uniapp实现表格冻结
效果图如下:

思路:
1.由于APP项目需要,起初想去插件市场直接找现成的,结果找了很久没找到合适的(有的不支持vue2有的不能都支持APP和小程序)
2.后来,就只能去改uni-table源码了,因为u-table不支持固定列。
直接上代码
注意:需要动态计算表头高度
<template><view class="content"><uni-table ref="table" :loading="loading" border stripe emptyText="暂无更多数据"><view class="table-header"><uni-tr><uni-th width="120" align="center" class="sticky-column">名称</uni-th><uni-th width="100" align="center">标签名</uni-th><uni-th width="100" align="center">CNB-槽号-通道</uni-th><uni-th width="100" align="center">量程</uni-th><uni-th width="100" align="center">预警值</uni-th><uni-th width="100" align="center">联锁值</uni-th><uni-th width="100" align="center">程序停机点名</uni-th><uni-th width="180" align="center">操作</uni-th></uni-tr></view><view class="warper" :style="{ maxHeight: 'calc(100vh - ' + boxHeight + 'rpx)' }"><uni-tr v-for="(item, index) in tableData" :key="index"><uni-td width="120">{{item.name }}</uni-td><uni-td width="100"><view><u-tag :text="item.tagname" size="mini" type="primary"></u-tag></view></uni-td><uni-td width="100"><view class="name">{{ item.passage }}</view></uni-td><uni-td width="100"><view>{{ item.range }}</view></uni-td><uni-td width="100">{{ item.prewarningValue }}</uni-td><uni-td width="100">{{ item.interlockingValue }}</uni-td><uni-td width="100"><u-tag :text="item.programStop" size="mini" type="warning"></u-tag></uni-td><uni-td><view class="uni-group"><u-button class="uni-button" size="mini" type="primary"@click="selectdetail(index,item)">查看</u-button></view></uni-td></uni-tr></view></uni-table></view>
</template><script>import tableList from '@/subRemoteOperate/untilMethods/table/tableList.js';export default {data() {return {loading: false,boxHeight: 0, // box盒子的高度tableData: tableList.data}},mounted() {this.getBoxHeight();},methods: {//获取盒子高度getBoxHeight() {uni.createSelectorQuery().in(this).select('.table-header').boundingClientRect(rect => {if (rect) {this.boxHeight = rect.height;}}).exec();},}}
</script><style lang="scss" scoped>.content {width: 100%;height: 100vh;}.table-header {position: sticky;left: 0;top: 0;z-index: 99999;background-color: #fff;}//冻结表头第一列/deep/ .uni-table-tr .uni-table-td:first-child {position: sticky;left: 0;top: 0;background-color: #fff;z-index: 9999;}/deep/ .uni-table-tr {overflow: visible;background-color: #fff;}/deep/ .uni-table-tr .uni-table-th:first-child {position: sticky;left: 0;top: 0;background-color: #fff;z-index: 9999;}
</style>相关文章:

uniapp实现表格冻结
效果图如下: 思路: 1.由于APP项目需要,起初想去插件市场直接找现成的,结果找了很久没找到合适的(有的不支持vue2有的不能都支持APP和小程序) 2.后来,就只能去改uni-table源码了,因…...

Spring面试题11:什么是Spring的依赖注入
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:说一说Spring的依赖注入 依赖注入(Dependency Injection)是Spring框架的一个核心特性,它是指通过外部容器将对象的依赖关系注入到对象中,从而…...

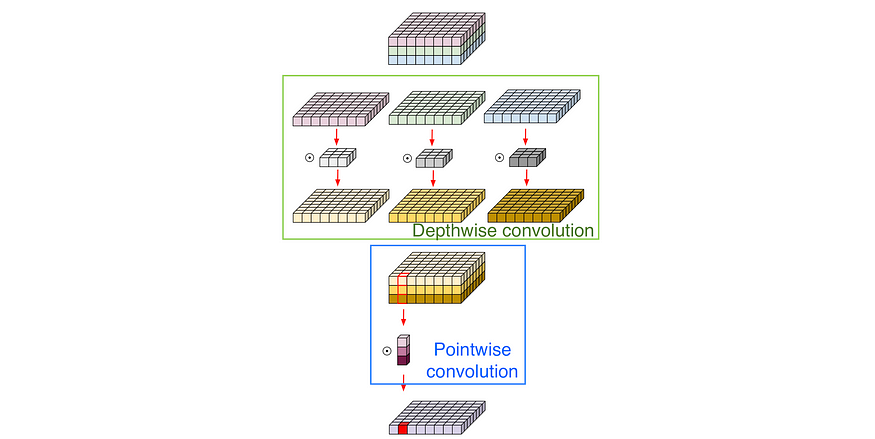
用于设计 CNN 的 7 种不同卷积
一 说明 最近对CNN架构的研究包括许多不同的卷积变体,这让我在阅读这些论文时感到困惑。我认为通过一些更流行的卷积变体的精确定义,效果和用例(在计算机视觉和深度学习中)是值得的。这些变体旨在保存参数计数、增强推理并利用目标…...

备受以太坊基金会青睐的 Hexlink,构建亿级用户涌入 Web3的入口
早在2021年9月,以太坊创始人Vitalik Buterin就曾提出了EIP-4337(账户抽象)提案,并在去年10月对该提案进一步更新,引发行业的进一步关注。在今年3月,EIP-4337提案正式通过审计,并成为了ERC-4337标…...

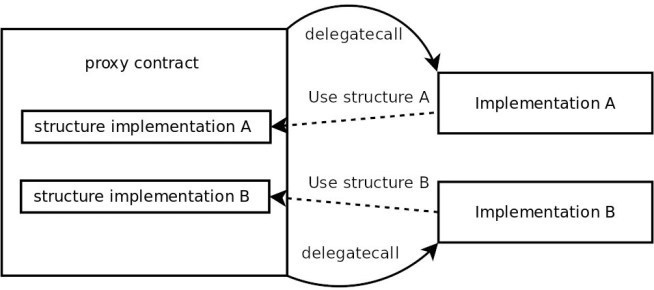
合约升级标准 ERC2535 的设计解析和不足
合约升级标准 ERC2535 的设计解析和不足 Safful最近审计了钻石标准的一份实现代码,这一标准是一种新的可升级合约模式。撰写标准是一项值得赞许的事业,但钻石标准及其实现有许多引人担忧的地方。这份代码是过度工程的产物,附带了许多不必要的…...

【Vue】ElementUI实现登录注册
一、搭建项目 二、后台交互 三、CORS跨域 好啦今天到这了,希望能帮到你!!!...

linux 安装 wordpress
文章目录 linux 安装 wordpress1. wordpress 简介2. wordpress功能和特点3. 部署要求4. 环境搭建4.1 部署 nginx4.1.1 新增配置文件 4.2 部署 PHP74.2.1 查看当前版本4.2.2 YUM 安装 PHP74.2.3 查看 PHP 版本4.2.4 启动PHP-FPM4.2.5 修改配置文件4.2.6 重启服务 4.3 部署 mysql…...
)
LeetCode902最大为 N 的数字组合(相关话题:数位DP问题,递归遍历和减枝)
目录 题目描述 方法一递归遍历和减枝 方法二动态规划 数位DP问题拓展 通用方法论引入 <...

USB总线-Linux内核USB3.0主机控制器驱动框架分析(十二)
1.概述 如下图所示,Linux内核中USB主机体系结构由五部分组成,分别为Application Software、USB Class Driver、USB Core(USB Driver)、USB Host Controller Driver、USB Host Controller。应用程序处于用户空间,通过系统调用访问Class Drive…...
SQL模板-用户留存率计算
在这段实习中,我遇到了用户留存率计算的需求,这里做个总结。 首先来讲下,什么是用户留存? 在互联网行业中,用户在某段时间内开始使用应用,经过一段时间后,仍然继续使用该应用的用户。用户留存一…...

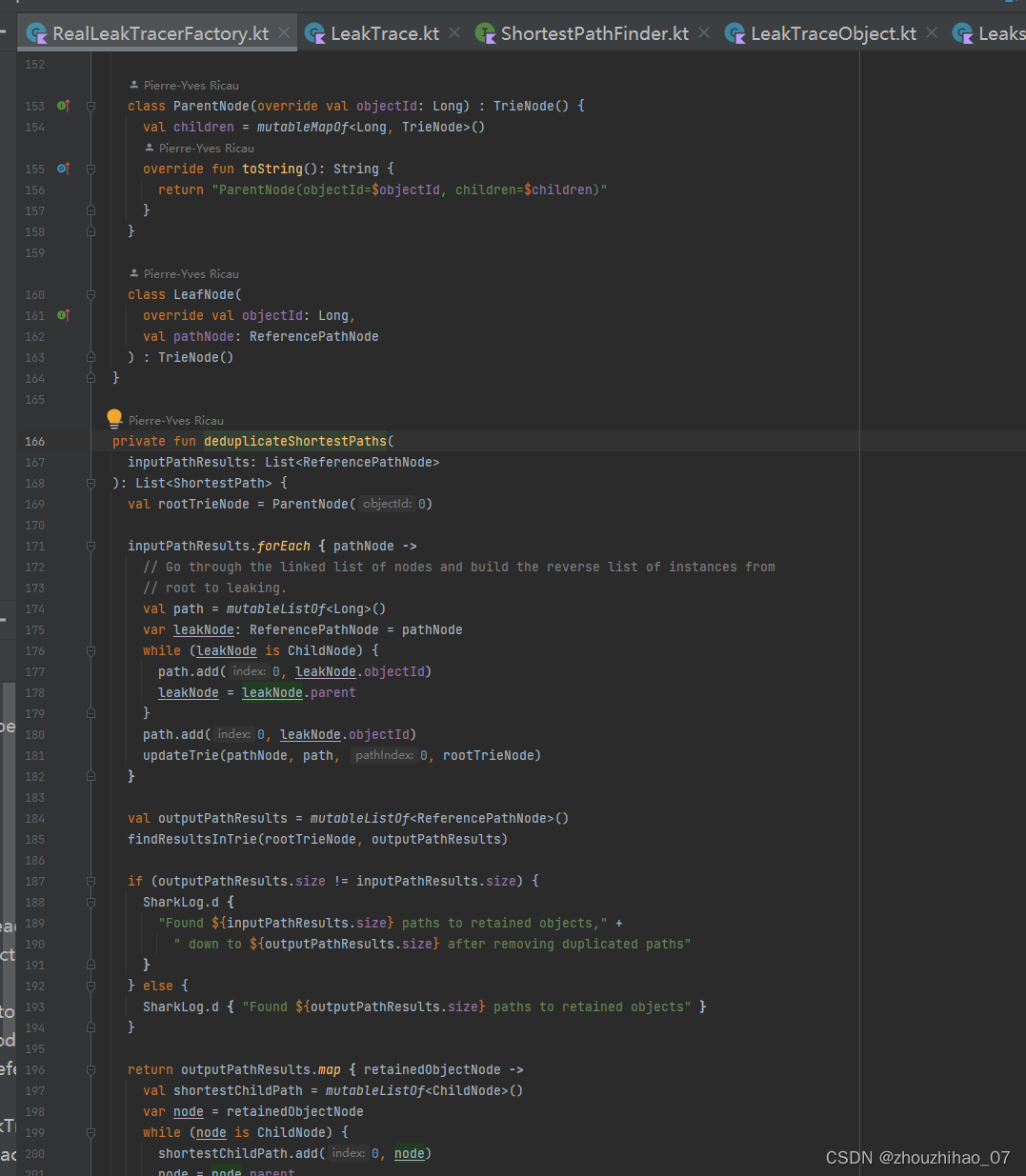
LeakCanary 源码详解(3)
上一篇:LeakCanary源码详解(2) 如果你是直接刷到这篇的,建议还是从1开始看,然后2,然后是这篇3,如果你只关注这篇的重点hprof 文件定位泄漏位置的感兴趣,可以试试直接读这篇ÿ…...

springboot使用SSE
1、pom文件 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency> 2、前端代码 <!DOCTYPE html> <html lang"en"> <head><meta ch…...

搞定ESD(一):静电放电测试标准解析
文章目录 一、基本术语与定义1.1 基本定义1.2 重要基本术语 二、静电放电发生器介绍2.1 静电放电发生器的特性:通用规范【GB/T17626.2-2018 标准】2.2 ESD 放电发生器电极规格要求:通用规范【GB/T17626.2-2018 标准】2.3 放电回路电缆的要求:…...
)
问界M7的诸多优点(自动驾驶走进我们的生活二)
博主一直在问界工厂工作,从未对自己工厂的车如此关注过;但问界系列上市后,经常在茶余饭后看B站视频,发现问界车越来越多不可比拟的优点如下: 一、绿牌 绿牌特权在重庆可以随时过桥,不受限号限制。 二、增…...

[运维|数据库] msql中的 FIND_IN_SET如何转化为pg数据中的ARRAY_POSITION的函数
在 MySQL 中,FIND_IN_SET 函数用于查找一个值是否存在于逗号分隔的字符串列表中。在 PostgreSQL 中,可以使用 string_to_array 函数将逗号分隔的字符串转换为数组,然后使用 ARRAY_POSITION 函数来查找值是否在数组中。 以下是如何将MySQL中的…...

LeetCode 面试题 05.03. 翻转数位
文章目录 一、题目二、Java 题解 一、题目 给定一个32位整数 num,你可以将一个数位从0变为1。请编写一个程序,找出你能够获得的最长的一串1的长度。 示例 1: 输入: num 1775(110111011112) 输出: 8 示例 2: 输入: num 7(01112)…...

Fiddler抓包工具配置+Jmeter基本使用
一、Fiddler抓包工具的配置和使用 在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的…… 局域网络配置 将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到…...

IOTE 2023国际物联网展直击:芯与物发布全新定位芯片,助力多领域智能化发展
IOTE 2023国际物联网展,作为全球物联网领域的盛会,于9月20日在中国深圳拉开帷幕。北斗星通集团应邀参展,旗下专业从事物联网、消费类GNSS芯片研发设计的芯与物公司也随其亮相本届盛会。 展会上,芯与物展示了一系列创新的GNSS定位…...

【软件设计师-从小白到大牛】上午题基础篇:第二章 操作系统
文章目录 前言章节提要一、进程管理1、进程的状态2、前趋图3、进程的同步与互斥4、PV操作6、PV操作与前趋图7、死锁问题进程资源图(补充)真题链接 二、存储管理1、分区存储组织2、页式存储组织3、段式存储组织4、段页式存储组织5、快表6、页面置换算法单…...

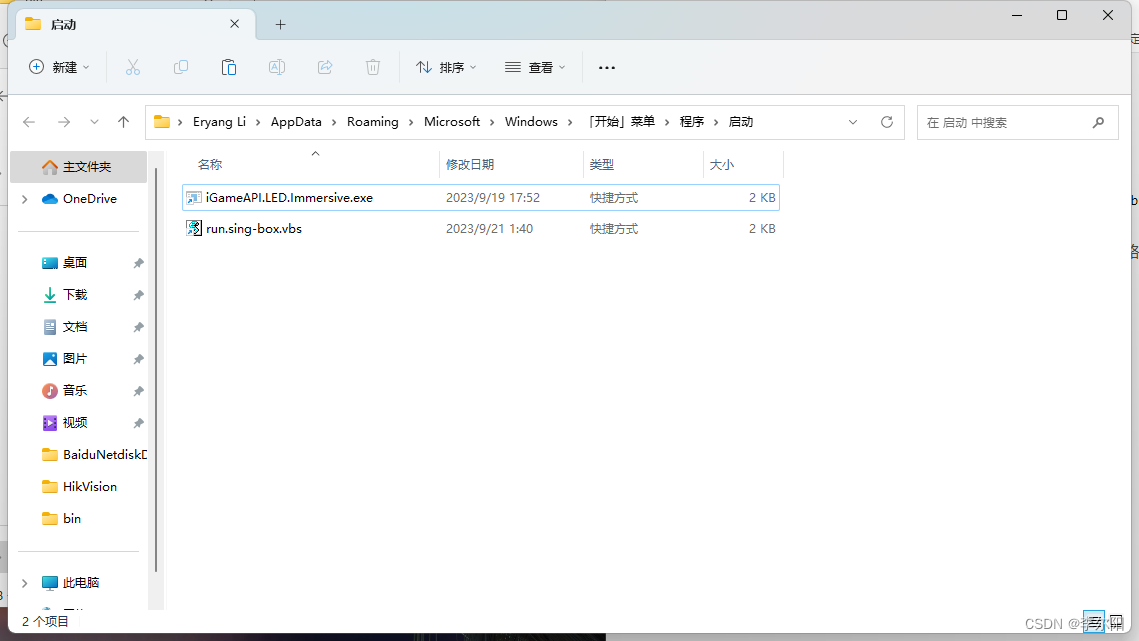
【20230921】关于sing-box命令行程序开机自启动运行(Windows、Linux)
1 背景 sing-box是一个命令行程序,官网给出的教程是复制链接到Git Bash(windows)或终端运行(Linux)。每次开机都进行复制运行是一件繁琐的事情。 复制的内容其实就是下次并运行shell脚本,其实系统只需要运…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
