html 笔记:CSS
1 什么是CSS
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
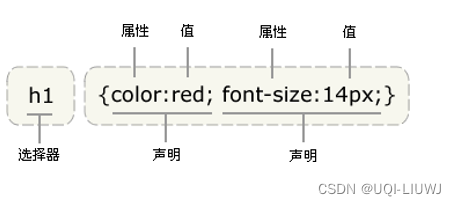
1.1 css的语法格式

1.1.1 选择器种类
- HTML选择器: 重新定义HTML的某种标签的显示格式
- id选择器 对于HTML文档中的某个标签,定义它的显示格式
- class选择器 对于HTML文档中的某类标签,定义它的显示格式
1.1.2 HTML选择器
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>h1 {color:red; font-size:15; font-family: 微软雅黑; }</style></head><body><h1> HTML选择器的使用</h1></body>
</html>
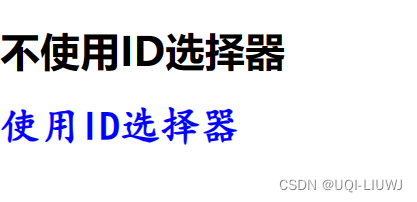
1.1.3 ID选择器
前面加#
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>#CSSID1 {color:blue; font-size:35; font-family: 楷体; }</style></head><body><h1> 不使用ID选择器</h1><h1 id='CSSID1'> 使用ID选择器</h1></body>
</html>

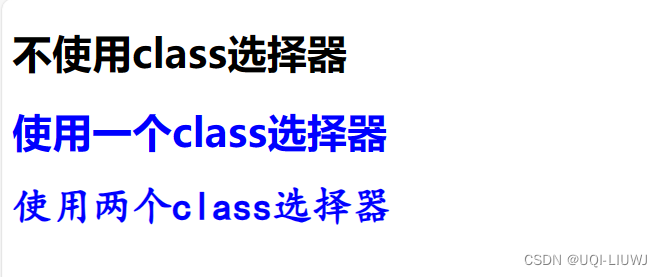
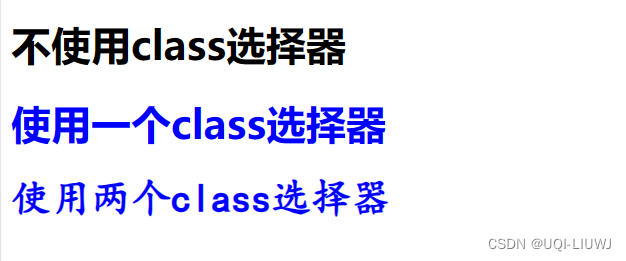
1.1.4 class选择器
前面加.
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>.CSSID1 {color:blue; }.CSSID2 { font-size:15; font-family: 楷体; }</style></head><body><h1> 不使用class选择器</h1><h1 class='CSSID1'> 使用一个class选择器</h1><h1 class='CSSID1 CSSID2'> 使用两个class选择器</h1></body>
</html> 
1.1.5 class选择器与ID选择器的区别(唯一性)
- 在一个 HTML 文档中,每个
id的值必须是唯一的。一个元素不能有多个id,并且在一个页面中每个id只能使用一次。 class可以用于多个元素,而且一个元素可以有多个class。
2 三种不同的样式表
2.1 嵌入样式表
前面1.1.2~1.1.4的内容
2.2 内联样式表
写在body里面
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title></head><body><h1> 不使用CSS内联样式表</h1><h1 style='color:blue; font-size:35; font-family: 楷体;'> 使用CSS内联样式表</h1></body>
</html>

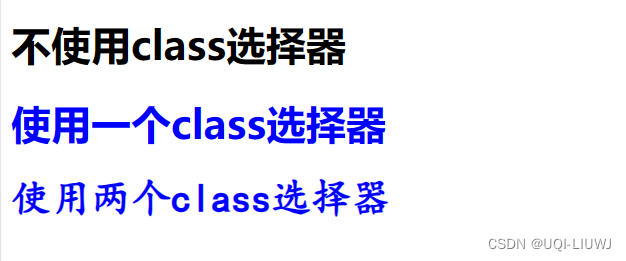
2.3 外联样式表
首先建立一个外部的css格式的文件(h1.css),内容和class样式表一致:

<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><link rel='stylesheet' href='h1.css'></head><body><h1> 不使用class选择器</h1><h1 class='CSSID1'> 使用一个class选择器</h1><h1 class='CSSID1 CSSID2'> 使用两个class选择器</h1></body>
</html>
- rel 属性的值 "stylesheet" 表示被链接文档是一个样式表,并且它应用于当前的 HTML 文档
href指定了被链接文档的位置

相关文章:

html 笔记:CSS
1 什么是CSS CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素样式通常存储在样式表中 1.1 css的语法格式 1.1.1 选择器种类 HTML选择器: 重新定义HTML的某种标签的显示格式id选择器 对于HTML文档中的某个标签,定义它的显示格式…...
)
【LeetCode - 每日一题】901. 股票价格跨度(23.10.07)
901. 股票价格跨度 题意 设计一个数据结构返回股票当日价格的跨度(必须是当日开始的) 解法 暴力 优化 一开始没理解题意,以为是求第 i 天及以前,小于等于 prices[i] 的最大连续子串的长度。后来才发现,这个最大连…...

第二证券:突发!A股T+0?刚刚,紧急回应!
沪深生意所急迫回应 6日,商场传出一个消息,传延伸A股生意时刻和部分票可日内T0一次。一个版本是提早至9点,然后下午延伸至15:30,另一个版本是上午推延至12点,下午延伸至16:00。 7日࿰…...
)
ShardingSphereJDBC5.4.0支持Nacos配置(SpringCloud版)
背景 在ShardingSphere在5.3.0版本之前,我们可以通过依赖shardingsphere-jdbc-core-spring-boot-starter模块,在application.yml文件里配置数据库连接信息。再结合spring-cloud-starter-alibaba-nacos-config,在项目启动时,从Nac…...

基于SSM的学院学生论坛系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

Unity记录5.4-地图-带种子的柏林噪声
文章首发见博客:https://mwhls.top/4850.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 现在卡在了跨地图洞穴生成,没想到什么好的方法能够像地面一样…...

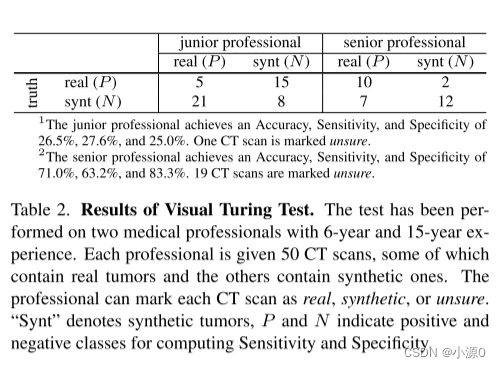
阅读论文:Label-Free Liver Tumor Segmentation
论文标题:Label-Free Liver Tumor Segmentation 翻译:无标记的肝肿瘤分割 摘要 论文的目的:肿瘤合成,通过使用合成数据来改进医学图像分析和AI在肝脏肿瘤检测方面的性能 我们的主要贡献是合成了一种肿瘤生成器,它提…...

leetcode64 最小路径和
题目 给定一个包含非负整数的 m x n 网格 grid ,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小。 说明:每次只能向下或者向右移动一步。 示例 输入:grid [[1,3,1],[1,5,1],[4,2,1]] 输出:7 解释&a…...

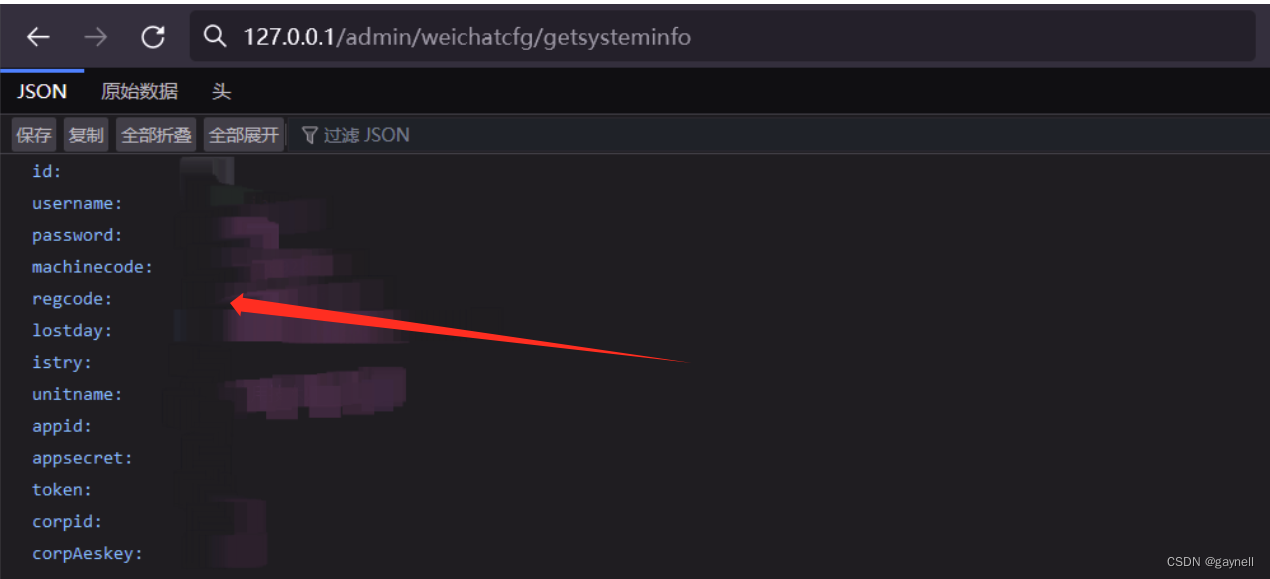
金盘图书馆微信管理后台信息泄露漏洞 复现
金盘图书馆微信管理后台信息泄露漏洞 复现 0x01 前言 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果…...
)
nginx实现负载均衡(三)
之前说过大部分我们用到的配置都是在http模块中配置的,这里要实现的负载均衡也是一样的,要在http模块中的http全局块中指定,这里我们先给出一个例子 demo #user nobody; worker_processes 1;#error_log logs/error.log; #error_log log…...
Android---深入理解ClassLoader的加载机制
目录 Java 中的 ClassLoader 1. APPClassLoader 系统类加载器 2. ExtClassLoader 扩展类加载器 3. BootstrapClassLoader 启动类加载器 双亲委派模式(Parents Delegation Model) Android 中的 ClassLoader 1. PathClassLoader 2. DexClassLoader 总结 一个完整的 Java…...

超自动化加速落地,助力运营效率和用户体验显著提升|爱分析报告
RPA、iPaaS、AI、低代码、BPM、流程挖掘等在帮助企业实现自动化的同时,也在构建一座座“自动化烟囱”。自动化工具尚未融为一体,协同价值没有得到释放。Gartner于2019年提出超自动化(Hyperautomation)概念,主要从技术组…...

Linux posix_spawn和fork的区别
posix_spawn和fork都是用于在Linux中创建新进程的函数,但它们的工作方式有所不同。posix_spawn它的工作方式类似于fork()后跟exec()。 fork:fork函数创建一个新的进程,该进程是调用进程的一个副本。这意味着除了必要的启动资源外,…...

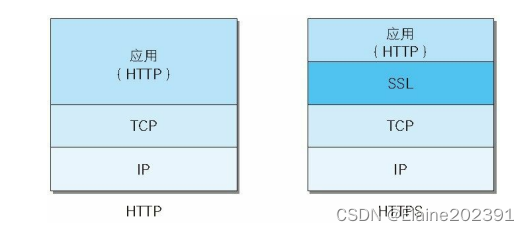
聊聊分布式架构02——Http到Https
目录 HTTP通信协议 请求报文 响应报文 持久连接 状态管理 HTTPS通信协议 安全的HTTPS HTTP到HTTPS的演变 对称加密 非对称加密 混合加密机制 证书机构 SSL到底是什么 HTTPS是身披SSL外壳的HTTP HTTP通信协议 一次HTTP请求的通信流程:客户端浏览器通过…...

1024 画跳动的爱心#程序代码 #编程语言 #计算机
废话不多说 直接开干! 用到库 random time tkinter 快速镜像 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple tkinter 上代码 import random import time from math import sin, cos, pi, log from tkinter import *CANVAS_WIDTH 640 # 画布的宽 CANVAS_HEIGH…...

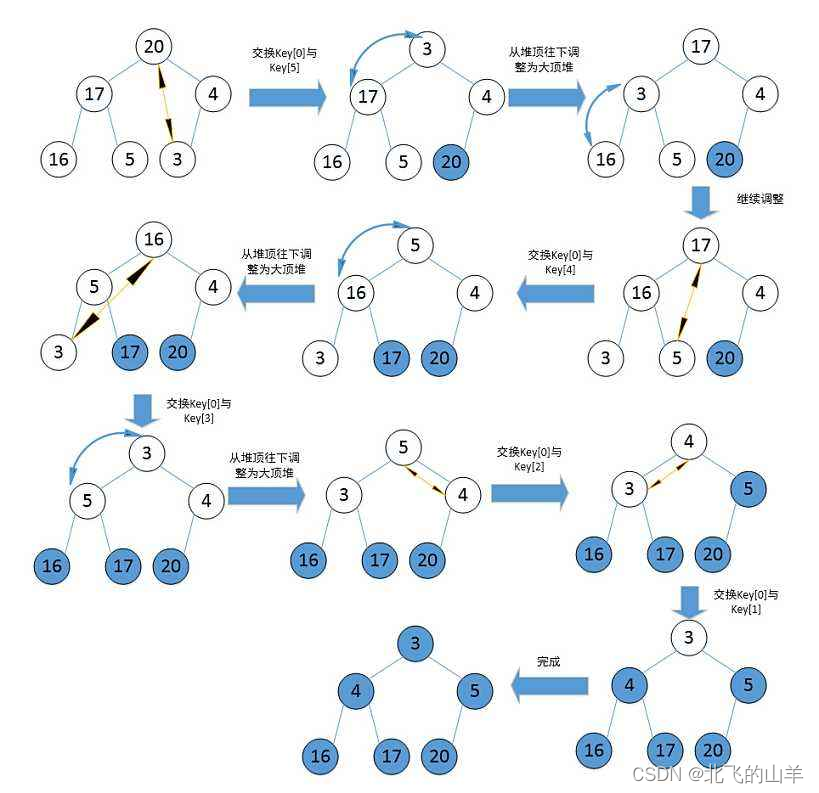
【排序算法】堆排序详解与实现
一、堆排序的思想 堆排序(Heapsort)是指利用堆积树(堆)这种数据结构所设计的一种排序算法,它是选择排序的一种。它是通过堆(若不清楚什么是堆,可以看我前面的文章,有详细阐述)来进行选择数据&am…...

java Spring Boot整合jwt实现token生成
先在 pom.xml 文件中注入依赖 <!-- JWT --> <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api</artifactId><version>0.11.2</version> </dependency> <dependency><groupId>io.jsonw…...

如何使用Git和GitHub进行版本控制
如何使用Git和GitHub进行版本控制 版本控制是软件开发过程中的重要组成部分,它允许开发者跟踪和管理代码的变化,以确保团队协作顺畅,并帮助在需要时回溯到以前的代码状态。Git和GitHub是最流行的版本控制工具之一,本文将介绍如何…...

彻底解决 WordPress cURL error 28 错误
cURL 连接超时。 这种情况最普遍,这里的超时并不是完全不可连接,而是因为网络状况或其它原因数据传输缓慢,超过连接的时间限制导致传输中断引起的错误。 不论是何种原因导致连接超时,都可以通过增加超时限制来解决此问题。但 UR…...

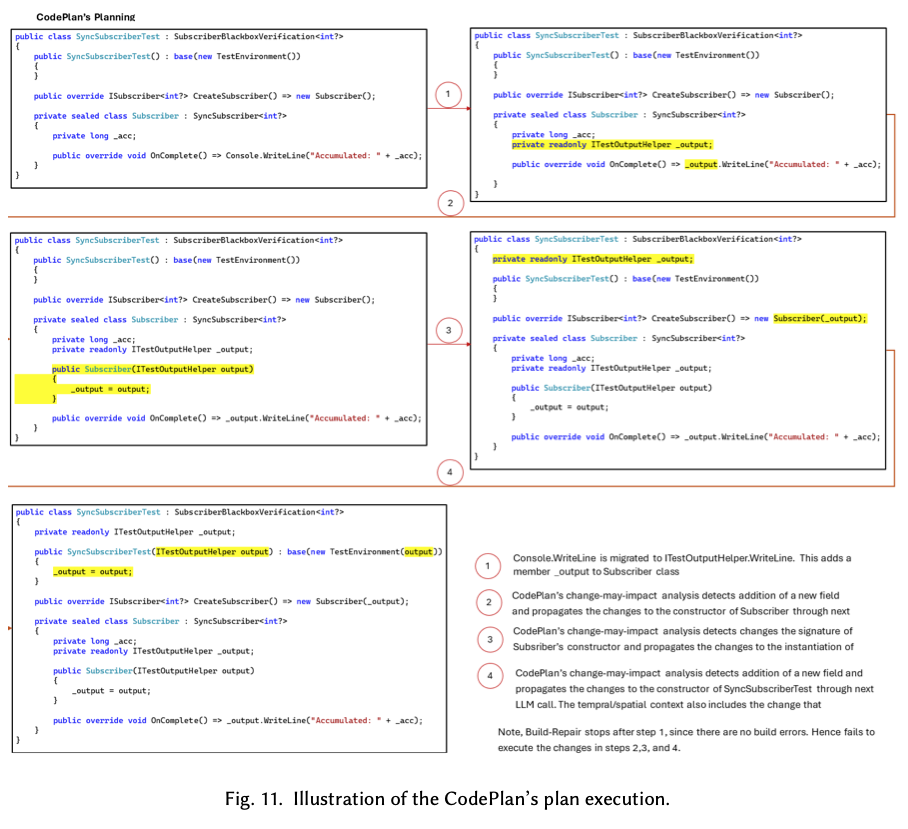
LLM项目代码改写
背景: 最近在做代码大语言模型生成项目代码的课题。代码生成现在大部分的工作是在做即时代码生成,这个有点类似代码智能提示,只不过生成的可能是一段片段代码;然而对于整个项目代码的生成做的团队并不多,原因大致如下…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
