selenium基本操作
爬虫与反爬虫之间的斗争
爬虫:对某个网站数据或图片感兴趣,开始抓取网站信息;
网站:请求次数频繁,并且访问ip固定,user_agent也是python,开始限制访问;
爬虫:通过设置user_agent,并添加代理ip请求;
网站:压力过大,不符合常规现象,开始设置登陆访问;
爬虫:注册账号,携带cookie获取数据;
网站:发现网站单账号访问异常,限制账号权限;
爬虫:构建cookie池,多个账号联合爬取数据;
网站:压力还是很大,加大对访问频繁ip的封锁频率
爬虫:开始模仿手动请求,限制爬取速度
网站:设置验证码策略
爬虫:打码平台介入,或者机器学习识别验证码
网站:发现对HTML数据请求频繁,不请求js和css,开发人员将重要数据通过Ajax方式加载
爬虫:通过selenium+phantomjs完全模拟浏览器操作
网站:。。。。。。

认识selenium
--- Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。
-----支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google,Chrome,Opera,Edge等
浏览器驱动
Selenium需要驱动程序与所选浏览器进行交互,下面是几种常见的驱动下载链接:
Chrome: http://chromedriver.storage.googleapis.com/index.html
Edge: https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
Firefox: https://github.com/mozilla/geckodriver/releases
Safari: https://webkit.org/blog/6900/webdriver-support-in-safari-10/
selenium入门
# 导入模块
fromseleniumimportwebdriver
# 使用谷歌浏览器
driver = webdriver.Chrome()
# 使用谷歌打开百度页面
driver.get("https://www.baidu.com")
# 窗口最大化
driver.maximize_window()
# 获取页面源代码
driver.page_source
# 获取所有cookie
driver.get_cookies()页面元素定位
fromseleniumimportwebdriver
fromselenium.webdriver.common.byimportBy
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
# 1、通过id值定位
driver.find_element(By.ID,"kw")
# 2、通过class值定位
driver.find_element(By.CLASS_NAME,"s_ipt")
# 3、通过name定位
driver.find_element(By.NAME,"wd")
# 4、通过tag_name定位
driver.find_element(By.TAG_NAME,"div")
# 说明:HTML本质就是由不同的tag(标签)组成,而每个tag都是指同一类,所以tag定位效率低,一般不建议使用;
# 5、通过XPATH语法定位
driver.find_element(By.XPATH,"//*[@id="kw"]")
# 6、通过css语法定位
driver.find_element(By.CSS,"#kw")
# 7、通过文本定位--精确定位
driver.find_element(By.LINK_TEXT,"在希望的田野上")
# 8、通过部分文本定位--模糊定位
driver.find_element(By.PARTIAL_LINK_TEXT,"田野上")操作表单元素
# 输入内容
send_keys("python")
# 清除输入框内容
clear()
# 鼠标单击
click() 行为链
在用selenium操作页面时,有时要分为很多步骤,那么这个时候可以用鼠标行为链类ActionChains来完成。
from selenium import webdriver
from selenium.webdriver.common.by importBy
#引入行为链ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
#定位搜索框
inputtag = driver.find_element(By.ID,"kw")
#百度一下按钮
submittag = driver.find_element(By.ID,"su")
#建立行为链
actions =ActionChains(driver)
#给搜索框发送数据
actions.move_to_element(inputtag)
actions.send_keys_to_element(inputtag,'python')
#选中提交按钮并提交
actions.move_to_element(submittag)
actions.click(submittag)
#统一执行
actions.perform()动作链
ActionChains方法列表
click(on_element=None) ——单击鼠标左键
click_and_hold(on_element=None) ——点击鼠标左键,不松开
context_click(on_element=None) ——点击鼠标右键
double_click(on_element=None) ——双击鼠标左键
drag_and_drop(source, target) ——拖拽到某个元素然后松开
key_down(value, element=None) ——按下某个键盘上的键
key_up(value, element=None) ——松开某个键
move_to_element(to_element) ——鼠标移动到某个元素
perform() ——执行链中的所有动作
release(on_element=None) ——在某个元素位置松开鼠标左键
send_keys(*keys_to_send) ——发送某个键到当前焦点的元素
send_keys_to_element(element, *keys_to_send) ——发送某个键到指定元素
鼠标移动
示例网站:http://sahitest.com/demo/mouseover.htm
# -*- coding:utf-8 -*-
fromseleniumimportwebdriver
fromselenium.webdriver.common.action_chainsimportActionChains
fromselenium.webdriver.common.byimportBy
importtime
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.maximize_window()
driver.get('http://sahitest.com/demo/mouseover.htm')
# 鼠标移动到此元素,在下面的input框中会显示“Mouse moved”
write = driver.find_element(By.XPATH,'//input[@value="Write on hover"]')
# 鼠标移动到此元素,会清空下面input框中的内容
blank = driver.find_element(By.XPATH,'//input[@value="Blank on hover"]')
result = driver.find_element(By.NAME,'t1')
action = ActionChains(driver)
# 移动到write,显示“Mouse moved”
time.sleep(3)
# 移动到write上
action.move_to_element(write).perform()
# 移动到blank上,清空
time.sleep(3)
action.move_to_element(blank).perform()
# 移动到write上
time.sleep(3)
action.move_to_element(write).perform()
driver.quit()
鼠标拖拽
示例网站:http://sahitest.com/demo/dragDropMooTools.htm
fromseleniumimportwebdriver
fromselenium.webdriver.common.action_chainsimportActionChains
fromselenium.webdriver.common.byimportBy
fromtimeimportsleep
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.maximize_window()
driver.get('http://sahitest.com/demo/dragDropMooTools.htm')
target = driver.find_element(By.ID,'dragger') # 被拖拽元素
item1 = driver.find_element(By.XPATH,'//div[text()="Item 1"]') # 目标1
item2 = driver.find_element(By.XPATH,'//div[text()="Item 2"]') # 目标2
item3 = driver.find_element(By.XPATH,'//div[text()="Item 3"]') # 目标3
item4 = driver.find_element(By.XPATH,'//div[text()="Item 4"]') # 目标4
action = ActionChains(driver)
# 1.移动dragger到目标1
action.drag_and_drop(target, item1).perform()
sleep(2)
# 2.效果与上句相同,也能起到移动效果
action.click_and_hold(target).release(item2).perform()
sleep(2)
# 3.效果与上两句相同,也能起到移动的效果
action.click_and_hold(target).move_to_element(item3).release().perform()
sleep(2)
action.click_and_hold(target).move_to_element(item4).release().perform()
sleep(2)
driver.quit()点击操作
示例网站:http://sahitest.com/demo/clicks.htm
fromseleniumimportwebdriver
fromselenium.webdriver.common.action_chainsimportActionChains
fromselenium.webdriver.common.byimportBy
fromtimeimportsleep
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.maximize_window()
driver.get('http://sahitest.com/demo/clicks.htm')
# 单击按钮
click_left = driver.find_element(By.XPATH,'//input[@value="click me"]')
# 双击按钮
doubleclick_btn = driver.find_element(By.XPATH,'//input[@value="dbl click me"]')
# 右键单击按钮
click_right = driver.find_element(By.XPATH,'//input[@value="right click me"]')
# 链式用法
ActionChains(driver).click(click_left).double_click(doubleclick_btn).context_click(click_right).perform()
sleep(2)
driver.quit()页面等待
--- 当selenium打开一个页面要进行操作,但是浏览器还处于加载状态,所以需要等待加载完毕之后再操作
显式等待
显式等待是您定义的代码,用于等待特定条件发生,然后再继续执行代码。这种情况的极端情况是 time.sleep(),它将条件设置为要等待的确切时间段。提供了一些方便的方法来帮助您编写只等待所需时间的代码。WebDriverWait 与 ExpectedCondition 结合使用是实现此目的的一种方式。
fromseleniumimportwebdriver
fromselenium.webdriver.common.byimportBy
fromselenium.commonimportTimeoutException
fromselenium.webdriver.support.uiimportWebDriverWait
fromselenium.webdriver.supportimportexpected_conditionsasEC
driver = webdriver.Chrome()
driver.get("http://somedomain/url_that_delays_loading")
defsearch():try:element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, "myDynamicElement")))exceptTimeoutException:returnsearch()在上面的代码中,Selenium 将等待最多 10 秒以找到匹配给定条件的元素。如果在那段时间内没有找到任何元素,则抛出 TimeoutException。捕获到异常后写一个递归操作,这样10秒之后就会继续等待10秒,知道元素加载完毕
隐式等待
隐式等待告诉 WebDriver 在尝试查找任何不立即可用的元素(或多个元素)时轮询 DOM 一段时间。默认设置为 0(零)。设置后,将为 WebDriver 对象的生命周期设置隐式等待。
fromseleniumimportwebdriver
driver = webdriver.Firefox()
driver.implicitly_wait(10) # seconds
driver.get("http://somedomain/url_that_delays_loading")
myDynamicElement = driver.find_element_by_id("myDynamicElement")相关文章:

selenium基本操作
爬虫与反爬虫之间的斗争爬虫:对某个网站数据或图片感兴趣,开始抓取网站信息;网站:请求次数频繁,并且访问ip固定,user_agent也是python,开始限制访问;爬虫:通过设置user_a…...
)
思科设备命令讲解(超基础二)
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

HTML基础(3)
HTML基础单选框、复选框、下拉框文本框< script >标签属性< script >基本使用单选框、复选框、下拉框 文本框 < script >标签属性 type属性定义script元素包含或src引用的脚本语言。属性值是MIME类型,包括text/javascript,text/ecmascript, appl…...

鸿蒙3.0 APP混合开发闪退问题笔记
APP采用cordova混合开发, 鸿蒙2.0以及安卓操作系统正常使用,但是在鸿蒙3.0中出现APP闪退,对APP进行真机调试发现,鸿蒙3.0系统对crosswork插件存在兼容问题,这些问题会导致APP页面加载失败,进而导致App闪退测…...

批量操作文件功能-课后程序(JAVA基础案例教程-黑马程序员编著-第七章-课后作业)
【实验7-1】 批量操作文件功能 任务介绍 1.任务描述 在日常工作中,经常会遇到批量操作系统文件的事情,通常情况下,只能手动重复的完成批量文件的操作,这样很是费时费力。本案例要求编写一个文件管理器,…...

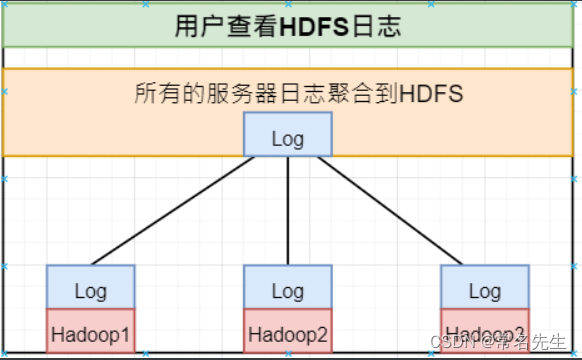
Hadoop3.3.1完全分布式部署
Hadoop目录Hadoop3.3.1完全分布式部署(一)1、HDFS一、安装1、基础安装1.1、配置JDK-181.2、下载并解压hadoop安装包本地运行模式测试 eg:2、完全分布式运行模式1、概要:2、编写集群分发脚本,把1~4步安装的同步到其他服务器:2.1、创建脚本vim …...

SpringMVC中的注解
SpringMVC中的注解 文章目录SpringMVC中的注解RequestMapping注解RequestMapping中的value属性RequestMapping中的method属性派生类PathVariable注解RequestParam注解RequestMapping注解 RequestMapping中的value属性 RequestMapping:既可以标识在方法上也可以标识…...

python+Vue学生作业系统 django课程在线学习网站系统
系统分为学生,教师,管理员三个角色: 学生功能: 1.学生注册登录系统 2.学生查看个人信息,修改个人信息 3.学生查看主页综合评价,查看今日值班信息 4.学生在线申请请假信息,查看请假的审核结果和请…...

CSS 美化网页元素【快速掌握知识点】
目录 一、为什么使用CSS 二、字体样式 三、文本样式 color属性 四、排版文本段落 五、文本修饰和垂直对齐 1、文本装饰 2、垂直对齐方式 六、文本阴影 七、超链接伪类 1、语法 2、示例 3、访问时,蓝色;访问后,紫色; …...

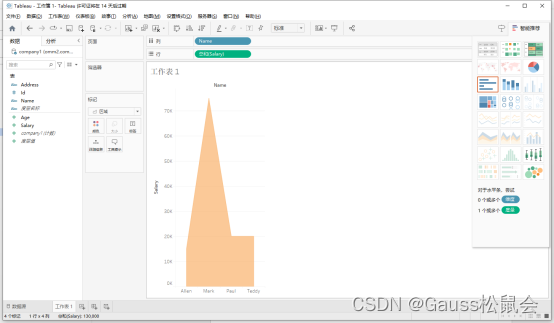
Tableau连接openGauss实践
目录 一、摘要 二、什么是Tableau? 三、安装Tableau 四、安装ODBC驱动 1、openGauss数据库 2、连接前置条件 3、Tableau连接openGauss方式一 4、Tableau连接openGauss方式二 一、摘要 Tableau可以连接到多种数据库,包括关系型数据库࿰…...

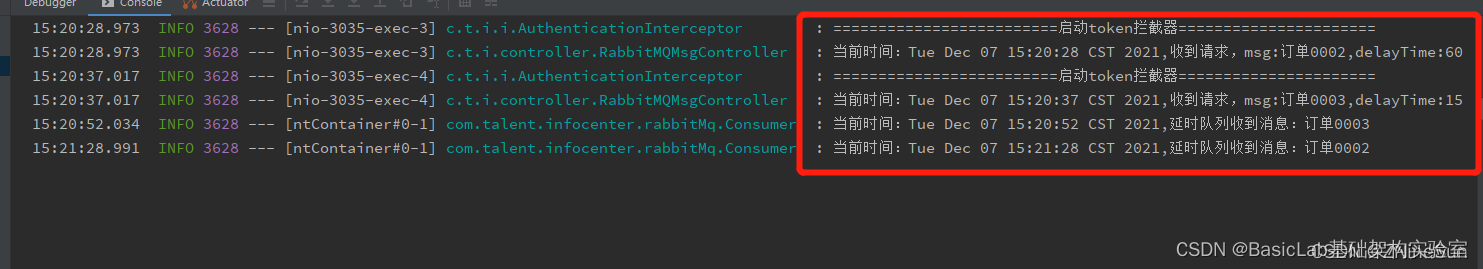
RabbitMQ 实现延迟队列
业务场景:1.生成订单30分钟未支付,则自动取消,我们该怎么实现呢?2.生成订单60秒后,给用户发短信1 安装rabbitMqwindows安装ubuntu中安装2 添加maven依赖<!-- https://mvnrepository.com/artifact/org.springframework.boot/spr…...

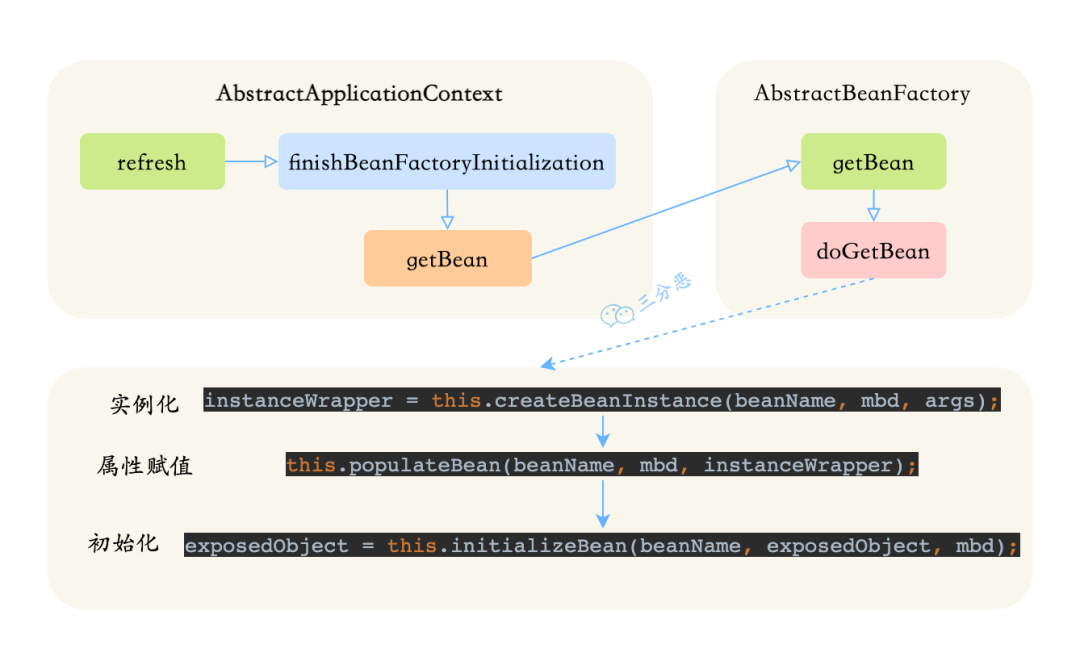
Spring Bean 生命周期,好像人的一生
简单说说IoC和Bean IoC,控制反转,想必大家都知道,所谓的控制反转,就是把new对象的权利交给容器,所有的对象都被容器控制,这就叫所谓的控制反转。 控制反转 Bean,也不是什么新鲜玩意儿…...

C++算法基础课 05 —— 数据结构1_单链表/双链表/栈/单调栈/队列/单调队列/KMP
文章目录 1. 单链表(用数组模拟链表)1.1 模板1.1.1 插入操作1.1.2 删除操作1.2 习题1 —— 826.单链表2. 双链表2.1 模板2.1.1 插入操作2.1.2 删除操作2.2 习题1 —— 827.双链表3. 栈(用数组模拟栈)3.1 模板3.2 习题1 —— 828.模拟栈4. 单调栈4.1 模板4.2 习题1 —— 830.单调…...

小型水库大坝安全监测的主要对象
一、监测背景 大坝监测的目的分成两个大的方面,一方面是为了验证设计、指导施工、为科研提供必要的资料;另一方面,也可以说是更重要的方面,就是为了长期监视大坝的安全运行。因此,一个成功的监测设计者不仅要能充分领会…...
版本介绍)
常见软件开源(alpha,beta等)版本介绍
一、开发期Alpha:是内部测试版,一般不向外部发布,会有很多Bug.一般只有测试人员使用。Beta:也是测试版,这个阶段的版本会一直加入新的功能。在Alpha版之后推出。-RC(ReleaseCandidate):最终测试版本;可能成为最终产品的…...

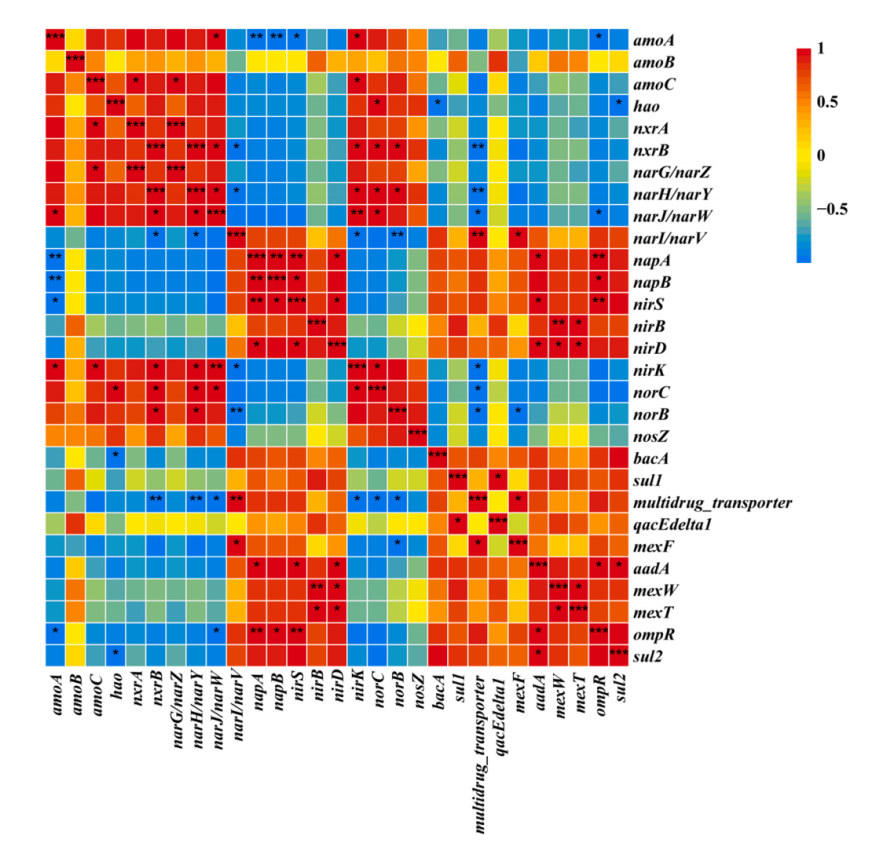
凌恩生物资讯|抗性宏基因组又一力作|抗性基因+可移动元件研究新成果!
凌恩生物合作客户:合肥工业大学崔康平老师团队利用凌恩生物宏基因组抗性基因研究解决方案,对污水处理厂活性污泥中的钆(Gd(III))和抗生素磺胺甲噁唑(SMX)的联合污染情况进行了调查&a…...
(二))
常见前端基础面试题(HTML,CSS,JS)(二)
ES6 新增哪些东西 箭头函数字符串模板支持模块化(import、export)类(class、constructor、extends)let、const 关键字新增一些数组、字符串等内置构造函数方法,例如 Array.from、Array.of 、Math.sign、Math.trunc 等…...

按关键词搜索,商品详情采集,API接口
公共参数 名称类型必须描述keyString是 调用key(必须以GET方式拼接在URL中) 注册Key和secret测试: https://o0b.cn/anzexi secretString是调用密钥api_nameString是API接口名称(包括在请求地址中)[item_search,item_g…...

C++的纯虚函数使用与接口实现
虚函数主要是为了父类指针访问子类同名成员方法而引入的,即通过重写了父类的方法,从而实现多态。 01 为何引入纯虚函数 对于普通虚函数,如果子类没有重写相应的虚函数,那么父类指针就只能调用父类函数实现,然而父类有…...

Exception has occurred: ModuleNotFoundErrorNo module named ‘urllib3‘【已解决】
问题描述 实际上只是想要测试一下torch是否安装成功,输出相应版本。谁知道就报错了。 Exception has occurred: ModuleNotFoundError No module named urllib3 解决方案 (1)使用pip或者conda卸载urllib3 pip uninstall urllib3conda unin…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
