echarts图表 实现高度按照 内容撑起来或者超出部分滚动展示效果
背景:因为数据不固定 高度写死导致数据显示不全,所以图表高度要根据内容计算
实现代码如下:
<divv-if="showCharts"id="business-bars"class="chart":style="{ height: chartHeight + 'px' }"></div>``````data() {return {chartHeight: 0,deptData: {},yAxisData: [], // 用于y轴的数据.......//其它数据}}``````watch: {yAxisData(newData) {this.chartHeight = newData.length * 30 + 20;this.$nextTick(() => {this.drawChart();const chart = echarts.init(document.getElementById("business-bars"));chart.resize()});},},
mounted() {this.init(); // 初始化图表数据this.$nextTick(() => {//this.drawChart(); // 绘制图表});
},
思路:通过监听’yAxisData’的变化,来动态地计算和调整图表的整体高度
重点:1、在 Watch 属性的回调函数内调用了 drawChart() 方法,确保图表的高度在动态计算后被正确应用,
在 Watch 属性中通过 this.$nextTick() 来调用 drawChart() 方法,以确保在图表高度更新后再进行绘制操作
watch: {yAxisData(newData) {this.chartHeight = newData.length * 17 + 20;this.$nextTick(() => {this.drawChart();const chart = echarts.init(document.getElementById("business-bars"));chart.resize()});}
},
2、在 drawChart() 方法中,确保在绘制图表之前,已经将图表容器的实际高度设置为计算后的高度
methods: {drawChart() {const chart = echarts.init(document.getElementById("business-bars"));const chartContainer = document.getElementById("business-bars");chartContainer.style.height = this.chartHeight + "px";const option = {barWidth: 20,barGap: "30%", // 调整同一类目上的柱子间隔barCategoryGap: "20%", // 调整不同类目的柱子间隔// dataZoom: [ // {// type: 'slider',// yAxisIndex: 0, // y轴索引// startValue: 0, // 起始数据索引// endValue: 5, // 结束数据索引// zoomLock: true // 禁用滑动条// }// ],color: ["rgba(27, 158, 255, 1)","rgba(0, 210, 233, 1)","rgba(253, 200, 79, 1)",],tooltip: {trigger: "axis",axisPointer: {type: "shadow",},},legend: {bottom: 20,itemGap: 15,itemWidth: 10,itemHeight: 10,},grid: {left: "2%",right: "4%",top: "2%",containLabel: true,},xAxis: {type: "value",splitLine: {show: false,},},yAxis: {type: "category",data: this.yAxisData,axisLine: {show: false,},axisTick: {show: false,interval: 0,},axisLabel: {interval: 0,formatter: function (value) {if (value.length > 5) {return `${value.substr(0, 5)}...`;}return value;},},},series: this.seriesData,};const that = this;chart.off("click");chart.on("click", function (param) {const index = PROJECT_STATE_ENUM.findIndex((item) => item.name === param.seriesName);that.value = param.seriesName;that.dept = param.name;if (index > -1) {let time;if (that.current === "all") {time = 0;} else if (that.current === "week") {time = 1;} else if (that.current === "month") {time = 2;} else if (that.current === "year") {time = 3;}that.$emit("query", {value: PROJECT_STATE_ENUM[index].code,time: time,dept: param.name,});}});chart.setOption(option);// 自适应窗口大小window.addEventListener("resize", function () {chart.resize();});},
}
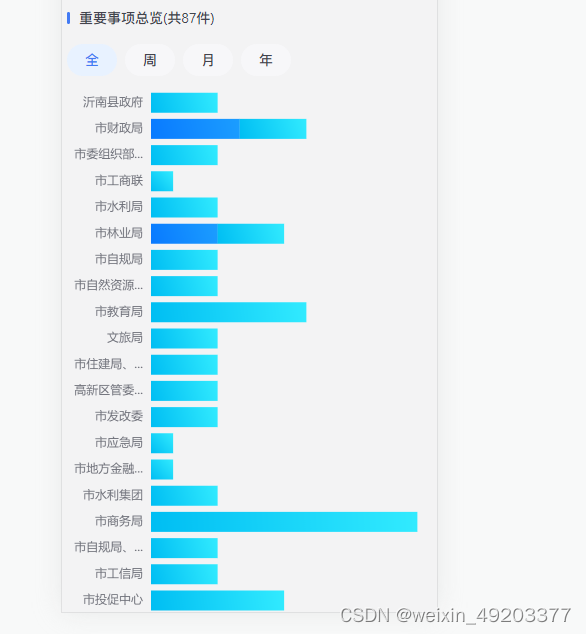
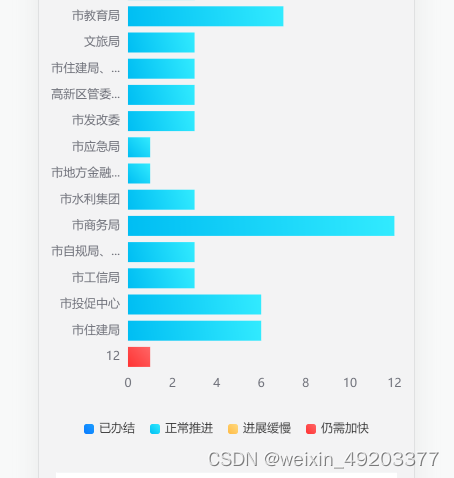
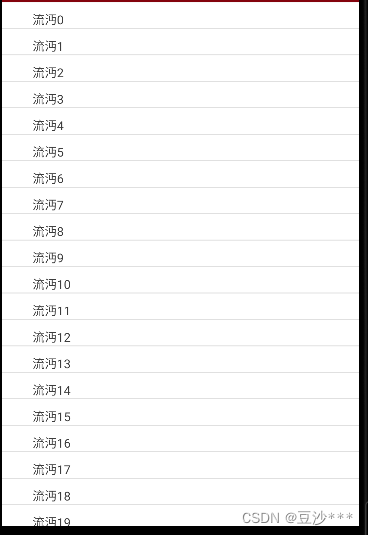
实现效果如下:按照内容高度 撑开全部展示


如果左侧高度想固定 超出部分右侧滚动条上下滚动的形式展示 则在echarts配置中添加datazoom属性
// dataZoom: [// {// type: 'slider',// yAxisIndex: 0, // y轴索引// startValue: 0, // 起始数据索引// endValue: 5, // 结束数据索引// zoomLock: true // 禁用滑动条// }// ],
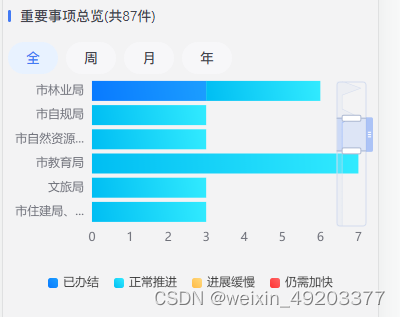
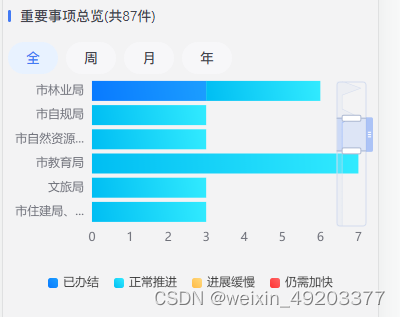
展示效果如下:

相关文章:

echarts图表 实现高度按照 内容撑起来或者超出部分滚动展示效果
背景:因为数据不固定 高度写死导致数据显示不全,所以图表高度要根据内容计算 实现代码如下: <divv-if"showCharts"id"business-bars"class"chart":style"{ height: chartHeight px }"></d…...

【论文阅读】检索增强发展历程及相关文章总结
文章目录 前言Knn-LMInsightMethodResultsDomain AdaptionTuning Nearest Neighbor Search Analysis REALMInsightsMethodKnowledge RetrieverKnowledge-Augmented Encoder ExpResultAblation StudyCase Study DPRInsightMethodExperimentsResults RAGInsightRAG-Sequence Mode…...

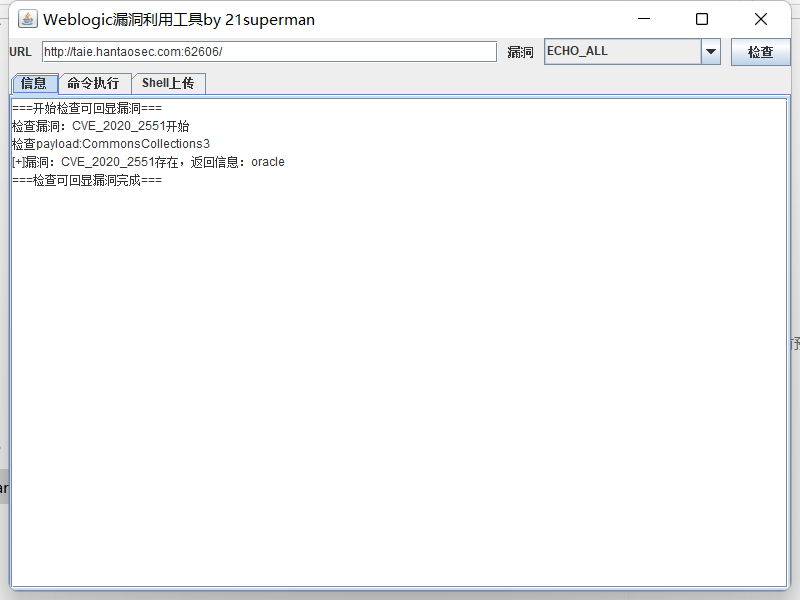
【漏洞复现系列】二、weblogic-cve_2020_2883(RCE/反序列化)
Key words:T3协议,weblogic Server,反序列化 2.1、漏洞原理 cve_2020_2883 远程代码执行漏洞存在于 WebLogic Server 核心组件中,允许未经身份验证的攻击者通过 T3 协议网络访问并破坏易受攻击的 WebLogic Server,成功的漏洞利…...

算法通关村-----LRU的设计与实现
LRU 缓存 问题描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存。int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值&…...

王江涛十天搞定考研词汇
学习目标: 考研词汇 学习内容: 2023-9-17 第一天考研词汇 学习时间: 开始:2023-9-17 结束:进行中 学习产出: 2023-9-17intellect智力;知识分子intellectual智力的;聪明的intellectualize使...理智化&a…...

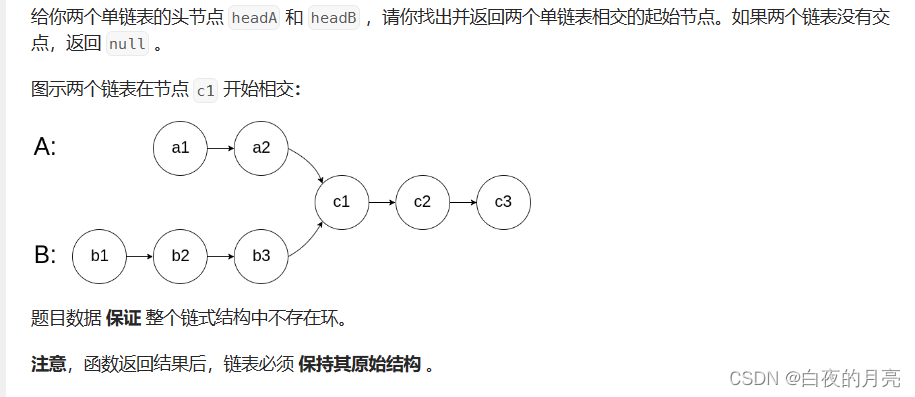
算法(二)——数组章节和链表章节
数组章节 (1)二分查找 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 class Solution {public i…...

Android:ListView在Fragment中的使用
一、前言: 因为工作一直在用mvvm框架,因此这篇文章是基于mvvm框架写的。在Fragment复制之前一定要谨记项目可以跑起来。确保能跑起来之后直接复制就行。 二、代码展示: 页面布局 ?xml version"1.0" encoding"utf-8"…...

BIGEMAP在土地规划中的应用
工具 Bigemap gis office地图软件 BIGEMAP GIS Office-全能版 Bigemap APP_卫星地图APP_高清卫星地图APP 1.使用软件一般都用于套坐标,比如我们常见的(kml shp CAD等土建规划图纸)以及一些项目厂区红线,方便于项目选址和居民建…...

软件测试常见术语和名词解释
1. Unit testing (单元测试):指一段代码的基本测试,其实际大小是未定的,通常是一个函数或子程序,一般由开发者执行。 2. Integration testing (集成测试):被测试系统的所有组件都集成在一起,找出被测试系统…...

prometheus+process_exporter进程监控
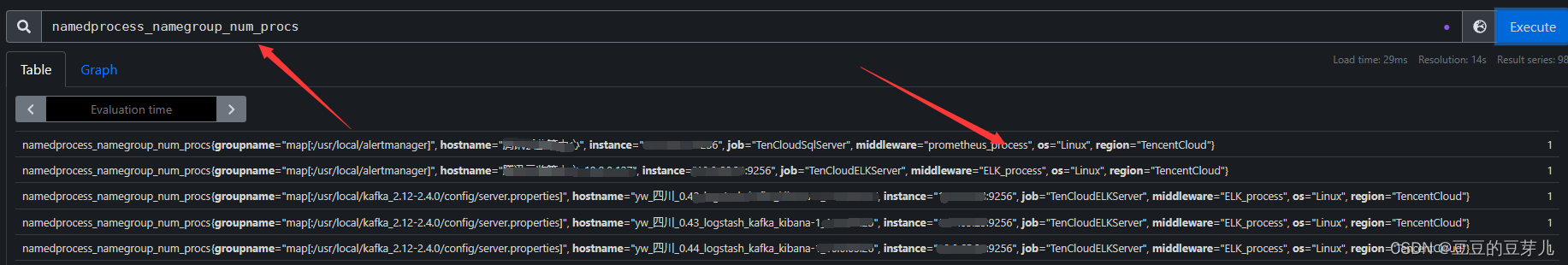
一、需要监控进程的服务器上配置 1、进入到临时工作目录,传入process_exporter包 [root Nginx1 ~]# cd work/ [root Nginx1 work]# rz 2、解压,并移动至/usr/local/目录下 [root Nginx1 work]# tar xzf process-exporter-0.7.5.linux-amd64.tar.gz [root…...

四川玖璨电子商务有限公司专注抖音电商运营
四川玖璨电商是一个靠谱的抖音培训公司,在电商行业内有着广泛的知名度和良好的口碑。该公司通过多年的发展,形成了独特的运营理念和有效的运营策略,为商家提供了一站式的抖音电商运营服务。 首先,四川玖璨电子商务有限公司注重与…...

python LeetCode 刷题记录 83
题目 给定一个已排序的链表的头 head , 删除所有重复的元素,使每个元素只出现一次 。返回 已排序的链表 。 代码 class Solution:def deleteDuplicates(self, head: Optional[ListNode]) -> Optional[ListNode]:if head:# 判断非空链表current he…...

Grom 如何解决 SQL 注入问题
什么是 SQL 注入 SQL 注入是一种常见的数据库攻击手段, SQL 注入漏洞也是网络世界中最普遍的漏洞之一。 SQL 注入就是恶意用户通过在表单中填写包含 SQL 关键字的数据来使数据库执行非常规代码的过程。 这个问题的来源就是, SQL 数据库的操作是通过 SQ…...

腾讯mini项目-【指标监控服务重构】2023-07-19
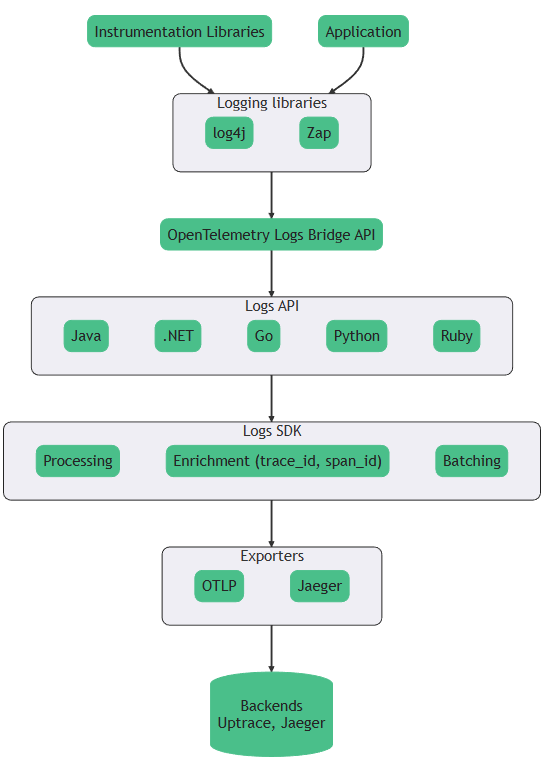
今日已办 OpenTelemetry Logs 通过日志记录 API 支持日志收集 集成现有的日志记录库和日志收集工具 Overview 日志记录 API - Logging API,允许您检测应用程序并生成结构化日志旨在与其他 telemerty data(例如metric和trace)配合使用&am…...

抖音矩阵系统源代码开发部署--SaaS开源技术开发文档
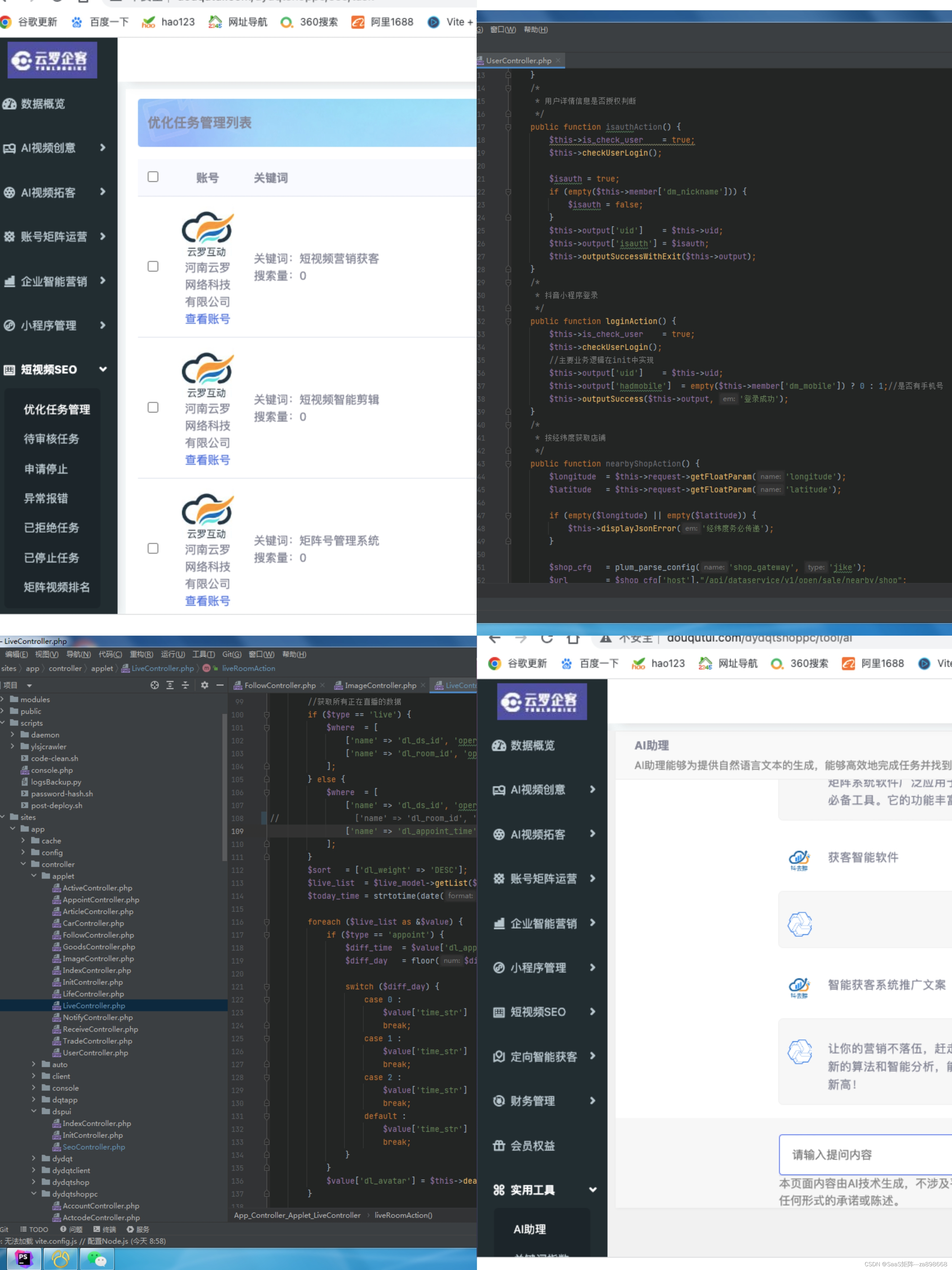
一、概述 抖音SEO矩阵系统源代码是一套针对抖音平台的搜索引擎优化工具,它可以帮助用户提高抖音视频在搜索结果中的排名,增加曝光率和流量。本开发文档旨在提供系统的功能框架、技术要求和开发示例,以便开发者进行二次开发和优化。 二、功能…...

CLIP模型资料学习
clip资料 links https://blog.csdn.net/wzk4869/article/details/129680734?ops_request_misc&request_id&biz_id102&utm_termCLIP&utm_mediumdistribute.pc_search_result.none-task-blog-2allsobaiduweb~default-4-129680734.142v94insert_down1&spm10…...

【c语言】贪吃蛇
当我们不想学习新知识的时候,并且特别无聊,就会突然先看看别人怎么写游戏的,今天给大家分享的是贪吃蛇,所需要的知识有结构体,枚举,以及easy-x图形库的一些基本函数就完全够用了,本来我想插入游…...

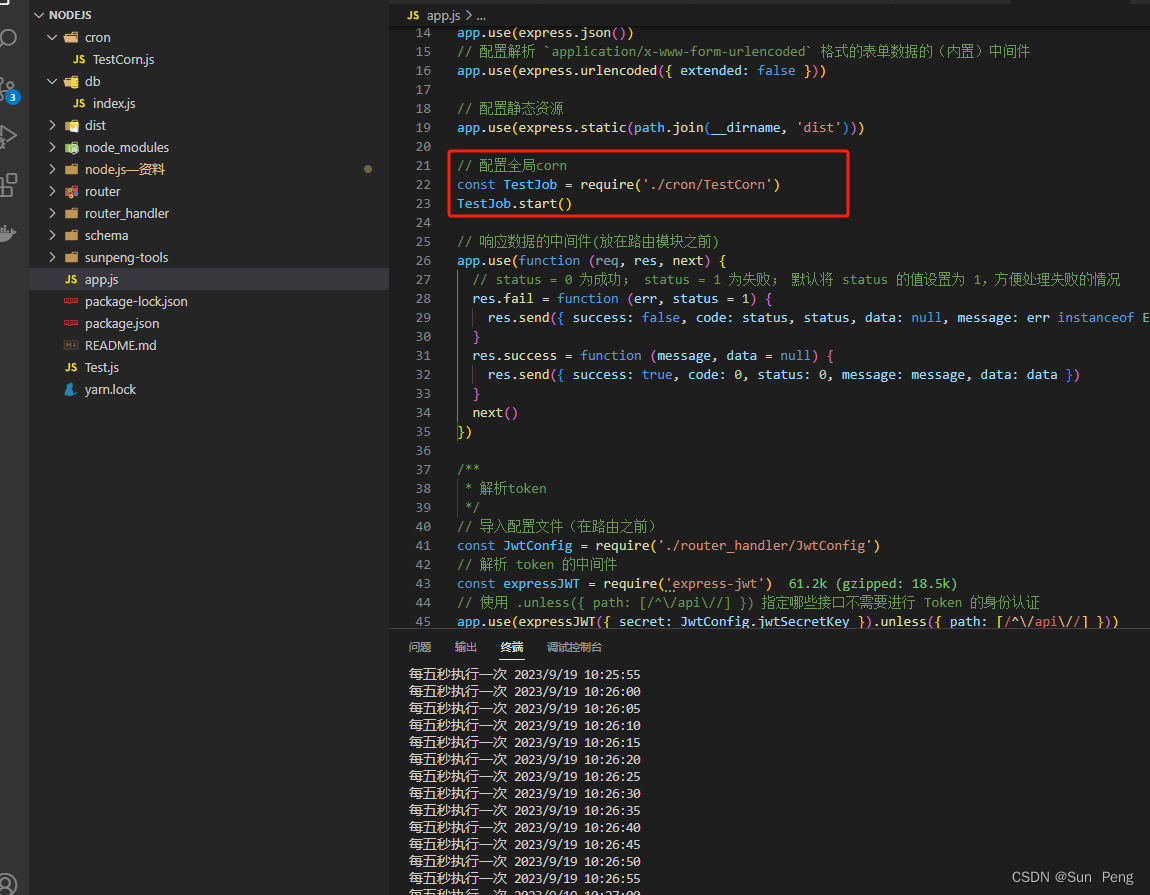
【Node.js】定时任务cron:
文章目录 一、文档:【Nodejs 插件】 二、安装与使用【1】安装【2】使用 三、cron表达式:{秒数} {分钟} {小时} {日期} {月份} {星期} {年份(可为空)}四、案例: 一、文档: 【说明文档】https://www.npmjs.com/package/cron 【Cron表…...

vue3 引入element-plus
1.首先安装element-plus npm install element-plus 2.main.js配置 ... import ElementPlus from element-plus import element-plus/theme-chalk/index.css; //导入图标 import * as ELementPlusIconsVue from "element-plus/icons-vue" ... app.use(ElementPlus) /…...

数据通信——传输层TCP(超时时间选择)
引言 TCP每一次发送报文段,就会对这个报文段设置一次计时器。如果时间到了却没有收到确认报文,那么就要重传该报文。 这个之前在TCP传输的机制中提到过,这个章节就来研究一下超时时间问题。 关于加权的概念 有必要提及一下加权的概念&#x…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
