两种风格的纯CSS3加载动画
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>加载动画</title><style>.loader {width: 30px;height: 30px;border-radius: 50%;border: 4px solid #f3f3f3;border-top: 4px solid #3498db;animation: spin 1s linear infinite;margin: 0 auto;}@keyframes spin {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}.spin {display: flex;flex-direction: column;justify-content: center;align-items: center;margin: 50px;width: 200px;height: 200px;border: 1px solid #999;}.spin span {margin-top: 5px;}.container {display: flex;}.dots {display: flex;justify-content: center;align-items: center;width: 200px;height: 200px;margin: 50px;border: 1px solid #999;}.dot {width: 10px;height: 10px;background-color: #ccc;border-radius: 50%;margin: 0 3px;opacity: 0.4;animation: loading 1.2s infinite;}.dot:nth-child(1) {animation-delay: 0.1s;}.dot:nth-child(2) {animation-delay: 0.3s;}.dot:nth-child(3) {animation-delay: 0.5s;}@keyframes loading {0% {transform: scale(1);opacity: 0.4;}50% {opacity: 1;transform: scale(1.2);}100% {opacity: 0.4;transform: scale(1);}}</style></head><body><div class="container"><!-- 第一种动画 --><div class="spin"><div class="loader"></div><span>加载中...</span></div><!-- 第二种动画 --><div class="dots"><span class="dot"></span><span class="dot"></span><span class="dot"></span></div></div></body>
</html>
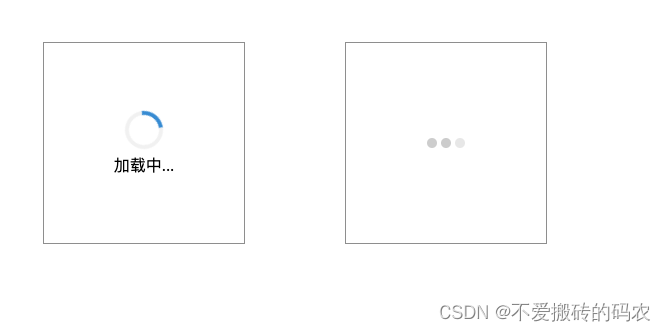
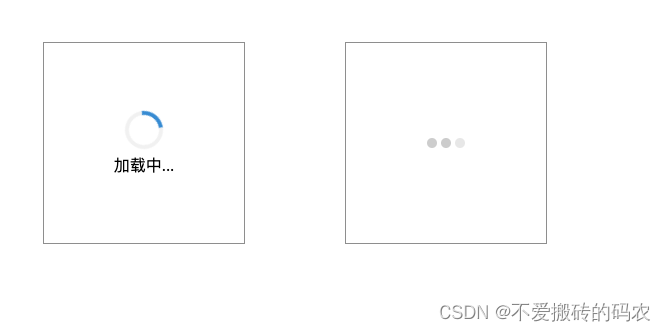
页面效果:

相关文章:

两种风格的纯CSS3加载动画
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>加载动画</title><style>.loader {w…...

Spring Cloud Eureka:服务注册与发现
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Spring Cloud Eureka:服务注册与发现 Spring Cloud Eureka是Spring Cloud生态系统中的一个组件,它是用于实现服务注册与发现的服务治理组件。在…...

安防监控视频云存储平台EasyNVR对接EasyNVS时,一直不上线该如何解决?
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。 近期有用户在使用安防视频平台EasyNVR对接上级平台EasyNVS时,出现了一直不上线…...

【完美解决】GitHub连接超时问题 Recv failure: Connection was reset
问题: 已经开了梯子但是在Idea中使用git(GitHub)还是连接超时Recv failure: Connection was reset。此时需要让git走代理。 解决方案: 1.对右下角网络点击右键 -> 打开网络和Internet设置 2.代理 -> 查看到地址和端口号…...

cpolar内网穿透
1、下载地址 https://www.cpolar.com/ windows系统可以在cpolar官网下载最新的安装包,然后解压默认安装即可。 2、地址配置 创建隧道映射内网端口,双击安装的软件,即可进入浏览器配置界面 http://localhost:9200/#/dashboard cpolar安装…...

go语言操作数据库
1.10 GO连接MySQL 因为Go语言没有提供任何官方数据库驱动,所以需要安装第三方函数库。由于在github上安装,所以需要安装git软件,安装过程一直点击下一步即可。安装完成后需要配置环境变量 1.10.1 安装git git软件 安装完毕后,配…...

zabbix实现钉钉报警
首先钉钉创建一个团队 自定义关键词 查看zabbix-server脚本存放的位置: [rootcontrolnode ~]# grep ^AlertScriptsPath /etc/zabbix/zabbix_server.conf AlertScriptsPath/usr/lib/zabbix/alertscripts zabbix server设置 在配置文件书写脚本目录vim /etc/za…...

基于微信小程序的语言课学习系统设计与实现(源码+lw+部署文档+讲解等)
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

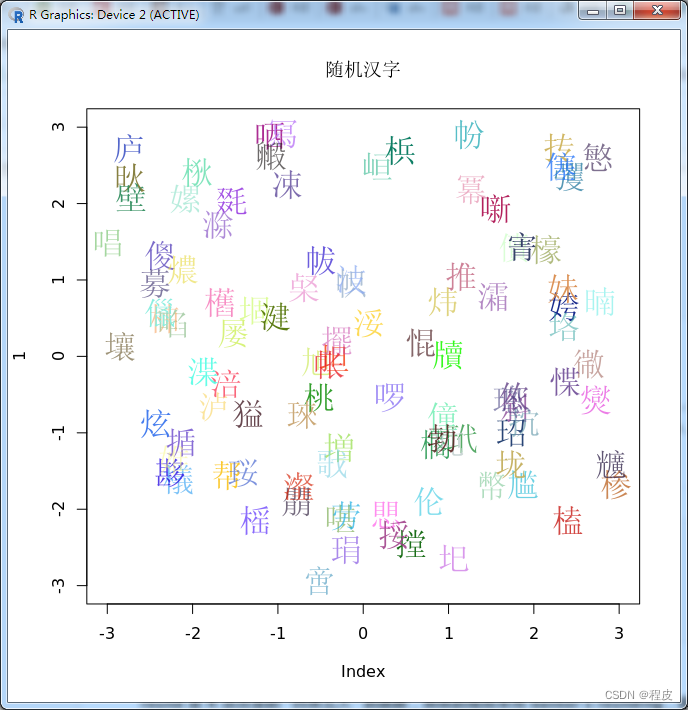
R 语言画图中英文字体解决方案
在某些时候,需要在 R 画图中添加中文,但是默认情况下,R 对中文的支持不好。这里推荐一个 showtext 的 R 包。如果需要将含有中文字体的图形保存为 pdf 文件,可以使用下面讲到的方案,最新版的showtext已经支持了 ggplot…...

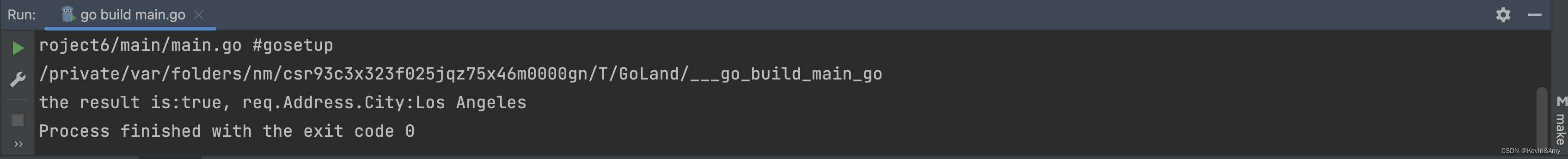
Golang反射相关知识总结
1. Golang反射概述 Go语言的反射(reflection)是指在运行时动态地获取类型信息和操作对象的能力。在Go语言中,每个值都是一个接口类型,这个接口类型包含了这个值的类型信息和值的数据,因此,通过反射&#x…...

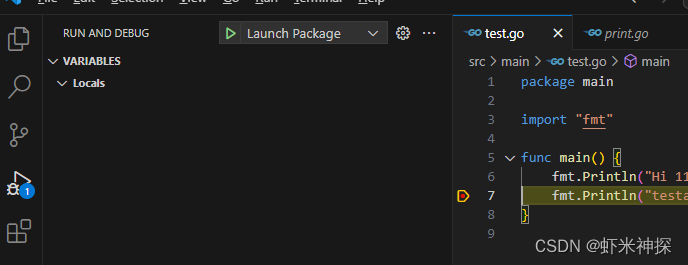
go语言初学(备忘)
1、安装 2 路径配置 C:\Program Files\Go\bin 3新建一个工程 4、下载VSCode 并安装插件 创建一个调试文件 在main目录下新建一个test.go脚本 package main import "fmt" func main() { fmt.Println("Hi 1111") fmt.Println("testasdf") } 断点…...

免费获取独立ChatGPT账户!!
GPT对于每个科研人员已经成为不可或缺的辅助工具,不同的研究领域和项目具有不同的需求。如在科研编程、绘图领域:1、编程建议和示例代码: 无论你使用的编程语言是Python、R、MATLAB还是其他语言,都可以为你提供相关的代码示例。2、数据可视化…...

4.docker容器编排(docker compose 与 docker swarm)
本文目录 1.容器编排2.Docker Compose1.Docker Compose 安装2.Docker Compose 示例1.使用 docker-compose 启动 nginx2.docker compose 常用命令3.校验 docker-compose.yml 是否有错误4.创建服务,启动容器5.弹性伸缩<扩缩容> 3.Docker Swarm1.Swarm 架构图2.S…...

Linux中配置sudo用户访问权限
一、如何在 Linux 中配置 sudo 的访问权限 1.1、添加一个Linux普通用户有 sudo 权限 [root@localhost ~]# useradd test // 创建一个普通用户为:test [root@localhost ~]# [root@localhost ~]# passwd test // 设置用户test密码为:test Changing password for user te…...

ASfP: 增强AOSP平台开发的利器——Android Studio for Platform
ASfP: 增强AOSP平台开发的利器——Android Studio for Platform Android Studio for Platform (ASfP) 是一个为使用 Soong 构建系统构建的 Android 开源项目(AOSP)平台开发者而设计的 Android Studio IDE 版本。与标准 Android Studio 不同,…...

【Html】用CSS定义咖啡 - 咖啡配料展示
显示效果 代码 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>CodePen - For The Love Of Coffee</title><link rel"stylesheet" href"./style.css">&l…...

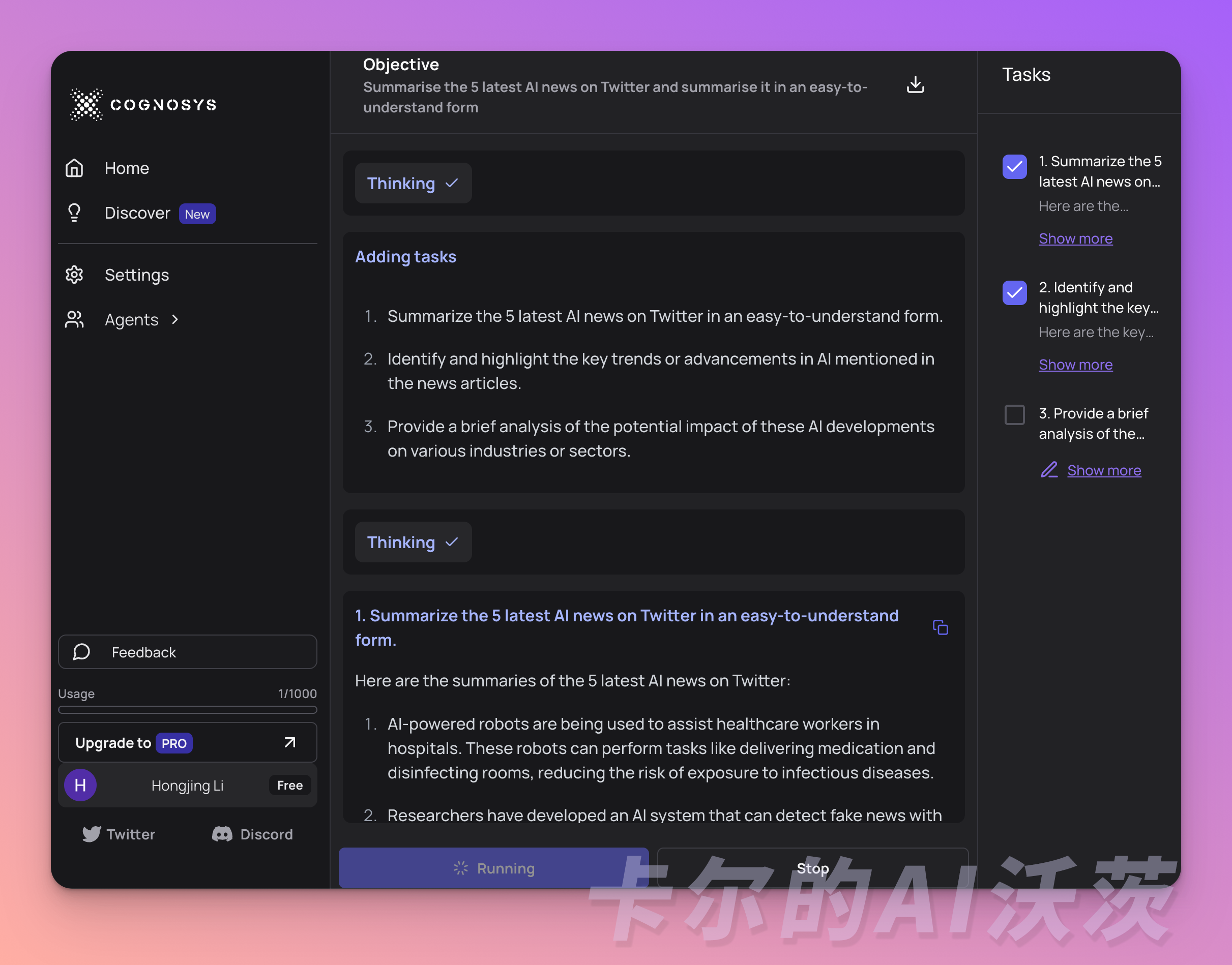
Learn Prompt-Prompt 高级技巧:AutoGPT
AutoGPT 是一个由Toran Richards创建的流行开源项目。它利用GPT4作为大脑,结合langchain的链接思想,连接各种工具和互联网资源,来完成人类给予的任务。您只需要设定一个目标,AutoGPT就会自主规划并逐步执行任务。如果遇到问题&…...

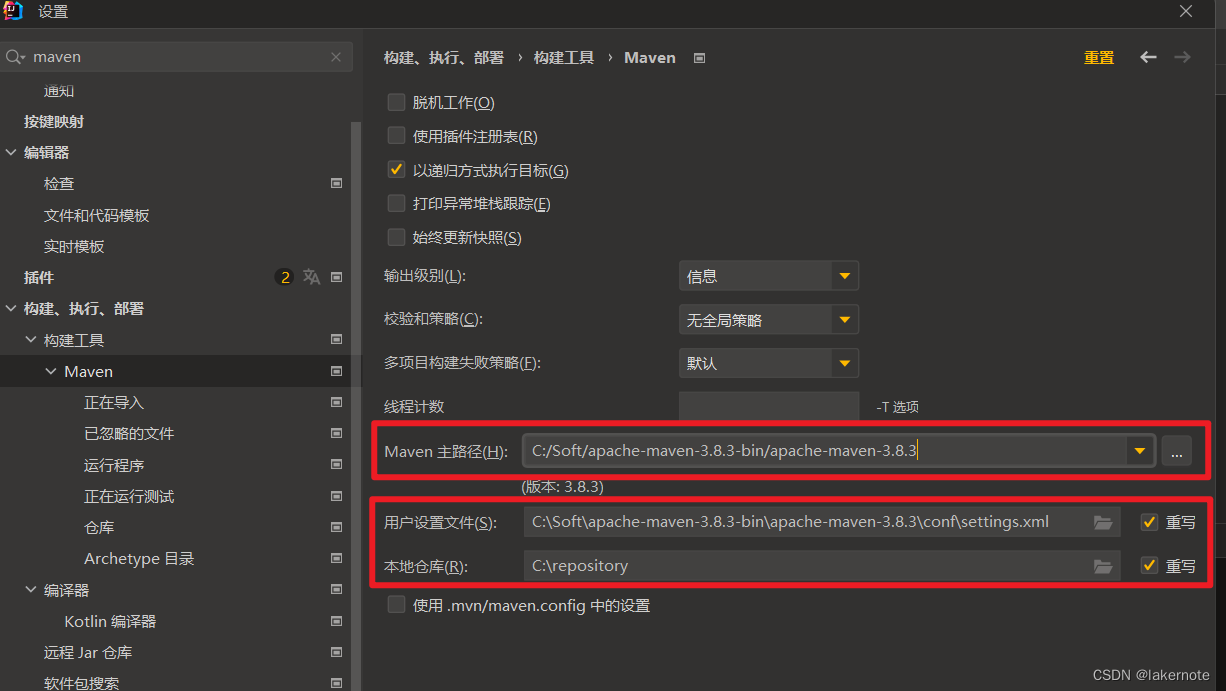
IntelliJ IDEA - Maven 在控制台Maven编译正常,但是在IDEA中不正常,表现不一致
文章目录 现象原因解决验证 现象 一个Maven项目,当导入到IDEA后,无法在IDEA中正常的编译和下载jar依赖,类似下面的截图。 但是在Windows控制台却可以正常编译,类似下面的截图。 CMD执行:mvn clean install -Dmaven.te…...

list 用法与模拟
list 用法 list list 模拟 #pragma once #include <assert.h> namespace sjy {//链表节点template <typename T>struct __list_node{__list_node(const T& val T()):_prev(nullptr),_next(nullptr),_val(val){}/*成员变量*/__list_node<T>* _prev;__…...

【操作系统笔记】进程和线程
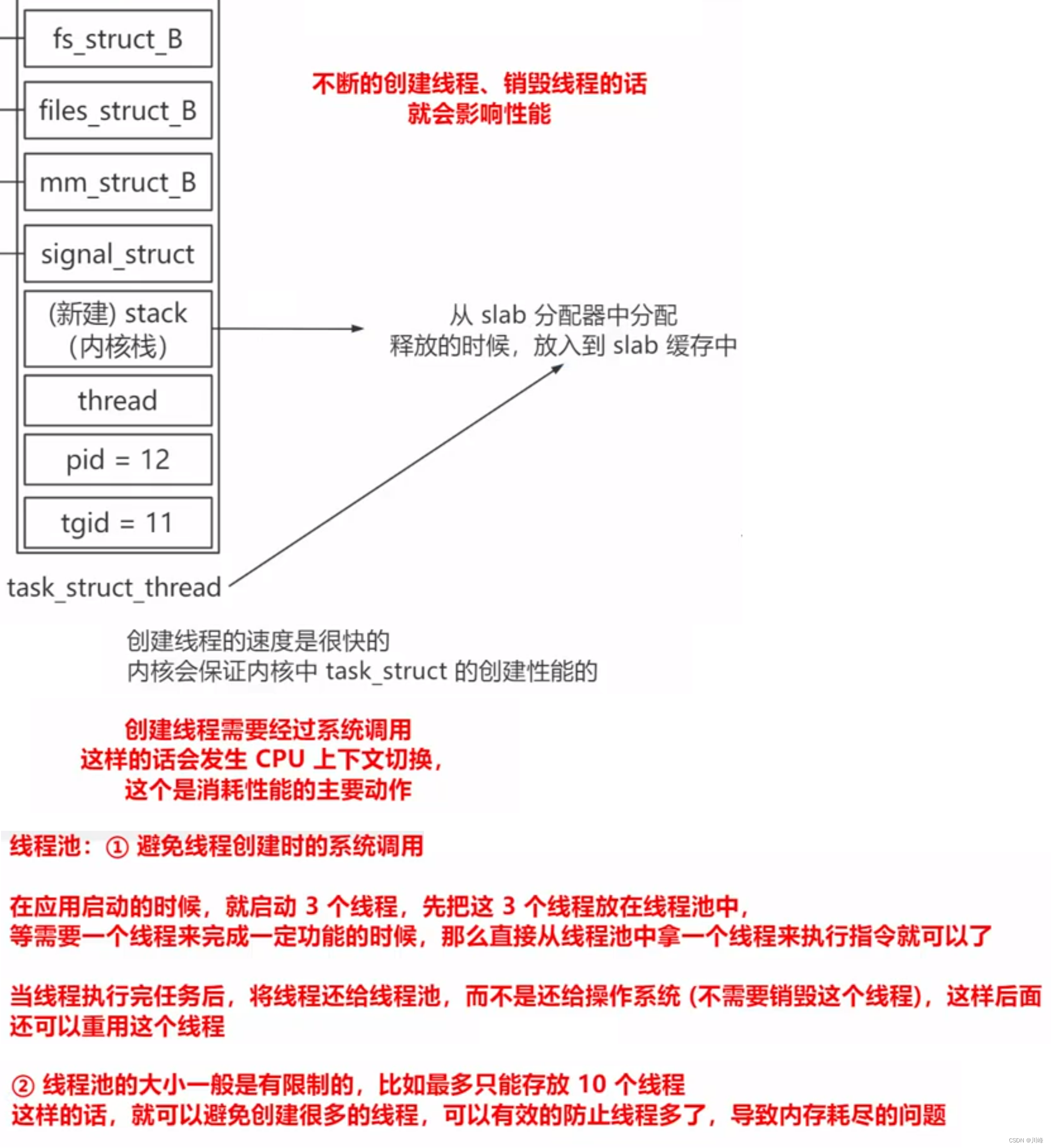
进程的组成 进程要读取 ELF 文件,那么: ① 要知道文件系统的信息,fs_struct② 要知道打开的文件的信息,files_struct 一个进程除了需要读取 ELF 文件外,还可以读取其他的文件中的数据。 进程中肯定有一个 mm_struct…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
