vue3 keepalive翻页保存页面状态
描述
实现页面 A-> B , B->A(A保存之前页面状态,不刷新页面)
// router/index.tsimport { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: HomeView,// 默认选择第一个子路由redirect:'/index',children:[{path: 'index',name: 'FirstViews',component: () => import('@/components/FirstViews.vue'),// meta: { keepAlive: false,} // 组件需要缓存},{path: 'modelShowing',name: 'MainTag',component: () => import('@/components/MainTag.vue'),// meta: { keepAlive: true,} // 组件需要缓存 (可有可无,我这里没有影响)},{path: 'projectShowing',name: 'MainTagProject',component: () => import('@/components/MainTagProject.vue'),// meta: { keepAlive: false,} // 组件需要缓存}]},{path: '/about',name: 'about',component: () => import('../views/AboutView.vue'),// meta: { keepAlive: false,} // 组件需要缓存},{path: '/models3DShow',name: 'models3DShow',component: () => import('@/components/models3DShow.vue'),// meta: { keepAlive: false,} // 组件需要缓存}],scrollBehavior(to,from,savedPosition) {return {top : 0}}
})export default router
//App.vue<script setup lang="ts">
import {RouterLink, RouterView, useRoute, useRouter} from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
import {defineComponent, onMounted, watch} from 'vue'
import { ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
import MainTag from "@/components/MainTag.vue";
import {usekeepaliveStateStore} from "@/stores/keepaliveState";
import {ref} from "vue";
const locale = ref(zhCn)
const tag = ref('MainTag')
const keepaliveState = usekeepaliveStateStore()
let includeList = ref([])
let router = useRouter()
let route = useRoute()onMounted(()=>{
})watch(()=> route.name,(newValue, oldValue)=>{//从组织架构进入文章列表,默认文章列表是缓存的console.log(newValue, oldValue)console.log(keepaliveState.useKeepaliveState)})
</script><template><el-config-provider :locale="locale">
<!-- <RouterView></RouterView>--><router-view v-slot="{ Component, route }"><keep-alive :include="keepaliveState.useKeepaliveState"><component :is="Component" :key="route.path"/></keep-alive></router-view></el-config-provider>
</template>
// store/keepaliveState.tsimport { defineStore } from "pinia";
import {ref} from "vue";export const usekeepaliveStateStore = defineStore('keepaliveState',() =>{const useKeepaliveState = ref(['MainTag','home']) // 重点 要有 homefunction increment(data){useKeepaliveState.value = data}function deletes(pathName){useKeepaliveState.value.indexOf(pathName) > -1 && useKeepaliveState.value.splice(useKeepaliveState.value.indexOf(pathName), 1)}function adds(pathName) {useKeepaliveState.value.indexOf(pathName) == -1 && useKeepaliveState.value.push(pathName)}return { useKeepaliveState, increment,deletes,adds }
})// HomeView.vue
<script lang="ts" setup>
import { defineComponent } from 'vue'
import HeaderView from "@/views/HeaderView.vue";
import CarouselMenu from "@/components/home/CarouselMenu.Vue";
import SlotViews from "@/components/SlotViews.vue";
import FooterMenu from "@/components/home/FooterMenu.vue";import MainTag from "@/components/MainTag.vue";
import {useRoute, useRouter} from "vue-router";const route = useRoute();
const router = useRouter();
defineOptions({name: "home",inheritAttrs: true
})
const modules = []
const carouselImgList = ["/images/example/1.jpg","/images/example/2.jpg","/images/example/3.jpg","/images/example/4.jpg","/images/example/5.jpg"
]
// 植物模型
const plantsModels = [{id: 1,name: "白及",imgSrc: "/img/plants1.png"},
]// 生长动画
const grow = []// 药材模型
const drug = []// 畜牧解剖
const animal = []
const getMenu=(itemNum) => {console.log(`itemNum : ${itemNum}`)switch (itemNum) {case 1:router.push({path:'/index'})breakcase 2:router.push({path:'/modelShowing'})breakcase 3:router.push({path:'/projectShowing'})breakdefault:router.push({path:'/index'})}
}
</script><template><div class="common-layout"><el-container><el-header class="header"><HeaderView @get-menu="getMenu"/></el-header><router-view v-slot="{ Component, route }"><keep-alive ><component :is="Component" :key="route.path"/></keep-alive></router-view><el-footer><FooterMenu/></el-footer></el-container></div>
</template>
App页面和父组件页面都需要 keepalive 配置,且父组件和子组件名字都需要添加到keepalive inclued内
查看 onActivated ,onDeactivated 判断 keepalive是否生效
onActivated讲解
相关文章:

vue3 keepalive翻页保存页面状态
描述 实现页面 A-> B , B->A(A保存之前页面状态,不刷新页面) // router/index.tsimport { createRouter, createWebHistory } from vue-router import HomeView from ../views/HomeView.vueconst router createRouter({h…...

测试工程师思维学习
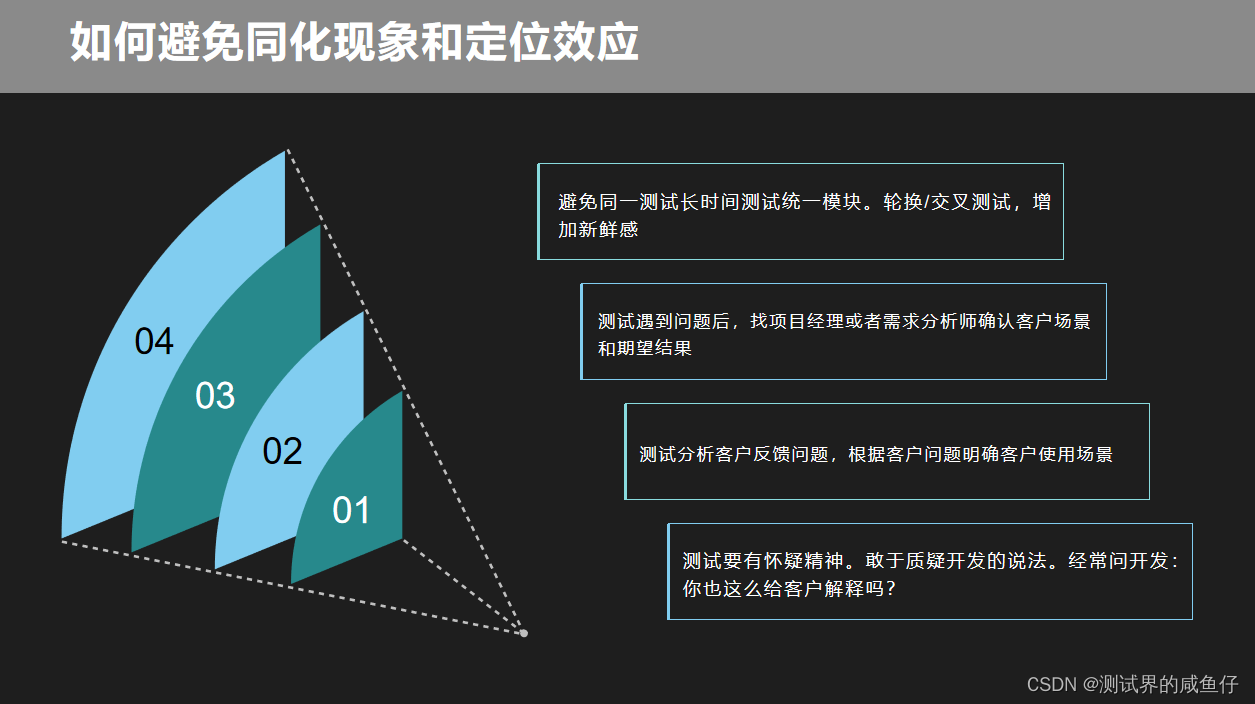
一、测试工程师应具备什么思维? 透过现象看本质,拒绝“一叶障目” 01、质疑和系统思维 02、创新思维 03、全局思维 04、风险驱动和组合思维 05、用户为中心和比较思维 06、BT思维和架构扩展性思维 二、测试工程师应避免的思维 01、同化现象 02、定位效…...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(六)
思维导图 一、正则表达式 1.1正则表达式介绍 1.2 语法 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewpor…...

云硬盘和物理硬盘的区别
服务器的硬盘是服务器用来存储数据,一般有云硬盘和物理硬盘两种。云硬盘是云计算平台的虚拟技术的存储服务,将数据存储于云端通过分布式存储架构的形式。物理硬盘是将数据存储在服务器或者是PC端上,存储空间比较大,读写速度也很快…...

数据分析--观察数据处理异常值
引包: import pandas as pd import numpy as np 读取文件: dfpd.read_csv(./HR.csv) 文件见绑定资源(来自kaggle的HR.csv) 处理过程: 一、从df中拿出处理对象 二、找出缺失值的位置并删除 s1_sdf[satisfactio…...

vue3+elementPlus el-input的type=“number“时去除右边的上下箭头
改成 代码如下 <script lang"ts" setup> import {ref} from vue const inputBtn ref() </script> <template><el-input type"number" v-model"inputBtn" style"width: 80px;" class"no_number">…...

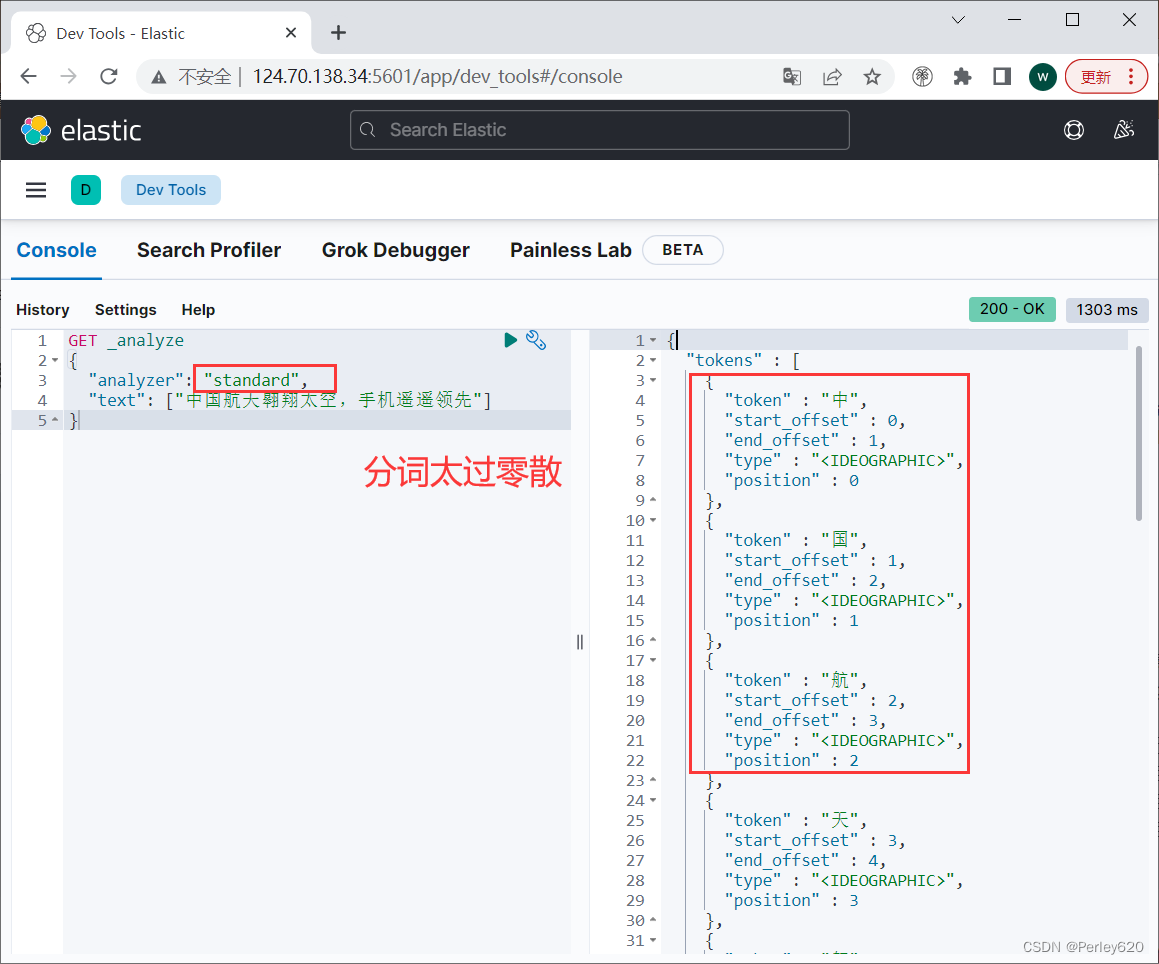
华为云云耀云服务器L实例评测|Elasticsearch的可视化Kibana工具安装 IK分词器的安装和使用
前言 最近华为云云耀云服务器L实例上新,也搞了一台来玩,期间遇到各种问题,在解决问题的过程中学到不少和运维相关的知识。 本篇博客介绍Elasticsearch的可视化Kibana工具安装,以及IK分词器的安装和使用。 其他相关的Elasticsea…...
)
加密货币交易技巧——人和(一)
交易原则 本篇主要讲述加密货币交易人需要注意的几个原则。 1.不能贪心,具体表现在做好仓位管理。第一,不要重仓进去,一定要轻仓。第二,开仓就想好本次要赚多少钱,不要太贪,到了预期点就止盈。第三&am…...

数学建模:最优化问题及其求解概述
数学建模:最优化问题及其求解概述 最优化问题定义分类离散优化问题连续优化问题 求解 此博客围绕运筹学以及最优化理论的相关知识,通俗易懂地介绍了最优化问题的定义、分类以及求解算法。 最优化问题 定义 数学优化(Mathematical Optimiza…...

企业办理CS资质,怎么选择办理等级?
信息系统建设和服务能力等级证书(Information system construction and service—Capability assessment system,简称:CS),由中国电子信息行业联合会组织开展的第三方评估活动,是根据《信息系统建设和服务能…...

华为云云耀云服务器L实例评测|Huawei Cloud EulerOS 自动化环境部署
[toc] Huawei Cloud EulerOS 自动化环境部署 云耀云服务器L实例【Huawei Cloud EulerOS 2.0 64bit】 Python Git Google Chrome Chromedriver Selenium More… 1. Python 镜像创建后自带。 2.Git 拉取项目。 sudo yum install git3. Google Chrome 使用root权限或sudo权…...

从一张表格开始做挖机报价系统
一、前言 历时4个月的挖机销售报价系统进入收尾阶段,由我直接负责与业务方对接,这中间各种折腾真是一言难尽,项目开发过程中还要维护POS系统以及牛奶配送系统,本项目我们采用的是迭代开发,今天讲一下具体的开发过程以…...

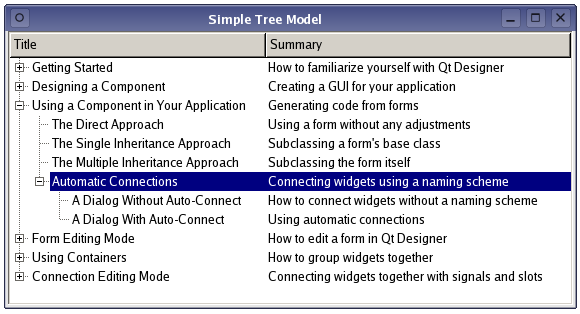
Qt扫盲-QTreeView 理论总结
QTreeView 理论使用总结 一、概述二、快捷键绑定三、提高性能四、简单实例1. 设计与概念2. TreeItem类定义3. TreeItem类的实现4. TreeModel类定义5. TreeModel类实现6. 在模型中设置数据 一、概述 QTreeView实现了 model 中item的树形表示。这个类用于提供标准的层次列表&…...

BF算法详解(JAVA语言实现)
目录 BF算法的介绍 图解 JAVA语言实现 BF算法的时间复杂度 BF算法的介绍 BF算法,即暴力(Brute Force)算法,是普通的模式匹配算法,BF算法的思想就是将目标串S的第一个字符与模式串T的第一个字符进行匹配,若相等,则继…...

零基础转行网络工程师,过来人给的一些建议
最近收到好多同学的一些提问,零基础没经验,能不能转行到网络工程师?薪资能有多少?发展前景怎么样? 应该有不少朋友都有这个疑问,那么,今天我尽量给大家做出一个详细的解答,希望能有…...

Vue中如何进行分布式搜索与全文搜索(如Elasticsearch)
在Vue中实现分布式搜索与全文搜索(使用Elasticsearch) 分布式搜索和全文搜索在现代应用程序中变得越来越重要,因为它们可以帮助用户快速查找和检索大量数据。Elasticsearch是一种强大的分布式搜索引擎,它可以用于实现高性能的全文…...

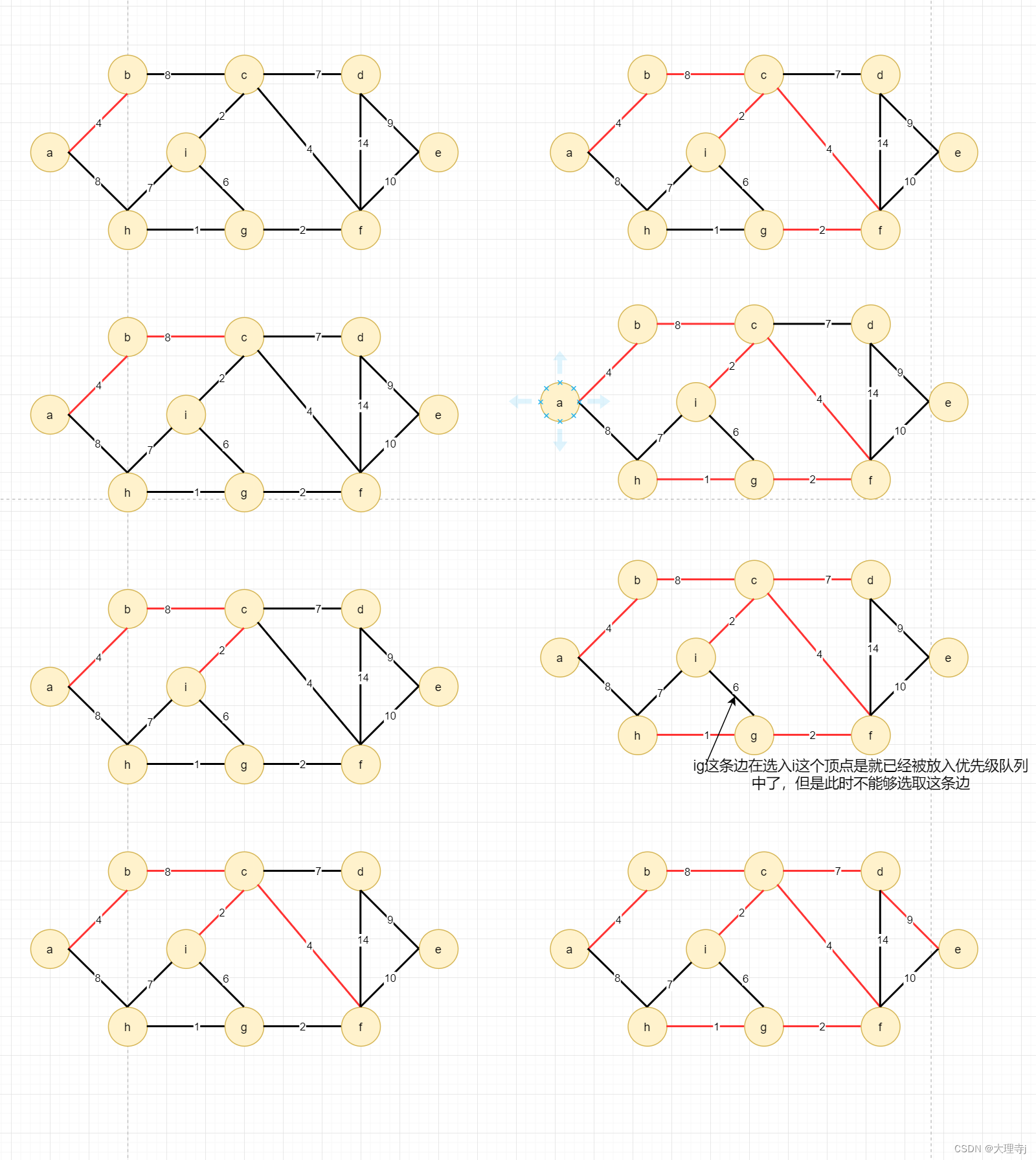
数据结构-图-最小生成树问题
最小生成树 并查集定义举例说明查找某个元素属于哪个集合代码实现路径压缩 Kruskal算法原理代码实现 Prim算法原理代码实现 并查集 定义 🚀在一些应用问题中,需要将n个不同的元素分成一些不相交的集合。开始时,每个元素自成一个单元素集合&…...

使用vite+npm封装组件库并发布到npm仓库
组件库背景:使用elementplusvue封装了一个通过表单组件。通过JSX对el-form下的el-input和el-button等表单进行统一封装,最后达到,通过数据即可一键生成页面表单的功能。 1.使用vite创建vue项目 npm create vitelatest elementplus-auto-form…...

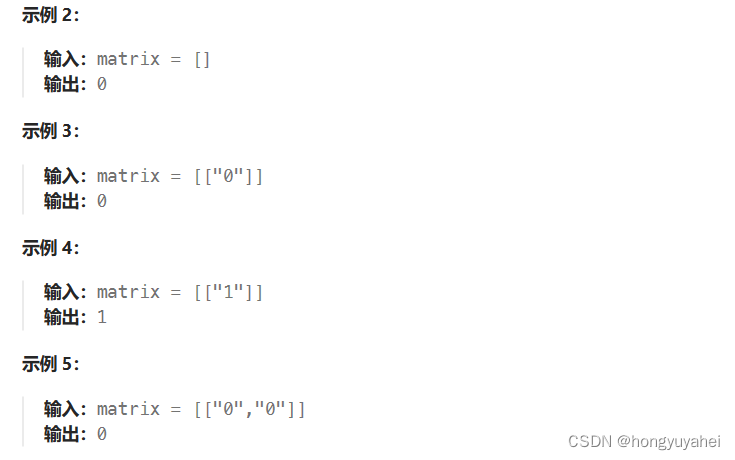
85.最大矩形
单调栈,时间复杂度o(mn),空间复杂度o(mn) class Solution { public:int maximalRectangle(vector<vector<char>>& matrix) {int mmatrix.size();if(m0){return 0;}int nmatrix[0].size();//记录矩阵中每个元素左边连续1的数量vector<…...

Windows服务器 开机自启动服务
1、新建txt,并粘贴下面脚本 start cmd /k "cd /d D:\ahjd&&java -jar clips-admin.jar" start cmd /k "cd /d D:\ahjd\dist&&simple-http-server.exe -i -p 8000"说明,脚本格式为:start cmd /k “cd /d…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
