Graphviz 作图工具
选择 Graphviz 作为作图工具,主要是想通过代码创建图标,按照 Graphviz 的代码规范就可以生成 svg 的图片。当然,这样的工具也有很多,有些 markdown 编辑器也做了集成,比如:
- flowchart.js
- Mermaid
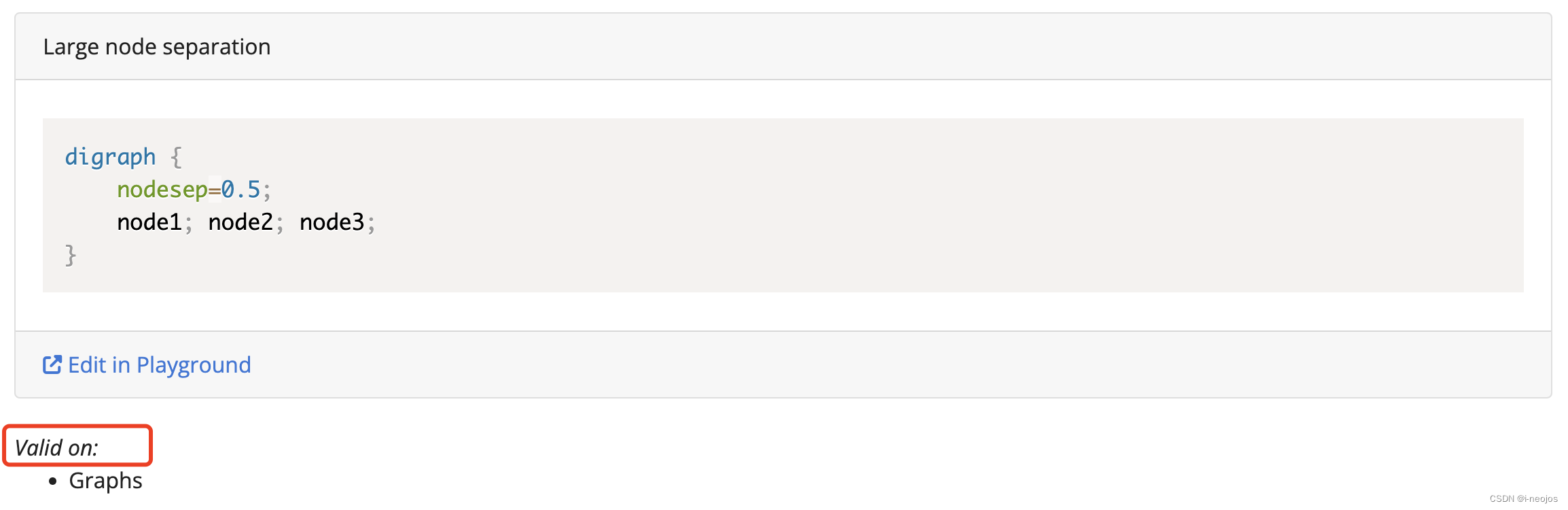
了解 Graphviz 的第一步是官方文档,对象和属性是画图的核心:Graphive 提供的可视化对象有哪些,以及这些对象可以设置的属性。
以属性 nodesep 来说明,它表示一个属性,作用的对象是 Graphs,Graphs 表示无向图。通过文档说明,Graphviz 提供的可视化对象就显而易见。

下面我们利用官网的示例来操作一下,加深对 Graphviz 中对象和属性的认识。建议大家在可视化界面下原型查看效果。
node
在 Graphviz 中表示独立的元素,流程图的关键步骤。形状、大小、颜色、边界都是它的基本属性。如果存在多个 node 元素,页面上也可以控制多个 node 水平或垂直布局、间距、位置等。
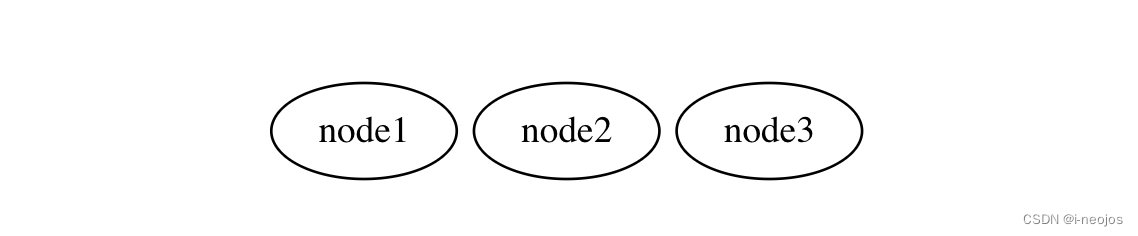
元素水平布局
digraph {nodesep=0.1;node1; node2; node3;
}
三个节点是水平排列的,属性 nodesep 控制两个相邻节点的间距,间距单位是 inch 英尺。另外,这三个节点属于相同的 rank,如果继续增加 node4、node5,节点不会发生换行,而是会一直水平向后延伸。

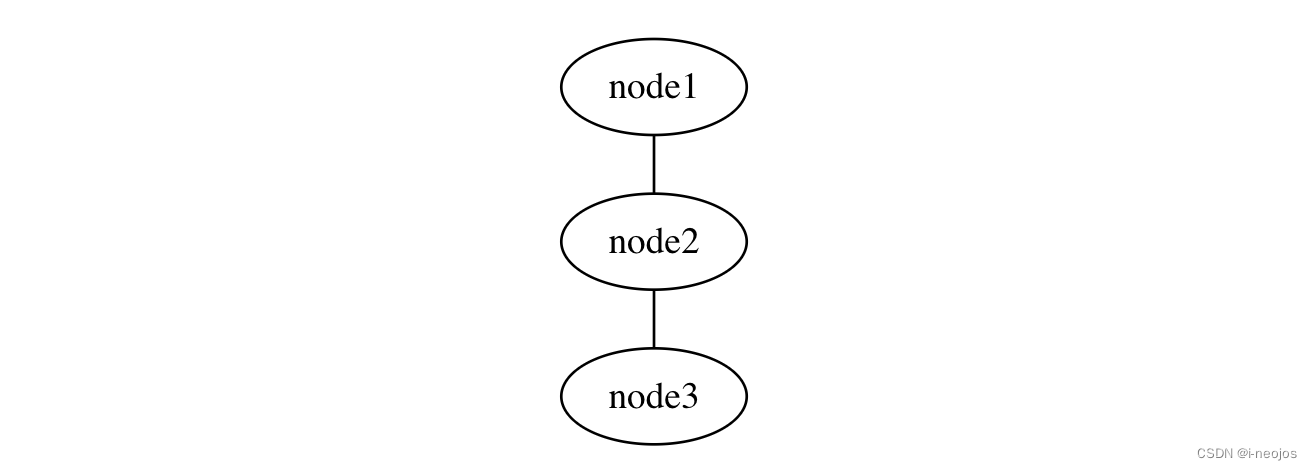
元素垂直布局
graph {rankdir="TB"ranksep=".3 equally"node1 -- node2 -- node3;// node1 -- node2 -- node3 [ style="invis" ];
}
graph 表示无向图,digraph 表示有向图,两者没有明显差别。无方向的连线使用 -- 表示,图中的三个节点处于不同的 rank,rankdir 指定从上到下排列,ranksep 指定相邻节点的间距。

某些情况下,我们并不希望看到节点间的连线,我们只是想表达一种并列关系,可以通过设置 edge 属性实现隐藏效果。Graphviz 中代码注释也是 //,注释掉的代码就是隐藏连线的实现。
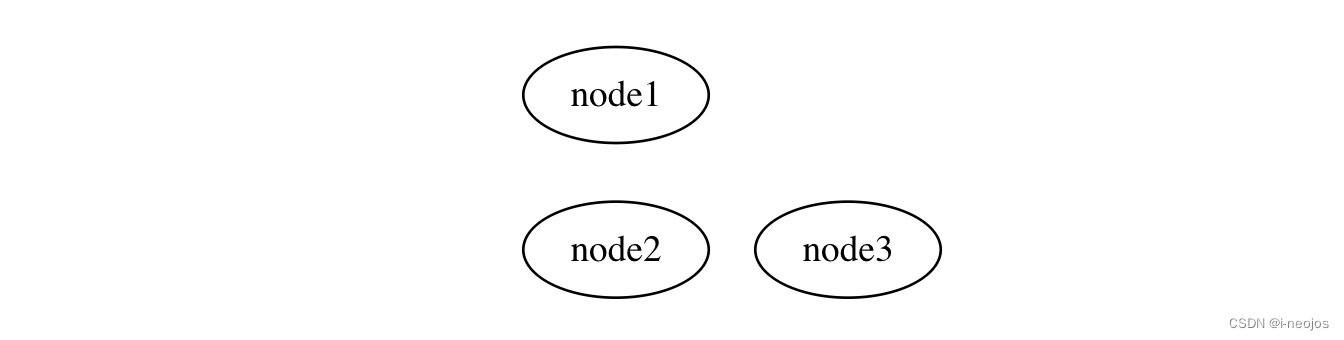
水平垂直布局
graph {rankdir="TB"ranksep=".3 equally"edge [ style="invis" ]node1 -- node2;{ rank="same" node2 -- node3 };
}
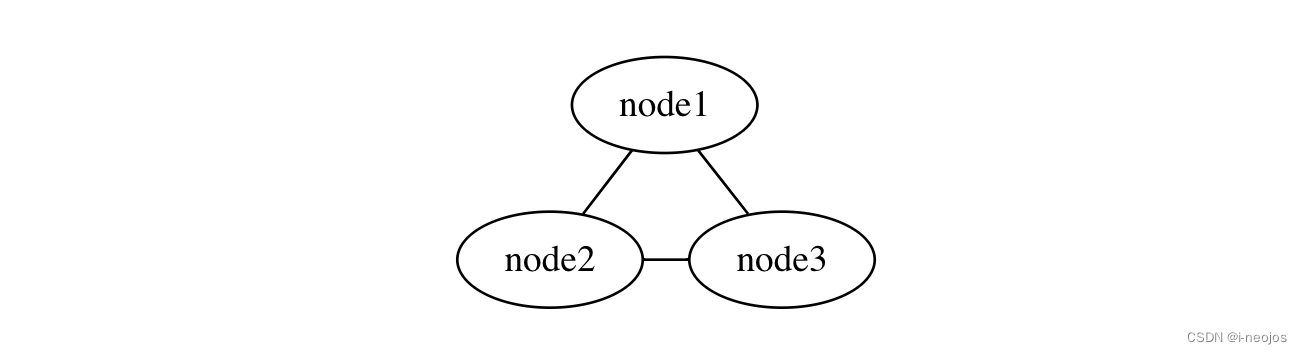
统一设置 edge 对象属性,通过 rank 指定 node2、node3位于同一层,最终效果如下图。rank 简单理解为元素按照 rankdir 的方向排列,通过指定 rank 将多个元素固定在同一行。

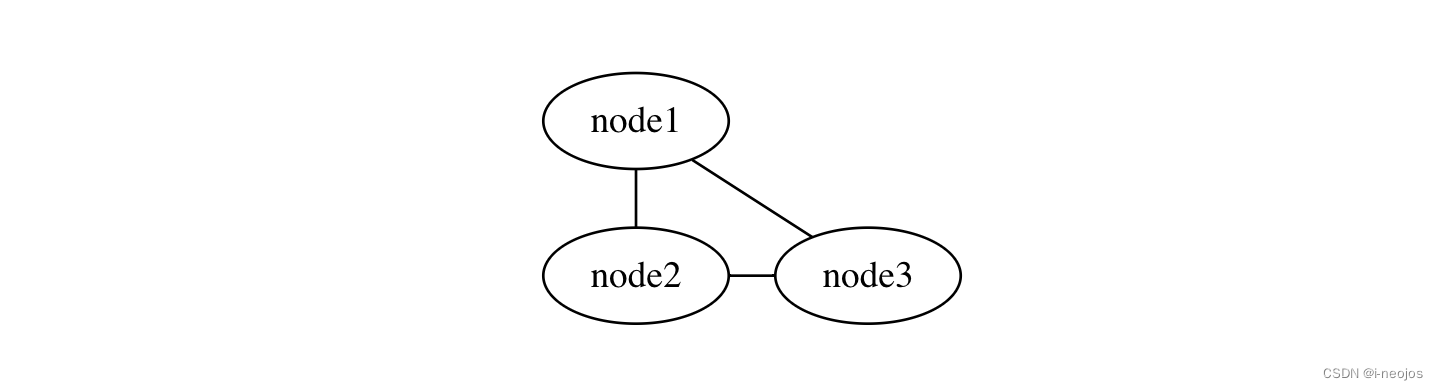
下面是正三角形布局,和上面略有差异。下面要实现 node1 和 node2 在竖直方向对齐,绘制直接三角形。
graph {rankdir="TB"ranksep=".3 equally"node1 -- node2;node1 -- node3;{ rank="same" node2 -- node3 };
}

我们可以依赖 group 属性:如果两个节点设置了相同的 group ,节点间的连线会尽量保持直线。
下面的代码,如果给 node3 也指定相同的 group,直角的效果就会消失。
graph {rankdir="TB"ranksep=".3 equally"node1 [ group="g1" ]node2 [ group="g1" ]node1 -- node2;node1 -- node3;{ rank="same" node2 -- node3 };
}

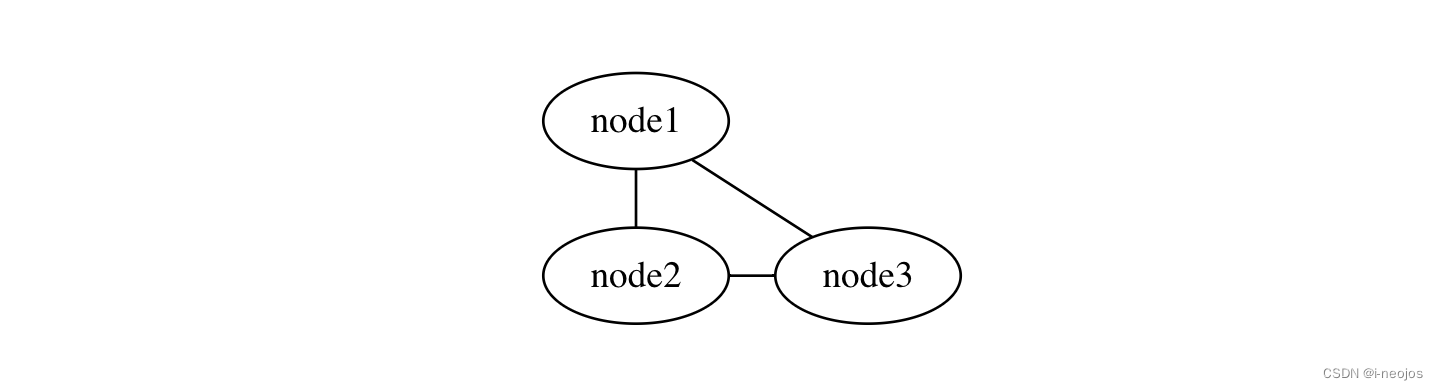
使用 weight 也可以实现相同的效果,指定的 weight 值越大,节点间的连线就越短、越值、越垂直。下面代码绘制的效果和上图完全相同。
graph {rankdir="TB"ranksep=".3 equally"node1 -- node2 [ weight=2 ];node1 -- node3;{ rank="same" node2 -- node3 };
}
相关文章:

Graphviz 作图工具
选择 Graphviz 作为作图工具,主要是想通过代码创建图标,按照 Graphviz 的代码规范就可以生成 svg 的图片。当然,这样的工具也有很多,有些 markdown 编辑器也做了集成,比如: flowchart.jsMermaid 了解 Gra…...

vue、vuex状态管理、vuex的核心概念state状态
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同: Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候&…...

【QT】Qt Application Manager启动应用源码分析
Qt Application Manager启动应用源码分析 Qt Application Manager(以下简称QTAM)是QT推出的一款应用管理程序,可以把它简单理解成Android的LauncherSystemUI。但是,QTAM又集成了Wayland功能,并且自身实现了一套Compos…...

MyBatisPlus(十)判空查询
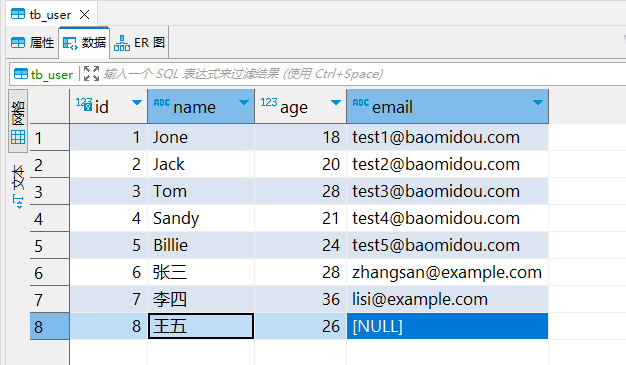
说明 判空查询,对应SQL语句中的 IS NULL语句,查询对应字段为 NULL 的数据。 isNull /*** 查询用户列表, 查询条件:电子邮箱为 null 。*/Testvoid isNull() {LambdaQueryWrapper<User> wrapper new LambdaQueryWrapper<…...
试用 8 -- 曾经的难题)
AIGC(生成式AI)试用 8 -- 曾经的难题
长假,远离电脑、远离手机、远离社交。 阴雨连绵,望着窗外发呆,AIGC为何物?有什么问题要问AIGC?AIGC可以代替我来发呆,还是可是为我空出时间发呆? 如果可以替代我发呆,要我何…...

文化主题公园旅游景点3d全景VR交互体验加深了他们对历史文化的认知和印象
如今,沉浸式体验被广泛应用于文旅行业,尤其是在旅游演艺活动中。在许多城市,沉浸式旅游演艺活动已成为游客“必打卡”项目之一。因其独特体验和强互动性,这类演艺活动不仅吸引了外地游客,也吸引了本地观众。 随着信息化…...

京东数据分析平台:2023年8月京东奶粉行业品牌销售排行榜
鲸参谋监测的京东平台8月份奶粉市场销售数据已出炉! 鲸参谋数据显示,8月份京东平台上奶粉的销售量将近700万件,环比增长约15%,同比则下滑约19%;销售额将近23亿元,环比增长约4%,同比则下滑约3%。…...

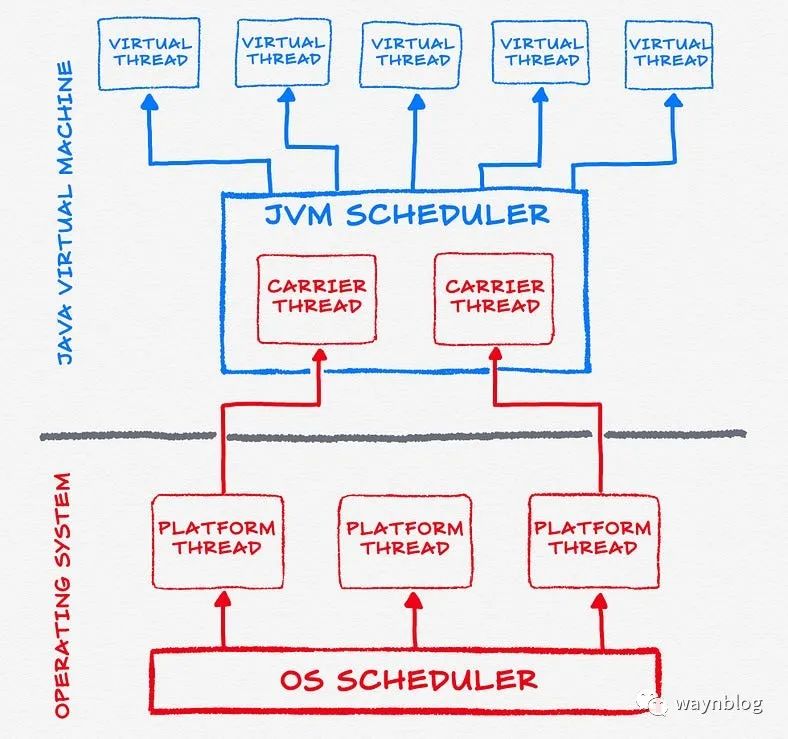
Java 21:虚拟线程介绍
Java 21 版本更新中最重要的功能之一就是虚拟线程 (JEP 444)。这些轻量级线程减少了编写、维护和观察高吞吐量并发应用程序所需的工作量。 正如我的许多其他文章一样,在推出新功能之前,让我们先看看 Java 21 版本更新前的现状,以便更好地了解…...

Redis-缓存穿透,缓存击穿,缓存雪崩
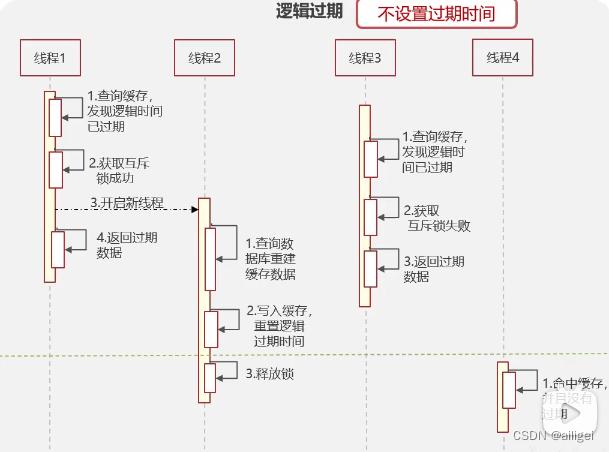
缓存穿透,缓存击穿,缓存雪崩 缓存穿透处理方案解决方案1 缓存空数据解决方案2 布隆过滤器 缓存击穿处理方案解决方案 1 互斥锁解决方案2 逻辑过期 缓存雪崩处理方案解决方案 1 给不同的key的过期时间设置添加一个随机值,降低同一个时段大量ke…...

如何使用Docker实现分布式Web自动化!
01、前言 顺着docker的发展,很多测试的同学也已经在测试工作上使用docker作为环境基础去进行一些自动化测试,这篇文章主要讲述在docker中使用浏览器进行自动化测试如果可以实现可视化,同时可以对浏览器进行相关的操作。 02、开篇 首先我们…...
从零开始:制作出色的产品原型图的详细教程
在设计产品的初始版本或模型时,产品原型起着非常重要的作用,可以帮助设计师和团队更好地了解产品需求和用户需求,优化和改进设计,确保设计最终满足用户的需求和期望。如果你不知道如何绘制产品原型图,绘制产品原型图的…...

美国访问学者签证如何申请加急办理?
许多中国学者梦想着前往美国深造,积累更多的学术经验和知识。然而,签证申请过程可能会变得复杂和繁琐,特别是如果你需要在紧急情况下前往美国。但别担心,本文知识人网小编将为您介绍美国访问学者签证加急办理的一些建议和步骤。 首…...

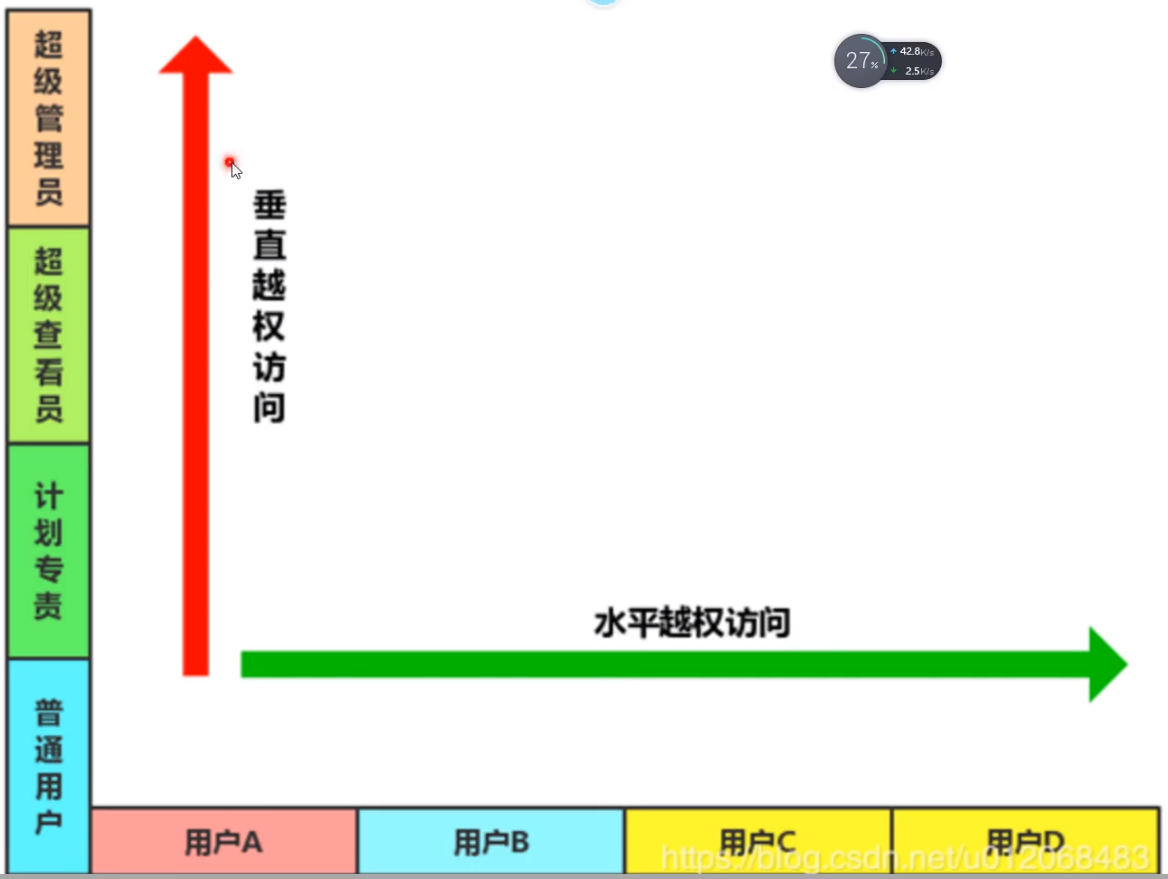
33 WEB漏洞-逻辑越权之水平垂直越权全解
目录 前言水平,垂直越权,未授权访问Pikachu-本地水平垂直越权演示(漏洞成因)墨者水平-身份认证失效漏洞实战(漏洞成因)原理越权检测-Burpsuite插件Authz安装测试(插件使用)修复防御方案 前言 越权漏洞文章分享:https://www.cnblogs.com/zhen…...

【FreeRTOS】【STM32】02 FreeRTOS 移植
基于 [野火]《FreeRTOS%20内核实现与应用开发实战—基于STM32》 正点原子《STM32F429FreeRTOS开发手册_V1.2》 准备 基础工程,例如点灯 FreeRTOS 系统源码 FreeRTOS 移植 上一章节已经说明了Free RTOS的源码文件在移植时所需要的,FreeRTOS 为我们提供…...

STM32F4X 内部FLASH使用
STM32F4X 内部FLASH使用 STM32F4X 内部FLASHSTM32F4X内部FLASH结构STM32F40X和STM32F41X内部FLASH结构STM32F42X和STM32F43X内部FLASH结构 STM32F4X内部FLASH操作例程internal_flash.hinternal_flash.cmain.c 在嵌入式开发中,经常需要实时保存一些数据。如果工程的代…...

减小windows或linux虚拟机导出ova体积大小
减小windows或linux虚拟机导出ova体积大小 删除无用的文件,比如日志或者命令,程序等;去除磁盘碎片将不用的内存空间填充为0,便于vmdk压缩。 例子: 日志文件置空: 批量置空 /sf/data/log/ 目录下的日志文…...

WPF livecharts 折线图遮挡数字问题
在WPF里使用livecharts,如果折线图或者柱状图有多个的时候,可能会出现两个数字遮挡问题,这时候要设置DataLabelsTemplate 属性。 如LineSeries设置代码如下: 第一个折线图的DataLabelsTemplate var stackPanelFactory new Fra…...

电力系统数字化升级改造之配电室无人值守
随着科技的不断进步,电力系统的数字化升级改造已成为必然趋势。其中,配电室的无人值守是其中重要的一环。 配电室是电力系统的重要组成部分,其运行状态直接影响到电力系统的稳定性和可靠性。然而,传统的配电室存在很多问题&am…...

集合Set
目录 一、去重问题 一、去重问题 题目描述: 小明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性他先用计算机生成了N个1~1000之间的随机整数(N<1000),N是用户输入的,对于其中重复的数字,只保留一个&am…...

TCP/IP(二)导论
一 知识铺垫 以下内容参照 <<电子科技大学TCPIP协议原理>>全 ① 协议和标准 一组规则: 交通规则、学生上学的学生守则等;数据通信的规则,有一个专门的名称叫作协议 protocol语义:具体描述在通信当中,每一个信息的具体含义. 二进制bit流…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
