JS操作字符串方法学习系列(1)-每天学习10个方法
目录
- **字符串连接 (Concatenation)**:
- **字符串长度 (Length)**:
- **字符串查找 (Search)**:
- **字符串替换 (Replace)**:
- **字符串分割 (Split)**:
- **字符串大小写转换 (Case Conversion)**:
- **字符串切片 (Slice)**:
- **字符串删除空白 (Trim)**:
- **字符串检查开头和结尾 (Starts/EndsWith)**:
- **字符串格式化 (Template Literals)**:
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
字符串连接 (Concatenation):
-
作用: 用于将多个字符串连接成一个新的字符串。
-
示例:
const str1 = 'Hello'; const str2 = 'World'; const result = str1 + ' ' + str2; // 'Hello World' -
常见场景: 创建完整的句子或消息。
字符串长度 (Length):
-
作用: 返回字符串中字符的数量。
-
示例:
const text = 'JavaScript'; const length = text.length; // 10 -
常见场景: 验证输入的字符串长度是否符合要求。
字符串查找 (Search):
-
作用: 查找指定子字符串在字符串中的位置。
-
示例:
const sentence = 'This is a sample sentence'; const position = sentence.indexOf('sample'); // 10 -
常见场景: 搜索关键词或验证特定子字符串是否存在。
字符串替换 (Replace):
-
作用: 替换字符串中的指定子字符串。
-
示例:
const message = 'Hello, World!'; const newMessage = message.replace('World', 'Universe'); // 'Hello, Universe!' -
常见场景: 在文本中替换特定单词或字符。
字符串分割 (Split):
-
作用: 将字符串分割成数组,以指定分隔符进行分割。
-
示例:
const colors = 'red,green,blue'; const colorArray = colors.split(','); // ['red', 'green', 'blue'] -
常见场景: 解析CSV文件或将字符串拆分为数组。
字符串大小写转换 (Case Conversion):
-
作用: 将字符串转换为大写或小写。
-
示例:
const mixedCase = 'HeLLo WoRLD'; const upperCase = mixedCase.toUpperCase(); // 'HELLO WORLD' const lowerCase = mixedCase.toLowerCase(); // 'hello world' -
常见场景: 格式化用户输入或比较字符串时不区分大小写。
字符串切片 (Slice):
-
作用: 从字符串中提取指定范围的字符。
-
示例:
const text = 'JavaScript is awesome'; const slicedText = text.slice(0, 10); // 'JavaScript' -
常见场景: 提取部分文本,用于展示或处理。
字符串删除空白 (Trim):
-
作用: 删除字符串开头和结尾的空格。
-
示例:
const text = ' Trim me! '; const trimmedText = text.trim(); // 'Trim me!' -
常见场景: 清理用户输入,确保不包含不必要的空白。
字符串检查开头和结尾 (Starts/EndsWith):
-
作用: 检查字符串是否以指定的前缀或后缀开头或结尾。
-
示例:
const filename = 'document.pdf'; const isPDF = filename.endsWith('.pdf'); // true -
常见场景: 验证文件类型或URL。
字符串格式化 (Template Literals):
-
作用: 使用模板字符串创建多行文本和插入变量。
-
示例:
const name = 'Alice'; const greeting = `Hello, ${name}! How are you doing?`; -
常见场景: 创建动态生成的文本,例如电子邮件模板或日志消息。
相关文章:
-每天学习10个方法)
JS操作字符串方法学习系列(1)-每天学习10个方法
目录 **字符串连接 (Concatenation)**:**字符串长度 (Length)**:**字符串查找 (Search)**:**字符串替换 (Replace)**:**字符串分割 (Split)**:**字符串大小写转换 (Case Conversion)**:**字符串切片 (Slice)**:**字符串删除空白 (Trim)**:**字符串检查开头和结尾 (Starts/EndsW…...

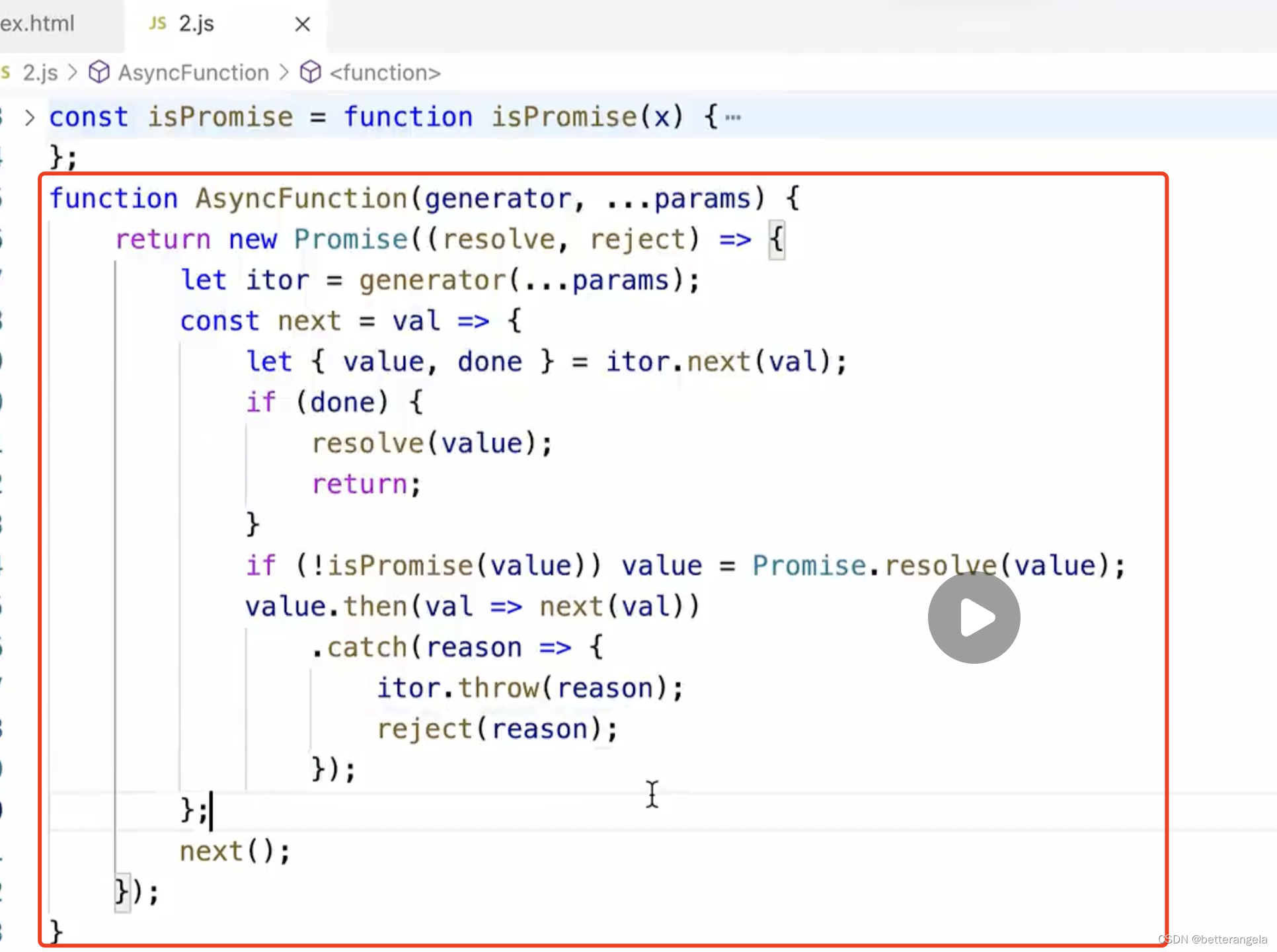
iterator和generator
iterator和generator iterator es6: let/const ...展开 迭代器 是一种机制,比如在控制台输出Iterator是没有这个类的,为不同的数据结构提供迭代循环的机制。 迭代器对象:具备next方法,next能够对你指定的数据进行迭代循环&#x…...

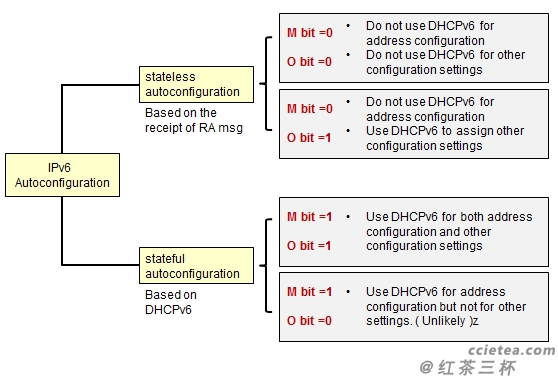
ipv6笔记及总结
1、路由器请求消息Router Solicitation和路由器通告Router Advertisement消息主要用于无状态地址的情况下,有状态的情况使用的是dhcpv6 server分配(例如:IPv6地址以及其他信息(DNS、域名等))。 2、关于IPv…...

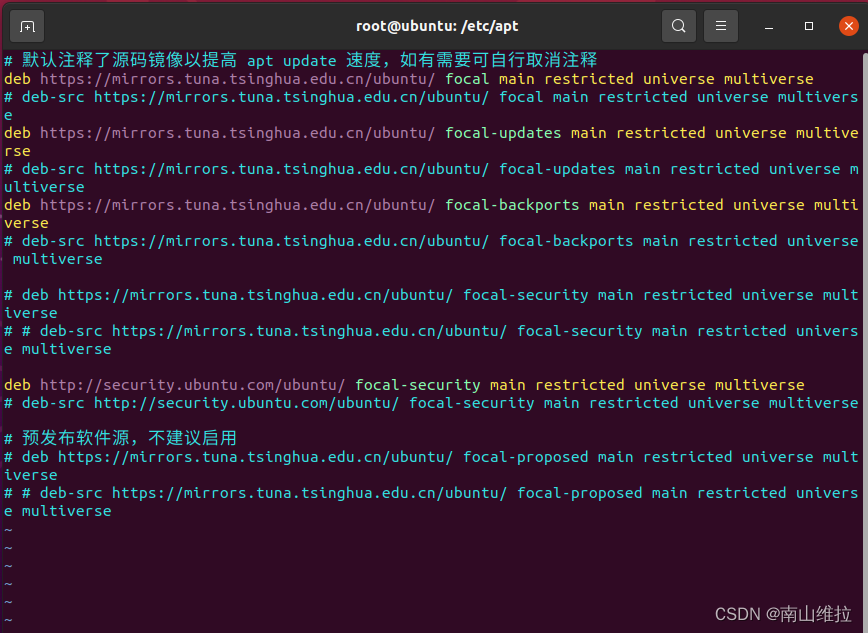
64位Ubuntu20.04.5 LTS系统安装32位运行库
背景: 在ubutu(版本为20.04.5 LTS)中运行./arm-none-linux-gnueabi-gcc -v 后提示“no such device”。 经多方查证,是ubutu的版本是64位的,而需要运行的编译工具链是32位的,因此会不兼容。 解决方法就是在…...

关于vue.config.js
关于vue.config.js 简述 vue.config.js是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它就会被vue/cli-service自动加载。你也可以使用package.json中的vue字段,但是注意这种写法需要你严格遵守JSON的格式来写。 这个文件应该…...

Jupyter NoteBook 中使用 cv2.imshow 显示图片
Jupyter NoteBook 中使用 cv2.imshow 显示图片 有两种办法: 用 cv2.imshow时加入cv2.destroyAllWindows() 用 plt.imshow() 代替 cv2.imshowhttps://blog.csdn.net/kuweicai/article/details/103359299...

gpt扣款失败,openai扣款失败无法使用-如何解决gpt扣款失败的问题?
gpt扣款失败,openai扣款失败无法使用。毕竟你花了钱却无法使用你所期待的服务,这种情况确实令人不快。但是, 为什么gpt扣款失败? 可能是由于支付问题导致的扣款失败。这包括信用卡额度不足、支付信息错误等等。如果你的支付信息…...

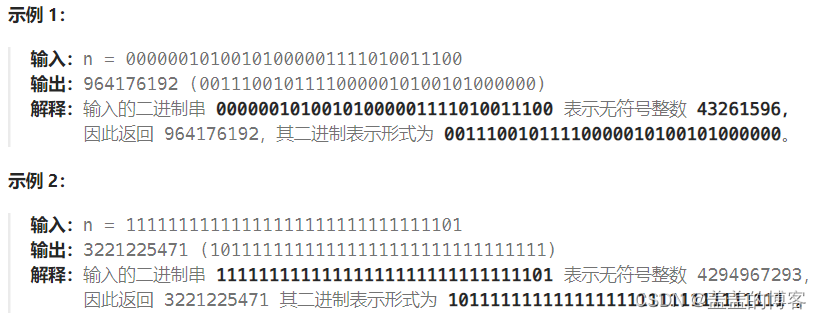
OJ练习第180题——颠倒二进制位
颠倒二进制位 力扣链接:190. 颠倒二进制位 题目描述 颠倒给定的 32 位无符号整数的二进制位。 提示: 请注意,在某些语言(如 Java)中,没有无符号整数类型。在这种情况下,输入和输出都将被指…...

SpringSecurity授权--前端进行访问控制
目录 (1)引入依赖 (2)页面 SpringSecurity可以在一些视图技术中进行控制显示效果。例如Thymeleaf中,只有登录用户拥有某些权限才会展示一些菜单 (1)引入依赖 <!--Spring Security整合Thyme…...

如何看待Unity新的收费模式?
文章目录 背景Unity的论点开发者的担忧如何看待Unity新的收费模式?1. 理解Unity的立场2. 考虑小型开发者3. 探索替代方案4. 对市场变化保持敏感5. 提高游戏质量 结论 🎉 如何看待Unity新的收费模式? ☆* o(≧▽≦)o *☆嗨~我是IT陈寒…...

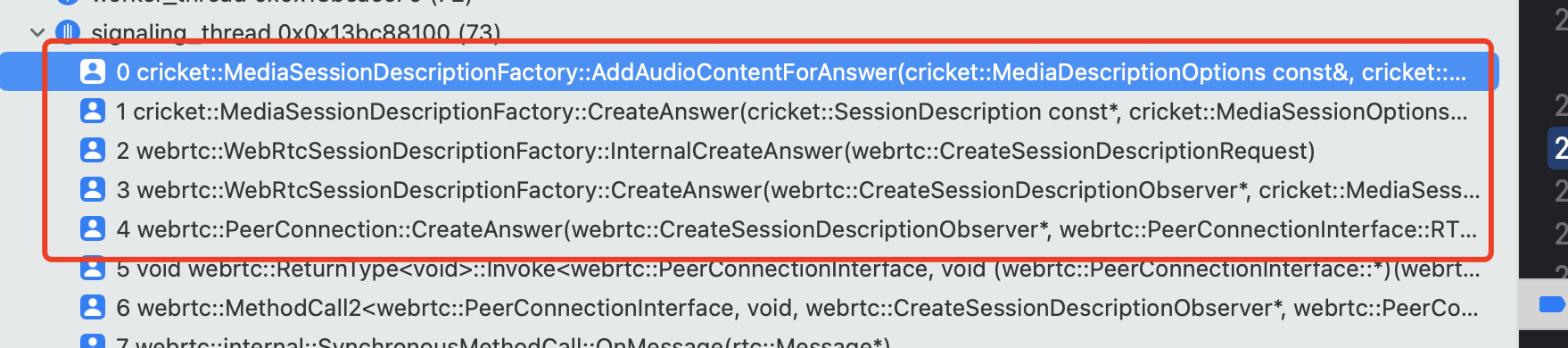
WebRTC系列--sdp协商中的answer编解码协商过程
关于createAnswer的流程在前面的文章WebRTC系列-SDP之CreateAnswer这篇文章中有详细的分析。 这篇文章主要对于MediaSessionDescriptionFactory的AddAudioContentForAnswer做详细的分析,也就是说对于音频编码的匹配也是在这个方法里实现: 首先主要的函数调用如下图: 这篇文…...

WeCanStudio工具套件介绍
直接上视频,在超燃的《天马座幻想》的背景音乐下,再次了解一下该工具套件吧。 WeCanStudio开发套件介绍...

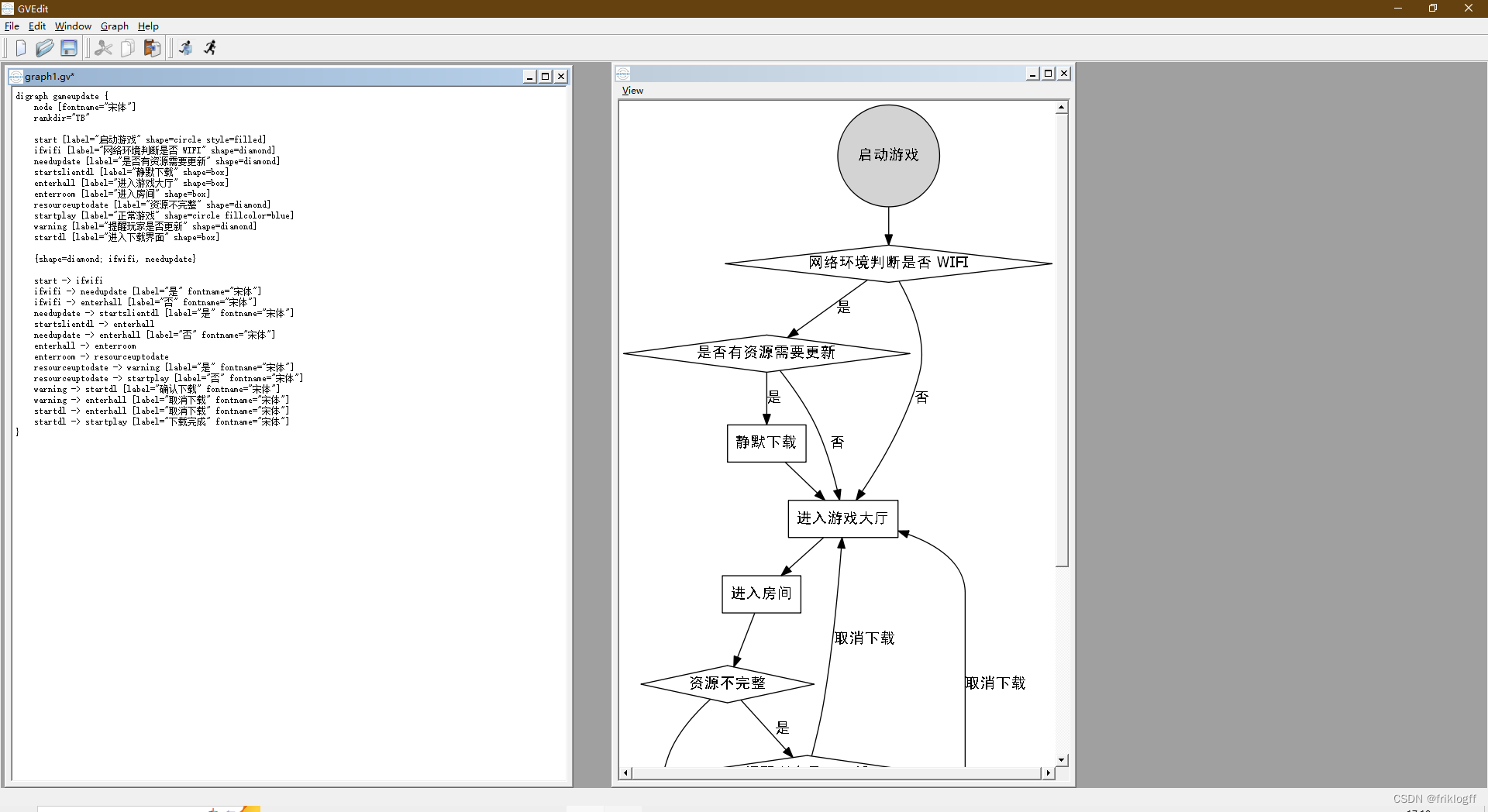
图形化思维:Graphviz和DOT语言的艺术与实践
前言 Graphviz和DOT语言是一对强大的工具,用于创建各种类型的图形,从流程图和组织结构图到网络拓扑图,无所不能。它们的灵活性和自定义性使得它们在数据可视化、系统设计、项目规划等各个领域都备受欢迎。然而,要想真正掌握Graph…...

如何查看电脑详细配置、型号?这4个技巧 yyds!
知道自己电脑的配置和型号,可以更合理合适的去安装软件,避免出现电脑系统和软件不兼容问题。 了解详细配置信息可以检测一下电脑组件是否是二手的。 从解决实际问题的角度,推荐这4个技巧: 1、右键“此电脑” 2、设备管理器查看…...

安卓机型固件系统分区的基础组成 手机启动规律初步常识 各分区的基本含义与说明
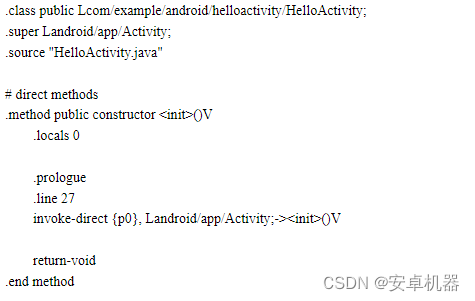
此贴为基本常识。感兴趣的友友可以了解手机的启动顺序和各模式的基本操作与意义。另外了解手机系统分区各文件夹的含义 分区说明对应贴:安卓机型固件中分区对应说明 手机开机基本启动顺序 当我们按下手机开机键的时候。基本的启动顺序为 注意:该结构图…...

php如何把数组元素反转-array_reverse使用要点
在PHP中,你可以使用array_reverse()函数来反转数组的元素顺序。该函数会返回一个新的数组,其中的元素顺序与原始数组相反。 以下是使用array_reverse()函数反转数组的示例代码: <?php $originalArray array(a, b, c, d); $reversedArr…...

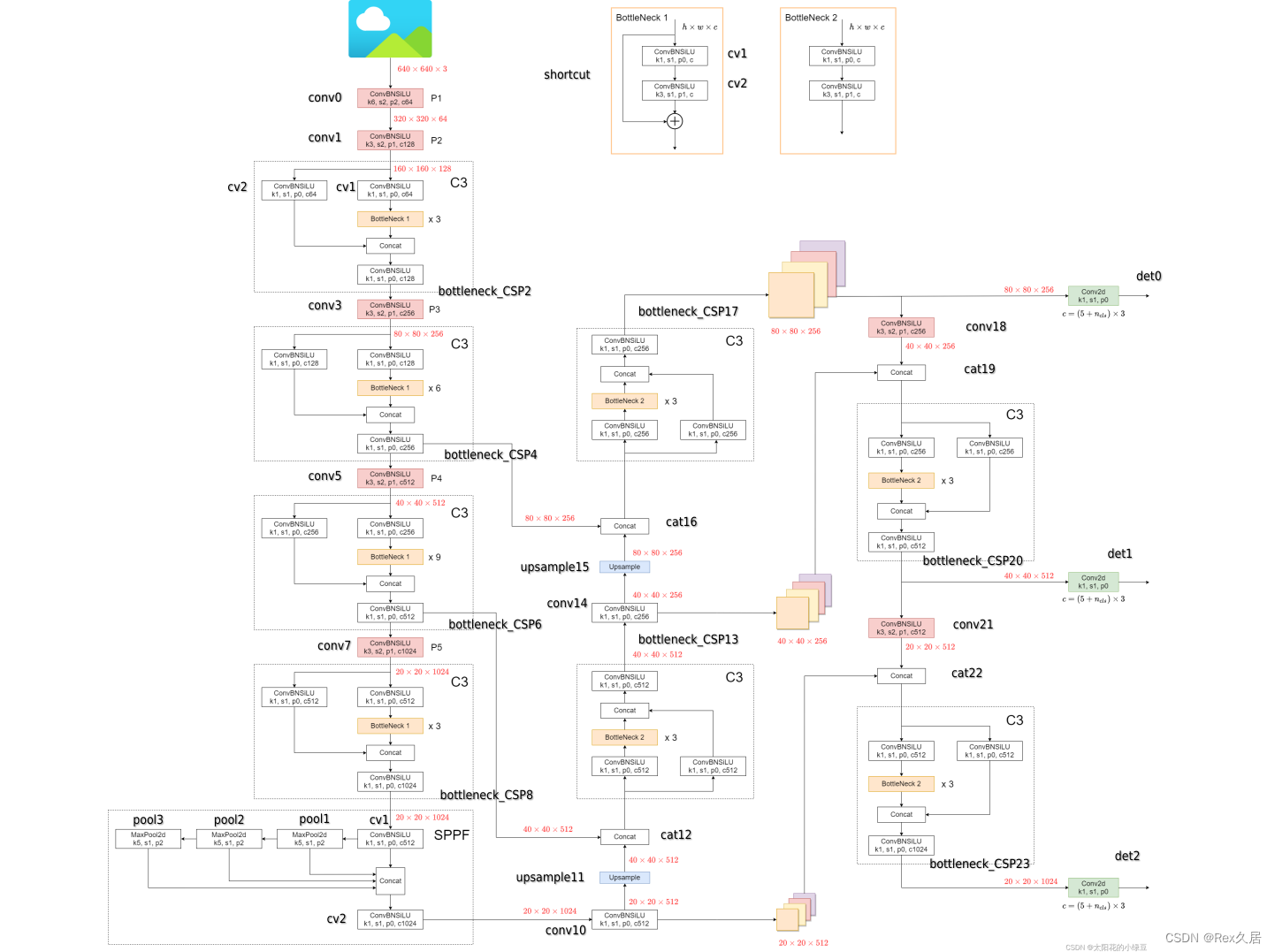
【CV学习笔记】tensorrtx-yolov5 逐行代码解析
1、前言 TensorRTx(下文简称为trtx)是一个十分流行的利用API来搭建网络结构实现trt加速的开源库,作者提到为什么不用ONNX parser的方式来进行trt加速,而用最底层的API来搭建trt加速的方式有如下原因: Flexible 很容易修改模型的任意一层,删…...

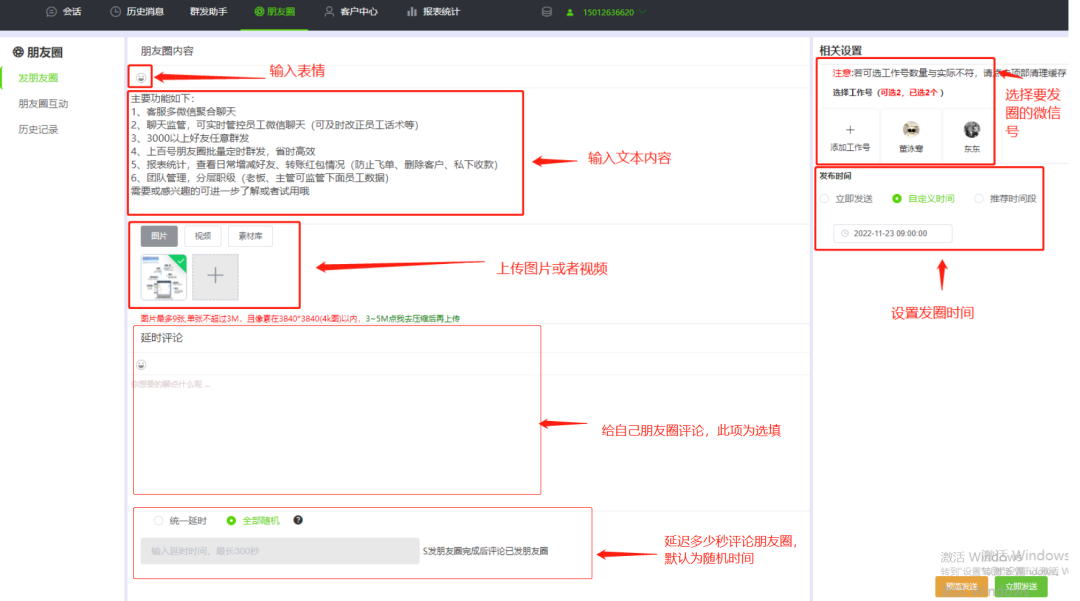
微信管理系统可以解决什么问题?
微信作为一款社交通讯软件,已经成为人们日常生活中不可缺少的工具。不仅个人,很多企业都用微信来联系客户、维护客户和营销,这自然而然就会有很多微信账号、手机也多,那管理起来就会带来很多的不便,而微信管理系统正好…...

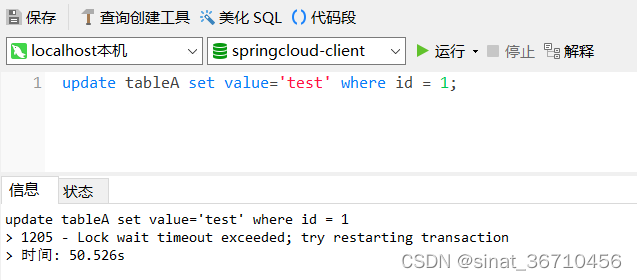
mysql事务测试
mysql的事务处理主要有两种方法1、用begin,rollback,commit来实现 begin; -- 开始一个事务 rollback; -- 事务回滚 commit; -- 事务提交 2、直接用set来改变mysql的自动提交模式 mysql默认是自动提交的,也就是你提交一个sql,它就直接执行!我…...

Spring面试题14:Spring中什么是Spring Beans? 包含哪些?Spring容器提供几种方式配置元数据?Spring中怎样定义类的作用域?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Spring中什么是Spring Beans? 包含哪些? 在Spring中,Spring Beans是指由Spring容器管理的对象。Spring Beans包含以下内容: 类定义(Class De…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
