低代码系统哪里好
低代码作为近些年来被热议的话题,一直备受争议。低代码的出现更多的是用来辅助那些没有太多技能的人士而使用,在某些方面依然需要强大的代码来解决生产革新。所以低代码也不是浑水猛兽,也需要根据实际情况加以利用。那么为什么低代码会收到如此的争议呢?数聚将从多个角度来为企业主做揭秘。
首先,什么是低代码系统呢?
低代码系统是一种通过封装开发过程中的大量工作而加快应用开发的方法。简单来说,它允许开发者使用图形化界面、拖放组件和少量编码就能够快速构建应用程序。相对于传统的软件开发模式,低代码系统使开发人员能够更加高效地完成开发工作。
其次,低代码系统的主要优势有哪些呢?
1. 提高开发效率:低代码系统的主要目的是将繁琐的开发过程简化,并提高开发速度。通过使用低代码平台,开发者可以快速搭建原型、集成数据源、添加业务逻辑等,而无需编写大量的代码。
2. 降低技术门槛:传统的软件开发通常需要开发者具备深厚的编程知识和经验。而低代码系统则将开发工作抽象化,只需少量编码即可完成任务,降低了对技术的要求,使更多人能够参与应用开发。
3. 提供灵活性:低代码系统提供了丰富的组件库和模板,可以根据不同项目的需求进行灵活配置。开发者可以根据具体需求定制自己的应用,而不仅仅是简单地使用现成的模板。
4. 便于维护与扩展:在传统的软件开发中,应用的维护和扩展往往需要大量的工作和时间。而低代码系统通过可视化的界面使得维护和扩展变得更加简单,开发者可以随时对应用进行修改和更新。
最后,低代码系统的选择要点集中在以下几点:
1. 易用性:选择一个易于上手、界面友好的低代码系统至关重要。它应该提供直观的操作方式和易理解的文档,以便开发者能够迅速上手并开始开发自己的应用。
2. 功能完善性:一个好的低代码系统应该具备丰富的组件库、强大的数据集成能力和灵活的业务逻辑配置。它应该能够满足不同项目的需求,并提供高可用和可靠的开发环境。
3. 支持与服务:选择一个有着良好技术支持和服务体系的低代码系统可以帮助开发者及时解决遇到的问题,并保证应用的稳定性和可靠性。
综上所述,低代码系统正在改变着软件开发的方式。在数聚看来,它提供了一种更加高效、灵活和易用的开发模式,极大地提升了开发工作的效率和质量。在选择低代码系统时,需要根据自身需求综合考虑易用性、功能完善性和支持与服务等因素。
相关文章:

低代码系统哪里好
低代码作为近些年来被热议的话题,一直备受争议。低代码的出现更多的是用来辅助那些没有太多技能的人士而使用,在某些方面依然需要强大的代码来解决生产革新。所以低代码也不是浑水猛兽,也需要根据实际情况加以利用。那么为什么低代码会收到如…...

C#WPF通知更改公共类使用实例
本文实例演示C#WPF通知更改公共类使用实例,通过使用公共类简化了代码。其中的代码中也实现了命令的用法。 定义: INotifyPropertyChanged 接口:用于向客户端(通常是执行绑定的客户端)发出某一属性值已更改的通知。 首先创建WPF项目,添加按钮和文本控件 <Window x:C…...

解决高并发问题
在处理项目中的高并发问题时,可以采取以下几种方法: 后端处理:大部分的高并发处理是在后端进行的。可以通过优化数据库查询、增加缓存机制(如集成Redis)、使用分布式技术(如分布式缓存、分布式锁ÿ…...

B+树的定义以及查找
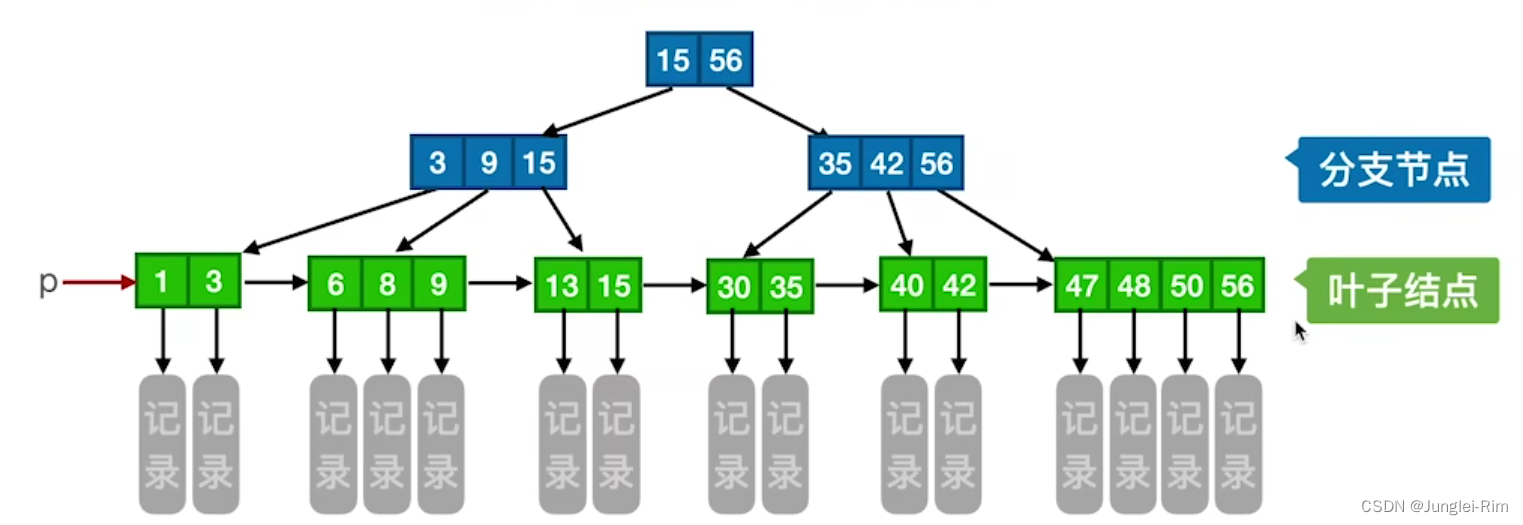
1.B树的定义 一棵m阶的B树需满足下列条件: 每个分支结点最多有m棵子树(孩子结点)。非叶根结点至少有两棵子树,其他每个分支结点至少有「m/2]棵子树。结点的子树个数与关键字个数相等。所有叶结点包含全部关键字及指向相应记录的指针,叶结点中将关键字按…...

InputAction的使用
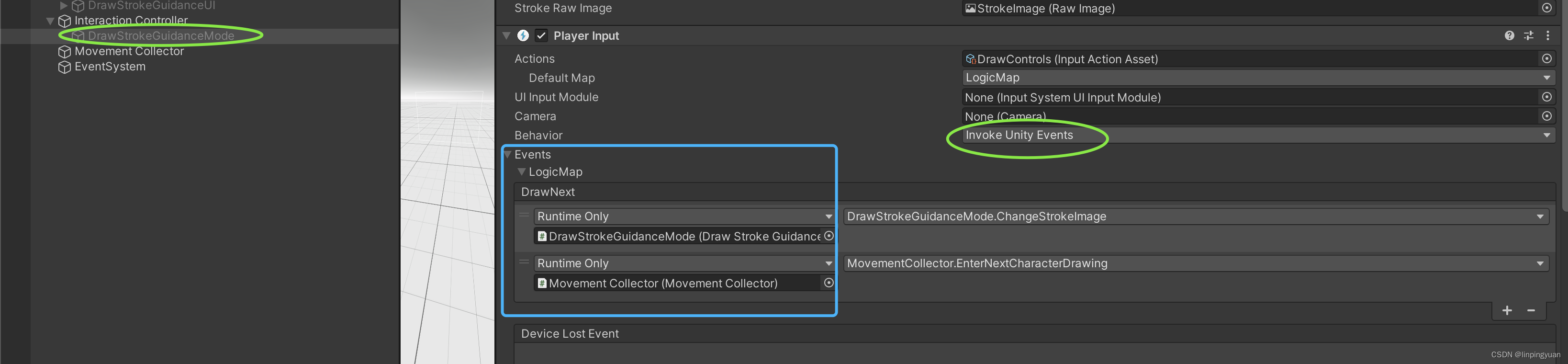
感觉Unity中InputAction的使用,步步都是坑。 需求点介绍 当用户长按0.5s 键盘X或者VR left controller primaryButton (即X键)时,显示下一个图片。 步骤总览 创建InputAction资产将该InputAction资产绑定到某个GameObject上在对应的script中…...

Bug排查思路
遇到一个Bug,怎么排查?以下几个思路,希望能对大家有所启发 一、环境问题 1、开发的代码是否已更新 2、是否是缓存原因导致的(强刷,手动清除缓存,web甚至可以直接用无恒模式查看页面) 3、是否…...

独立站引流,如何在Reddit进行营销推广?
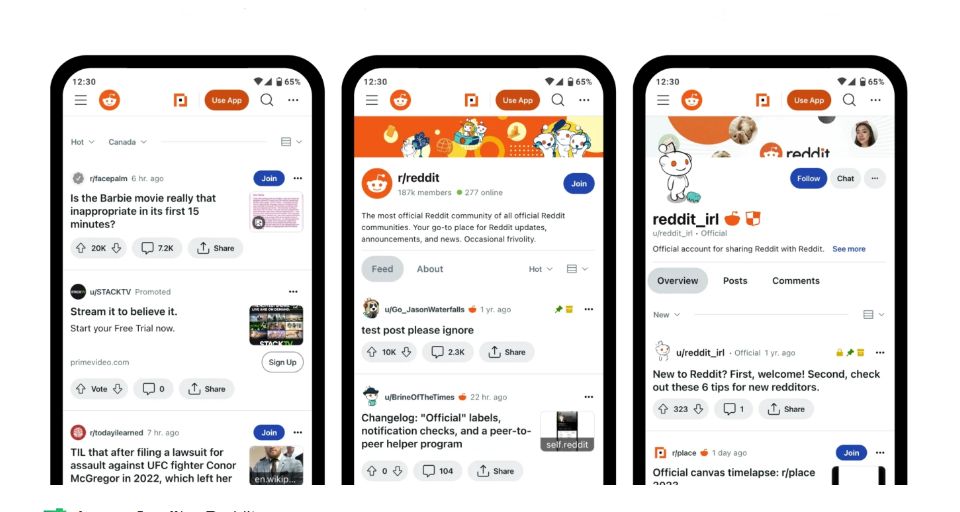
Reddit是目前最被忽视却最具潜力的社交媒体营销平台之一,它相当于国内的百度贴吧,是美国最大的论坛,也是美国第五大网站,流量仅次于Google、Youtube、Facebook以及亚马逊。 如果会玩,Reddit也可以跟其他的社交媒体营销…...

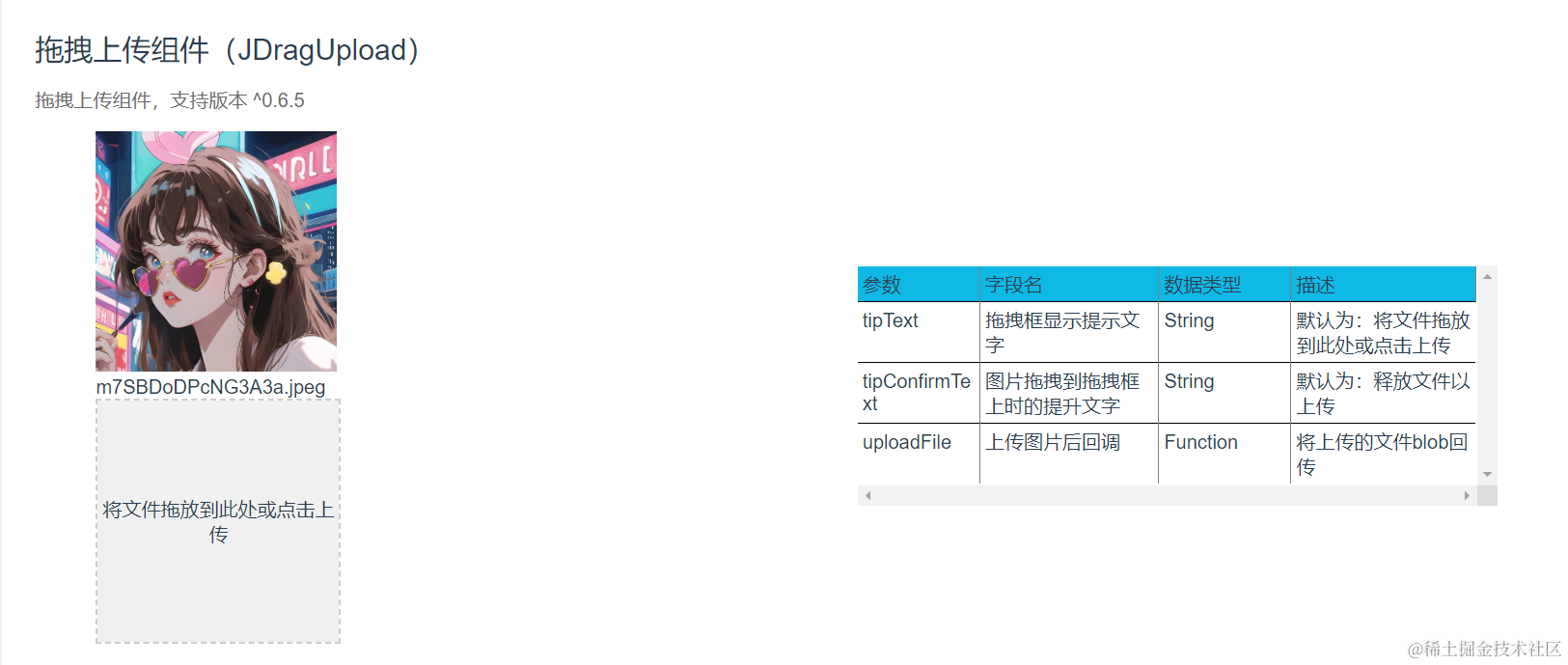
文件拖拽上传功能已经烂大街了,你还不会吗?
说在前面 🖼文件拖拽上传功能现在已经随处可见,大家应该都用过了吧,那么它具体是怎么实现的大家有去了解过吗?今天我们一起来实现一下这个功能,并封装一个拖拽上传组件吧。 效果展示 体验地址:http://jyeon…...

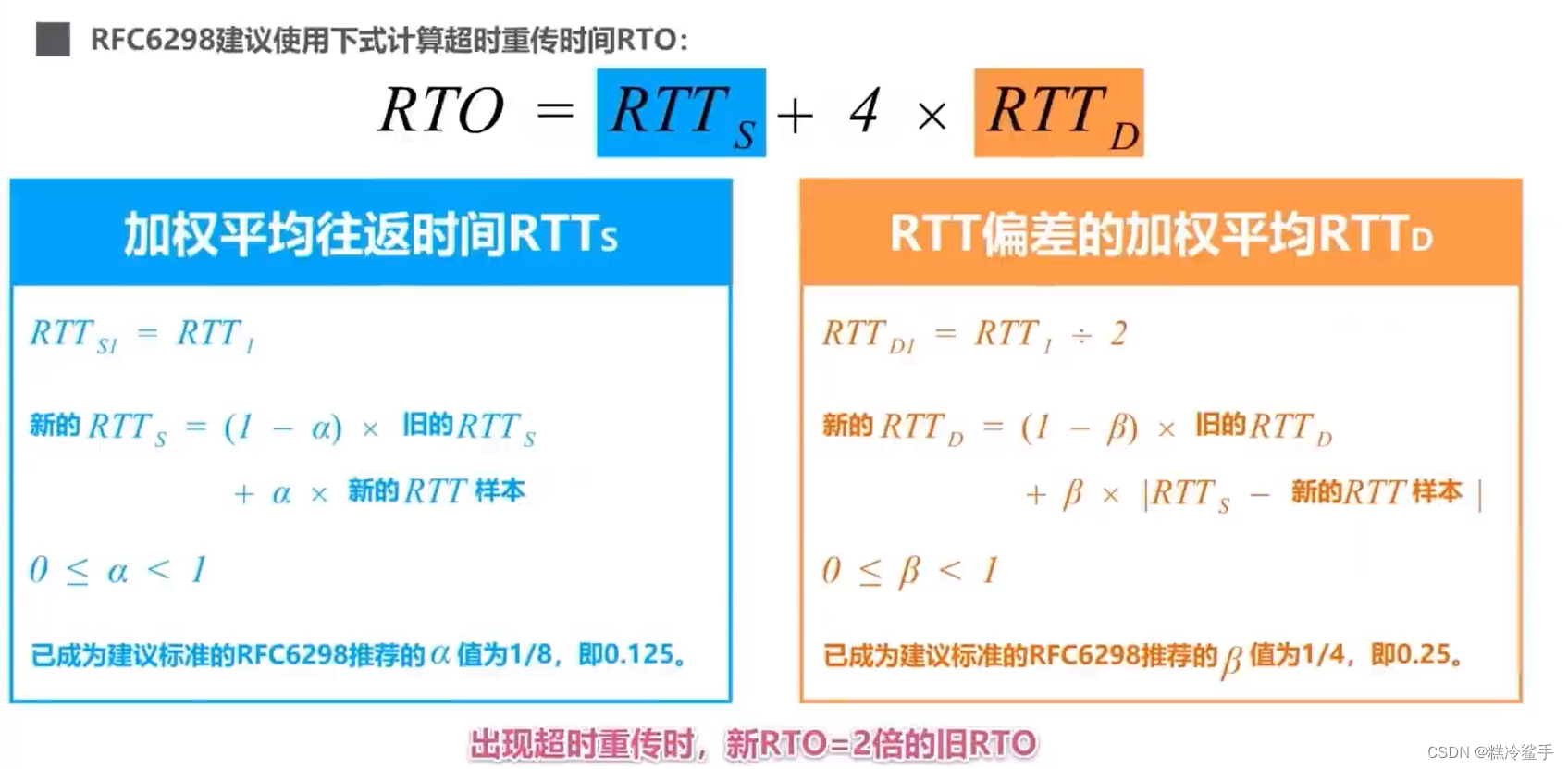
TCP与UDP协议详解!!!
TCP/IP运输层中的两个重要协议 TCP的报文结构 TCP的流量控制 流量控制:让发送方发送速率不要太快,TCP协议使用滑动窗口实现流量控制。 利用滑动窗口机制可以很方便地在TCP连接上实现对发送方的流量控制。 TCP接收方利用自己的接收窗口的大小来限制发送…...

《C++ primer》练习6.36-6.38:书写返回数组引用的函数声明
最近看C primer,看到《C primer》6.3.3练习,要求书写返回数组引用的函数声明,觉得有必要实践记录一下。 这里先总结返回数组的引用的的函数声明写法(下面的Type是数组元素的类型,可以是int、float等,如果要…...
——过滤器)
Spring Cloud Gateway快速入门(三)——过滤器
文章目录 前言Gateway内置网关过滤器什么是网关过滤器Gateway内置网关过滤器GlobalFilterPreFilterPostFilter 使用示例 Gateway全局网关过滤器什么是全局网关过滤器使用全局网关过滤器注册全局网关过滤器使用全局网关过滤器 全局网关过滤器和Gateway内置网关过滤器的区别1. 注…...

vue3相比vue2的优点
一、响应式: (1)vue2:内置的Object.defineProperty将data中的数据转化成响应式数据的,它会将data中的每个属性都转换为具有getter和setter的响应式属性 Object.defineProperty是一个内置的方法,它用于定义…...

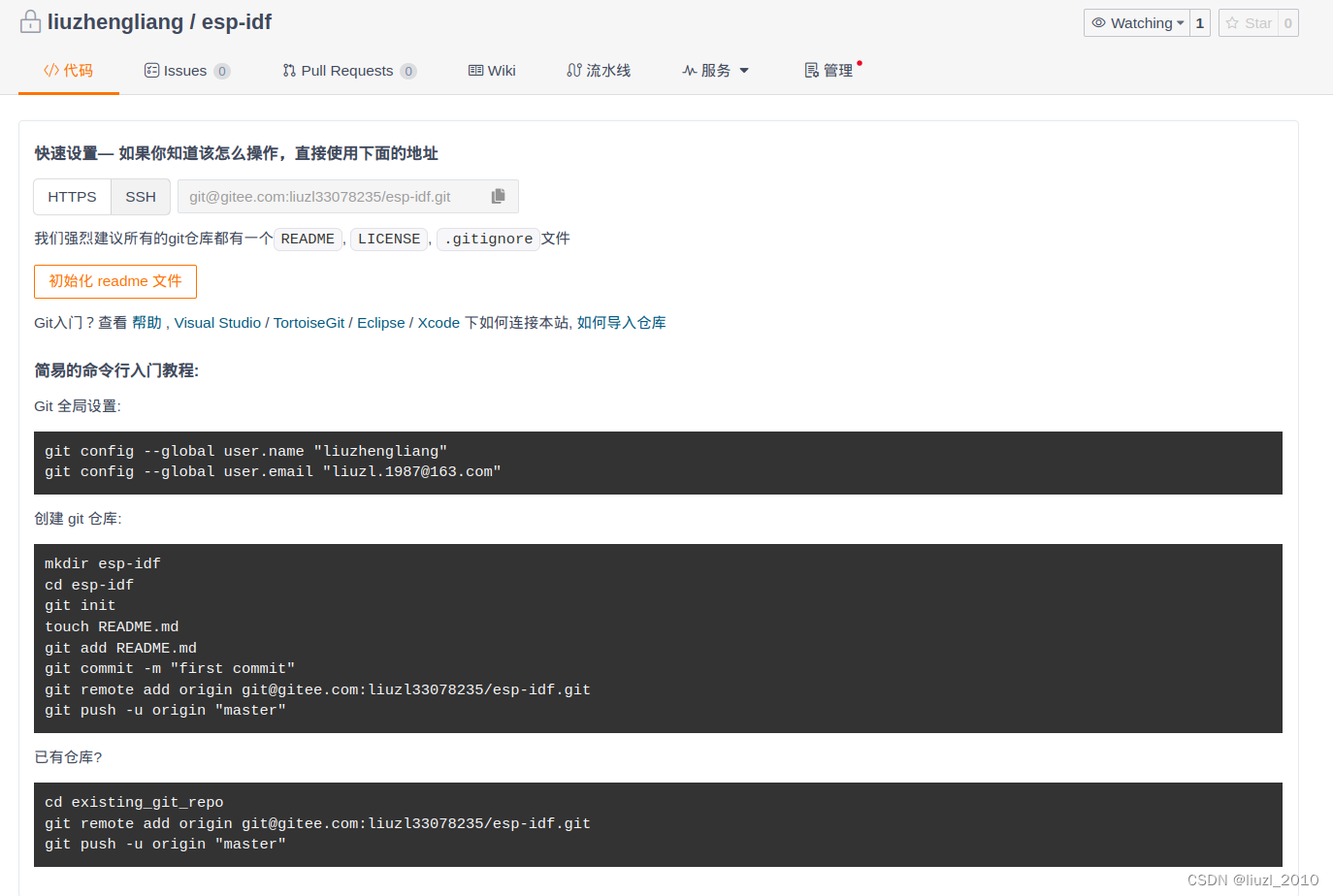
gitee-快速设置
快速设置— 如果你知道该怎么操作,直接使用下面的地址 HTTPS SSH: gitgitee.com:liuzl33078235/esp-idf.git 我们强烈建议所有的git仓库都有一个README, LICENSE, .gitignore文件 初始化 readme 文件 Git入门?查看 帮助 , Visual Studio / TortoiseG…...

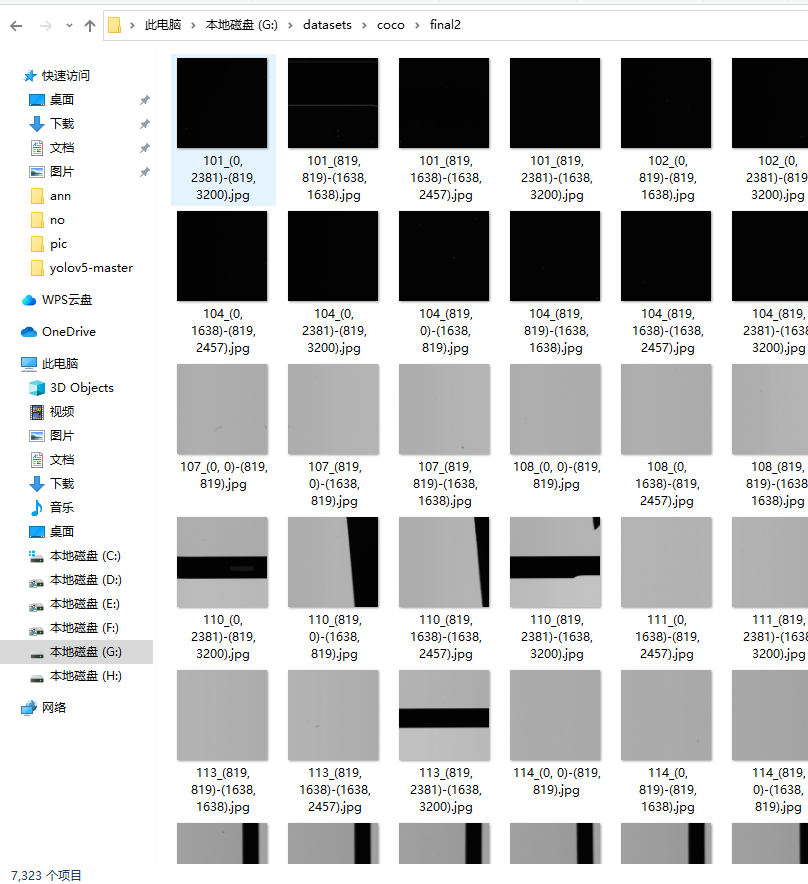
将切分的图片筛选出有缺陷的
将切分的图片筛选出有缺陷的 需求代码 需求 由于之前切分的图像有一些存在没有缺陷,需要再次筛选 将可视化的图像更改后缀 更改为xml的 可视化代码 可视化后只有7000多个图像 原本的图像有1W多张 代码 # 按照xml文件删除对应的图片 # coding: utf-8 from P…...

el-tooltip内容换行显示
效果图: html: <div class"rules-tooltip flex-center"><el-tooltip class"item" effect"dark" placement"bottom-start"><div slot"content" v-html"tipsContent"></div>&l…...

linux 下用posix semaphore 解决资源竞争问题实例
/* author: hjjdebug date: 2023年 09月 20日 星期三 09:33:58 CST description: 10辆汽车通过承重5辆汽车的桥,处理一个资源争用问题 * 10个线程代表10辆汽车 * 桥上只能承载5辆汽车, 代表最大只能同时有5辆汽车通过 概要: 让10个线程竞争5个资源,用posix 接口, sem…...

RocketMQ —消费者负载均衡
消费者从 Apache RocketMQ 获取消息消费时,通过消费者负载均衡策略,可将主题内的消息分配给指定消费者分组中的多个消费者共同分担,提高消费并发能力和消费者的水平扩展能力。本文介绍 Apache RocketMQ 消费者的负载均衡策略。 背景信息 …...
)
Python自动化小技巧23——PDF文件拆分为单独页面(PyMuPDF)
其实编辑PDF用Adobe就行,它功能超级齐全,可是这玩意要收费...去弄免费破解版,找资源又得半天,所以用python来拆分PDF文件吧,可以批量化处理。 至于为什么不用WPS.....别问,问就是不想开会员。 脚本代码 先…...

CISSP学习笔记:通过原则和策略的安全治理
#第一章 通过原则和策略的安全治理 1.1 理解和应用机密性、完整性和可用性的 安全的主要目标,CIA三元组 机密性、完整性和可用性,每条原则的重要性主要取决于组织的安全目标以及安全性所受到的威胁程度 1.1.1 机密性 机密性:限制未授权主…...

【Java 进阶篇】数据定义语言(DDL)详解
数据定义语言(DDL)是SQL(结构化查询语言)的一部分,它用于定义、管理和控制数据库的结构和元素。DDL允许数据库管理员、开发人员和其他用户创建、修改和删除数据库对象,如表、索引、视图等。在本文中&#x…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
