vue3开发必备核心要点
1、route/router的区别
● $route 表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,包含当前的path路径,params参数,query对象,name路径名等属性
● r o u t e r 路由器对象( n e w 的路由器对象),包含一些操作路由的功能函数,来实现编程式导航。一般指的是在任何组件内访问路由。如:路由编程式导航的 router 路由器对象(new的路由器对象),包含一些操作路由的功能函数,来实现编程式导航。一般指的是在任何组件内访问路由。如:路由编程式导航的 router路由器对象(new的路由器对象),包含一些操作路由的功能函数,来实现编程式导航。一般指的是在任何组件内访问路由。如:路由编程式导航的router.push()
● 获取路由参数
import { useRoute,useRouter } from "vue-router"
// useRoute 相当于vue2中的this.$route(),表示当前的路由对象
// useRouter 相当于vue2中的this.$router(),表示全局的路由对象
const route = useRoute()
const query=route.query // 地址兰参数
const prarams=route.params
// 使用router
const router = useRouter()
query=router.currentRoute.value.query
prarams=router.currentRoute.value.params
2、setup的调用时机
创建组件实例,然后初始化 props ,紧接着就调用setup 函数。从生命周期钩子的视角来看,它会在 beforeCreate 钩子之前被调用 但是在vue2.x版本中,是先执行beforeCreatd 之后是setup再是created
3、reactive
● reactive() 会返回一个修改过的原始的对象,此行为与 Vue 2 中的 Vue.observable 一致,而在vue3中,reactive() 会返回一个新的的代理对象。
● 使用组合函数时必须始终保持对这个所返回对象的引用以保持响应性。这个对象不能被解构或展开,可以使用toRefsApi去解决这个问题
const user=reactive({name:'jake',age:28})
// 使用解构
const {name,age}=toRefs(user)
4、ref
● 为什么通过ref申明的会有这个value? 由于 JavaScript 中基础类型是值传递而非引用传递,一个响应式的值一旦作为 property 被赋值或从一个函数返回,而失去了响应性之后,也就失去了用途。为了确保始终可以读取到最新的计算结果,我们需要将这个值上包裹到一个对象中再返回。另外我们同样需要劫持对这个对象 .value property 的读/写操作,现在我们可以通过引用来传递计算值,也不需要担心其响应式特性会丢失了。当然代价就是:为了获取最新的值,我们每次都需要写 .value。
● 那为什么在template模板中,又不需要写.value了呢? 在渲染过程中,Vue 会直接使用其内部的值,也就是说在模板中你可以把 {{ count.value }} 直接写为 {{ count }} 。
5、script setup语法糖
● 自动注册子组件
● 属性和方法无需返回
● 支持props、emit和contex
setup script语法糖提供了三个新的API来供我们使用:defineProps、defineEmit和useContext
/** child.vue */
<template> <div>{{ props.msg }}</div><a-button type="primary" @click="handleClick">emit</a-button>
</template>
<script lang="ts" setup>import { ref, reactive, onMounted } from 'vue';// propslet props = defineProps({msg: {type: String,default: ''}});// emitconst emit = defineEmits(['child-click']);function handleClick() {emit('child-click', 'child组件的回传信息');}// 导出数据const childData = reactive({name: 'child',description: '这里是子组件的信息'});defineExpose({ childData });
</script>
/** main.vue */
<template><div>主页面</div><div><Child ref="childRef" :msg="msg" @child-click="handleClick"></Child><hr /><div>来自child的值{{ childMsg }}</div><a-button type="primary" @click="getInstance">获取实例</a-button></div>
</template>
<script lang="ts" setup>import Child from './child.vue';import { ref, reactive, onMounted, getCurrentInstance } from 'vue';const msg = ref('主页面的props');let childMsg = ref<string>('');const handleClick = (res: string) => {childMsg.value = res;};// 获取refFormconst childRef = ref();// 获取实例const instance = getCurrentInstance();function getInstance() {console.log('log内容getInstance', instance.refs['childRef'].childData);console.log('log内容childRef', childRef.value.childData);}
</script>
<style lang="less" scoped></style>
6、createVNode
const message = {setup() {const num = ref(1)return {num}},template: `<div><div>{{num}}</div><div>这是一个弹窗</div></div>`}// 初始化组件生成vdomconst vm = createVNode(message)// 创建容器,也可以用已经存在的const container = document.createElement('div')//render通过patch 变成domrender(vm, container)
// 弹窗挂到任何你想去的地方
document.body.appendChild(container.firstElementChild)
6、v-model与update:value
/** main*/
<template><h3>pageTitle{{ pageTitle }}</h3><h4>obj:{{ obj.billNo }}--{{ obj.billEntity.billName }}</h4><hr /><child v-model:title="pageTitle" @emitFun="emitFun"></child>
</template><script lang="ts" setup>
import { ref, reactive } from 'vue';
import child from './child.vue';const pageTitle = ref('这是v-model:title');
const obj = reactive({billNo: '3333',billEntity: {billName: '单据名称',remark: '备注'}
});
const emitFun = (data: any) => {Object.assign(obj, data);
};/**child*/
<template><input type="text" @input="setInput" /><a-input @input="setInput"></a-input><a-button type="primary" @click="setValue">调用update:value</a-button>
</template><script lang="ts" setup>
const emit = defineEmits(['update:title', 'emitFun']);
let props = defineProps({msg: {type: String,default: ''}
});
function setInput(val: any) {emit('update:title', val.target.value);
}
function setValue() {emit('emitFun', {billNo: '3333-5555',billEntity: {billName: '单据名称child',remark: '备注child'}});
}
</script>
7、Suspense
Vue 3 中的Suspense特性允许你在异步组件加载时显示占位符,这有助于提高用户体验,同时减少了不必要的渲染。
8、Fragments(片段)
- Fragments 允许你在不引入额外的 DOM 元素的情况下,将多个子元素包裹在一个父元素中。这有助于减少 DOM 结构的嵌套,使代码更清晰和简洁。
- 你可以使用 元素或 Vue 3 提供的特殊语法 v-fragment 来创建一个 Fragment。
下面示例中,<v-fragment>包裹了两个<p>元素,但最终渲染的 DOM 结构中并不会包含额外的父元素。
<template><div><p>Paragraph 1</p><p>Paragraph 2</p><v-fragment><p>Paragraph 3</p><p>Paragraph 4</p></v-fragment></div>
</template>
9、Teleport(传送门)
Teleport允许你将组件的内容渲染到DOM结构的不同位置,而不受父组件的限制。这对于处理模态框、对话框、通知消息等需要在页面的不同位置渲染的情况非常有用。- 你可以在模板中使用
<teleport>元素,并将其to属性设置为一个目标选择器,以指定内容应该被渲染到哪个 DOM 元素中。
<template><div><button @click="showModal">Show Modal</button><teleport to="#modal-container"><Modal v-if="isModalVisible" @close="closeModal" /></teleport></div>
</template>
在上面的示例中,Modal 组件的内容会被渲染到页面中具有 id=“modal-container” 的 DOM 元素内部。
相关文章:

vue3开发必备核心要点
1、route/router的区别 ● $route 表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,包含当前的path路径,params参数,query对象,name路径名等属性 ● r o u t e r 路由器对象( n e w 的路由器对…...

针对敏感数据的安全转录服务
即便在新冠肺炎疫情期间,继续保持了最高级别的机密性 新冠肺炎疫情带来的各种限制向所有服务提供商提出了挑战,促使提供商们想方设法采取更富想象力的新方法来满足客户的需求。澳鹏采用了一种由两种方案组成的工作机制,服务于客户机密材料的…...

leetcode 10. 正则表达式匹配
2023.9.20 感觉是目前做过dp题里最难的一题了... 本题首要的就是需要理解题意,翻了评论区我才发现之前一直理解的题意是错的。 我原来理解的 “ *匹配0次” 是指:*直接消失,不会影响到前面的字符。 但是*和前一个字符其实是连体的࿰…...

Vue前端开发中的输入限制与输入规则探究
前言 在Vue前端开发中,我们经常需要对用户的输入进行限制和规范,以确保数据的准确性和安全性。本文将介绍如何使用Vue的el-input组件来实现输入限制和输入规则,并提供相应的代码示例。 一、输入限制 最大长度限制 我们可以使用maxlength属…...

自己封装 vue3+ts 组件库并且发布到 NPM
自己封装 vue3ts 组件库并且发布到 NPM 创建项目 pnpm create vite配置 package.json 按照提示创建好项目,然后再 package.json 中进行如下配置: {"name": "tribiani-vue-tools","private": false,"version"…...
-每天学习10个知识)
MySQL学习系列(6)-每天学习10个知识
目录 1. 管理和维护大量的数据库表和数据2. 检测和修复MySQL性能瓶颈3. MySQL的视图缓存4. 处理MySQL并发问题5. 函数索引和全文索引6. UNION ALL 和 UNION 的区别7. 存储引擎的选择8. 存储过程和触发器9. 数据表管理和优化10. 数据库安全性和一致性 👍 点赞&#x…...

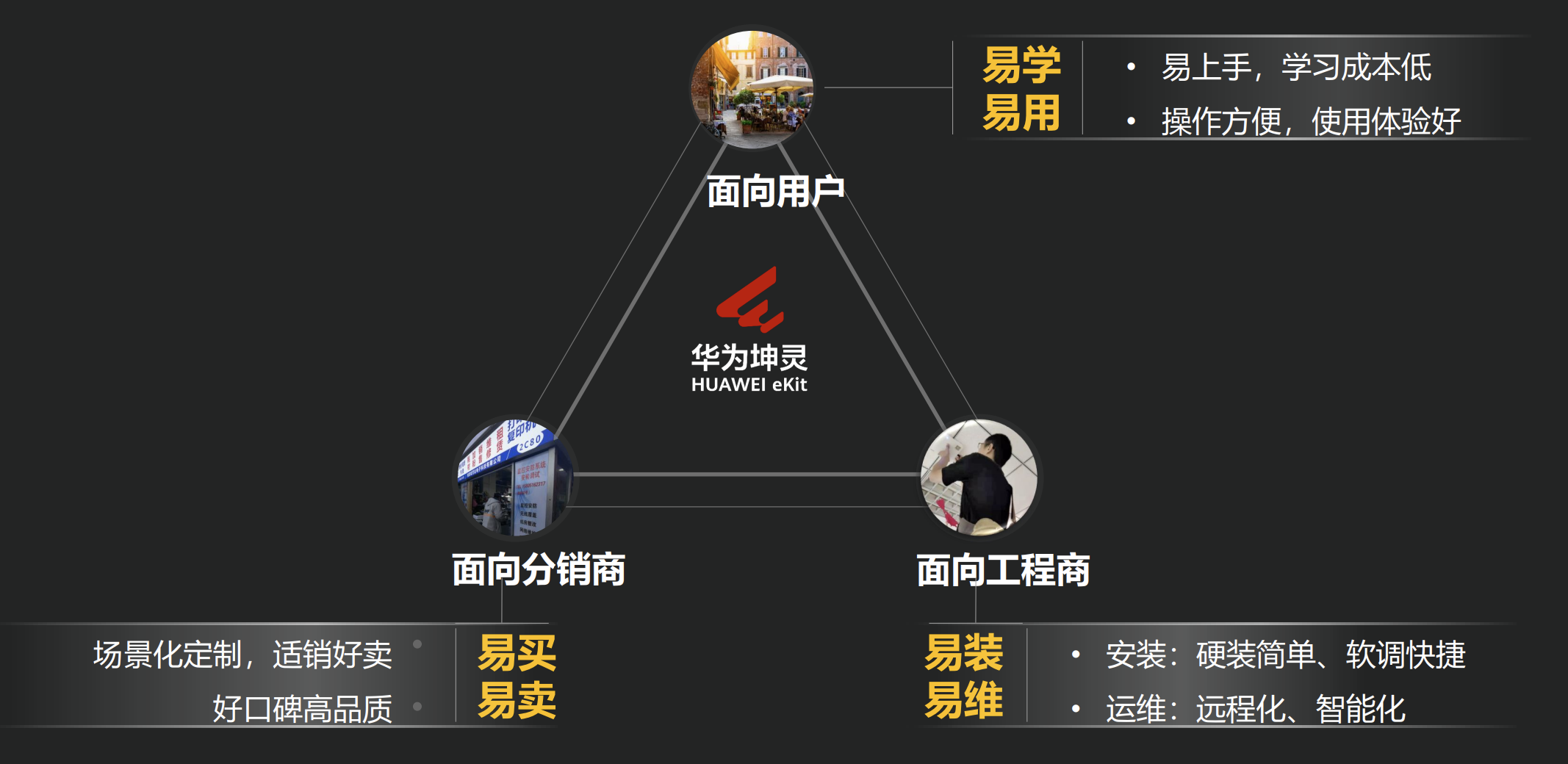
“毛细血管”的进化:华为分销业务如何让伙伴也有“高能级”
作者 | 曾响铃 文 | 响铃说 数字化蓬勃发展的大时代,除了那些中、大型企业,数量更为庞大的小微企业同样有借助数字化产品、服务来提升企业经营的需求,由此也带来了广袤的数字化分销市场。 这里处在聚光灯之外,很少被数字化时代…...

警惕!多本SCI/SSCI被剔除,9月SCI/SSCI期刊目录已更新~(附下载)
【SciencePub学术】 2023年9月20日,科睿唯安更新了Web of Science核心期刊目录。 继上次SCI期刊目录和SSCI期刊目录更新之后,本次9月更新共有9本期刊发生变动: • SCIE:有3本期刊不再被SCIE期刊目录收录(Editorial De-listing/Pr…...

一点整理
(1) 美国在2010年以后开始流行数字化转型的。 在2010年以前, 2006年社交网络FB “YOU”:在2004-2006 Web2.0热之前,企业是无法直接触达到每个消费者的2006年Amazon电子商务:这个是我瞎凑的,但因…...

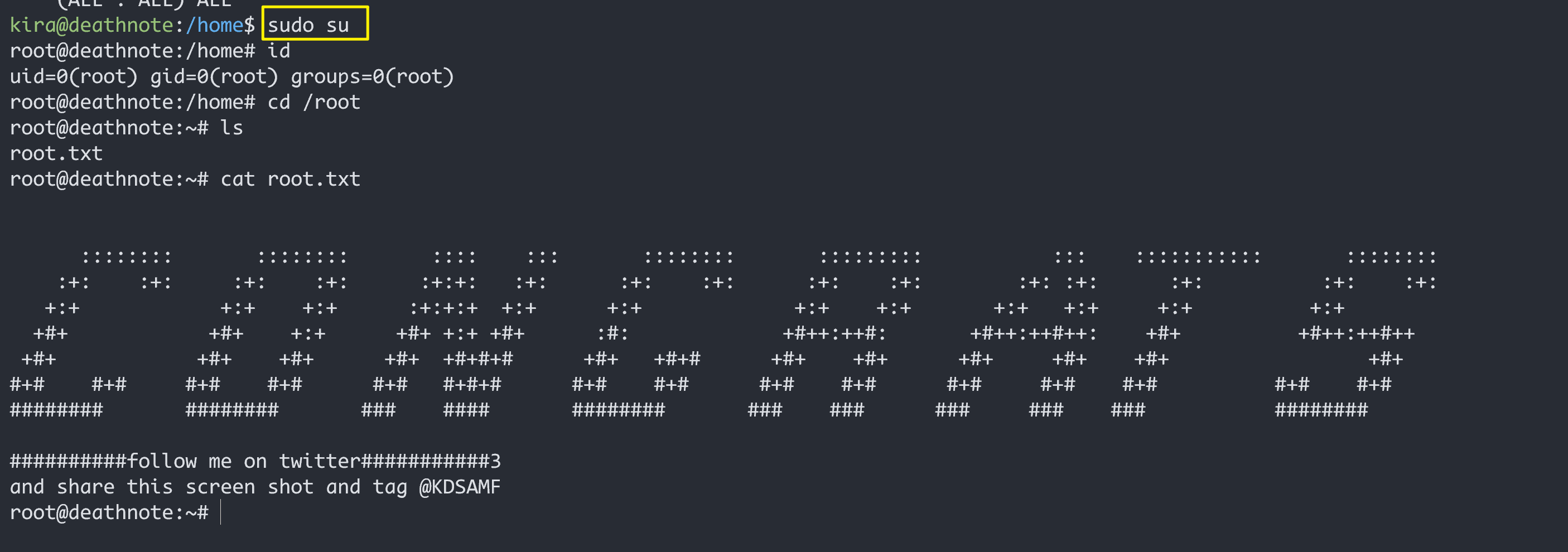
Vulnhub系列靶机---Deathnote: 1死亡笔记
文章目录 信息收集主机发现端口扫描目录扫描dirsearchgobusterdirb扫描 漏洞利用wpscan扫描Hydra爆破 总结 靶机文档:Deathnote: 1 下载地址:Download (Mirror) 难易程度:so Easy 信息收集 主机发现 端口扫描 访问靶机的80端口,报…...

从基础到高阶:史上最小白的Attention机制详解——揭秘人工智能中的核心技术
1. Encoder-Decoder 想象一下你正在和一个会说多种语言的朋友对话。你用中文对他说了一句话,他将其“编码”成他的“内部语言”,然后再“解码”成英语给你回复。在这个过程中,“编码”就是Encoder,而“解码”就是Decoder。 在机…...
)
9.20金融科技(比特币)
比特币的起源和发展 2008年爆发全球金融危机,同年11月1日,一个自称中本聪(Satoshi Nakamoto)的人在P2P foundation网站上发布了比特币白皮书《比特币:一种点对点的电子现金系 ,陈述了他对电子货币的新设…...

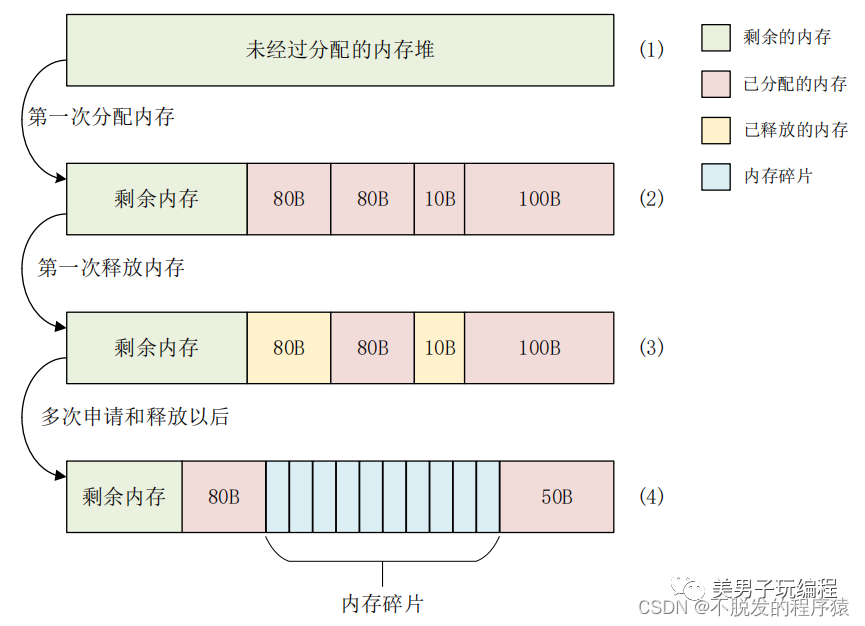
什么是内存碎片?
在嵌入式系统中,内存是十分有限而且是十分珍贵的,用一块内存就少了一块内存,而在分配中随着内存不断被分配和释放,整个系统内存区域会产生越来越多的碎片。 因为在使用过程中,申请了一些内存,其中一些释放…...

C语言堆排序
堆排序(Heapsort)是一种在时间复杂度上达到了最优的基于比较的排序算法。堆排序算法是指利用堆这种数据结构所设计的一种排序算法。堆积是一个近似完全二叉树的结构,并同时满足堆积的性质:即子节点的键值或索引总是小于࿰…...

【学习笔记】CF573E Bear and Bowling
感觉贪心的做法比较自然🤔,推荐 这篇博客 非常经典牛逼的贪心思路: 考虑每次加入一个数,位置 i i i的贡献为 V i k i a i b i V_ik_i\times a_ib_i Vikiaibi,其中 k i k_i ki表示 i i i以前被选的位置的…...

函数扩展之——内存函数
前言:小伙伴们又见面啦。 本篇文章,我们将讲解C语言中比较重要且常用的内存函数,并尝试模拟实现它们的功能。 让我们一起来学习叭。 目录 一.什么是内存函数 二.内存函数有哪些 1.memcpy (1)库函数memcpy &…...

【在线机器学习】River对流数据进行机器学习
River是一个用于在线机器学习的Python库。它旨在成为对流数据进行机器学习的最用户友好的库。River是crme和scikit-multiflow合并的结果。 https://github.com/online-ml/river 举个简单示例,将训练逻辑回归来对网站网络钓鱼数据集进行分类。下面介绍了数据集中的…...

第 4 章 串(串的块链存储实现)
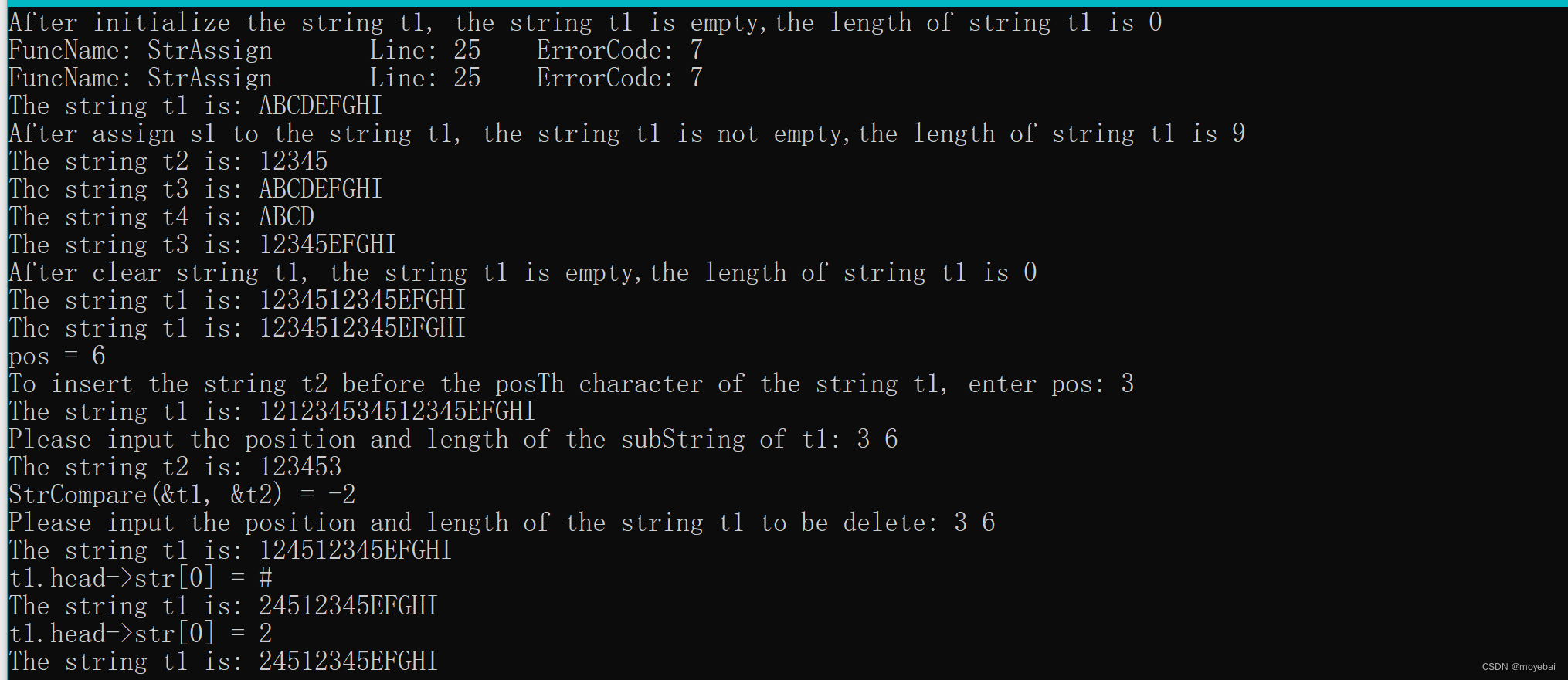
1. 背景说明 该实现和链表的实现极为相似,只是将链接的内存拆分为具体的大小的块。 2. 示例代码 1). status.h /* DataStructure 预定义常量和类型头文件 */#ifndef STATUS_H #define STATUS_H#define CHECK_NULL(pointer) if (!(pointer)) { \printf("FuncN…...

Element表格之表头合并、单元格合并
一、合并表头 el-table配置 :header-cell-style"headFirst"headFirst({ row, colunm, rowIndex, columnIndex }) {let base { background-color: rgba(67, 137, 249, 0.3), color: #333, text-align: center };//这里为了是将第一列的表头隐藏,就形成了合…...

go学习-JS的encodeURIComponent转go
背景 encodeURIComponent() 函数通过将特定字符的每个实例替换成代表字符的 UTF-8 编码的一个、两个、三个或四个转义序列来编码 URI(只有由两个“代理”字符组成的字符会被编码为四个转义序列)。 与 encodeURI() 相比,此函数会编码更多的字…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
