VUE2项目:尚品汇VUE-CLI脚手架初始化项目以及路由组件分析(一)
标题
- 环境
- VUE2目录
- public
- assets
- components
- main.js
- babel.config.js
- package.json
- vue.config.js
- 项目路由分析
- Header与Footer非路由组件完成
- Header示例
- 路由组件的搭建
- 声明式导航
- 编程式导航
- Footer组件的显示与隐藏
- 路由传递参数
- 重写push和replace
- 三级联动组件拆分
- 附件
环境
前提要有node.js和webpack环境,同时需要安装VUE-CLI,我的版本是@vue/cli 5.0.8
Vue CLI是一个基于Vue.js的快速开发工具,可以帮助开发者快速创建Vue.js项目。运行Vue CLI项目有以下步骤:
1.安装Vue CLI:使用npm或yarn安装Vue CLI,可以使用以下命令:
npm install -g @vue/cli
2.创建Vue项目:使用Vue CLI创建一个新的Vue项目,可以使用以下命令:
vue create app
其中,app是项目名称。
3.运行Vue项目:进入项目目录,并使用以下命令运行Vue项目:
cd app
npm run serve
4.访问Vue应用程序:在浏览器中访问运行Vue项目的地址,可以在终端中看到。默认情况下,应用程序地址为:http://localhost:8080/。
如果需要打包项目,可以使用以下命令:
npm run build
这将生成一个dist目录,其中包含打包的应用程序,具体的安装步骤可以查看vue-cli
加载出来的目录:

VUE2目录
public
放置静态资源文件,此文件夹中的静态文件资源在webpack打包的时候,会原封不动的打包到dist文件夹中。
assets
放置各个组件公用的静态资源,打包时,将其视作一个模块,打包到JS文件里面。
components
放置非路由组件,就是全局组件。
main.js
程序入口文件,最先执行。
babel.config.js
babel的配置文件。Babel 是一个 JavaScript 编译器。
package.json
项目引入的依赖信息 vue-cli-service serve --open配置这个可以启动直接打开浏览器。
"scripts": {"serve": "vue-cli-service serve --open","build": "vue-cli-service build","lint": "vue-cli-service lint"}
vue.config.js
自动加载的一个可选配置的VUE配置文件,项目启动就加载,使用module.exports暴露所配的配置,例如关闭eslint检测:
module.exports = defineConfig({// 关闭eslint检测lintOnSave: false})
具体可以参照:vue-config-js
项目路由分析
VUE中的路由通过vue-router实现,核心根据路由地址去找路由组件,相当于key-value的操作。此项目使用上中下的结构,上部,底部的样式不变中间改变,中间的搜索部分可以拆出一个公共组件。
上部:

底部:

这两部分不变可以做成一个公共的组件。
头部与底部组件:Header与Footer作为非路由组件,Home(主页)与Search(搜索),Login登录作为路由组件。
Header与Footer非路由组件完成
完成一个VUE项目的逻辑,先画页面,拆分组件,数据动态展示,数据动态业务处理。同时创建一个组件,需要找准它的结构,样式,以及静态资源。
Header示例
项目使用less控制css样式需要安装less与less-loader,直接执行命令:npm install --save less less-loader@5或者package.json文件中直接加依赖,然后npm install下:

在components文件夹下新建目录Header:

注意,识别less样式需要加lang="less"
<style scoped lang="less">
.footer {background-color: #eaeaea;.footer-container {width: 1200px;margin: 0 auto;padding: 0 15px;.footerList {padding: 20px;border-bottom: 1px solid #e4e1e1;border-top: 1px solid #e4e1e1;overflow: hidden;padding-left: 40px;.footerItem {width: 16.6666667%;float: left;h4 {font-size: 14px;}.footerItemCon {li {line-height: 18px;}}&:last-child img {width: 121px;}}}.copyright {padding: 20px;.helpLink {text-align: center;li {display: inline;.space {border-left: 1px solid #666;width: 1px;height: 13px;background: #666;margin: 8px 10px;}}}p {margin: 10px 0;text-align: center;}}}
}
</style>
但是发现样式错乱了,需要使用reset.css清除之前默认的样式:

reset.css
@import "./iconfont.css";/* 清除内外边距 */
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote,
dl, dt, dd, ul, ol, li,
pre,
fieldset, lengend, button, input, textarea,
th, td {margin: 0;padding: 0;
}/* 设置默认字体 */
body,
button, input, select, textarea { /* for ie *//*font: 12px/1 Tahoma, Helvetica, Arial, "宋体", sans-serif;*/font: 12px/1.3 "Microsoft YaHei",Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif; /* 用 ascii 字符表示,使得在任何编码下都无问题 */color: #333;
}h1 { font-size: 18px; /* 18px / 12px = 1.5 */ }
h2 { font-size: 16px; }
h3 { font-size: 14px; }
h4, h5, h6 { font-size: 100%; }address, cite, dfn, em, var, i{ font-style: normal; } /* 将斜体扶正 */
b, strong{ font-weight: normal; } /* 将粗体扶细 */
code, kbd, pre, samp, tt { font-family: "Courier New", Courier, monospace; } /* 统一等宽字体 */
small { font-size: 12px; } /* 小于 12px 的中文很难阅读,让 small 正常化 *//* 重置列表元素 */
ul, ol { list-style: none; }/* 重置文本格式元素 */
a { text-decoration: none; color: #666;}/* 重置表单元素 */
legend { color: #000; } /* for ie6 */
fieldset, img { border: none; }
button, input, select, textarea {font-size: 100%; /* 使得表单元素在 ie 下能继承字体大小 */
}/* 重置表格元素 */
table {border-collapse: collapse;border-spacing: 0;
}/* 重置 hr */
hr {border: none;height: 1px;
}
.clearFix::after{content:"";display: block;clear:both;
}
/* 让非ie浏览器默认也显示垂直滚动条,防止因滚动条引起的闪烁 */
html { overflow-y: scroll; }a:link:hover{color : rgb(79, 76, 212) !important;text-decoration: underline;
}/* 清除浮动 */
.clearfix::after {display: block;height: 0;content: "";clear: both;visibility: hidden;
}
然后在index.html页面:<link rel="stylesheet" href="./reset.css">

使用Header组件
在App.vue注册这个组件使用:

App.vue代码:
<template><div><!--使用组件--><Header></Header><router-view></router-view><Footer v-show="$route.meta.show"></Footer></div>
</template><script>
// 导入组件
import Header from './components/Header';
import Footer from './components/Footer';export default {name: 'App',components: {Header,Footer},mounted(){// 只发一次this.$store.dispatch('categoryList');}
}
</script>
<style>
</style>
操作Footer组件的步骤与Header一致。
路由组件的搭建
项目的路由组件分为四个,Home,Search,Login,Register,需要安装vue-router路由npm install --save vue-router。路由组件一般放在pages或views文件夹下。

在router中的index.js需要引入这些路由组件,并对外暴露。
// 导入路由组件
import Vue from 'vue';
import VueRouter from 'vue-router';// 使用插件
Vue.use(VueRouter);
// 引入路由组件
import Home from '@/pages/Home';
import Search from '@/pages/Search';
import Login from '@/pages/Login';
import Register from '@/pages/Register';// 配置路由
export default new VueRouter({// 配置路由 routes: [{path: "/home",component: Home,meta: {show: true}},{path: "/search/:keyword?",component: Search,meta: {show: true},name: 'search'},{path: "/login",component: Login,meta: {show: false}},{path: "/register",component: Register,meta: {show: false}},{// 页面重定向,访问/重定向到首页path: "*",redirect: "/home"},]
});
上面只是暴露了这些组件,还需将这些组件在main.js中进行注册:

声明了router之后,只要组件注册了,组件就会有$route属性,主要接收路由所携带的参数信息,对于$router来说,$router是用于进行路跳转并携带参数的。
关于路由的信息可参照vue-router官网。
最后要想路由生效需要在App.vue中加入:<router-view/>

声明式导航
用图中三个链接来做一下声明式导航的例子,点击对应的链接进入到相应的页面中,如点击图片进入首页。

具体实现:使用router-link中的to标签进行路由跳转。

编程式导航
编程式导航主要是用于携带参数跳转的路由。比如关键字搜索:

搜索按钮中定义,goSearch()方法

实现这个方法:内部实现后面细说。

Footer组件的显示与隐藏
希望在登录或者注册情况下将底部组件隐藏,可以在 路由配置文件index.js使用路由元信息meta进行配置:

在应用此Footer组件的地方使用$route.meta.show获取值即可。

路由传递参数
路由传参主要有两种写法,params与query区别官网说的很详细,主要就是params可以占位,query不可占位。

上面简单说了编程式导航,接下来看看编程式导航如何进行传参。
以关键字查询为例:
字符串传参与模板传参
// 字符串传参
this.$router.push("/search/"+this.keyword+"?k="+this.keyword.toUpperCase())
.catch(err => err)
// 模板传参
this.$router.push(`/search/${this.keyword}?k=${this.keyword.toUpperCase()}`)
.catch(err => err)
对象传参
对象传参的方式最常见。
// 对象传参
this.$router.push({name: "search",params: {keyword: this.keyword},query: {k: this.keyword.toUpperCase()}
})
需要在对应的路由中声明参数name: "search",标识这是/search路由,不可使用直接使用path。
使用$route.params.keyword与$route.query.k获取指定的值。

重写push和replace
直接使用Vue自带的push或repalce方法,当你多次点击同一个路由时,控制台就会报NavigationDuplicated的错,虽然不影响代码实现的功能,但是忍不了红色的错误。
这里一般是固定的写法,拿来用即可解决上述问题。
// 先把VueRouter原型对象的push,先保存一份
let originPush = VueRouter.prototype.push;
let originReplace = VueRouter.prototype.replace;// 重写push|replace
// 第一个参数:告诉原来push方法,你往哪里跳转(传递哪些参数)
// 第二个参数:成功的回调
// 第三个参数:失败的回调
// call || apply区别
// 相同点,都可以调用函数一次,都可以篡改函数的上下文一次
// 不同点:call与apply传递参数:call传递参数用逗号隔开,apply方法执行,传递数组
VueRouter.prototype.push = function (location, resolve, reject) {if (resolve && reject) {originPush.call(this, location, resolve, reject);} else {originPush.call(this, location, () => {}, () => {})}
}VueRouter.prototype.replace = function (location, resole, reject) {if (resole && reject) {originReplace.call(this, location, resole, reject);} else {originReplace.call(this, location, () => {}, () => {})}
}
三级联动组件拆分
三级联动组件在Home、Search、Detail等组件会用到,可以将其弄成一个公共的全局组件TypeNav。

参考Header组件导入静态资源之后,将其在main.js注册为一个全局的组件,好处就是无需import即可在项目中任意地方使用,Header之前import了因为没有在main.js注册成一个全局的组件。
// 三级联动全局组件
import TypeNav from '@/components/TypeNav';
// 注册为全局组件 arg1: 组件名称 arg2: 当前组件
Vue.component(TypeNav.name,TypeNav)
随后,我们在Home组件的index.vue注册<TypeNav/>即可。

随后我们可以按照之前的步骤将首页剩下的页面拆成一个个组件进行注册:

导入这些组件并注册:

附件
最后展示的截图信息是这样的:




相关文章:

VUE2项目:尚品汇VUE-CLI脚手架初始化项目以及路由组件分析(一)
标题 环境VUE2目录publicassetscomponentsmain.jsbabel.config.jspackage.jsonvue.config.js 项目路由分析Header与Footer非路由组件完成Header示例 路由组件的搭建声明式导航编程式导航 Footer组件的显示与隐藏路由传递参数重写push和replace三级联动组件拆分附件 环境 前提要…...

输入网址input,提取标题和正文
https://m.51cmm.com/wz/WZnKubw1.html?share_token715beaff-33ef-466b-8b6c-092880b9a716&tt_fromcopy_link&utm_sourcecopy_link&utm_mediumtoutiao_android&utm_campaignclient_share - 【科学决策七步骤 - 希律心理】 - 今日头条 提取标题和正文input输…...

docker--redis容器部署及与SpringBoot整合
1. 容器化部署docker 拉取镜像创建数据目录data 及 配置目录conf创建配置文件redis.conf启动redis容器进入容器,进行Redis操作设置为自启动:docker update redis --restart=alwaysdocker pull redis:5.0.12docker run -d --rm --name my_redis -p 6379:6379 -v D:/docker/red…...
)
数据库:Hive转Presto(二)
继续上节代码,补充了replace_func函数, import re import os from tkinter import *class Hive2Presto:def __int__(self):self.t_funcs [substr, nvl, substring, unix_timestamp] \[to_date, concat, sum, avg, abs, year, month, ceiling, floor]s…...

docker安装apisix全教程包含windows和linux
docker安装apisix 一、Windows安装1、首先需要安装docker和docker compose,如果直接安装docker desktop,会自动安装docker compose。2、重新启动电脑3、访问 Docker 的下载([https://www.docker.com/products/docker-desktop](https://www.do…...

【C++进阶】:C++11
C11 一.统一列表的初始化1.{}初始化2.initializer_list 二.声明1.decltype2.nullptr 三.右值引用和移动语义1.左值和右值1.转义语句2.完美转发 四.可变参数模板1.基本概念2.STL里emplace类接口 五.lambda表达式六.新的类功能 一.统一列表的初始化 1.{}初始化 在C98中…...

9.30消息队列实现进程之间通信方式代码,现象
服务端 #include <myhead.h>#define ERR_MSG(msg) do{\fprintf(stderr,"__%d__:",__LINE__);\perror(msg);\ }while(0)typedef struct{ long msgtype; //消息类型char data[1024]; //消息正文 }Msg;#define SIZE sizeof(Msg)-sizeof(long)int main(int argc…...

【Oracle】Oracle系列之十三--游标
文章目录 往期回顾前言1. 游标的定义2. 游标的类型(1)显式游标(2)隐式游标 3. 游标的应用(1)基本用法(2)数据处理(3)更新数据(4)注意事…...

【Linux】——基操指令(二)
个人主页 代码仓库 C语言专栏 初阶数据结构专栏 Linux专栏 LeetCode刷题 算法专栏 目录 前言 man指令 cp 指令 mv指令 echo指令 cat指令 more指令 less指令 head和tail指令 head指令 tail指令 前言 上篇文章给大家讲解了Linux环境下的一点基操指令…...

如何用Angular和NativeScript开发IOS程序?
要使用Angular和NativeScript开发iOS应用程序,您可以按照以下步骤进行操作: 安装必要的工具: 确保您已经安装了Node.js和npm(Node.js包管理器)。 安装Angular CLI:如果尚未安装,请运行以下命令…...

python 使用 scapy 扫描内网IP或端口
地址信息在IP层, 可以利用 ICMP 或 ARP 协议数据包探测IP信息. ICMP协议可以利用ping工具发送数据包, 但是防火墙有可能禁止ICMP, 无法有效探测, 可以考虑使用ARP探测. 利用ICMP协议探测内网IP def ping_ip(ip_fex):# 扫描范围: 128~254for i in range(128, 255):ip f{ip_fe…...

14:00面试,14:08就出来了,问的问题有点变态
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到8月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%,…...

Spring Security 简单token配置
Spring Security 简单token配置 说明:非表单配置 先上码: https://gitee.com/qkzztx_admin/security-demo/tree/master/demo-two 环境:win10 idea2023 springboot2.7.6 maven3.8.6 代码清单说明 依赖: <dependency><…...

2023 “华为杯” 中国研究生数学建模竞赛(F题)深度剖析|数学建模完整代码+建模过程全解全析
F题代码思路 当大家面临着复杂的数学建模问题时,你是否曾经感到茫然无措?作为2021年美国大学生数学建模比赛的O奖得主,我为大家提供了一套优秀的解题思路,让你轻松应对各种难题。 让我们一起看看研赛的F题呀!全文都已…...

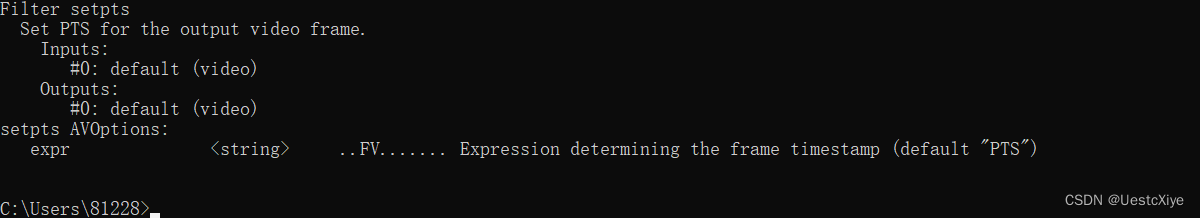
FFmpeg 命令:从入门到精通 | ffplay 简单过滤器
FFmpeg 命令:从入门到精通 | ffplay 简单过滤器 FFmpeg 命令:从入门到精通 | ffplay 简单过滤器视频旋转视频反转视频旋转和反转音频变速播放视频变速播放音视频同时变速更多参考 FFmpeg 命令:从入门到精通 | ffplay 简单过滤器 本节介绍了简…...

应用在手机触摸屏中的电容式触摸芯片
触控屏(Touch panel)又称为触控面板,是个可接收触头等输入讯号的感应式液晶显示装置,当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置,可用以取代机械式的按钮面板&…...

计算机网络之传输层
计算机网络 - 传输层 计算机网络 - 传输层 UDP 和 TCP 的特点UDP 首部格式TCP 首部格式TCP 的三次握手TCP 的四次挥手TCP 可靠传输TCP 滑动窗口TCP 流量控制TCP 拥塞控制 1. 慢开始与拥塞避免2. 快重传与快恢复 网络层只把分组发送到目的主机,但是真正通信的并不是…...

vue下载在前端存放的pdf文件
vue下载在前端存放的pdf文件 注意,这里要在public文件夹中新建文件夹存放静态资源,不能在src文件夹中新建文件夹存放静态资源,因为public文件夹中的文件资源不会被npm run build打包编译。大家打包一下,就会发现 模板.pdf文件 是存…...

自学WEB后端05-Node.js后端服务链接数据库redis
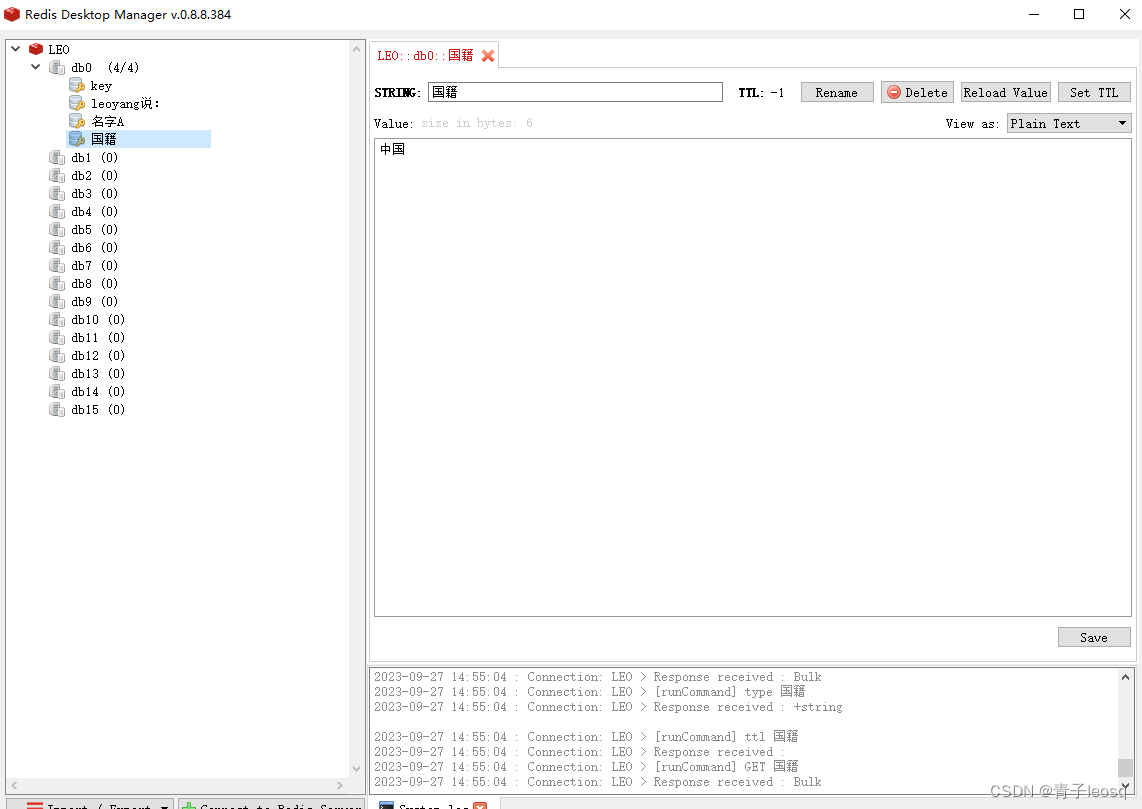
嘿,亲爱的小伙伴们!😄 今天我要给大家分享一个超级方便且高效的 NoSQL 类型数据库——Redis!💡 它可不是一般的关系型数据库哦,而是以键值对形式存储数据的内存数据库。📚 快跟着我一起来学习如…...

【计算机网络】 基于TCP的简单通讯(客户端)
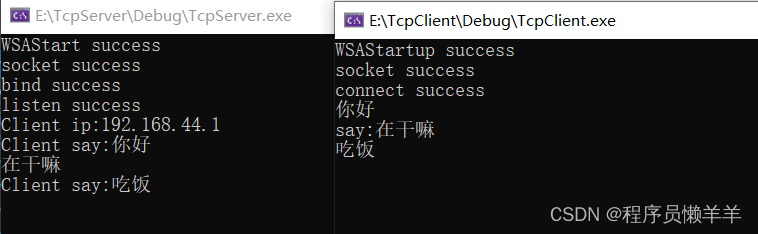
文章目录 流程伪代码代码实现加载库创建套接字连接服务端收发数据关闭套接字、卸载库 测试 流程伪代码 //1、加载库//2、创建套接字//3、连接服务端while(true){//4、发送数据//5、接收数据} //6、关闭套接字、卸载库代码实现 加载库 int err 0;WORD version MAKEWORD(2, 2…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
