springboot和vue:十二、VueRouter(动态路由)+导航守卫
VueRouter的简介
- VueRouter是官方的路由插件,适合单页面应用/网页的切换。
- VueRouter目前有3.x版本和4.x版本,3.x版本只能结合vue2使用,4.x版本只能结合vue3使用。
- 安装:npm install vue-router@3
目的
初始版本:我们想实现的效果为:有三个组件Discover.vue、Friends.vue、My.vue,通过vuerouter来切换并管理。
进阶版本:我们想实现的效果为:有五个组件Discover.vue、Friends.vue、My.vue、TopList.vue、PlayList.vue,其中TopList.vue、PlayList.vue是Discover.vue下的子组件。同时My页面,根据不同的id值,可以请求到不同的商品数据。
初始版本的代码
Discover.vue
<template><div><h1>发现音乐</h1></div>
</template>
Friends.vue
<template><div><h1>关注</h1></div>
</template>
My.vue
<template><div><h1>我的音乐</h1></div>
</template>
新建router目录,在目录下新建index.js
import VueRouter from "vue-router";
import Vue from "vue";
import Discover from '@/components/Discover.vue'
import Friends from '@/components/Friends.vue'
import My from '@/components/My.vue'Vue.use(VueRouter)const router = new VueRouter({routes: [// 当用户访问/时,跳转到/discover{ path: '/', redirect: '/discover' },{ path: '/', redirect: '/discover' , component: Discover},{ path: '/discover/friends', component: Friends },{ path: '/discover/my', component: My},]
})export default router
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 如果router目录下是index.js,那么可以省略,如果是其他名字
//譬如是a.js,那么就要写import router from './router/a.js'Vue.config.productionTip = falsenew Vue({render: h => h(App),router// 原本的写法是router: router,但是因为名称一致,所以可以省略
}).$mount('#app')App.vue
<template><div id="app"><!-- 声明路由链接 --><router-link to="/discover">发现音乐</router-link><router-link to="/my">我的音乐</router-link><router-link to="/friends">关注</router-link><!-- 声明路由占位标签 --><router-view></router-view></div>
</template>
进阶版本的代码(动态路由)
Discover.vue
<template><div><h1>发现音乐</h1><router-link to="/discover/toplist">推荐</router-link><router-link to="/discover/playlist">歌单</router-link><hr><router-view></router-view></div>
</template>
Friends.vue
<template><div><h1>关注</h1></div>
</template>
My.vue
<template><div><h1>我的音乐</h1><router-link to="/my/1">商品1</router-link><router-link to="/my/2">商品2</router-link><router-link to="/my/3">商品3</router-link><router-view></router-view></div>
</template>
PlayList.vue
<template><h3>歌单</h3>
</template>
Product.vue
<template><h3>商品{{ id }}</h3>
</template><script>
export default {props: ['id']
}</script>
TopList.vue
<template><h3>推荐</h3>
</template>
index.js
import VueRouter from "vue-router";
import Vue from "vue";
import Discover from '@/components/Discover.vue'
import Friends from '@/components/Friends.vue'
import My from '@/components/My.vue'
import TopList from '@/components/TopList.vue'
import PlayList from '@/components/PlayList.vue'
import Product from '@/components/Product.vue'Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/', redirect: '/discover' },{path: '/discover',component: Discover,children: [{ path: 'toplist', component: TopList },{ path: 'playlist', component: PlayList },]},// { path: '/discover/toplist', component: TopList },// { path: '/discover/playlist', component: PlayList },{ path: '/friends', component: Friends },{path: '/my',component: My,children: [{ path: ':id', component: Product, props: true }]},]
})export default router
App.vue和main.js不变
导航守卫
全局导航守卫会拦截每个路由规则,有点类似后端的全局拦截器。
我们可以使用router.beforeEach注册一个全局前置守卫
router.beforeEach((to, from, next)=>{if(to.path==='/main'&&!isAuthenticated){next('/login')}else{next()}
})
to:即将进入的目标
from:当前导航正要离开的路由
注意:在守卫方法中如果声明了next形参,则必须调用next()函数,否则不允许用户访问任何一个路由。
- 直接放行:next()
- 强制停在当前页面:next(false)
- 强制跳转到登陆页面:next(‘/login’)
相关文章:
+导航守卫)
springboot和vue:十二、VueRouter(动态路由)+导航守卫
VueRouter的简介 VueRouter是官方的路由插件,适合单页面应用/网页的切换。VueRouter目前有3.x版本和4.x版本,3.x版本只能结合vue2使用,4.x版本只能结合vue3使用。安装:npm install vue-router3 目的 初始版本:我们想…...

文心一言 VS 讯飞星火 VS chatgpt (103)-- 算法导论10.1 1题
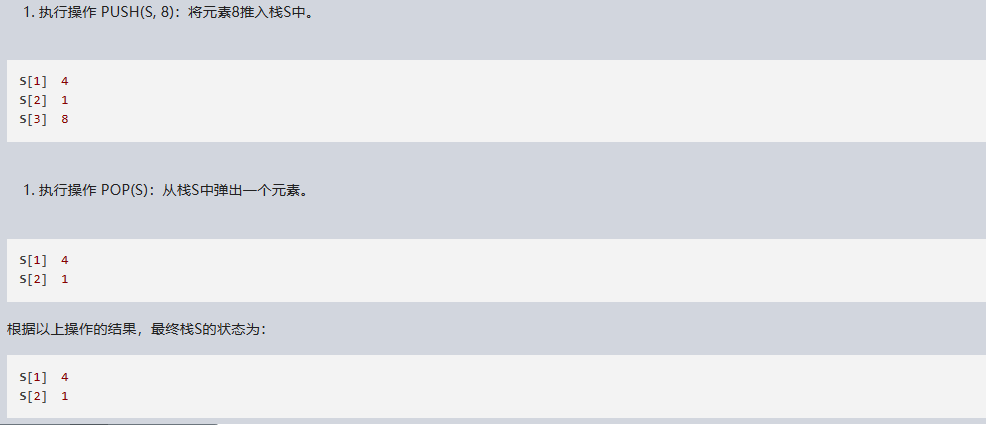
一、用go语言,仿照图 10-1,画图表示依次执行操作 PUSH(S,4)、PUSH(S,1)、PUSH(S,3)、POP(S)、PUSH(S,8)和 POP(S)每一步的结果,栈 S初始为空,存储于数组 S[1…6]中。 文心一言&…...

【ShaderLab罪恶装备卡通角色_二次元风格_“Sol Badguy“_角色渲染(第二篇)】
罪恶装备背德之炎卡通角色_二次元风格_Unity 角色渲染 角色初始效果:基础渲染SimpleBas 资源分析模型顶点颜色: 贴图资源SOL_base_基础色块效果:其中SOL_base_A通道的效果: SOL_ilm:如下SOL_ilm模型上区域分布- 左到右…...

raw智能照片处理工具DxO PureRAW mac介绍
DxO PureRAW Mac版是一款raw智能照片处理工具,该软件采用了智能技术,以解决影响所有RAW文件的七个问题:去马赛克,降噪,波纹,变形,色差,不想要的渐晕,以及缺乏清晰度。 Dx…...

1.centos7 安装显卡驱动、cuda、cudnn
安装conda 参考 python包 2.安装conda python库-CSDN博客3.Cenots Swin-Transformer-Object-Detection环境配置-CSDN博客 1.安装显卡驱动 步骤1:安装依赖 yum -y install kernel-devel yum -y install epel-release yum -y install gcc 步骤2:查询显…...
之—— 主题开发示例)
WordPress主题开发( 十四)之—— 主题开发示例
要深入了解WordPress主题开发的最佳实践和标准,参考主题示例是一种非常有效的方法。在这里,我们将介绍两个主题示例:默认的Twenty主题和Underscores主题,它们都是出色的学习资源。 默认“Twenty”主题 自WordPress 3.0版本开始&a…...

rust学习-any中的downcast和downcast_ref
背景 看rust官方文档,好奇Any和Go的Any是否是一回事,看到下文的一行代码,了解下它的功能 pub trait Any: static {// Required methodfn type_id(&self) -> TypeId; }std::any 用于 dynamic typing 或者 type reflection 模拟动态类型的trait。 大多数类型都实现 …...

js检测数据类型总结
目录 一、typeof 二、instanceof 三、constructor 四、Object.prototype.toString.call() Object.prototype.toString.call(obj)类型检测原理 五、__proto__ 六、 其他 一、typeof typeof在对值类型number、string、boolean 、symbol、 undefined、 function的反应是精准…...

获奖作品展示 | 2023嵌入式大赛AidLux系列作品精彩纷呈
第六届(2023)全国大学生嵌入式芯片与系统设计竞赛应用赛道全国总决赛已于8月下旬圆满结束。 本届赛事中,AidLux是广和通5G智能物联网赛题的唯一软件支持,阿加犀为该赛题学生们提供了全程线上辅导、技术答疑,以及大赛专…...

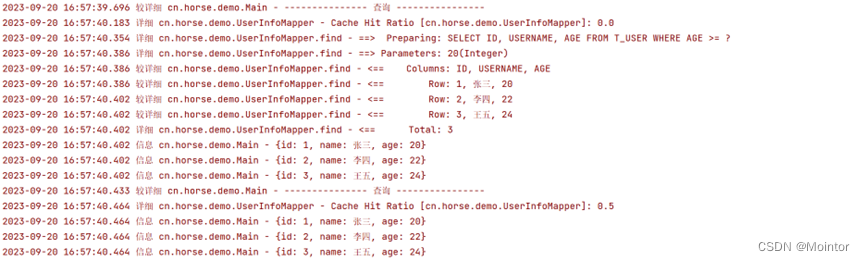
Mybatis 二级缓存(使用Redis作为二级缓存)
上一篇我们介绍了mybatis中二级缓存的使用,本篇我们在此基础上介绍Mybatis中如何使用Redis作为二级缓存。 如果您对mybatis中二级缓存的使用不太了解,建议您先进行了解后再阅读本篇,可以参考: Mybatis 二级缓存https://blog.csd…...

VMware vSphere ESXI 6.7 U3封装RTL8125B网卡驱动
之前的教程VMware vSphere ESXI 6.7 U3最新版本封装网卡驱动补丁可参考,本文为此文章的又一次实践 准备工作 1、ESXi-Customizer-PS-v2.6.0.ps1 (官网下载,Github下载) 2、ESXi670-202210001.zip (VMware vSphere Hy…...

黑马JVM总结(二十五)
(1)字节码指令-cinit 构造方法可以分为两类,一类是cinit 一类init cinit是整个类的构造方法 putstatic:进行static变量的赋值,是到常量池里找到名字一个叫做i的变量 (2)字节码指令-init in…...

基础数据结构之——【顺序表】(上)
从今天开始更新数据结构的相关内容。(我更新博文的顺序一般是按照我当前的学习进度来安排,学到什么就更新什么(简单来说就是我的学习笔记),所以不会对一个专栏一下子更新到底,哈哈哈哈哈哈哈!&a…...

Apollo自动驾驶系统概述(文末参与活动赠送百度周边)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

Java 21 新特性:Unnamed Classes and Instance Main Methods
Java 21引入了两个语言核心功能: 未命名的Java类你说新的启动协议:该协议允许更简单地运行Java类,并且无需太多样板 下面一起来看个例子。通常,我们初学Java的时候,都会写类似下面这样的 Hello World 程序࿱…...

Tomcat启动后的日志输出为乱码
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

CSP-J第二轮试题-2021年-4题
文章目录 参考:总结 [CSP-J 2021] 小熊的果篮题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 样例 #3样例输入 #3样例输出 #3 提示答案答案1答案2答案3 现场真题注意事项 参考: https://www.luogu.com.cn/probl…...

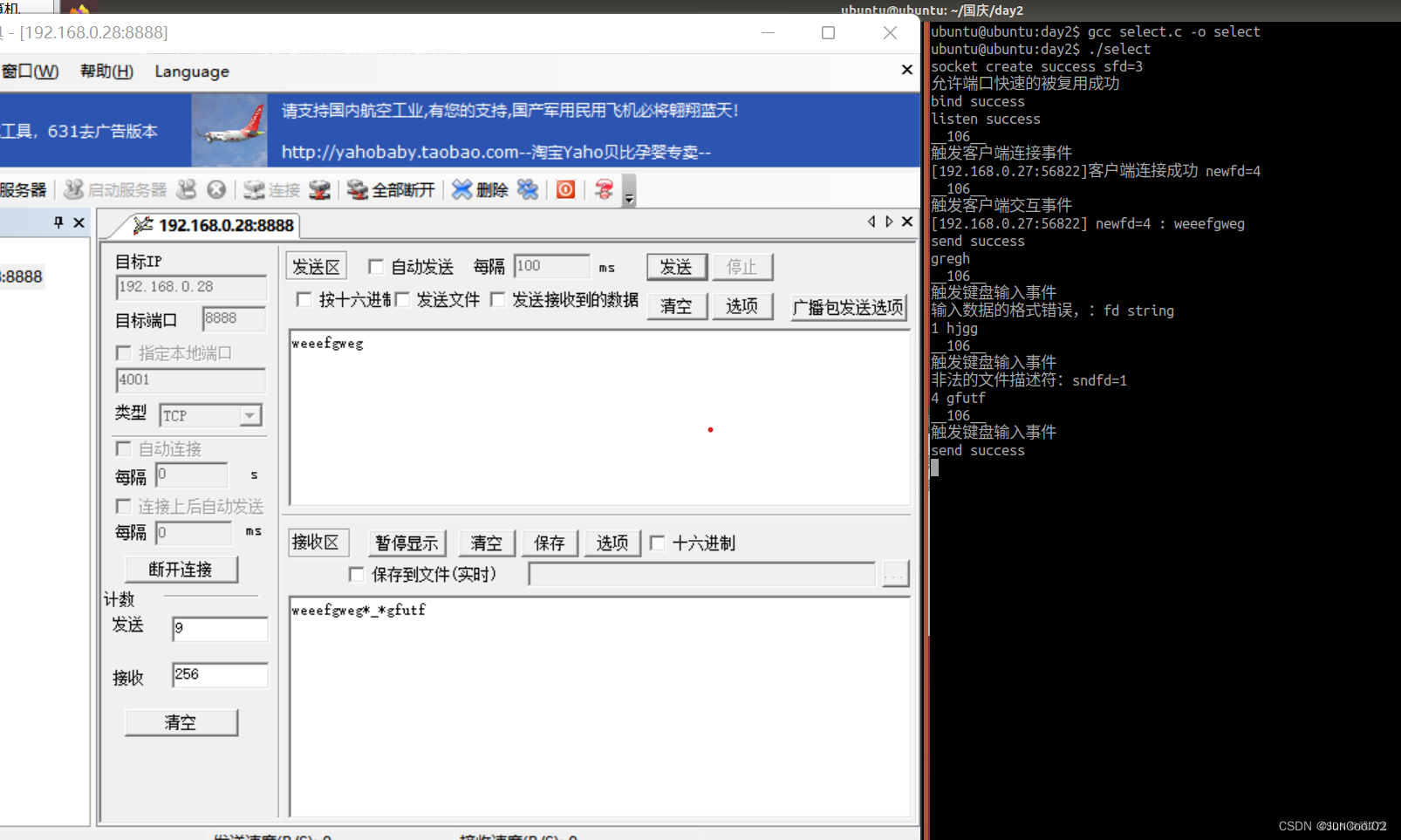
10.1 今日任务:select实现服务器并发
#include <myhead.h>#define ERR_MSG(msg) do{\fprintf(stderr, "__%d__:", __LINE__); \perror(msg);\ }while(0)#define PORT 8888 //端口号,范围1024~49151 #define IP "192.168.112.115" //本机IP,ifco…...

P1540 [NOIP2010 提高组] 机器翻译(模拟)
[NOIP2010 提高组] 机器翻译 题目背景 小晨的电脑上安装了一个机器翻译软件,他经常用这个软件来翻译英语文章。 题目描述 这个翻译软件的原理很简单,它只是从头到尾,依次将每个英文单词用对应的中文含义来替换。对于每个英文单词…...

生信教程:ABBA-BABA分析之滑动窗口
简介 ABBA BABA 统计(也称为 D 统计)为偏离严格的分叉进化历史提供了简单而有力的检验。因此,它们经常用于使用基因组规模的 SNP 数据测试基因渗入。 虽然最初开发用于基因渗入的全基因组测试,但它们也可以应用于较小的窗口&#…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
