我的第一个react.js 的router工程
react.js 开发的时候,都是针对一个页面的,多个页面就要用Router了,本文介绍我在vscode 下的第一个router 工程。
我在学习react.js 前端开发,学到router 路由的时候有点犯难了。经过1-2天的努力,终于完成了第一个工程,其实还是很简单的。还是写一个笔记,大家不要像我一样在这里犯难。
我是按着React Router 一文进行学习的,开始就是没有走通。
一: 前提条件是装好了node.js,并且也会做react.js 的工程,可以参看:react.js在visual code 下的hello World-CSDN博客
这里也是新建一个工程:目录名为: myfirstrouter 建立的方法是:
npx create-react-app myfirstrouter
cd myfirstrouter
npm start
就可以启动这个工程了,不过要CTRL + C 退出,因为我们要运行router。
二: 在终端安装react.js router 程序或者库
方法是在目录的终端输入命令:
npm i -D react-router-dom
安装好了就可以修改代码了。
三:修改代码
原来工程的文件就只要 index.js,内容为:
import ReactDOM from "react-dom/client";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Layout from "./pages/Layout";
import Home from "./pages/Home";
import Blogs from "./pages/Blogs";
import Contact from "./pages/Contact";
import NoPage from "./pages/NoPage";export default function App() {return (<BrowserRouter><Routes><Route path="/" element={<Layout />}><Route index element={<Home />} /><Route path="blogs" element={<Blogs />} /><Route path="contact" element={<Contact />} /><Route path="*" element={<NoPage />} /></Route></Routes></BrowserRouter>);
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);这里就是一个 Route 里一个路径path , 和element。前面一段就是包含各个element 的文件。
这些文件在pages (src/pages)
src\pages\:
Layout.jsHome.jsBlogs.jsContact.jsNoPage.js
各个文件内容如下:
Layout.js:
import { Outlet, Link } from "react-router-dom";const Layout = () => {return (<><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/blogs">Blogs</Link></li><li><Link to="/contact">Contact</Link></li></ul></nav><Outlet /></>)
};export default Layout;
Home.js:
const Home = () => {return <h1>Home</h1>;
};export default Home;
Blogs.js:
const Blogs = () => {return <h1>Blog Articles</h1>;
};export default Blogs;
Contact.js:
const Contact = () => {return <h1>Contact Me</h1>;
};export default Contact;
NoPage.js:
const NoPage = () => {return <h1>404</h1>;
};export default NoPage;修改后界面如下:

红框是我们修改或添加的文件。 其他多余的文件也没有删除。
这些文件也是React Router 复制过来的。
四:运行测试
在终端运行下面命令:
npm start
在浏览器中就验证运行结果:




简单的react.js router 工程就介绍完毕,希望你不像我一样,纠结1-2天。当然深入的内容还得多学习。
相关文章:

我的第一个react.js 的router工程
react.js 开发的时候,都是针对一个页面的,多个页面就要用Router了,本文介绍我在vscode 下的第一个router 工程。 我在学习react.js 前端开发,学到router 路由的时候有点犯难了。经过1-2天的努力,终于完成了第一个工程…...

XXPermissions权限请求框架
官网 项目地址:Github博文地址:一句代码搞定权限请求,从未如此简单 框架亮点 一马当先:首款适配 Android 13 的权限请求框架简洁易用:采用链式调用的方式,使用只需一句代码体积感人:功能在同类…...

远程代码执行渗透测试—Server2128
远程代码执行渗透测试 任务环境说明: √ 服务器场景:Server2128(开放链接) √服务器场景操作系统:Windows √服务器用户名:Administrator密码:pssw0rd 1.找出靶机桌面上文件夹1中的文件RCEBac…...

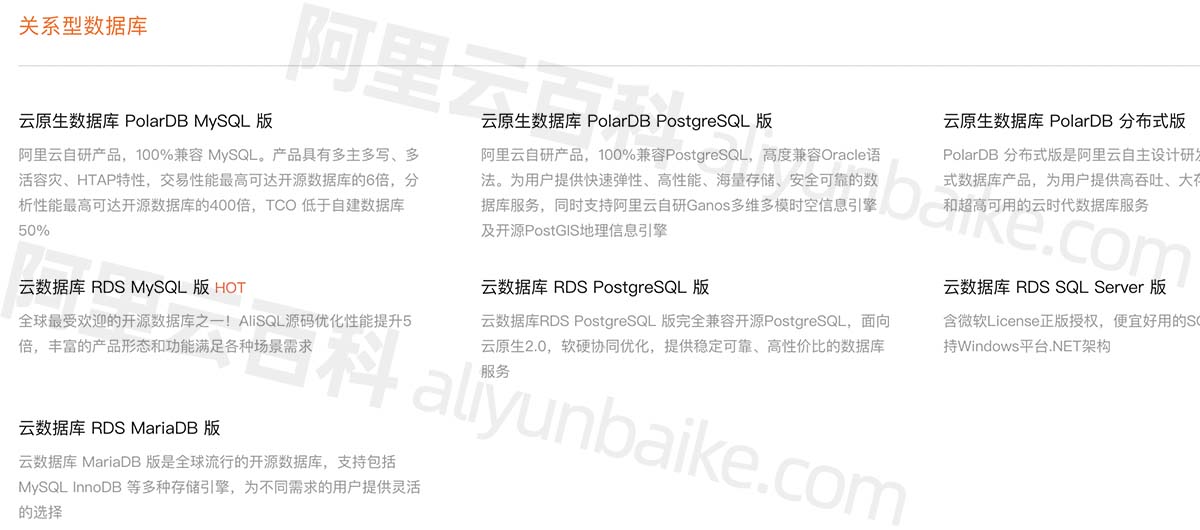
阿里云关系型数据库有哪些?RDS云数据库汇总
阿里云RDS关系型数据库大全,关系型数据库包括MySQL版、PolarDB、PostgreSQL、SQL Server和MariaDB等,NoSQL数据库如Redis、Tair、Lindorm和MongoDB,阿里云百科分享阿里云RDS关系型数据库大全: 目录 阿里云RDS关系型数据库大全 …...

Linux--socket编程--服务端代码
查看struct sockaddr_in包含的东西: 在/user/include下搜索:grep "struct sockaddr_in { " * -nir r : 递归 i : 不区分大小写 n : 显示行号 socket编程–服务端代码 /* 1、调用 socket 创建套接字 2、调用 bind 添加地址 3、lis…...

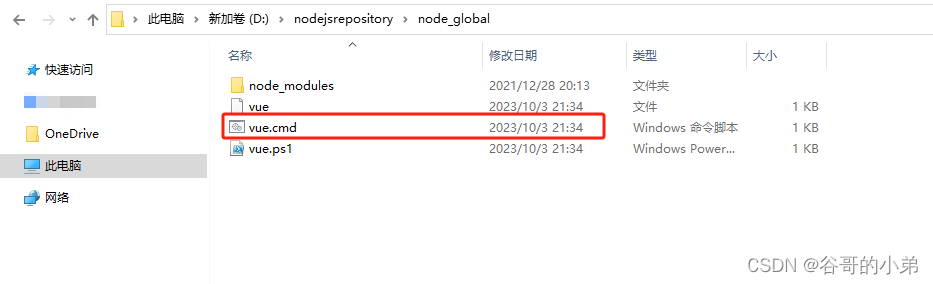
安装Vue脚手架图文详解教程
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 预备工作 在安装Vue脚手架之前,请确保您已经正确安装了npm;假若还尚未安装npm,请你参考 Node.js安装教程图文详解。 安装Vue脚手架 请…...

宠物医院必备,介绍一款宠物疫苗接种管理软件
在当今社会,养宠物已经成为越来越多人的生活方式,宠物疫苗接种已是宠物医院的重要工作,但是目前绝大多数的宠物医院对疫苗接种的管理,还是采取人工登记方式,不仅效率低下,而且无法做到疫苗接种到期自动提醒…...

哈哈,我保研985了,之后会出一期保研经验分享
哈哈,我保研了,之后会出一期保研经验分享 个人背景 学校:河南某四非,计算机科学与技术专业英语成绩:四级439,六级438(夏令营无六级)科研经历:一个软著、国家级大创&…...

C++ 程序员入门之路——旅程的起点与挑战
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

C/C++ 数组面试算法题
1.将一个数组逆序输出 https://blog.csdn.net/qq_45385706/article/details/110739961 1 #include<stdio.h>2 3 #define N 94 5 int main()6 {7 int a[N] {1,2,3,4,5,6,7,8,9};8 for(int i 0;i<N/2;i)9 { 10 int temp a[i]; 11 a[i]…...

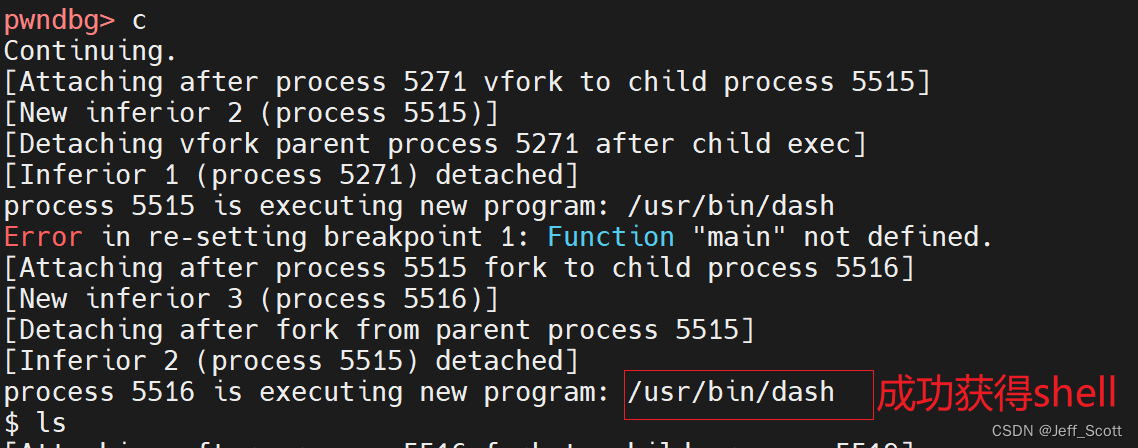
【pwn入门】用gdb实现第1个pwn
声明 本文是B站你想有多PWN学习的笔记,包含一些视频外的扩展知识。 有问题的源码 #include <stdio.h> #include <stdlib.h> #include <unistd.h> char sh[]"/bin/sh"; int func(char *cmd){system(cmd);return 0; }int main(){char …...

用pyinstaller打包LGBM模型为ELF/EXE可执行文件
1. 引入 写好的python代码和模型,如果需要做到离线部署、运行,就必须要将代码和模型打包为可独立运行的可执行文件。 使用pyinstaller就能做到这个,相同的代码,在windows上运行就能打包为exe,在linux上运行就能打包为…...

软考中级—— 操作系统知识
进程管理 操作系统概述 操作系统的作用:通过资源管理提高计算机系统的效率;改善人机界面向用户提供友好的工作环境。 操作系统的特征:并发性、共享性、虚拟性、不确定性。 操作系统的功能:进程管理、存储管理、文件管理、设备…...

我们是否真的需要k8s?
文章目录 背景k8s相关的讨论为什么要用k8sk8s带来了什么当前业务使用到k8s的核心优势了吗直接自己买服务器会不会更便宜?其他QA没有人可以说出来为什么一定要用k8s而不是其他的没有人可以解释为什么成本核算困难以及成本这么高的原因没有人给出面向C端,面…...

基于蜉蝣优化的BP神经网络(分类应用) - 附代码
基于蜉蝣优化的BP神经网络(分类应用) - 附代码 文章目录 基于蜉蝣优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.蜉蝣优化BP神经网络3.1 BP神经网络参数设置3.2 蜉蝣算法应用 4.测试结果:5.M…...

前端系列-1 HTML+JS+CSS基础
背景: 前端系列会收集碎片化的前端知识点,作为自己工作和学习时的字典,欢迎读者收藏和使用。 笔者是后端开发😶前端涉猎不深,因此文章重在广度和实用,对原理和性能不会过多深究。 1.html 1.1 html5网页结…...

Learning Invariant Representation for Unsupervised Image Restoration
Learning Invariant Representation for Unsupervised Image Restoration (Paper reading) Wenchao Du, Sichuan University, CVPR20, Cited:63, Code, Paper 1. 前言 近年来,跨域传输被应用于无监督图像恢复任务中。但是,直接应用已有的框架…...

1.4.C++项目:仿muduo库实现并发服务器之buffer模块的设计
项目完整版在: 一、buffer模块: 缓冲区模块 Buffer模块是一个缓冲区模块,用于实现通信中用户态的接收缓冲区和发送缓冲区功能。 二、提供的功能 存储数据,取出数据 三、实现思想 1.实现换出去得有一块内存空间,采…...

AndroidStudio精品插件集
官网 项目地址:Github博客地址:Studio 精品插件推荐 使用需知 所有插件在 Android Studio 2022.3.1.18(长颈鹿)上测试均没有问题,推荐使用此版本Android Studio 2022.3.1.18(长颈鹿)正式版下…...

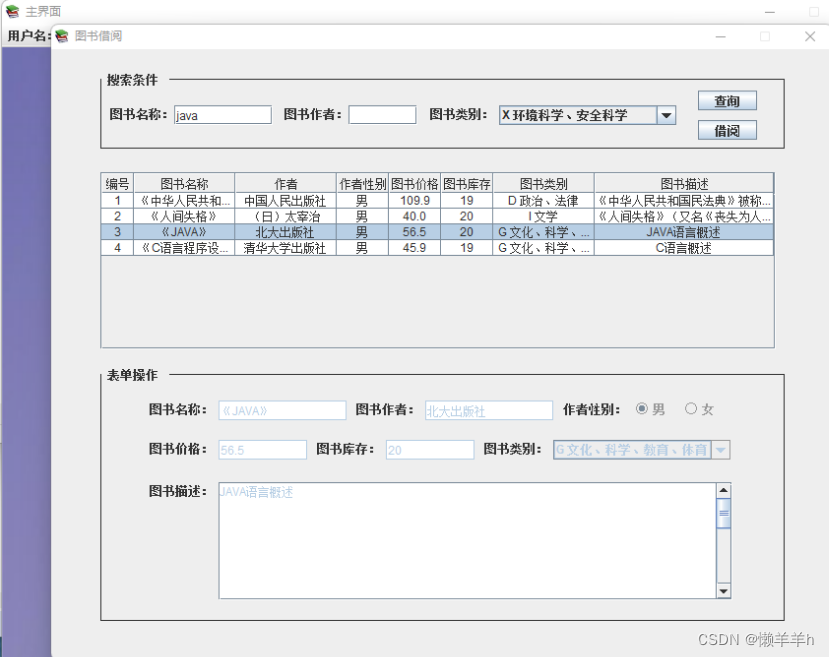
java图书管理系统
一、 引言 图书管理系统是一个用于图书馆或书店管理图书信息、借阅记录和读者信息的应用程序。本系统使用Java Swing框架进行开发,提供直观的用户界面,方便图书馆管理员或书店工作人员对图书信息进行管理。以下是系统的设计、功能和实现的详细报告。 二…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
