HTML5福利篇--使用Canvas画图
目录
一.Canvas元素
1.Canvas元素定义
2.使用JavaScript获取页面中的Canvas对象
二.绘制图形
1.绘制直线
2.绘制矩形
(1)rect()
(2)strokeRect()
(3)fillRect()和clearRect()函数
3.绘制圆弧
4.描边和填充
5.渐变颜色
6.透明颜色
三.绘制图像和文字
1.绘制图像
2.组合图
3.输出文字
4.图形操作
一.Canvas元素
Canvas是画布的意思,这个是HTML5中新出现的元素,可以在页面中定义一个画布,实现绘图功能
1.Canvas元素定义
语法:
<canvas id="xxx" height= width= >当浏览器不支持Canvas时,显示这里的文字</canvas>id 画布元素的标识
height 画布高
width 画布宽
例如定义一个画布:
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>2.使用JavaScript获取页面中的Canvas对象
在JavaScript中可以用document.getElementById()方法获取网页中的对象,获得对象后,通过getContext()函数获得对象的2d上下文对象,就可以在画布上进行绘画了
语法:
docment.getElementById(ObjectId)例:
<body>
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>
<script>var c=document.getElementById("canvas"); //获得画布对象var d=c.getContext("2d"); //获得2d上下文对象
</script>
</body>二.绘制图形
1.绘制直线
beginPath() 开始绘图函数
moveTo() 该函数将坐标移动到指定坐标,函数参数为x,y
lineTo() 绘制直线
stroke() 绘制图形的边界轮廓
例如绘制三角形:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body>
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>
<script>function f() {var c=document.getElementById("canvas"); //获得画布对象var d=c.getContext("2d"); //获得2d上下文对象d.beginPath(); //开始绘图d.moveTo(100,0) //将直线移动到绘图起点坐标d.lineTo(50,100);d.lineTo(150,100);d.lineTo(100,0);d.closePath(); //闭合路径,如果线的起点和终点连接,可以忽略这个方法d.stroke(); //绘制轮廓}window.addEventListener("load",f,false);
</script>
</body>
</html>效果:

又例如绘制复杂图案:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body>
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>
<script>function f() {var c=document.getElementById("canvas"); //获得画布对象var d=c.getContext("2d"); //获得2d上下文对象var dx=150;var dy=150;var s=100;d.beginPath(); //开始绘图var x=Math.sin(0);var y=Math.cos(0);var dig=Math.PI/15*11;for(var i=0;i<30;i++){var x=Math.sin(i*dig);var y=Math.cos(i*dig);d.lineTo(dx+x*s,dy+y*s);}d.closePath(); //闭合路径,如果线的起点和终点连接,可以忽略这个方法d.stroke(); //绘制轮廓}window.addEventListener("load",f,true);
</script>
</body>
</html>效果:

2.绘制矩形
可以通过rect()函数和strokeRect()函数绘制矩形,调用fillRect()填充指定矩形的区域,调用clearRect()可以擦除指定区域的矩形
(1)rect()
该函数用来绘制矩形,语法:
Rect(x,y,width,height)x,y 表示矩形的起点
width,height 表示矩形的长和宽
(2)strokeRect()
该函数和rect()函数差不多,都是绘制矩形,但该函数绘图时不需要像rect()一样调用beginPath()和closePath(),语法:
storkeRect(x,y,width,height)(3)fillRect()和clearRect()函数
fillRect()绘制有填充的矩形,语法:
fillRect(x,y,width,height)clearRect()清除矩形,语法:
clearRect(x,y,width,height)例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body>
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>
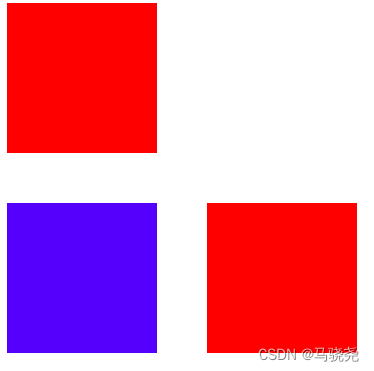
<script>function f() {var c=document.getElementById("canvas"); //获得画布对象var d=c.getContext("2d"); //获得2d上下文对象d.strokeRect(360,100,150,100) //不需要调用beginPath和closePathd.beginPath(); //开始绘图d.rect(200,100,150,150);d.fillRect(200,260,150,150); //代填充的矩形d.closePath(); //闭合路径,如果线的起点和终点连接,可以忽略这个方法d.stroke(); //绘制轮廓}window.addEventListener("load",f,true);
</script>
</body>
</html>效果:

3.绘制圆弧
绘制圆弧函数arc(),语法:
arc(centerX,centerY,radius,startingAngle,endingAngle,antiClockwise);参数:
centerX 圆弧圆心的X坐标
centerY 圆弧圆心的Y坐标
radius 圆弧的半径
startingAngle 圆弧的起始角度
endingAngela 圆弧的结束角度
antiClockwise 是否按逆时针绘图
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body>
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>
<script>function f() {var c=document.getElementById("canvas"); //获得画布对象var d=c.getContext("2d"); //获得2d上下文对象d.beginPath(); //开始绘图d.arc(150,150,100,1/3*Math.PI,2/3*Math.PI,true);// d.arc(150,450,100,0,2*Math.PI,true);d.closePath(); //闭合路径,如果线的起点和终点连接,可以忽略这个方法d.stroke(); //绘制轮廓}window.addEventListener("load",f,true);
</script>
</body>效果:

4.描边和填充
Canvas的2d上下文对象的strokeStyle属性可以设置描边的颜色,lineWidth属性可以指定描边的宽度,fillStyle属性可以设置填充的颜色
例如绘制一个红边的圆和黄色的矩形:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body>
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>
<script>function f() {var c=document.getElementById("canvas"); //获得画布对象var d=c.getContext("2d"); //获得2d上下文对象d.lineWidth=10;d.strokeStyle="red";d.fillStyle="yellow";d.arc(300,100,60,0,2*Math.PI,false)d.fillRect(250,200,100,100);d.closePath(); //闭合路径,如果线的起点和终点连接,可以忽略这个方法d.stroke(); //绘制轮廓}window.addEventListener("load",f,true);
</script>
</body>
效果:

5.渐变颜色
CanvasGradient用于定义画布中一个渐变颜色的对象,使用渐变颜色前要创建对象,渐变颜色对象可以通过两种方式创建:
(1)以线性颜色渐变方式创建CanvasGradient对象,函数createLinearGradient()语法:
createLinearGradient(xStrat,yStrat,xEnd,yEnd)其中的参数分别是线性开始的坐标和结束的坐标
(2)以放射颜色渐变方式创建CanvasGradient对象,函数createRadiaGradient()语法:
createRadiaGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)参数:
xStart,yStart 开始圆的圆心坐标
radiusStart 开始圆的半径
xEnd,yEnd 结束圆的圆心坐标
radiusEnd 结束圆的半径
(3)为渐变对象设置颜色
创建渐变颜色对象后,可以通过CanvasGradient属性的addColorStop()方法在渐变的某个点添加一个颜色变化,语法:
addColorStop(offset,color)offset 一个范围在0到1之间的浮点值,表示渐变的开始和结束的一部分
color 表示offset到颜色
(4)设置描边样式为渐变颜色
只要将前面创建的CanvasGradient对象赋值给Canvas的上下文2d对象就可以使用渐变颜色进行描边了
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>
<script>function f() {var c=document.getElementById("canvas"); //获得画布对象var d=c.getContext("2d"); //获得2d上下文对象var e=d.createRadialGradient(100,100,0,100,100,100);e.addColorStop(0,"red");e.addColorStop(0.5,"green");e.addColorStop(1,"yellow");var centerx=100;var centery=100;var radius=100;var startingAngle=0;var endingAngle=2*Math.PI;d.beginPath();d.arc(centerx,centery,radius,startingAngle,endingAngle,false);d.fillStyle=e;d.stroke(); //绘制轮廓d.fill();}window.addEventListener("load",f,true);
</script>
</body>
效果:

6.透明颜色
在指定颜色时可以使用rgba()方法定义颜色透明度,语法:
rgba(r,g,b,alpha)参数: r表示红色集合,b表示绿色集合,b表示蓝色集合,它们都是十进制数,范围在0~255
alpha表示透明度,取值范围0~1
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<canvas id="canvas" width="600" height="960">浏览器不支持</canvas>
<script>function f() {var canvas=document.getElementById("canvas"); //获得画布对象if(canvas == null) return false;var context=canvas.getContext("2d");// 绘制底图context.fillStyle="yellow";context.fillRect(0,0,400,350);// 循环绘制10个圆var n=0;for(var i=0;i<10;i++){context.beginPath();context.arc(i*25,i*25,i*10,0,2*Math.PI,true);context.fillStyle="rgba(255,0,0,0.5)";context.fill(); //填充图形}}window.addEventListener("load",f,true);
</script>
</body>效果:

三.绘制图像和文字
1.绘制图像
Canvas画布绘制图像的方法是drawImage(),语法:
drawImage(image,x,y)
drawImage(image,x,y,width,height)
drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight)image 要绘制的图像
x,y 要绘制图像的左上角
width,height 绘制图像的宽和高
sourceX,sourceY 图像将要被绘制的区域的左上角
sourceWidth,sourceHeight 被绘制的原图像区域
destX,destY 要绘制图像区域的左上角的画布坐标
destWidth,destHeight 图像区域在画布上要绘制的大小
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body>
<canvas id="canvas" width="2000" height="1000">浏览器不支持</canvas>
<script>function f() {var c=document.getElementById("canvas"); //获得画布对象var ctx=c.getContext("2d"); //获得2d上下文对象var ImageObj=new Image();ImageObj.src="mn1.png";ImageObj.onload=function () {ctx.drawImage(ImageObj,0,0) //原图大小ctx.drawImage(ImageObj,980,0,480,300) //原图一半显示// 从原图(500,0)处截取一个300x300的图像大小,在(980,350)处显示,显示大小为300x300ctx.drawImage(ImageObj,500,0,300,300,980,350,300,300);};}window.addEventListener("load",f,true);
</script>
</body>
</html>效果:

2.组合图
如果画布上已经有图形了,再放一个时,我们就要考虑图片的组合问题,Canvas的2d上下文对象的gloalCompositeOperation属性可以来设置组合方式,该属性参数如下:
| 参数 | 描述 |
| source-over | 默认值,新图会覆盖在原图上 |
| destination-over | 在原有内容之下显示图像 |
| source-in | 新图仅仅出现与原内容重复的部分,其他区域变透明 |
| destination-in | 原有内容和新图不重复的部分会被保留 |
| source-atop | 新图像中与原内容重复的部分会被绘制,并覆盖原有内容上 |
| destination-atop | 原有内容和新图像重复部分会被保留,并会在原有内容之下绘制图形 |
| source-in | 只有新图和原内容不重复的部分会被绘制出来 |
| destination-in | 原有内容和新图不重复部分会被保留 |
| lighter | 两图像中重复的部分作加色处理 |
| darker | 两图像中重复的部分作减色处理 |
| xor | 重复部分会变透明 |
| copy | 只有新图像会被保留,其他都被清除 |
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<canvas id="canvas" width="2000" height="1000">浏览器不支持</canvas>
<script>function draw(){var c=document.getElementById("canvas");var ctx=c.getContext("2d");ctx.fillStyle="blue";ctx.fillRect(0,0,100,100);ctx.fillStyle="red";ctx.globalCompositeOperation="source-over";var centerX=100;var centerY=100;var radius=50;var startingAngle=0;var endingAngle=2*Math.PI;ctx.beginPath();ctx.arc(centerX,centerY,radius,startingAngle,endingAngle,false);ctx.fill();}window.addEventListener("load",draw,true);
</script>
</body>
</html>效果:

source-over

destination-over

source-in

destination-in

source-out

destination-out

source-atop

source-atop

lighter

xor

copy
3.输出文字
(1)输出
使用strokeText()方法可以在画布的指定文字输出文字,语法:
stroketText(string text,float x,float y)参数: text 文字 x,y 文字输出位置
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<canvas id="canvas" width="2000" height="1000">浏览器不支持</canvas>
<script>function draw(){var c=document.getElementById("canvas");var ctx=c.getContext("2d");ctx.strokeText("hello world-----hello time",200,200);}window.addEventListener("load",draw,true);
</script>
</body>
</html>效果:

(2)设置字体
通过Context.font属性设置字符串字体,格式:
Context.font=“字体大小 字体名称”例:
var c=document.getElementById("canvas");var ctx=c.getContext("2d");ctx.font="10pt 黑体";ctx.strokeText("你好世界!你好时光!",200,200);
(3)设置边框宽度和颜色
stokeStyle设置文字的颜色
(4)填充文字内部
使用strokeText方法输出的文字是中空的,只绘制了边框,如果要填充文字内部,可以使用fillText() 方法,语法:
fillText(string text,float x,float y)也可以使用fillstyle属性来设置填充颜色
ctx.fiilStyle="blue";例如渐变填充颜色:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<canvas id="canvas" width="2000" height="1000">浏览器不支持</canvas>
<script>function draw(){var c=document.getElementById("canvas");var ctx=c.getContext("2d");var Colordiagonal=ctx.createLinearGradient(100,100,900,100);Colordiagonal.addColorStop(0,"yellow");Colordiagonal.addColorStop(0.5,"green");Colordiagonal.addColorStop(1,"red");ctx.fillStyle=Colordiagonal;ctx.font="60pt 隶书";ctx.fillText("你好世界!你好时光!",100,100);}window.addEventListener("load",draw,true);
</script>
</body>
</html>效果:

4.图形操作
(1)保持和恢复绘图状态
调用Context.save()方法可以保持当前的绘图状态,绘图状态是以堆的方式保存,调用Context.restoe()方法弹出之前保存的绘制状态,这两个方法没有参数
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<canvas id="canvas" width="2000" height="1000">浏览器不支持</canvas>
<script>function draw(){var c=document.getElementById("canvas");var ctx=c.getContext("2d");ctx.fillStyle='red';ctx.fillRect(0,0,150,150); //红色矩形ctx.save(); //保存绘图状态ctx.fillStyle="blue";ctx.fillRect(0,200,150,150); //蓝色的矩形ctx.restore(); //恢复之前保存的绘图状态,即红色ctx.fillRect(200,200,150,150)}window.addEventListener("load",draw,true);
</script>
</body>
</html>效果:

(2)图形变换
a.平移translate(x,y)
参数x和y表示从原点分别平移的位移
b.缩放scale(x,y)
参数x和y表示坐标轴缩放比例
c.旋转rotate(angle)
参数angle是坐标轴旋转的角度
d.变形setTransform()
语法:
setTransform(m1,m2,m3,m4,dx,dy)表示点(x,y)变换到点(X,Y),变换过程:
X=m1*x+m3*y+dx,Y=m2*x+m4*y+dy
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<canvas id="canvas" width="2000" height="1000">浏览器不支持</canvas>
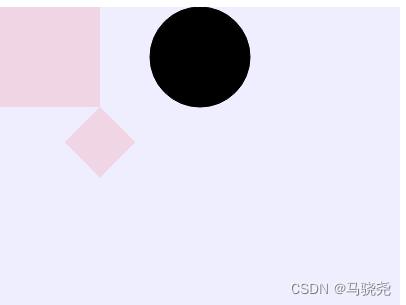
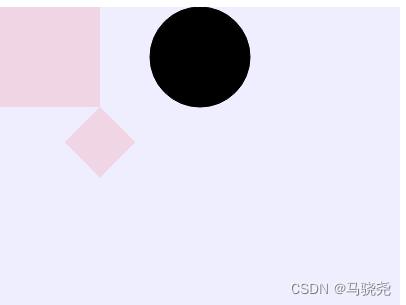
<script>function draw(){var c=document.getElementById("canvas");var context=c.getContext("2d");context.save();context.fillStyle="#EEEEFF";context.fillRect(0,0,400,300);context.fillStyle="rgba(255,0,0,0.1)";context.fillRect(0,0,100,100);context.translate(100,100);context.scale(0.5,0.5);context.rotate(Math.PI/4);context.fillRect(0,0,100,100);context.restore();context.beginPath();context.arc(200,50,50,0,2*Math.PI,false);context.stroke();context.fill();}window.addEventListener("load",draw,true);
</script>
</body>
</html>效果:

相关文章:

HTML5福利篇--使用Canvas画图
目录 一.Canvas元素 1.Canvas元素定义 2.使用JavaScript获取页面中的Canvas对象 二.绘制图形 1.绘制直线 2.绘制矩形 (1)rect() (2)strokeRect() (3)fillRect()和clearRect()函数 3.绘制圆弧 4.…...

基于Matlab实现图像目标边界描述
图像目标边界描述是图像处理中的一个重要问题。边界描述可以用于目标检测和识别、图像分割等应用。Matlab提供了强大的图像处理工具箱,可以方便地实现图像目标边界描述。本文介绍一种基于边缘检测的图像目标边界描述方法,并提供一个简单的案例源码。 文章…...

汽车电子——产品标准规范汇总和梳理(自动驾驶)
文章目录 前言 一、分级 二、定位 三、地图 四、座舱 五、远程 六、信息数据 七、场景 八、智慧城市 九、方法论 总结 前言 见《汽车电子——产品标准规范汇总和梳理》 一、分级 《GB/T 40429-2021 汽车驾驶自动化分级》 《QC/T XXXXX—XXXX 智能网联汽车 自动驾…...

redis部署与管理
目录 一、关系数据库与非关系型数据库: 1. 关系型数据库: 2.非关系型数据库: 二、关系型数据库和非关系型数据库区别: (1)数据存储方式不同: (2)扩展方式不同…...

MySQL 事件
文章目录 1.简介2.事件调度器3.创建事件4.查看事件5.修改事件6.删除事件参考文献 1.简介 MySQL 事件(Event)事件是根据时间表运行的任务,类似于 Unix crontab 和 Windows 定时任务。 一个事件可调用一次,也可周期性地启动。它由…...

软件项目费用计算方法
计算软件项目的费用是项目管理的关键组成部分之一。费用计算方法可以帮助您确定项目的总成本,包括开发、测试、维护和其他相关费用。以下是一些常见的软件项目费用计算方法,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发…...

暗月中秋靶场活动writeup
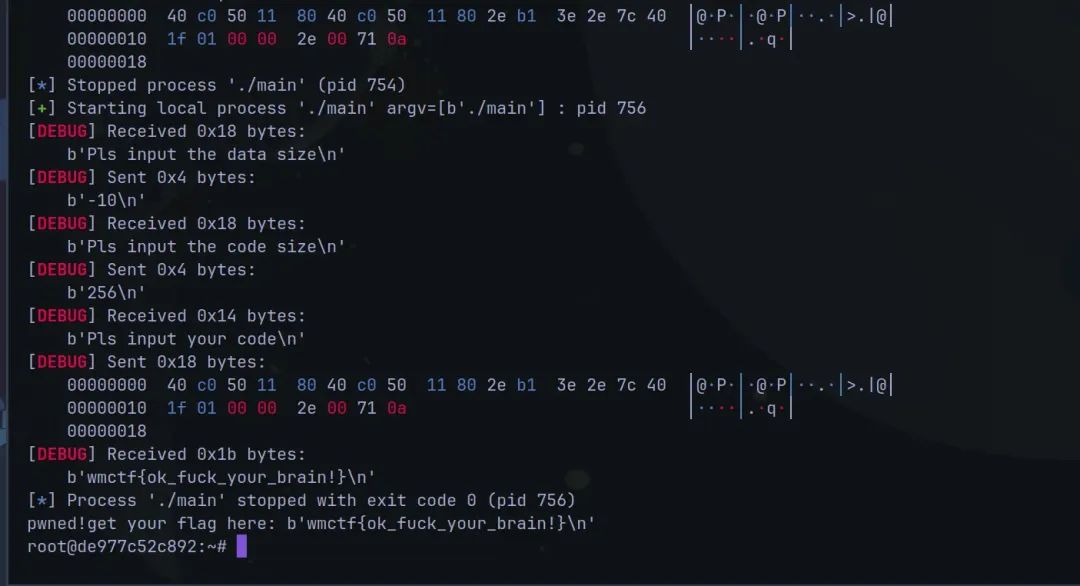
前言 暗月在中秋节搞了个靶场活动,一共有4个flag,本着增长经验的想法参加了本次活动,最终在活动结束的时候拿到了3个flag,后面看了其他人的wp也复现拿到第四个flag。过程比较曲折,所以记录一下。 靶场地址 103.108.…...

【挑战开发100个项目 | 1. C语言学生管理系统】
本项目是一个简易的学生信息管理系统,用户可以通过命令行界面完成学生信息的增加、删除、修改、查询、排序和列表展示等功能。数据以txt文件形式存储,实现了数据持久化。项目采用模块化设计,具有较好的可读性和扩展性。适用于初学者学习c语言…...

内存利用:迟来的blindless与逃不掉的exit漏洞
0x01 前言 在计算机安全领域,漏洞的危险性往往与其广泛性和潜在攻击方式密切相关。今天,我们将深入探讨一个异常危险的漏洞,它存在于程序退出时执行的常见函数"exit"中。无论是在操作系统还是应用程序中,"exit&qu…...

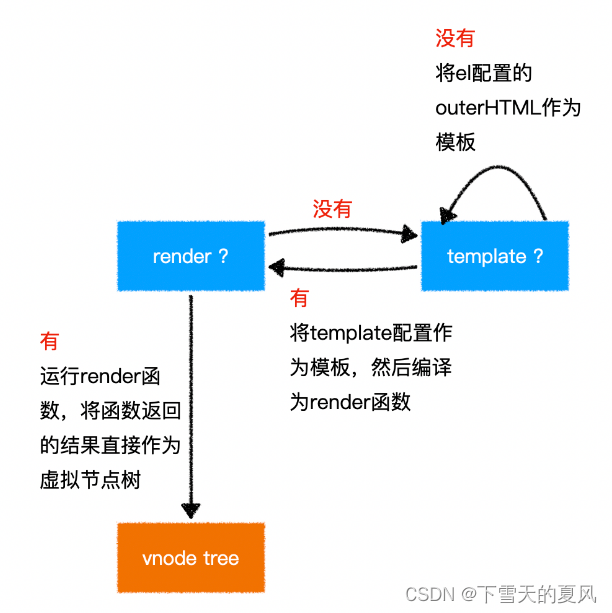
Vue - 虚拟DOM的简单理解
目录 虚拟DOM虚拟DOM树生成流程 因为直接操作真实的 DOM 会比较影响效率。所以 vue 使用了 虚拟DOM(VNode)来描述要渲染的内容。 虚拟DOM 它是一个 js 对象,比如: const vnode {tag: "h1",children: [{ tag: undefi…...

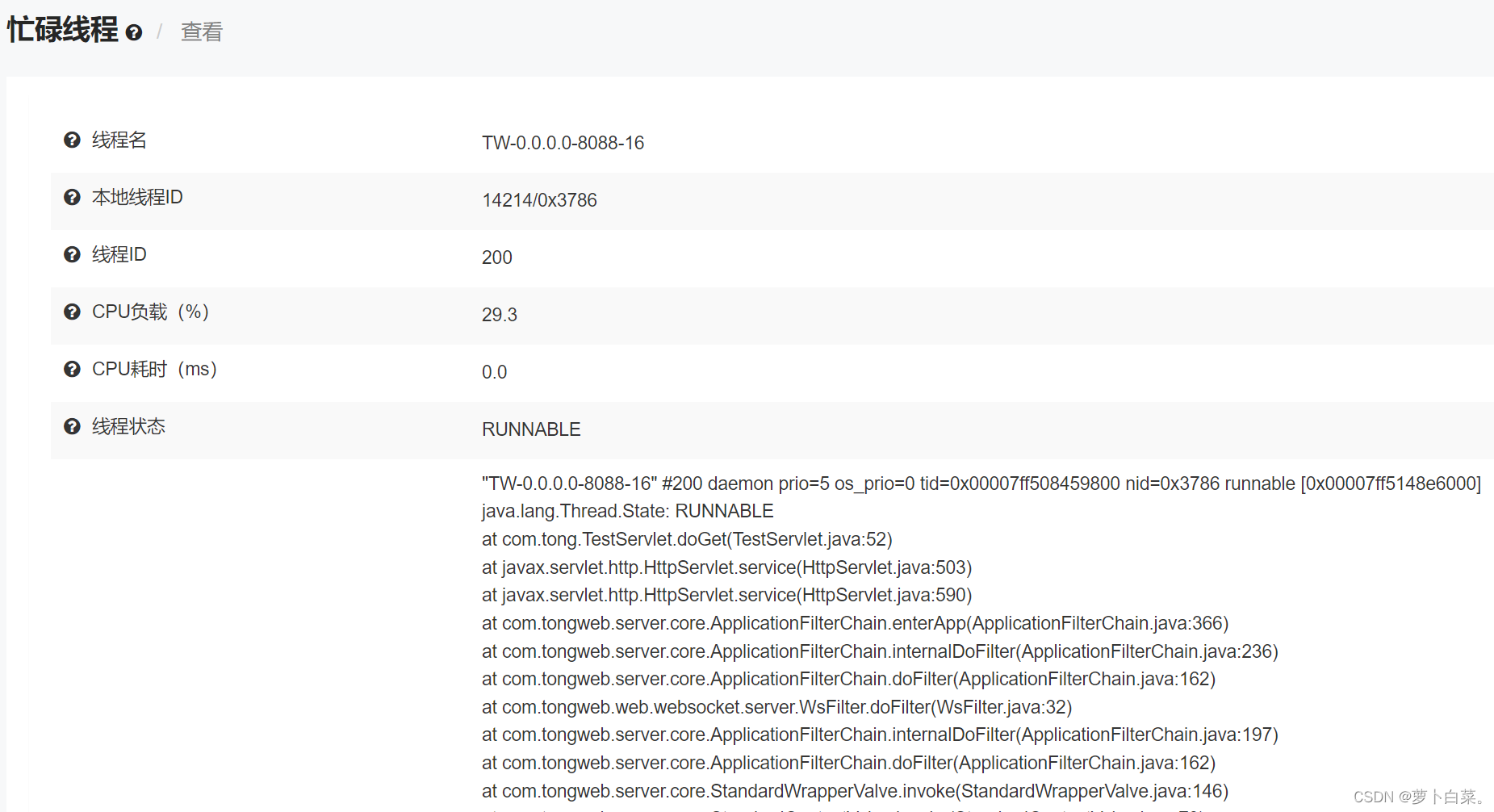
TongWeb8下应用忙碌线程监控
问题 : 在系统运行过程中发现TongWeb进程占用CPU过高,需要分析是应用哪里引起的问题。 分析过程(仅限Linux环境): 1. 通过top命令查看TongWeb的java进程占用的CPU情况。 查看误区:不要以为java进程CPU占到398%就是高࿰…...

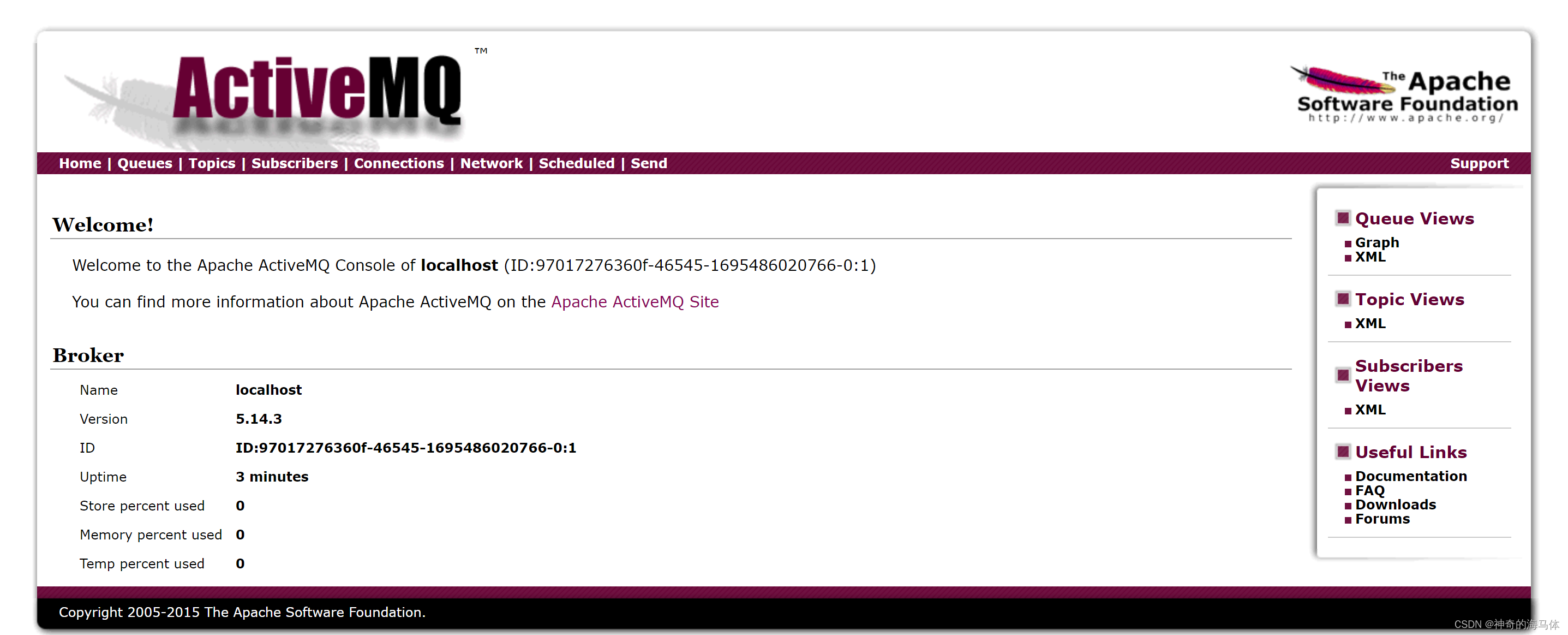
Docker部署ActiveMQ消息中间件
1、准备工作 docker pull webcenter/activemq:5.14.3 Pwd"/data/software/activemq" mkdir ${Pwd}/data -p2、运行容器 docker run -d --name activemq \-p 61616:61616 \-p 8161:8161 \-v ${Pwd}/data:/opt/activemq/data \-v /etc/localtime:/etc/localtime \--r…...
)
Python并发执行(未完待续)
python的多进程执行 多进程实现方式一 from multiprocessing import Processdef func1(name):print("测试 %s 多进程" %name)if __name__ "__main__":process_list []for i in range(5):p Process(target func1, args (Python, ))p.start()process_…...

4.一元多项式相乘
题目说明: 要求采用链表形式,求两个一元多项式的乘积:h3 h1*h2。函数原型为:void multiplication( NODE * h1, NODE * h2, NODE * h3 )。 输入: 输入数据为两行,分别表示两个一元多项式。每个一元多项式以…...

Android Gilde获取网络图片显示保存路径并转化为bitmap
为某个按钮或者图片添加点击事件,然后:strImg为图片url地址 ,loadDialog只是个提示信息,可以不要这个参数。使用Glide的onResourceReady方法获取到bitmap对象: LoadDialog loadDialognew LoadDialog(); loadDialog.initShow(cont…...

Uts阿里百川旗舰版插件UniApp-X
简介: 此插件为Uts插件,1.0版暂只支持安卓 插件地址:https://ext.dcloud.net.cn/plugin?id14771 接入阿里百川安卓旗舰版最新版5.0.1.9!支持淘宝授权登录,获取登录用户信息,拉起淘宝,打开商…...

一创聚宽的实盘就要关闭了,有没有好用的实盘平台推荐
挺多的,比较普遍的是QMT和Ptrade,python语言,易上手,通用性好,要说适用性可以考虑Ptrade,问一下你的客户经理有没有,用Ptrade的券商也多,如果之前用一创聚宽你可以无缝切换ÿ…...

全套办公软件Office 2019 mac专业版功能
Microsoft office 2019 Beta for Mac 是一款办公软件套装,它包含常用的办公应用程序,如 Word、Excel、PowerPoint 和 Outlook 等。office 2019 Beta 版本是一个测试版本,旨在让用户提前体验下一个版本的 office 套件,以便用户可以…...

【计算机网络】IP协议
目录 前言 IP协议 基本概念 IP协议格式 分片 16位标识 3位标志与13位片偏移 分片流程 网段划分 网络号和主机号 DHCP协议 CIDR划分方案 特殊的ip地址 ip地址数量限制 私有ip地址与公网ip地址 路由转发 前言 我们前面讲了HTTP/HTTPS协议和TCP/…...

【操作系统笔记九】并发安全问题
用户态抢占和内核态抢占 内核中可以执行以下几种程序: ① 当前运行的进程:陷阱程序(系统调用) 和 故障程序(page fault) ,进程运行在内核态的时候,其实就是在执行进程在用户态触发的…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
