用vite搭建vue3+ts项目
一、环境搭建
1:首先vite环境安装
npm init vite或者
yarn init vite2:输入项目的名字,在这里用vue3_test
? Project name: › vite-project3:选择项目类型,这里选择Vue+ts


4:出现下图,初始化基本创建完成

项目文件目录如下

我们可以发现文件有标红提示,找不到依赖文件,这时候我们到项目目录下,执行一下npm install安装一下相关依赖即可,此时可以看到已经不报错了

现在我们npm run dev启动看看


此时,项目初始化完成
二、配置安装
1、less、scss/sass配置
less安装
npm install -D lessscss/sass安装
npm install -D sass2、router配置
①vue-router安装
npm install vue-router@4 或
yarn install vue-router@4 ②在src下创建一个 routers 文件夹,再创建一个 index.ts 文件
import { createRouter, createWebHistory } from "vue-router";let routes= [{path: '/',name: 'home',component: () => import('../components/home/index.vue')}
]
// 路由
const router = createRouter({history: createWebHistory(),routes
})
// 导出
export default router这时候可能会出现文件路径标红提示

这是因为未定义 .vue文件的类型,导致 ts 无法解析其类型,在vite-env.d.ts中定义后即可解决

③在main.ts中引入vue-router
import { createApp } from 'vue'
import App from './App.vue'import router from "./routers/index"; const app = createApp(App)app.use(router)
app.mount('#app')④在components文件夹下新建home文件夹并新建index.vue,编辑文件如下:
<script setup lang="ts">
import { ref } from 'vue'const msg = ref('Hello World')
const count = ref(10)
</script><template><div><h2>{{ msg }}</h2><h2>{{ count }}</h2></div>
</template><style scoped>
</style>⑤在App.vue中使用vue-router
<script setup lang="ts">
</script><template><router-view />
</template><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>配置完成,当前启动页面如下

3、vuex 配置
①安装vuex
npm install vuex -S或
yarn install vuex -S②在 src目录下创建一个store文件夹,在里面新建 index.ts、state.ts、mutations.ts、actions.ts
③index.ts内容如下:
import { createStore } from "vuex";
import state from './state'
import mutations from './mutations'
import actions from './actions'
const store = createStore({state,mutations,actions,modules: {}
})
export default store④在main.ts中引入store
import { createApp } from 'vue'
import App from './App.vue'import router from "./routers/index";
import store from './store';const app = createApp(App)app.use(router).use(store).mount('#app')4、axios配置
①安装axios
npm install axios②封装拦截器intercept,统一拦截请求request
先在 src 下创建一个 api 文件夹,并添加一个 request.ts 文件
import axios from 'axios';
import Utils from '../util/utils';
import QS from 'qs';
const urlParams = Utils.getUrlParams();
// request拦截器
axios.interceptors.request.use(config => {// 如果你要去localStor获取token,(如果你有)// let token = localStorage.getItem("x-auth-token");// if (token) {//添加请求头//config.headers["Authorization"]="Bearer "+ token// }return config},error => {// 对请求错误做些什么Promise.reject(error)}
)// response 拦截器
axios.interceptors.response.use(response => {// 对响应数据做点什么return response.data},error => { // 对响应错误做点什么return Promise.reject(error)}
)
/*** get方法 对应get请求* @param {String} url [请求的url地址]* @param {Object} params [请求时携带的参数]* @param {Object} headersParams [请求头]* */ export function get(url:string, params = {}, headersParams={}) {return new Promise((resolve, reject) => {axios.get(url, {params: params, headers: headersParams}).then(response => {resolve(response.data)}).catch(err => {reject(err)})})
}
/*** post方法 对应post请求* @param {String} url [请求的url地址]* @param {Object} urlPrams [请求的url地址校验参数]* @param {Object} params [请求时携带的参数]* @param {Object} headersParams [请求头]* */ export function post(url:string, urlPrams = {}, params = {}, headersParams = {}) {return new Promise((resolve, reject) => {axios.post(QS.stringify({...urlParams}) ? `${url}?${QS.stringify({...urlPrams})}`: '', params,{headers: {...headersParams}} ).then(response => {resolve(response.data)}).catch(err => {reject(err)})})
}③请求数据
在 api 文件夹,再添加一个 home.ts 文件,
定义接口格式:
export const 自定义接口名 = (形参:请求类型) => {return get.方法(路径,{...后端要的参数});
}export const 自定义接口名 = (形参:请求类型) => {return instance({url:路径,method: 'get',params: {...后端要的参数}})
}export const 自定义接口名 = (形参:请求类型) => {return post.方法(路径,后端要的参数);
}export const 自定义接口名 = (形参:请求类型) => {return instance({url:路径,method: 'post',后端要的参数,params: {...后端要的参数},headers: {请求头}})
}5、vite.config.ts 配置
①在vite中配置别名,在开发时对路径看些来直观点
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()], // 注册插件server: {open: true},resolve: {alias: {// 如果报错__dirname找不到,需要安装node,执行npm install @types/node"@": path.resolve(__dirname, "src"),"comps": path.resolve(__dirname, "src/components"),}}
})这时提示找不到path,可以执行以下命令来安装对应模块
npm install @types/node在tsconfig.json中配置
{"compilerOptions": {"target": "ESNext",...// 配置@别名"baseUrl": ".","paths": {"@/*": ["src/*"]}, },
}相关文章:

用vite搭建vue3+ts项目
一、环境搭建 1:首先vite环境安装 npm init vite 或者 yarn init vite 2:输入项目的名字,在这里用vue3_test ? Project name: › vite-project 3:选择项目类型,这里选择Vuets 4:出现下图,初始化基本…...

前端求职指南
简历求职指南 为什么没有面试? 1、简历写的不好 2、简历投递不好 简历的定义是什么? 是求职者向未来雇主展示自己专业技能和职业素养的自我推销工具,以找到工作为目的。 什么时候改简历? 每半年或一年更新一次工作中的成长 再工…...

datax同步数据翻倍,.hive-staging 导致的问题分析
一、背景 有同事反馈 Datax 从 Hive 表同步数据到 Mysql 数据翻倍了。通过查看 Datax 任务日志发现,翻倍的原因是多读取了 .hive-staging_xx 开头的文件。接下里就是有关 .hive-staging 的分析。 二、环境 Hive 版本 2.1.1 三、分析 3.1 .hive-staging_hive 产…...

DataGrip 恢复数据
DataGrip 恢复数据 准备数据库 create database chap02; use chap02;恢复数据 运行sql脚本方式恢复数据到刚刚创建的数据库 数据右键—> SQL Scripts —> Run SQL Script… 选择sql脚本...

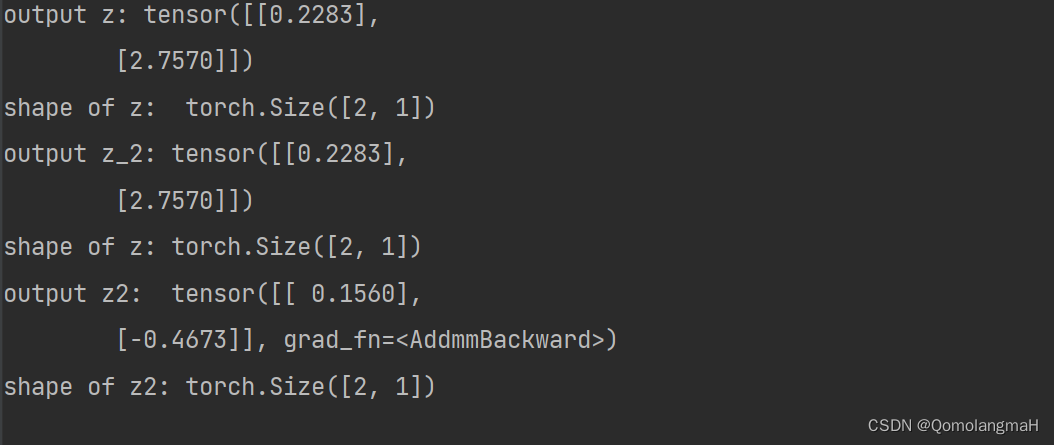
【深度学习实验】前馈神经网络(一):使用PyTorch构建神经网络的基本步骤
目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入库 1. 定义x,w,b 2. 计算净活性值z 3. 实例化线性层并进行前向传播 4. 打印结果 5. 代码整合 一、实验介绍 本实验使用了PyTorch库来构建和操作神经网络模型,主要是关…...

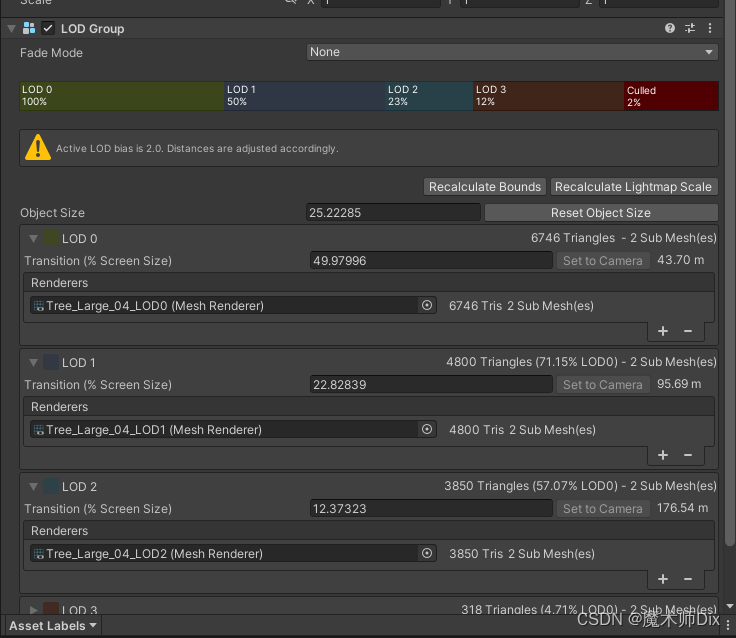
【Unity】LODGroup 计算公式
Unity 在配置 LodGroup 时,其分级切换的计算方法是按照物体在相机视野中占据的比例计算的。在运行时,如果相机视野范围(Field of View)没有改变,那么这个值可以直接换算成物体距离相机的距离。这里就讨论下如何计算得到…...

【数学建模】2023华为杯研究生数学建模F题思路详解
强对流降水临近预报 我国地域辽阔,自然条件复杂,因此灾害性天气种类繁多,地区差异大。其中,雷雨大风、冰雹、龙卷、短时强降水等强对流天气是造成经济损失、危害生命安全最严重的一类灾害性天气[1]。以2022年为例,我国…...

docker 安装 nessus新版、awvs15-简单更快捷
一、docker 安装 nessus 参考项目地址: https://github.com/elliot-bia/nessus 介绍:几行代码即可一键安装更新 nessus -推荐 安装好 docker后执行以下命令 #拉取镜像创建容器 docker run -itd --nameramisec_nessus -p 8834:8834 ramisec/nessus …...

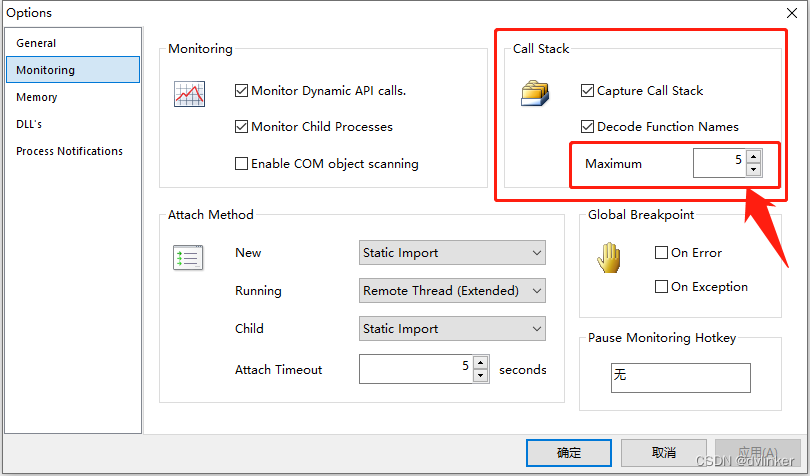
使用API Monitor工具巧妙探测C++程序中监听某端口的模块
目录 1、问题说明 2、API Monitor工具介绍 2.1、API Monitor主要用途 2.2、如何使用API Monitor工具 3、使用API Monitor监测程序对bind函数的调用,定位启用2620端口的模块 3.1、为啥要监控socket API函数bind 3.2、编写演示代码进行说明 3.3、使用API Moni…...

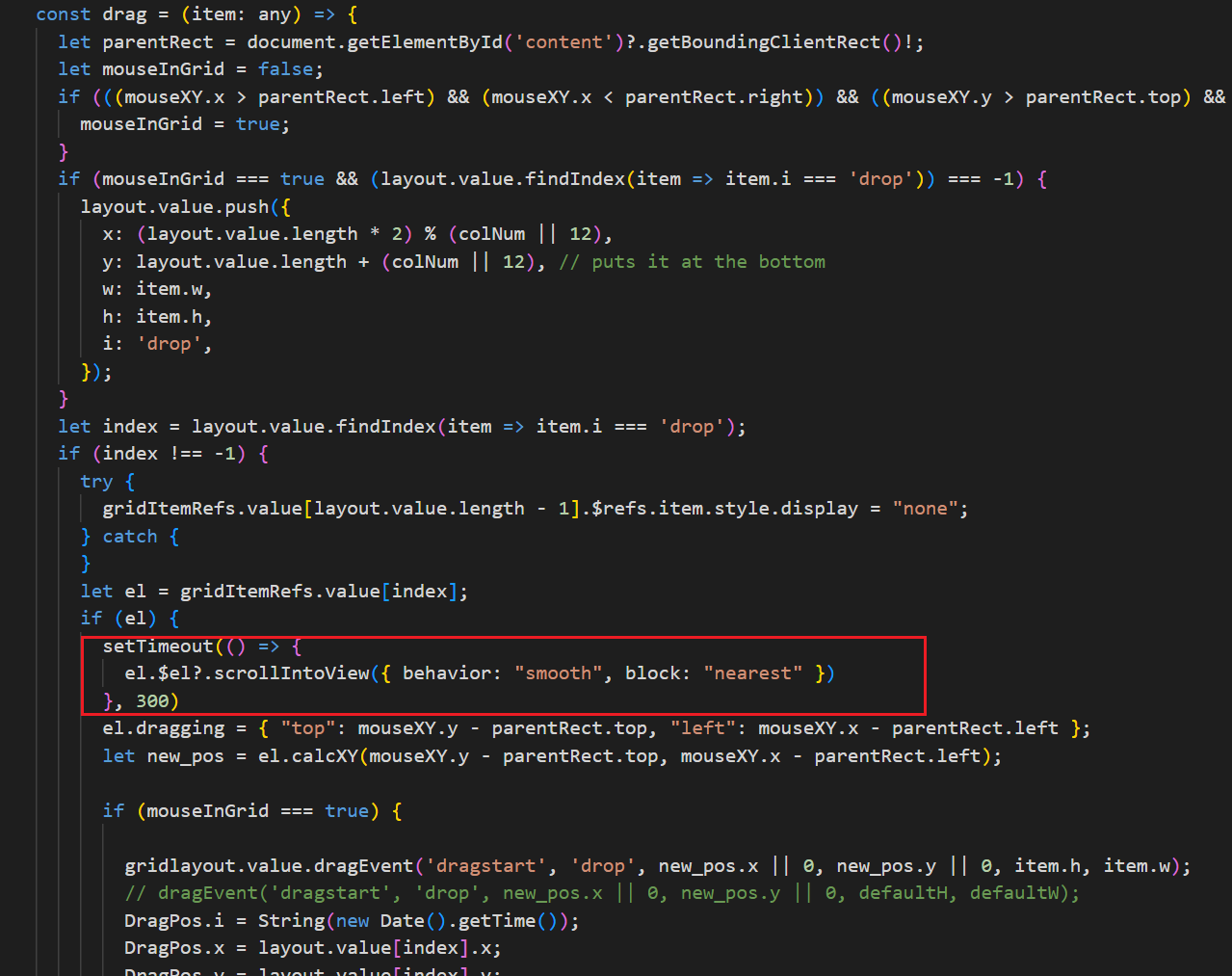
vue-grid-layout移动卡片到页面底部时页面滚动条跟随滚动
问题描述:默认情况下 vue-grid-layout 移动卡片到页面底部时页面滚动条并不会跟随卡片滚动。 问题解决: 在 grid-item中的move事件中,获取到当前移动的元素,并使用scrollIntoView方法来实现滚动条跟随。 代码如下: c…...

git查看自己所在的分支
很多时候可能大家不太想切换其他工具,又不知道自己是否在自己需要操作的分支 可以直接终端执行 git branch此时 他就会在终端将所有的本地分支输出出来 并特殊标注自己所在的分支 这样我们就可以进一步去做自己想要做的操作了 当然 随着各种编辑器的发展 这个命令…...

竞赛 基于视觉的身份证识别系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于机器视觉的身份证识别系统 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-sen…...

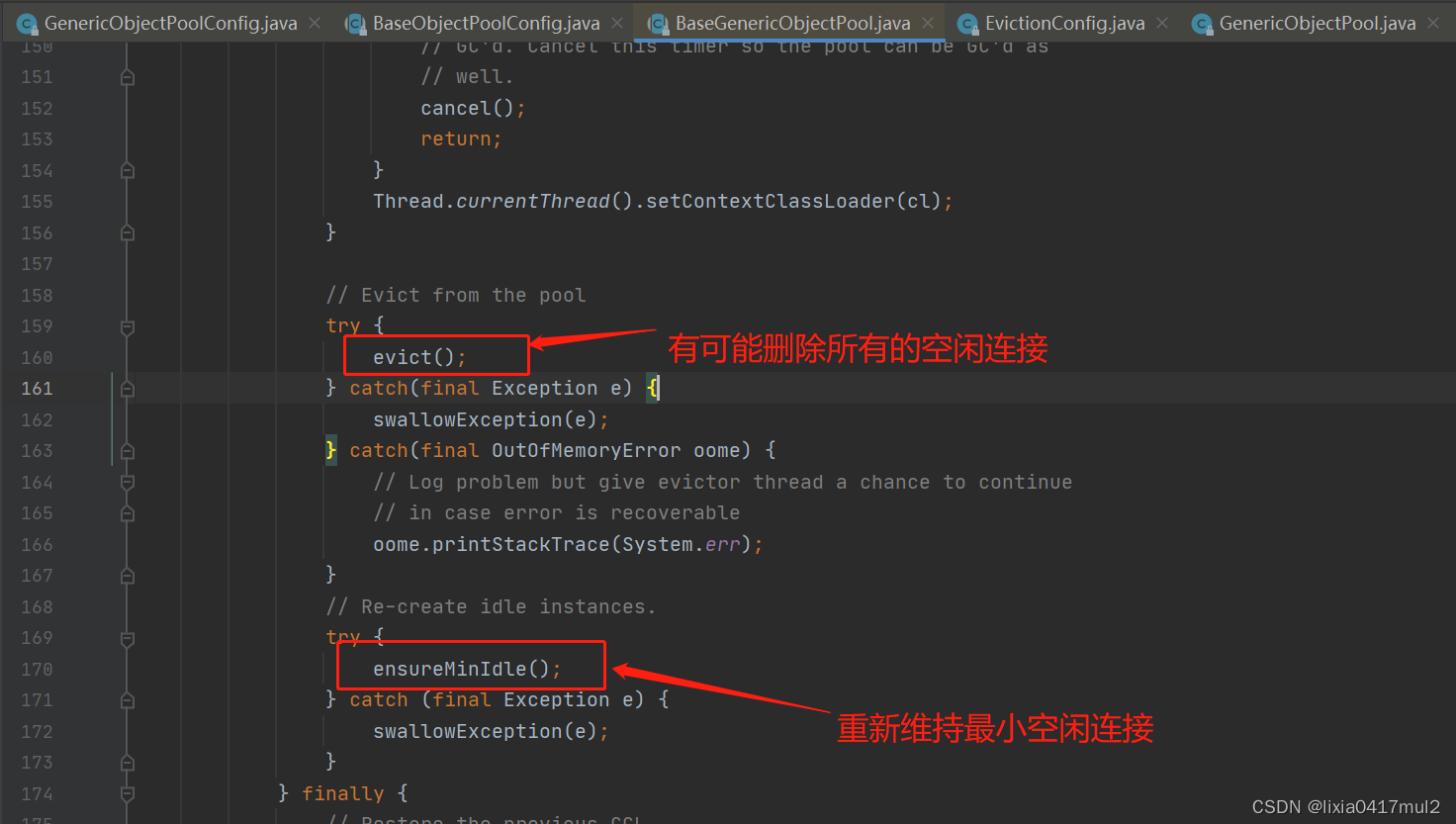
Redis的softMinEvictableIdleTimeMillis和minEvictableIdleTimeMillis参数
背景: Redis的softMinEvictableIdleTimeMillis,minEvictableIdleTimeMillis是一个令人疑惑两个参数,特别是当它和minIdle组合起来时就更难理解了,本文就来梳理下他们的之间的关系 softMinEvictableIdleTimeMillis,mi…...

向量数据库库Milvus Cloud2.3 的QA问题
1. Milvus 从 2.2.x 升级至 2.3.x 的最大变化是什么? 如果用一句话来总结,那就是使用的场景更加丰富了。具体可以从两个方面来体现,即部署环境和用户的使用感。 例如,从部署环境来看,Milvus 原来只支持 X86 架构的 CPU,版本升级后,不仅可以支持 GPU,还能够支持 ARM 架构…...

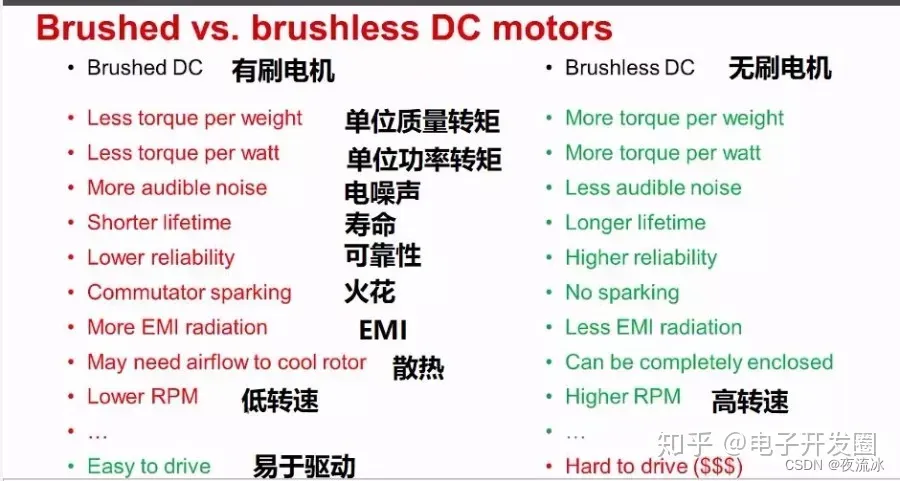
嵌入式 - 经典的有刷电机和先进的无刷电机
自从无刷直流电机诞生,“古老的”有刷电机就开始没落,但它依然是低成本应用的可靠选择,并且实现起来简单。 在有刷电机中,磁极方向的跳转是通过移动固定位置的接触点来完成的,该接触点在电机转子上与电触点相对连接。这…...

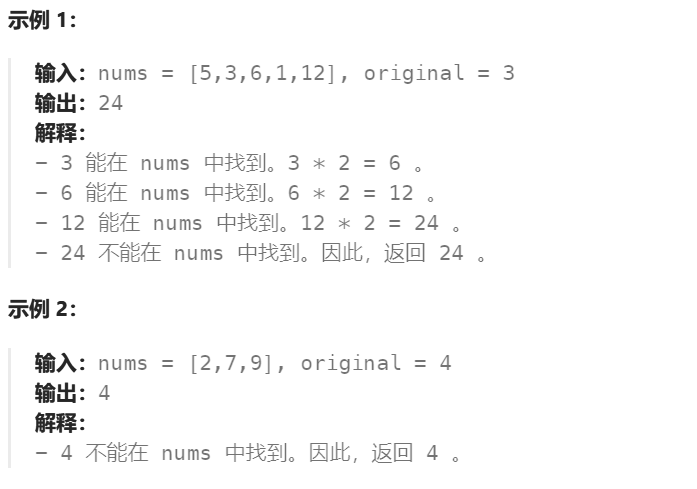
【力扣2154】将找到的值乘以 2
👑专栏内容:力扣刷题⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、题目描述二、题目分析 一、题目描述 题目链接:将找到的值乘以 2 给你一个整数数组 nums ,另给…...
)
C++ —— 单机软件加入Licence许可权限流程(附详细流程图、详细代码已持续更新..)
单机版许可证简介 笼统的说:实现一个生成授权Lic文件应用程序(我们使用),生成的Lic文件给应用程序(客户使用)启动时读取一下对比加密后的字符串或自定义格式的密钥判断是否正确。 单机版许可证执行流程 第一级比对:发布的加密许可证文件,该加密许可证文件仅可用使用的软…...

Windows 下 MySQL 8.1.0 安装及配置图文指南,快速搭建实验学习环境
目录 下载 MySQL安装 MySQL配置 MySQL修改密码配置环境变量 卸载 MySQL开源项目微服务商城项目前后端分离项目 下载 MySQL 访问 MySQL 下载地址:https://dev.mysql.com/downloads/mysql/ 下载 MySQL 时,你可以选择 ZIP 包或 MSI 安装: ZIP包…...

Linux内核顶层Makefile的make过程总结
一. Linux内核源码的make编译 本文对 Linux内核源码的 make时, 顶层Makefile所做的事进行总结。即总结一下 Linux内核源码的 make 过程。 本文续上一篇文章,地址如下: Linux内核顶层Makefile的make过程说明二_凌肖战的博客-CSDN博客 二.…...

C语言每日一题(9):跳水比赛猜名次
文章主题:跳水比赛猜名次🔥所属专栏:C语言每日一题📗作者简介:每天不定时更新C语言的小白一枚,记录分享自己每天的所思所想😄🎶个人主页:[₽]的个人主页🏄&am…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
