Vue13 监视属性
监视属性
当被监视的属性发生变化时,执行定义的函数
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视,这种方式适合监视动态属性
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>天气案例_监视属性</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 监视属性watch:1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作2.监视的属性必须存在,才能进行监视!!3.监视的两种写法:(1).new Vue时传入watch配置(2).通过vm.$watch监视--><!-- 准备好一个容器--><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{isHot:true,},computed:{info(){return this.isHot ? '炎热' : '凉爽'}},methods: {changeWeather(){this.isHot = !this.isHot}},/* watch:{isHot:{immediate:true, //初始化时让handler调用一下//handler什么时候调用?当isHot发生改变时。handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}} */})vm.$watch('isHot',{immediate:true, //初始化时让handler调用一下//handler什么时候调用?当isHot发生改变时。handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}})</script>
</html>
相关文章:

Vue13 监视属性
监视属性 当被监视的属性发生变化时,执行定义的函数 监视属性watch: 1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作 2.监视的属性必须存在,才能进行监视!! 3.监视的两种写法: (1).new Vue时传入…...

会员商城小程序的作用是什么
随着消费升级、用户消费习惯改变及互联网电商高速发展冲击下,传统线下经营商家面临不少痛点,产品销售难、经营营销难、客户管理难等,线下流量匮乏、受地域限制且各方面管理繁琐,线上成为众商家增长赋能的方式。 对商家来说&#x…...
排序算法——希尔排序
一、介绍: 希尔排序是一种可以减少插入排序中数据比较次数的排序算法,加速算法的进行,排序的原则是将数据区分为特定步长的小区块,然后以插入排序算法对小区块内部进行排序,经历过一轮排序则减少步长,直到所有数据都排…...

SpringBoot项目整合MybatisPlus持久层框架+Druid数据库连接池
前言 之前搭建SpringBoot项目工程,所使用的持久层框架不是Mybatis就是JPA,还没试过整合MybatisPlus框架并使用,原来也如此简单。在此简单记录一下在SpringBoot项目中,整合MybatisPlus持久层框架、Druid数据库连接池的过程。 一、…...

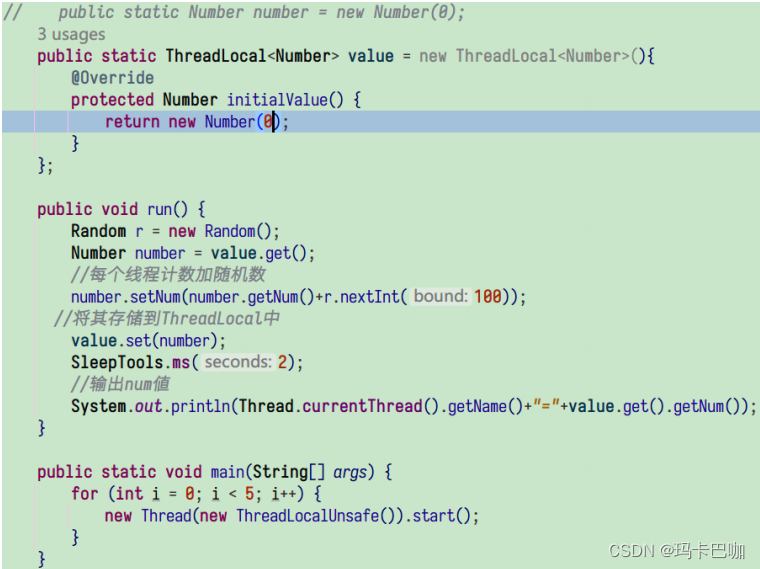
导致 JVM 内存泄露的 ThreadLocal 详解
为什么要有 ThreadLocal 当我们在学习JDBC时获取数据库连接时,每次CRUD的时候都需要再一次的获取连接对象,并把我们的sql交给连接对象实现操作。 在实际的工作中,我们不会每次执行 SQL 语句时临时去建立连接,而是会借助数据库连接…...

使用预约小程序app有什么方便之处
一、用户人群广:无论是老年人、残疾人还是上班族,只要有需要,都可以通过该小程序轻松预约服务。例如,行动不便的老年人或残疾人,可以通过小程序约家政服务、医疗护理等服务,省去了亲自前往服务场所的麻烦。…...

【转】ubuntu 安装 OpenCv 4.6脚本 installOCV.sh
摘自 https://github.com/opencv/opencv/issues/22132 好东西,收一下。 installOCV.sh#! /bin/bash VER4.6.0 PYTHON_VERSION3.8 CORES2 echo "Script for installing the OpenCV $VER on Ubuntu 18.04 LTS" echo "Updating the OS..." sudo …...

Android 视图动画与属性动画的区别
Android的视图动画和属性动画在功能和使用上有一些明显的区别。 视图动画主要作用于视图,实现如缩放、旋转等效果。这种动画效果相对固定,只能应用于视图对象,且只能改变视图的大小和位置,而不能真正改变视图的属性。视图动画在A…...

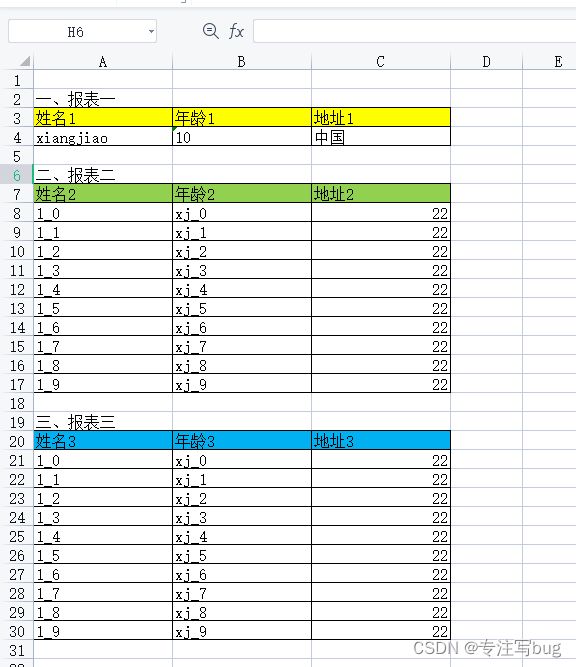
Springboot——jxls实现同sheet多个列表展示
文章目录 前言制定模板1、限定模板数据的范围2、设定报表展示项 编写测试类1、将xls模板文件放于 resource 下的 doc文件夹中2、导入依赖文件3、编写接口和导出逻辑 效果预览结论 前言 在之前的博客中Springboot——使用jxls实现excel模板导出excel,具体说明了jxls…...

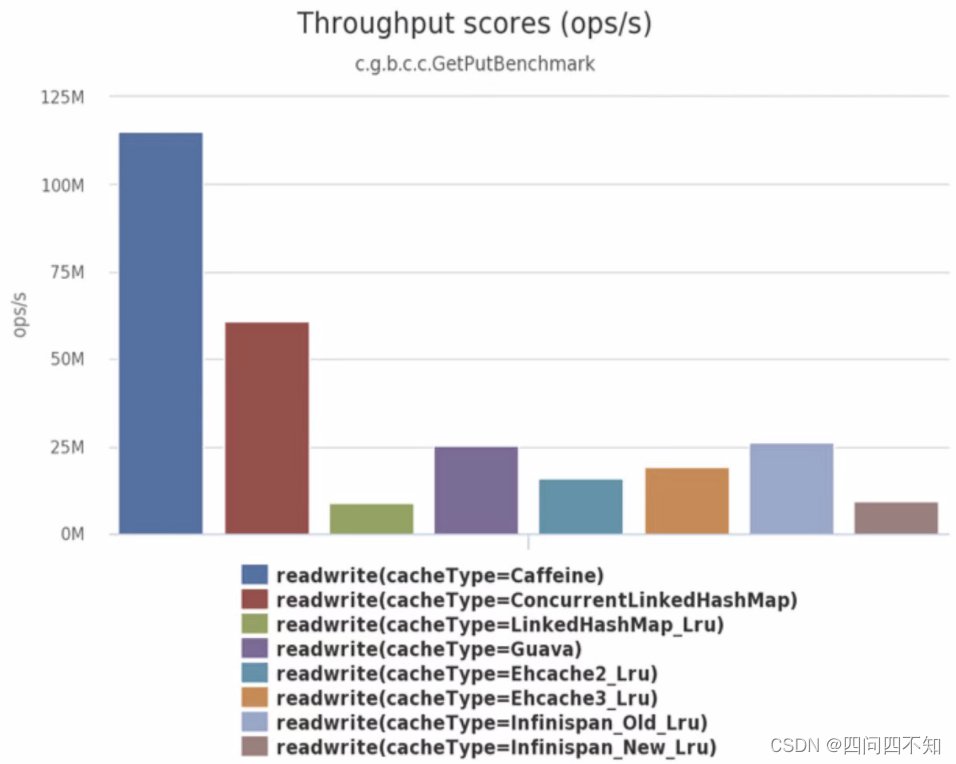
分布式软件架构——服务端缓存的三种属性
服务端缓存 在透明多级分流系统中,我们以流量从客户端中发出开始,以流量到达服务器集群中真正处理业务的节点结束。一起探索了在这个过程中与业务无关的一些通用组件,包括DNS、CDN、客户端缓存,等等。 实际上,服务端缓…...

Flink之Watermark策略代码模板
方式作用WatermarkStrategy.noWatermarks()不生成watermarkWatermarkStrategy.forMonotonousTimestamps()紧跟最大事件时间watermark生成策略WatermarkStrategy.forBoundedOutOfOrderness()允许乱序watermark生成策略WatermarkStrategy.forGenerator()自定义watermark生成策略 …...

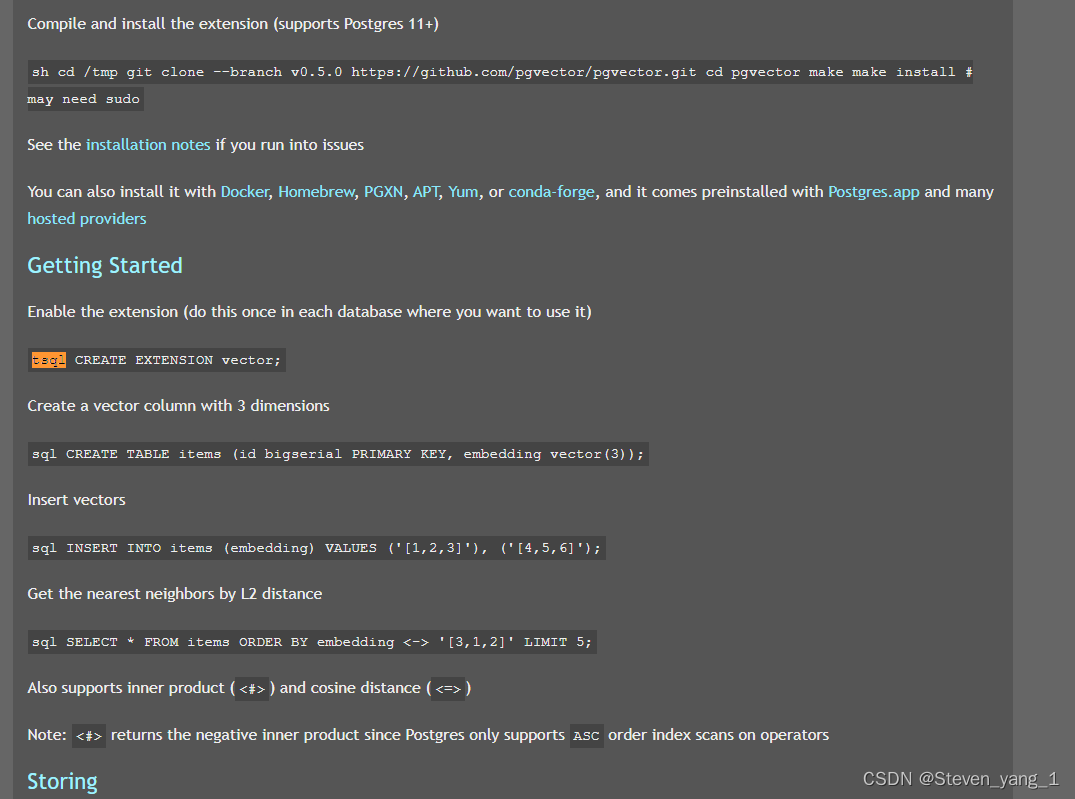
ubuntu 安装postgresql,增加VECTOR向量数据库插件 踏坑详细流程
PGSQL安装,删除,运行,修改密码流程 Ubuntu18.04安装与配置postgresql含远程连接教程(含踩坑记录)_sudo apt-get install postgresql-CSDN博客 详细安装流程以上博客,自己也记录下 安装vector扩展连接 声明…...

基于Springboot实现影视影院订票选座管理系统【项目源码+论文说明】分享
基于Springboot实现影视影院订票选座管理系统演示 摘要 本论文主要论述了如何使用JAVA语言开发一个影城管理系统 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论…...

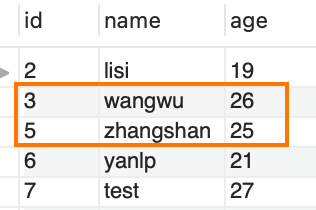
mysql批量插入数据,跳过唯一索引报错
数据准备 DROP TABLE IF EXISTS user1; CREATE TABLE user1 ( id INT NOT NULL AUTO_INCREMENT, name VARCHAR(45) NULL, age INT(3) NOT NULL, PRIMARY KEY (id), UNIQUE INDEX u_name (name));insert into user1(name, age) values (zhangshan, 18), (lisi, 19);1. INSERT I…...

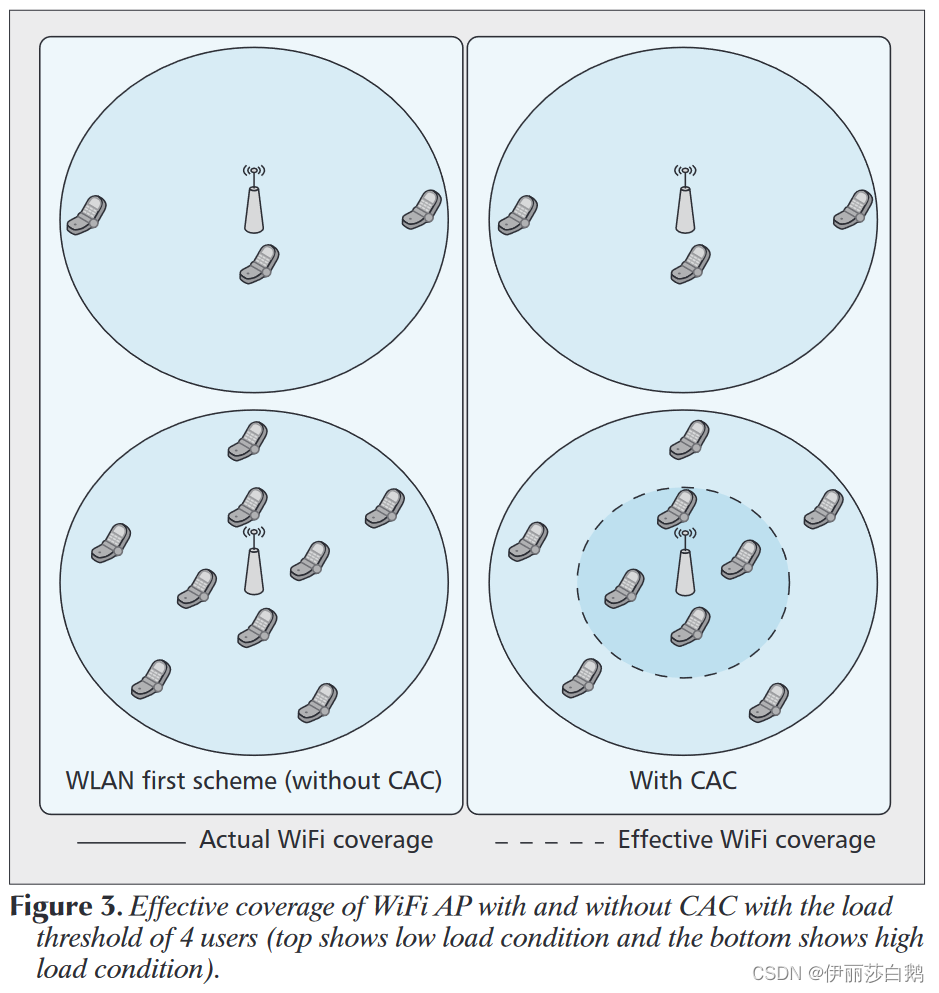
论文阅读--Energy efficiency in heterogeneous wireless access networks
异构无线接入网络的能源效率 论文信息:Navaratnarajah S, Saeed A, Dianati M, et al. Energy efficiency in heterogeneous wireless access networks[J]. IEEE wireless communications, 2013, 20(5): 37-43. I. ABSTRACT && INTRODUCTION 本文提出了无…...

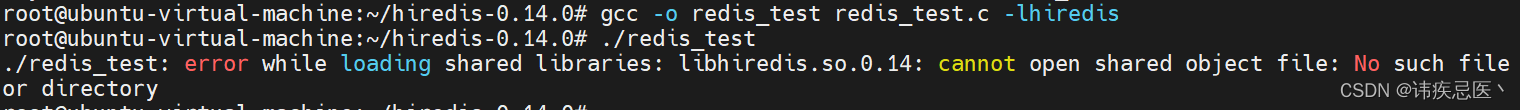
Redis的C客户端(hiredis库)使用
文章目录 1、Ubuntu安装redis服务端2、hiredis库的安装3、同步API接口的使用3.1、连接redis数据库redisConnect3.2、发送需要执行的命令redisCommand3.3、redisCommandArgv函数3.4、redisAppendCommand*函数支持管道命令3.5、释放资源3.6、同步连接代码 3.7、异步连接4、redis连…...

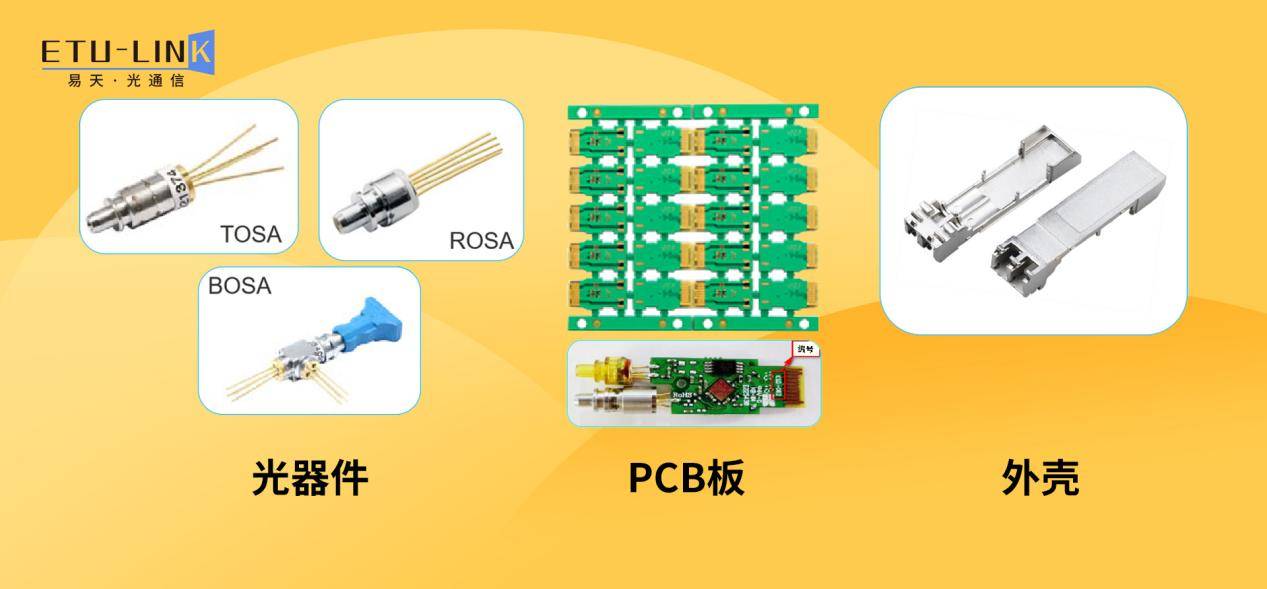
光引擎、光模块、光器件之间的关系和区别
最近小编有收到一些用户问“光引擎、光模块、光器件之间的关系和区别?”,众所周知光通信技术一直在不断演进,为满足不断增长的数据传输需求提供了强大的解决方案。而光通信系统中,光引擎、光模块和光器件是关键的组成部分…...

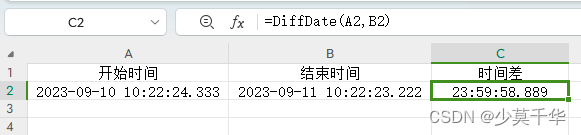
【办公-excel】两个时间相减 (二) - 带毫秒的时间进行相减操作
一、使用内部函数 1.1 效果展示 TEXT(((RIGHT(TEXT(B2,"yyyy-mm-dd hh:mm:ss.000"),LEN(TEXT(B2,"yyyy-mm-dd hh:mm:ss.000"))-FIND(".",TEXT(B2,"yyyy-mm-dd hh:mm:ss.000")))-RIGHT(TEXT(A2,"yyyy-mm-dd hh:mm:ss.000"),…...

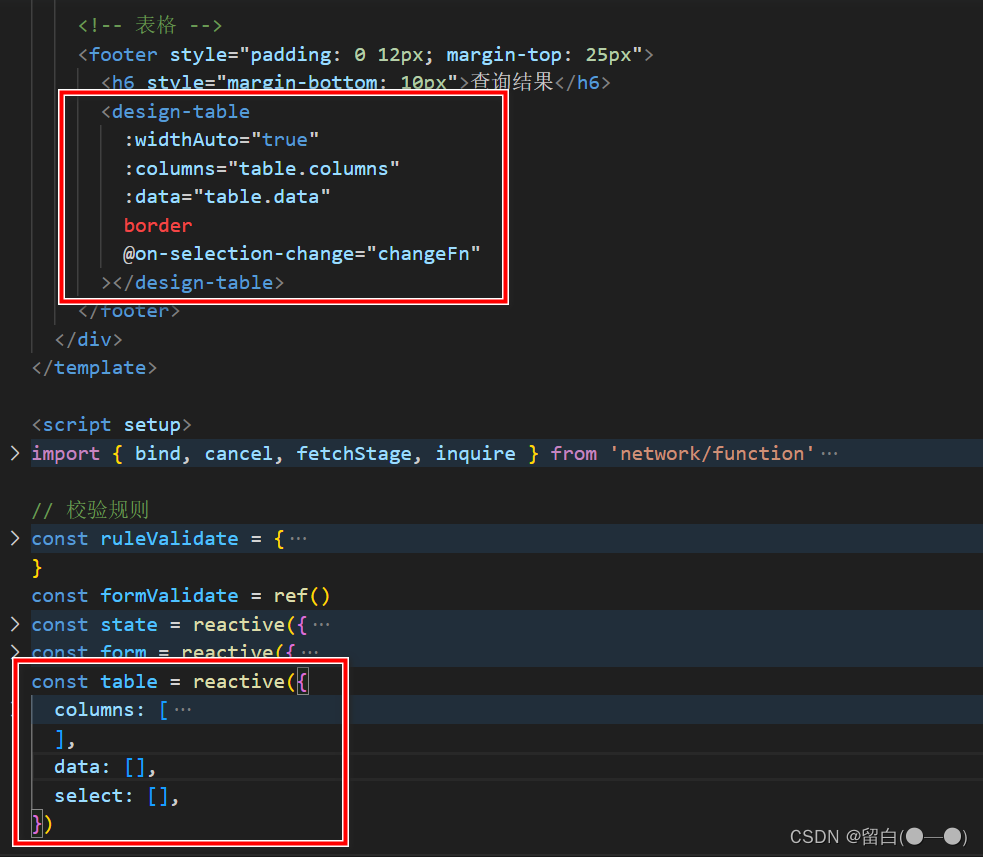
二次封装View Design的table组件,实现宽度自适应,内容在一行展示
由于table组件本身并不支持宽度自适应,但实际项目需要,而且多处有用到table组件,所以尝试着自己来二次封装一下组件 想法 刚开始的想法很简单,就是获取每一列中数据和标题在表格中的长度,然后将当中最大的长度作为该列…...

Node.js代码漏洞扫描工具介绍——npm audit
npm audit 运行安全检查 主要作用:检查命令将项目中配置的依赖项的描述提交到默认注册中心,并要求报告已知漏洞。如果发现任何漏洞,则将计算影响和适当的补救措施。如果 fix 提供了参数,则将对包树应用补救措施。 具体参考&#x…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
