【前端】js实现队列功能 先进后出 先进先出 等
也可以定义一个定时器 不断的去取队列 执行任务 用一个flag定义队列正在执行中, 如果没有执行 则定时器不断的去调用队列,(因为会随时添加一个任务到队列中)
队列任务结束后 自动取下一个队列 也可以边加队列 边取
队列定义
function Queue() {//初始化队列(使用数组实现)var items = []//入队this.enqueue = function (ele) {items.push(ele)}//出队this.dequeue = function () {return items.shift()}//返回首元素this.front = function () {return items[0]}//队列是否为空this.isEmpty = function () {return items.length == 0}//清空队列this.clear = function () {items = []}//返回队列长度this.size = function () {return items.length}//查看列队this.show = function () {return items}
}var queue = new Queue();
queue.enqueue('hello');
queue.enqueue('world');
queue.enqueue('css');
queue.enqueue('javascript');
queue.enqueue('node.js');
console.log(queue.isEmpty()); // false
console.log(queue.show()); //hello,world,css3,javascript,node.js
console.log(queue.size()); //5
console.log(queue.front()); //hello
console.log(queue.dequeue()); //hello
console.log(queue.show()); //'world', 'css', 'javascript', 'node.js'
console.log(queue.clear());
console.log(queue.size()); //0优先队列
function PriorityQueue() {//初始化队列(使用数组实现)var items = []//因为存在优先级,所以插入的列队应该有一个优先级属性function queueEle(ele, priority) {this.ele = elethis.priority = priority}//入队this.enqueue = function (ele, priority) {let element = new queueEle(ele, priority)//为空直接入队if (this.isEmpty()) {items.push(element)}else {var qeueued = false; //是否满足优先级要求,并且已经入队for (let i = 0; i < this.size(); i++) {if (element.priority < items[i].priority) {items.splice(i, 0, element)qeueued = truebreak;}}//如果不满足要求,没有按要求入队,那么就直接从尾部入队if (!qeueued) items.push(element)}}//出队this.dequeue = function () {return items.shift()}//返回首元素this.front = function () {return items[0]}//队列是否为空this.isEmpty = function () {return items.length == 0}//清空队列this.clear = function () {items = []}//返回队列长度this.size = function () {return items.length}//查看列队this.show = function () {return items}
}var priorityQueue = new PriorityQueue();
priorityQueue.enqueue('优先级2-1', 2);
priorityQueue.enqueue('优先级1-1', 1);
priorityQueue.enqueue('优先级1-2', 1);
priorityQueue.enqueue('优先级3-1', 3);
priorityQueue.enqueue('优先级2-2', 2);
priorityQueue.enqueue('优先级1-3', 1);
priorityQueue.show(); // 按优先级顺序输出//输出
[
0:queueEle {ele: "优先级1-1", priority: 1},
1:queueEle {ele: "优先级1-2", priority: 1},
2:queueEle {ele: "优先级1-3", priority: 1},
3:queueEle {ele: "优先级2-1", priority: 2},
4:queueEle {ele: "优先级2-2", priority: 2},
5:queueEle {ele: "优先级3-1", priority: 3}
]循环队列
function Queue() {//初始化队列(使用数组实现)var items = []//入队this.enqueue = function (ele) {items.push(ele)}//出队this.dequeue = function () {return items.shift()}//返回首元素this.front = function () {return items[0]}//队列是否为空this.isEmpty = function () {return items.length == 0}//清空队列this.clear = function () {items = []}//返回队列长度this.size = function () {return items.length}//查看列队this.show = function () {return items}
}/*** * @param {名单} names * @param {指定传递次数} num */
function onlyOne(names, num) {var queue = new Queue()//所有名单入队names.forEach(name => {queue.enqueue(name)});//淘汰的人名var loser = ''//只要还有一个以上的人在,就一直持续while (queue.size() > 1) {for (let i = 0; i < num; i++) {//把每次出队的人,再次入队 ,这样一共循环了num 次(击鼓传花一共传了num次)queue.enqueue(queue.dequeue())}//到这就次数就用完了,下一个就要出队了loser = queue.dequeue()console.log(loser + '被淘汰了')}//到这就剩下一个人了return queue.dequeue()
}var names = ['文科', '张凡', '覃军', '邱秋', '黄景']
var winner = onlyOne(names, 99)
console.log('金马奖影帝最终获得者是:' + winner)相关文章:

【前端】js实现队列功能 先进后出 先进先出 等
也可以定义一个定时器 不断的去取队列 执行任务 用一个flag定义队列正在执行中, 如果没有执行 则定时器不断的去调用队列,(因为会随时添加一个任务到队列中) 队列任务结束后 自动取下一个队列 也可以边加队列 边取 队列定义 function Queue() {//初始化队列(使用…...

07.数据持久化之文件操作
1. 文件操作 计算机的文件,就是存储在某种 长期储存设备 上的一段 数据 长期存储设备包括:硬盘、U 盘、移动硬盘、光盘… 文本文件和二进制文件 文本文件 可以使用 文本编辑软件 查看本质上还是二进制文件例如:python 的源程序 二进制文件…...

nginx开启https配置之后网页无法访问问题处理
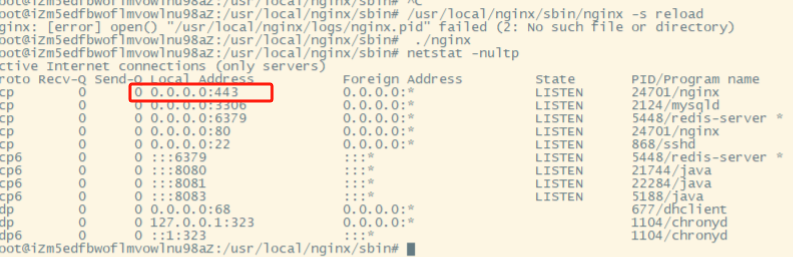
背景说明 最近新购服务器部署nginx之后按照之前的方式部署前端项目并配置https之后访问页面显示:无法访问.新的服务器ECS系统和之前相同,nginx安装方式也相同,nginx配置方式也是相同.但是访问还是显示无法访问.下面简单记录一下问题处理过程. 处理过程 1.https访问之后无法访问…...

文本嵌入层
目录 1、文本嵌入层的作用 2、代码演示 3、构建Embeddings类来实现文本嵌入层 1、文本嵌入层的作用 无论是源文本嵌入层还是目标文本嵌入,都是为了将文本词汇中的数字表示转变为向量表示,希望在这样的高维空间中捕捉词汇之间的关系 2、代码演示 Emb…...

如何搭建自动化测试框架
关于测试框架的好处,比如快速回归提高测试效率,提高测试覆盖率等这里就不讨论了。这里主要讨论自动化框架包含哪些内容,以及如何去设计一个测试框架。 1. 什么是自动化测试框架? 它是由一个或多个自动化测试基础模块、自动化测试…...

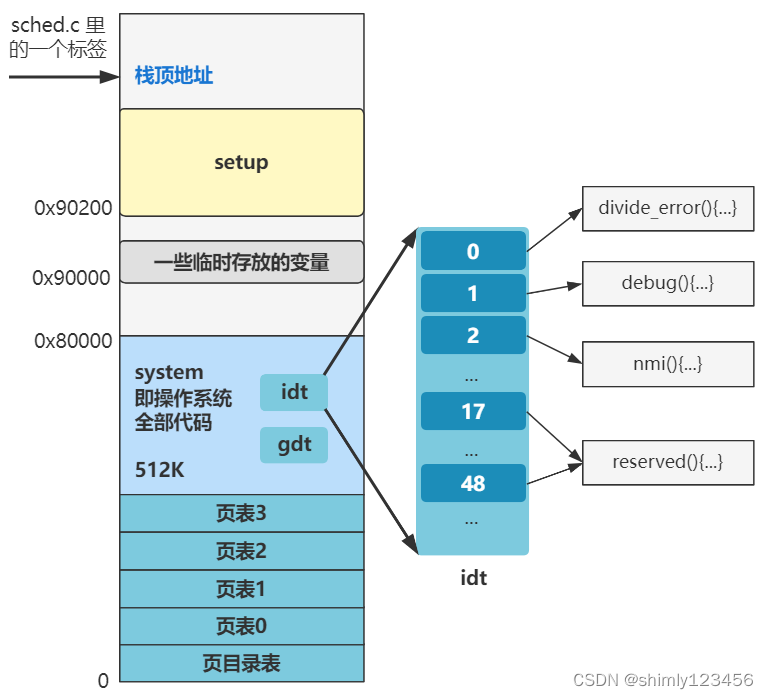
抄写Linux源码(Day17:你的键盘是什么时候生效的?)
回忆我们需要做的事情: 为了支持 shell 程序的执行,我们需要提供: 1.缺页中断(不理解为什么要这个东西,只是闪客说需要,后边再说) 2.硬盘驱动、文件系统 (shell程序一开始是存放在磁盘里的,所以需要这两个东…...

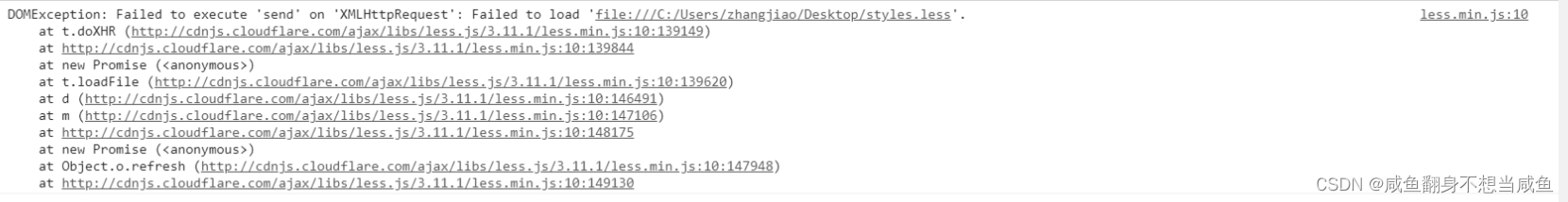
在原生html中使用less
引入less <link rel"stylesheet/less" href"./lessDemo.less" /><script src"./js/less.min.js"></script> less.min.js文件下载地址:https://github.com/less/less.js 注意:less文件在前,js文件在后…...

【Qt】顶层窗口和普通窗口区别以及用法
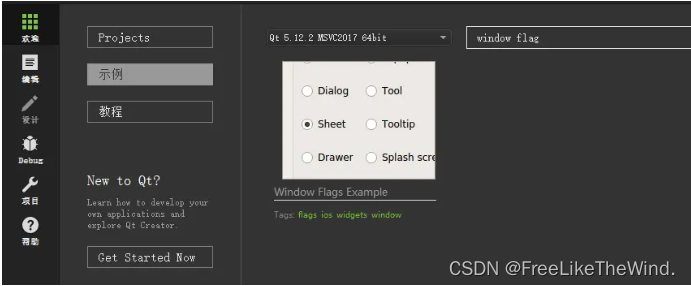
区别 在Qt项目开发中,经常会用到窗体控件用于显示及数据操作和其他交互等。 但,窗体分为顶层窗口(Top-level Window)和普通窗口(Regular Window)。 他们之间是有区别的,包括在项目实际中的用法…...

qt开发从入门到实战2
以下是本人学习笔记 原视频:最新QT从入门到实战完整版|传智教育 qt开发从入门到实战1 练习示例 设计一个按钮,点击时弹出新窗口,再次点击时新窗口关闭 // exerciseQWidget* second_window new QWidget();QPushButton* btn3 new QPushBu…...

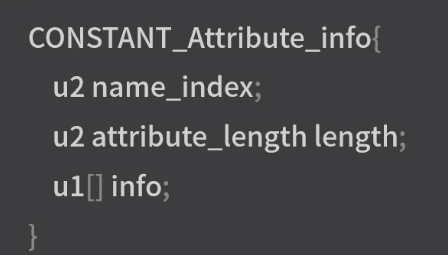
Android---字节码层面分析Class类文件
Java 提供了一种可以在所有平台上都能使用的一种中间代码---字节码文件(.class文件)。有了字节码,无论是那个平台只要安装了虚拟机都可以直接运行字节码文件。有了虚拟机,解除了 java 虚拟机与 java 代码之间的耦合。 Java 虚拟机当初被设计出来时就不单…...

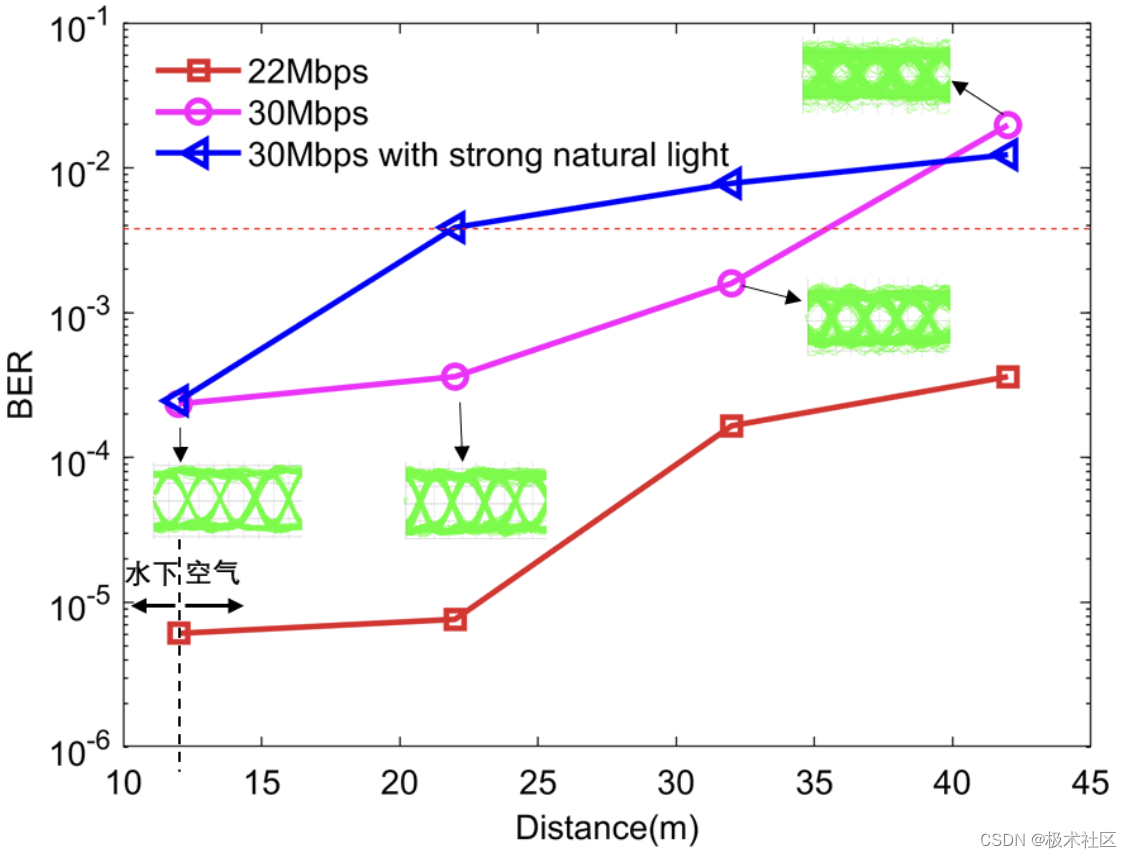
【2023研电赛】东北赛区一等奖作品:基于FPGA的小型水下无线光通信端机设计
本文为2023年第十八届中国研究生电子设计竞赛东北赛区一等奖作品分享,参加极术社区的【有奖活动】分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来领!,分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来领&a…...

JWT授权为啥要在 Authorization标头里加个Bearer 呢
这是因为 W3C 的 HTTP 1.0 规范,Authorization 的格式是: Authorization: <type> <authorization-parameters> w3c规定,请求头Authorization用于验证用户身份。这就是告诉我们,token应该写在请求头Authorization中 …...

一篇理解TCP协议
一、TCP协议概念。 TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的传输层协议。它主要用于在计算机网络中,通过建立可靠的通信连接来进行数据传输。 TCP协议的特点如下: 可靠性…...

rk平台android12系统设置里面互联网选项中的以太网选项点击不了问题
rk平台android12系统中,系统设置中的互联网选项,当连接以太网以后,会显示以太网的选项,但是点击没作用,现在需要点击能够进入到以太网的设置界面,需要添加相关的点击事件。 首先,在packages/apps/Settings/AndroidManifest.xml中的以太网设置配置添加一个action,用于打…...

ctrl+d和ctrl+c的区别
CtrlD和CtrlC都是常用的键盘快捷键,但它们的功能不同。 CtrlD 在不同的操作系统和应用程序中可以有不同的功能。在Unix/Linux系统的命令行终端中,CtrlD的作用是发送EOF(End of File)信号,表示输入结束。在Windows系统中…...

ChatGLM2-6B微调实践
ChatGLM2-6B微调实践 环境准备安装部署1、安装 Anaconda2、安装CUDA3、安装PyTorch4、安装 ChatGLM2-6B 微调实践1、准备数据集2、安装python依赖3、微调并训练新模型4、微调后模型的推理与评估5、验证与使用微调后的模型 微调过程中遇到的问题 环境准备 申请阿里云GPU服务器&…...

YOLOv7独家改进FPN系列:结合新颖的 GhostSlimPAN 范式网络结构,进一步提升检测器性能
💡本篇内容:YOLOv7改进FPN系列:结合新颖的 GhostSlimFPN 范式网络结构,进一步提升检测器性能 重点:🔥🔥🔥YOLOv7 使用这个 核心创新点 在数据集改进做实验:即插即用: 当 Slim 遇到 YOLO 系列 💡🚀🚀🚀本博客 YOLO系列 + 改进源代码改进 适用于 YOLOv7…...

12. Java异常及异常处理处理
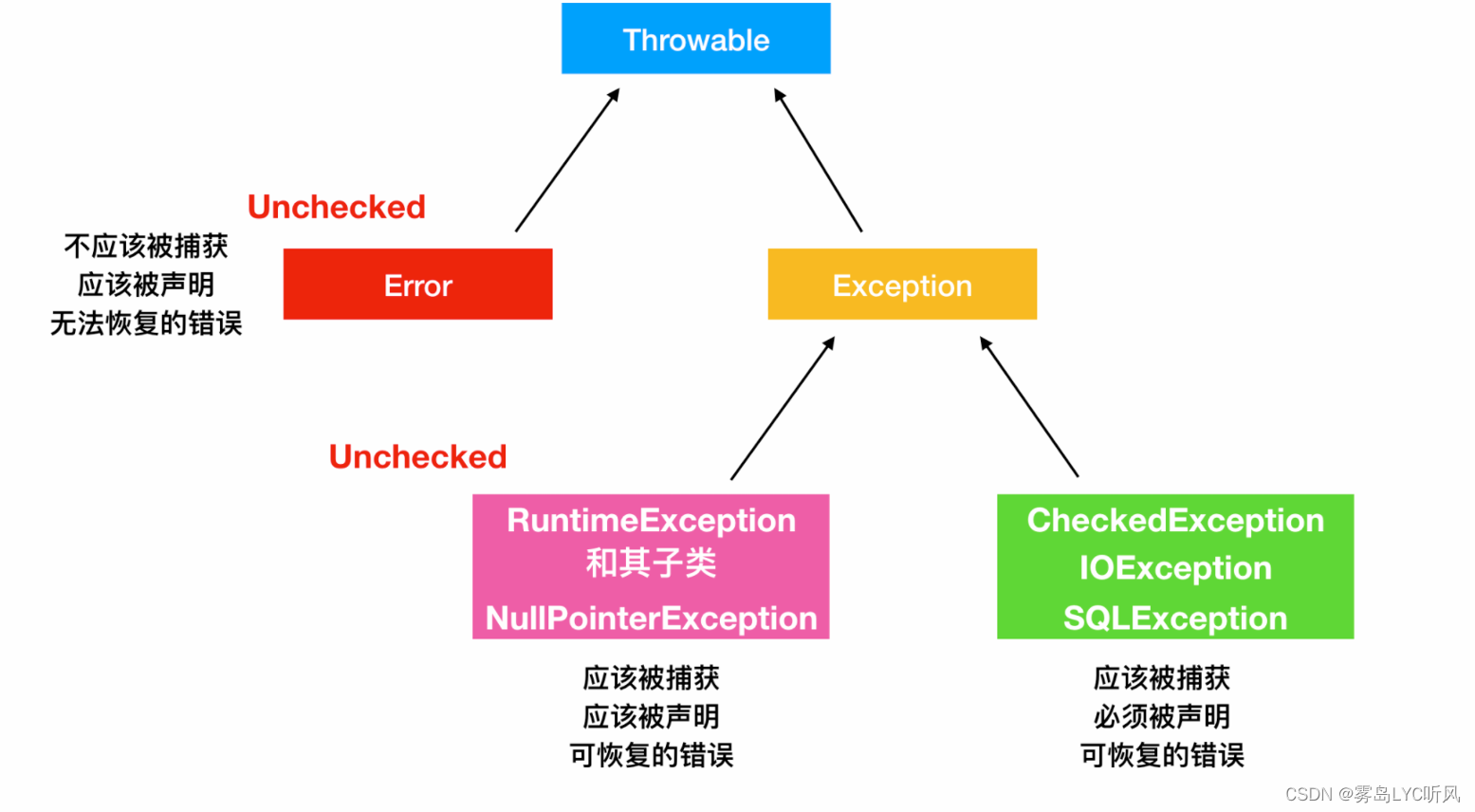
Java —— 异常及处理 1. 异常2. 异常体系3. 常见Exception4. 异常处理4.1 try finally catch关键字4.2 throws和throw 自定义异常4.3 finally,final,finalize三者的区别 1. 异常 异常:在程序执行过程中发生的意外状况,可能导致程…...

自定义hooks函数
体会1 1、js文件中定义useXX函数 export function usetestY() {const count ref(10);const doubleCount computed(() > count.value * 2);return {count,doubleCount,}; } 2、在vue文件中使用useXX函数 import { usetestY } from ./data;const { count, doubleCount } …...

Linux系统及Docker安装RabbitMq
目录 一、linux系统安装 1、上传文件 2、在线安装依赖环境 3、安装Erlang 4、安装RabbitMQ 5、开启管理界面及配置 6、启动 7、删除mq 二、docker安装 1、上传mq.tar包或使用命令拉取镜像 2、启动并运行 3、访问mq 一、linux系统安装 1、上传文件 2、在线安装依赖环…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
