WPF实现轮播图(图片、视屏)

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:WPF 案例及知识分享专栏
✨特色专栏:乐趣国学-心性养成之路
🥭本文内容:WPF实现轮播图(图片、视屏)
文章目录
- 1、WPF技术实现图片轮播
- 2、WPF技术实现视屏轮播
- 3、WPF技术实现图片视屏组合轮播

1、WPF技术实现图片轮播
以下是一个使用WPF技术实现图片轮播的简单案例代码示例。在这个示例中,我们将使用Image控件来显示图片,并使用DispatcherTimer来实现图片切换的定时效果。
首先,在XAML文件中创建一个窗口,并添加一个Image控件用于显示图片:
<Window x:Class="ImageSlider.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Image Slider" Height="400" Width="600"><Grid><Image Name="imageControl" Stretch="UniformToFill"/></Grid>
</Window>
然后,在C#代码中,实现图片轮播逻辑:
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Threading;namespace ImageSlider
{public partial class MainWindow : Window{private List<string> imagePaths = new List<string>{"image1.jpg","image2.jpg","image3.jpg",// 添加更多图片路径};private int currentIndex = 0;private DispatcherTimer timer = new DispatcherTimer();public MainWindow(){InitializeComponent();timer.Interval = TimeSpan.FromSeconds(5); // 设置图片切换间隔timer.Tick += Timer_Tick;LoadImage(currentIndex); // 初始加载第一张图片timer.Start(); // 启动定时器}private void Timer_Tick(object sender, EventArgs e){currentIndex++;if (currentIndex >= imagePaths.Count){currentIndex = 0;}LoadImage(currentIndex);}private void LoadImage(int index){if (index >= 0 && index < imagePaths.Count){string imagePath = imagePaths[index];BitmapImage bitmapImage = new BitmapImage(new Uri(imagePath, UriKind.Relative));imageControl.Source = bitmapImage;}}}
}
在上述代码中,我们首先定义了一个包含图片路径的列表 imagePaths,然后使用DispatcherTimer来定时切换图片。在窗口初始化时,我们加载第一张图片并启动定时器,定时器触发时会切换到下一张图片。
请确保将示例代码中的图片路径替换为你自己的图片路径,并根据需要调整定时器的间隔。
2、WPF技术实现视屏轮播
要在WPF应用程序中实现视频轮播,你可以使用MediaElement控件来播放视频,并使用DispatcherTimer来控制视频的切换。以下是一个简单的示例代码,演示如何实现视频轮播:
首先,在XAML文件中创建一个窗口,并添加一个MediaElement控件用于播放视频:
<Window x:Class="VideoSlider.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Video Slider" Height="400" Width="600"><Grid><MediaElement Name="mediaElement" Stretch="Fill" LoadedBehavior="Play" UnloadedBehavior="Stop" /></Grid>
</Window>
然后,在C#代码中,实现视频轮播逻辑:
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Threading;
using System.Windows.Media;namespace VideoSlider
{public partial class MainWindow : Window{private List<string> videoPaths = new List<string>{"video1.mp4","video2.mp4","video3.mp4",// 添加更多视频路径};private int currentIndex = 0;private DispatcherTimer timer = new DispatcherTimer();public MainWindow(){InitializeComponent();timer.Interval = TimeSpan.FromSeconds(10); // 设置视频切换间隔timer.Tick += Timer_Tick;LoadVideo(currentIndex); // 初始加载第一个视频timer.Start(); // 启动定时器}private void Timer_Tick(object sender, EventArgs e){currentIndex++;if (currentIndex >= videoPaths.Count){currentIndex = 0;}LoadVideo(currentIndex);}private void LoadVideo(int index){if (index >= 0 && index < videoPaths.Count){string videoPath = videoPaths[index];Uri videoUri = new Uri(videoPath, UriKind.Relative);mediaElement.Source = videoUri;mediaElement.Play();}}}
}
在上述代码中,我们首先定义了一个包含视频文件路径的列表 videoPaths,然后使用DispatcherTimer来定时切换视频。在窗口初始化时,我们加载第一个视频并启动定时器,定时器触发时会切换到下一个视频。
请确保将示例代码中的视频文件路径替换为你自己的视频文件路径,并根据需要调整定时器的间隔。
3、WPF技术实现图片视屏组合轮播
要在WPF应用程序中实现图片和视频的轮播混合效果,可以借助MediaElement控件播放视频,同时使用Image控件来显示图片。以下是一个示例代码,演示如何实现图片和视频的轮播混合效果:
首先,在XAML文件中创建一个窗口,包含一个MediaElement用于播放视频和一个Image用于显示图片:
<Window x:Class="MediaSlider.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Media Slider" Height="400" Width="600"><Grid><MediaElement Name="mediaElement" Stretch="Fill" LoadedBehavior="Play" UnloadedBehavior="Stop" /><Image Name="imageControl" Stretch="UniformToFill"/></Grid>
</Window>
然后,在C#代码中,实现图片和视频的轮播逻辑:
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Media.Imaging;
using System.Windows.Threading;namespace MediaSlider
{public partial class MainWindow : Window{private List<string> mediaPaths = new List<string>{"video1.mp4","image1.jpg","video2.mp4","image2.jpg",// 添加更多视频和图片路径};private int currentIndex = 0;private DispatcherTimer timer = new DispatcherTimer();public MainWindow(){InitializeComponent();timer.Interval = TimeSpan.FromSeconds(10); // 设置切换间隔timer.Tick += Timer_Tick;LoadMedia(currentIndex); // 初始加载第一个媒体timer.Start(); // 启动定时器}private void Timer_Tick(object sender, EventArgs e){currentIndex++;if (currentIndex >= mediaPaths.Count){currentIndex = 0;}LoadMedia(currentIndex);}private void LoadMedia(int index){if (index >= 0 && index < mediaPaths.Count){string mediaPath = mediaPaths[index];if (mediaPath.EndsWith(".mp4", StringComparison.OrdinalIgnoreCase)){// 如果是视频文件Uri videoUri = new Uri(mediaPath, UriKind.Relative);mediaElement.Source = videoUri;mediaElement.Play();imageControl.Visibility = Visibility.Collapsed; // 隐藏图片mediaElement.Visibility = Visibility.Visible; // 显示视频}else if (mediaPath.EndsWith(".jpg", StringComparison.OrdinalIgnoreCase)){// 如果是图片文件BitmapImage bitmapImage = new BitmapImage(new Uri(mediaPath, UriKind.Relative));imageControl.Source = bitmapImage;imageControl.Visibility = Visibility.Visible; // 显示图片mediaElement.Visibility = Visibility.Collapsed; // 隐藏视频}}}}
}
在上述代码中,我们定义了一个包含视频文件和图片文件路径的列表 mediaPaths,并使用DispatcherTimer来定时切换媒体。在窗口初始化时,我们加载第一个媒体(可以是视频或图片),并启动定时器,定时器触发时会切换到下一个媒体。
根据文件的扩展名来判断是视频还是图片,并相应地设置MediaElement和Image的可见性。
请确保将示例代码中的媒体文件路径替换为你自己的文件路径,并根据需要调整定时器的间隔。
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

WPF实现轮播图(图片、视屏)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

【Vue.js】使用Element搭建首页导航左侧菜单
目录 Mock.js 是什么 有什么好处 安装mockjs 编辑 引入mockjs mockjs使用 login-mock Bus事物总线 首页导航栏与左侧菜单搭建 结合总线完成组件通讯 Mock.js 是什么 Mock.js是一个用于生成随机数据的模拟数据生成器。它可以帮助开发人员模拟接口请求,生…...

Spring MVC常见面试题
Spring MVC简介 Spring MVC框架是以请求为驱动,围绕Servlet设计,将请求发给控制器,然后通过模型对象,分派器来展示请求结果视图。简单来说,Spring MVC整合了前端请求的处理及响应。 Servlet 是运行在 Web 服务器或应用…...

Java基础面试题精选:深入探讨哈希表、链表和接口等
目录 1.ArrayList和LinkedList有什么区别?🔒 2.ArrayList和Vector有什么区别?🔒 3.抽象类和普通类有什么区别?🔒 4.抽象类和接口有什么区别?🔒 5.HashMap和Hashtable有什么区别&…...

Spark计算框架
Spark计算框架 一、Spark概述二、Spark的安装部署(安装部署Spark的Cluster Manager-资源调度管理器的)1、Spark的安装模式1.1、Spark(单节点)本地安装1.2 Spark的Standalone部署模式的伪分布式安装1.3Spark的YARN部署模式1.4Spark…...

mybatis缓存源码分析
mybatis缓存源码分析 背景 在java程序与数据库交互的过程中永远存在着性能瓶颈,所以需要一直进行优化.而我们大部分会直接将目标放到数据库优化,其实我们应该先从宏观上去解决问题进而再去解决微观上的问题.性能瓶颈体现在什么地方呢?第一网络通信开销,网络数据传输通信.…...

机房小探索
现在连不了NJU-WLAN,怀疑是没有插网线,可以考虑买个USB转网卡的接口,但是我的电脑只有两个USB插口,还不知道版本是什么,之后还想连鼠标跟键盘外设呢。只能连NJU_SWI_WLAN,合理怀疑是Software Internet的缩写…...

PHP8的类与对象的基本操作之成员变量-PHP8知识详解
成员变量是指在类中定义的变量。在类中可以声明多个变量,所以对象中可以存在多个成员变量,每个变量将存储不同的对象属性信息。 例如以下定义: public class Goods { 关键字 $name; //类的成员变量 }成员属性必须使用关键词进行修饰…...

phpstudy2016 RCE漏洞验证
文章目录 漏洞描述漏洞验证 漏洞描述 PHPStudyRCE(Remote Code Execution),也称为phpstudy_backdoor漏洞,是指PHPStudy软件中存在的一个远程代码执行漏洞。 漏洞验证 打开phpstudy2016,用bp自带的浏览器访问www目录下…...

【QT】QT事件Event大全
很高兴在雪易的CSDN遇见你 ,给你糖糖 欢迎大家加入雪易社区-CSDN社区云 前言 本文分享QT中的事件Event技术,主要从QT事件流程和常用QT事件方法等方面展开,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞关注,小易…...

华为云云耀云服务器L实例评测|华为云上安装etcd
文章目录 华为云云耀云服务器L实例评测|华为云上安装etcd一、什么是etcd官方硬件建议 二、华为云主机准备三、etcd安装1. 安装预构建的二进制文件2. 从源代码构建 四、etcd服务注册与发现1. 配置etcd2. 使用systemctl 管理启动etcd服务3. 注册服务4. 发现服务 五、其…...

RDLC动态设置整个表格是否显示
最近有个新的需求:使用RDLC打印,当数据库中能查出数据时,显示表格。没有数据时,不显示整个表格。 1.首先在RDLC中选中表格的任意一列,右键Tablix属性 2.Tablix属性中选中可见性》选中基于表达式显示或隐藏(E)并点开右…...

xp 系统 安装 python 2.7 ide pip
1 下载python http://www.python.org/ftp/python/ python-2.7.2.msi 安装完需要设置环境变量 2 下载 setuptools setuptools-0.6c11.win32-py2.7.exe https://pypi.tuna.tsinghua.edu.cn/simple/setuptools/ 3 下载 pip ,python 2.7 最高支持 pip 20.3.4 https:…...

RabbitMQ生产故障问题分析
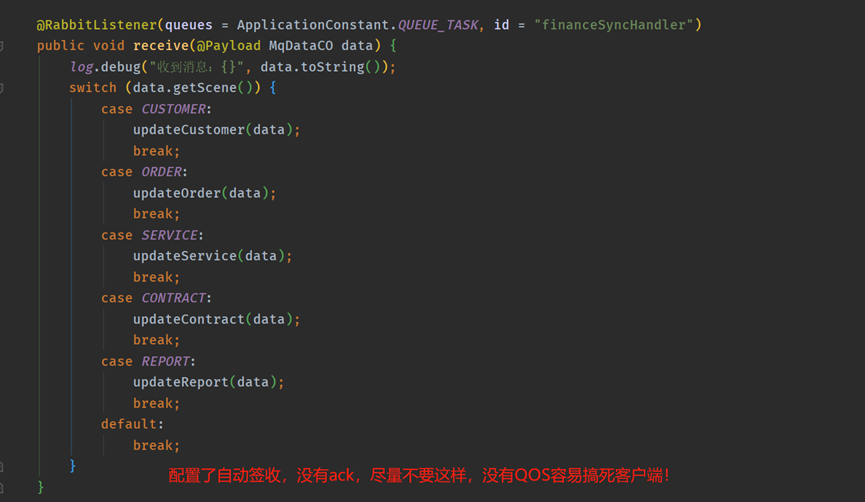
1. 问题引发 由某个服务BI-collector-xx队列出现阻塞,影响很整个rabbitMQ集群服务不可用,多个应用MQ生产者服务出现假死状态,系统影响面较广,业务影响很大。当时为了应急处理,恢复系统可用,运维相对粗暴的把…...

12大常用自动化测试工具,请记得转发收藏!
常用自动化测试工具 1、Appium AppUI自动化测试 Appium 是一个移动端自动化测试开源工具,支持iOS 和Android 平台,支持Python、Java 等语言,即同一套Java 或Python 脚本可以同时运行在iOS 和Android平台,Appium 是一个C/S 架构&…...

Android Studio 的aapt2.exe在哪个目录下
一般在:C:\Users\admin\AppData\Local\Android\Sdk\build-tools\30.0.2(不一定是30.0.2,这个得看你的版本) 怎么找: 1.打开Android studio...

【pytest】conftest.py使用
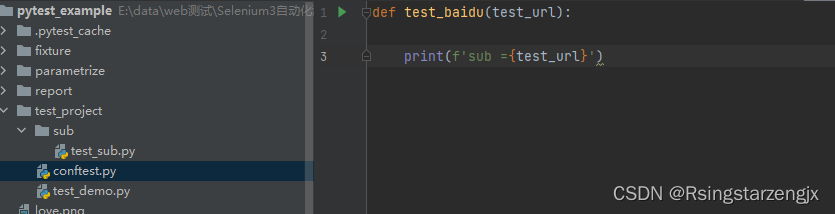
1. 创建test_project 目录 test_project/sub/test_sub.py def test_baidu(test_url):print(fsub {test_url}) test_project/conftest.py 设置钩子函数 只对当前目录 和子目录起作用 import pytest #设置测试钩子函数 pytest.fixture() def test_url():return "http…...

SpringBoot集成Prometheus实现监控
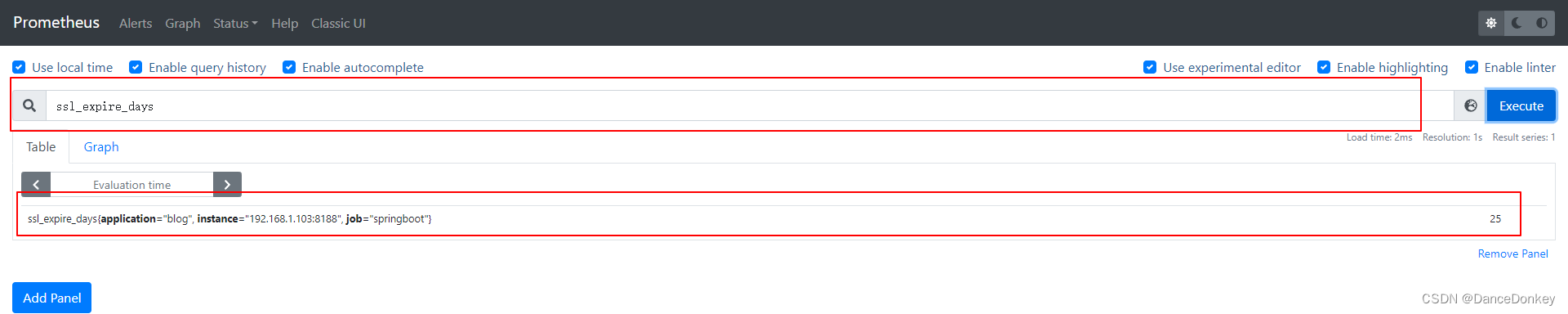
SpringBoot配置Prometheus pom.xml 引入监控以及prometheus依赖 <dependency><groupId>io.micrometer</groupId><artifactId>micrometer-registry-prometheus</artifactId></dependency><dependency><groupId>org.springfram…...

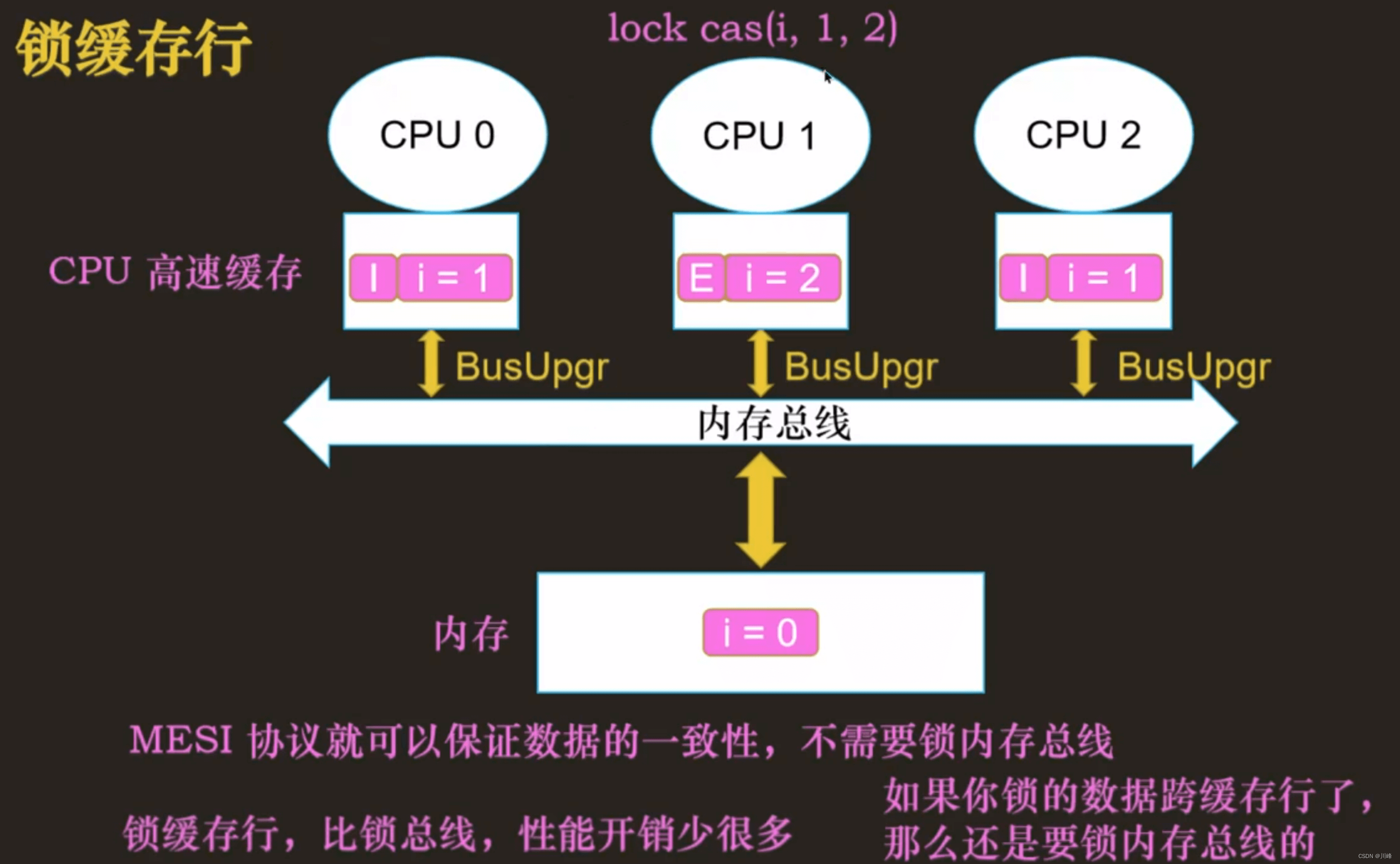
【操作系统笔记十】缓存一致性
CPU 核心之间数据如何传播 高速缓存中的值被修改了,那么怎么同步到内存中呢? ① 写直达(Write-Through)② 写回(Write-Back) 写直达(Write-Through) 简单,但是很慢&am…...

lS1028 + 六网口TSN 硬交换+QNX/Linux实时系统解决方案在轨道交通系统的应用
lS1028 六网口TSN 硬交换QNX/Linux实时系统解决方案在轨道交通系统的应用 以下是在轨道交通应用的实物: CPUNXP LS1028A架构双核Cortex-A72主频1.5GHzRAM2GB DDR4ROM8GB eMMCOSUbuntu20.04供电DC 12V工作温度-40℃~ 80℃ 功能数量参数Display Port≤1路支持DP1.3…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
