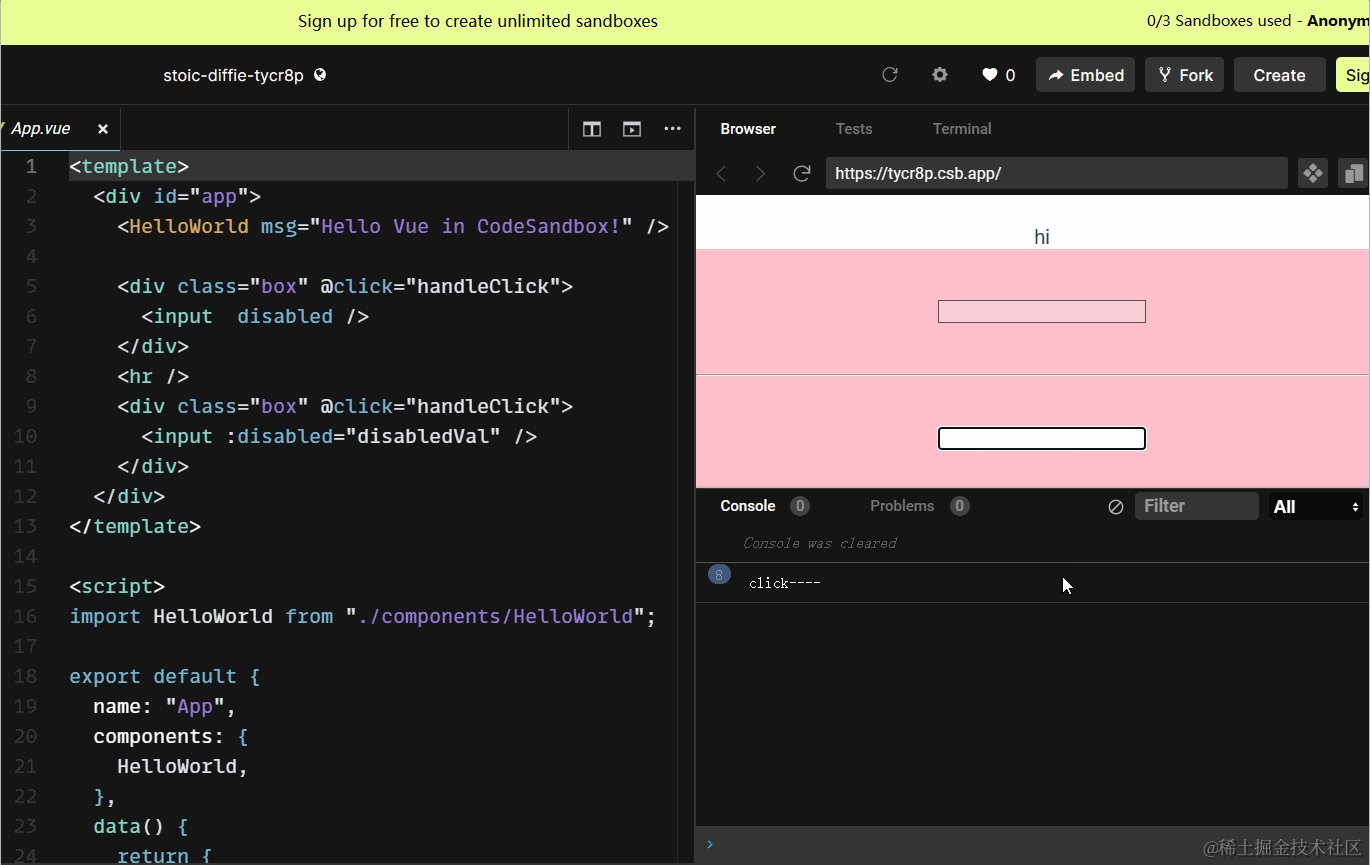
效果如下:

同样的代码,在114版本的时候,我们发现disabled为false的时候,这个input标签是禁用状态,
而且我们可以给这个input标签父元素绑定点击事件,这个点击事件是能够执行的.
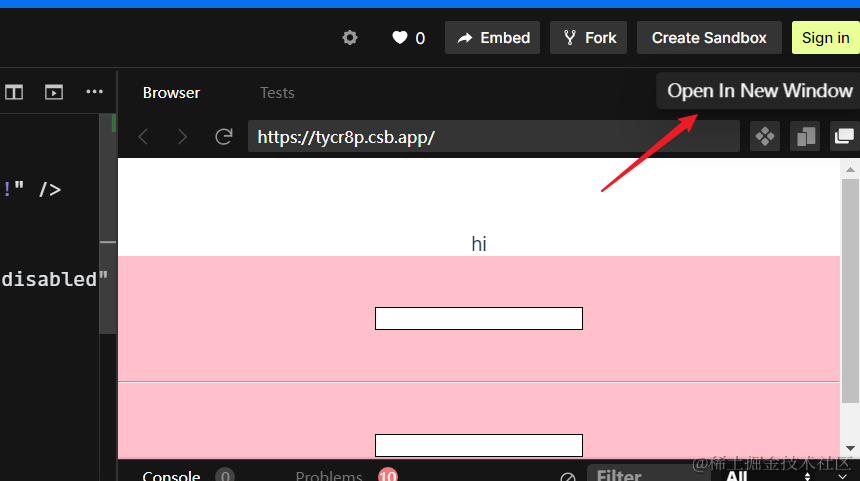
另外codesandbox可以打开到新tab页观看效果

这样打开就能打开控制台,看到vue编译之后的HTML模板了

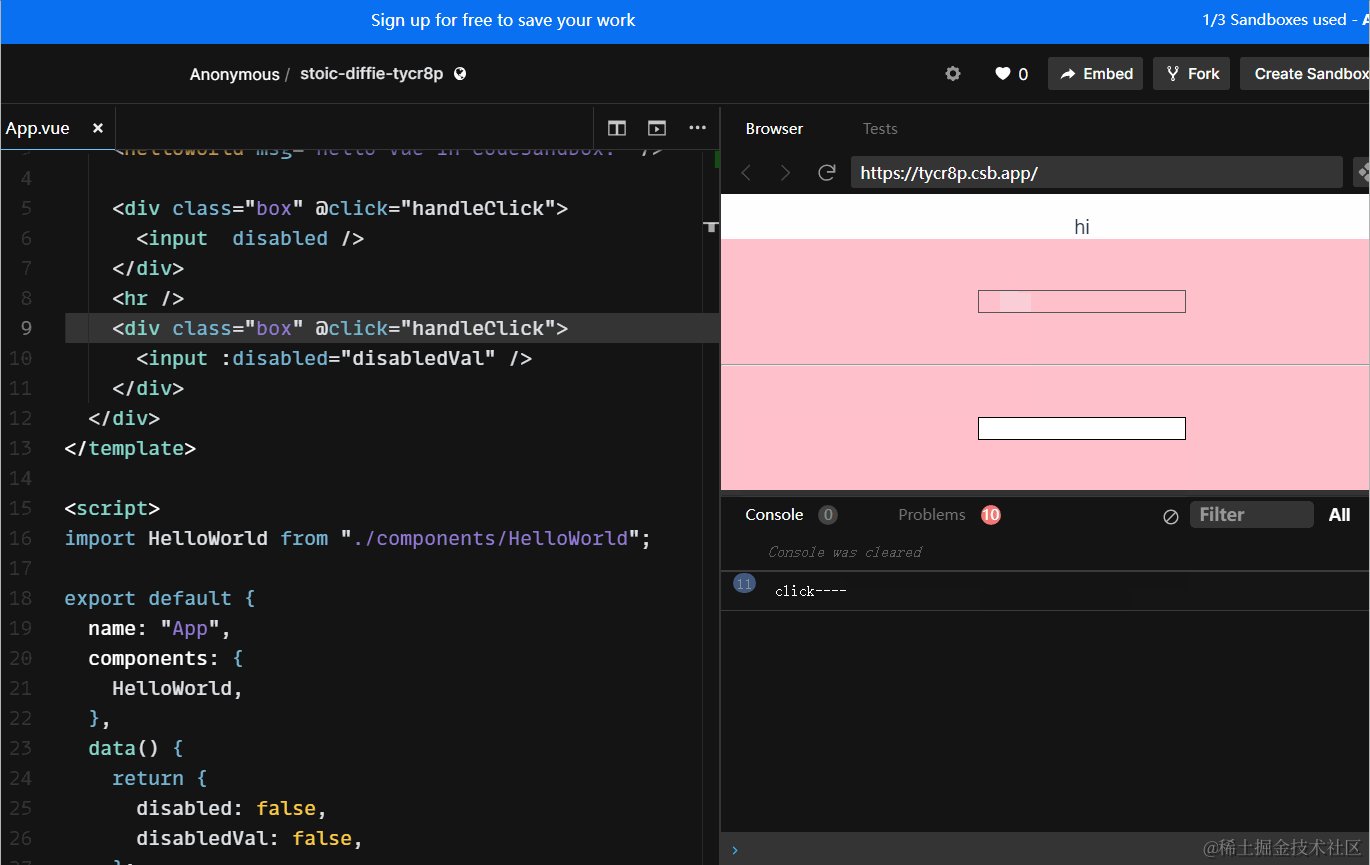
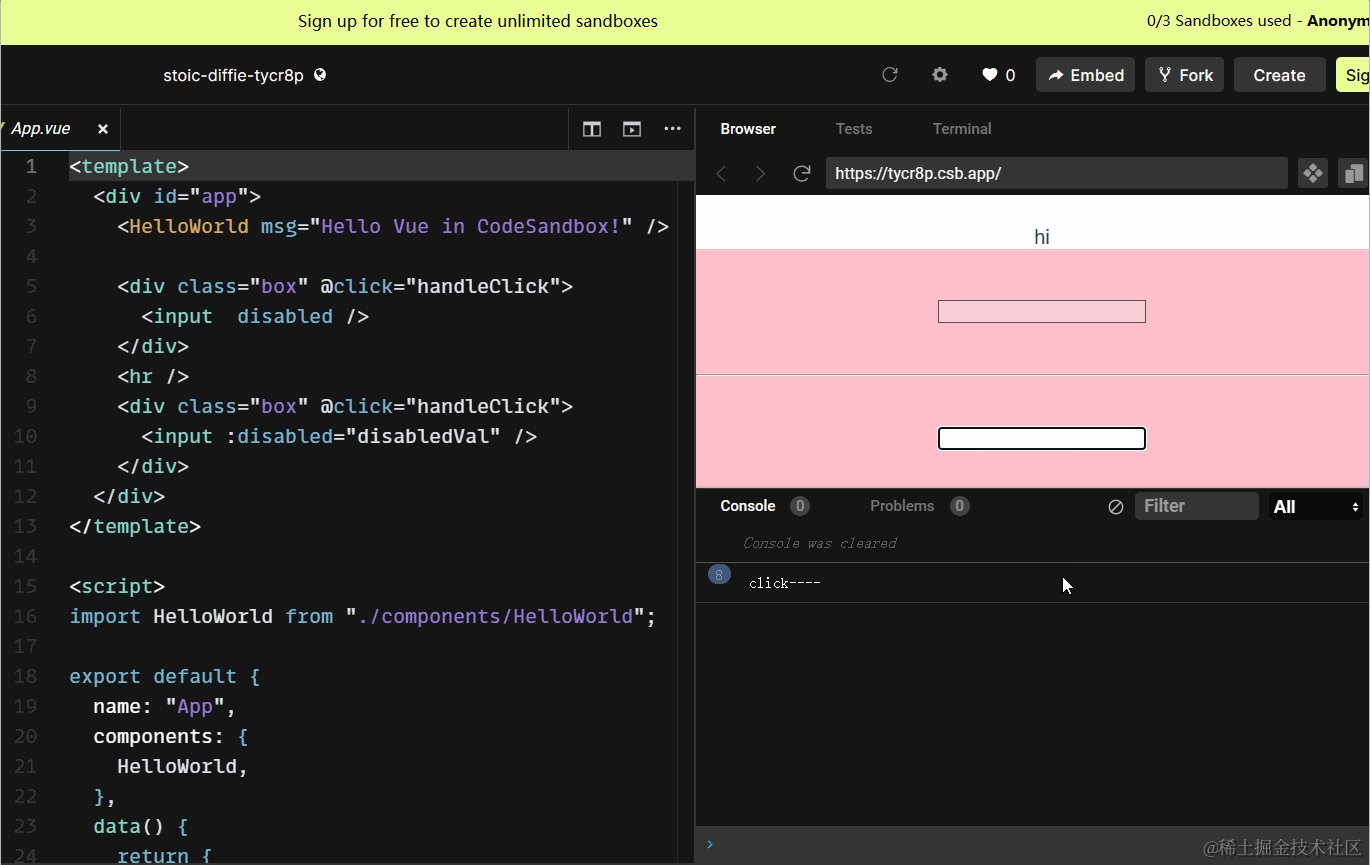
116版本
现在我们接着来看116版本的, 虽然是Microsoft Edge浏览器,但依旧是谷歌内核哦, 所以还是一样的

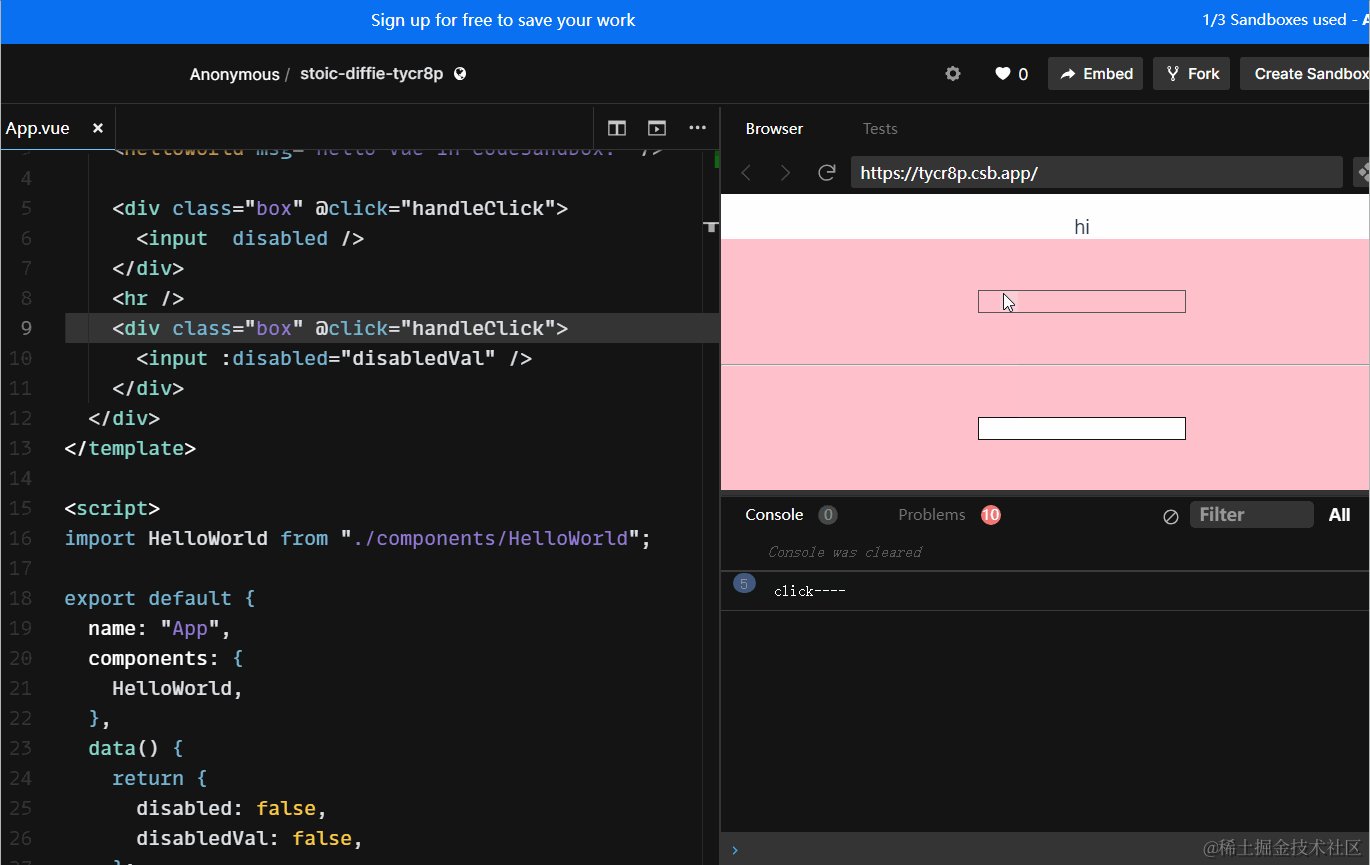
效果如下:

我们能够看到, 这里的116版本的是已经禁止了点击事件冒泡的, 114版本的是还能够点击事件冒泡传播.
所以导致这个bug出现, 正是谷歌内核新增新特性导致的, 禁止了点击事件.
相关文章:

排查disabled问题之谷歌新版本特性
问题复现 最近我突然接手一个后台的bug,这个后台很久没有迭代更新了,我也不熟悉业务,所以只能看一下源码,问题很快就复现,测试的修复操作也很正确,就是因为渲染的input标签中存在disableddisabled’属性导…...

三、开发工具
开发工具 开发工具1.1.熟悉IDEA1.2.下载IDEA1.3.IDEA中文插件1.4.IDEA输出中文乱码1.5.使用IDEA —————————————————————————————————————————————————— —————————————————————————————————…...
, -1)---tensor张量第一维保持不变,其余维度展平)
代码解读:y.view(y.size(0), -1)---tensor张量第一维保持不变,其余维度展平
y.view(y.size(0), -1)代码解读: 用于改变PyTorch张量(tensor)y的形状的。 y.size(0)返回y的第一维的大小。 -1表示让PyTorch自动计算该维度的大小,以确保新的张量与原始张量有相同的元素数量。 功能:将y的第一维保持…...

必示科技赋能广发证券运维数字化实践案例,入选信通院《中国AIOps现状调查报告(2023)》
近期,“必示科技赋能广发证券运维数字化实践,打造智能运维数据中台”合作案例被中国信息通信研究院作为优秀金融案例项目,收录在最新的《中国AIOps现状调查报告(2023)》(金融行业仅3家)。 以必…...

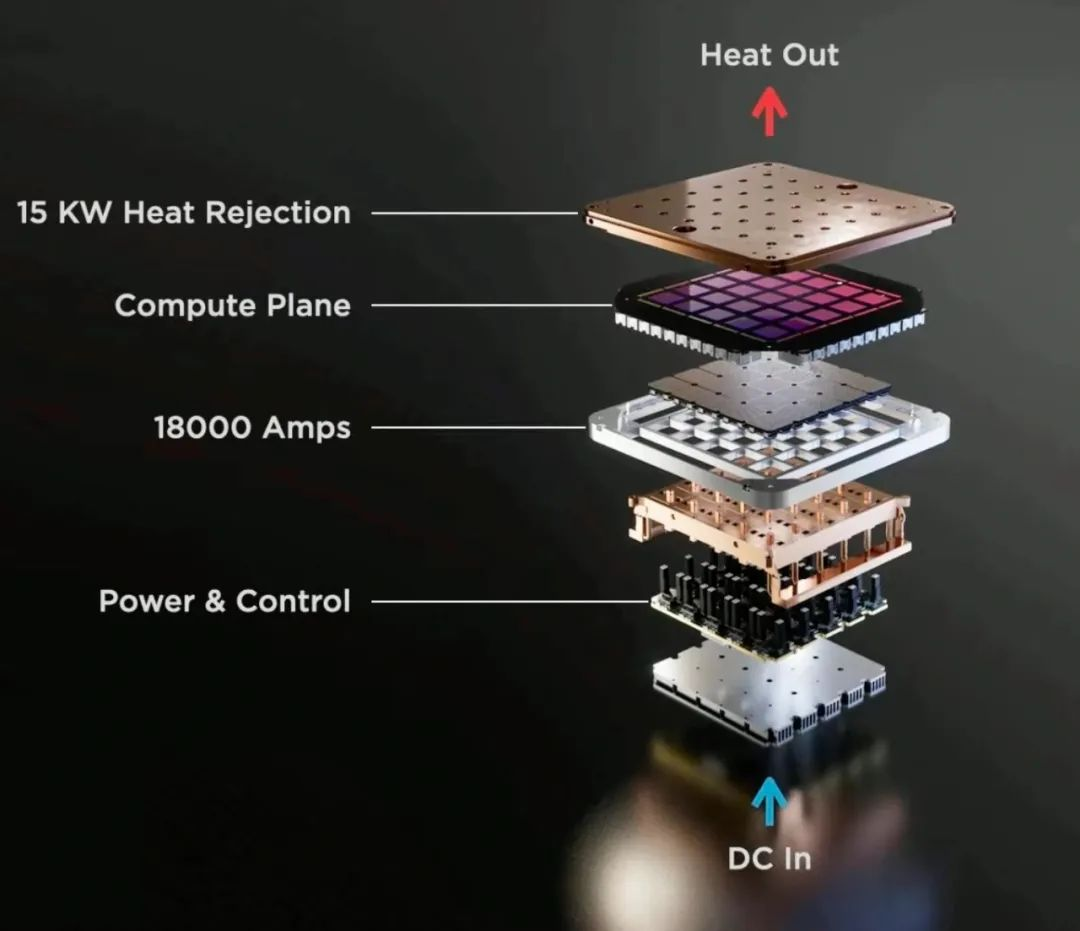
特斯拉Dojo超算:AI训练平台的自动驾驶与通用人工智能之关键
特斯拉公开Dojo超算架构细节,AI训练算力平台成为其自动驾驶与通用人工智能布局的关键一环 在近日举行的Hot Chips 34会议上,特斯拉披露了其自主研发的AI超算Dojo的详细信息。Dojo是一个可定制的超级计算机,从芯片到系统全部由特斯拉自主设计…...

Linux中的一些常用命令
1.查看Linux系统中自带的GLIBC版本 ldd --version2.Linux中删除文件的命令 在Linux中,删除文件的命令是 rm。 使用 rm 命令时,请小心使用,因为它将直接删除文件,而不会将其移动到回收站。 以下是 rm 命令的一些常用选项&#…...

VRTK4⭐二.VRTK4的项目基础配置
文章目录 🟥 硬件基本配置🟧 设置XR Plug-in Management🟨 添加项目Tilia🟩 配置项目Hierarchy 🟥 硬件基本配置 解决使用OpenXR,HTC头显正常追踪,但手柄无法使用的问题. 问题如下: 当我们按照官方的标准流程配置完Op…...

word-doc和docx区别
office从业者路过。 文件结构上doc文件数据是以二进制形式存放的。 docx是以xml文件形式存放的。 doc兼容较差,docx效果更好。...

深度学习-偏导数复习
文章目录 前言1.偏导数2.偏导数概念1.对x的偏导数2.对y的偏导数3.多元函数偏导数4.如何计算偏导数1.二元函数的偏导数2.复杂函数的偏导数3.分段函数1.分界点的偏导数 5.偏导数与连续之间的关系6.偏导数的几何意义7.高阶偏导数1.定义2.高阶偏导数例题(二阶偏导数&…...

linux之jq命令
jq命令用于linux命令行对json进行处理 参数 option -r:去掉字符串的引号"例子 tt.json文件如下: [{"metric": "httpcode","tags": {"cluster": "tt","domain": "www.baidu.…...

nginx知识点详解:反向代理+负载均衡+动静分离+高可用集群
一、nginx基本概念 1. nginx是什么,做什么事情? Nginx是一个高性能的HTTP和反向代理服务器,特点是占有内存少,并发能力强。Nginx转为性能优化而开发,能经受高负载考验。支持热部署,启动容易,运…...

powerDesigner 的基本使用
打开powerDesigner 新建 PDM(物理数据模型) 添加表字段 双击表,设置ID自增 选择导出数据库表SQL 导出成功 使用三方工具连接数据库,然后运行对应SQL文件即可 导入SQL文件数据到powerDesigner...

Java下打印一个等腰三角型
想达到这个结果,通常的做法是通过拼结两个三角型达到,但是实际上还有最右边的第三个三角型没有处理,这个拼结的方法总让人看起来有一点不完美的感觉,于是我自创了一个思路,一气合成,代码如下(本…...

HR的职业规划
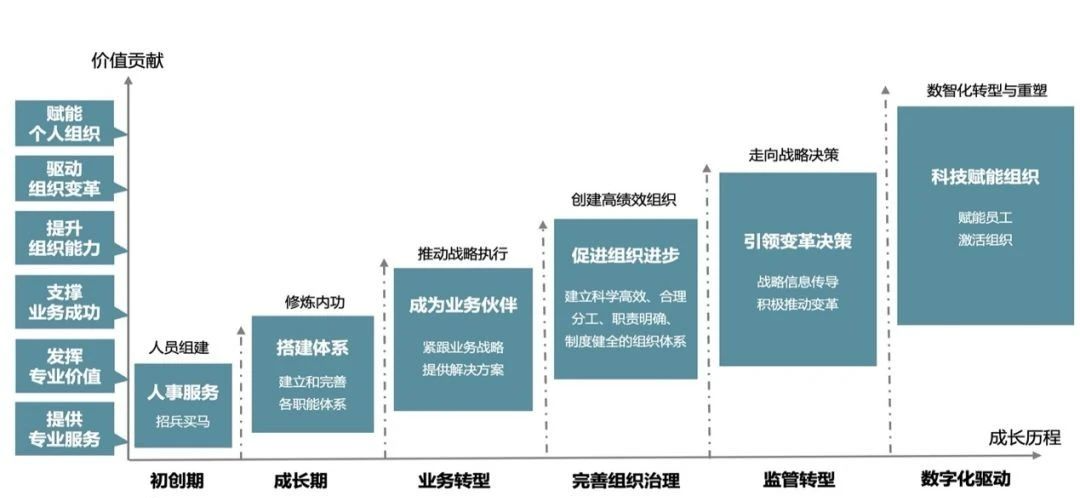
CHRO可以说是HR职业发展的天花板了。CHRO对一个企业来说至关重要,是CEO的左膀右臂。那从CEO的角度来看CHRO,应该具备什么样的素质和能力,又能为公司带来什么样的价值呢? 在公司的不同发展阶段,HR部门有着不同的战略和…...

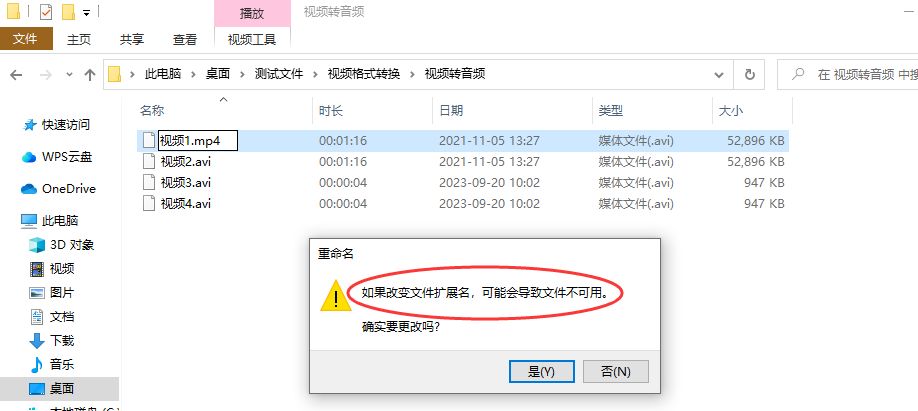
avi怎么转换成视频?
avi怎么转换成视频?在我们日常使用的视频格式中,AVI是一种常见且经常被使用的音频视频交叉格式之一。它的优点之一是占用的存储空间相对较小,但也明显存在着画质损失的缺点。虽然AVI格式的视频在某种程度上也很常见,但与最常见的M…...

爬虫数据存储:技术、策略与实践(一)
文章目录 🍋引言🍋xlrd库和xlwt库🍋创建Excel文件🍋通过Python代码向Excel写入数据🍋案例实战 🍋引言 本节主要介绍一下在使用网络爬虫技术的时候,如何将数据存储到Excel中去 🍋xl…...

【音视频】ffplay解析-音视频同步
音视频同步 主要解析:以音频为基准,让视频合成音频 思路 视频慢了则丢掉部分视频帧(视觉->画⾯跳帧) 视频快了则继续渲染上⼀帧 具体实现 一个国际标准:音频帧-视频帧时间戳的差值在-100ms~25ms内流畅 1.差值音频…...

虚拟列表 - Vue3实现一个可动态改变高度的虚拟滚动列表
虚拟列表 - Vue3实现一个可动态改变高度的虚拟滚动列表 前言 在开发中经常遇到大量的渲染列表数据问题,往往我们就只是简单地遍历渲染,没有过多地去关注是否会存在性能问题,这导致如果数据量较大的时候,比如上万条数据ÿ…...

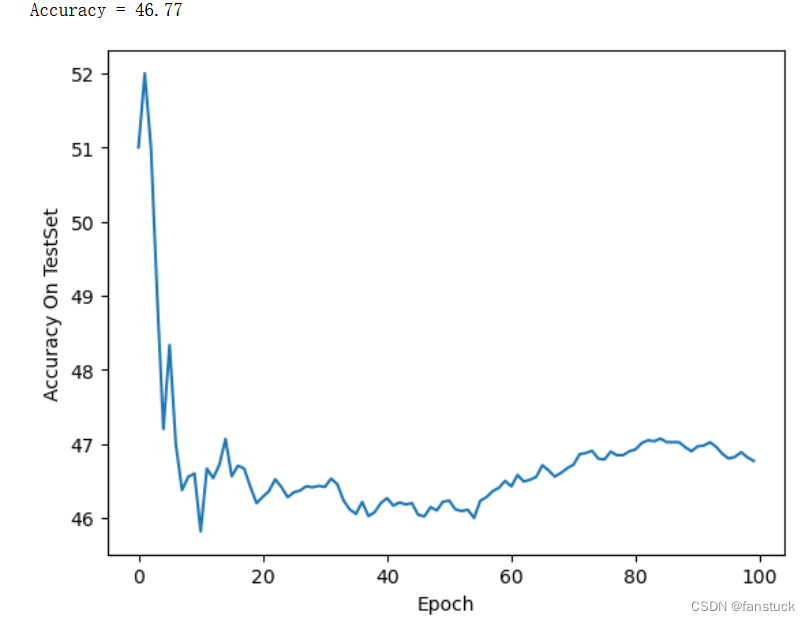
PyTorch实战:实现Cifar10彩色图片分类
目录 前言 一、Cifar10数据集 class torch.utils.data.Dataset torch.utils.data.DataLoader 二、定义神经网络 普通神经网络: 定义损失函数和优化器 训练网络-Net CPU训练 模型准确率 编辑 GPU训练 训练网络-LeNet 模型准确率 点关注,防走丢&#x…...

Vue模板语法(下)
一.事件处理器 什么是事件处理器 建立一个HTML编写事件处理器 测试结果 二.表单的综合案例 什么是表单综合案例 建立一个HTML来编写表单案例 测试结果 三.局部组件 什么是组件通信 自定义组件 测试结果 组件通信-父传子 测试结果 组件通信-子传父 测试结果 一.事件…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
