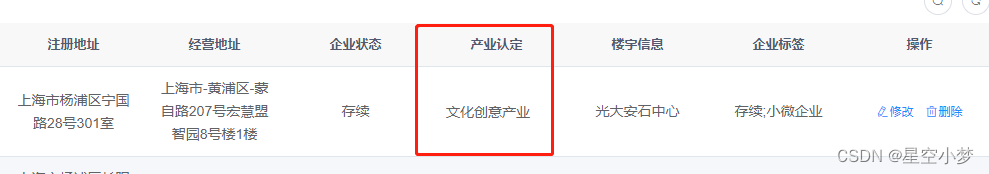
树结构数据在table中回显 treeselect disabled

<el-table-column label="产业认定" align="center" prop="industryIdentification"><template slot-scope="scope"><treeselectv-if="scope.row.industryIdentification"v-model="scope.row.industryIdentification":options="industrialDictOptions":normalizer="normalizer"disabled/></template></el-table-column>样式: -- 注意 class需要加在table上面

<style scoped lang="scss">
.tableCell ::v-deep .vue-treeselect__control-arrow-container {display: none !important;
}
.tableCell ::v-deep .vue-treeselect__single-value {color: #606266 !important;
}
.tableCell ::v-deep .vue-treeselect--disabled .vue-treeselect__control {background-color: transparent;
}.tableCell ::v-deep .vue-treeselect__control {border: 0px;
}
</style>完整代码:
<template><div class="app-container"><el-form:model="queryParams"ref="queryForm"size="small":inline="true"v-show="showSearch"label-width="68px"><el-form-item label="企业标签" prop="tags"><el-inputv-model="queryParams.tags"placeholder="请输入企业标签"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="产业认定" prop="industryIdentification"><treeselectstyle="width:215px"v-model="queryParams.industryIdentification":options="industrialDictOptions":normalizer="normalizer"placeholder="请选择产业认定"/></el-form-item><el-form-item label="注册地址" prop="regLocation"><el-inputv-model="queryParams.regLocation"placeholder="请输入注册地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="经营地址" prop="businessLocation"><el-inputv-model="queryParams.businessLocation"placeholder="请输入经营地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="楼宇" prop="buildingInformation"><el-select v-model="queryParams.buildingInformation" placeholder="楼宇" clearable><el-optionv-for="dict in dict.type.building_information":key="dict.value":label="dict.label":value="dict.value"/></el-select></el-form-item><el-form-item label="企业名" prop="name"><el-inputv-model="queryParams.name"placeholder="请输入企业名"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['system:company:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['system:company:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['system:company:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['system:company:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-tableclass="tableCell"v-loading="loading":data="companyList"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><el-table-column label="企业名" align="center" prop="name" /><el-table-column label="法⼈" align="center" prop="legalPersonName" /><el-table-column label="注册地址" align="center" prop="regLocation" /><el-table-column label="经营地址" align="center" prop="businessLocation" /><el-table-column label="企业状态" align="center" prop="regStatus" /><el-table-column label="产业认定" align="center" prop="industryIdentification"><template slot-scope="scope"><treeselectv-if="scope.row.industryIdentification"v-model="scope.row.industryIdentification":options="industrialDictOptions":normalizer="normalizer"disabled/></template></el-table-column><el-table-column label="楼宇信息" align="center" prop="buildingInformation"><template slot-scope="scope"><dict-tag:options="dict.type.building_information":value="scope.row.buildingInformation"/></template></el-table-column><el-table-column label="企业标签" align="center" prop="tags" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['system:company:edit']">修改</el-button><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['system:company:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改企业基础信息对话框 --><el-dialog :title="title" :visible.sync="open" width="800px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="120px"><el-form-item label="企业名" prop="name"><el-input v-model="form.name" placeholder="请输入企业名" /></el-form-item><el-form-item label="法⼈" prop="legalPersonName"><el-input v-model="form.legalPersonName" placeholder="请输入法⼈" /></el-form-item><el-form-item label="统⼀社会信⽤代码" prop="creditCode"><el-input v-model="form.creditCode" placeholder="请输入统⼀社会信⽤代码" /></el-form-item><el-form-item label="企业状态" prop="regStatus"><el-input v-model="form.regStatus" placeholder="请输入企业状态" /></el-form-item><el-form-item label="⾏业" prop="industry"><el-input v-model="form.industry" placeholder="请输入⾏业" /></el-form-item><el-form-item label="企业类型" prop="companyOrgType"><el-input v-model="form.companyOrgType" placeholder="请输入企业类型" /></el-form-item><el-form-item label="成⽴⽇期" prop="estiblishTime"><el-date-pickerclearablev-model="form.estiblishTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择成⽴⽇期"></el-date-picker></el-form-item><el-form-item label="注册资本" prop="regCapital"><el-input v-model="form.regCapital" placeholder="请输入注册资本" /></el-form-item><el-form-item label="注册地址" prop="regLocation"><el-input v-model="form.regLocation" placeholder="请输入注册地址" /></el-form-item><el-form-item label="注销⽇期" prop="cancelDate"><el-date-pickerclearablev-model="form.cancelDate"type="date"value-format="yyyy-MM-dd"placeholder="请选择注销⽇期"></el-date-picker></el-form-item><el-form-item label="市" prop="city"><el-input v-model="form.city" placeholder="请输入市" /></el-form-item><el-form-item label="⼈员规模" prop="staffNumRange"><el-input v-model="form.staffNumRange" placeholder="请输入⼈员规模" /></el-form-item><el-form-item label="⾏业" prop="industry"><el-input v-model="form.industry" placeholder="请输入⾏业" /></el-form-item><el-form-item label="企业曾用名" prop="historyNames"><el-input v-model="form.historyNames" placeholder="请输入企业曾用名" /></el-form-item><el-form-item label="曾⽤名" prop="historyNameList"><el-input v-model="form.historyNameList" placeholder="请输入曾⽤名" /></el-form-item><el-form-item label="股票号" prop="bondNum"><el-input v-model="form.bondNum" placeholder="请输入股票号" /></el-form-item><el-form-item label="法⼈类型" prop="type"><el-select v-model="form.type" placeholder="请选择法⼈类型"><el-optionv-for="dict in dict.type.legal_person_type":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="股票名" prop="bondName"><el-input v-model="form.bondName" placeholder="请输入股票名" /></el-form-item><el-form-item label="更新时间" prop="updateTimes"><el-date-pickerclearablev-model="form.updateTimes"type="date"value-format="yyyy-MM-dd"placeholder="请选择更新时间"></el-date-picker></el-form-item><el-form-item label="吊销⽇期" prop="revokeDate"><el-date-pickerclearablev-model="form.revokeDate"type="date"value-format="yyyy-MM-dd"placeholder="请选择吊销⽇期"></el-date-picker></el-form-item><el-form-item label="吊销原因" prop="revokeReason"><el-input v-model="form.revokeReason" placeholder="请输入吊销原因" /></el-form-item><el-form-item label="注册号" prop="regNumber"><el-input v-model="form.regNumber" placeholder="请输入注册号" /></el-form-item><el-form-item label="英⽂名" prop="property3"><el-input v-model="form.property3" placeholder="请输入英⽂名" /></el-form-item><el-form-item label="股票曾⽤名" prop="usedBondName"><el-input v-model="form.usedBondName" placeholder="请输入股票曾⽤名" /></el-form-item><el-form-item label="经营开始时间" prop="fromTime"><el-date-pickerclearablev-model="form.fromTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择经营开始时间"></el-date-picker></el-form-item><el-form-item label="核准时间" prop="approvedTime"><el-date-pickerclearablev-model="form.approvedTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择核准时间"></el-date-picker></el-form-item><el-form-item label="参保⼈数" prop="socialStaffNum"><el-input v-model="form.socialStaffNum" placeholder="请输入参保⼈数" /></el-form-item><el-form-item label="简称" prop="alias"><el-input v-model="form.alias" placeholder="请输入简称" /></el-form-item><el-form-item label="实收注册资本币种" prop="actualCapitalCurrency"><el-input v-model="form.actualCapitalCurrency" placeholder="请输入实收注册资本币种" /></el-form-item><el-form-item label="组织机构代码" prop="orgNumber"><el-input v-model="form.orgNumber" placeholder="请输入组织机构代码" /></el-form-item><el-form-item label="注销原因" prop="cancelReason"><el-input v-model="form.cancelReason" placeholder="请输入注销原因" /></el-form-item><el-form-item label="经营结束时间" prop="toTime"><el-date-pickerclearablev-model="form.toTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择经营结束时间"></el-date-picker></el-form-item><el-form-item label="实收注册资⾦" prop="actualCapital"><el-input v-model="form.actualCapital" placeholder="请输入实收注册资⾦" /></el-form-item><el-form-item label="登记机关" prop="regInstitute"><el-input v-model="form.regInstitute" placeholder="请输入登记机关" /></el-form-item><el-form-item label="纳税⼈识别号" prop="taxNumber"><el-input v-model="form.taxNumber" placeholder="请输入纳税⼈识别号" /></el-form-item><el-form-item label="经营范围" prop="businessScope"><el-input v-model="form.businessScope" placeholder="请输入经营范围" /></el-form-item><el-form-item label="注册资本币种" prop="regCapitalCurrency"><el-input v-model="form.regCapitalCurrency" placeholder="请输入注册资本币种" /></el-form-item><el-form-item label="企业标签" prop="tags"><el-input v-model="form.tags" placeholder="请输入企业标签" /></el-form-item><el-form-item label="区" prop="district"><el-input v-model="form.district" placeholder="请输入区" /></el-form-item><el-form-item label="股票类型" prop="bondType"><el-input v-model="form.bondType" placeholder="请输入股票类型" /></el-form-item><el-form-item label="企业评分" prop="percentileScore"><el-input v-model="form.percentileScore" placeholder="请输入企业评分" /></el-form-item><el-form-item label="国⺠经济⾏业分类中类" prop="categoryMiddle"><el-input v-model="form.categoryMiddle" placeholder="请输入国⺠经济⾏业分类中类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⼤类" prop="categoryBig"><el-input v-model="form.categoryBig" placeholder="请输入国⺠经济⾏业分类⼤类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⻔类" prop="category"><el-input v-model="form.category" placeholder="请输入国⺠经济⾏业分类⻔类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⼩类" prop="categorySmall"><el-input v-model="form.categorySmall" placeholder="请输入国⺠经济⾏业分类⼩类" /></el-form-item><el-form-item label="是否是⼩微企业" prop="isMicroEnt"><el-select v-model="form.isMicroEnt" placeholder="请选择是否是⼩微企业"><el-optionv-for="dict in dict.type.project_is_land":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="省份简称" prop="base"><el-input v-model="form.base" placeholder="请输入省份简称" /></el-form-item><el-form-item label="经营地址" prop="businessLocation"><el-input v-model="form.businessLocation" placeholder="请输入经营地址" /></el-form-item><el-form-item label="楼宇信息" prop="buildingInformation"><el-select v-model="form.buildingInformation" placeholder="请选择楼宇信息"><el-optionv-for="dict in dict.type.building_information":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="产业认定" prop="industryIdentification"><treeselectv-model="form.industryIdentification":options="industrialDictOptions":normalizer="normalizer"placeholder="请选择产业认定"/></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script>
import {listCompany,getCompany,delCompany,addCompany,updateCompany
} from "@/api/system/company";
import {listIndustrialDict,getIndustrialDict
} from "@/api/system/industrialDict";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";export default {name: "Company",dicts: ["legal_person_type", "project_is_land", "building_information"],components: {Treeselect},data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 企业基础信息表格数据companyList: [],// 产业领域字典树选项industrialDictOptions: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,historyNames: null,regStatus: null,cancelDate: null,regCapital: null,city: null,staffNumRange: null,industry: null,historyNameList: null,bondNum: null,type: null,bondName: null,updateTimes: null,revokeDate: null,legalPersonName: null,revokeReason: null,regNumber: null,property3: null,creditCode: null,usedBondName: null,fromTime: null,approvedTime: null,socialStaffNum: null,alias: null,companyOrgType: null,actualCapitalCurrency: null,orgNumber: null,cancelReason: null,toTime: null,actualCapital: null,regInstitute: null,taxNumber: null,businessScope: null,regLocation: null,regCapitalCurrency: null,tags: null,district: "杨浦区",name: null,bondType: null,percentileScore: null,industryAll: null,isMicroEnt: null,base: null,estiblishTime: null,businessLocation: null,buildingInformation: null,industryIdentification: null},// 表单参数form: {},industryAllList: [],// 表单校验rules: {}};},created() {this.getTreeselect();},methods: {/** 查询企业基础信息列表 */getList() {this.loading = true;listCompany(this.queryParams).then(response => {this.companyList = response.rows;console.log(this.companyList, "this.companyList");this.total = response.total;this.loading = false;let arr = response.rows;// arr.forEach(item=>{// item.// })});},normalizer(node) {if (node.children && !node.children.length) {delete node.children;}return {id: node.labelValue,label: node.labelName,children: node.children};},/** 查询产业领域字典下拉树结构 */getTreeselect() {listIndustrialDict().then(response => {this.industrialDictList = this.handleTree(response.data,"labelValue","parentId");this.industrialDictOptions = [];const data = { labelValue: 0, labelName: "请选择", children: [] };data.children = this.handleTree(response.data,"labelValue","parentId");this.industrialDictOptions.push(data);console.log(this.industrialDictOptions, "this.industrialDictOptions");this.getList();});},// 递归获取名称recursion(data) {// console.log(data,"xx")data.forEach(item => {if (item.children.length > 0) {this.recursion(item.children);}});},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {id: null,historyNames: null,regStatus: null,cancelDate: null,regCapital: null,city: null,staffNumRange: null,industry: null,historyNameList: null,bondNum: null,type: null,bondName: null,updateTimes: null,revokeDate: null,legalPersonName: null,revokeReason: null,regNumber: null,property3: null,creditCode: null,usedBondName: null,fromTime: null,approvedTime: null,socialStaffNum: null,alias: null,companyOrgType: null,actualCapitalCurrency: null,orgNumber: null,cancelReason: null,toTime: null,actualCapital: null,regInstitute: null,taxNumber: null,businessScope: null,regLocation: null,regCapitalCurrency: null,tags: null,district: null,name: null,bondType: null,percentileScore: null,industryAll: null,isMicroEnt: null,base: null,estiblishTime: null,categoryMiddle: null,categoryBig: null,category: null,categorySmall: null};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.id);this.single = selection.length !== 1;this.multiple = !selection.length;},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加企业基础信息";},/** 修改按钮操作 */handleUpdate(row) {this.reset();const id = row.id || this.ids;getCompany(id).then(response => {this.form = response.data;if (response.data != null) {this.$set(this.form,"categoryMiddle",JSON.parse(response.data.industryAll).categoryMiddle);this.$set(this.form,"categoryBig",JSON.parse(response.data.industryAll).categoryBig);this.$set(this.form,"category",JSON.parse(response.data.industryAll).category);this.$set(this.form,"categorySmall",JSON.parse(response.data.industryAll).categorySmall);}this.open = true;this.title = "修改企业基础信息";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {let data = {categoryMiddle: this.form.categoryMiddle,categoryBig: this.form.categoryBig,category: this.form.category,categorySmall: this.form.categorySmall};this.form.industryAll = JSON.stringify(data);if (this.form.id != null) {updateCompany(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addCompany(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});},/** 删除按钮操作 */handleDelete(row) {const ids = row.id || this.ids;this.$modal.confirm('是否确认删除企业基础信息编号为"' + ids + '"的数据项?').then(function() {return delCompany(ids);}).then(() => {this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {});},/** 导出按钮操作 */handleExport() {this.download("system/company/export",{...this.queryParams},`company_${new Date().getTime()}.xlsx`);}}
};
</script>
<style scoped lang="scss">
.tableCell ::v-deep .vue-treeselect__control-arrow-container {display: none !important;
}
.tableCell ::v-deep .vue-treeselect__single-value {color: #606266 !important;
}
.tableCell ::v-deep .vue-treeselect--disabled .vue-treeselect__control {background-color: transparent;
}.tableCell ::v-deep .vue-treeselect__control {border: 0px;
}
</style>相关文章:

树结构数据在table中回显 treeselect disabled
<el-table-column label"产业认定" align"center" prop"industryIdentification"><template slot-scope"scope"><treeselectv-if"scope.row.industryIdentification"v-model"scope.row.industryIdentif…...

BOA服务器移植
BOA服务器移植 1、源码下载 http://www.boa.org/ News! (last updated 23 February 2005) Latest Released Version (0.94.13) here (signature here) --- 下载地址1.1 boa简介: 其可执行代码只有大约60KB左右,Boa是一个单任务的HTTP服务器ÿ…...

洛谷刷题入门篇:顺序结构
链接如下:https://www.luogu.com.cn/training/100#problems 一、Hello,World! 题目链接:https://www.luogu.com.cn/problem/B2002 题目描述 编写一个能够输出 Hello,World! 的程序。 提示: 使用英文标点符号;Hello,World! 逗…...

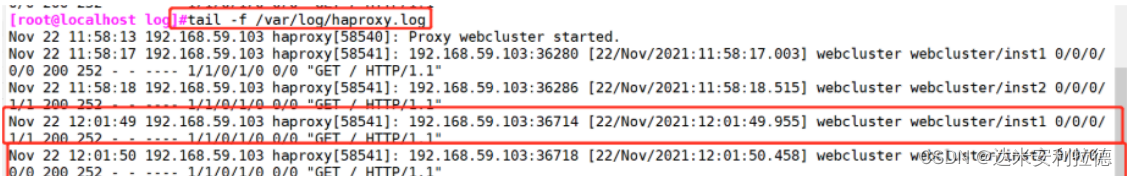
LVS+Haproxy
LVSHaproxy 一、Haproxy简介1.1、Haproxy应用分析1.2、Haproxy的特性1.3、常见负载均衡策略1.4、LVS、Haproxy、Nginx区别1.5、 Haproxy的优点1.6、常见的Web集群调度器 二、Haproxy部署实例四、日志定义优化 一、Haproxy简介 Haproxy 是一个使用C语言编写的自由及开放源代码软…...

Linux知识
文章目录 一、Apt1、查看操作系统信息2、换源3、比较4、用法5、ubuntu获取源码 二、pkg-config三、调试glibc 一、Apt 1、查看操作系统信息 使用以下命令查看本机的操作系统和位数信息: uname -m && cat /etc/*release输出: x86_64 DISTRIB_I…...

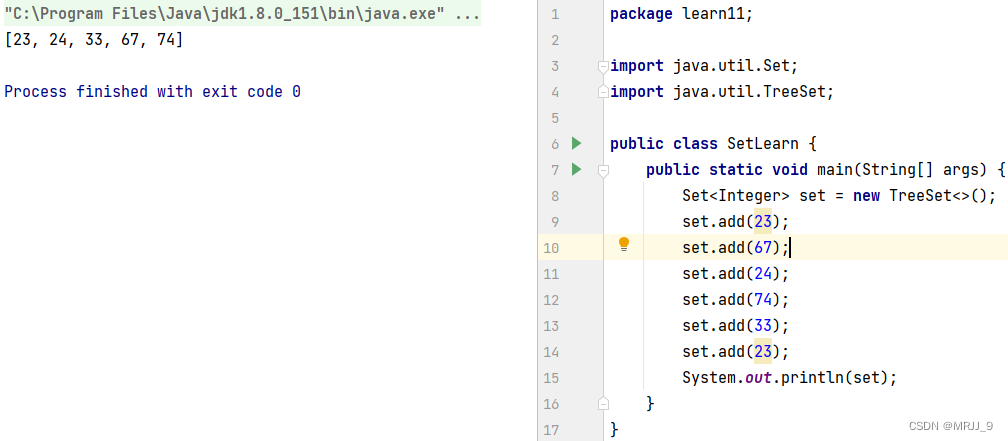
Java基础(三)
前言:前面主要涉及到java的基本语法,接下来本篇博客主要记录Java中Collections类、泛型、以及File类、IO流的学习。 目录 数据结构 泛型 集合 分类 Collection的分类 collection常用方法 collection遍历方式 迭代器 for循环 Lambda表达式 Lis…...

[Firefox/快捷键] 禁用Ctrl-W快捷键
最近给Firefox这一快捷键坑了几次。恰好发现在CMU也有人遇到类似的烦恼,找到一篇基于Linux的教程。 我使用的是Windows,所以根据自己的情况做了些修改,成功了。小众需求就犯懒直接将笔记贴上了,如果有谁用得上的话,我写…...

Git常用命令diff和mv
Git常用命令diff和mv 1、diff # 查看工作区和暂存区所有文件的对比 # 该命令可以显示尚未添加到stage的文件的变更 $ git diff# 查看工作区和暂存区单个文件的对比 $ git diff file# 显示暂存区和上一个commit的差异 # 查看暂存区与指定提交版本的不同,版本可缺省为HEAD $ gi…...

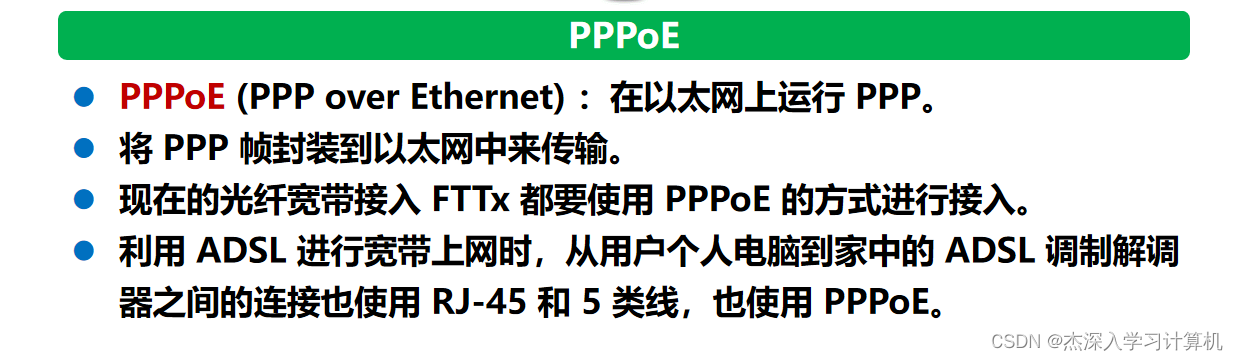
【谢希尔 计算机网络】第3章 数据链路层
数据链路层 数据链路层的地位 网络中的主机、路由器等都必须实现数据链路层局域网中的主机、交换机等都必须实现数据链路层不同链路层可能采用不同的数据链路层协议 数据链路层信道类型 点对点信道 使用一对一的点对点通信方式广播通信 必须使用专用的共享系电脑协议来协调这些…...

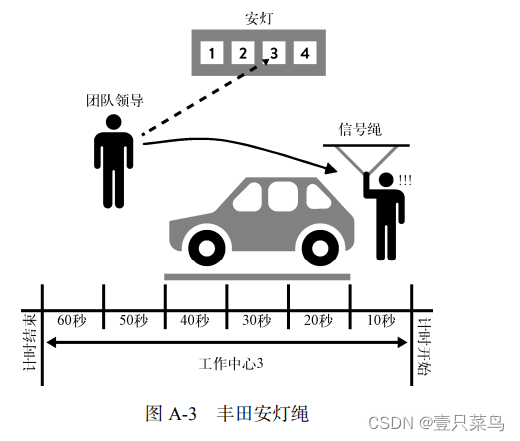
《DevOps实践指南》- 读书笔记(九)
DevOps实践指南 25. 附录附录 1 DevOps 的大融合精益运动敏捷运动Velocity 大会运动敏捷基础设施运动持续交付运动丰田套路运动精益创业运动精益用户体验运动Rugged Computing 运动 附录 2 约束理论和核心的长期冲突附录 3 恶性循环列表附录 4 交接和队列的危害附录 5 工业安全…...

数据库数据恢复-SQL SERVER数据库分区被格式化的数据恢复方案
SQL SERVER数据库故障类型: 1、SQL SERVER数据库文件被删除。 2、SQL SERVER数据库所在分区格式化。 3、SQL SERVER数据库文件大小变为“0”。 4、使用备份还原数据库时覆盖原数据库。 SQL SERVER数据库故障原因: 1、人为误操作。 2、文件系统损坏&#…...

ubuntu安装ffmpeg
Ubuntu安装FFMPEG Ubuntu安装FFMPEG 安装FFMPEG(支持GPU加速) 1.安装ffnvvodec2.安装libx2643.安装ffmpeg4.查看并测试5.卸载 安装FFMPEG(CPU版本) 安装FFMPEG(支持GPU加速) 默认已经安装cuda10.2、cud…...

CentOS上安装Docker
要在CentOS上安装Docker,可以按照以下步骤进行操作: 更新系统软件包列表: sudo yum update安装必要的软件包,以便可以通过HTTPS使用仓库并使用最新的内核: sudo yum install -y yum-utils device-mapper-persistent…...

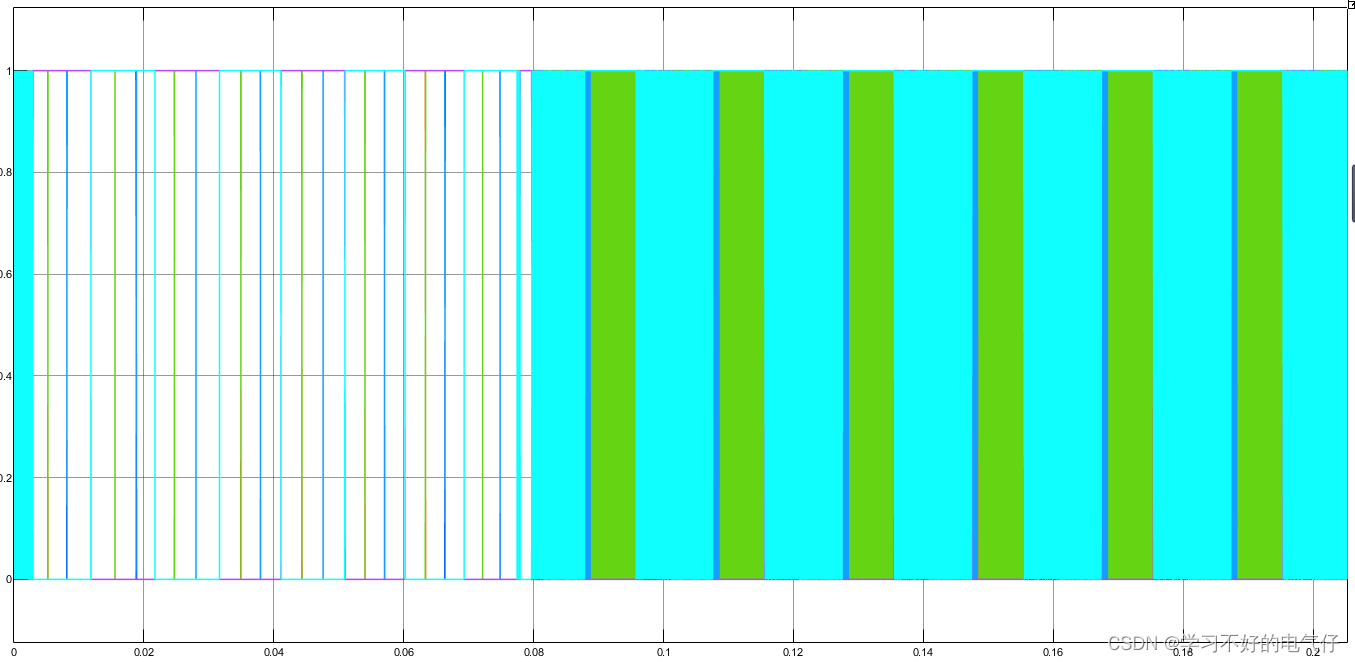
三相PWM整流器有限集模型预测电流控制MATLAB仿真模型
微❤关注“电气仔推送”获得资料 模型简介: 整流器交流侧为三相对称电压,220V/50Hz,直流侧为760V,且电压可调。其中模型预测模块采用matlab-function模块实现,交流侧电感的标称值为0.01H,如果不是&#x…...

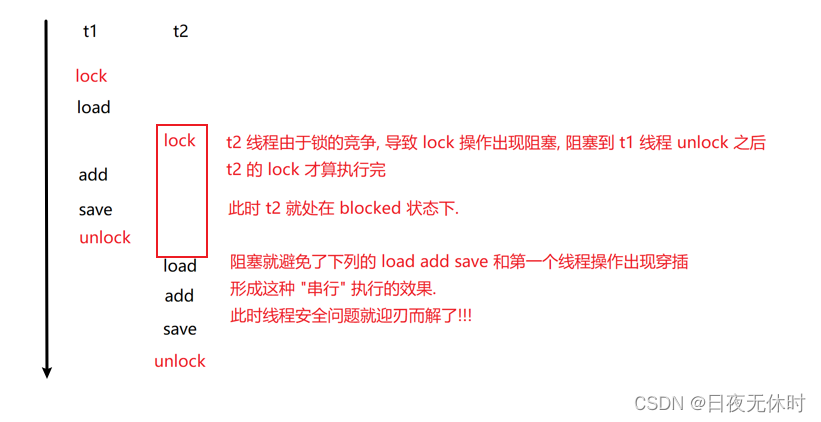
【JavaEE】多线程(三)
多线程(三) 续上文,多线程(二),我们已经讲了 创建线程Thread的一些重要的属性和方法 那么接下来,我们继续来体会了解多线程吧~ 文章目录 多线程(三)线程启动 startsta…...

9.25day5---Qt
登录页面设计,建立用户注册以及登录的数据库,数据库保存用户名和密码 (ps:本篇只完成了登录功能,其他功能,请见下篇嘿嘿。) 再次注册则失败: 代码如下: 头文件: 登录…...

wpf制作自定义控件,并触发外部路由事件
目的是在前端增加一个自定义控件里的button后,按下动作可以调用使用该控件的页面的事件 首先在前端增加自定义控件里加入一个button,在其cs页面里注册点击事件 var btnAdd GetTemplateChild("btnAdd") as FlatButton;if (btnAdd ! null){btn…...

axios全局路由拦截的设置方法
一个项目中如果http请求发生了错误/异常,比如返回码4xx(表示没有授权,登录过期等),我们希望能够在axios在第一时间就能拦截获取到,然后直接提示报错的错误信息,而不是在发起请求的地方ÿ…...

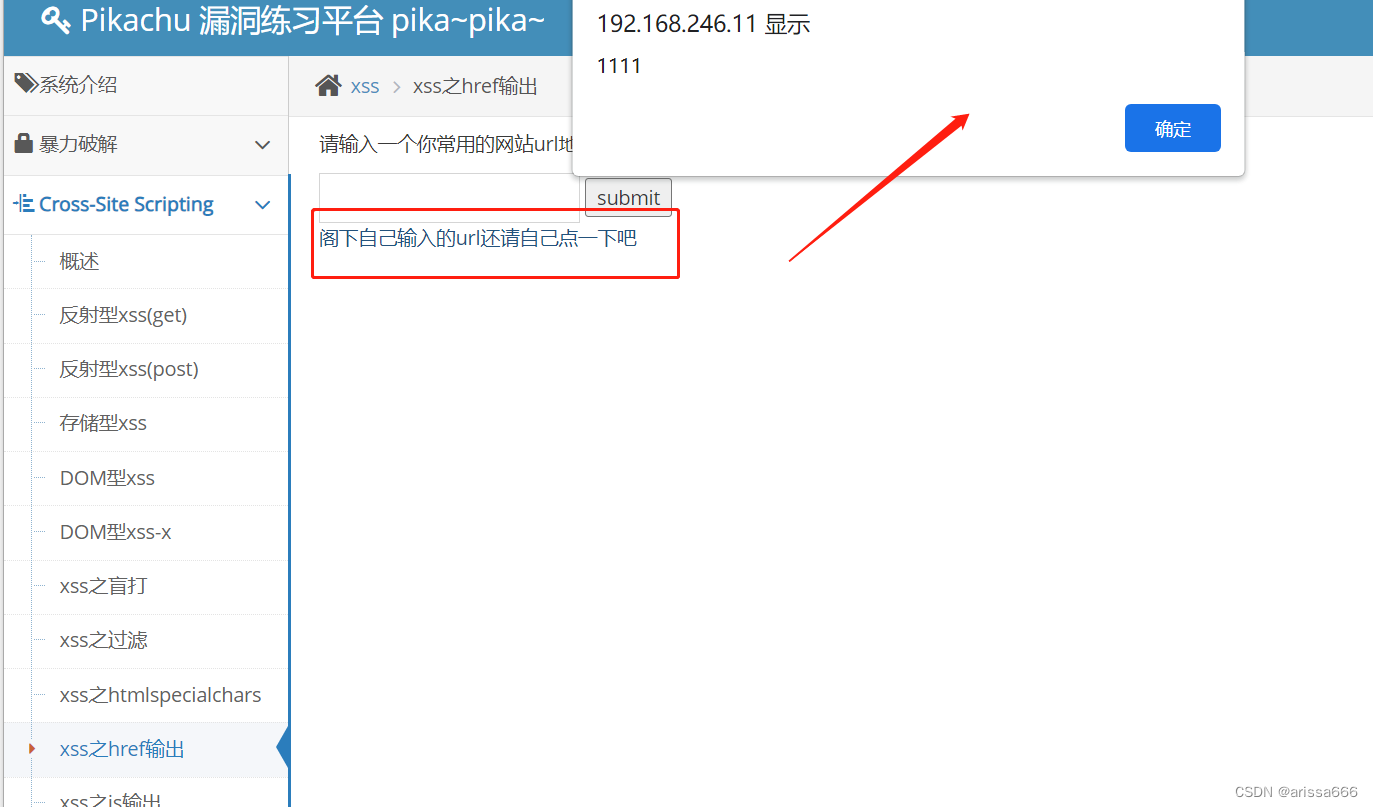
XSS跨站脚本攻击
XSS全称(Cross Site Scripting)跨站脚本攻击,XSS属于客户端攻击,受害者最终是用户,在网页中嵌入客户端恶意脚本代码,最常用javascript语言。(注意:叠成样式表CSS已经被占用所以叫XSS)…...

Java8实战-总结33
Java8实战-总结33 重构、测试和调试使用 Lambda 重构面向对象的设计模式策略模式模板方法 重构、测试和调试 使用 Lambda 重构面向对象的设计模式 新的语言特性常常让现存的编程模式或设计黯然失色。比如, Java 5中引入了for-each循环,由于它的稳健性和…...

设计模式和设计原则回顾
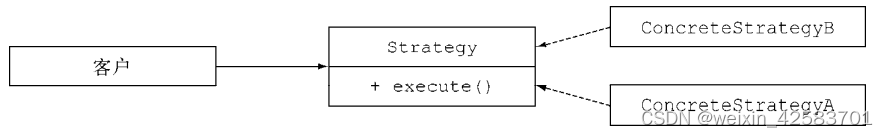
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
