动手吧,vue数字动画
数字动画,有数字的地方都能用上,拿去吧!
效果:

1、template部分
<template><div class="v-count-up">{{ dispVlaue }}</div>
</template>2、js部分
export default {data() {return {timer: "",calcValue: 0,startTime: 0,remaining: 0,raf: "",};},props: {value: Number,startValue: {type: Number,default: 0,},time: {type: Number,default: 5000,},useease: {type: Boolean,default: true,},tofixed: {type: Number,default: 0,},separator: {type: Boolean,default: false,},reset: {type: Boolean,default: false,},},computed: {dispVlaue() {const calcValue = (this.calcValue || 0).toFixed(this.tofixed);return this.separator ? this.formatNumber(calcValue) : calcValue;},startVal() {return this.startValue > this.value ? this.value : this.startValue;},},created() {this.start();},watch: {reset() {this._reset();},},methods: {count(timestamp) {if (!this.startTime) {this.startTime = timestamp;}let progress = timestamp - this.startTime;this.remaining = this.time - progress;if (this.useease) {this.calcValue = this.easeOutExpo(progress,this.startVal,this.value - this.startVal,this.time);} else {this.calcValue =this.startVal + (this.value - this.startVal) * (progress / this.time);}if (this.calcValue > this.value) {this.calcValue = this.value;}if (progress < this.time) {this.raf = requestAnimationFrame(this.count);} else {this.$emit("end");cancelAnimationFrame(this.raf);}},start() {if (this.time > 0) {this.raf = requestAnimationFrame(this.count);} else {this.printValue();}},_reset() {this.startTime = 0;this.calcValue = 0;this.remaining = 0;this.start();},easeOutExpo(t, b, c, d) {return (c * (-Math.pow(2, (-10 * t) / d) + 1) * 1024) / 1023 + b;},printValue() {this.calcValue = this.value;},formatNumber(num) {var result, x, x1, x2, x3;result = String(num);x = result.split(".");x1 = x[0];x2 = x.length > 1 ? "." + x[1] : "";if (this.separator) {x3 = "";for (var i = 0, len = x1.length; i < len; ++i) {if (i !== 0 && i % 3 === 0) {x3 = "," + x3;}x3 = x1[len - i - 1] + x3;}x1 = x3;}return x1 + x2;},},destroyed() {cancelAnimationFrame(this.raf);},
};相关文章:

动手吧,vue数字动画
数字动画,有数字的地方都能用上,拿去吧! 效果: 1、template部分 <template><div class"v-count-up">{{ dispVlaue }}</div> </template> 2、js部分 export default {data() {return {timer…...

Android12之仿Codec2.0实现传递编解码器组件本质(四十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android…...

MongoDB【部署 04】Windows系统实现MongoDB多磁盘存储
Windows系统实现多磁盘存储 1.为什么2.多磁盘存储2.1 数据库配置2.2 文件夹磁盘映射2.3 创建新的数据集 3.总结 1.为什么 这里仅针对只有一台Windows系统服务器的情景: 当服务器存储不足时,或者要接入更多的数据,就会挂载新磁盘,…...

ruoyi框架使用自定义用户表登录
背景 有的时候我们做框架升级或改造的时候,需要用到原来的部分表,比如只是用ruoyi的框架,然后登录的用户逻辑还是想用自己的表,那么接下来这边文章将介绍修改逻辑。 修改教程 1、SysLoginController.java 大家找到这个login方…...

计算机视觉与深度学习-卷积神经网络-卷积图像去噪边缘提取-卷积-[北邮鲁鹏]
目录标题 参考学习链接卷积的定义卷积的性质叠加性平移不变性交换律结合律分配律标量 边界填充边界填充方法 - 常数填充最常用常数填充零填充(zero padding)拉伸镜像 卷积示例单位脉冲核无变化平移平滑锐化 卷积核平均卷积核高斯卷积核高斯卷积核定义高斯…...

JS手动实现发布者-订阅者模式
发布-订阅模式是一种对象间一对多的依赖关系,当一个对象的状态发送改变时,所有依赖于它的对象都将得到状态改变的通知。具体过程是:订阅者把自己想订阅的事件注册到调度中心,当发布者更新该事件时通知调度中心,由调度中…...

【含面试题】MySQL死锁日志分析与解决的Java代码实现
AI绘画关于SD,MJ,GPT,SDXL百科全书 面试题分享点我直达 2023Python面试题 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI…...

解决方案:TSINGSEE青犀+智能分析网关助力智慧仓储智能化监管
为全面保障物流仓储的安全性与完整性,解决仓库管理难题,优化物流仓储方式,提升仓储效率,降低人工成本,旭帆科技推出智慧仓储AI视频智能分析方案,利用物联网、大数据、云计算等技术,对仓储管理进…...

进程间通信
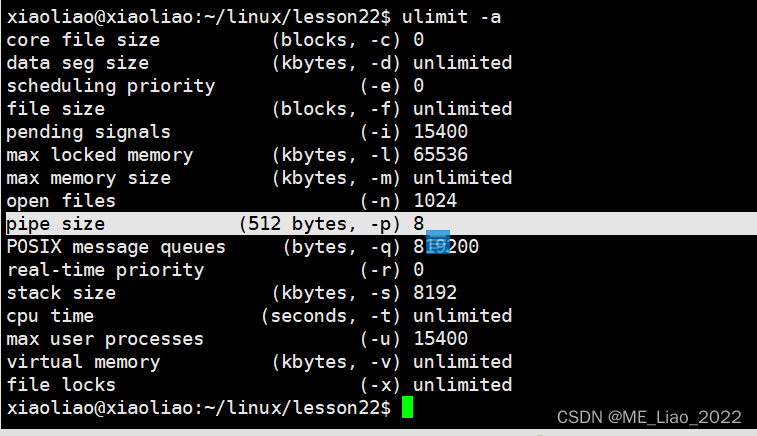
#include <unistd.h> int pipe(int pipefd[2]); 功能:创建一个匿名管道,用于进程间通信 参数: -int pipefd[2]:传出参数 pipefd[0]对应的是管道的读端 pipefd[0]对应的是管道的写端 返回值: 成功返回0,失败返回-…...

Ubuntu 22.04.3 LTS安装
最近换电脑了,准备重新装一下ubuntu。多年前装过ubuntu很老的版本,现在发现官网最新的LTS版本是 Ubuntu 22.04.3 LTS 版本。那重新装的话,肯定装最新的版本了。这里我记录下自己的安装过程,作为以后的笔记查看。 我的环境&#x…...

记一次manjaro-i3系统sogoupinying候选词无法正常显示中文(变方框了)问题解决方案
记一次manjaro-i3系统sogoupinying候选词无法正常显示中文(变方框了)问题解决方案 前言解决方案 前言 今天早上发现公司电脑显卡驱动好像坏了,各种折腾完了干脆把系统搞黑屏无法开机了,时间有限懒再修了,于是重装了系…...

Lua学习笔记:词法分析
前言 本篇在讲什么 Lua的词法分析 本篇需要什么 对Lua语法有简单认知 对C语法有简单认知 依赖Visual Studio工具 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 ★提高阅读体验★ 👉 ♠ 一级标题…...

flask服务鉴权
基本认证(Basic Authentication): 这是一种简单的鉴权方式,需要客户端发送用户名和密码,服务器验证后允许或拒绝访问。可以使用 Flask-BasicAuth 扩展来实现。首先,安装扩展: pip install Fla…...

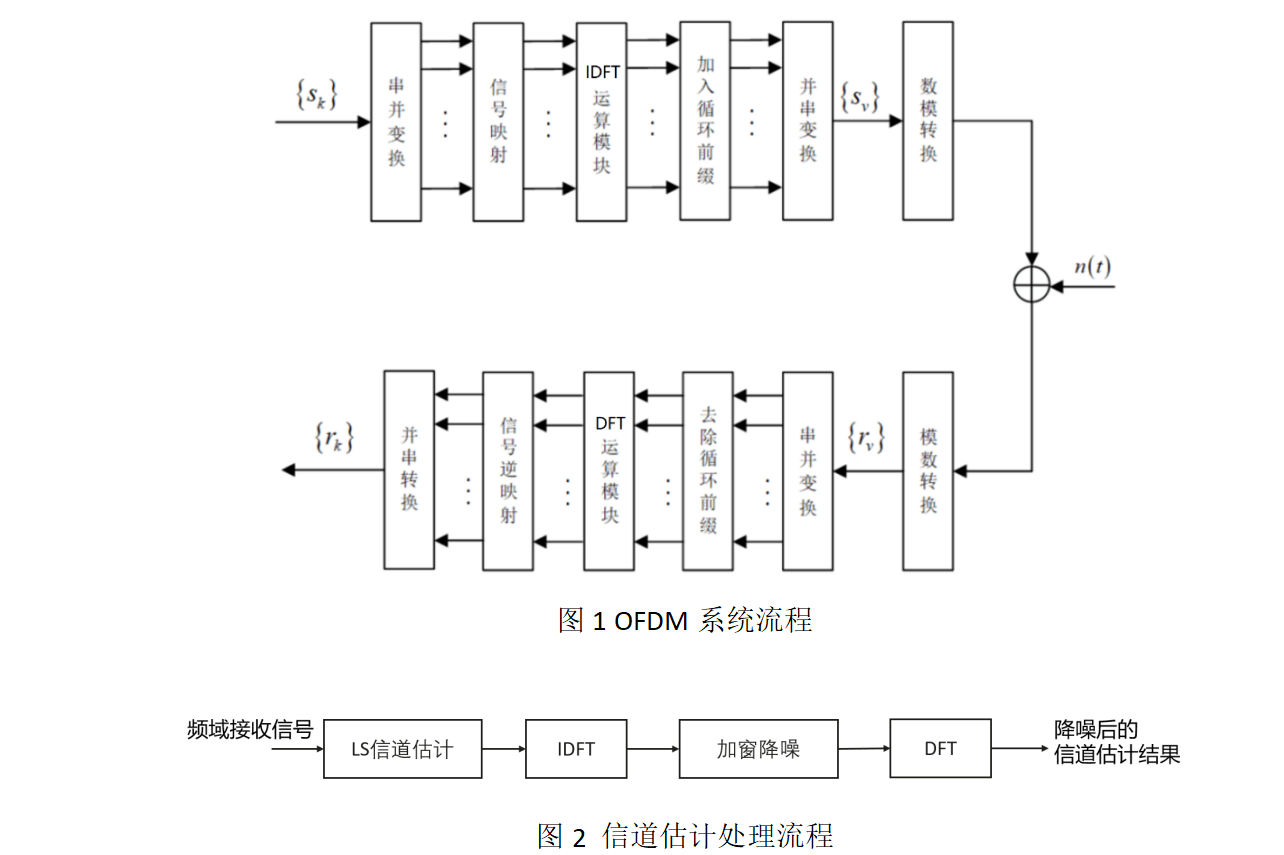
【2023华为杯B题】DFT类矩阵的整数分解逼近(思路及代码下载)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

基于微信小程序的校园生活管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言运行环境学生微信端的主要功能有:管理员的主要功能有:具体实现截图视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝1…...

SQL server 创建存储过程
SQL Server如何创建存储过程 存储过程: 可以理解为完成特定功能的一组 SQL 语句集,存储在数据库中,经过第一次编译,之后的运行不需要再次编译,用户通过指定存储过程的名字并给出参数(如果该存储过程带有参数…...

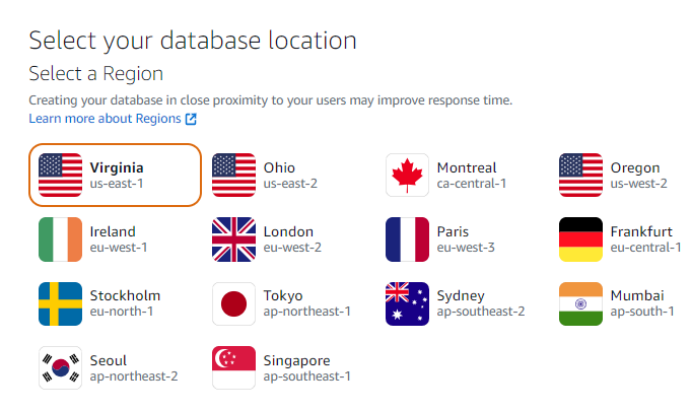
一文了解亚马逊云科技适用于 Amazon Lightsail 的托管数据库
Amazon Lightsail 是亚马逊云科技提供的一种易上手使用、月度价格经济实惠,并包括了计算实例、容器、存储、数据库的虚拟专用服务器。在创建时可以进行业务蓝图选择,可选择包含多种操作系统(Linux/Windows 等)或操作系统加上典型应…...
)
【antd Col】奇怪的TypeError: Cannot read properties of undefined (reading ‘then‘)
现象 修改antd的Col组件的layouts属性为span后,并通过监听resize事件对span列宽进行动态变化时,报错TypeError: Cannot read properties of undefined (reading ‘then‘)。 补充示例一 由于我使用了飞冰ice.js,且在以下过程中写了如下语句…...

requests处理 multipart/form-data 请求以及 boundary值问题
requests处理 multipart/form-data 请求以及 boundary值问题 前言1. 请求需要携带本地资源2. 请求需要携带json3. 总结 前言 关于 Content-type: multipart/form-data可以看一下这篇文章, 分析特别详细 HTTP协议之multipart/form-data请求分析 put和post区别不大, 只是上传资…...

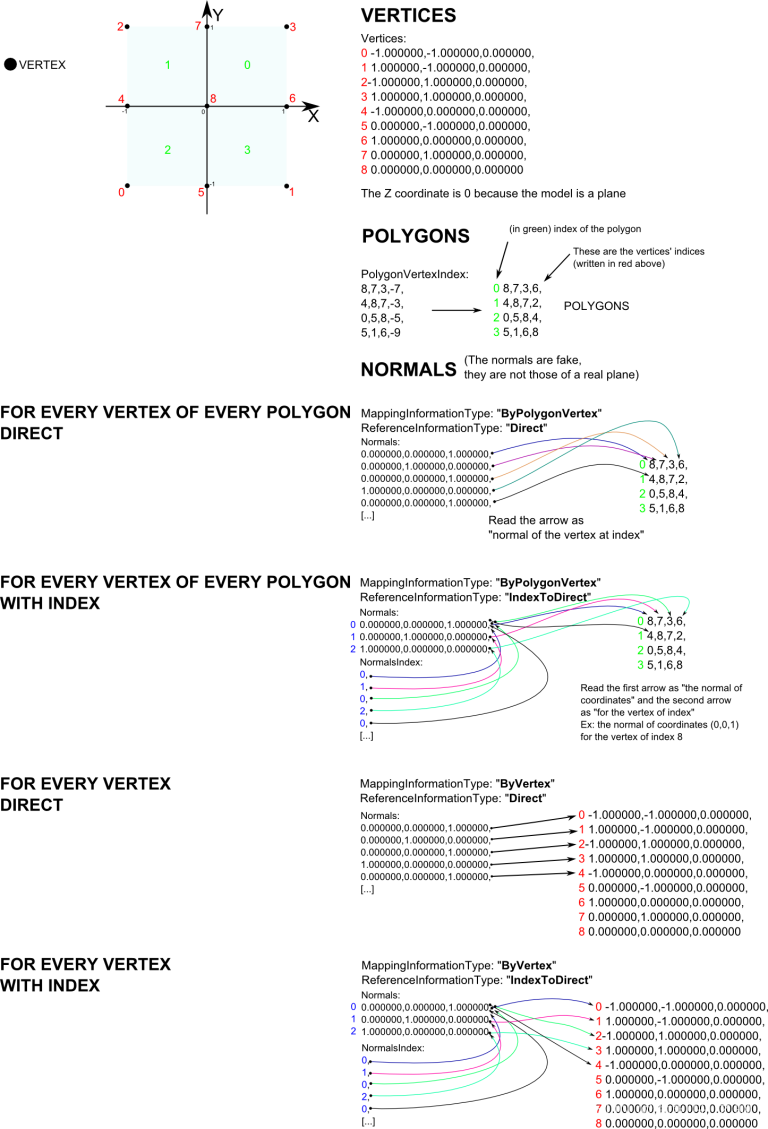
FBX文件结构解读【文本格式】
FBX 格式几乎受到所有 3D 引擎的支持,是 Autodesk 开发的 3D 模型的专有格式。它支持顶点、索引、法线、UV坐标、材质和动画。 FBX还支持许多其他类型的信息,但它们对游戏引擎几乎没有用处。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 有两种…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
