uniapp瀑布流布局写法
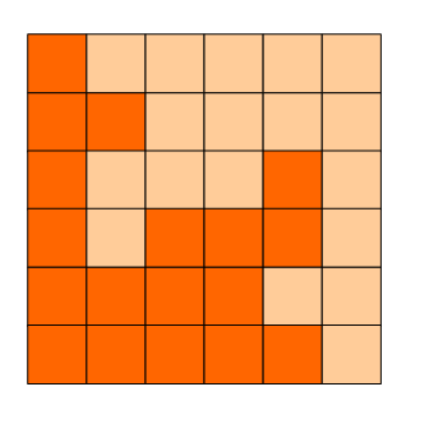
首先我们要清楚瀑布流是什么?
瀑布流布局(Waterfall Flow Layout),也称为瀑布流式布局,是一种常见的网页或移动应用布局方式,特点是元素以不规则的方式排列,就像瀑布中的流水一样,每个元素的高度可以不同。
主要特点和优点包括:
不规则的排列:瀑布流布局允许元素以不同的高度和宽度排列,因此适用于展示不同尺寸和形状的内容,如图片、卡片、商品等。
动态加载:可以通过滚动加载或异步加载来动态添加新的元素,以实现无限滚动效果,提高用户体验。
最大化利用空间:瀑布流布局可以更好地利用可用空间,因为元素会根据其实际高度自动填充空白区域,减少了页面空白和浪费。
适应性:适用于不同屏幕大小和设备类型,可以实现响应式布局,适应各种屏幕分辨率。
视觉吸引力:瀑布流布局在设计上常常呈现出视觉上的吸引力,因为元素的不规则排列可以创造出有趣的视觉效果。
mode="widthFix"什么意思?
当你设置一个图片的 mode 属性为 "widthFix" 时,图片的宽度将会被拉伸或缩小以适应容器的宽度,同时保持图片的原始宽高比例。这意味着图片的高度会根据宽度自动调整,以确保图片不会变形,并且整个图片都能在容器内显示,而不会超出容器或留有空白。
存html和css生成,javascript中仅仅只是用于渲染的假数据。
用于渲染的假数据
itemList: [{imageSrc: 'https://pic.imgdb.cn/item/65084fd3204c2e34d3a96817.jpg',title: '我是标题1',content: '我是内容1',},{imageSrc: 'https://pic.imgdb.cn/item/650850d7204c2e34d3a984ca.jpg',title: '我是标题2',content: '我是内容2',},{imageSrc: 'https://pic.imgdb.cn/item/64eee7e1661c6c8e54a86a07.jpg',title: '我是标题3',content: '我是内容3',},{imageSrc: 'https://pic.imgdb.cn/item/65085109204c2e34d3a9933c.jpg',title: '我是标题4',content: '我是内容4',},{imageSrc: 'https://pic.imgdb.cn/item/65084fd3204c2e34d3a96817.jpg',title: '我是标题5',content: '我是内容5',},],css样式部分
.content {padding: 30rpx;box-sizing: border-box;column-count: 2;
}
image {width: 100%;border-radius: 6rpx;
}
.title {margin-left: 15rpx;margin-right: 15rpx;font-size: 30rpx;
}
.con {margin: 15rpx;margin-top: 20rpx;display: flex;font-size: 26rpx;align-items: center;justify-content: space-between;
}
.list {break-inside: avoid;width: 330rpx;border: 1px solid #f4f4f4;
}对于css每一部分的介绍
-
.content:padding: 30rpx;:设置容器.content的内边距为 30rpx,这会在容器内部的内容和容器的边缘之间添加空间。box-sizing: border-box;:指定了盒子模型为border-box,这意味着内边距和边框的宽度不会增加容器的总宽度,以便更好地控制盒子的尺寸。column-count: 2;:将容器.content分成两列,实现多列布局效果。
-
image:width: 100%;:将所有图片的宽度设置为父容器宽度的100%,使图片自适应容器宽度。border-radius: 6rpx;:设置图片的圆角半径为6rpx,使图片的边角变得圆滑。
-
.title:margin-left: 15rpx;和margin-right: 15rpx;:设置标题文本的左右外边距为15rpx,这会在标题文本的左右两侧添加空白间距。font-size: 30rpx;:设置标题文本的字体大小为30rpx。
-
.con:margin: 15rpx;:设置内容区块的上下外边距为15rpx,以及左右外边距的默认值,创建上下间距。margin-top: 20rpx;:增加内容区块的上外边距,以增加上方的间距。display: flex;:将内容区块设置为弹性布局,以便内部元素可以灵活布局。font-size: 26rpx;:设置内容文本的字体大小为26rpx。align-items: center;:设置内容区块内元素的纵向对齐方式为居中对齐。justify-content: space-between;:设置内容区块内元素的横向对齐方式为两侧对齐,左右两侧留有空白空间。
-
.list:break-inside: avoid;:避免在列表项之间分页中断,以确保每个列表项在同一页内显示完整。width: 330rpx;:设置列表项的宽度为330rpx。border: 1px solid #f4f4f4;:给列表项添加1像素宽的实线边框,边框颜色为 #f4f4f4,用于界定列表项的边界。
HTML部分
循环自己获取到的数据,也就是itemList的数据,绑定一个下标循环渲染
<template><view><view class="content"><view class="list" v-for="(item, index) in itemList" :key="index"><image mode="widthFix" :src="item.imageSrc"></image><view class="title">{{ item.title }}</view><view class="con">{{ item.content }}</view></view></view></view>
</template>完整代码
<template><view><view class="content"><view class="list" v-for="(item, index) in itemList" :key="index"><image mode="widthFix" :src="item.imageSrc"></image><view class="title">{{ item.title }}</view><view class="con">{{ item.content }}</view></view></view></view>
</template><script>
export default {data() {return {itemList: [{imageSrc: 'https://pic.imgdb.cn/item/65084fd3204c2e34d3a96817.jpg',title: '我是标题1',content: '我是内容1',},{imageSrc: 'https://pic.imgdb.cn/item/650850d7204c2e34d3a984ca.jpg',title: '我是标题2',content: '我是内容2',},{imageSrc: 'https://pic.imgdb.cn/item/64eee7e1661c6c8e54a86a07.jpg',title: '我是标题3',content: '我是内容3',},{imageSrc: 'https://pic.imgdb.cn/item/65085109204c2e34d3a9933c.jpg',title: '我是标题4',content: '我是内容4',},{imageSrc: 'https://pic.imgdb.cn/item/65084fd3204c2e34d3a96817.jpg',title: '我是标题5',content: '我是内容5',},],};},onUnload() {},methods: {},
};
</script><style scoped>
.content {padding: 30rpx;box-sizing: border-box;column-count: 2;
}
image {width: 100%;border-radius: 6rpx;
}
.title {margin-left: 15rpx;margin-right: 15rpx;font-size: 30rpx;
}
.con {margin: 15rpx;margin-top: 20rpx;display: flex;font-size: 26rpx;align-items: center;justify-content: space-between;
}
.list {break-inside: avoid;width: 330rpx;border: 1px solid #f4f4f4;
}
</style>谢谢观看
相关文章:

uniapp瀑布流布局写法
首先我们要清楚瀑布流是什么? 瀑布流布局(Waterfall Flow Layout),也称为瀑布流式布局,是一种常见的网页或移动应用布局方式,特点是元素以不规则的方式排列,就像瀑布中的流水一样,每…...

蓝桥杯 题库 简单 每日十题 day8
01 扫雷 题目描述 在一个n行列的方格图上有一些位置有地雷,另外一些位置为空。 请为每个空位置标一个整数,表示周围八个相邻的方格中有多少个地雷。 输入描述 输入的第一行包含两个整数n,m。 第2行到第n1行每行包含m个整数,相邻整…...

Keepalived 高可用(附带配置实例,联动Nginx和LVS)
Keepalived 一、Keepalived相关知识点概述1.1 单服务的风险(单点故障问题)1.2 一个合格的集群应该具备的特性1.3 VRRP虚拟路由冗余协议1.4 健康检查1.5 ”脑裂“现象 二、Keepalived2.1 Keepalived是什么?2.2 Keepalived体系主要模块及其作用…...

第二证券:今年来港股回购金额超700亿港元 9月近200家公司获增持
本年以来,港股上市公司回购力度不断增强。据恒生指数公司计算,到9月15日,本年以来港股回购金额到达735亿港元,占去年全年总额的70%。该公司预测,2023年港股回购金额可能到达929亿港元,是前5年年度平均水平的…...

Autosar基础——RTE简介
AutoSAR文章目录 AUTomotive Open System Architecture Autosar-简介和历史发展 Autosar-软件架构 Autosar软件组件-Application Layer介绍和SWC(Software Component)类型 Autosar-Runnables(可运行实体) Autosar-OS配置 Autosar IOC机制(核间通信) Autosar实践-CANTp Auto…...

几个国内可用的强大的GPT工具
前言: 人工智能发布至今,过去了九个多月,已经成为了我们不管是工作还是生活中一个重要的辅助工具,大大提升了效率,作为一个人工智能的自然语言处理工具,它给各大行业的提供了一个巨大的生产工具,…...

《Python等级考试(1~6级)历届真题解析》专栏总目录
❤️ 专栏名称:《Python等级考试(1~6级)历届真题解析》 🌸 专栏介绍:中国电子学会《全国青少年软件编程等级考试》Python编程(1~6级)历届真题解析。 🚀 订阅专栏:订阅后可…...

在IntelliJ IDEA 中安装阿里P3C以及使用指南
在IntelliJ IDEA 中安装阿里P3C以及使用指南 1.关于阿里p3c1.1说明1.2什么是P3C插件1.3p3c的作用是什么 2 如何在IDEA中安装p3c2.1 插件安装2.2 插件使用 3.参考连接 1.关于阿里p3c 1.1说明 代码规范检查插件P3C,是根据《阿里巴巴java开发手册(黄山版)》转化而成的…...

Java集成支付宝沙箱支付,详细教程(SpringBoot完整版)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、开发前准备?二、使用步骤1、引入库2、配置在 application.yml 里面进行配置:3、alipay的java配置:AplipayConfig.java4、支付…...

详解Nacos和Eureka的区别
文章目录 Eureka是什么Nacos是什么Nacos的实现原理 Nacos和Eureka的区别CAP理论连接方式服务异常剔除操作实例方式自我保护机制 Eureka是什么 Eureka 是Spring Cloud 微服务框架默认的也是推荐的服务注册中心, 由Netflix公司与2012将其开源出来,Eureka基于REST服务开发,主要用…...

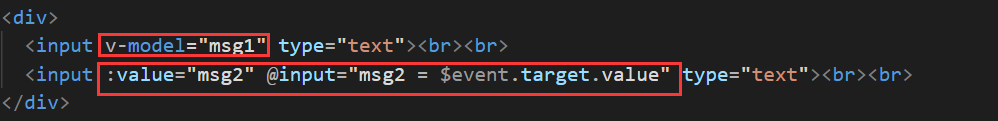
在Vue中实现组件间的通信(父子通信,非父子通信,通用通信)
在vue中实现组件间的通信 文章目录 在vue中实现组件间的通信1、组件通信1.1、不同的组件关系和组件通信方案分类1.2、组件通信的解决方案1.3、非父子通信- event bus事件总线 2、prop2.1、prop详解2.2、prop校验2.3、prop & data、单向数据流 3、v-mdoel原理 1、组件通信 …...

LLaMA参数微调方法
1.Adapter Tuning:嵌入在transformer中 新增了一个名为adapter的结构,其核心思想是保持模型其他原始参数不变,只改变adapter的参数,其结构如下图所示: 1.在每一个transformer模块最后都加入一层adapter。 2.adapter首…...

NSSCTF之Misc篇刷题记录(17)
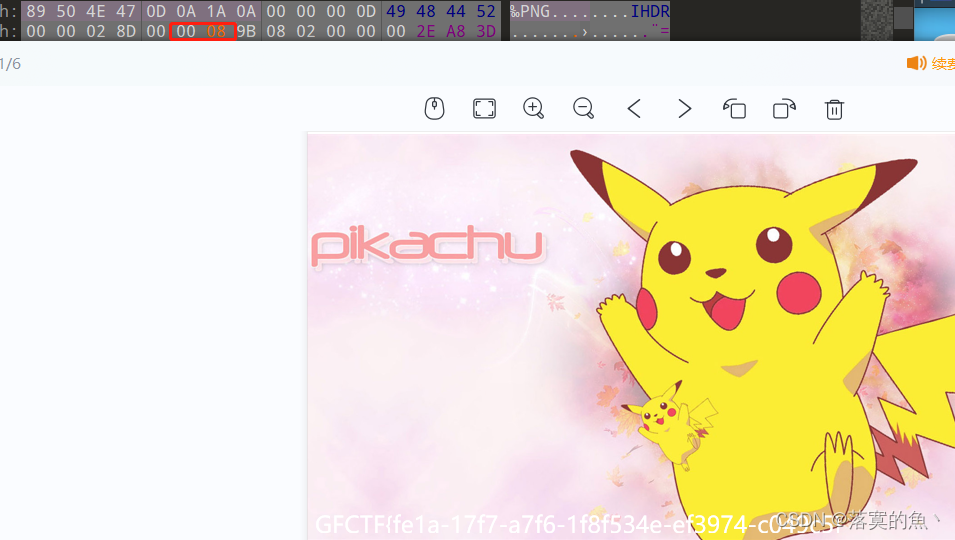
NSSCTF之Misc篇刷题记录(17) [闽盾杯 2021]DNS协议分析[GFCTF 2021]pikapikapika NSSCTF平台:https://www.nssctf.cn/ PS:所有FLAG改为NSSCTF [闽盾杯 2021]DNS协议分析 数据包提示给得是DNS数据包 直接过滤一下 发现 数据里面存…...
(算法图论基础入门))
红与黑(bfs + dfs 解法)(算法图论基础入门)
红与黑问题 文章目录 红与黑问题前言问题描述bfs 解法dfs 解法 前言 献给阿尔吉侬的花束( 入门级bfs查找 模版解读 错误示范 在之前的博客当中,详细地介绍了这类题目的解法,今天为大家带来一道类似的题目练练手,后续还会更新更有挑战的题目…...

为何学linux及用处
目前企业使用的操作系统无非就是国产类的,windows和linux类。我们要提升自己的技能,需要学习这两款。我记得在大学时期,学习过windows以及linux,但当时觉得又不常用,就学的模棱两可。毕业之后,你会发现&…...

ChatGPT高级数据分析功能
目录 只需上传数据集,系统即可自动进行分析。我们首先进行了一次测试。准备了一份关于二手车的数据,其格式如下: 接下来调用,GPT中的高级数据分析功能,上传数据,并要求进行分析 第一步:自动对数据字段进行详细的解释: 第二步,对数据进行预处理,比如缺失值,基本的…...

共享WiFi贴项目怎么实施与运营,微火为你提供高效解答!
共享WiFi贴是一项有前景的商业项目,不仅可以满足用户对网络的需求,还可以为创业者带来盈利的机会。那么,我们来看看如何有效地开展共享WiFi贴项目。 最重要的是选择合适的位置。共享WiFi贴项目的成功与否很大程度上取决于位置选择。优先选择人…...

计算机组成原理——基础入门总结(二)
上一期的路径:基础入门总结(一) 目录 一.输入输出系统和IO控制方式 二.存储系统的基本概念 三.cache的基本概念和原理 四.CPU的功能和基本结构 五.总线概述 一.输入输出系统和IO控制方式 IO设备又可以被统一称为外部设备~ IO接口&…...

腾讯mini项目-【指标监控服务重构】2023-08-06
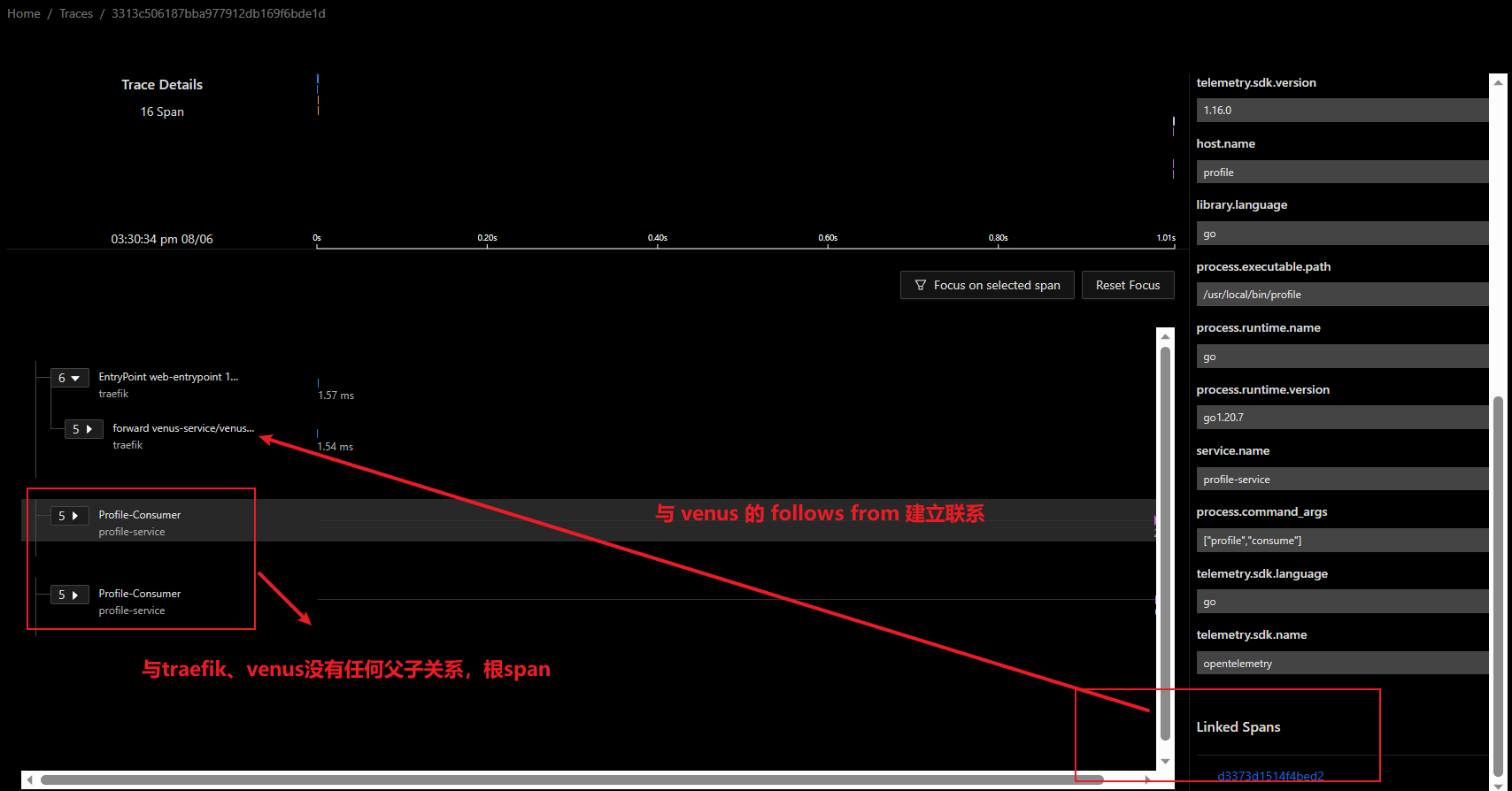
今日已办 feature/client_traces_profile 修改 consumer 4个阶段的 spankind将 profile 的 span 作为 root span,保持与 venus 的 follows from 的 link feature/profile-otelclient-metric 将 metric 部分使用新分支 push go.opentelemetry.io/otel/propagatio…...

ruoyi菜单折叠,菜单收缩
问题描述 VUE菜单有一个BUG,当我们点击其它按钮或者首页的时候,已经展示的一级菜单是不会自动收缩的。这个问题也导致很多开发者把一级菜单都换成了二级菜单。 错误展示 错误的效果请看下图。 解决方法 1、寻找菜单文件 因为我使用的是ruoyi的前端框…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
