【Element-UI】实现动态树、数据表格及分页效果
一、导言
1、引言
在现代软件开发中,动态树、数据表格以及分页效果成为了许多应用的核心需求。随着业务规模和复杂性的增加,我们往往需要展示大量的层级结构数据,并且实现交互性强且高效的操作。
动态树提供了一种组织结构清晰、可伸缩的展示方式,使用户可以方便地查看和操作树节点。数据表格则是以表格形式呈现数据,在其中用户可以进行排序、筛选、编辑等操作。
而分页效果则能够将大量数据分割成易于管理和浏览的一页或一页的内容。这三种功能的结合,不仅使得我们能够更好地处理庞大的数据集合,同时也使得用户能够快速定位所需信息。
本文将介绍如何使用现代前端技术实现动态树、数据表格及分页效果,从而为您的应用带来更好的用户体验。
2、目的
使用Element UI实现动态树、数据表格及分页效果的目的主要有以下几点:
- 提供美观和易用的用户界面:Element UI是一套基于Vue.js的组件库,它提供了丰富的UI组件和样式风格,能够帮助开发者快速构建漂亮、易用的用户界面。通过使用Element UI,我们可以为动态树、数据表格及分页等功能提供统一而一致的外观和交互体验,让用户感到舒适和愉悦。
- 快速开发和定制化能力:Element UI提供了丰富多样的预定义组件和样式,使得开发者无需从零开始构建这些功能,而是可以直接利用已有的组件来实现动态树、数据表格和分页效果。此外,Element UI还支持灵活的定制化选项和主题配置,可以根据具体项目需求进行个性化的设计和样式修改,节省了开发时间和成本。
- 高度可扩展和可维护性:Element UI的组件库经过大量的实战项目验证,拥有稳定的架构和优秀的代码质量,易于维护和扩展。通过使用Element UI,我们可以利用预定义的组件和API,结合自定义业务逻辑来构建复杂的动态树、数据表格及分页功能。同时,Element UI还提供了丰富的文档和社区资源,方便开发者查找问题和分享经验。
二、动态树
根据我们的数据库的数据进行一个我们想要的一个动态树效果
1、后端数据接口定义
在数据的sql下面,也就是树形菜单的sqlxml文件里面
<resultMap id="BaseResultMap" type="com.zking.ssm.model.Module" ><id column="id" jdbcType="INTEGER" property="id" /><result column="pid" jdbcType="INTEGER" property="pid" /><result column="text" jdbcType="VARCHAR" property="text" /><result column="icon" jdbcType="VARCHAR" property="icon" /><result column="url" jdbcType="VARCHAR" property="url" /><result column="sort" jdbcType="INTEGER" property="sort" /><collection property="modules" ofType="com.zking.ssm.model.Module"column="id" select="queryChildNodeByPid"/> </resultMap> <sql id="Base_Column_List" >id, pid, text, icon, url, sort </sql> <!--先根据id查询菜单根级目录,再利用上次查询结果collection中column的值id作为递归查询条件,查出所有子菜单,返回结果必须为resultMap,并且值为上面构建的resultMap的id值--> <select id="queryChildNodeByPid" resultMap="BaseResultMap" parameterType="int">select <include refid="Base_Column_List"/> from t_module_vuewhere pid=#{value} </select>
Controller层
@RequestMapping("/queryRootNode")@ResponseBodypublic JsonResponseBody<List<Module>> queryRootNode(){try {List<Module> modules = moduleService.queryRootNode(-1);return new JsonResponseBody<>("OK",true,0,modules);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);}}2、前端导航菜单绑定
2.1、页面布局
菜单结构
<!-- 添加动态路由:router :default-active="$route.path"--><el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo"background-color="#334157"text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed"><!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu v-for="m in menus" :index="'index_'+m.id" :key="'key_'+m.id"><template slot="title"><i :class="m.icon"></i><span>{{ m.text }}</span></template><el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"><i :class="m2.icon"></i><span>{{ m2.text }}</span></el-menu-item></el-submenu></el-menu>第一级节点el-submenu中key属性唯一,index属性唯一,而index属性用于控制菜单折叠;
第二级节点el-menu-item中key属性唯一,index属性唯一,而index属性用于控制页面跳转;
vue+element的el-menu组件实现路由跳转及当前项的设置
router :default-active="$route.path"
- 要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
- 导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
- el-submenu标签中的url属性不能为空,且不能相同,否则会导致多个节点收缩/折叠效果相同的问题。
2.2、数据绑定
created() {this.$root.Bus.$on('sjm', v => {this.collapsed = v;});
//树形菜单//后台访问地址let url = this.axios.urls.SYSTEM_MENUS;this.axios.get(url, {}).then(r => {
//利用数组接受后台的数据this.menus = r.data.rows;}).catch(error => {})}2.3、路由绑定页面编写
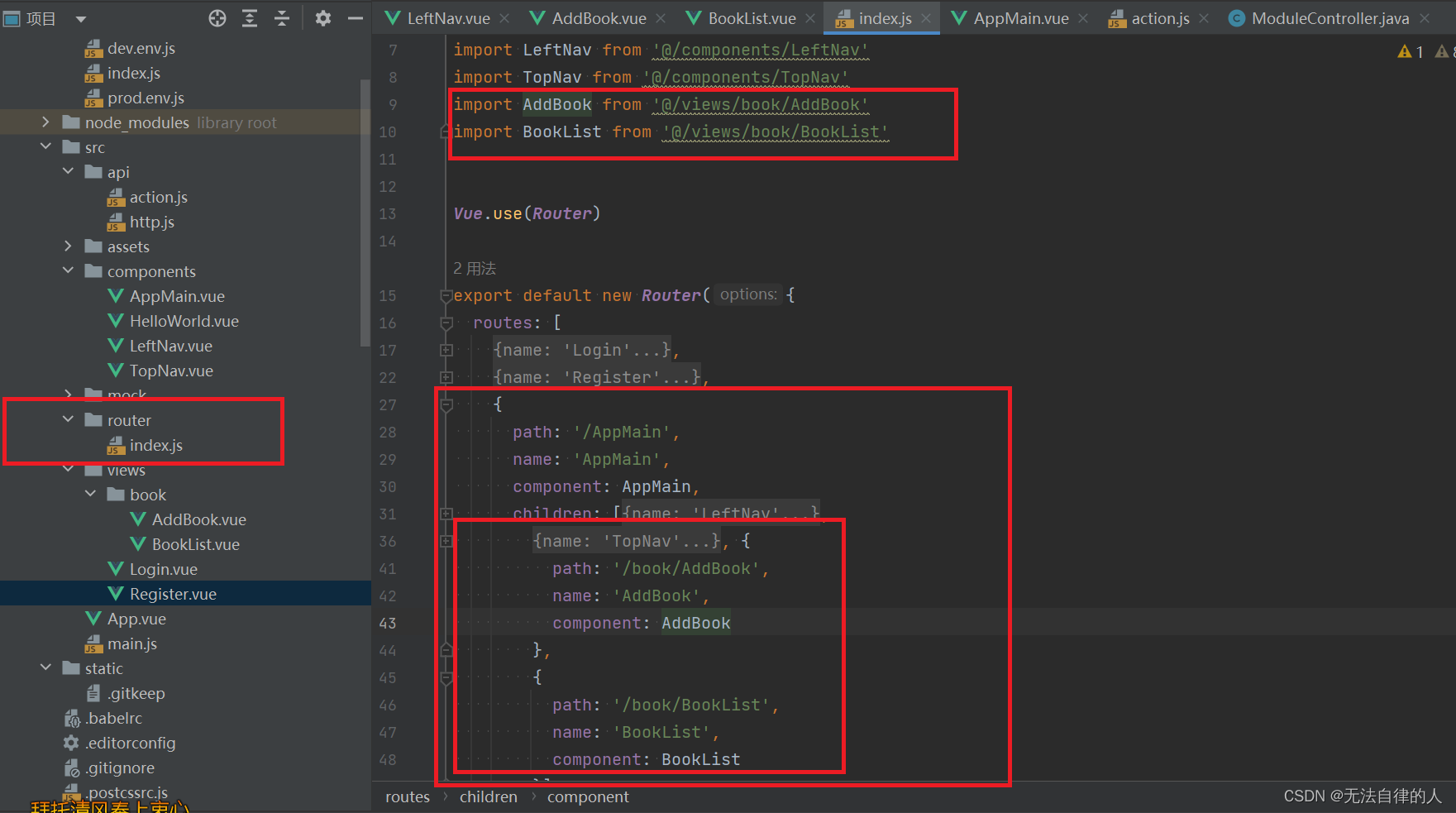
路由绑定

跳转页面编写
根据自己的来就行

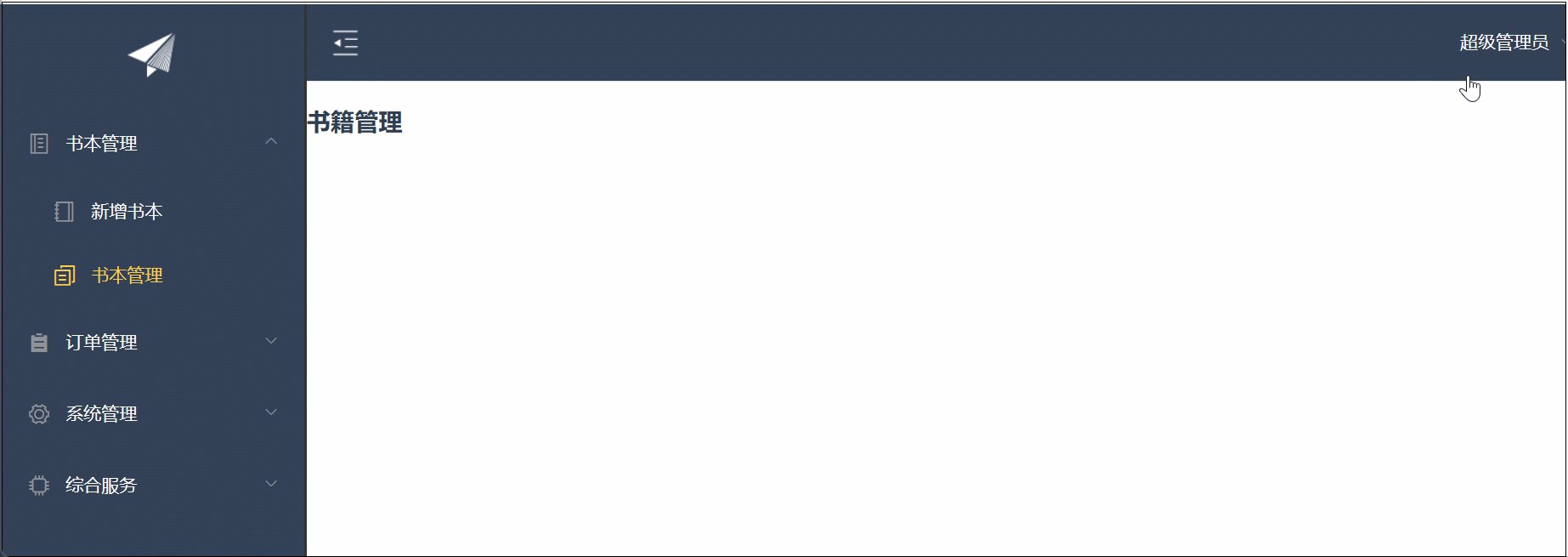
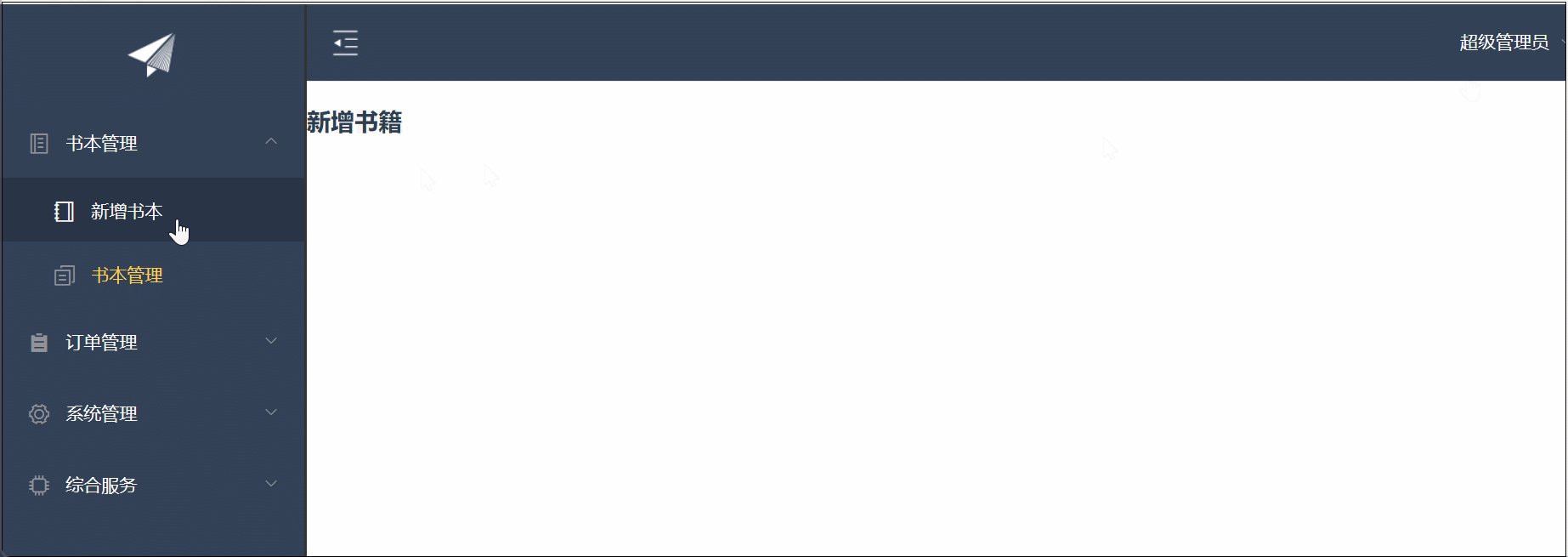
效果

三、数据表格及分页
1、后端数据接口定义
package com.zking.ssm.controller;import com.zking.ssm.model.Book;
import com.zking.ssm.service.IBookService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.BookFileVo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;@Controller
@RequestMapping("/book")
public class BookController {@Autowiredprivate IBookService bookService;@RequestMapping("/queryBookPager")@ResponseBodypublic JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){try {PageBean pageBean=new PageBean();pageBean.setRequest(req);List<Book> books = bookService.queryBookPager(book, pageBean);return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("分页查询书本失败",false,0,null);}}}
2、前端
表格中prop属性要和后端的实体类的属性名一样,不然数据会显示不出来。
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div></template><script>
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1}},methods: {handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,// 分页page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BOOKLIST;this.axios.get(url, {params: params}).then(d => {this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.query({})}
}
</script><style>
</style>
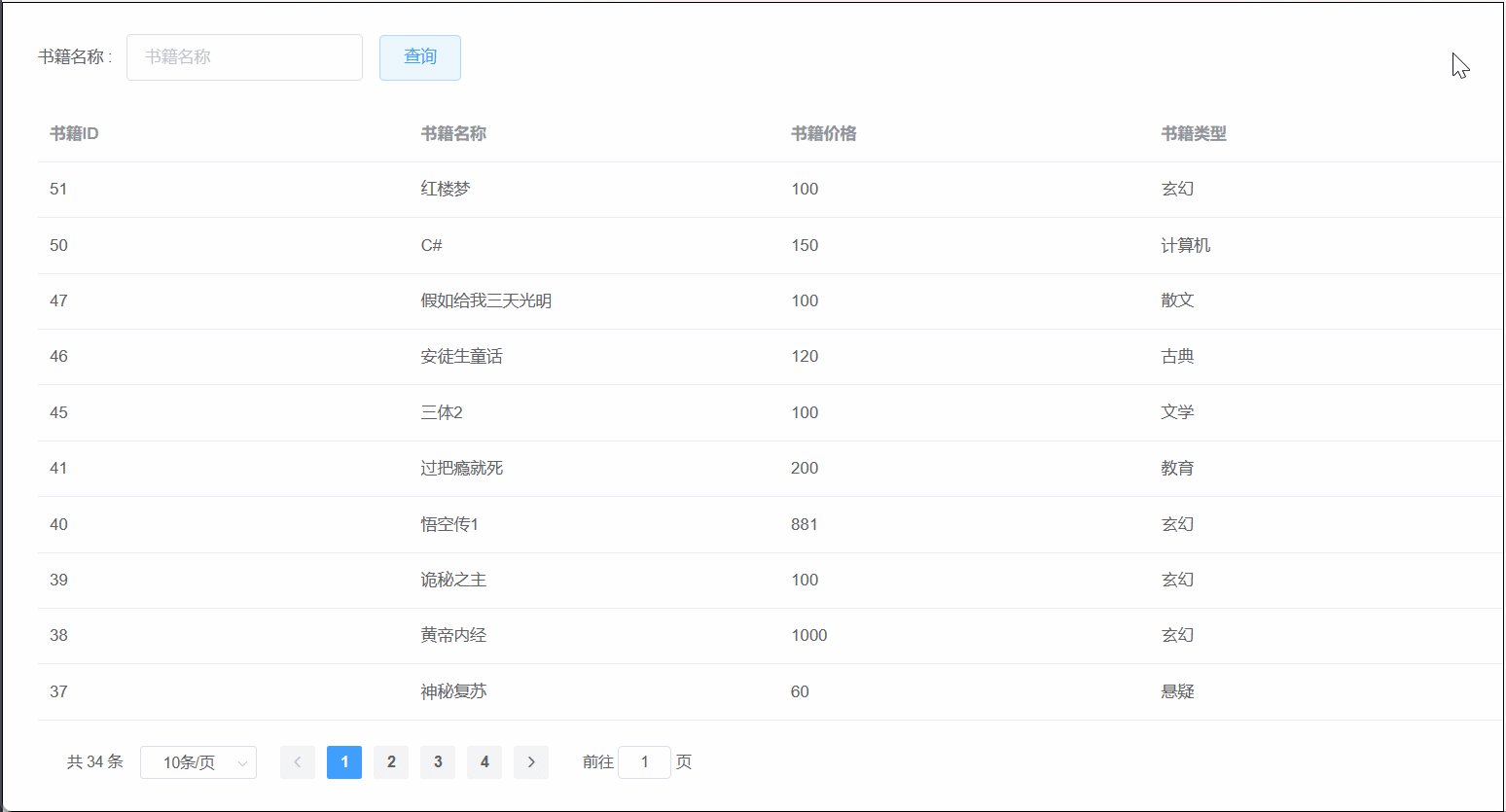
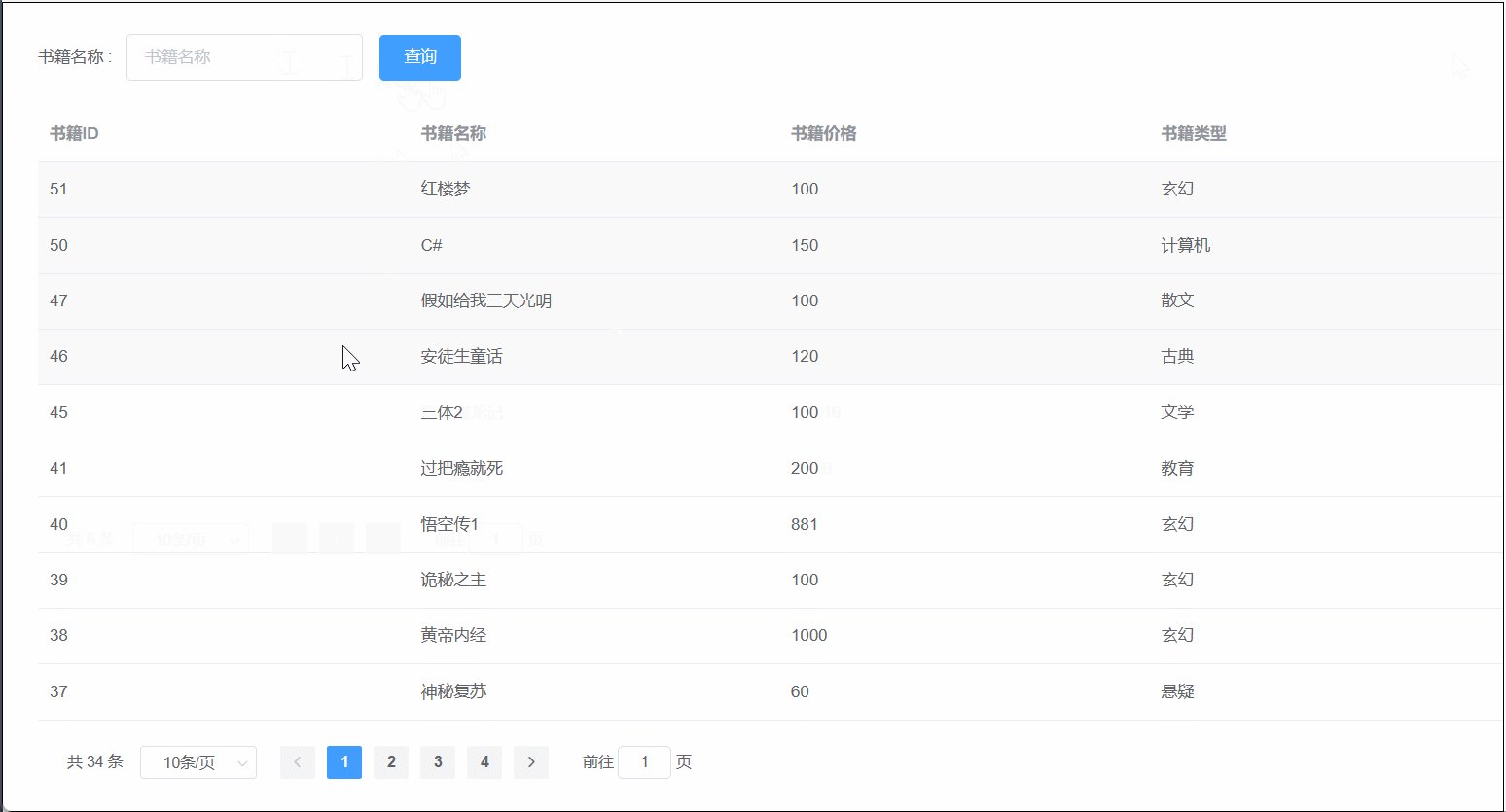
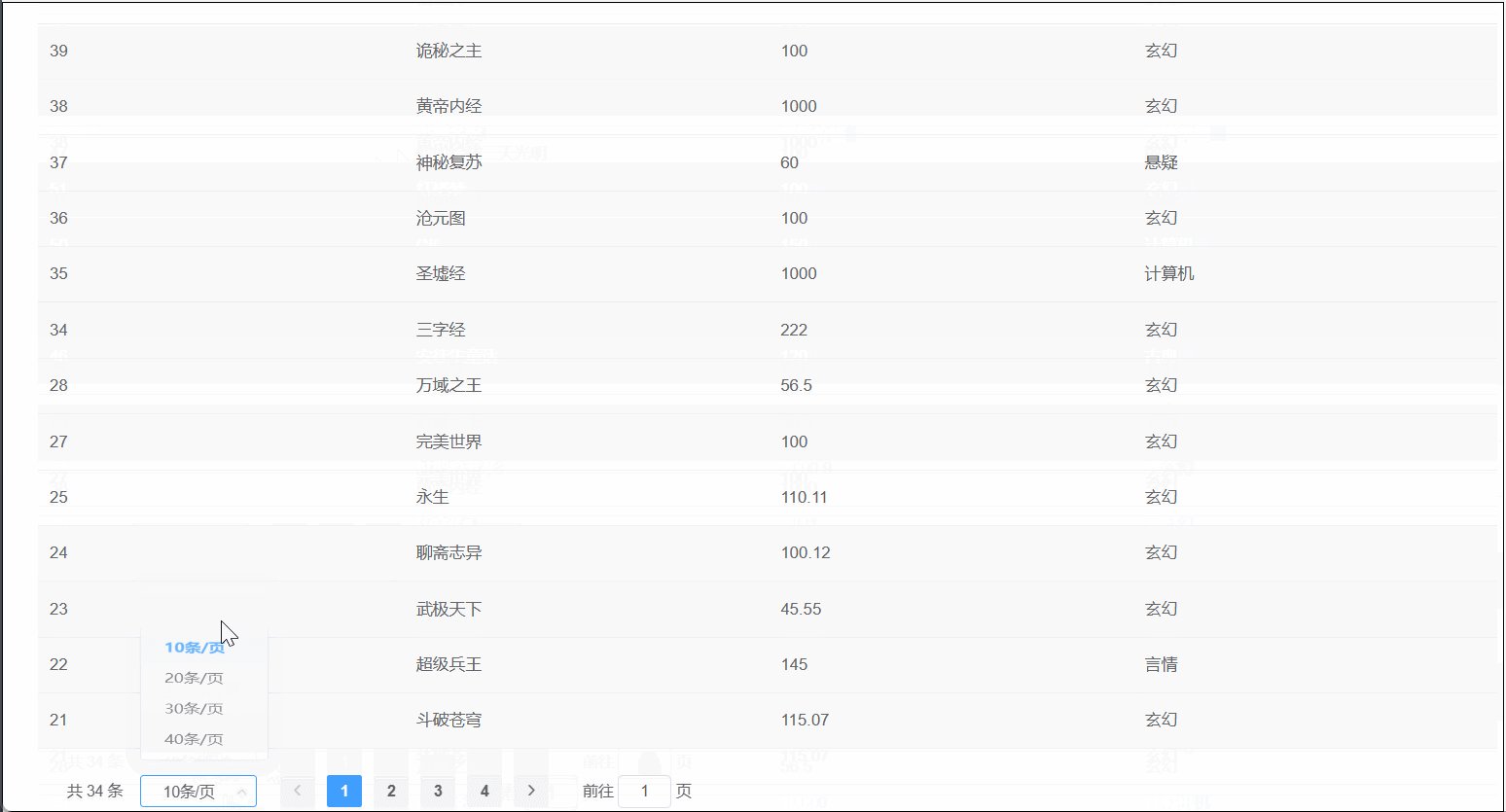
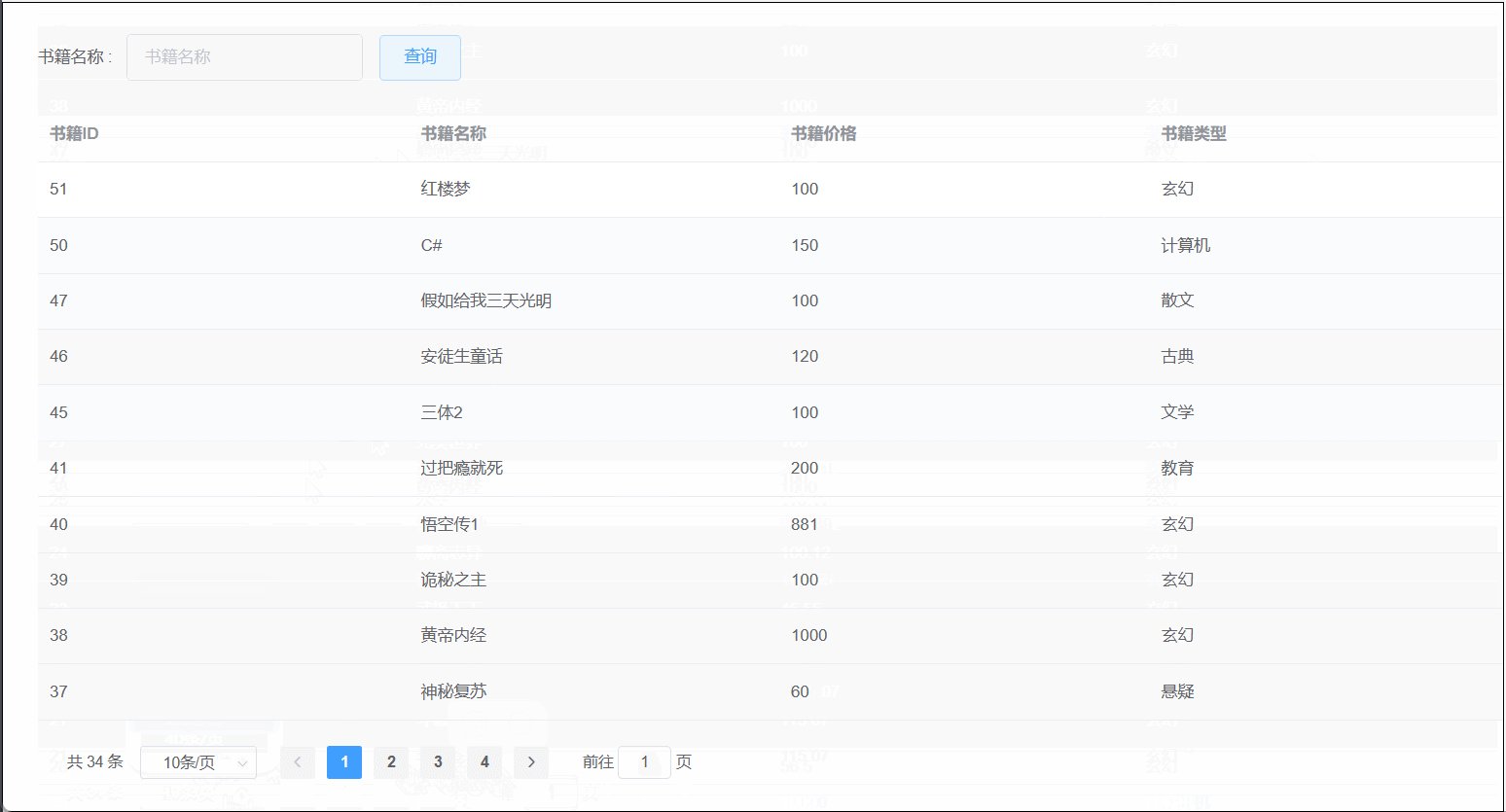
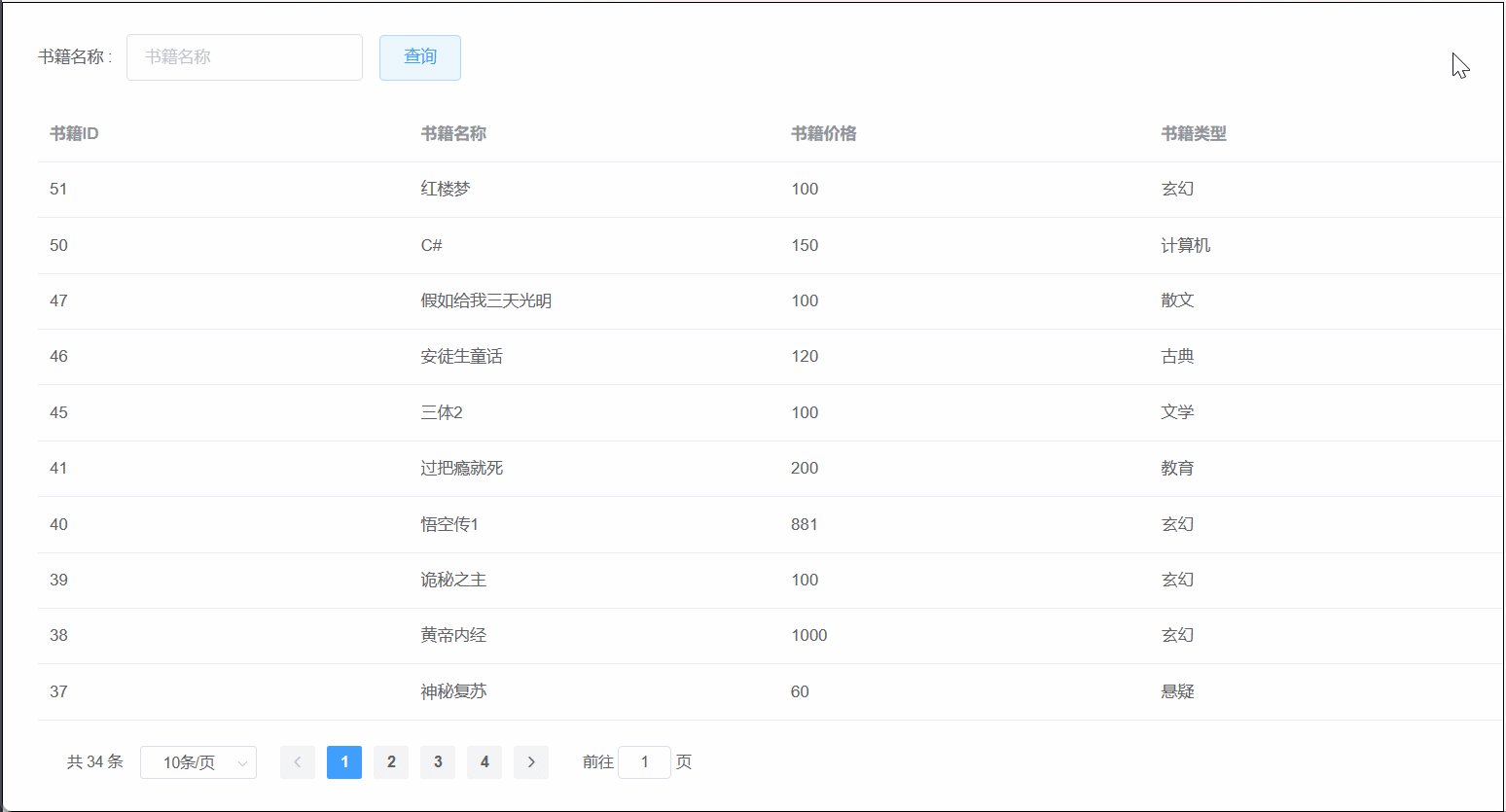
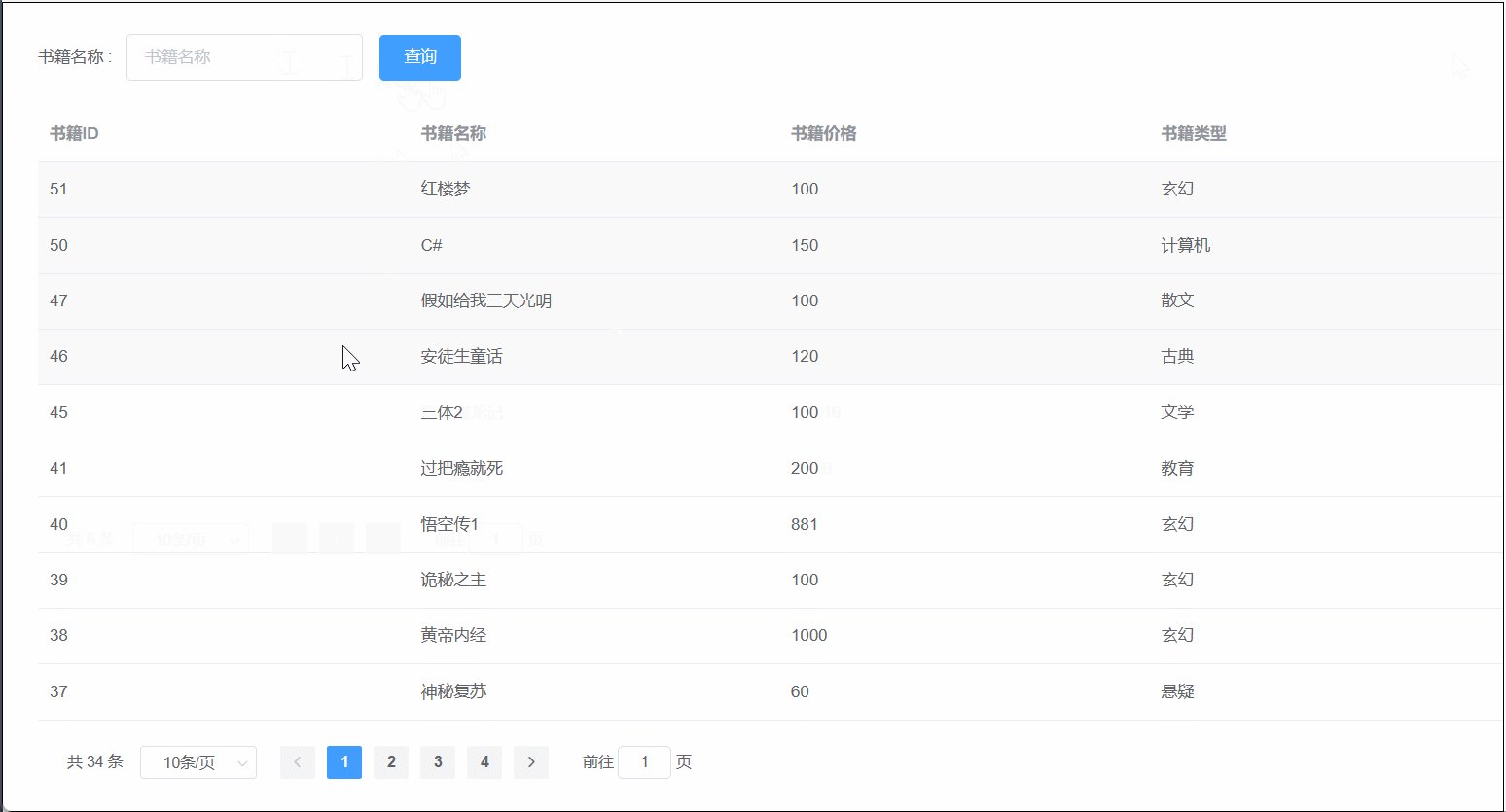
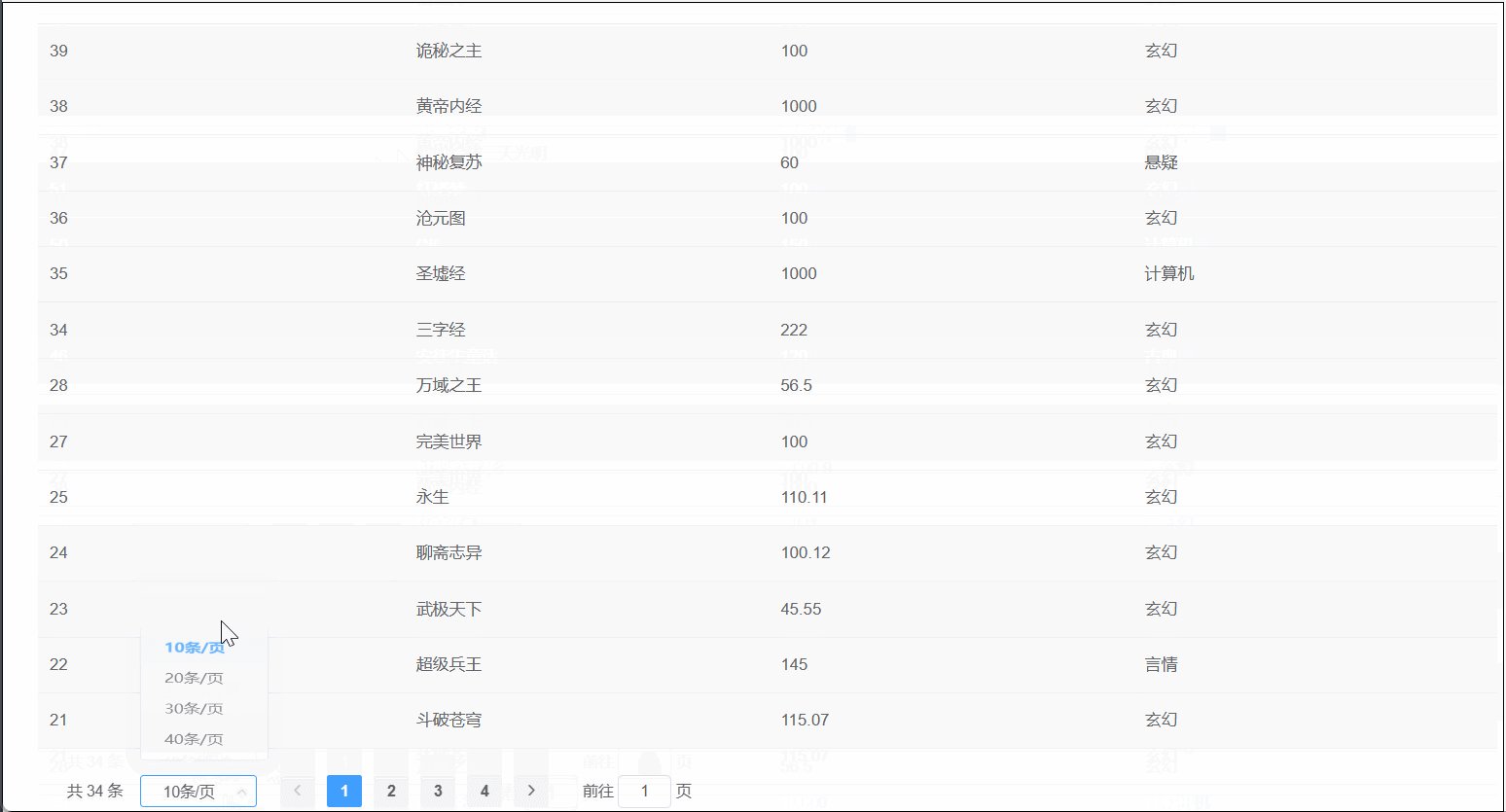
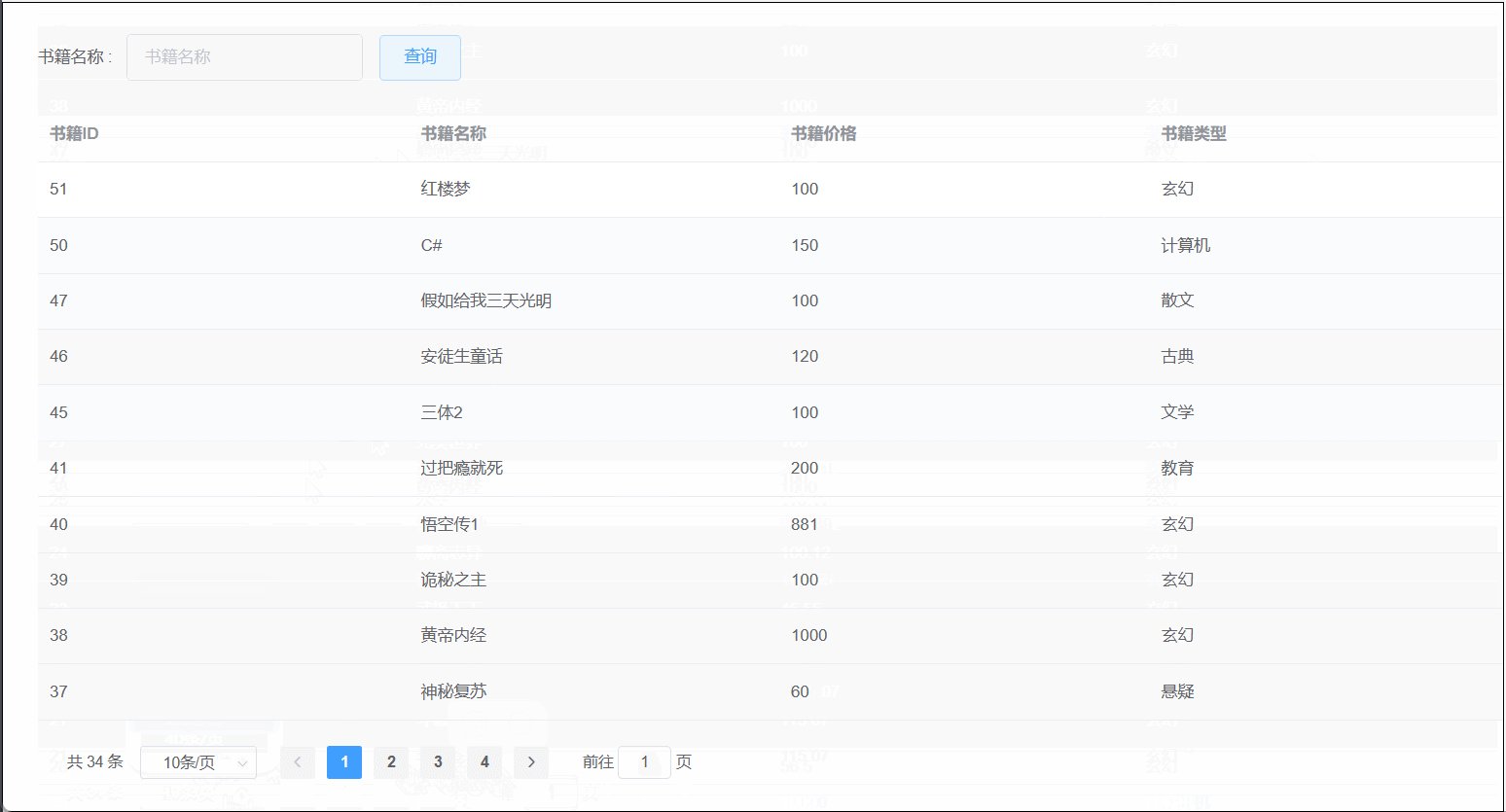
效果

相关文章:

【Element-UI】实现动态树、数据表格及分页效果
一、导言 1、引言 在现代软件开发中,动态树、数据表格以及分页效果成为了许多应用的核心需求。随着业务规模和复杂性的增加,我们往往需要展示大量的层级结构数据,并且实现交互性强且高效的操作。 动态树提供了一种组织结构清晰、可伸缩的展示…...

解决仪器掉线备忘
网络管控越来越严格,老的Mac模式连接的仪器经常断开,要么是网络没活动被断开TCP了,要么是网络波动无法保持TCP。每次重启仪器控制很麻烦,基于之前用M写http服务的基础上改进仪器接口连接。 参照之前实现http服务的逻辑 最终逻辑 …...

Java面向对象高级
文章目录 面向对象高级Object类的常用方法常用方法一(面向对象阶段)** 和 equals 的区别** 关键字native**单例设计模式(Singleton)**前情回顾(学习基础)静态修饰符Static设计模式概念开发步骤**两种实现方…...

渗透测试信息收集方法和工具分享
文章目录 一、域名收集1.OneForAll2.子域名挖掘机3.subdomainsBurte4.ssl证书查询 二、获取真实ip1.17CE2.站长之家ping检测3.如何寻找真实IP4.纯真ip数据库工具5.c段,旁站查询 三、端口扫描1.端口扫描站长工具2.masscan(全端口扫描)nmap扫描3.scanport4.端口表5.利…...

Unity打包出来的APK文件有问题总结
一、Unity打包出来的APK文件安装失败,提示安装失败(-108),或者是提示“包含病毒:a.gray.Bulimia.b” 有可能是遇到如上图所示的问题,提示安装失败(-108)。 有可能是遇到如上图所示的…...

记录:移动设备软件开发(Activity的显式启动和隐式启动)
目录 Intent对象简述Intent的作用Intent开启Activtiy显式启动Activity隐式启动Activity Intent对象简述 Android的应用程序包含三种重要组件:Activity、Service、BroadcastReceiver,应用程序采用了一致的方式来启动它们——都是依靠Intent来启动的&…...
:MQ和分布式事务)
面试题库(十一):MQ和分布式事务
MQ mq 通知时,消费者没消费到怎么办简单聊聊消息中间件?你了解那些具体的消息中间件产品?mq的消费端是怎么处理的? 整理一下你的消费端的整个处理逻辑流程,然后说说你的ack是在哪里返回的。按照你这样画的话,如果数据库突然宕机,你的消息该怎么确认已经接收? 那如果发送…...

Linux日期和时间管理指南:日期、时间、时区、定时任务和时间同步
文章目录 Linux日期和时间管理指南1. 简介1.1 Linux 日期和时间的重要性1.2 日期管理的需求 2. 查看当前日期和时间2.1 date 命令2.2 cal 命令2.3 查看硬件时钟 3. 设置系统日期和时间3.1 设置日期3.2 设置时间3.3 设置硬件时钟 4. 时区管理4.1 查看当前时区4.2 修改系统时区4.…...

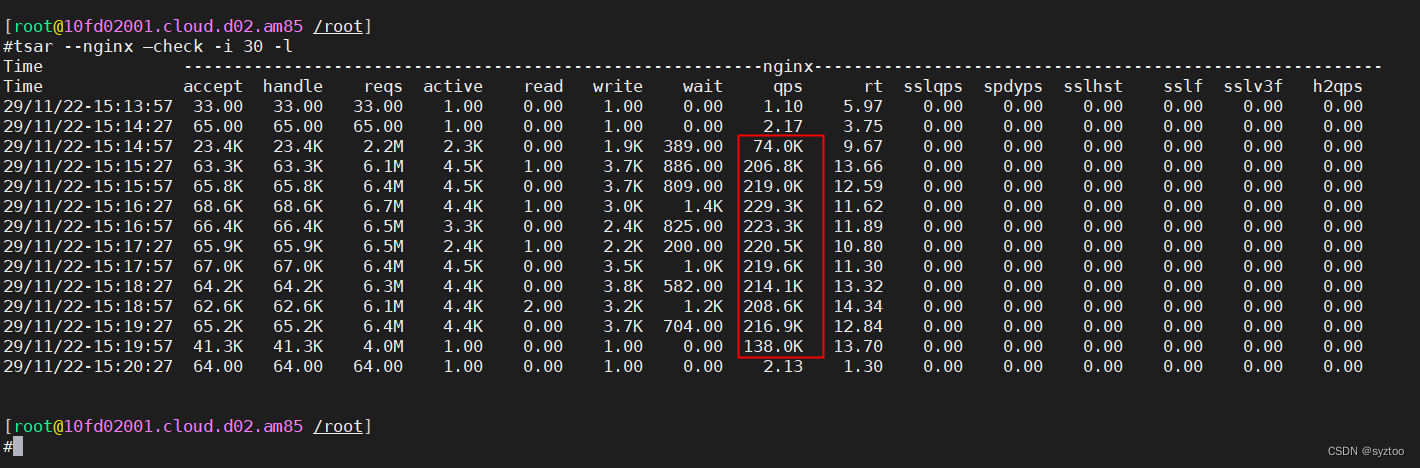
tsar-性能监控工具
简介 tsar是淘宝自己开发的一个采集工具,主要用来收集服务器的系统信息(如cpu,io,mem,tcp等),以及应用数据(如squid haproxy nginx等)。收集到的数据存储在磁盘上&#…...

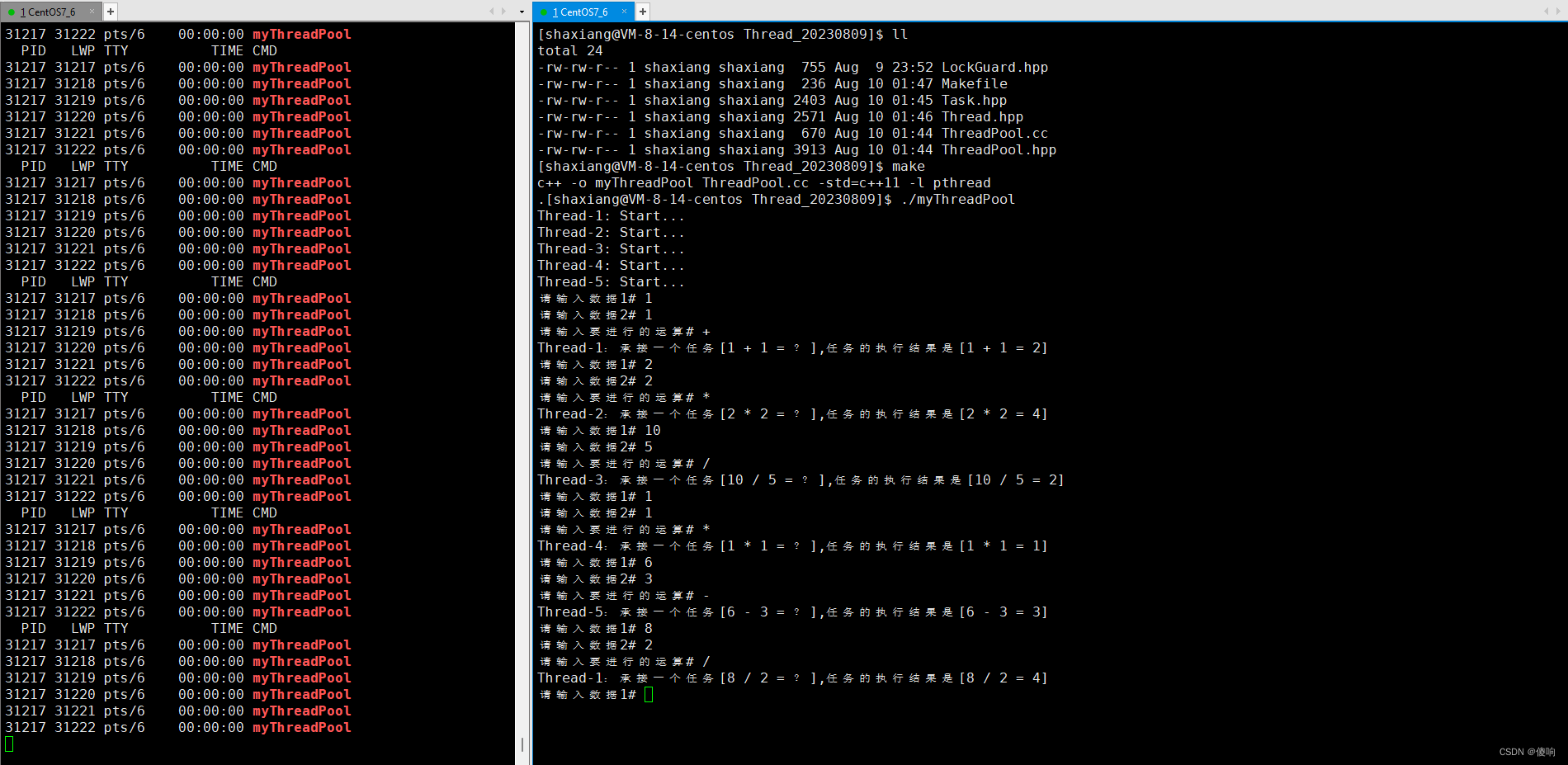
【Linux】系统编程简单线程池(C++)
目录 【1】线程池概念 【1.1】线程池 【1.2】线程池的应用场景 【1.3】线程池的种类 【1.4】线程池示例 【2】线程池代码 【1】线程池概念 【1.1】线程池 一种线程使用模式。线程过多会带来调度开销,进而影响缓存局部性和整体性能。而线程池维护着多个线程&a…...

数据结构之道:如何选择适合你的数据存储
文章目录 第1节:数据结构的基本原理1.1 时间复杂度和空间复杂度1.2 数据的访问方式1.3 数据的增删操作 第2节:常见的数据结构2.1 数组(Array)2.2 链表(Linked List)2.3 栈(Stack)2.4…...

MySQL定时删除XX天数据
写在前面 定时删除数据方式有多种方法,在实际工作中很多人可能会通过编码实现,也有人可能会通过脚本定时执行SQL进行定时删除对应数据。 今天使用MySQL自带的删除策略。 MYSQL删除策略 从MySQL5.1.6起,增加了一个非常有特色的功能–事件调…...

vue在js文件中调用$notify
我们在vue组件中可以直接 this.$notify({title: 修改成功,type: success,duration: 2500 })但在js中 我们this的指向就会发生一些不同 但是 其实 学过构造函数和原型链的人会很好理解这一点 每一个vue组件都是通过 vue构造出来的一个实例 所以 他们的this都是指向当前实例对象…...

C++从入门到精通
目录 C 语言特性C 学习大纲初级阶段1. 基础概念2. 数据类型和变量3. 运算符和表达式4. 控制流程 中级阶段5. 函数和模块化编程6. 数据结构7. 面向对象编程(OOP) 高级阶段8. 文件操作和流9. 模板和泛型编程10. 多线程和并发编程11. 高级主题 实际项目 C 语…...

2023网络安全面试题(附答案)+面经
前言 随着国家政策的扶持,网络安全行业也越来越为大众所熟知,相应的想要进入到网络安全行业的人也越来越多,为了拿到心仪的Offer之外,除了学好网络安全知识以外,还要应对好企业的面试。 所以在这里我归纳总结了一些网…...

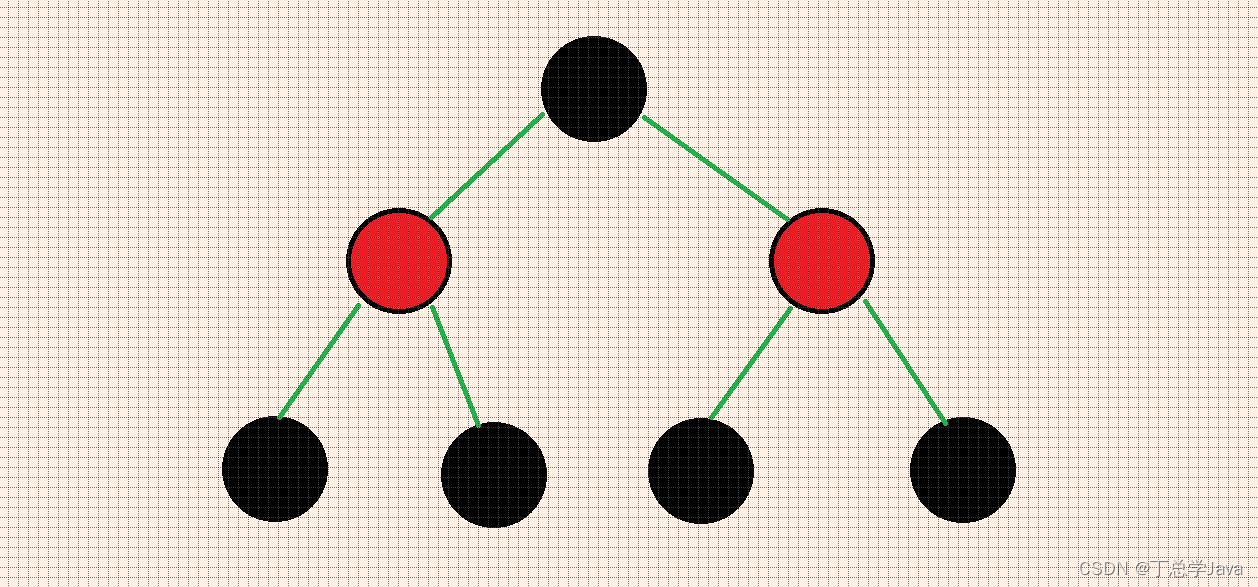
数据结构_红黑树
1、二叉树 每一个分支不能超过两个 2、 排序数/查找树 在二叉树的基础上,元素是有大小顺序的左 子树 小,右 子树 大 3、平衡树 左孩子数 和 右孩子数 相等 4、不平衡树 5、 红黑树 特点:趋近于平衡树,查询的速度非常的快…...

一百八十八、Hive——HiveSQL查询表中的日期是星期几(亲测,附截图)
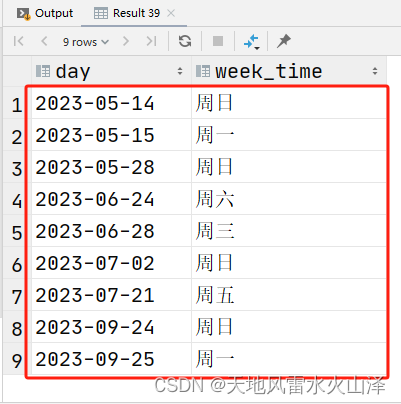
一、目的 指标需要查询以工作日和周末维度的数据统计,因此需要根据数据的日期判断这一天属于星期几,周一到周五为工作日,周六到周日为周末 二、SQL查询 (一)SQL语句 selectday,case when pmod(datediff(create_tim…...

基础题——数组
输入一个电子邮箱,检查用户输入的字符串是否为有效的电子邮件地址 正确的邮箱地址: 必须包含字符,不能是开头或结尾 必须以 .com结尾 和.com之间必须有其他字符 public static void main(String[] args) {Scanner sc new Scanner(System.in…...

Qt地铁智慧换乘系统浅学( 一 )存储站点,线路信息
存储 定义所需要的容器定义最大最小经纬度[统计站点信息 在经纬度网站](https://map.jiqrxx.com/jingweidu/)读取统计的信息存储到容器其他的一些相关函数debug 显示存储的信息更新最小最大经纬度的函数获取两点之间的距离 根据经纬度 定义所需要的容器 extern QMap<QStrin…...

Python之xToolkit库
文章目录 一、xToolkit是什么?二、准备工作1.引入库2.导入数据 三、使用时间模块-xdatetime判断时间格式是否正确get方法获取时间戳获取年月日时分秒时间推移计算时间替换时间扩展两个时间的差值开始与结束时间时间是否在指定区间中 字符串模块-xstring字符串格式校…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
