flutter开发实战-使用FutureBuilder异步数据更新Widget
flutter开发实战-使用FutureBuilder异步数据更新Widget
在开发过程中,经常遇到需要依赖异步数据更新Widget的情况,如下载图片后显示Widget,获取到某个数据时候,显示在对应的UI界面上,都可以使用FutureBuilder异步数据更新Widget。
一、FutureBuilder
FutureBuilder是一个Widget,该Widget基于与Future]交互的最新快照构建的。
/// Creates a widget that builds itself based on the latest snapshot of/// interaction with a [Future].////// The [builder] must not be null.const FutureBuilder({super.key,this.future,this.initialData,required this.builder,}) : assert(builder != null);
其中
-
future:final Future? future; 是一个异步的任务;
-
builder:final AsyncWidgetBuilder builder;是创建显示的Widget,可以根据AsyncSnapshot<String?> snapshot来确定显示的Widget,可以在Future执行过程中被调用多次。
二、使用FutureBuilder
这里使用FutureBuilder的示例,我是通过加载网页时候,需要将Webview中设置cookie,cookie中需要设置token。token需要获取到再设置到Webview中的cookie中。
获取token
Future<String?> _getToken() async {final token = (await SessionDataService.sessionData)?.token;if (token == null) return null;return token;}
使用FutureBuilder用来在获取token后更新Webview,先判断snapshot.hasData是否有数据。如果有数据,则直接显示Webview,如果没有数据,则显示默认的Container。
FutureBuilder<String?>(future: _getToken(),builder: (BuildContext context, AsyncSnapshot<String?> snapshot) {if (snapshot.hasData) {final token = snapshot.data;if (token == null) return Container();return WebView(javascriptMode: JavascriptMode.unrestricted,initialUrl: url,initialCookies: [WebViewCookie(name: "auth", value: "token", domain: "inice.cn"),],userAgent: "inice.cn",onWebViewCreated: (controller) {cookieManager.setCookies([Cookie('auth', token)..domain = 'inice.cn'..httpOnly = false,]);webController = controller;},);}return Container();},),
完整代码如下
class WebViewScreen extends StatelessWidget {WebViewScreen({Key? key, required this.url}) : super(key: key);final String url;WebViewController? webController;final cookieManager = WebviewCookieManager();Future<String?> _getToken() async {// final token = (await SessionDataService.sessionData)?.token;final token = ApiAuth().token;if (token == null) return null;return token;}Widget build(BuildContext context) {return Scaffold(body: Stack(children: [Container(color: Colors.amber,),SafeArea(bottom: false,child: FutureBuilder<String?>(future: _getToken(),builder: (BuildContext context, AsyncSnapshot<String?> snapshot) {if (snapshot.hasData) {final token = snapshot.data;if (token == null) return Container();return WebView(javascriptMode: JavascriptMode.unrestricted,initialUrl: url,initialCookies: [WebViewCookie(name: "auth", value: "token", domain: "inice.cn"),],userAgent: "inice.cn",onWebViewCreated: (controller) {cookieManager.setCookies([Cookie('auth', token)..domain = 'inice.cn'..httpOnly = false,]);webController = controller;},);}return Container();},),),],),);}
}
三、小结
flutter开发实战-使用FutureBuilder异步数据更新Widget。描述可能不是特别准确,请见谅。
https://blog.csdn.net/gloryFlow/article/details/133490457
学习记录,每天不停进步。
相关文章:

flutter开发实战-使用FutureBuilder异步数据更新Widget
flutter开发实战-使用FutureBuilder异步数据更新Widget 在开发过程中,经常遇到需要依赖异步数据更新Widget的情况,如下载图片后显示Widget,获取到某个数据时候,显示在对应的UI界面上,都可以使用FutureBuilder异步数据…...

1.2 数据模型
思维导图: 前言: **1.2.1 什么是模型** - **定义**:模型是对现实世界中某个对象特征的模拟和抽象。例如,一张地图、建筑设计沙盘或精致的航模飞机都可以视为具体的模型。 - **具体模型与现实生活**:具体模型可以很容…...

【实用工具】谷歌浏览器插件开发指南
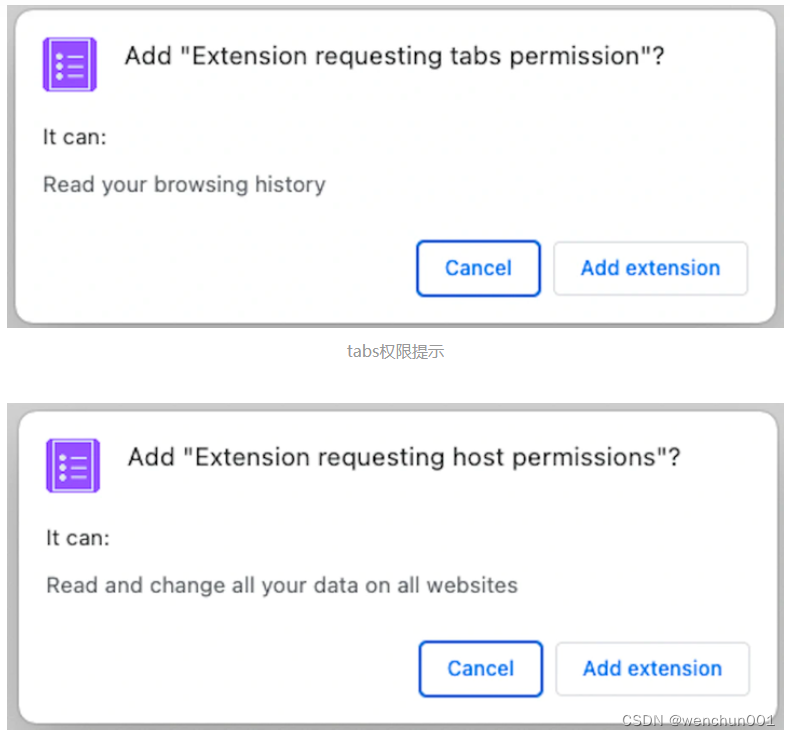
谷歌浏览器插件开发指南涉及以下几个方面: 1. 开发环境准备:首先需要安装Chrome浏览器和开发者工具。进入Chrome应用商店,搜索“Extensions Reloader”和“Manifest Viewer”两个插件进行安装,这两个插件可以方便开发和调试。 2…...

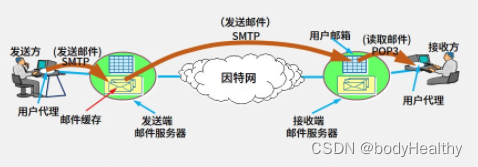
应用层协议——DNS、DHCP、HTTP、FTP
目录 1、DNS 协议 1-1)Hosts 文件 1-2)DNS 系统 1-3)域名的组成、分类和树状结构 1-4)DNS 域名服务器类型 1-5)DNS 查询方式 1-6)DNS 域名解析的一般步骤 1-7)对象类型与资源记录 2、D…...

XML文件读写
0、.pro文件添加依赖 QT xml1、使用 QDomDocument 方式 #include <QtXml/QDomDocument> #include <QtXml/QDomProcessingInstruction> #include <QtXml/QDomElement> #include <QFile> #include <QTextStream> #include <QDebug>bo…...

Win11 安装 Vim
安装包: 链接:https://pan.baidu.com/s/1Ru7HhTSotz9mteHug-Yhpw?pwd6666 提取码:6666 双击安装包,一直下一步。 配置环境变量: 先配置系统变量中的path: 接着配置用户变量: 在 cmd 中输入…...

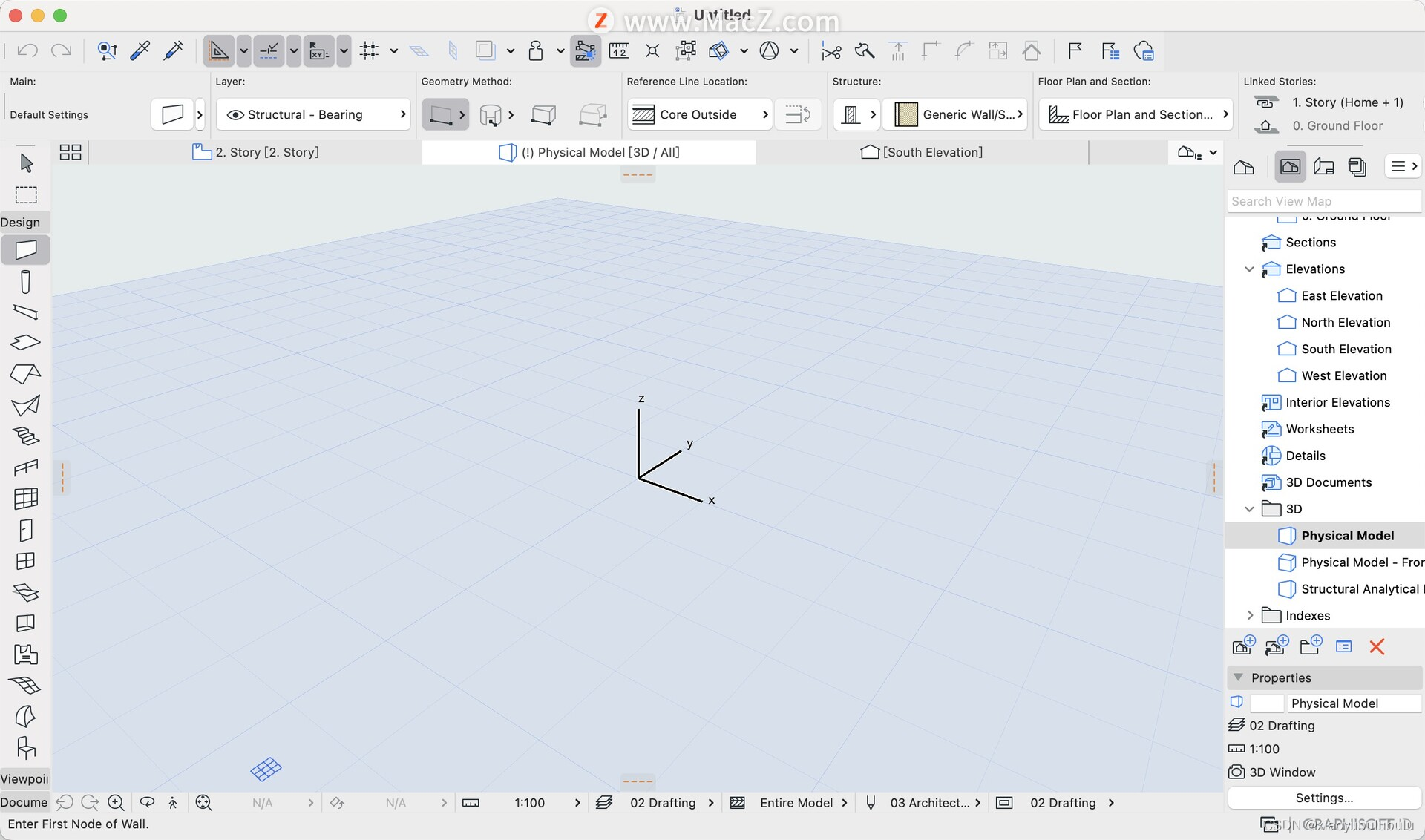
Mac电脑BIM建模软件 Archicad 26 for Mac最新
ARCHICAD 软件特色 智能化 在2D CAD中,所有的建筑构件都由线条构成和表现,仅仅是一些线条的组合而已,当我们阅读图纸的时候是按照制图规范来读取这些信息。我们用一组线条表示平面中的窗,再用另一组不同的线条在立面中表示同一个…...

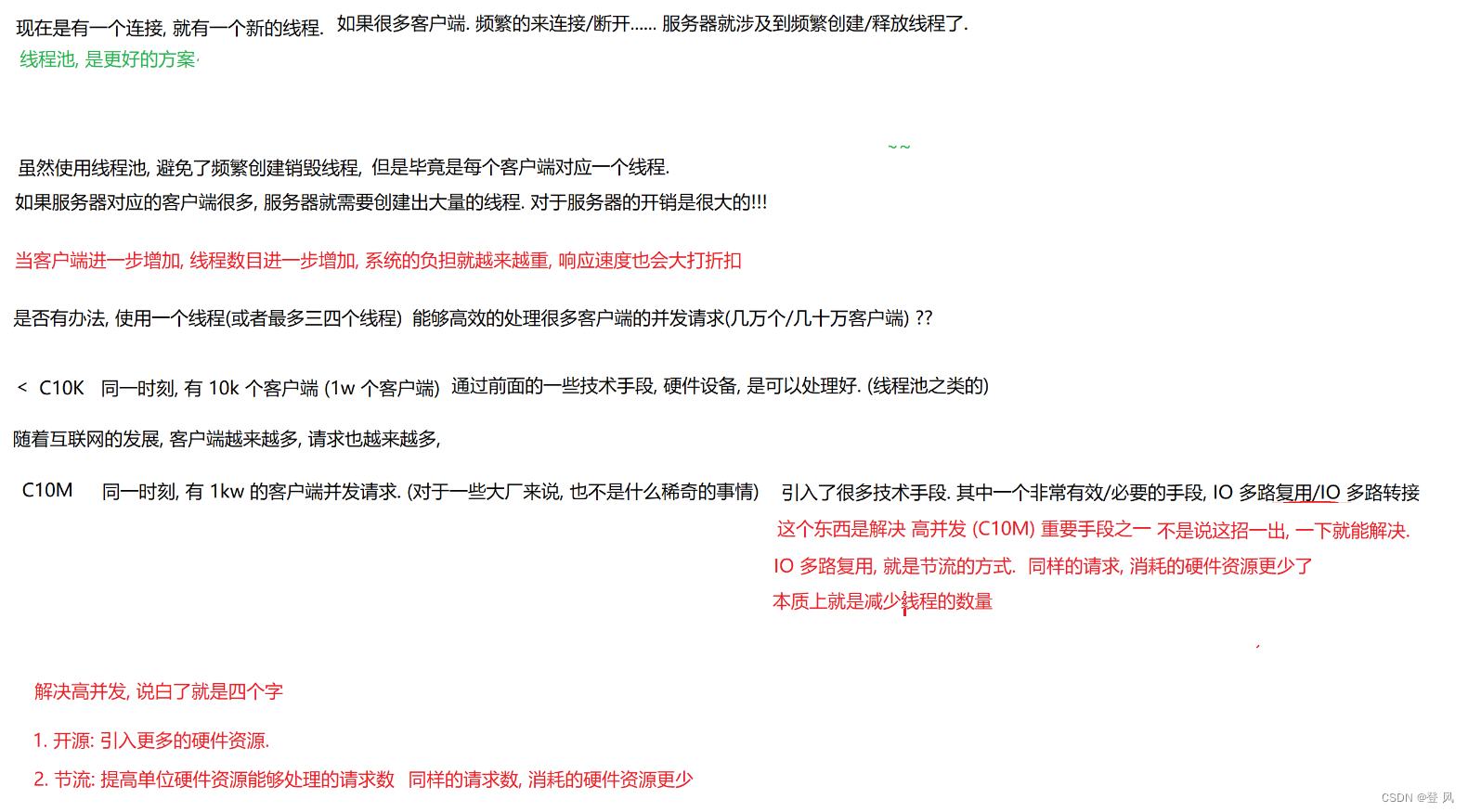
JavaEE-网络编程套接字(UDP/TCP)
下面写一个简单的UDP客户端服务器流程 思路: 对于服务器端:读取请求,并解析–> 根据解析出的请求,做出响应(这里是一个回显,)–>把响应写回客户端 对于客户端:从控制台读取用户输入的内容–>从控制…...

微服务技术栈-Gateway服务网关
文章目录 前言一、为什么需要网关二、Spring Cloud Gateway三、断言工厂和过滤器1.断言工厂2.过滤器3.全局过滤器4.过滤器执行顺序 四、跨域问题总结 前言 在之前的文章中我们已经介绍了微服务技术中eureka、nacos、ribbon、Feign这几个组件,接下来将介绍另外一个组…...

函数形状有几种定义方式;操作符infer的作用
在 TypeScript 中,函数形状可以用多种方式进行定义。下面介绍了几种常用的函数形状定义方式: 函数声明: function add(a: number, b: number): number {return a b; }在函数声明中,我们直接使用 function 关键字来声明函数&…...

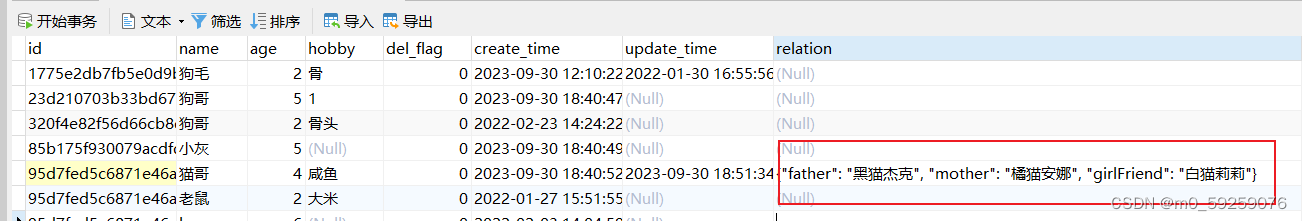
Java / MybatisPlus:JSON处理器的应用,在实体对象中设置对象属性,对象嵌套对象
1、数据库设计 2、定义内部的实体类 /*** Author lgz* Description* Date 2023/9/30.*/ Data // 静态构造staticName,方便构造对象并赋予属性 AllArgsConstructor(staticName "of") NoArgsConstructor ApiModel(value "亲友", description …...

力扣 -- 1027. 最长等差数列
解题步骤: 参考代码: class Solution { public:int longestArithSeqLength(vector<int>& nums) {int nnums.size();int ret2;unordered_map<int,int> hash;//这里可以先把nums[0]存进哈希表中,方便后面i从1开始遍历hash[num…...

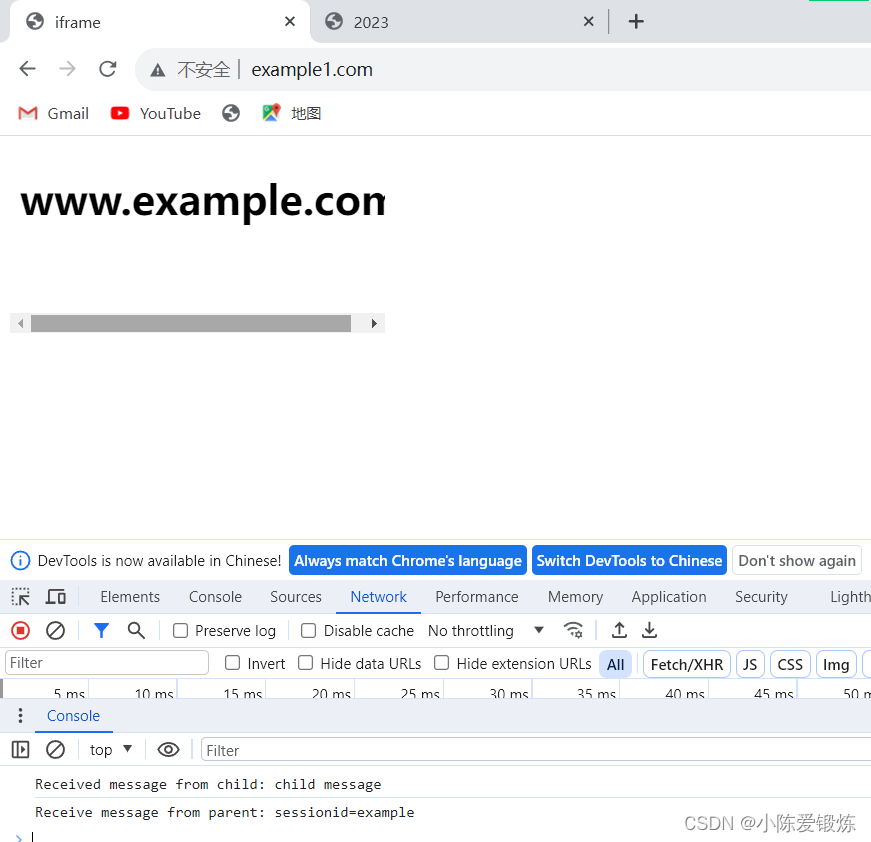
正则验证用户名和跨域postmessage
正则验证用户名 字母数字符号大小写8-14匹配用户名的 <!DOCTYPE html> <html> <head><meta charset"utf-8"><meta name"viewport" content"widthdevice-width, initial-scale1"><title>form</title> …...

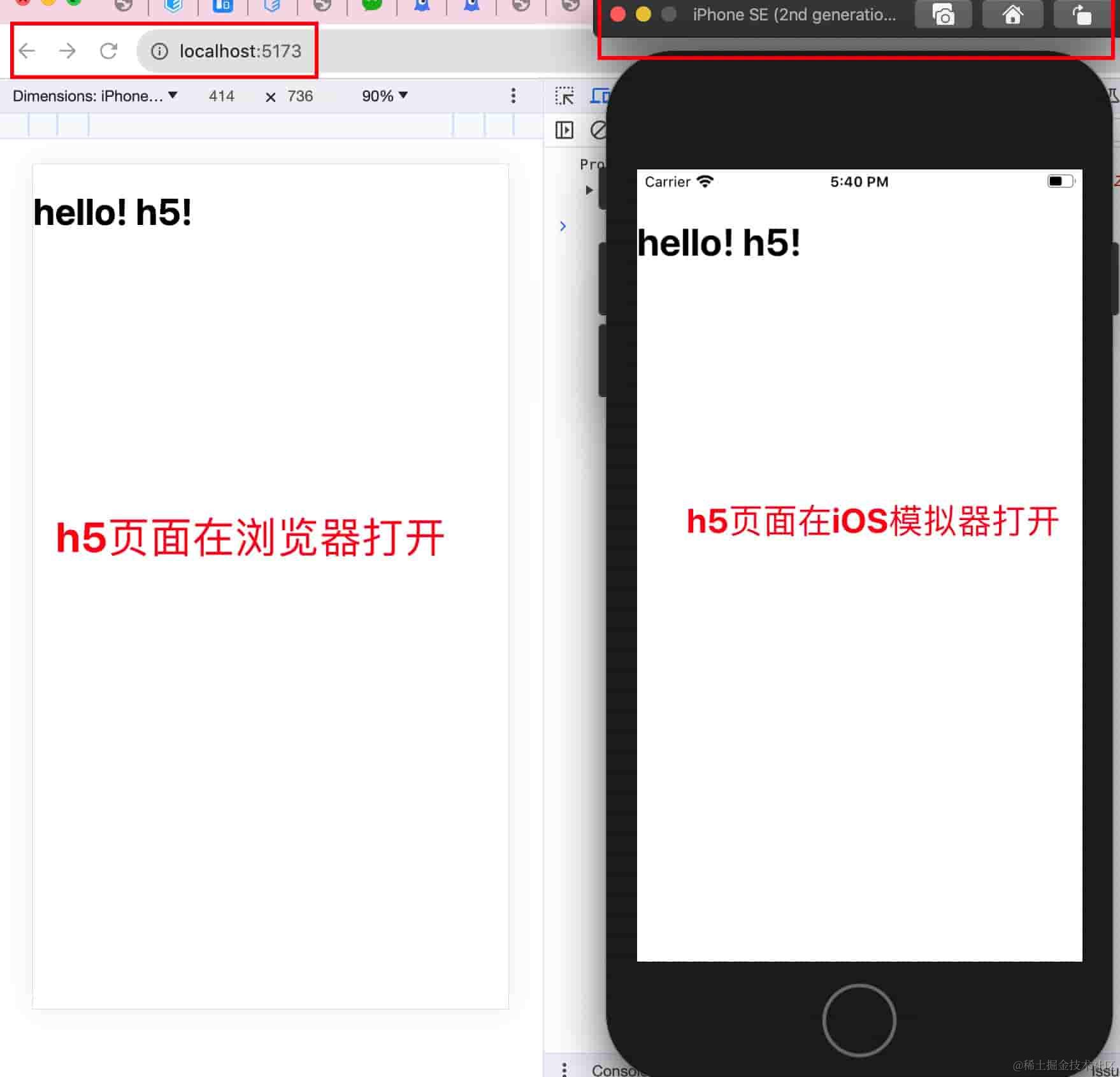
jsbridge实战1:xcode swift 构建iOS app
[[toc]] 环境安装 macOs: 10.15.5 xcode: 11.6 demo:app 创建 hello world iOS app 创建工程步骤 选择:Create a new Xcode project选择:iOS-> single View App填写: project name: swift-app-helloidentifer: smile 包名language: s…...

零基础部署nginx mysql springboot
参考:写给开发人员看的Docker干货,零基础部署nginx mysql springboot 一、连接linux 阿里云 参考:部署到Linux 可能需要购买:购买链接 二、安装docker # 先切换到root用户下 sudo su# 更新apt-get,保证apt-get最新…...

6-3 模式匹配
description 给出主串s和模式串t,其长度均不超过1000。本题要求实现一个函数BF(string s, string t),求出模式串t在主串s中第一次出现的位置(从0开始计算),如果在s中找不到t,则输出-1。 函数接口定义&…...

SQL JOIN 时 USING 和 ON 的异同
在数据表做 join 时,即可以用 using,也可以用 on。有什么异同点呢。 ON 是更加普遍的用法,可以连接表 On 一个字段,多个字段,甚至一个条件表达式。举例 SELECT * FROM world.City JOIN world.Country ON (City.Cou…...
RMILDAP服务)
安全学习_开发相关_JNDI介绍(注入)RMILDAP服务
文章目录 参考&本节目的JNDI概念-RMI&LDAP服务调用检索:在RMI服务中调用了InitialContext.lookup()的常用类有:在LDAP服务中调用了InitialContext.lookup()的常用类有: JNDI注入-使用工具生成远程调用JNDI远程调用-工具(j…...

C#学生选课及成绩查询系统
一、项目背景 学生选课及成绩查询系统是一个学校不可缺少的部分,传统的人工管理档案的方式存在着很多的缺点,如:效率低、保密性差等,所以开发一套综合教务系统管理软件很有必要,它应该具有传统的手工管理所无法比拟的…...

【C语言】利用数组处理批量数据(一维数组和二维数组)
前言:在前面学习的程序中使用的变量都属于基本类型,例如整型、字符型、浮点型数据,这些都是简单的数据类型。对于简单的问题,使用这些简单的数据类型就可以了。但是对于有些需要处理的数据,只用以上简单的数据类型是不够的&#x…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
