【中秋国庆不断更】HarmonyOS对通知类消息的管理与发布通知(上)
一、通知概述
通知简介
应用可以通过通知接口发送通知消息,终端用户可以通过通知栏查看通知内容,也可以点击通知来打开应用。
通知常见的使用场景:
- 显示接收到的短消息、即时消息等。
- 显示应用的推送消息,如广告、版本更新等。
- 显示当前正在进行的事件,如下载等。
HarmonyOS通过ANS(Advanced Notification Service,通知系统服务)对通知类型的消息进行管理,支持多种通知类型,如基础类型通知、进度条类型通知。
通知业务流程
通知业务流程由通知子系统、通知发送端、通知订阅端组成。
一条通知从通知发送端产生,通过IPC通信发送到通知子系统,再由通知子系统分发给通知订阅端。
系统应用还支持通知相关配置,如使能开关、配置参数由系统配置发起请求,发送到通知子系统存储到内存和数据库。

-
二、发布基础类型通知
基础类型通知主要应用于发送短信息、提示信息、广告推送等,支持普通文本类型、长文本类型、多行文本类型和图片类型。
表1 基础类型通知中的内容分类
| 类型 | 描述 |
| NOTIFICATION_CONTENT_BASIC_TEXT | 普通文本类型。 |
| NOTIFICATION_CONTENT_LONG_TEXT | 长文本类型。 |
| NOTIFICATION_CONTENT_MULTILINE | 多行文本类型。 |
| NOTIFICATION_CONTENT_PICTURE | 图片类型。 |
目前系统仅通知栏订阅了通知,将通知显示在通知栏里。基础类型通知呈现效果示意图如下所示。
图1 基础类型通知呈现效果示意图

接口说明
通知发布接口如下表所示,不同发布类型通知由NotificationRequest的字段携带不同的信息。
| 接口名 | 描述 |
| publish(request: NotificationRequest, callback: AsyncCallback<void>): void | 发布通知。 |
| cancel(id: number, label: string, callback: AsyncCallback<void>): void | 取消指定的通知。 |
| cancelAll(callback: AsyncCallback<void>): void; | 取消所有该应用发布的通知。 |
开发步骤
- 导入模块。
import NotificationManager from '@ohos.notificationManager';
2.构造NotificationRequest对象,并发布通知。
- 普通文本类型通知由标题、文本内容和附加信息三个字段组成,其中标题和文本内容是必填字段。
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, // 普通文本类型通知
normal: {
title: 'test_title',
text: 'test_text',
additionalText: 'test_additionalText',
}
}
}NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error(`[ANS] failed to publish, error[${err}]`);
return;
}
console.info(`[ANS] publish success`);
});
运行效果如下图所示。

- 长文本类型通知继承了普通文本类型的字段,同时新增了长文本内容、内容概要和通知展开时的标题。通知默认显示与普通文本相同,展开后,标题显示为展开后标题内容,内容为长文本内容。
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_LONG_TEXT, // 长文本类型通知
longText: {
title: 'test_title',
text: 'test_text',
additionalText: 'test_additionalText',
longText: 'test_longText',
briefText: 'test_briefText',
expandedTitle: 'test_expandedTitle',
}
}
}// 发布通知
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error(`[ANS] failed to publish, error[${err}]`);
return;
}
console.info(`[ANS] publish success`);
});
运行效果如下图所示。

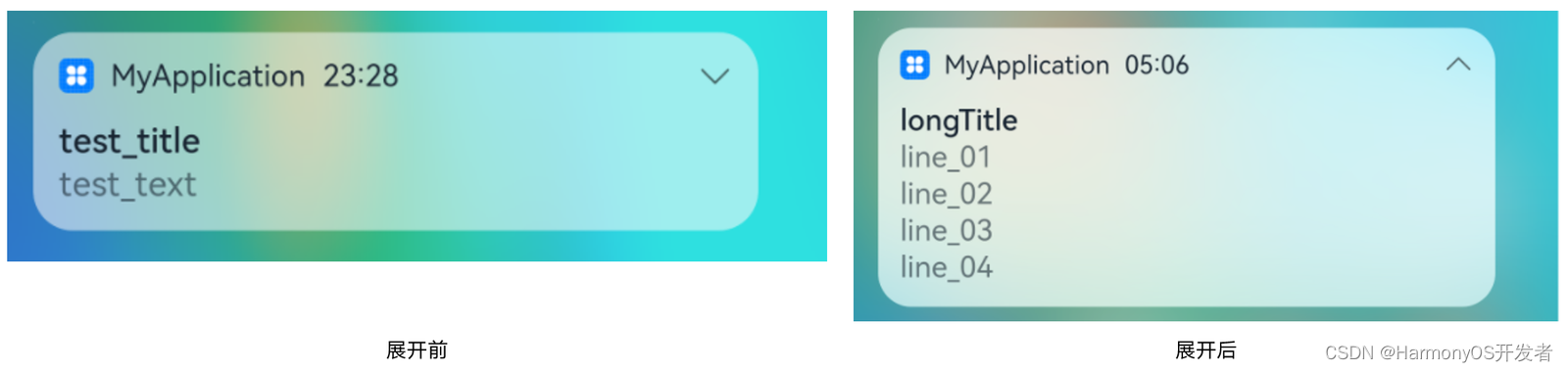
- 多行文本类型通知继承了普通文本类型的字段,同时新增了多行文本内容、内容概要和通知展开时的标题。通知默认显示与普通文本相同,展开后,标题显示为展开后标题内容,多行文本内容多行显示。
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_MULTILINE, // 多行文本类型通知
multiLine: {
title: 'test_title',
text: 'test_text',
briefText: 'test_briefText',
longTitle: 'test_longTitle',
lines: ['line_01', 'line_02', 'line_03', 'line_04'],
}
}
}// 发布通知
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error(`[ANS] failed to publish, error[${err}]`);
return;
}
console.info(`[ANS] publish success`);
});
运行效果如下图所示。

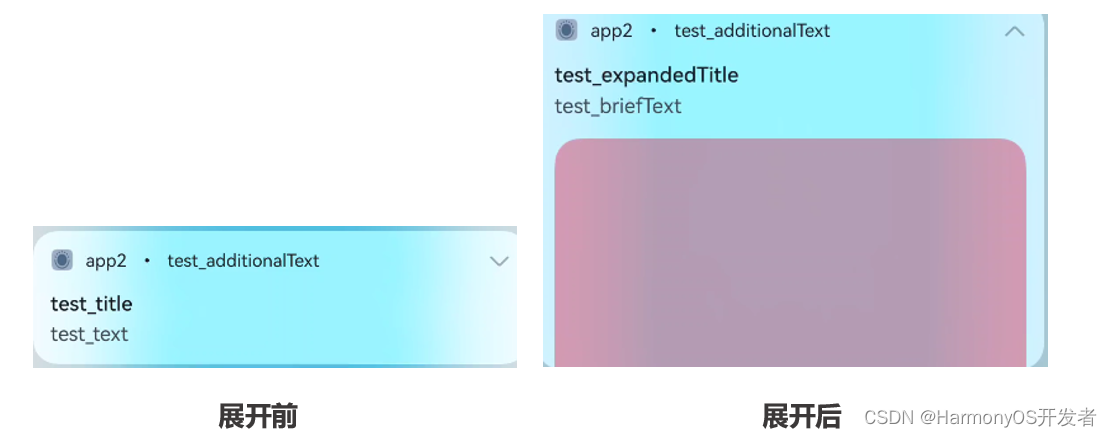
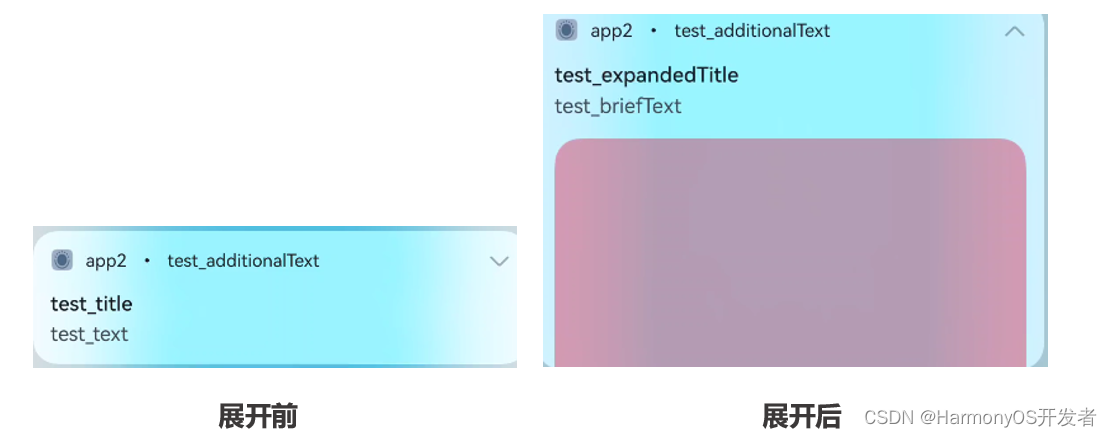
- 图片类型通知继承了普通文本类型的字段,同时新增了图片内容、内容概要和通知展开时的标题,图片内容为PixelMap型对象,其大小不能超过2M。
// 图片构造
const color = new ArrayBuffer(60000);
let bufferArr = new Uint8Array(color);
for (var i = 0; i<bufferArr.byteLength;i++) {
bufferArr[i++] = 60;
bufferArr[i++] = 20;
bufferArr[i++] = 220;
bufferArr[i] = 100;
}
let opts = { editable:true, pixelFormat:"ARGB_8888", size: {height:100, width : 150}};
await image.createPixelMap(color, opts).then(async (pixelmap) => {
await pixelmap.getImageInfo().then(imageInfo => {
console.log("=====size: ====" + JSON.stringify(imageInfo.size));}).catch(err => {
console.error("Failed to obtain the image pixel map information." + JSON.stringify(err));return;})let notificationRequest = {id: 1,content: {contentType: notify.ContentType.NOTIFICATION_CONTENT_PICTURE,picture: {title: 'test_title',text: 'test_text',additionalText: 'test_additionalText',picture: pixelmap,briefText: 'test_briefText',expandedTitle: 'test_expandedTitle',}},}// 发送通知
NotificationManager.publish(notificationRequest, (err) => {if (err) {
console.error(`[ANS] failed to publish, error[${err}]`);return;}
console.info(`[ANS] publish success `);});}).catch(err=>{
console.error('create pixelmap failed =========='+ JSON.stringify(err));return;})
运行效果如下图所示。

相关文章:

【中秋国庆不断更】HarmonyOS对通知类消息的管理与发布通知(上)
一、通知概述 通知简介 应用可以通过通知接口发送通知消息,终端用户可以通过通知栏查看通知内容,也可以点击通知来打开应用。 通知常见的使用场景: 显示接收到的短消息、即时消息等。显示应用的推送消息,如广告、版本更新等。显示…...

喜讯 | 怿星科技获评SAE“优秀核心零部件企业”,测试软件平台工具广受赞誉
2023年9月22日-23日,SAE 2023汽车智能与网联技术国际学术会议成功举行。此次学术会议由SAE International与南昌智能新能源汽车研究院联合主办,大会汇聚了来自国内外智能网联领域的顶尖专家和学者。大会同期颁布的奖项旨在向行业推选出更多新时代涌现的杰…...

基于Java的医院预约挂号系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

福利!这两款我自制的免费配色工具你领到了吗?
前两天刚入职,还没干过啥活儿,就迎来了中秋3天国庆7天总共8天的假期,美滋滋。 在这么喜庆的日子里,我觉得大家应该也无心科研,所以不如给大家发点儿福利,继续乐呵乐呵。 当然,说是福利&…...

Docker 网桥、docker0 网桥和 --net host:平台差异、使用方式和场景介绍简介:
Docker 是一个流行的容器化平台,它提供了不同的网络配置选项。其中,Docker 网桥、docker0 网桥和 --net host 是常见的网络部署方式。本文将介绍这些网络选项的平台差异、使用方式以及适用的场景。 Docker 网桥 (Bridge Networking):Docker 网桥是 Docker 默认的网络模式。在…...

【深度学习】系统架构工具链的学习笔记
1. 数据管理 数据版本控制和数据包管理:Activeloop Note: Scale Nucleus:其GitHub(nucleus-python-client)的stars数量少于 Deep Lake。Quilt:其GitHub(quilt)的stars数量少于 Deep Lake。...

Linux 网络编程
套接字(Socket): 通过网络实现跨机通信 作用:一种文件描述符传输层的文件描述符 整个编程中,需要着重注意htonl/htons、ntohl/ntohs、inet_addr等 TCP的C/S实现 循环服务器模型 TCP服务器实现过程 1.创建套接字&a…...

SpringBoot读取配置的方式
在 Spring Boot 应用中,我们通常需要一些配置信息来指导应用的运行。这些配置信息可以包括如下内容:端口号、数据库连接信息、日志配置、缓存配置、认证配置、等等。Spring Boot 提供了多种方式来读取这些配置信息。读取配置的目的是为了在程序中使用这些…...

c# winform程序,DispatcherTimer被调用延迟,响应间隔长
c# winform程序,DispatcherTimer被调用延迟,响应间隔长 最近修改的问题,winform界面上两个控件的数据刷新,用DispatcherTimer定时刷新,但是在某些机器上的实际刷新时间间隔远远大于设置时间。 既然MSDN已经说了&…...

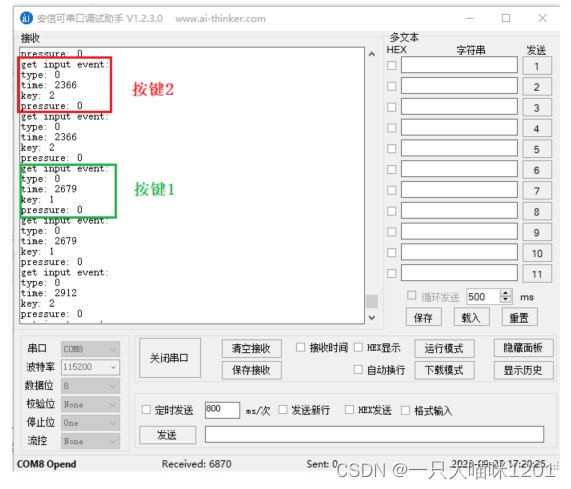
【智能家居项目】裸机版本——项目介绍 | 输入子系统(按键) | 单元测试
🐱作者:一只大喵咪1201 🐱专栏:《智能家居项目》 🔥格言:你只管努力,剩下的交给时间! 目录 🏀项目简介🏀输入子系统(按键)⚽应用层⚽设备层⚽ 内核层抽象层⚽…...

算法练习8——有序三元组中的最大值
LeetCode 100088 有序三元组中的最大值 I LeetCode 100086 有序三元组中的最大值 II 给你一个下标从 0 开始的整数数组 nums 。 请你从所有满足 i < j < k 的下标三元组 (i, j, k) 中,找出并返回下标三元组的最大值。如果所有满足条件的三元组的值都是负数&am…...

git创建
问: git remote add origin https://github.com//blog.git fatal: not a git repository (or any of the parent directories): .git 回答: 这个错误提示指出当前目录或其父目录中不存在.git文件夹,因此无法执行git相关操作。请确保你是在一个已经初始化为git仓库…...

yolov8 opencv模型部署(python版)
yolov8 opencv模型部署(python版) 使用opencv推理yolov8模型,以yolov8n为例子,一共几十行代码,没有废话,给出了注释,从今天起,少写一行代码,少掉一根头发。测试数据有需…...

Simulink仿真封装中的参数个对话框设置
目录 参数和对话框窗格 初始化窗格 文档窗格 为了更加直观和清晰的分析仿真,会将多个元件实现的一个功能封装在一起,通过参数对话框窗格,可以使用参数、显示和动作选项板中的对话框控制设计封装对话框。如图所示: 参数和对话框…...
重载iostream运算符)
【C++】class的设计与使用(十)重载iostream运算符
希望对某个类对象进行读写操作,直接cout<<类对象<<endl;或cin>>类对象;编译器会报错,所以我们必须提供一份重载的input/output运算符: 重载ostream运算符 ostream& operator<<(ostream &os, const Triangu…...

Java使用Scanner类实现用户输入与交互
概述: Scanner类是Java中的一个重要工具类,用于读取用户的输入。它提供了一系列的方法,可以方便地读取不同类型的数据,如整数、浮点数、字符串等。在本文中,我们将详细介绍Scanner类的使用方法,并通过两个…...

FFmpeg 命令:从入门到精通 | ffppeg 命令参数说明
FFmpeg 命令:从入门到精通 | ffmpeg 命令参数说明 FFmpeg 命令:从入门到精通 | ffmpeg 命令参数说明主要参数音频参数视频参数更多参考 FFmpeg 命令:从入门到精通 | ffmpeg 命令参数说明 本节主要介绍了 ffmpeg 命令的常用参数。 主要参数 …...

Chrome(谷歌浏览器)如何关闭搜索栏历史记录
目录 问题描述解决方法插件解决(亲测有效)自带设置解决步骤首先打开 地址 输入:chrome://flags关闭浏览器,重新打开Chrome 发现 已经正常 问题描述 Chrome是大家熟知的浏览器,但是搜索栏的历史记录如何自己一条条的删…...

基于Java的宠物医院管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

使用WPS自动化转换办公文档: 将Word, PowerPoint和Excel文件转换为PDF
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
