毛玻璃员工卡片悬停效果
效果展示

页面结构组成
通过效果展示图,我们可以看出页面布局比较常规,最核心的就是卡片,当鼠标没有悬停在卡片上时,文字和头像处于半透明状态,当鼠标悬停在卡片上是,底部会展示社交图标。
CSS 知识点
- backdrop-filter 回顾
- transition
- transform
实现卡片基础布局
<div class="container"><div class="card"><div class="content"><div class="img_box"><img src="./images/user-1.jpg" /></div><div class="content_box"><h3>someone famous<br /><span>creative designer</span></h3></div></div><ul><li style="--i: 1"><a href="#"><i class="fa fa-qq" aria-hidden="true"></i></a></li><li style="--i: 2"><a href="#"><i class="fa fa-weixin" aria-hidden="true"></i></a></li><li style="--i: 3"><a href="#"><i class="fa fa-weibo" aria-hidden="true"></i></a></li><li style="--i: 4"><a href="#"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a></li></ul></div>
</div>
实现卡片样式
.container .card {position: relative;width: 300px;height: 400px;background: rgba(255, 255, 255, 0.05);margin: 20px;box-shadow: 0 15px 35px rgba(0, 0, 0, 0.2);border-radius: 15px;display: flex;justify-content: center;align-items: center;backdrop-filter: blur(10px);
}.container .card .content {position: relative;display: flex;justify-content: center;align-items: center;flex-direction: column;opacity: 0.5;transition: 0.5s;
}.container .card:hover .content {opacity: 1;transform: translateY(-20px);
}.container .card .content .img_box {position: relative;width: 150px;height: 150px;border-radius: 50%;overflow: hidden;border: 10px solid rgba(0, 0, 0, 0.25);
}
实现社交图标动画
.container .card ul {position: absolute;bottom: 80px;display: flex;
}.container .card ul li {list-style: none;margin: 0 10px;transform: translateY(50px);transition: 0.5s;transition-delay: calc(0.1s * var(--i));opacity: 0;
}.container .card:hover ul li {/* 动画执行部分 */transform: translateY(30px);opacity: 1;
}
完整代码下载
完整代码下载
相关文章:

毛玻璃员工卡片悬停效果
效果展示 页面结构组成 通过效果展示图,我们可以看出页面布局比较常规,最核心的就是卡片,当鼠标没有悬停在卡片上时,文字和头像处于半透明状态,当鼠标悬停在卡片上是,底部会展示社交图标。 CSS 知识点 b…...

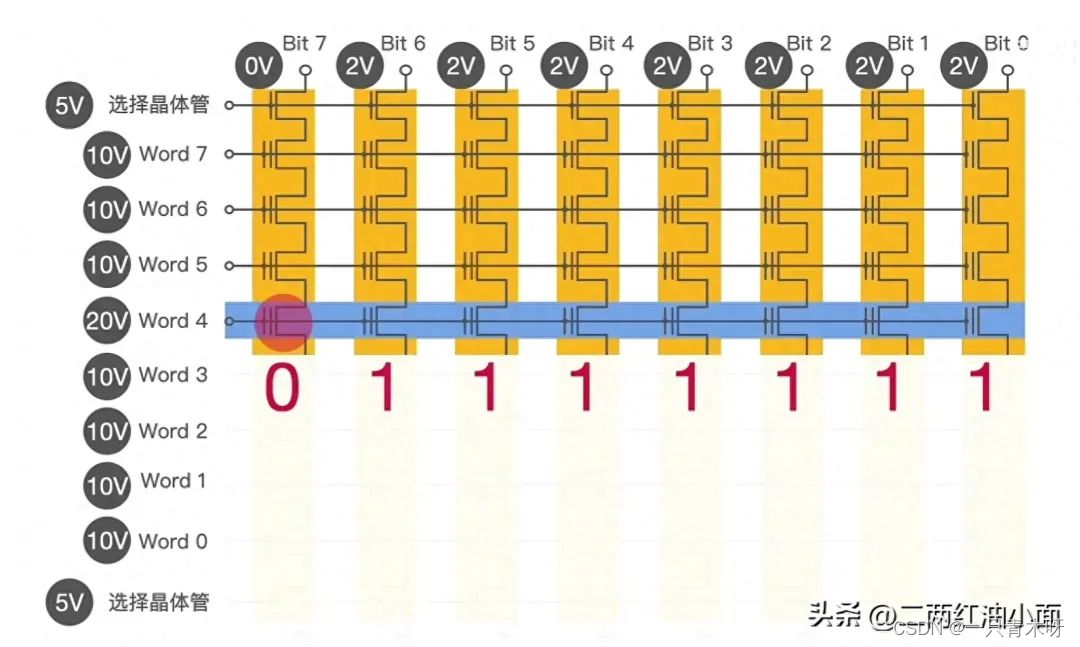
闪存工作原理
前言 1、闪存类型 闪存有两种分类,NAND型闪存主要用于存储 2、MOS的特性 MOS管的三个引脚分别是Gate(G)、Source(S)和Drain(D)。Gate(G)引脚是晶闸管的控制引脚&…...

从0到一配置单节点zookeeper
我的软件: 链接:https://pan.baidu.com/s/1nImkjOgzPkgaFOuUPwd1Sg?pwd2wqo 提取码:2wqo 视频教程p1-zookeeper安装和配置以及启动服务和检测是否运行成功_哔哩哔哩_bilibili 一、安装zookeeper http://zookeeper.apache.org/releases.h…...

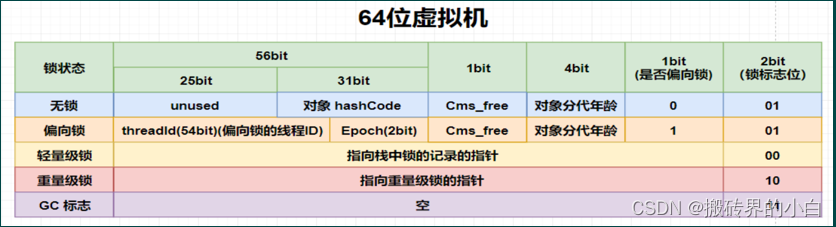
【JVM】第三篇 JVM对象创建与内存分配机制深度剖析
目录 一. JVM对象创建过程详解1. 类加载检查2. 分配内存2.1 如何划分内存?2.2 并发问题3. 初始化4. 设置对象头5. 执行<init>方法二. 对象头和指针压缩详解三. JVM对象内存分配详解四.逃逸分析 & 栈上分配 & 标量替换详解1. 逃逸分析 & 栈上分配2. 标量替换…...

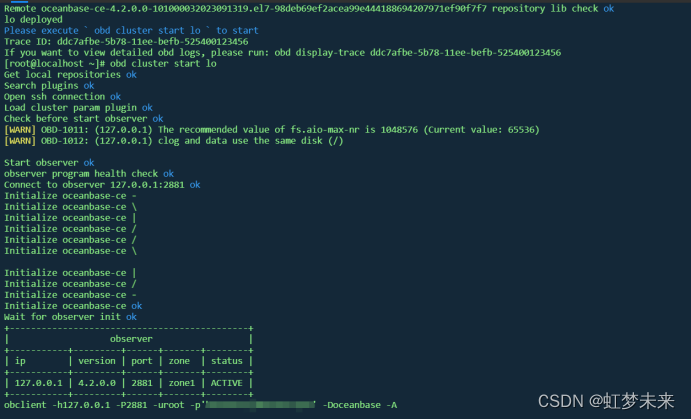
【信创】麒麟v10(arm)-mysql8-mongo-redis-oceanbase
Win10/Win11 借助qume模拟器安装arm64麒麟v10 前言 近两年的国产化进程一直在推进,基于arm架构的国产系统也在积极发展,这里记录一下基于麒麟v10arm版安装常见数据库的方案。 麒麟软件介绍: 银河麒麟高级服务器操作系统V10 - 国产操作系统、银河麒麟、中…...
)
maven settings.xml文件(包含了配置阿里云镜像)
mac 的 settings.xml 我配置的位置是: /Applications/IntelliJ IDEA.app/Contents/plugins/maven/lib/maven3/conf/settings.xml 然后 local repository 我配置的位置是: /Applications/IntelliJ IDEA.app/Contents/plugins/maven/lib/maven3/conf/repos…...

分类预测 | MATLAB实现WOA-FS-SVM鲸鱼算法同步优化特征选择结合支持向量机分类预测
分类预测 | MATLAB实现WOA-FS-SVM鲸鱼算法同步优化特征选择结合支持向量机分类预测 目录 分类预测 | MATLAB实现WOA-FS-SVM鲸鱼算法同步优化特征选择结合支持向量机分类预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 MATLAB实现WOA-FS-SVM鲸鱼算法同步优化特征选择结…...

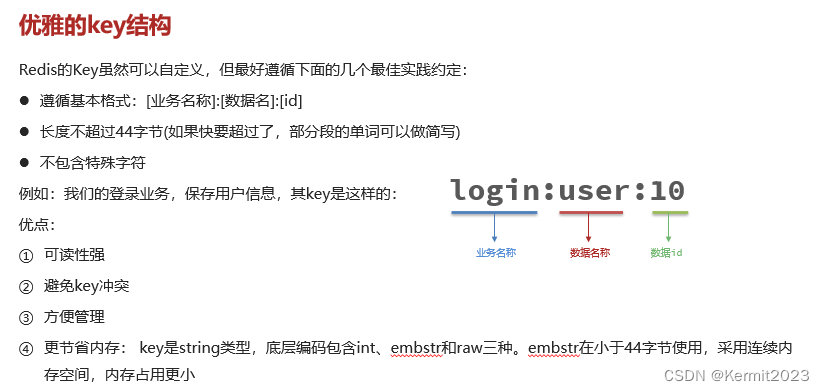
Redis是否要分库的实践
Redis的分库其实没有带来任何效率上的提升,只是提供了一个命名空间,而这个命名空间可以完全通过key的设计来避开这个问题。 一个优雅的Redis的key的设计如下...

String 进阶
字符串拼接 // 常量与常量的拼接结果放在常量池 // 常量池中不会存在相同的常量 String str1 "a" "b"; System.out.println(str1 "ab");// 拼接时有一个为变量,则结果会放在堆中。 // 变量拼接的原理是 StringBuilder append 最后…...

ESP32设备通信-两个ESP32间UART通信
两个ESP32间UART通信 文章目录 两个ESP32间UART通信1、UART介绍2、软件准备3、硬件准备4、代码实现在本文中,我们将使用 Arduino IDE 的 UART 硬件库在两个 ESP32 板之间执行 UART 或串行通信。 要使用 USB 端口调试和编程 ESP32,需要使用称为通用异步接收器/发送器 (UART) 通…...

LCR 052.递增顺序搜索树
题目来源: leetcode题目,网址:LCR 052. 递增顺序搜索树 - 力扣(LeetCode) 解题思路: 中序遍历时修改指针即可。 解题代码: /*** Definition for a binary tree node.* public class TreeNo…...

Mysql集群技术问答
前提:Mysql集群服务部署到一个群组的所有服务器上,一般20台为一个群组,群组内所有节点数据实时同步,动态自动维护节点。 问:集群空间跟传统空间的最大不同是什么? 答:集群空间有数据同步和宕机检…...

2023版 STM32实战4 滴答定时器精准延时
SysTick简介与特性 -1- SysTick属于系统时钟。 -2- SysTick定时器被捆绑在NVIC中。 -3- SysTick可以产生中断,且中断不可屏蔽。 SysTick的时钟源查看 通过时钟树可以看出滴答的时钟最大为72MHZ/89MHZ 通过中文参考手册也可以得到这个结论 代码编写(已经验证&a…...

ESP32设备驱动-数据持久化到Flash
数据持久化到Flash 文章目录 数据持久化到Flash1、Preferences库介绍2、软件准备3、硬件准备4、代码实现4.1 初始化NVS Flash4.2 读写Key/Value对4.3 保存/读取网络凭据4.4 复位后记住最后的 GPIO 状态在本文中,我们将介绍如何使用 Preferences库将数据存储到 ESP32 的Flash中…...

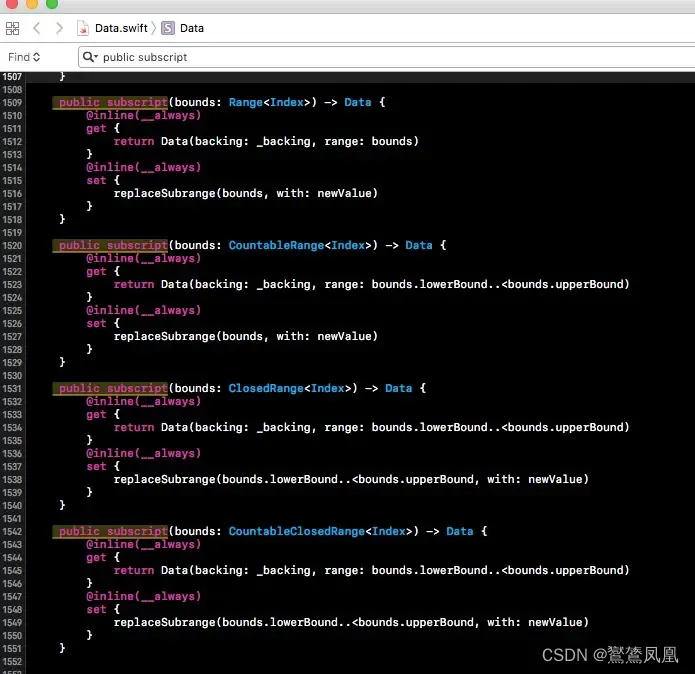
Swift data范围截取问题
文章目录 一、截取字符串的几种方法1. 截取前几位2. 截取后几位3. subData4. 下标截取 二、subData(in:) 报错 EXC_BREAKPOINT 一、截取字符串的几种方法 1. 截取前几位 mobileID.prefix(32)2. 截取后几位 mobileID.suffix(3)3. subData data.subdata(in: 0..<4)4. 下标…...

PICO首届XR开发者挑战赛正式启动,助推行业迈入“VR+MR”新阶段
9月25日,“PICO 2023首届XR开发者挑战赛”(下文简称“挑战赛”)媒体启动会在北京圆满落幕,官方赛事报名通道已于今日开启。据悉,本次挑战赛是PICO首次针对全球开发者举办的大型挑战赛事,旨在与开发者保持连…...

【计算机网络】应用层协议原理
文章目录 网络应用程序体系结构客户-服务器体系结构P2P体系结构 进程通信客户和服务器进程进程与计算机网络之间的接口进程寻址 可供应用程序使用的运输服务可靠数据传输吞吐量定时安全性 因特网提供的运输服务TCP服务面向连接的服务可靠数据传输服务TCP安全 UDP服务因特网运输…...

buuctf-[WUSTCTF2020]CV Maker
打开环境 随便登录注册一下 进入到了profile.php 其他没有什么页面,只能更换头像上传文件,所以猜测是文件上传漏洞 上传一句话木马看看 <?php eval($_POST[a]);?>回显 搜索一下 添加文件头GIF89a。上传php文件 查看页面源代码,看…...

数据库表操作详解
在数据库管理中,表操作是最基础也最常用的一项功能。不论是临时存储一些数据,还是通过派生表进行复杂的查询,表操作的灵活性和多样性都使其在数据库中发挥着重要的作用。 本文将详细解析数据库中常见的表操作,包括临时表、派生表以及与视图、子查询的比较。我们将使用游戏…...

axios配置代理ip
axios配置代理ip 对于在nodejs中使用axios作为请求库时,有需要配置代理ip的需求(比如爬虫等等) 最离谱的是,在网上搜了一圈,全是关于axios配置proxy跨域的解决办法,没有配置代理ip的方法。 const axios …...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
