登录注册实现
一、前端页面注册到Vue
1.创建登录和注册组件
<template><div>login</div></template><script>
export default {name: 'HomeView',data() {return {}},methods: {},
}
</script>
<template><div>register</div></template><script>
export default {name: 'Register',data() {return {}},methods: {},
}
</script>
2.组件路由注册
在router/index.js文件中注册 登录和注册的vue组件路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Login from '../views/Login.vue'
import Register from '../views/Register.vue'Vue.use(VueRouter)const routes = [{path: '/',name: 'Login',component: Login},{path: '/register',name: 'Register',component: Register},{path: '/home',name: 'home',component: HomeView},{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')}
]const router = new VueRouter({routes
})export default router
二、Login页面编写
<template><body id="poster"><el-form class="login-container" label-position="left" label-width="0px"><h2 class="login_title">系统登录</h2><el-form-item label=""><el-input type="text" v-model="loginFrom.loginName" placeholder="账号"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="loginFrom.password" placeholder="密码"></el-input></el-form-item><el-form-item><el-button type="primary" style="width: 100%;background:#505458;border:none" @click="login">登录</el-button>没有账号?<el-button @click="toRegister" style="margin-top: 5px">点我注册</el-button></el-form-item></el-form></body></template><script>
export default {name: 'HomeView',data() {return {loginFrom: {name: '',loginName:'',password:''}}},methods: {login() {console.log('submit!',this.loginFrom);this.axios.post('http://localhost:3333/user/login',this.loginFrom).then((resp)=>{let data = resp.data;if(data.success){this.loginFrom = {},this.$message({message: '登录成功',type: 'success'});this.$router.push({path:'/home'})}})this.$router.push({path:'/home'})},toRegister(){//Vue跳转this.$router.push({path:'/register'})}},
}
</script><style>#poster{background-position: center;height: 100%;width: 100%;background-size: cover;position: fixed;
}
body{margin: 0px;padding: 0px;
}
.login-container{border-radius: 15px;background-clip: padding-box;margin:150px auto;padding: 35px 35px 15px 35px;width: 600px;height: 290px;background:#fff;border:1px solid #eaeaea;box-shadow:0 0 1000px #cac6c6;
}
.login_title{margin:0px auto 30px auto;text-align: center;color:#505458
}</style>
三、Register页面编写
<template><div id="poster"><el-form :model="ruleForm" ref="ruleForm" :rules="rules" label-width="100px" class="register-container"><h2 class="register_title" style="display:inline;">系统登录</h2><el-button style="margin:0px 0px 10px 10px" @click="toLogin">去登录</el-button><el-form-item label="账号" prop="account"><el-input v-model="ruleForm.account" placeholder="请输入账号" autocomplete="off" prefix-icon="el-icon-user-solid"></el-input></el-form-item><el-form-item label="姓名" prop="name"><el-input type="text" v-model="ruleForm.name" placeholder="请输入姓名" autocomplete="off" prefix-icon="el-icon-user"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="ruleForm.sex" placeholder="性别" style="right: 140px"><el-option label="男" value="男"></el-option><el-option label="女" value="女"></el-option></el-select></el-form-item><el-form-item label="电话" prop="phone"><el-input v-model="ruleForm.phone" placeholder="请输入电话号码" autocomplete="off" prefix-icon="el-icon-phone"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="ruleForm.password" autocomplete="off" placeholder="请输入密码" prefix-icon="el-icon-lock"></el-input></el-form-item><el-form-item label="确认密码" prop="checkPass"><el-input type="password" v-model="ruleForm.checkPass" autocomplete="off" placeholder="请确认密码" prefix-icon="el-icon-lock"></el-input></el-form-item><el-form-item style="margin-right:100px"><el-button type="primary" @click="submitForm('ruleForm')">注册</el-button><el-button @click="resetForm('ruleForm')">重置</el-button></el-form-item></el-form></div>
</template><script>
export default {name: 'Register',data() {var validatePass = (rule, value, callback) => {if (value === '') {callback(new Error('请输入密码'));} else {if (this.ruleForm.checkPass !== '') {this.$refs.ruleForm.validateField('checkPass');}callback();}};var validatePass2 = (rule, value, callback) => {if (value === '') {callback(new Error('请再次输入密码'));} else if (value !== this.ruleForm.password) {callback(new Error('两次输入密码不一致!'));} else {callback();}};return {ruleForm: {account:'',password: '',name:'',checkPass: '',phone:'',sex: ''},rules: {account: [{ required: true, message: '请输入账号', trigger: 'blur' },{ min: 6, max:20, message: '长度在 6 到 15 个字符', trigger: 'blur' }],name: [{ required: true, message: '请输入用户姓名', trigger: 'blur' },{ min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur' }],phone: [//手机号格式校验规则{ required: true, message: '请填写手机号', trigger: 'blur' },{ pattern:/^1(3[0-9]|4[01456879]|5[0-35-9]|6[2567]|7[0-8]|8[0-9]|9[0-35-9])\d{8}$/, message: '手机号格式不正确', trigger: 'blur' }],password: [{ validator: validatePass, trigger: 'blur' }],checkPass: [{ validator: validatePass2, trigger: 'blur' }],}};},methods: {submitForm(ruleForm) {//清除表单this.ruleForm = {};//axios请求this.axios.post('http://localhost:3333/user/register', this.ruleForm).then((resp) => {console.log(resp)let data = resp.data;console.log(data)if (data.success) {//消息提示this.$message({message:'注册成功',type:'success'});}})},resetForm(formName) {this.$refs[formName].resetFields();},toLogin(){this.$router.push({path:'/'})}}
}
</script><style>
#poster{background-position: center;height: 100%;width: 100%;background-size: cover;position: fixed;margin: 0px;padding: 0px;
}.register-container{border-radius: 15px;background-clip: padding-box;margin:80px auto;padding: 35px 35px 15px 35px;width: 600px;height: 480px;background:#fff;border:1px solid #eaeaea;box-shadow:0 0 1000px #cac6c6;
}
.register_title{margin:0px auto 30px auto;text-align: center;color:#505458
}</style>
相关文章:

登录注册实现
一、前端页面注册到Vue 1.创建登录和注册组件 <template><div>login</div></template><script> export default {name: HomeView,data() {return {}},methods: {}, } </script><template><div>register</div></tem…...

Push rejected: Push to origin/master was rejected
Push rejected: Push to origin/master was rejected 原因:推拒绝:推送到起源/主人被拒绝 解决方案如下: 方案1: 1.在Idea打开终端 方案2: 1、在对应项目文件里打开 Git Bash 然后依次输入: git pull …...

在线OJ项目核心思路
文章目录 在线OJ项目核心思路1. 项目介绍2.预备知识理解多进程编程为啥采用多进程而不使用多线程?标准输入&标准输出&标准错误 3.项目实现题目API实现相关实体类定义新增/修改题目获取题目列表 编译运行编译运行流程 4.统一功能处理 在线OJ项目核心思路 1. 项目介绍 …...

Spring MVC:数据绑定
Spring MVC 数据绑定数据类型转换数据格式化数据校验 附 数据绑定 数据绑定,指 Web 页面上请求和响应的数据与 Controller 中对应处理方法上的对象绑定(即是将用户提交的表单数据绑定到 Java 对象中)。 过程如下: ServletRequest…...

STM32CubeMX学习笔记-USB接口使用(HID按键)
STM32CubeMX学习笔记-USB接口使用(HID按键) 一、USB简介1.1 USB HID简介 二、新建工程1. 打开 STM32CubeMX 软件,点击“新建工程”2. 选择 MCU 和封装3. 配置时钟4. 配置调试模式 三、USB3.1 参数配置3.2 引脚配置3.3 配置时钟3.4 USB Device…...

C#,数值计算——Ranq2的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { /// <summary> /// Backup generator if Ranq1 has too short a period and Ran is too slow.The /// period is 8.5E37. Calling conventions same as Ran, above. /// </summary> …...

C/C++ 数据结构 - 链表
1.单链表 https://blog.csdn.net/qq_36806987/article/details/79858957 1 #include<stdio.h>2 #include<stdlib.h>3 4 /*结构体部分*/5 typedef struct Node6 {7 int data; //数值域8 struct Node *next; //指针域9 }N;10 11 N *Init() //初始化单…...

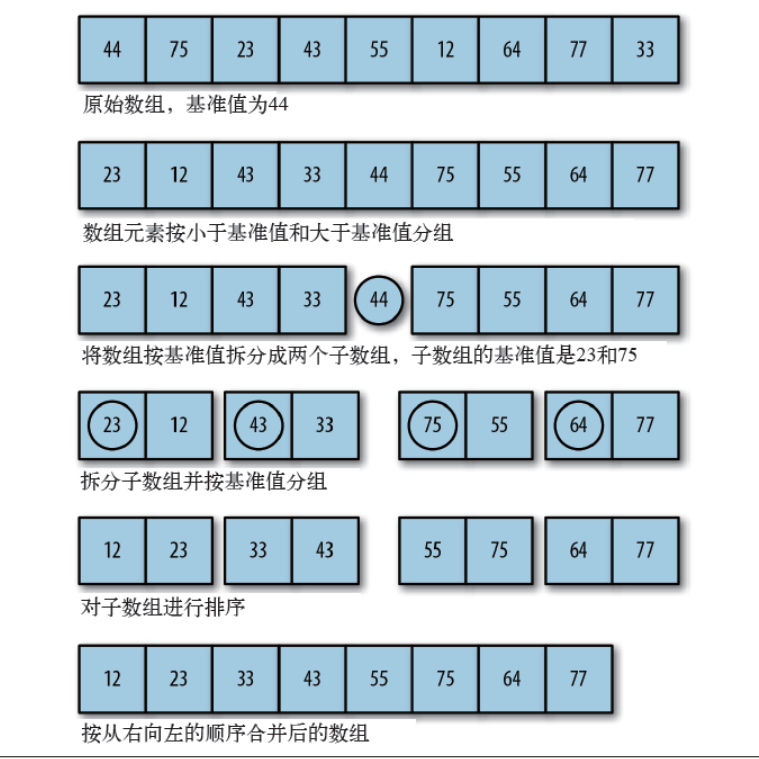
【算法基础】一文掌握十大排序算法,冒泡排序、插入排序、选择排序、归并排序、计数排序、基数排序、希尔排序和堆排序
目录 1 冒泡排序(Bubble Sort) 2 插入排序(Insertion Sort) 3 选择排序(Selection Sort) 4. 快速排序(Quick Sort) 5. 归并排序(Merge Sort) 6 堆排序 …...
:指定数组元素的特定属性进行搜索)
javascript二维数组(3):指定数组元素的特定属性进行搜索
js中对数组, var data [{“name”: “《西游记》”, “author”: “吴承恩”, “cat”: “A级书刊”, “num”: 3},{“name”: “《三国演义》”, “author”: “罗贯中”, “cat”: “A级书刊”, “num”: 8},{“name”: “《红楼梦》”, “author”: “曹雪芹”,…...

使用Qt进行HTTP通信的方法
文章目录 1 HTTP协议简介1.1 HTTP协议的历史和发展1.2 HTTP协议的特点1.3 HTTP的工作过程1.4 请求报文1.5 响应报文 2 使用Qt进行HTTP通信2.1 Qt的HTTP通信类2.2 HTTP通信过程 3 JSON3.1 cJSON库简介3.2 cJSON库的设计思想和数据结构3.3 cJSON库的使用方法 1 HTTP协议简介 1.1…...

第45节——页面中修改redux里的数据
一、什么是action 在 Redux 中,Action 是一个简单的 JavaScript 对象,用于描述对应应用中的某个事件(例如用户操作)所发生的变化。它包含了一个 type 属性,用于表示事件的类型,以及其他一些可选的数据。 …...
)
软考 系统架构设计师系列知识点之软件架构风格(2)
接前一篇文章:软考 系统架构设计师系列知识点之软件架构风格(1) 这个十一注定是一个不能放松、保持“紧”的十一。由于报名了全国计算机技术与软件专业技术资格(水平)考试,11月4号就要考试,因此…...

【C++11】Lambda 表达式:基本使用 和 底层原理
文章目录 Lambda 表达式1. 不考虑捕捉列表1.1 简单使用介绍1.2 简单使用举例 2. 捕捉列表 [ ] 和 mutable 关键字2.1 使用方法传值捕捉传引用捕捉 2.2 捕捉方法一览2.3 使用举例 3. lambda 的底层分析 Lambda 表达式 书写格式: [capture_list](parameters) mutabl…...

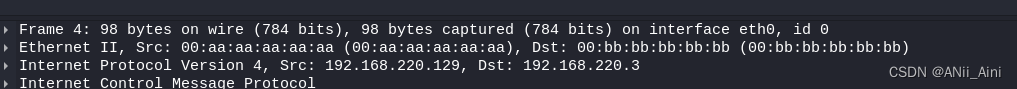
【网络安全---ICMP报文分析】Wireshark教程----Wireshark 分析ICMP报文数据试验
一,试验环境搭建 1-1 试验环境示例图 1-2 环境准备 两台kali主机(虚拟机) kali2022 192.168.220.129/24 kali2022 192.168.220.3/27 1-2-1 网关配置: 编辑-------- 虚拟网路编辑器 更改设置进来以后 ,先选择N…...

【Docker】Docker的应用包含Sandbox、PaaS、Open Solution以及IT运维概念的详细讲解
前言 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。 📕作者简介:热…...

Java Applet基础
Java Applet基础 目录 Java Applet基础 Applet的生命周期 "Hello, World" Applet: Applet 类 Applet的调用 获得applet参数 指定applet参数 应用程序转换成Applet 事件处理 显示图片 播放音频 applet是一种Java程序。它一般运行在支持Java的Web浏览器内。因…...

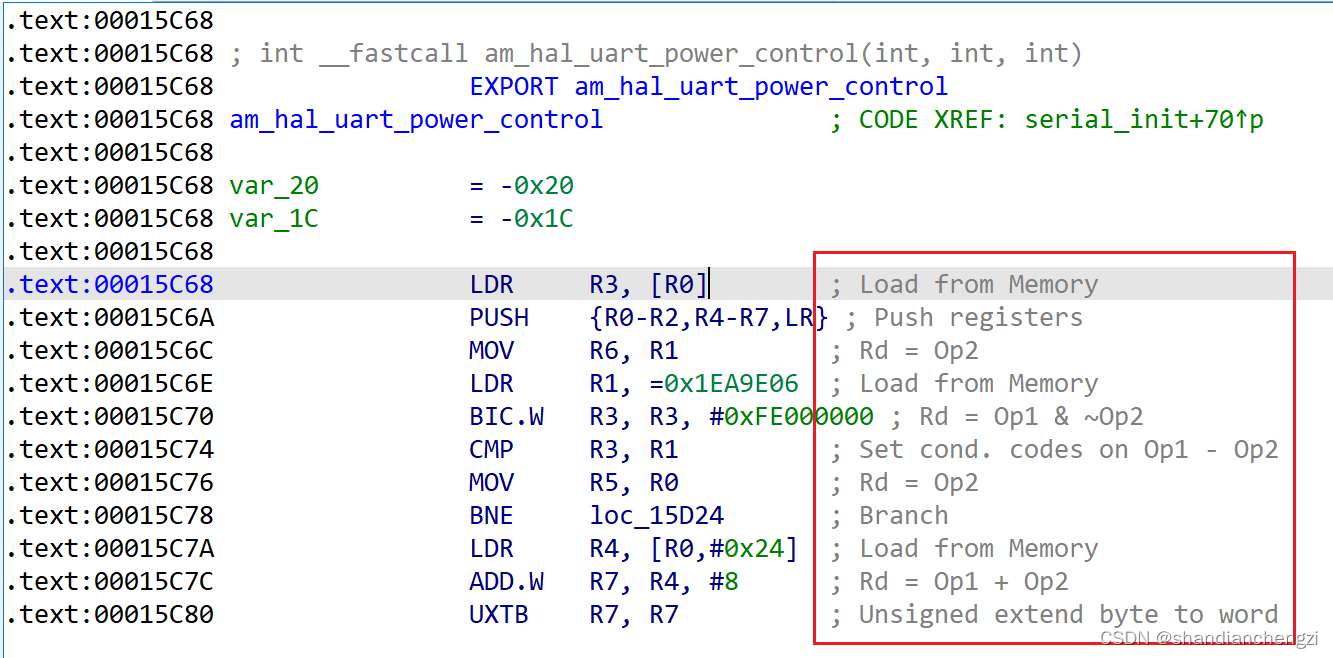
【记录】IDA|IDA怎么查看当前二进制文件自动分析出来的内存分布情况(内存范围和读写性)
IDA版本:7.6 背景:我之前一直是直接看Text View里面的地址的首尾地址来判断内存分布情况的,似乎是有点不准确,然后才想到IDA肯定自带查看内存分布情况的功能,而且很简单。 可以通过View-Toolbars-Segments,…...

LIMS实验室信息管理系统源码 基于计算机的数据处理技术、数据存储技术、网络传输技术、自动化仪器分析技术于一体
LIMS 是一个集现代化管理思想与基于计算机的数据处理技术、数据存储技术、网络传输技术、自动化仪器分析技术于一体,以实验室业务和管理工作为核心,遵循实验室管理国际规范,实现对实验室全方位管理的信息管理系统。 LIMS将样品管理、数据管理…...

有效括号相关
相关题目 20. 有效的括号 921. 使括号有效的最少添加 1541. 平衡括号字符串的最少插入次数 32. 最长有效括号 # 20. 有效的括号 class Solution:def isValid(self, s: str) -> bool:stack []for pare in s:if pare in ([{:stack.append(pare)if not stack or (pare ) and…...

浅谈泛型擦除
文章目录 泛型擦除(1)转换泛型表达式(2)转换泛型方法泛型擦除带来的问题 泛型擦除 在编码阶段使用泛型时加上的类型参数,会被编译器在编译阶段去掉,这个过程叫做泛型擦除。 泛型主要用于编译阶段。在编译后生成的Java字节码文件中不包含泛型中的类型信息…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

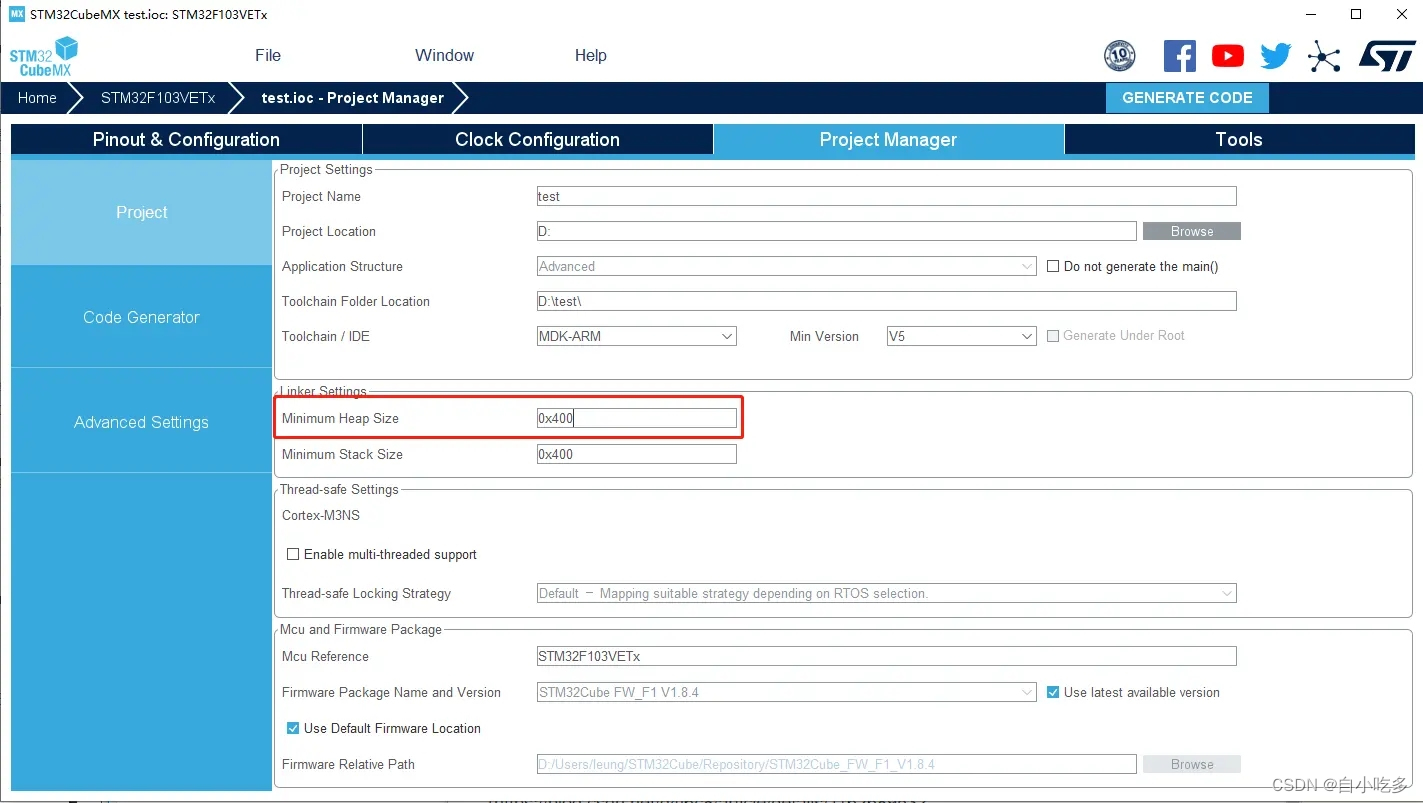
Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
