Linux 部署项目
部署
- Linux 部署项目
- 1. 宝塔部署
- 1.1 前端部署
- 1.2 后端部署
- 2. docker 部署
- 2.1 后端部署
- 2.2 前端部署
- 3. 跨域问题
- 3.1 Nginx 代理(推荐)
- 3.2 修改后端服务
- 3.3 添加 web 全局请求拦截器
- 4. 域名解析
- DNSPod
- 添加域名
Linux 部署项目
1. 宝塔部署
准备工作:
记得打开防火墙端口
查看面板地址,后登录宝塔
/etc/init.d/bt default
1.1 前端部署
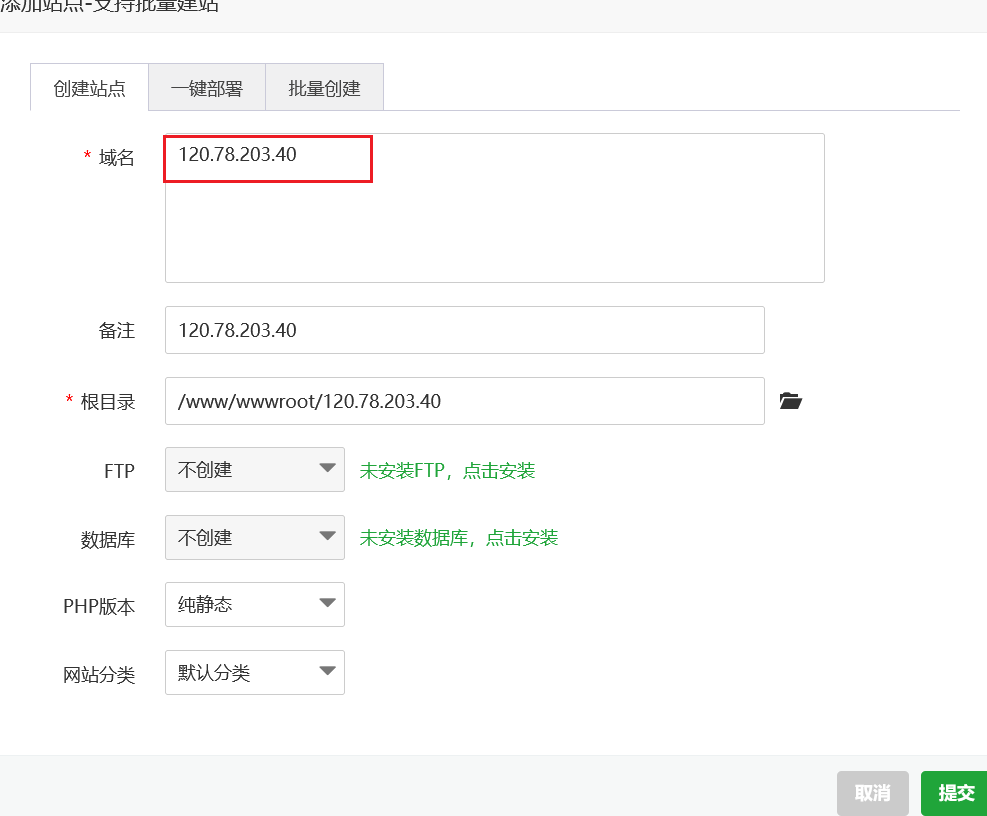
- 点击网站,选择 php 项目 ,添加站点,输入域名,提交

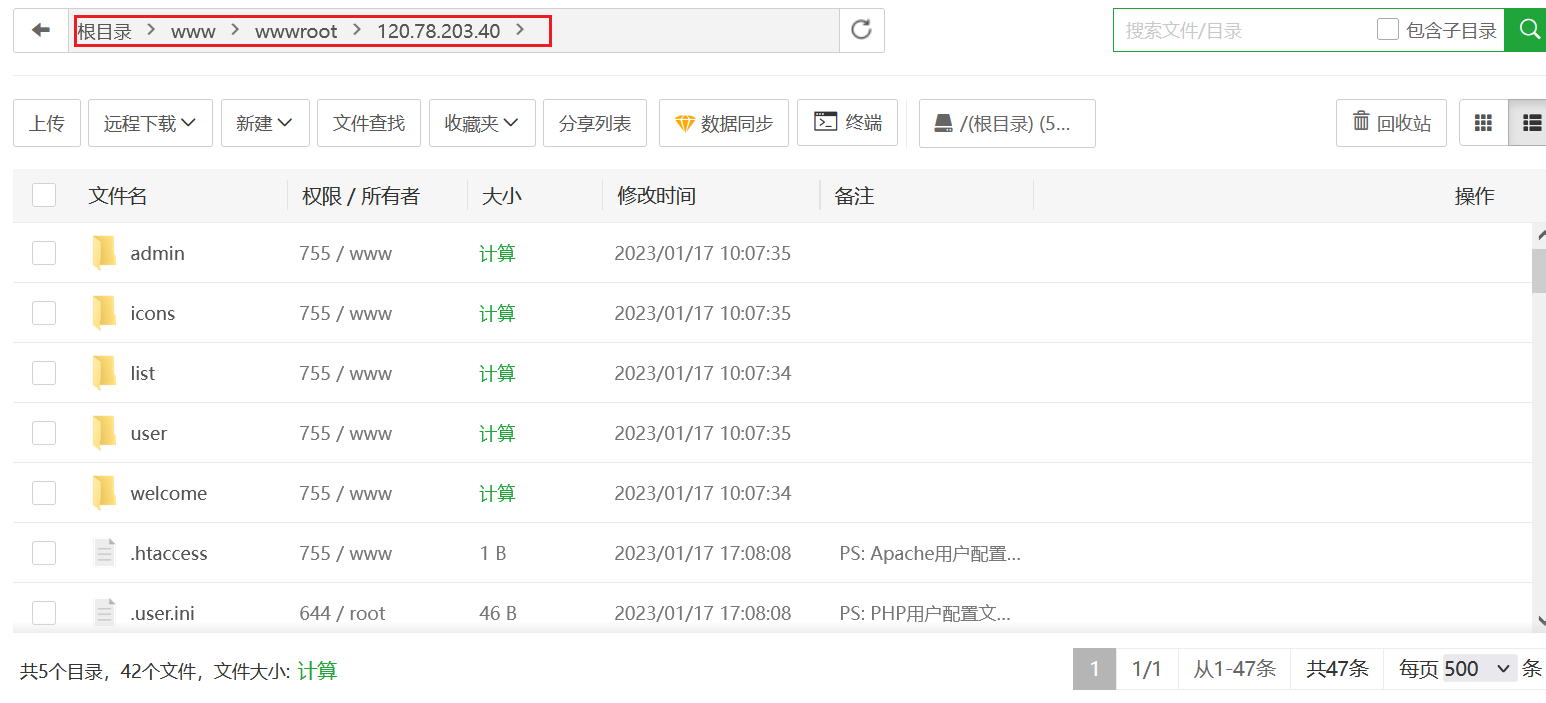
- 复制 dist 文件夹中的文件到根目录下,已有文件就覆盖

1.2 后端部署
-
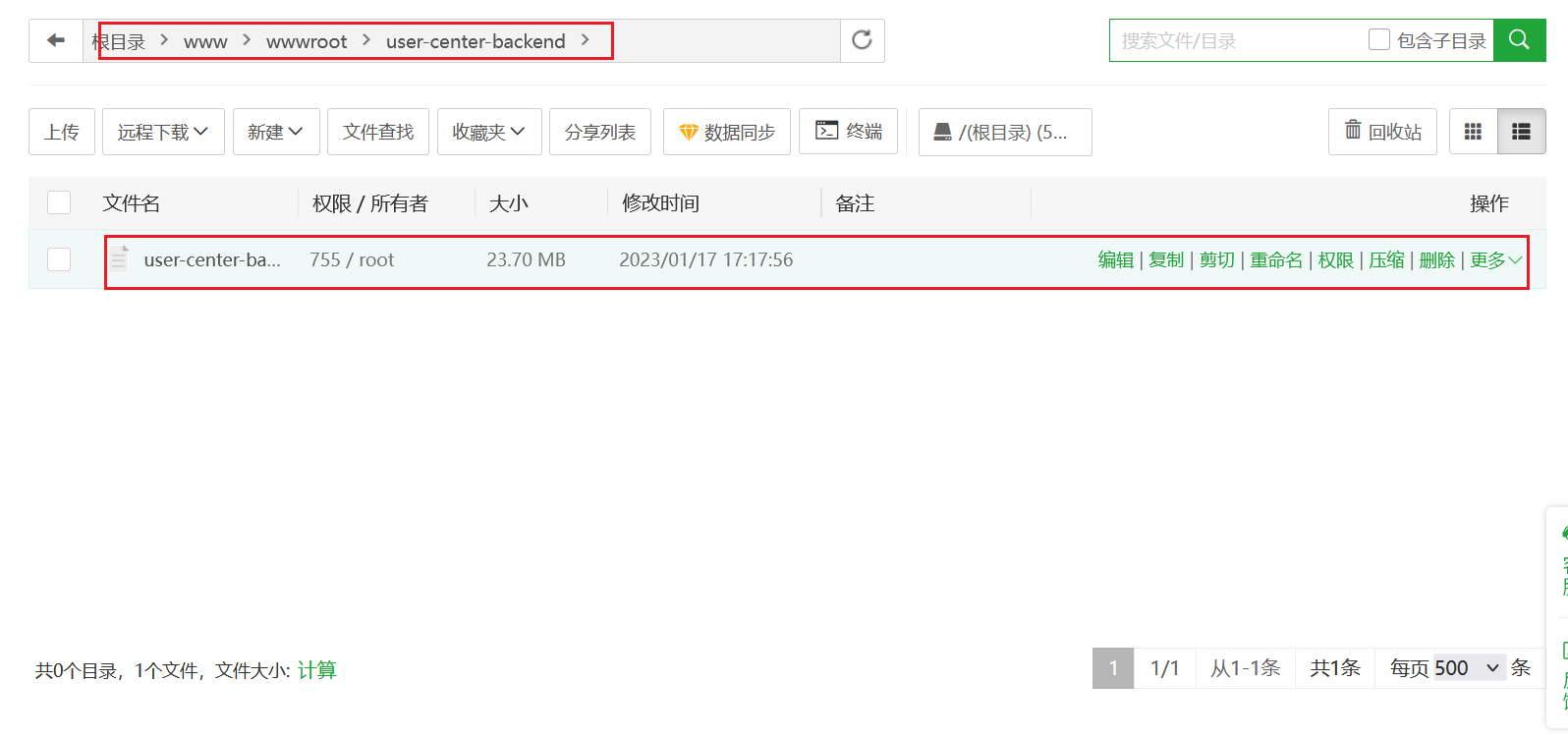
创建项目文件夹,将 jar 包复制进去,复制文件夹和文件名备用

-
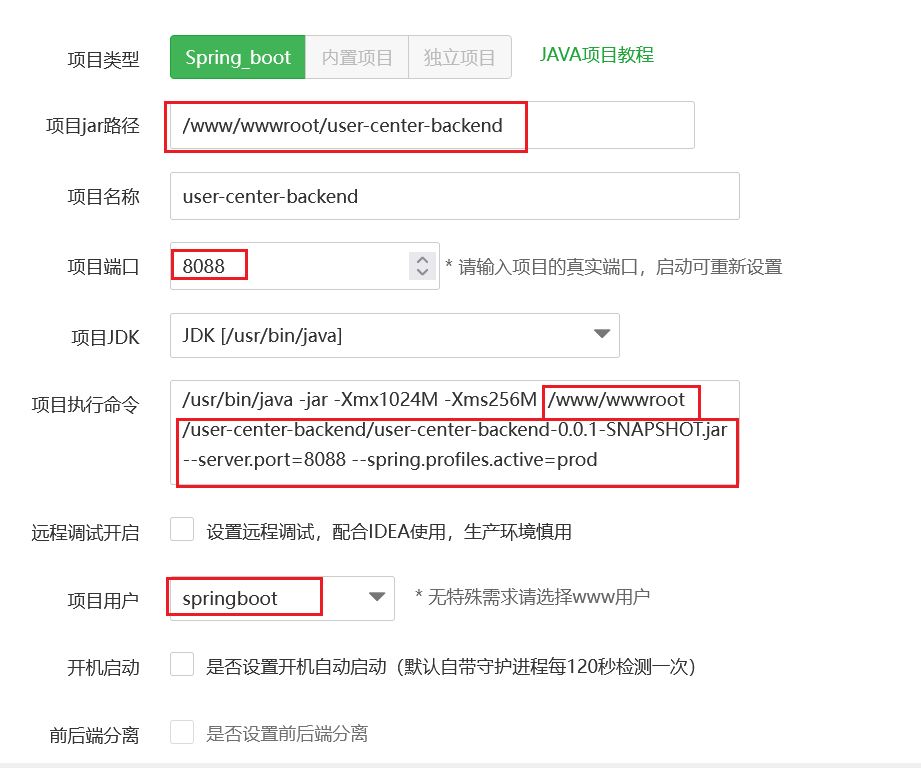
点击网站,选择 java 项目,添加 java 项目,输入信息,注意图中化框部分,然后提交

2. docker 部署
2.1 后端部署
Dockerfile 在后端根目录创建,代码如下

FROM maven:3.5-jdk-8-alpine as builderWORKDIR /app
COPY pom.xml .
COPY src ./src# 用 maven 打包,跳过测试
RUN mvn package -DskipTestsCMD ["java","-jar","/app/target/user-center-0.0.1-SANPSHOT.jar","--spring.profiles.active=prod"]
将整个项目文件上传到服务器上(如 /www/wwwroot/user-center/),在该目录里根据 Dockerfile 构建镜像
FROM maven:3.5-jdk-8-alpine as builderWORKDIR /app
COPY pom.xml .
COPY src ./srcRUN mvn package -DskipTestsCMD ["java","-jar","/app/target/user-center-0.0.1-SANPSHOT.jar","--spring.profiles.active=prod"]
# 没有权限时用 sudo,注意最后的点
sudo docker build -t user-center:v0.0.1 .
创建容器
# 后端 -p [主机] : [容器]
# -d 后台运行
docker run -p 8088:8088 -d user-center:v0.0.1
2.2 前端部署
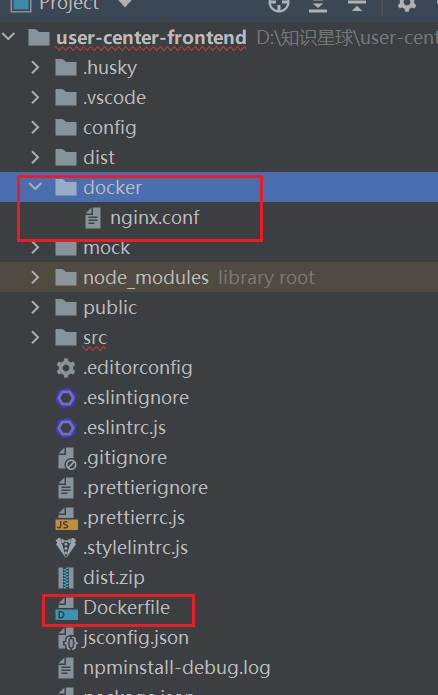
创建 docker 目录,里面放 Dockerfile 和 nginx.conf

Dockerfile
FROM nginxWORKDIR /usr/sharenginx/html/
USER rootCOPY ./docker/nginx.conf /etc/nginx/conf.d/default.confCOPY ./dist /usr/share/nginx/html/# 显示写出端口号,并无实际作用
EXPOSE 80CMD ["nginx","-g","daemon off;"]
nginx.conf
server {listen 80;# gzip configgzip on;gzip_min_length 1k;gzip_comp_level 9;gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml;gzip_vary on;gzip_disable "MSIE [1-6]\.";root /usr/share/nginx/html;include /etc/nginx/mime.types;location / {try_files $uri /index.html;}}
将整个项目文件上传到服务器上(如 /www/wwwroot/user-center-frontend/),在该目录里根据 Dockerfile 构建镜像
# 没有权限时用 sudo,注意最后的点
sudo docker build -t user-center-front:v0.0.1 .
创建容器
# 后端 -p [主机] : [容器]
# -d 后台运行
docker run -p 80:80 -d user-center-frontend:v0.0.1
3. 跨域问题
3.1 Nginx 代理(推荐)
# 跨域配置
location ^~ /api/ {proxy_pass http://127.0.0.1:8080/api/;add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Credentials' 'true';add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers '*';if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain; charset=utf-8';add_header 'Content-Length' 0;return 204;}
}
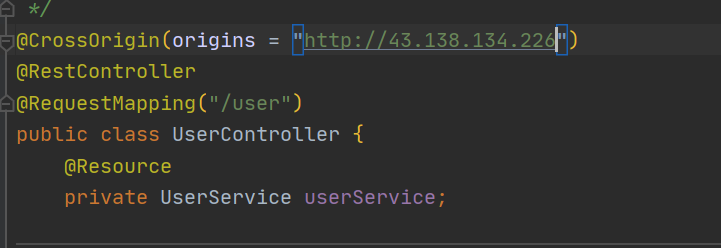
3.2 修改后端服务
// 添加注解
@CrossOrigin(origins = "http://43.138.134.226")

3.3 添加 web 全局请求拦截器
@Configuration
public class WebMvcConfg implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {//设置允许跨域的路径registry.addMapping("/**")//设置允许跨域请求的域名//当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】.allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083")//是否允许证书 不再默认开启.allowCredentials(true)//设置允许的方法.allowedMethods("*")//跨域允许时间.maxAge(3600);}
}
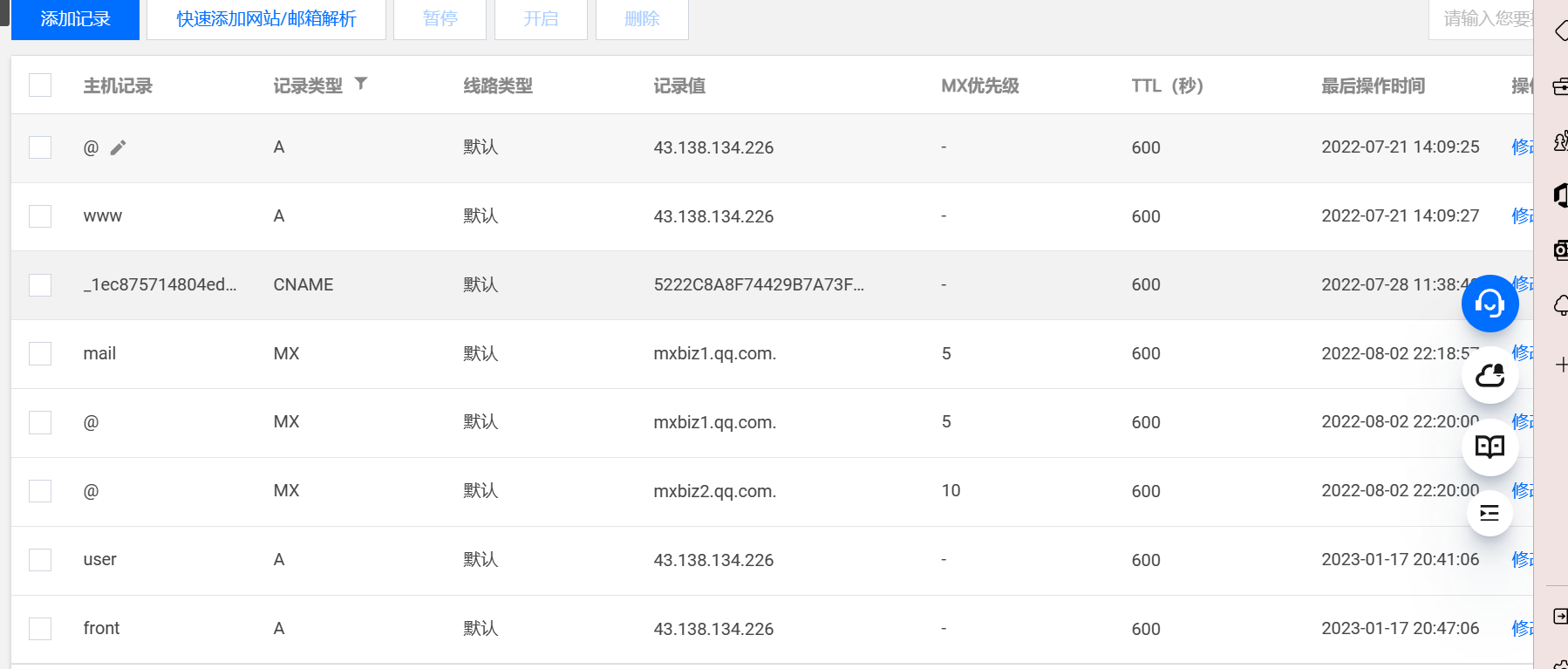
4. 域名解析
DNSPod
可以设置二级域名

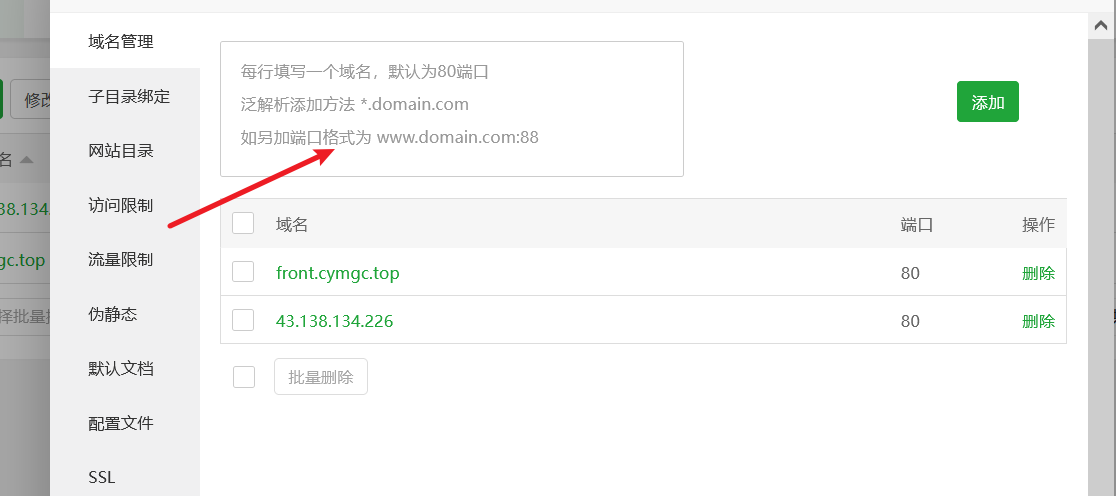
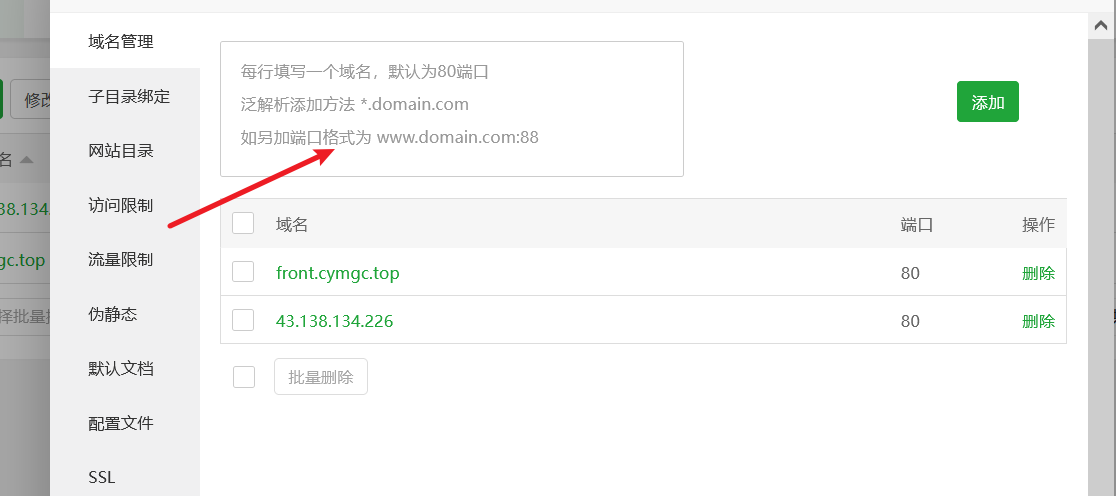
添加域名
在宝塔中添加域名,注意要开启 nginx

相关文章:

Linux 部署项目
部署 Linux 部署项目1. 宝塔部署1.1 前端部署1.2 后端部署 2. docker 部署2.1 后端部署2.2 前端部署 3. 跨域问题3.1 Nginx 代理(推荐)3.2 修改后端服务3.3 添加 web 全局请求拦截器 4. 域名解析DNSPod添加域名 Linux 部署项目 1. 宝塔部署 准备工作&am…...

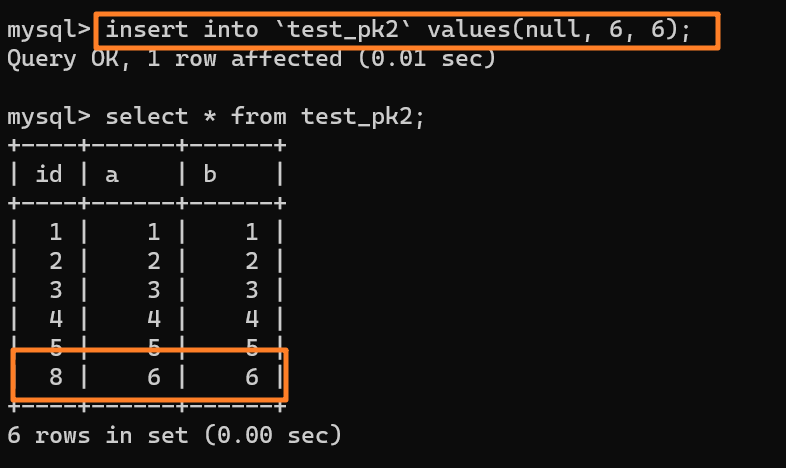
MySQL 基础
MySQL 基础 顾名思义,关系型数据库(RDB,Relational Database)就是一种建立在关系模型的基础上的数据库。关系模型表明了数据库中所存储的数据之间的联系(一对一、一对多、多对多)。 关系型数据库中&#…...

VR模拟鸡胚培养接种实验,打造沉浸式的学习环境
在医学教育领域,传统的鸡胚接种实验一直是教学的重要组成部分。然而,这种实验方法存在一定的局限性,如操作难度大、成本高、安全隐患等。为了解决这些问题,越来越多的教育机构开始尝试引入虚拟现实(VR)技术,以模拟鸡胚…...

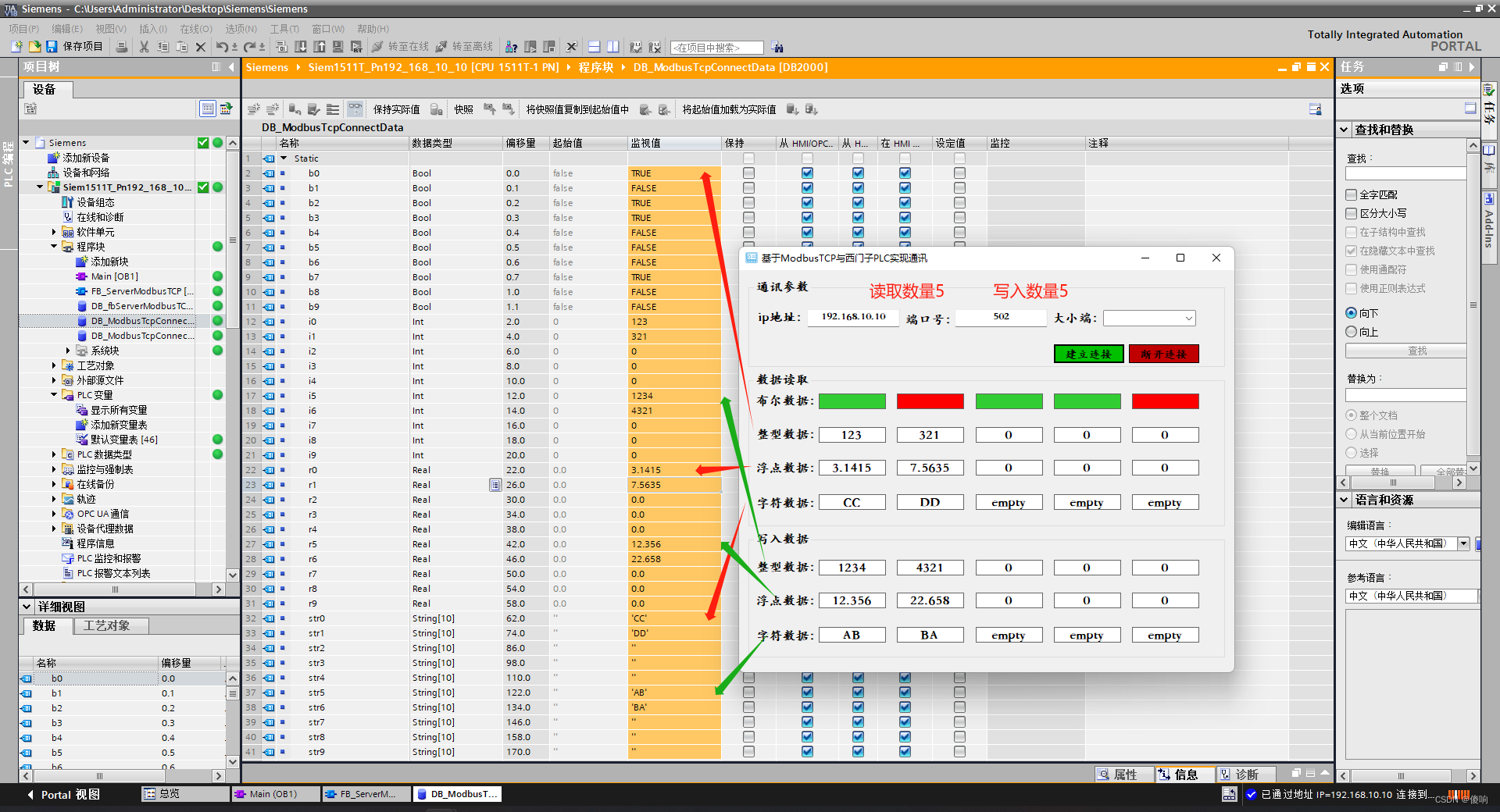
基于ModbusTCP与西门子PLC通讯项目案例
目录 一、西门子PLC仿真环境搭建 【1.1】创建PLC项目 【1.2】编写PLC程序 二、C#代码编写 【2.1】窗口制作 【2.2】效果演示 【2.3】读取源码 【2.4】FrmSiemensSet源码 【2.5】Variable源码 一、西门子PLC仿真环境搭建 【1.1】创建PLC项目 搭建PLCSIM-Advacend模拟仿…...

Oralce数据库管理 -操作系统cpu 内存 io指标分析查询
1 前35个cpu消耗较大的进程 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 3|head -35 1 前35个内存消耗较大的进程 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 4|head -35...

my_print_defaults 及perror
参考文档: https://mysql.net.cn/doc/refman/8.0/en/my-print-defaults.html https://mysql.net.cn/doc/refman/8.0/en/perror.html -- my.cnf的内容 [rootredhat762100 mysql3306]# more my.cnf [mysqld] datadir/mysql/mysql3306/data #socket/tmp/mysql3306.so…...

视频转GIF:快速生成有趣的动态图片
随着社交媒体的快速发展,GIF动态图片已经成为了人们表达情感、分享生活片段的重要方式。将视频片段转换成GIF动态图片,可以让人们更好地分享和表达自己的情感,也可以让一些有趣的瞬间变得更加生动有趣。本文将介绍如何将视频快速转换成GIF动态…...

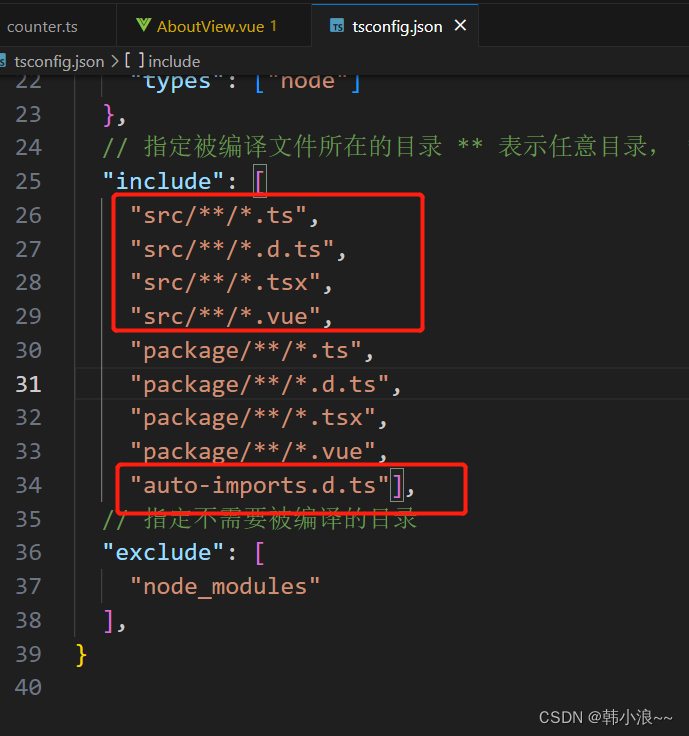
vue3 vscode no tsconfig与找不到名称“ref”。ts(2304)
如题,这两个问题都与tsconfig的配置有关,先看下问题表现: 解决方法,应当正确配置如下,之后保存或重启vscode:...

Docker基本操作【一篇学会项目部署】
文章目录 一、Docker简介二、Docker安装三、配置镜像加速四、Docker部署五、Docker基础操作1. 常见命令2. 操作演示3. 数据卷①nginx的html目录挂载②分析匿名数据卷③MySQL的本地目录挂载 4. 自定义镜像①Dockerfile②构建镜像 5. 网络①常见命令②自定义网络 六、DockerCompo…...
目标识别项目实战:基于Yolov7-LPRNet的动态车牌目标识别算法模型(二)
前言 目标识别如今以及迭代了这么多年,普遍受大家认可和欢迎的目标识别框架就是YOLO了。按照官方描述,YOLOv8 是一个 SOTA 模型,它建立在以前 YOLO 版本的成功基础上,并引入了新的功能和改进,以进一步提升性能和灵活性…...

Ceph入门到精通-sysctl.conf 配置
sysctl.conf Ubuntu server out of box is not optimized to make full use of available hardware. This means “out-of-box” setup might fail under high load. So we need to tweak system configuration for maximum concurrancy. Sysctl Tweaks Open vim /etc/sys…...

Cesium 展示——实体点击的相关属性,进行增删改
文章目录 需求分析1. 实体创建2. 相关属性需求 点击已加载的实体,获取该实体的所有属性,从而对实体进行增删改 分析 1. 实体创建 var viewer = new Cesium.Viewer(cesiumContainer, {terrainProvider: Cesium....

【算法小课堂】二分查找算法
简单思路: 当我们要从一个序列中查找一个元素的时候,最快想到的方法就是顺序查找法(即:从前到后依次查找)。但这种方法过于无脑,就是暴力的把每个元素都排查一遍。元素个数少的时候还行,一旦元…...

git修改提交历史中的author信息
全局设置 git config --global user.name "作者名" 局部设置(本项目) git config user.name "作者名" git修改提交作者和邮箱-CSDN博客 git修改提交作者和邮箱-CSDN博客...

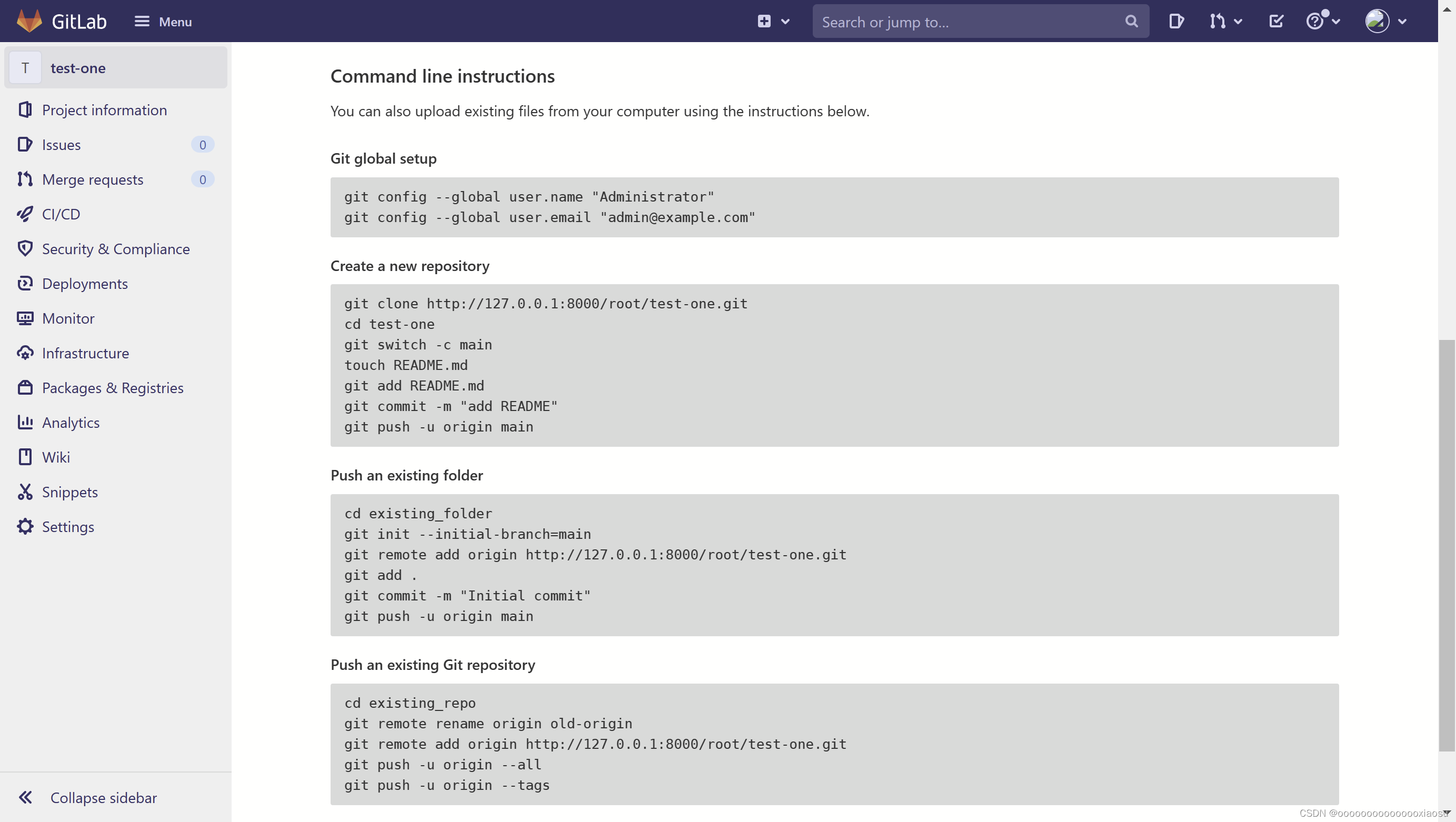
【gitlab】本地项目上传gitlab
需求描述 解决方法 下面的截图是gitlab空项目的描述 上传一个本地项目按其中“Push an existing folder”命令即可。 以renren-fast项目为例 # 用git bash 下载renren-fast项目 git clone https://gitee.com/renrenio/renren-fast.git# 在renren-fast的所属目录 打开git ba…...

freertos信号量之计数信号量
freertos信号量之计数信号量 简介例程 简介 计数信号量(Counting Semaphore)用于管理共享资源的访问。以下是计数信号量的常用函数及其说明: 1)xSemaphoreCreateCounting(unsignedportBASE_TYPE uxMaxCount, unsignedportBASE_T…...

wc命令使用指南 | 教你如何高效统计文件字数、行数和字符数
文章目录 wc命令使用指南1. 引言1.1 什么是wc命令?1.2 wc命令的作用和用途1.3 wc命令的常用参数 2. 基本使用2.1 安装和启动wc命令2.2 统计文件的行数2.3 统计文件的字数2.4 统计文件的字符数2.5 统计文件的词数2.6 统计文件的最长行长度 3. 高级使用3.1 统计多个文…...

网络安全:发起一次CSRF攻击!
一、如何发起一次CSRF攻击 原理:CSRF 的本质实际上是利用了 Cookie 会自动在请求中携带的特性,通过伪造请求来执行恶意操作。 1、目标网站信息: 接口地址:https://victim.com/change-password 请求类型:get/post 接…...

java上传文件到指定服务器
首先要知道服务器的用户名和密码。 注意:一般情况,如果不是强制要求,尽量不要将文件上传到服务器 步骤: 1.导入依赖 <!--图片上传到服务器需要的依赖--> <dependency> <groupId>com.jcr…...

揭秘 Go 中的 new() 和 make() 函数
Go(或 Golang)是一种现代、静态类型、编译型的编程语言,专为构建可扩展、并发和高效的软件而设计。它提供了各种内置的函数和特性,帮助开发人员编写简洁高效的代码。其中包括 new() 和 make() 函数,这两个函数乍看起来…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
