vue的由来、vue教程和M-V-VM架构思想、vue的使用、nodejs
vue
vue的由来
vue教程和M-V-VM架构思想
vue的初步简单使用
nodejs
vue的由来
# 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看# 2 Ajax的出现 -> 后台发送异步请求,Render+Ajax混合# 3 单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形前端就用html,css,js 写页面,空页面当页面加载完成---》发送ajax---》后端获取数据js 把获取完的数据,渲染到页面上后端只负责写接口# 4 Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)# 5 React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)# 6 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端# 7 一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端# 8 在Vue框架的基础性上 uni-app:一套编码 编到10个平台# 9 在不久的将来 ,前端框架可能会一统天下vue教程和M-V-VM架构思想
# 官网:教程https://cn.vuejs.org/# vue版本-vue3 :一般情况下,新项目都用vue3编写-vue2 :公司里很多项目用vue2编写的-就在vue3上写vue2的语法,完全支持,但是vue3的语法不一样了# 基础阶段讲vue2,1--2天vue3vue2:https://v2.cn.vuejs.org/v2/guide/vue3:https://cn.vuejs.org/guide/quick-start.html# vue 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架渐进式:前端项目中可以一部分使用vue,也可以全部项目使用vue# M-V-VM架构思想# 之前学过mvc,mtvMVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model :js中的变量
View : 用户看到的页面
ViewModel:只要js中变量变化了,页面自动跟着变化 ,页面中数据变化了,js变量也跟着变# 单页面应用(组件化开发)-single page application,SPA-原来写一个个html页面-用了vue后,只有一个html页面vue的使用
# vue 项目,选择编辑器-vscode:免费-webstorm:jetbrains全家桶公司出品:pycharm,idea,goland...-收费的,破解方案跟pycharm一样-单个 全家桶-本质跟pycharm是一个东西,我们就不下载webstorm了,直接在pycharm中配置一下,安装一个插件,就支持写vue了-----------------------------------------------------------------------注意:
'''
官网:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
打开后将里面的内容拷贝出来,建一个文件夹,然后建一个js文件放入
'''<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>这里面可以写vue的模板语法</h1><!--插值语法--><p>姓名是:{{name}}</p><p>年龄是:{{age}}</p>
</div></body><script>// div 被 vue托管了---》内部就可以写vue的语法,vue会自动渲染// 本质是dom操作,只是不用我们手动操作了var vm = new Vue({el: '#app',data: {name: 'lin',age: 19}})console.log(vm.$data.name)// pereson=Person(data={name:lqz,age:19})// __inti__// self.data=data//self.name=data.get('name')// person.name
</script>
</html>
nodejs
解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样nodejs:一门后端语言,运行在操作系统上的语言---》网络处理,文件处理
把chrome的v8引擎(解释器),安装到操作系统之上vue 项目编译成 纯粹的html,css,js---》需要有node环境
相关文章:

vue的由来、vue教程和M-V-VM架构思想、vue的使用、nodejs
vue vue的由来 vue教程和M-V-VM架构思想 vue的初步简单使用 nodejs vue的由来 # 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 ->…...

课程表 循环依赖 拓扑排序 go语言
学会拓扑排序题目的基本解法 res数组 记录上课顺序g 记录学了课程i 能解锁的课程jindeg 记录每个课程的入度q 记录入度为0的课程 for循环q去解放其他课程 本题来自力扣课程表 func findOrder(numCourses int, prerequisites [][]int) []int {res : []int{}//建一个二维数组记…...

【红包雨接口设计】
一、服务器地址 http://rb.atguigu.cn 二、公共请求头参数 参数名称类型是否必选描述tokenString是用户唯一标识 备注:为了方便我们今天演示,服务端接受所有token。 三、接口 1. 创建红包雨 请求方式:GET请求地址:/api/v1/se…...

SSL证书到期更换证书会影响排名吗?
在现代的数字化时代,网络安全和用户体验成为了网站运营商和开发者们需要高度关注的问题。SSL证书作为一种重要的安全协议,对网站的安全性和用户信任起着至关重要的作用。然而,随着SSL证书的有效期限届满,许多网站运营商面临着更换…...

前端常用库之-JavaScript工具库lodash
文章目录 前端常用库之-JavaScript工具库lodash一、什么是lodash二、安装三、lodash使用Lodash 的 pick() 函数介绍和使用react 实例demo:pick结合...展开运算符(spread operator) 前端常用库之-JavaScript工具库lodash 一、什么是lodash 官网: https:…...
)
Linux- execve()
execve() 是 Linux/UNIX 中的 exec 函数家族中的一个,它允许进程执行一个新的程序。具体地,execve() 替换当前进程的映像为新的程序映像。 函数原型如下: int execve(const char *pathname, char *const argv[], char *const envp[]);pathn…...

007 数据结构_堆——“C”
前言 本文将会向您介绍关于堆Heap的实现 具体步骤 tips:本文具体步骤的顺序并不是源代码的顺序 typedef int HPDataType; typedef struct Heap {HPDataType* _a;int _size;int _capacity; }Heap;初始化 void HeapCreate(Heap* hp, HPDataType* a, int n) {hp-&…...

zabbix的原理与安装
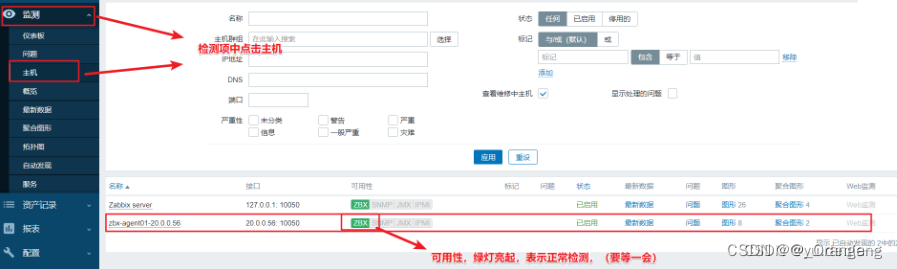
一、Zabbix介绍 1、zabbix 是什么? zabbix是一个开源的IT基础监控软件,能实时监控网络服务,服务器和网络设备的状态,如网络使用,CPU负载、磁盘空间等,主要是包括数据的收集、报警和通知的可视化界面zabbi…...

ReactNative中升级IOS 17版本Crash解决
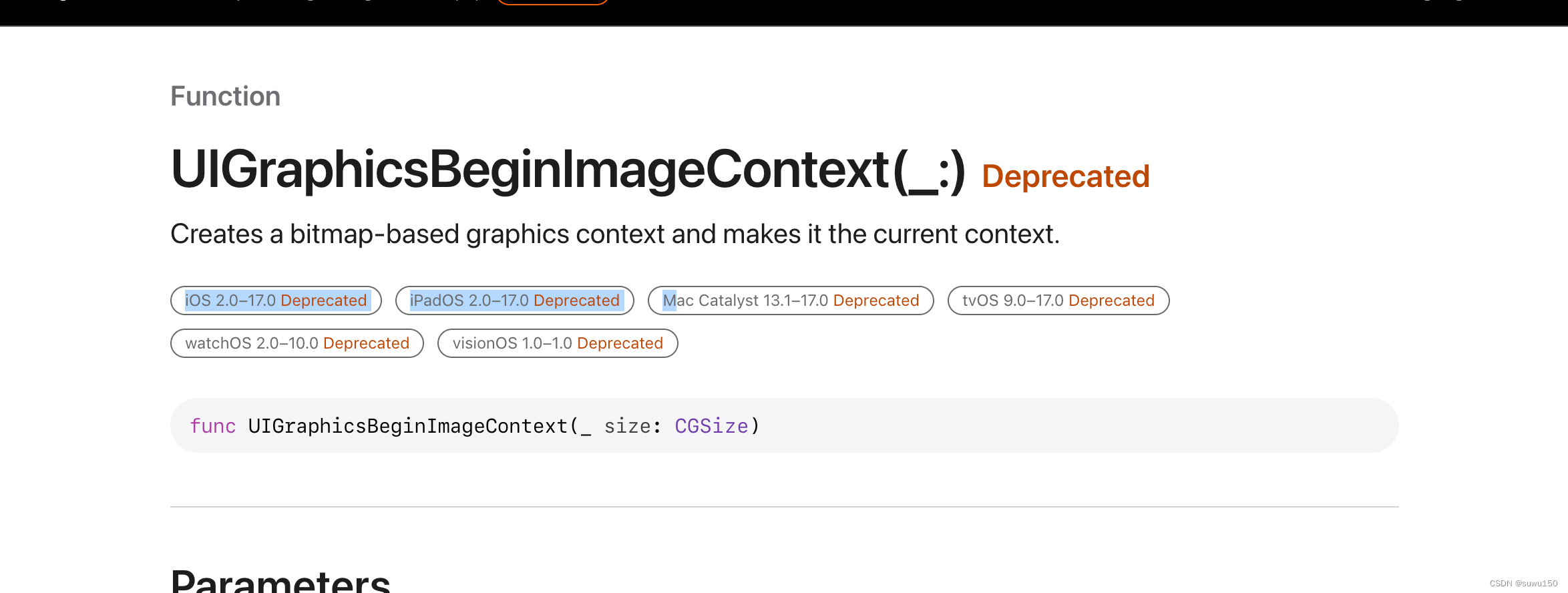
ReactNative中升级IOS 17版本Crash解决 ReactNative中升级IOS 17版本Crash解决一、问题描述二、原因分析三、解决方案决策3.1 设置宽高为非零值3.2 使用新的UIGraphicsImageRenderer替换就版本的UIGraphicsBeginImageContext 四、可能使用到该API的三方库4.1 react-native-fast…...

MongoDB详解
一、MongoDB概述 MongoDB 是一个基于 分布式文件存储 的开源 NoSQL 数据库系统,由 C 编写的。MongoDB 提供了 面向文档 的存储方式,操作起来比较简单和容易,支持“无模式”的数据建模,可以存储比较复杂的数据类型,是一…...

【SpringCloud微服务全家桶学习笔记-服务注册zookeeper/consul】
SpringCloud微服务全家桶学习笔记 Eureka服务注册 gitee码云仓库 9.其他服务注册框架 (1)zookeeper安装与使用 zookeeper需安装在虚拟机上,建议使用CentOS,安装地址如下: zookeeper镜像源 选择第一个进入后下载ta…...

【滑动窗口】LCR 016. 无重复字符的最长子串
LCR 016. 无重复字符的最长子串 解题思路 窗口内的字符串就是不重复子串每次遇到新的字符 看看窗口内是否存在该字符 如果存在直接剔除 然后调整窗口左边界不存在 添加窗口内部 右边界 class Solution {public int lengthOfLongestSubstring(String s) {if(s.length() < …...

C++中将类成员函数作为变量传递给函数
假设类ClassName有一个成员函数 void ClassName::funcname(int);通过typedef定义一个类成员函数指针类型,参数和返回值类型都要与成员函数对应 typedef void (ClassName::*FuncPtr)(int); // 定义类成员函数指针获取到的参数就是 FuncPtr pf...

2024届数字IC设计秋招面经-鼎信
背景 985硕士,计算机科班,实验室做cpu设计和fpga算法加速,我做处理器安全方向,有项目。 投递 8.25 没有笔试,两轮面试,直接通知下周一面试,草草的准备了下。 一面 技术面 9.4 不到半小时 …...

【数据结构】二叉树的节点数,叶子数,第K层节点数,高度,查找x节点,判断是否为完全二叉树等方法
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...
和多层感知机(MLP))
前馈神经网络(FFNN)和多层感知机(MLP)
多层感知器(MLP, Multi-Layer Perceptron)和前馈神经网络(Feed-Forward Neural Network, FFNN)是深度学习中两个经常被使用的术语,它们经常被互换使用。让我们详细地了解这两个术语: 多层感知器 (MLP): M…...

EasySwipeMenuLayout - 独立的侧滑删除
官网 GitHub - anzaizai/EasySwipeMenuLayout: A sliding menu library not just for recyclerview, but all views. 项目介绍 A sliding menu library not just for recyclerview, but all views. Recommended in conjunction with BaseRecyclerViewAdapterHelper Feature…...

优麒麟下载、安装、体验
下载 官网 优麒麟 点击增强版、或者基础版进行下载 虚拟机安装 选择镜像 修改名称和存储路径 设置为50G 下一步,点击完成 开启安装 设置语言 去掉下载更新选项 继续 点击restart now 输入密码 出现下图说明安装成功,可以畅快的使用了...

Appium混合页面点击方法tap的使用
原生应用开发,是在Android、IOS等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发;HTML5(h5)应用开发,是利用Web技术进行的App开发。目前,市面上很多app都是原生和h5混合开发,…...

求解灰度直方图,如何绘制灰度直方图(数字图像处理大题复习 P1)
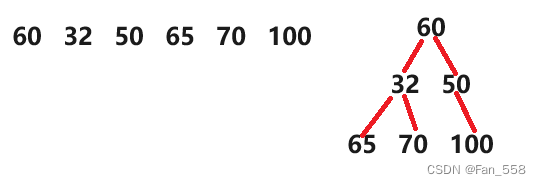
文章目录 1. 画 X 轴2. 画直方图3. Complete 视频原链接 数字图像处理期末考试大题 B站链接 1. 画 X 轴 2. 画直方图 有几个 0 就在图上画多高,同理有几个 1 ,X1 的地方就画多高 3. Complete 这里的情况比较平均,一般来说不会这么平均&a…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
